Her Web Profesyonelinin Bilmesi Gereken 20 Web Sitesi Tasarımı İlkesi
Yayınlanan: 2020-08-03Yazar hakkında: Alina Khazanova, Ürün Tasarımcısı @ Elementor
Alina, Elementor'da bir ürün tasarımcısıdır. Tutkusu, kullanıcılara değerli ve tatmin edici ürün deneyimi sunmaktır.
Web sitesi tasarımı ilkelerine uymak, sitenizin başarısını artırabilir veya bozabilir. Bu, ana sayfanıza gelir gelmez siteden ayrılan veya hizmetlerinizi ve ürünlerinizi keşfeden ve sonunda dönüşüm gerçekleştiren kullanıcılar arasındaki farktır.
Tasarım hiçbir şekilde kesin bir bilim değildir. Bununla birlikte, profesyonel bir web sitesi oluşturmaya çalışırken projelerinizi hem kullanılabilirlik hem de estetik açısından daha iyi hale getirmenize yardımcı olabilecek birçok yararlı ilke ve temel kural vardır.
Bu yazıda, tasarım ilkelerinin ne olduğunu ve bunları neden bilmeniz gerektiğini açıklayacağız. Ayrıca izlenecek en popüler ve etkili yönergelerden bazılarını tartışacağız. Başlayalım!
İçindekiler
- Web Sitesi Tasarım İlkeleri Nelerdir?
- Etkili Web Sitesi Tasarımının Temel İlkeleri
- 10 Kullanıcı Deneyimi (UX) Yasası
- Jakob Nielsen'den 10 Kullanılabilirlik "Komutu"
- Web Sitesi Tasarım İlkelerini Projelerinize Nasıl Uygularsınız?
Web Sitesi Tasarım İlkeleri Nelerdir?
Tasarım ilkeleri, psikoloji ve davranış bilimi, fizik, ergonomi ve daha pek çok farklı sektördeki profesyonellerin katkılarına dayanmaktadır. Genel olarak bu ilkeler, tasarımcıları etkili nihai ürünler üretmeye yönlendiren esnek yasalardır. Hangi öğelerin seçildiğini veya atıldığını ve bu özelliklerin nasıl düzenlendiğini etkilerler.
Tasarım ilkeleri, estetik açıdan hoş ve verimli bir Kullanıcı Deneyimi (UX) ve Kullanıcı Arayüzü (UI) oluşturmayı kolaylaştırır. Bunları doğru bir şekilde uygulamak, dönüşümleri sağlar. Örneğin Pipedrive, önemli bir en iyi uygulama olan basitliği uyguladıktan sonra kayıt sayısını yüzde 300 artırdı.
Tasarım ilkelerini projelerinize dahil etmek, web siteleriniz için kullanılabilirliği artıracak, nasıl algılandıklarını etkileyecek ve sonuçta hem kullanıcılarınız hem de web tasarım işiniz için en iyi kararları vermenizi sağlayacaktır.
Etkili Web Sitesi Tasarımının 20 Temel İlkesi
Çevrimiçi olarak sunulan birçok tasarım ilkesi tanımı vardır ve farklı tasarımcılar ve diğer profesyoneller bunları ihtiyaçlarına göre yorumlayacaktır. Ancak, bağlamdan bağımsız olarak uygulanan bazı en iyi uygulamalar vardır.
Bilim adamları ve kullanılabilirlik uzmanları tarafından önerilen en popüler web sitesi tasarım ilkelerinden bazıları aşağıdadır.
