Kullanıcı Davranışını Etkilemek İçin Web Tasarım Psikolojisi Nasıl Kullanılır?
Yayınlanan: 2023-04-04Bir kullanıcının dikkatini çekmek için yalnızca küçük bir zaman aralığınız var.
En iyi web siteleri, kullanıcıları ince bir şekilde keşfetmeye ve dönüştürmeye ikna eder. Tasarımları karmaşıktır ancak gezinmeleri basit olmalıdır. Her öğe kasıtlı olarak yerleştirilmeli ve tutarlı bir şekilde çalışmalıdır.
Bu makalede, kullanıcılardan istenen eylemi istemek için renkler, boşluklar, düzen, tipografi ve şekiller gibi somut öğelerle birlikte web tasarımı psikolojisini nasıl kullanacağınızı öğreneceksiniz.
İçindekiler
- Web siteleri tasarlarken kullanıcı araştırmasının önemi
- Sitenizde harekete geçmenizi sağlayabilecek 8 psikoloji ilkesi
- 1. Hick Yasası
- 2. Fitts Yasası
- 3. Gestalt tasarım yasaları ve ilkeleri
- 4. Görsel hiyerarşi
- 5. Occam'ın Usturası
- 6. Von Restorff Etkisi
- 7. Zeigarnik Etkisi
- 8. Seri Pozisyon Etkisi ve Tepe Sonu Kuralı
- Kullanıcı davranışını etkilemek için 5 web tasarım öğesi nasıl kullanılır?
- 1. Renkler
- 2. Boşluk
- 3. Düzen
- 4. Tipografi
- 5. Şekiller
- Çözüm
Web siteleri tasarlarken kullanıcı araştırmasının önemi
Sitenizin tasarımı ve kullanılabilirliği söz konusu olduğunda, fikriniz önemli değil.
Tasarımı, sizin önyargılı bakış açınız değil, müşteri araştırması, veriye dayalı içgörüler ve web psikolojisi ilkeleri belirlemelidir.
Önemli olan tek kişi web sitesi ziyaretçileridir. Web sayfasının hangi yönleri onları cezbediyor? Hangi işlevsellik kafa karıştırıcı? Tasarımınız ilgilerini çekecek kadar ikna edici mi?
Gerçekten müşteri merkezli bir kullanıcı deneyimi tasarlamak istiyorsanız, doğrudan geri bildirime ve verilere ihtiyacınız olacak.
Kullanıcı araştırmasını iki ana kategoriye ayırabiliriz:
- Nicel
- Nitel
Nicel kullanıcı araştırması size çoktan seçmeli anketler, yoklamalar ve anketler gibi kaynaklardan ölçülebilir veriler sağlar.
Niteliksel kullanıcı araştırması, röportajlar ve açık uçlu anketler gibi araçlar aracılığıyla insanların fikirleri ve motivasyonları üzerindeki perdeyi kaldırır.
Nicel araştırma size ne söyler. Kalitatif size nedenini söyler. Her iki veri noktası da site tasarımınızda (ve sonuçlarında) rol oynar.
Sitenizde harekete geçmenizi sağlayabilecek 8 psikoloji ilkesi
Neden yaptığımız gibi davranıyoruz? Bizi belirli kararlar almaya motive eden nedir?
Kullanıcı araştırmaları bile bilinçaltı karar verme sürecine tam olarak nüfuz edemez; çünkü çoğu zaman insanlar yanıtları kendileri bilmezler.
Harika web siteleri, sezgisel tasarıma güvendikleri için kullanıcıların harekete geçmesini ister. İnsan davranışı ve psikolojisi tarafından bilgilendirilen bu sekiz web tasarım ilkesi yardımcı olabilir:
1. Hick Yasası
Kocaman bir menüden ne yemek istediğinizi seçmekte neden zorlandığınızı hiç merak ettiniz mi? Hick Yasası, çok fazla seçeneğin karar vermeyi engelleyeceğini söylüyor. Aynı şey sitenizin tasarımı için de geçerli.
Adını İngiliz ve Amerikalı psikologlar William Edmund Hick ve Ray Hyman'dan alan bu, bir kişinin seçeneklerin sayısına göre seçim yapması için geçen süreyi anlatıyor.
Google'ın 2004'teki ana sayfasına bakın:

Bugünün versiyonuyla karşılaştırıldığında:

Seçimi ortadan kaldırmak için çoğu bağlantı kaldırıldı veya arama sonuçları sayfasına yeniden atandı. 12'den 2'ye.
Aynısı büyük bir ürün kütüphanesi için de geçerlidir. Panzehir mi? Filtreler. Bu tasarım öğesi, gösterilen miktarı azaltabilir ve kararlar için harcanan süreyi azaltmaya yardımcı olabilir.
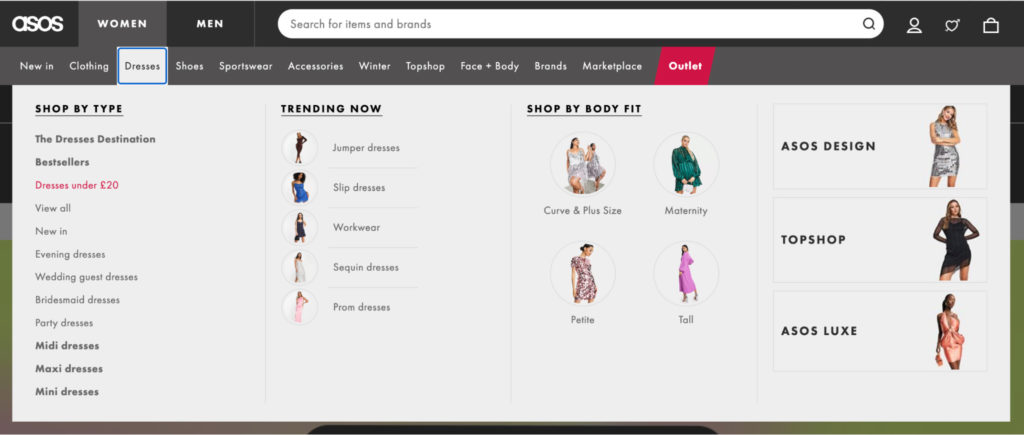
Moda perakendecisi ASOS, navigasyon menüsünde başlayan ve her ürün sayfasına yayılan gelişmiş bir filtre sistemiyle binlerce ürün satıyor:

