Kullanıcı Arayüzünü İyileştirerek Mobil Uygulama Tasarımını Geliştirmek İçin Kanıtlanmış İpuçları
Yayınlanan: 2018-02-23Genellikle, web siteleri ve mobil uygulamalar bağlamında 'UI' ve 'UX' terimlerinin kullanıldığını duyarız. Hepimiz 'Uygulamanın kullanıcı arayüzünü anlayamadım bu yüzden yüklemedim' veya 'web sitesinin UX'i o kadar harika ki ona geri dönüyorum' gibi ifadeler duymadık veya yapmadık. UI ve UX gerçekte nedir ve bir mobil uygulamanın performansını nasıl etkiler? Ve daha da önemlisi, UI ve UX kullanılarak mobil uygulama tasarımı nasıl geliştirilebilir?
Bu blog, bir mobil uygulamanın hayati UI ve UX yönleri hakkında konuşacak ve ayrıca bir uygulamanın UI ve UX'ini iyileştirdiği kanıtlanmış kullanışlı ipuçları sağlayacaktır.
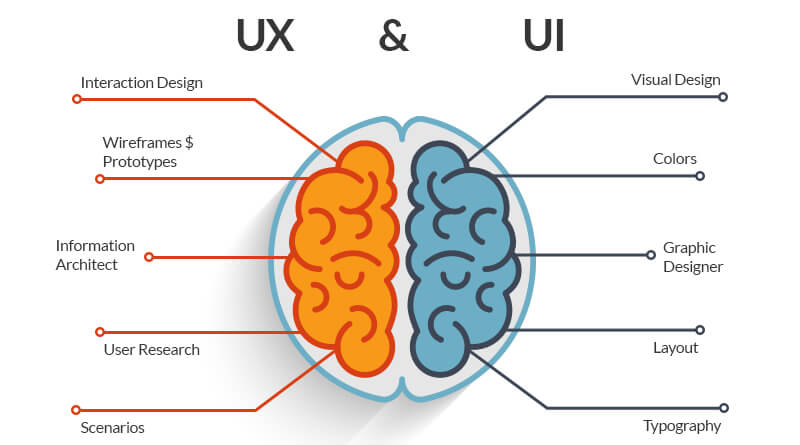
Kullanıcı Arayüzü (UI) ve Kullanıcı Deneyimi (UX)
Kullanıcı Deneyimi (UX) ve Kullanıcı Arayüzü (UI) genellikle birbirinin yerine kullanılır, ancak gerçek şu ki UI ve UX birbirinden oldukça farklıdır. “Tasarım, bir şeyin nasıl göründüğü veya nasıl hissettirdiği değildir; tasarım, her şeyin nasıl çalıştığıyla ilgilidir.” Steve Jobs'un efsanevi sözleri, UI ve UX arasındaki bağımlılığı özetliyor. Mobil uygulamanız için harika bir ürün tasarım stratejisi, son kullanıcıların ihtiyaçlarını göz önünde bulunduracak ve her seferinde dönüşümün alt satırını karşılayacaktır.
Hem UI hem de UX, bir mobil uygulamayla etkileşimi olabildiğince sorunsuz ve sorunsuz hale getirmek için el ele çalışır.

Kullanıcı deneyimi, bir web sitesinin veya uygulamanın etkileşimli tarafını ifade eder. Bir kullanıcının bir ürünle etkileşime girerken sahip olduğu deneyim türünü yönetir. Harika bir UX'e sahip bir uygulama, yeni kullanıcıları rahatlatacak ve aslında onları uygulamayı keşfetmeye teşvik edecektir. Bu nedenle, UX geliştiricileri, bir kullanıcının bir ürünü kullanırken nasıl düşüneceğini gerçekten tahmin etmeli ve ardından etkileşimi sorunsuz ve sezgisel hale gelecek şekilde tasarlamalıdır. Bir web sitesinin UX'inden bahsederken, site haritası, sayfa yükleme, yanıt verme ve içerik ilgili yönlerdir ve uygulamalar için gezinme ve düzen ilgili UX yönleridir.
Kullanıcı Arayüzü ise bir web sitesi veya uygulamadaki görsel öğeleri ifade eder. Tipografi, renk şemaları ve çeşitli tasarım öğelerinin yerleşimi genellikle UI tasarımının bir parçasıdır. Bu nedenle, bir web sayfasına bir harekete geçirici mesaj düğmesi yerleştirilmesi gerekiyorsa, rengine ve yazı tiplerine UI geliştiricileri karar verecek, ancak yerleşimi, çözünürlüğü ve işlevselliği bir UX uzmanı tarafından belirlenecek.