10 Kullanıcı Deneyimi (UX) Yasası
UX yasaları, General Motors'da kıdemli ürün tasarımcısı olan Jon Yablonski'nin "Kullanıcı Deneyimi Yasaları: Daha İyi Ürünler ve Hizmetler Tasarlamak için Psikolojiyi Kullanmak" adlı kitabından alınan tasarım ilkelerinin bir koleksiyonudur. Bunlar, her tasarımcının dikkate alması gereken sağlam kurallardır. Yablonski'nin listelediği en önemli ilkelerden bazıları şunlardır:
1. Uygulanabilir Ana Hedeflere Ulaşılmasını Kolaylaştırın (Fitts Yasası)
Fitts yasası, psikolog Paul Fitts'in insan motor sistemini incelerken yaptığı çalışmalardan kaynaklanmaktadır. Bu yasa, bir hedef öğenin mesafesinin ve boyutunun, bir kullanıcının oraya gitmesi ve onunla etkileşime girmesi için geçen süreyi doğrudan etkilediğini belirtir. Bu, eyleme geçirilebilir ana hedeflerinize kolayca ulaşmak isteyeceğiniz anlamına gelir.
Ek olarak, birden fazla hedefiniz varsa, aralarında yeterli boşluk olmalıdır. Örneğin, mobil cihazlar için tasarım yaparken tıklanabilir simgelerin dokunulacak kadar büyük olması gerekir:

Düğmeler arasındaki fazladan boşluk, kullanıcıların yanlışlıkla yanlış simgeye tıklamamasını sağlar. Kural olarak, mobil tasarımlar için minimum tıklanabilir alan 40 x 40 piksel olmalıdır.
2. Kullanıcıların Seçimlerini Minimumda Tutun (Hick Yasası)
Önünüzdeki seçeneklerin sayısı sizi o kadar şaşırttı ki, aralarında karar vermekte zorlandıysanız, çok fazla seçeneğin kullanıcılar için ne kadar felç edici olabileceğini anlayacaksınız. Bu kısaca Hick yasasıdır. Mevcut seçenekler ne kadar fazlaysa ve her biri ne kadar karmaşıksa, kullanıcıların bir karara varması o kadar uzun sürer.
Hick yasası, aynı zamanda Hick-Hyman yasası, bir bireye sunulan uyaranların sayısı ile tepki süreleri arasındaki ilişkiyi inceleyen iki psikolog William Edmund Hick ve Ray Hyman'ın adını almıştır.
Bu ilke, dağınıklığı ortadan kaldırmak ve kullanıcılarınıza yalnızca ihtiyaç duydukları en temel seçenekleri göstermek istediğiniz anlamına gelir. Örneğin, çoğu web sitesi bazı işlemleri onaylarken “Kaydet” veya “İptal” ve “Evet” veya “Hayır” arasında net bir seçim yapacaktır:

Aynı şekilde, bu yasa gezinme menünüzü düzene sokmak, ürün veya hizmetleri ve diğer web sitesi tasarım öğelerini görüntülemek için de uygulanabilir.
3. İlgili Unsurları Ortak Alanlara Yerleştirin (Ortak Bölge Yasası)
Gestalt psikolojisi okulunun birkaç yasasından biri olan ortak bölge yasası, bir sayfadaki öğeler yakın bir şekilde gruplandırılırsa, birbirlerine bağlı olarak algılandıklarını belirtir.
Bunu kenarlıklar, arka planlar veya boşluklarla başarabilirsiniz. Örneğin, gezinme bağlantıları genellikle bir menü oluşturmak için bir araya getirilir:

Bu ilke tamamen kompozisyon ve boşluk ile ilgilidir ve bunu akıllıca kullanmak isteyeceksiniz. Başka bir örnek olarak, önizlemelerin kronolojik olarak görüntülendiği bir blogun ana sayfasında, her bir gönderinin başlığı, açıklaması ve görseli görsel olarak bir arada gruplandırılmalıdır.
4. Tanıdık Senaryoları ve Mantığı Kullanın (Jakob Yasası)
Nielsen Norman Group'un kurucularından Jakob Nielsen tarafından oluşturulan Jakob yasası, UI geliştirmede tanıdık senaryoların ve mantığın kullanılmasını savunuyor. Kullanıcılarınız genellikle sitenizin zaten aşina oldukları diğer sitelerle aynı şekilde çalışmasını bekler ve tercih eder.
Her birimiz, web sitelerini çevreleyen sözleşmeler etrafında zihinsel modeller oluşturuyoruz. Bu, kullanıcılarınızın tanıdık olmayan bir kullanıcı arayüzünde yollarını öğrenmek yerine elde etmek istediklerine odaklanmalarını sağlar.
Bu, onların zaten bildiklerine bağlı kalmak ve onları alışılmadık senaryolarla boğmak istemeyeceğiniz anlamına gelir. Örneğin bir "burger" simgesi genellikle bir tür menüyü açar:

Bu simgeyi tasarımınızda kullanırsanız, kullanıcılarınızın beklediği şekilde davranmalıdır.
5. Basit Yapıları Kullanın ve Karmaşık Şekillerden Kaçının (Pragnanz Yasası)
1910'da psikolog Max Wertheimer, bir demiryolu geçidinde bir dizi ışığın yanıp söndüğünü gözlemledi. Ampuller arasındaki seçim çerçevesinin etrafında tek bir ışık hareket ediyormuş gibi görünse de, aslında bir dizi ampulün açılıp kapanmasıydı.
Bu gözlem, nesneleri görsel olarak nasıl algıladığımızla ilgili bir dizi ilkenin temelini oluşturdu. Bunlardan biri, basit yapıların kullanılmasını ve karmaşık şekillerden kaçınılmasını öneren Pragnanz yasasıdır.
Kullanıcılarınız, tasarımınızı mümkün olan en az bilişsel çabayı kullanarak yorumlayacaktır. Karmaşık görüntüler en basit biçimleriyle algılanacaktır. Bilişsel aşırı yükü azaltmak, tasarım hedeflerinizin önemli bir parçası olmalıdır.
Bu ilkeyi, öğeleri sayfanın her yerine atmak yerine ilgili bloklar, sütunlar ve bölümler halinde gruplandırarak ve hizalayarak uygulayabilirsiniz:

Basit yapılar ve öğeler daha kolay yorumlamayı sağlayacaktır.
6. Gruplanmış Öğeleri Birbirine Yakın Yerleştirin (Yakınlık Yasası)
Gestalt psikolojisine atfedilen bir diğer ilke olan yakınlık yasası, birbirine yakın olan öğelerin bir grup olarak algılanacağını belirtir. Bu aynı zamanda kullanıcılarınız için bilgiyi daha kolay anlamlandıracakları için bilişsel aşırı yüklenmeyi de azaltır.
Bu ilkeyi uygulamak, boşlukları akıllıca kullanmakla ilgilidir. Bir grubu oluşturan öğeler, farklı grupların öğelerinden daha yakın olmalıdır.
Birçok web sitesi başlığında, Harekete Geçirici Mesajlar (CTA'lar) bir tarafa hizalanır veya bir şekilde gezinme öğelerinden ayrılırken menü bağlantıları birlikte gruplanır:

Bu, yakınlık yasasının mükemmel bir örneğidir. Menü bağlantıları ve CTA'lar farklı işlevlere hizmet ettiğinden görsel olarak ayrılırlar.
7. Öğeleri Gruplarda Birleştirmek için Benzerliği Kullanın (Benzerlik Yasası)
Bir başka Gestalt yasası, benzerlik yasası, benzer nesnelerin aralarında ne kadar ayrılık olduğuna bakılmaksızın ilişkili olarak algılanacağını belirtir. Benzer renk şemaları, simgeler ve metin içeren stil özellik kümelerinin arkasındaki temel budur:

Benzer ve tutarlı stiller aracılığıyla bağlantılı içeriği gruplar halinde birleştirmek için bu ilkeyi akıllıca kullanmak isteyeceksiniz.