Bu nedenle, UX uzmanları, kullanıcının ihtiyaçlarına ve araştırmasına odaklanan tasarımlar yaparken, UI uzmanları, müşterinin ihtiyaç ve gereksinimlerine göre görsel tasarımlar oluşturur. Ancak hem UI hem de UX'in nihai amacı, web sitesi ziyaretçilerini ve uygulama kullanıcılarını memnun etmek ve onları tekrar tekrar uygulamaya veya web sitesine dönmeye teşvik etmektir.
Mobil Uygulamanızın Kullanıcı Arayüzünü İyileştirme İpuçları
Mükemmel UX ve UI tasarlamak bir sanat ve bir bilimdir. Mobil uygulamanızın tasarımı kaderini değiştirebilir veya bozabilir. Tarz kesinlikle maddeyi geçemezken, uygulama kullanıcıları için kesin bir anlaşma kırıcıdır. Tüm kullanıcılar, tanıdık düzenlere, hızlı yükleme sürelerine ve cihazlar ve ekranlar arasında sorunsuz deneyime, uyumlu görsel öğelere ve güçlü marka bilincine sahip uygulamaları sever. Bu nedenle, uygulamanızın hit olması için içeride ve dışarıda çekici olması gerekir.
Benzersiz bir uygulama simgesine sahip olun
Harika bir uygulama simgesi, uygulamanızın bir kullanıcının ekranını dolduran düzinelerce arasında öne çıkmasını sağlayacaktır. Facebook, Google ve WhatsApp simgeleri dünyanın her yerinden insanlar tarafından tanınabilir. Uygulama simgenizin markanızın renklerini ve stilini yansıttığından emin olun. Simgeyi ekranlarda ve sayfalarda ve tüm pazarlama broşürlerinde tutarlı bir şekilde kullanın. Amaç, markanızın mesajı ile ikonları arasında güçlü bir bağ oluşturarak insanların anında bağlantı kurmasını sağlamaktır.

Uygulama logonuzu tasarlarken aşağıdakileri aklınızda bulundurun:
- Simgede benzersiz bir resim veya marka adınızın baş harflerini kullanın. Şirketinizin logosu, piyasada itibar ve görünürlük sağlamış olabileceği için de iyi bir seçimdir.
- Okunabilirliği olumsuz etkileyeceği ve ekranı dolduracağı için simgeye uzun kelimeler eklemekten kaçının.
- Uygulamanızı yayınlarken simgenin birkaç yinelemesini gönderin.
Etkileşim tasarımına öncelik verin
Etkileşim tasarımı, mobil uygulama tasarımının önemli bir yönüdür. Harika etkileşim tasarımına sahip uygulamaların kullanımı kolaydır ve ikinci doğa gibi görünür. Kullanıcılar, uzun öğreticiler okumadan veya karmaşık demolar görmeden bu uygulamaları nasıl kullanacaklarını anlayabilirler. Uygulamanın her bir öğesi, tasarım ikincil hale gelecek ve işlevsellik öncelik kazanacak şekilde mükemmel bir şekilde bir araya gelir.

Uygulamanızın kullanıcı arayüzünü geliştirebilecek etkileşim tasarımının üç ayağı şunlardır:
- Hedef odaklı tasarım: Bir kullanıcının belirli bir durumda nasıl davranacağını anlamanız için çok sayıda durum için kullanıcı araştırması ve kullanım senaryoları yapılmalıdır. Uygulamanız hiçbir noktada kullanıcı kaybetmemelidir. Play mağazalarından bir uygulama edinmek nispeten kolay olduğu için, kullanıcılar ihtiyaçlarını hemen karşılamayan bir uygulamayı terk etmekten ve rakip bir uygulamayı tercih etmekten çekinmiyorlar. Bu nedenle, UI geliştiricilerinizin yalnızca ziyaretçileri çekmesi, aynı zamanda mükemmel tasarım ve etkileşim yoluyla onları tutması ve verimli bir şekilde dönüştürmesi gerekir. Özelleştirilmiş iş akışları, farklı kullanım durumları için tasarlanmalıdır. Tanıdık gezinme ve basit düzenler, kullanıcıları sonraki adımlara yönlendirmek için en iyisidir. Düzenli tipografi ve bağlamsal içerik, dikkati sürdürmek için kesinlikle gereklidir.