8. Tasarım Öğelerini Birbirleriyle İlişkilerini Göstermek İçin Birleştirin (Tekdüzen Bağlantı Yasası)
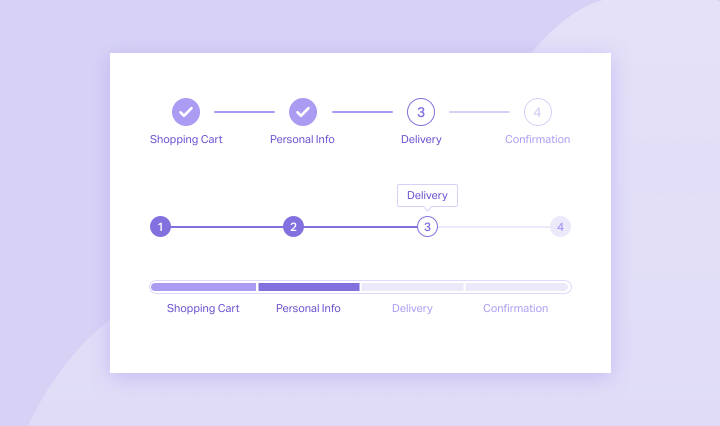
Yine Gestalt psikolojisinden gelen tek biçimli bağlantılılık yasası, görsel olarak bağlantılı öğelerin, hiç bağlantılı olmayan öğelerden daha ilişkili olarak görüleceğini belirtir. Bu yasanın bir uygulaması, işe alım veya ödeme akışlarınızda bir ilerleme adımı kullanmaktır:

Bu, tüm adımların aynı sürecin parçaları olduğunu gösteren görsel bir bağlantı oluşturur.
9. İçeriği Küçük Parçalara Bölün (Miller Yasası)
Miller yasası, ortalama bir insanın çalışma belleğinde yalnızca beş ila dokuz bilgi tutabileceğini iddia eden bilişsel psikolog George Miller'ın adını almıştır. Bu ilke, içeriği parçalara ayırmayı önerir. Örneğin, kredi kartı numaraları, insanların onları ayrıştırmasına yardımcı olmak için genellikle dörtlü gruplara ayrılır.
Bu yasa, uygun tasarım planlamasının önemini vurgulamaktadır. Bir uygulama büyüdükçe ve daha fazla özellik kazandıkça, kullanımı zorlaşır. Arayüzünüzü, kullanımı kolay kalırken yeni özellikleri barındırabilmesi için bunu göz önünde bulundurarak planlamalısınız.
Bu kuralı uygulamanın başka bir yolu, kullanıcınızın herhangi bir zamanda algılaması gereken içerik miktarını sınırlamaktır. İçeriği tek bir blokta göstermek yerine parçalara ayırın:

Ek olarak, en popüler ekran boyutlarını göz önünde bulundurarak tasarlayın ve kullanıcıların bir bakışta kaç öğe gördüğünü kontrol edin.
Tasarımınız hakkında eleştirel olun. Bir bölümde çok fazla içerik olduğunu düşünüyorsanız, onu başka bir bölüme taşıyın ve öğeleri mantıksal olarak ayırın.
10. Bir Dizideki İlk ve Son Öğeleri Vurgulayın (Seri Konum Etkisi)
Bu yasa, hafızayı ölçmek için deneysel yöntemlere öncülük eden Alman psikolog Herman Ebbinghaus tarafından yapılmıştır. Kullanıcıların bir dizideki ilk ve son öğeleri en iyi hatırlayacağını belirtir. Bu eğilimi, web sayfalarınızın en önemli alanlarını vurgulamak için kullanabilirsiniz.

Örneğin, CTA'lar, formlar veya satın alma seçenekleri gibi temel içerikler, en çok sayfanın üstünde veya altında etkilidir.
Jakob Nielsen'den 10 Kullanılabilirlik "Komutu"
Daha önce kısaca bahsettiğimiz Nielsen Norman Group'un kurucu ortağı Jakob Nielsen, tartışacağımız on buluşsal değerlendirme ilkesi de dahil olmak üzere çeşitli kullanılabilirlik yöntemleri icat etti. Nielsen Norman Group, web ve yazılım tasarımı alanını önemli ölçüde etkilemiş ünlü bir UX araştırma ve danışmanlık firmasıdır.