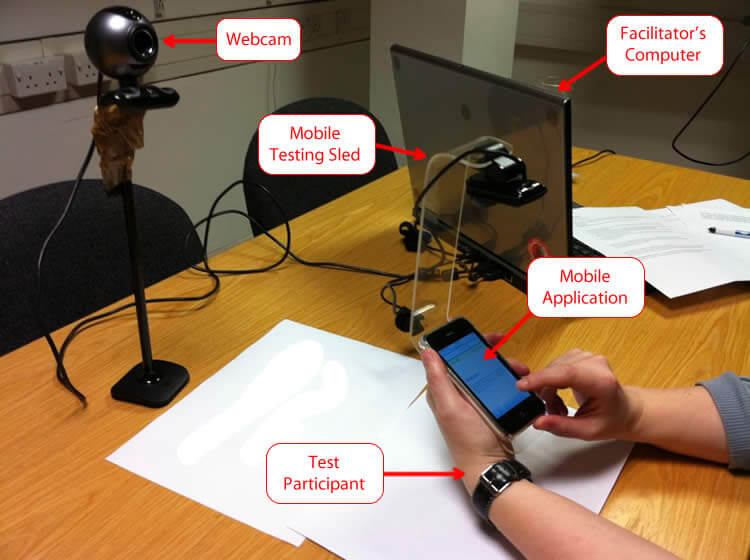
- Kullanılabilirlik: Kullanılabilirlik testi, tartışmasız uygulama geliştirmenin en önemli aşamasıdır. Gerçek kullanıcıların yapım aşamasındaki bir uygulamayla etkileşime girmesine olanak tanır. Uygulamanın kullanıcı arayüzündeki kesme noktalarını ve tutarsızlığı belirlemek için dikkatli gözlem yapılmalıdır. Kullanılabilirlik testi, farklı kullanıcılar ve farklı ortamlarda birkaç kez tekrarlanmalıdır. Bu, muhtemelen uygulama piyasaya çıkmadan önce bile geliştiricilerinize en özgün geri bildirimi verecektir.


- Geri bildirim: Kullanıcıların, özellikle bir uygulamanın işleyişine aşina olmayan yeni kullanıcıların, bir eylemi tamamladıktan sonra doğrulanması gerekir. Bu nedenle, kullanıcı bir eylem gerçekleştirirken görsel ipuçları, sesler veya istemler şeklinde zamanında geri bildirim sağlayın. Ayrıca, dönüşüm aşamasına doğru onları yönlendirmek için gerçekleştirmeleri gereken bir sonraki adımla ilgili bir bilgi istemi eklemek de harika bir stratejidir.
Azalt, Azalt, Azalt
Mobil uygulamalar her türlü işlem için başvuru kaynağı haline gelirken, insanların dikkat sürelerinin saniyeler içinde azaldığı acı bir gerçek. Web kullanıcılarının metin duvarlarını okumaya veya uzun nasıl yapılır kılavuzlarını incelemeye sabrı yoktur.
- Uygulama kopyanızı temiz ve ilgi çekici tutun. Ayrıca içeriğin bağlamına da uyun. Amaç, izleyicileri uzun, teknik terimlerle şaşırtmak değil, basit, kolay anlaşılır içeriklerle onları sevdirmektir.
- Resimleri ve simgeleri cömertçe kullanın. Uygulamanızı çekici kılmakla kalmaz, aynı zamanda daha az yer kaplar ve metinsel ipuçlarından daha etkilidirler. Kullanılan resimlerin genel stok görseller olmaması gerektiğini unutmayın. Platform ve ekran boyutuna göre özelleştirilmeli ve rahat bir çözünürlüğe sahip olmalıdırlar.
- Mobil uygulamalar çoklu görevle ilgili sorun yaşıyor. Bu nedenle sınırlı özelliklere odaklanın. Her şeyi tek bir uygulama ile başarmaya çalışmayın. Tüm gereksiz öğeleri ve özellikleri kaldırın ve uygulama ekranınızı düzenli hale getirin. Bu, kullanıcılara hitap edecek ve ayrıca uygulamanızın performansını artıracaktır.