Nielsen bu kullanılabilirlik ilkelerini ilk olarak 1990'da geliştirdi, ancak 249 kullanılabilirlik sorununun analizine dayanarak maksimum netlik için revize etti. Lütfen bunların yasalar veya belirli yönergeler değil, daha genel genel kurallar olduğunu unutmayın. Bu nedenle "sezgisel" olarak adlandırılırlar.
1. Uygun Geri Bildirimle Kullanıcılarınızı Bilgilendirin
Kullanıcıların markanıza güvenmeleri ve uygulamanızı kullanırken kendilerini temelli hissetmeleri gerekir. Bu, sitenizin sürekli olarak neler olduğunu iletmesi ve etkileşimlerinin başarılı olup olmadığını onlara bildirmesi gerektiği anlamına gelir.
Örneğin, bir e-ticaret mağazası, kullanıcılara sepetlerine bir ürün eklediklerini veya daha sonra değerlendirmek üzere kaydettiklerini bildirir. Geri bildirim, kullanıcıyı görsel olarak bilgilendirmek için renk değişiklikleri, ilerleme göstergeleri, bildirimler ve uyarılar kullanabilir.
2. Bilgiler Mantıklı Bir Sırada Gösterilmeli ve Bilinen İfadeler ve Kavramlar Kullanılmalıdır
Kullanıcıların web sitenizdeki terimleri anlamak için bir sözlüğe başvurmaları gerekmez. Sözleşmeye bağlı kalmak isteyeceksiniz. Arayüz metninizde zaten aşina oldukları kelimeleri kullanın.
Örneğin, "geri al" ve "yinele" terimleri, uygulama kullanıcı arayüzlerinde oldukça evrensel anlamlara sahiptir. Bunları "ters" ve "tekrar" gibi tanıdık olmayan terimlerle değiştirmek kullanıcılar için kafa karıştırıcı olacaktır.
3. Kullanıcıların Web Sitenizle Etkileşim Biçimlerinde Kontrol ve Özgürlük Sağlayın
Kullanıcılar sıklıkla hata yaparlar ve daha önce bahsettiğimiz gibi düğmeleri kullanmak gibi eylemleri geri almak veya yeniden yapmak için bir yola ihtiyaç duyarlar. Benzer şekilde, ilgili olduğunda bir Düzenle seçeneği sunmayı düşünebilirsiniz. Örneğin, bu özellik genellikle sosyal medya uygulamalarındaki yorumlarda ve mesajlarda değişiklik yapmak için kullanışlıdır.
Bu tür özellikler mevcut olduğunda, kullanıcılar daha fazla kontrolde hissedecekler ve kazalar olduğunda daha az gergin olacaklardır.
4. Sözleşmeleri ve Standartları Takip Edin
Standartlara bağlı kalmak, ikinci ilkeye benzer görünebilir ve bunun bir uzantısı olarak kabul edilebilir. Kullanıcıların aşina olduğu gezinme yapılarını uygulayın. Arayüzünüzü anlamayı ve sayfanızla etkileşim kurmak için ihtiyaç duydukları tüm öğelere erişmeyi kolay bulmaları gerekir.
Alışveriş sepeti terminolojisinin kullanılabilirliği üzerine bir rapor bunu göstermektedir. Tasarım, öne çıkmak için "Alışveriş Kızağı" terimini kullandı. Ancak, kullanıcıların yüzde 50'si bunun ne anlama geldiğini anlamadı. Diğer yarısı, yalnızca bir web sitesinde bir arabanın normalde olduğu yerde olduğu için anlamını çıkardı.
5. Yapabildiğiniz Zaman Hataları Önleyin ve Geri Dönülemez İşlemler Yapmadan Önce Kullanıcıları Uyarın
Sorunlardan nasıl kurtulacağınızı ve bunlara neyin neden olduğunu net bir şekilde görebilmek için anlamlı hata mesajları görüntülemek akıllıcadır. Ancak, hataya açık durumları ortadan kaldırmak veya kullanıcıları yapmak üzere oldukları eylemlerin bilinen sonuçları hakkında açıkça bilgilendirmek daha da etkilidir.
Örneğin, bir kullanıcı hesabını silmek çoğu zaman geri alınamaz. Çoğu uygulama, öne çıkması için bu ayarı kırmızıyla vurgulayacaktır. "Bunu yapmak istediğinden emin misin?" mesajı genellikle kullanıcılar Sil düğmesini de tıklarsa gösterilir.

6. Önemli Bilgileri Görünür Tutun
Kullanıcılar, ödeme veya teknik kurulum gibi bir işlemin bir adımından diğerine bilgileri hatırlamak zorunda kalmamalıdır. Kullanıcılarınızın bilgileri hatırlamak yerine tanımasını istiyorsunuz.
Bir e-ticaret mağazası, son görüntülenen öğelerin bir listesini kullanıma sunarak bu buluşsal yöntemi uygulayabilir, böylece kullanıcılar henüz satın alma işlemlerini tamamlamadıkları ürünlerin adlarını hatırlamak zorunda kalmazlar.
7. Hem Acemiler hem de Uzmanlar İçin Rahat Sistemler Kurun
Web sitenizi yeni ziyaretçiler için kolay hale getirmek, aynı zamanda sık eylemler için hızlandırıcılara ihtiyaç duyabilecek sisteme daha aşina olanlar için de rahat hale getirmek isteyeceksiniz. Sağlayabileceğiniz veya kullanıcılara oluşturma ve düzenleme olanağı verebileceğiniz klavye kısayolları buna bir örnektir.
8. Tasarımlarınızı Hem Estetik Hem de Sade Hale Getirin
Kullanıcılarınızı çok fazla seçenekle boğmak yerine arayüzünüzü düzenli tutmak isteyeceksiniz. Gereksiz öğeler alan için rekabet eder ve daha önemli özelliklerin görünürlüğünü azaltır.
9. Anlaşılması Kolay Hata Mesajları Sunun
Açık, anlaşılır hata mesajları, sorunların kaynaklarını belirlemeyi ve olası çözümleri hızla bulmayı kolaylaştırır. Sizinkini doğrudan, kibar (kullanıcıyı suçlamayan) ve yapıcı yapmak ve sorundan nasıl kurtulacağınıza dair tavsiyelerde bulunmak isteyeceksiniz.
10. Aranabilir Yardım Belgeleri Sağlayın
Bazen kullanıcıların ek yardım bilgilerine başvurması gerekebilir. Durumlarına uygun içeriği hızlı bir şekilde bulabilmeleri ve sorunlarını çözebilmeleri için dokümantasyonunuzun aranması kolay olmalıdır.
Web Sitesi Tasarım İlkelerini Projelerinize Nasıl Uygularsınız?
Bu kadar çok ilke ve yönergeyi öğrenmek bunaltıcı gelebilir. Bunları uygulamak için bazı ipuçları:
1. En İyi Uygulamalara Aşina Olun
UX tasarımının en iyi uygulamalarını öğrenmeye ve kendinizi eğitmeye devam etmek isteyeceksiniz. Web ile ilgili mevcut çözümlerden öğrenin. Projelerinize, kullanıcılarınızın ihtiyaçları hakkında daha fazla bilgi edineceğiniz ve bir şeyler öğrenmek için kaliteli referanslar toplayacağınız bir araştırma veya ilham aşamasıyla başlayın.
2. Hangi İlkeleri Akıllıca Kullanacağınızı Seçin
Her proje ayrı bir vaka olduğundan ve farklı tasarım ilkelerinden yararlanacaktır. Oluşturduğunuz her web sitesi için hangilerinin size en çok yardımcı olabileceğini önceliklendirmeniz gerekir. Sitenin ana işlevselliğini, birincil kullanıcı akışlarını ve ilgili iş hedeflerini aklınızda bulundurun.