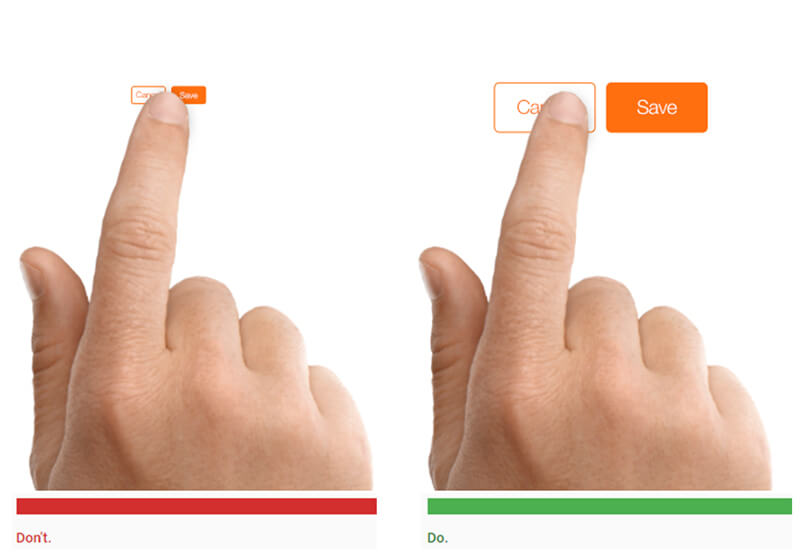
Duyarlılığa Konsantre Olun
- Parmak dostu tasarım, mobil uygulamaların olmazsa olmazı. Uygulamanız farklı cihazlarda ve ekran boyutlarında kusursuz bir şekilde çalışmalıdır. Bunun için medya sorgularında veya JavaScript'te ince ayar yapılması gerekip gerekmediğine bakılmaksızın, kullanıcıların dizüstü bilgisayarlar, akıllı telefonlar ve tabletler arasında geçiş yaptıklarında etkileşimde kalmalarını sağlamak için gereken hiçbir şey yapılmamalıdır.

- Uygulamanızın çalıştığı platforma uyan uygun biçimdeki görüntüleri kullanın. Gerilebilir grafikler, Android uygulama tasarımı için harika bir seçimdir.
- Belirli bir platformun en iyi şekilde kullanılması için platform kurallarına ve tasarımına uyun. Tekerleği yeniden icat etmeye çalışmayın ve tanıdık olmayan ekran kontrolleri bir arayüz öğesi oluşturmaya çalışmayın. Uygulamanızın görünümü ve hissi hakkında platformdan ipuçları alın. Bu, yalnızca gereksiz çabaları azaltmakla kalmayacak, aynı zamanda kullanıcıları da memnun edecektir.
- Mobil uygulamalar için öngörülen kullanıcı arayüzü yönergelerine uyun. Düğmeler, menüler, widget'lar ve her mobil öğe için normlar vardır. Tüm başvurular, burada yayınlanmadan önce oyun mağazaları tarafından bu yönergeler açısından incelenir.
Görsel Öğelerinizi Tanıyın
Yazı tipleri ve renkler gibi görsel öğeler, kullanıcı arayüzünün bir parçası olmasına rağmen, bir uygulama ile bütünsel kullanıcı deneyimine önemli ölçüde katkıda bulunur.
- Uygulama kopyanız için tipografi seçerken çekicilikten çok okunabilirliğe odaklanın. Amaç, büyük, tuhaf yazı tipleri kullanarak kullanıcıları uygulamanızın özelliklerinden uzaklaştırmak değildir. Çok küçük yazı tipleri, daha küçük ekran boyutlarında çok küçük hale gelir. Bu nedenle yazı tipi boyutunu 12 pt'nin üzerinde tutun. en azından.
- Renkleri iyice anlayın ve görselleri geliştirmek ve ekran geçişlerini göstermek için akıllıca kullanın. Ekranlar arasında kararma, ekran geçişlerini yumuşatır. Bir düğmenin vurgulanması, kullanıcıdan bir eylem gerçekleştirmesini isteyebilir. Bir düğmenin rengini tıkladıktan sonra değiştirmek, hedefe yönelik bir eylemin tamamlandığını gösterecektir.
- Tipik eylemleri göstermek için popüler simgeleri kullanın. Örneğin, favorileri belirtmek için bir kalp ve tamamlanmış bir eylemi göstermek için bir onay işareti kullanılabilir. Metni temsili simgelerle değiştirmek, uygulamanızın kopyasını anlayamayabilecek uluslararası kullanıcılarına yardımcı olacaktır.
- Hızla değişmeye devam eden uygulama tasarım trendlerini takip edin. Malzeme tasarımı, düz tasarım, minimalist tasarım - mobil uygulamanıza çağdaş bir görünüm kazandırmak için akıllıca seçim yapın.
Harika bir kullanıcı arayüzüne sahip bir mobil uygulama tasarlamak zor bir iştir. Yıllarca sabır ve kullanıcı psikolojisinin derinlemesine anlaşılmasını gerektirir. Ama pratik mükemmelleştirir. Bu nedenle, mükemmel mobil uygulama tasarımını elde etmek için yinelemeye ve test etmeye devam edin.
Appinventiv'in yetenekli UI ve UX ekibi, 350'den fazla Android uygulaması ve iOS uygulaması oluşturmuştur . Hatta uygulamanızın tasarım öğelerini denetlemek ve performansını ve kullanılabilirliğini geliştirmek için kapsamlı tasarım danışmanlığı sağlıyoruz.