3. Tasarımlarınızı Düzenli Olarak Test Edin ve Geliştirin
Web sitenizi mümkün olduğunca gerçek hedef kullanıcılarla test etmeniz gerekecek. Bunu yapamıyorsanız, web sitenizin kullanılabilirliği hakkında ilgili girdileri toplamak için iş arkadaşlarınızdan, müşterilerinizden ve hatta ortak tasarımcılarınızdan yardım isteyebilir ve onlarla test edebilirsiniz.
Bu aşamada, mükemmelliği aramıyorsunuz. Başlangıçta hiçbir şey mükemmel değildir, bu nedenle tasarımınızı kullanım verilerinden gelen geri bildirimlere göre cilalamaktan ve geliştirmekten korkmayın.
4. Alıştırma
Bunları uygularken, tasarım ilkelerini neredeyse bilinçaltında uygulamaya başlayacaksınız. Kullanılabilirlik ilkelerini göz önünde bulundurarak ne kadar çok tasarım yaparsanız, hızlı bir şekilde etkili çözümler üretmeniz ve sorunlardan kaçınmanız o kadar kolay olacaktır.
5. Eşsiz Tarzınızı Oluşturun - Ancak Temelleri Anladıktan Sonra
Kurallar, süreçleri kolaylaştırmak için tasarlanmıştır, ancak körü körüne takip edilmeleri amaçlanmamıştır. Ancak, kuralları ancak amaçlarını tam olarak anladığınız zaman başarılı bir şekilde çiğneyebilirsiniz.
Bu tasarım ilkeleri, kendi benzersiz stilinizi denemeniz ve geliştirmeniz için temel bir araç seti ve temel bilgiler oluşturur. Bunlarda ustalaştıktan sonra, onları kasıtlı olarak kırarak olağanüstü başarılı tasarım çözümleri üretebilirsiniz.
6. Elementor Düzenleyiciyi Kullanın
Elementor Editörümüz tasarım ilkeleri ve mantığı üzerine kurulmuştur. Tasarım özelliğimizi ve geniş widget koleksiyonumuzu kullanarak, web sitenizin içerik yapısını daha iyi düzenleyebilir ve kullanıcı dostu bir dijital ürün oluşturduğunuzdan emin olabilirsiniz.
Örneğin, Elementor'un bölümleri ve sütunları, içeriği mantıksal olarak gruplamanıza yardımcı olur. Widget'lar, kullanıcılarınızın algısını kolaylaştırmak için benzerlik ve görsel bağlantı ilkelerini kullanarak içeriğin kolay bir yolunu sunar.
Genel olarak Elementor, içeriği sıfırdan düzenleme zorluğunu ortadan kaldırır. Widget'larımız ve Şablon Kitaplığımızla, tasarım ilkelerini mümkün olan en iyi şekilde uygulamak için sayısız çözümünüz var.
Toplama
Profesyonel, kullanıcı dostu web siteleri oluşturmak için temel tasarım ilkelerine aşina olmanız ve bunları işinizde akıllıca uygulamanız gerekir. Bu, tasarımlarınızı daha çekici, kullanımı daha kolay ve hepsinden önemlisi daha karlı hale getirerek geliştirmenize yardımcı olacaktır.
Jon Yablonski tarafından derlenen on UX yasası ve Jakob Nielsen tarafından geliştirilen on kullanılabilirlik ilkesi de dahil olmak üzere bu yazıda pek çok temelden bahsettik. Ek olarak, Elementor Düzenleyicimizi kullanmak da dahil olmak üzere, bu en iyi uygulamaları işinizde uygulayabileceğiniz birkaç yolu paylaştık.
Tasarım ilkelerini işinizde uygulamakla ilgili sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