Bu, müşterilerin göz atmak istedikleri bölümü hızlı bir şekilde belirlemelerine ve fiyat, durum ve boyuta göre daha da daraltmalarına olanak tanır.
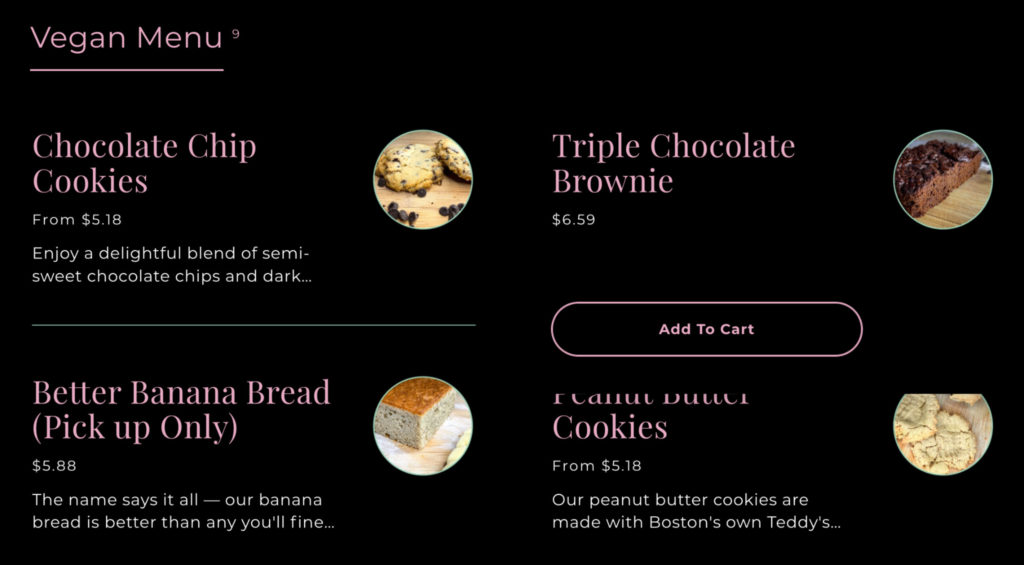
İleriye atlama seçeneği de sunabilirsiniz. Örneğin, Clarke's Cakes & Cookies, bir ürünün üzerine geldiğinizde bir "Sepete ekle" düğmesi sunar:

Kullanıcılar, bir satın alma işlemi yapmak için her bir ürün sayfasına tıklayarak zaman kaybetmek zorunda kalmaz.
Karar vermeyi basitleştirmezseniz, kullanıcıları “Seçim Paradoksu”na yönlendirebilirsiniz. Karar vermeleri çok uzun sürer, hiçbir şey seçmeyebilirler ve tatminsiz ayrılırlar.
2. Fitts Yasası
Fitts Yasası, hem hedef nesnenin boyutunun hem de başlangıç noktasına olan mesafesinin kullanıcı katılımını etkilediğini belirtir. Bir öğe ne kadar büyük ve yakınsa, onunla etkileşim o kadar kolay olur.
Fitts Yasası, insan-bilgisayar etkileşiminin temelini oluşturur. Ancak web tasarımı doğmadan çok önce yaratıldı.
Psikolog Paul Fitts, insan hatasının her zaman kişisel hatalara bağlı olmadığını anladı. Kötü tasarımın bir sonucu olabilir.
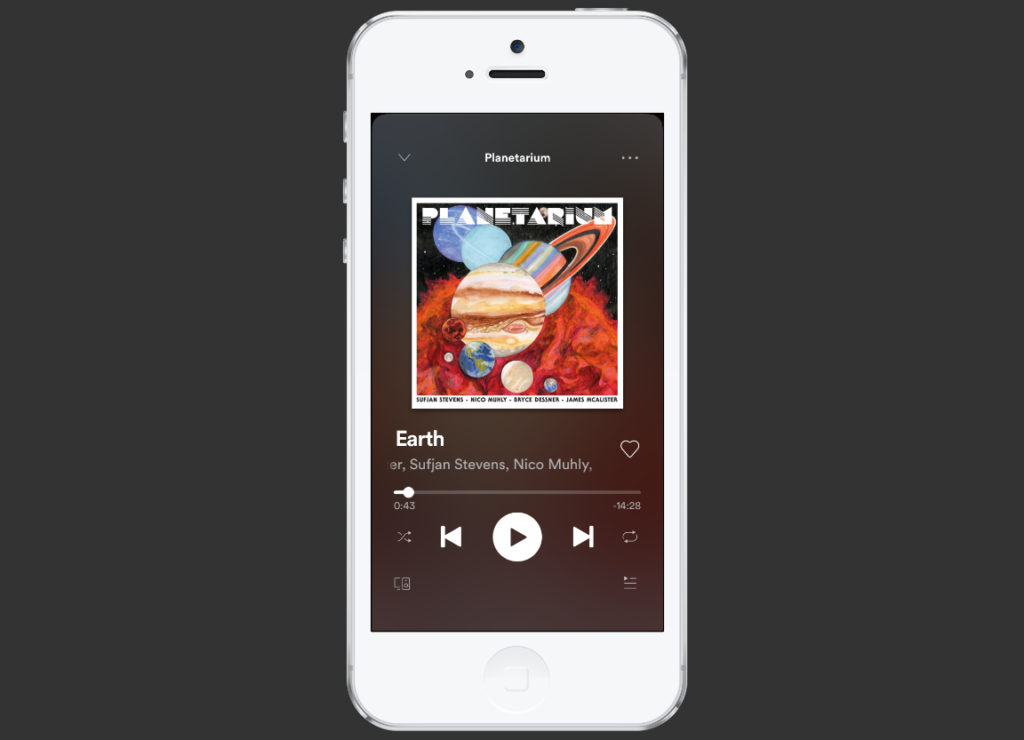
Spotify'ın "Oynat" düğmesini ekrandaki herhangi bir düğmeden çok daha belirgin hale getirmesinin nedeni budur:

Düğme yerleşimi de dikkatle düşünülür: mobilde, kullanıcıların başparmaklarının doğal olarak durduğu yere en yakın yer burasıdır.
Fitts Yasası, ekranı dolduracak kadar büyük bir düğme yapmak anlamına gelmez. En popüler düğmelerinizi belirlemek ve bunlara dokunmayı veya tıklamayı kolaylaştırmakla ilgilidir.
3. Gestalt tasarım yasaları ve ilkeleri
İnsanlar, düzensizlik içinde düzen bulma konusunda kökleşmiş bir ihtiyaç duyarlar.
“Gestalt” psikolojisi bu teoriye dayanmaktadır. Almanca'da "birleşik bütün" anlamına gelir ve psikologlar Max Wertheimer, Kurt Koffka ve Wolfgang Kohler tarafından icat edilmiştir.
Bir dizi testle, gözün gördüklerini zihnin "bilgilendirdiğini" keşfettiler. Basit terimlerle? İnsanlar, küçük parçalarına odaklanmadan önce ayrı nesneleri bir bütün olarak görürler.
Gestalt psikolojisi, web tasarımı için geçerli olan bir dizi yasa ve ilkeye sahiptir:
yakınlık
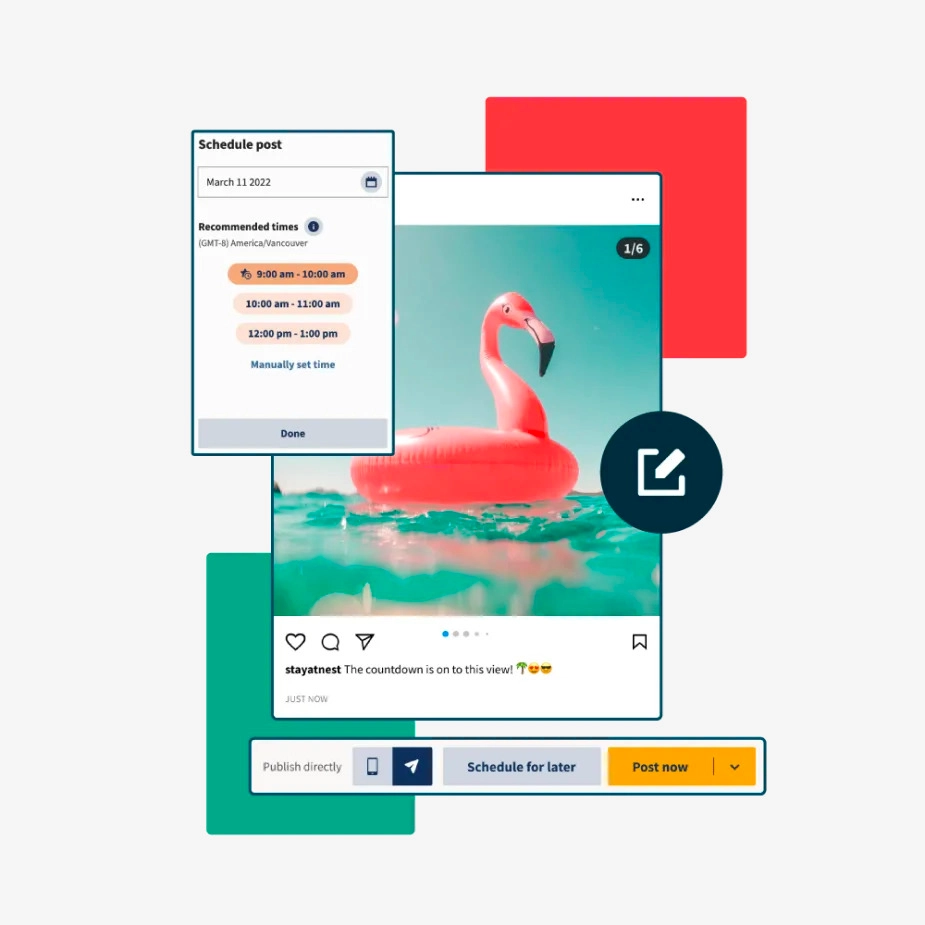
Nesneler birbirine yakınsa, onları bir grup olarak görürüz. Sosyal medya planlayıcısı Hootsuite, hepsinin birbiriyle ilişkili olduğunu göstermek için bu ekran görüntülerini, renkleri ve simgeleri üst üste bindiriyor:

Bu görseller birbirinden daha uzak olsaydı, aynı özelliğin parçası oldukları net olmayabilirdi.
Benzerlik
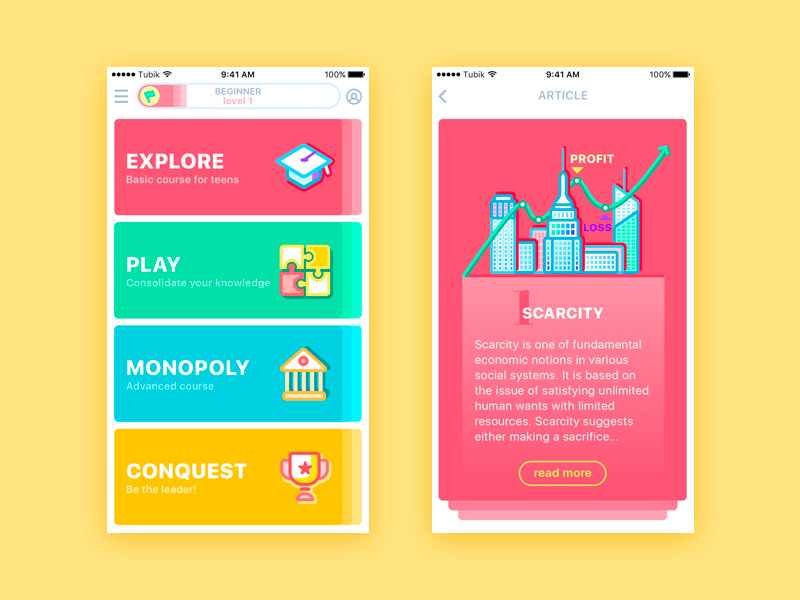
Benzer öğeleri doğal olarak ortak öğelere göre gruplandırırız. Örneğin, eğitim uygulaması Moneywise gezinme menülerinde bölümleri renge göre ayırır:

Ardından, kullanıcıların nerede olduklarını anlamalarına ve daha hızlı yön bulmalarına yardımcı olmak için bunları her bir kartın arka planına taşır.
kapatma
Kapalı olmayan şekillerin boşluklarını veya eksik olan resimlerin parçalarını dolduruyoruz. Pandanın Dünya Yaban Hayatı Fonu (WWF) logosu popüler bir örnektir:

Beden ve kafa tamamlanmamışken, zihnimiz hayvanın tamamını görmek için boşluğu kapatır. Daha karmaşık bir tasarımdan ziyade, Kapatma ilkesi sadeliği ilginç kılıyor.
Ortak kader
Aynı yönde hareket eden nesneler birbirine aitmiş gibi görünür. Kullanıcının dikkatini bir kayıt formuna veya değer teklifine yönlendirmek için web tasarımında bu taktiği kullanabilirsiniz. Buildium'un açılış sayfasında gezinirken, diğer tüm öğeler kayıt formundan ayrılır:
GIPHY aracılığıyla
Bu "yapışkan form", hareket etmeyen parçalara da dikkat çekmek için bu prensibi nasıl kullanabileceğinizi gösterir.
Simetri
İki simetrik öğe ayrıldığında, zihnimiz tutarlı bir şekil oluşturmak için bunları birbirine bağlar. Gucci bu taktiği SS18 kampanya web sitesi için kullandı

Simetri, doğal dünyanın her yerindedir. Bunu bir açılış sayfasında kullanmak, kullanıcılara dengeli ve tanıdık gelmesine yardımcı olabilir.
süreklilik
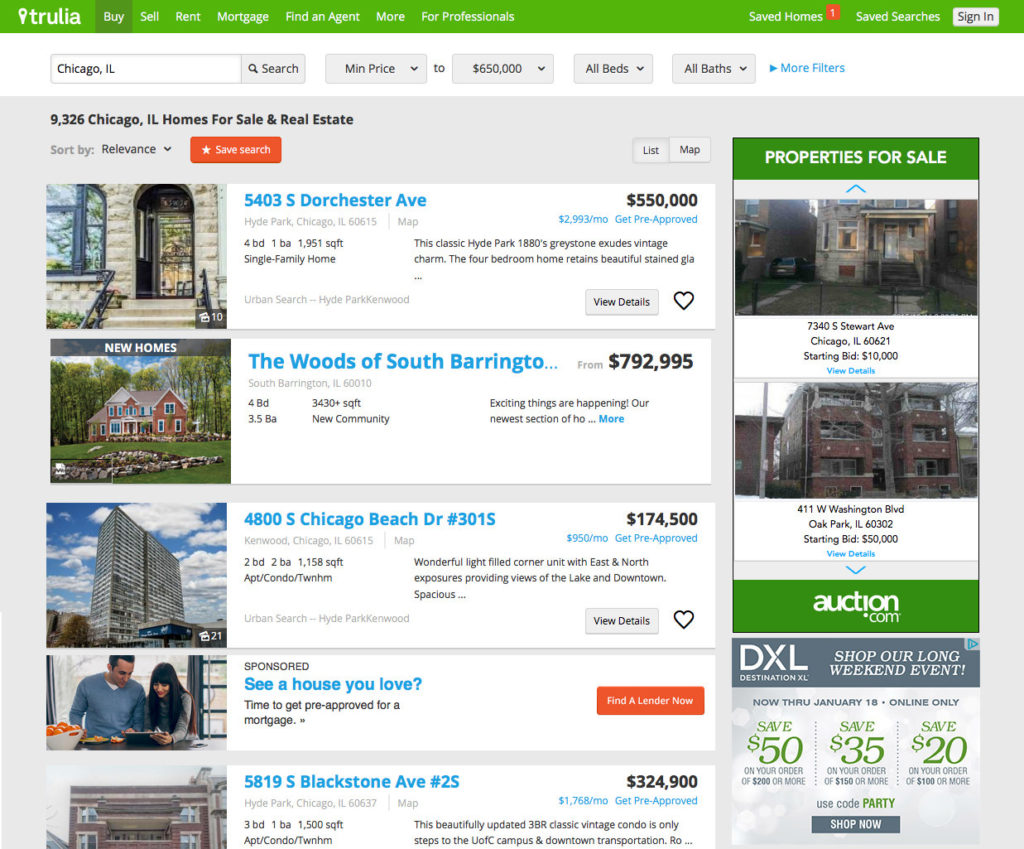
Bir çizgi veya eğri üzerinde düzenlenmiş öğeler, ilişkiliymiş gibi görünür. Bunu, kullanıcıları kaydırmaya devam etmeye teşvik etmek için alanın sınırlı olduğu çoğu mobil uygulama ürün sayfasında göreceksiniz. Trulia, aşağıda daha fazla özellik olduğunu göstermek için masaüstü sitesinde aynı taktiği kullanıyor:

Amazon, bu prensibi bir logoda kullanmanın en iyi örneklerinden biridir. Ok, sitedeki geniş ürün yelpazesini ince bir şekilde önermek için gözü A'dan Z'ye götürür:

Aynı zamanda sıcak, olumlu duygular uyandıran turuncu bir gülümseme olarak da kullanılabilir (yakında renkleri ele alacağız).
ortak bölge
Nesneler aynı kapalı bölge içindeyken onları gruplandırırız. Chatbot gibi, çoğu açılış sayfasında bu tür bir organizasyon göreceksiniz:

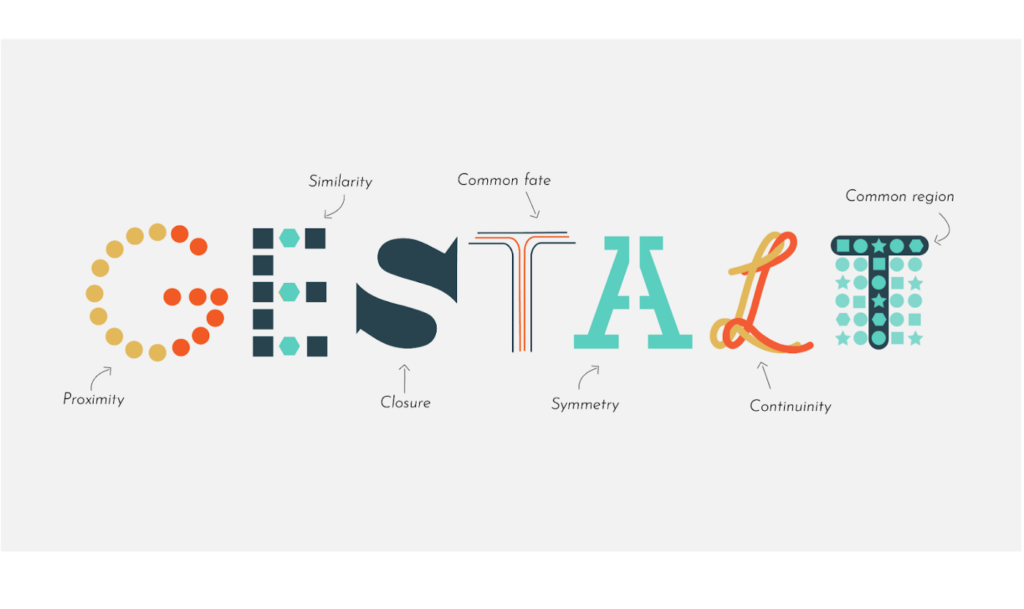
İşte yukarıdaki tüm yasalar yürürlükte:

Web tasarımında Gestalt ilkelerini her yerde göreceksiniz. Kullanıcıların sezgisel olarak anlamasını ve gezinmesini kolaylaştırmak için içeriğinizi ve kullanıcı arayüzünüzü düzenlemek için bunları kullanın.
4. Görsel hiyerarşi
Bir web sayfasının ilk önce hangi bölümünü okursunuz?

Görsel hiyerarşi, görsel bilgileri görüntüleme ve işleme sırasıdır. Aynı zamanda, kaosa düzen getirmeyi isteyen Gestalt teorisinden de kaynaklanmaktadır.
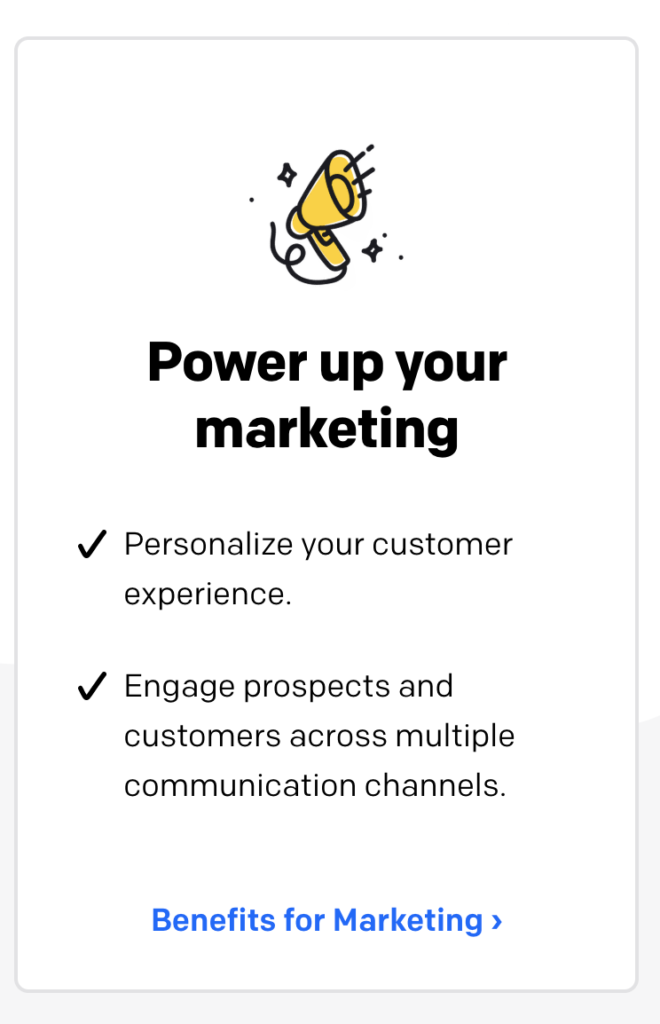
Öncelikle sitenizdeki belirli öğelere (örneğin, harekete geçirici mesajlar ve formlar) dikkat çekmek istiyorsunuz. Sohbet pazarlamacıları Manychat bunun için boyutu kullanır:

Pazarlama otomasyonu çözümü Ortto, renkleri ve şekilleri kullanır:

Aynı efekt için animasyon veya kontrast da kullanabilirsiniz. Web tasarımında her şey oranlarla ilgilidir.
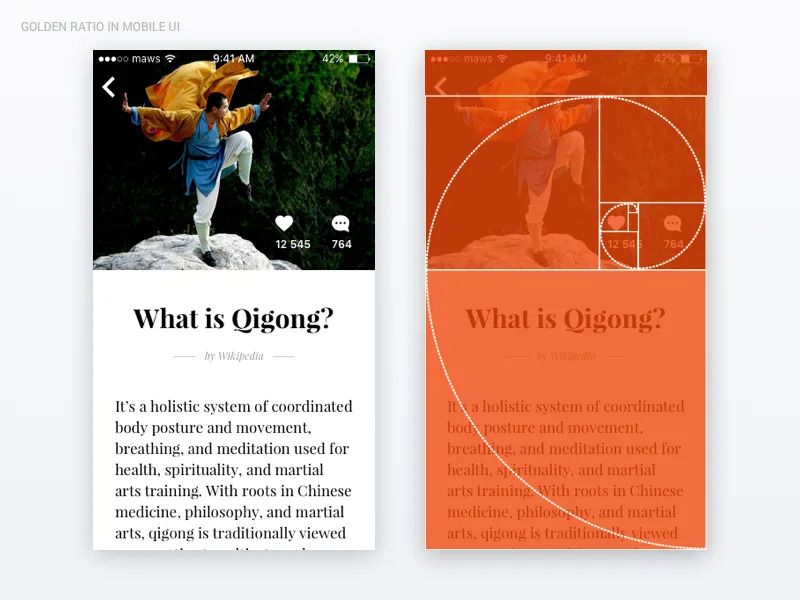
Örneğin Altın Oranı ele alalım—1.618. Formüle uygun orantıların kullanıldığı tasarımlar estetik olarak kabul edilmektedir.
İlk olarak, en küçük elemanın uzunluğunu seçin. Ardından 1.618 ile çarpın. Sonuç? Daha büyük elemanın mükemmel uzunluğu.
Mobil kullanıcı arabirimi tasarımında çalışırken şöyle görünür:

Bu mantığı izleyen web sayfaları göze hoş geliyor. Geleneksel sanat ve mimarlık, yüzyıllar boyunca bu orantılı sisteme güvendi. Ayrıca doğal olarak meydana gelen hava durumu modellerinde ve bitkilerde bulunur.
Yeni kullanıcıların nedenini bilmeseler bile daha rahat hissetmelerine yardımcı olmak için bu bilinçaltı aşinalığı kullanıcı deneyiminize uygulayabilirsiniz.
5. Occam'ın Usturası
Ockham'lı William'ın problem çözme ilkesi, en basit çözümün genellikle en iyisi olduğunu söyler. O haklı. İki rakip tasarım aynı işleve sahip olduğunda, daha basit olan neredeyse her zaman doğru seçimdir.
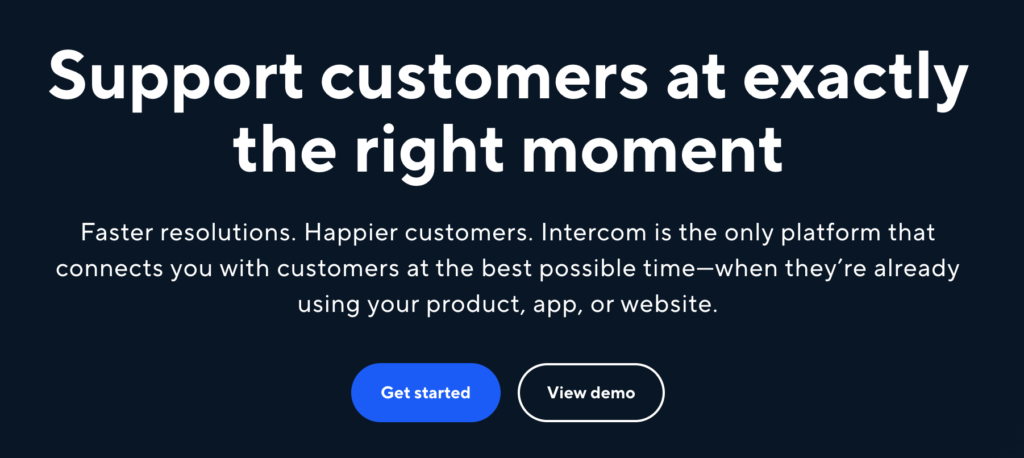
Bu, tasarım prototipleri arasında seçim yaparken kullanışlı oluyor. Ancak CTA'ları daraltırken de kullanılabilir. Intercom'un ana sayfası kullanıcıya iki seçenek sunar:

Başlayın ve Demoyu görüntüleyin . Daha fazla bilgiye ihtiyaç duyanlar için tek yol. Biri başlamaya hazır diğerleri için. Basit çözümler sürtünmeyi ortadan kaldırır ve insanların hareket etmesini sağlar.
6. Von Restorff Etkisi
Bir açılış sayfasındaki bazı öğeler, hemen dikkatinizi çekecek şekilde tasarlanmıştır. Neden?
Davranış bilimcisi Hedwig Von Restorff, ayırt edici öğelerin sıradan öğelere göre hatırlanma olasılığının daha yüksek olduğunu buldu. Sitenizde bu kadar çok görsel öğe varken, önemli öğelerin öne çıkmasını sağlayacak bir yola ihtiyacınız var.
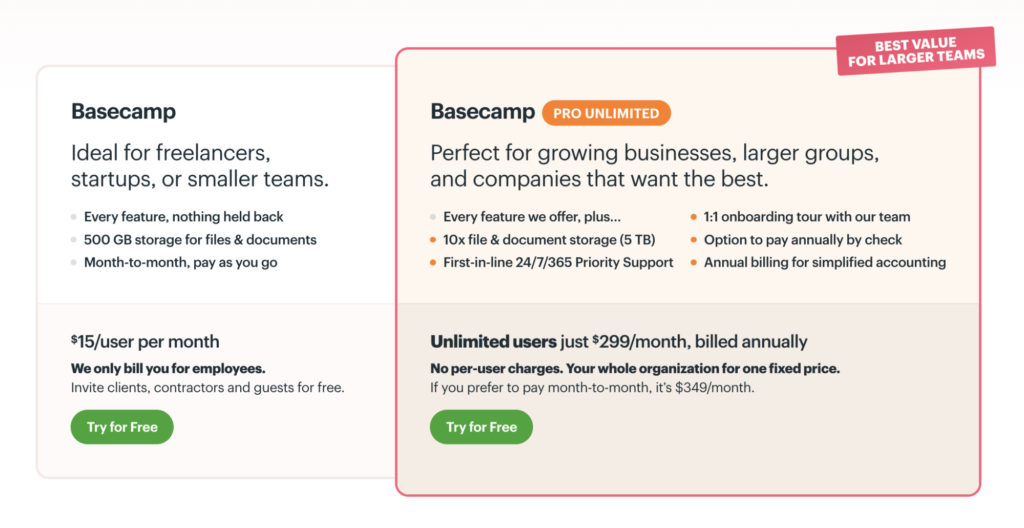
Bu teorinin fiyatlandırma sayfalarında sıklıkla kullanıldığını görürsünüz. Basecamp, Pro paketini vurgulayan kırmızı bir çerçeveye ve turuncu bir kaplamaya sahiptir:

Markalar kendilerine en çok para kazandıracak pakete dikkat çekmek için bu tekniği kullanırlar.
Bu psikolojik ilke her zaman CTA düğmeleri için de kullanılır. Bunlar daha büyük, parlak renkli ve dönüşüm oranlarını iyileştirmek için görsel olarak ayırt edici olmaları için izole edilmiştir.
Web tasarımınızda en çok öne çıkmasını istediğiniz ne varsa, onu ayırt edici yapın.
7. Zeigarnik Etkisi
TV şovu uçurumlarının neden aklınızda bu kadar çok oynadığını hiç merak ettiniz mi? Bu, iş başındaki Zeigarnik Etkisidir.
Adını (profesörü bir Gestalt psikoloğu olan) Rus psikolog Bluma Zeigarnik'ten almıştır. Tamamlanmamış görevleri bitmiş olanlardan daha iyi hatırlayabileceğimizi teorileştirdi.
Neden? Bir görevi tamamlanmadan yarıda kesmek, bilgiyi daha uzun süre tutmamıza yardımcı olabilecek psikolojik gerilim yaratır.
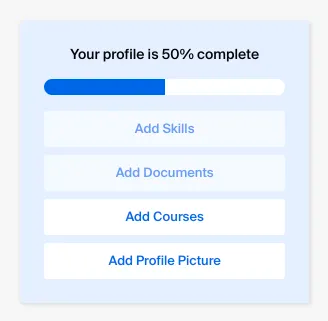
Bu nedenle, kullanıcılar bir hesap oluştururken (El Sıkışma'da olduğu gibi) ilerleme çubuklarını veya onay işaretlerini kullanmak, onları hesabı bitirmeye teşvik edebilir:

Bu çözülmemiş gerilimin vurgulanması, kullanıcıları bittiğinde o tatmin edici tamamlanma hissine yönlendirecektir. Bu, alıştırma veya eğitim uygulamalarında ve kurslarında göreceğiniz etkili bir taktiktir.
8. Seri Pozisyon Etkisi ve Tepe Sonu Kuralı
Bir listedeki ezberlenmiş öğeleri okurken, çoğu insan duydukları ilk ve son birkaç ile başlar.
Ünlü psikolog Hermann Ebbinghaus tarafından ortaya atılan Seri Konum Etkisi , bir öğenin bir dizideki konumuna göre belirlenir. Sonunda ve başında olanlar en kolay hatırlanır. Ortadaki öğeler en az hatırlanır.
Instagram bunu dikkate alır ve en çok kullanılan ev ve profil düğmelerini ilk ve son sıraya koyar:

Benzer şekilde, Zirve Sonu Kuralı, bir deneyimin duygusal olarak en yoğun noktalarını ve sonunu diğerlerinden daha iyi hatırlamamızı önerir.
Duolingo, kullanıcıları etkileşime devam etmeye teşvik etmek için eğlenceli resimler, parlak renkler ve olumlu çağrışımlarla hedef ilerlemesini düzenli olarak paylaşır:
Kullanıcı arabiriminizin sırasını ve Seri Konum Etkisinin etkisini anlayarak, bu orta aşamalardaki bilgi kaybını en aza indirebileceksiniz.
İçeriğinizle duygusal vurgular oluşturmak için Doruk Sonu Kuralını da kullanabilirsiniz. Bu, herhangi bir olumsuz deneyimi de içerecektir. Yani, bunları hafifletmeye çalışın. Aksi takdirde, kullanıcılarınızın güvenini ve potansiyel olarak işlerini kaybetme riskiyle karşı karşıya kalırsınız.

Kullanıcı davranışını etkilemek için 5 web tasarım öğesi nasıl kullanılır?
Web sitenizin tasarımı, birisinin markanızla ilk ve son temas noktası olabilir.
Doğru anladın mı? İlk izleniminiz sadakate yol açabilir. Yanlış anlamak? Boşa giden para.
Kullanıcı davranışını etkilemek için bu beş ana web tasarım öğesini insan psikolojisi ilkeleriyle eşleştirin:
1. Renkler
Renk psikolojisi başlı başına bir prensiptir. Marka tasarımınızın temelidir. Bunu tüm dijital pazarlamanız boyunca taşıyacaksınız. İçeriğinizden ve reklamlarınızdan açılış sayfalarınıza.
Seçtiğiniz renk şeması sadece marka bilinirliği ile ilgili değildir. Öne çıkmanıza yardımcı olmalıdır . Ama bundan çok daha fazlası.
Farklı renkler insanlarda belirli duyguları çağrıştırır. Bu nedenle uyarı işaretleri için kırmızı kullanılır (kalp atış hızımızı arttırdığı kanıtlanmıştır) ve doğanın yeşili bizi daha sakin hissettirir.
Duygular müşteri davranışını ve satın alma kararlarını da etkiler. İşte web tasarımında kullanılan bazı temel renkler ve temsil ettikleri duygular:

Fortune 500 şirketlerinin yaklaşık %40'ı logolarında mavi kullanıyor. Güven ve güvenliği ima ettiği için mantıklı.
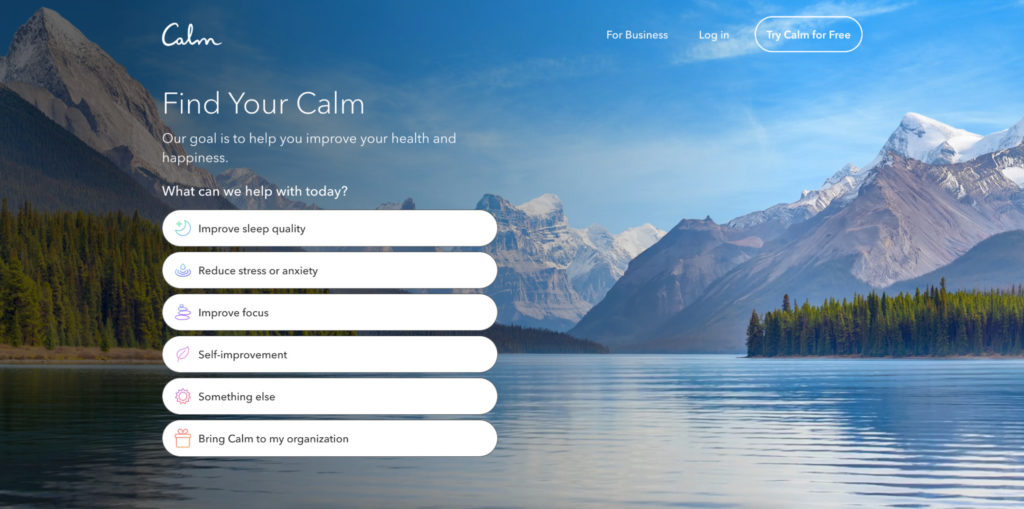
Aynı zamanda sakinleştirici bir renktir. Meditasyon uygulaması Calm'ın bunu sitelerinde ve logosunda kullanması şaşırtıcı değil:

Renk körlüğünden en çok etkilenen renkler kırmızı ve yeşildir. Ancak neredeyse hiç kimse mavi rengi ayırt etmekte zorlanmaz. Dolayısıyla, iyi bir erişilebilirlik seçeneği de olabilir.
CTA düğmelerini öne çıkarmak için genellikle renk kullanılır. Üretkenlik uygulaması Notion, harekete geçirici kayıt mesajına dikkat çekmek için klasik kırmızıyı kullanır:

Ayrıca, ekranın üst kısmında renkli tek öğedir (Von Restorff Etkisi—ayırt edici), bu da onu öne çıkarır.
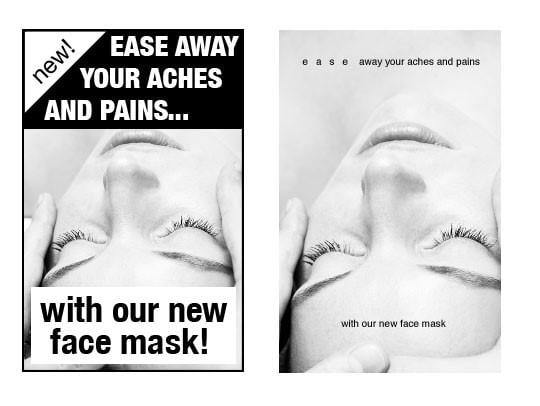
Popüler e-posta pazarlama bülteni Very Good Copy, kullanıcıyı tek (Hick Yasası) CTA'sına yönlendirmek için büyük (Fitts Yasası) sarı düğmeli benzer bir siyah beyaz açılış sayfası kullanır:

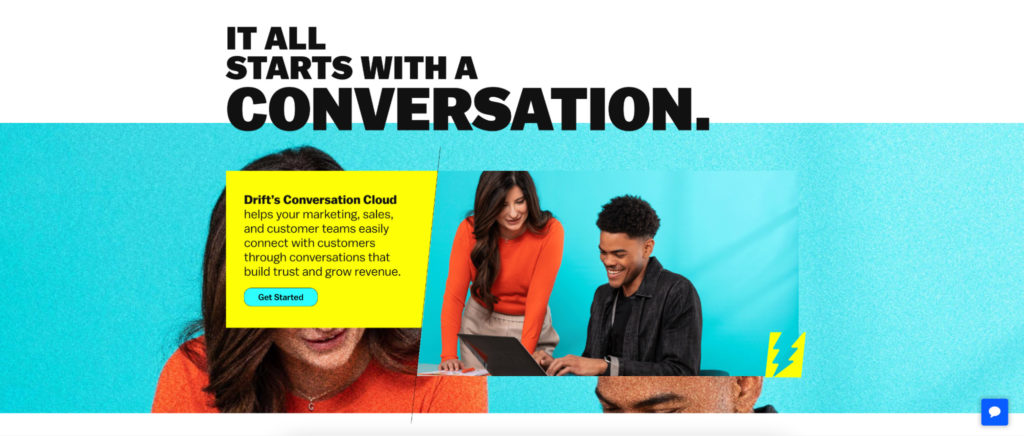
Tek bir renge de bağlı kalmak zorunda değilsiniz. Etkileşimli pazarlama aracı Drift, kendisini genç ve yenilikçi bir marka olarak konumlandırmak için canlı renkler, kaplamalar ve şekiller kullanır:

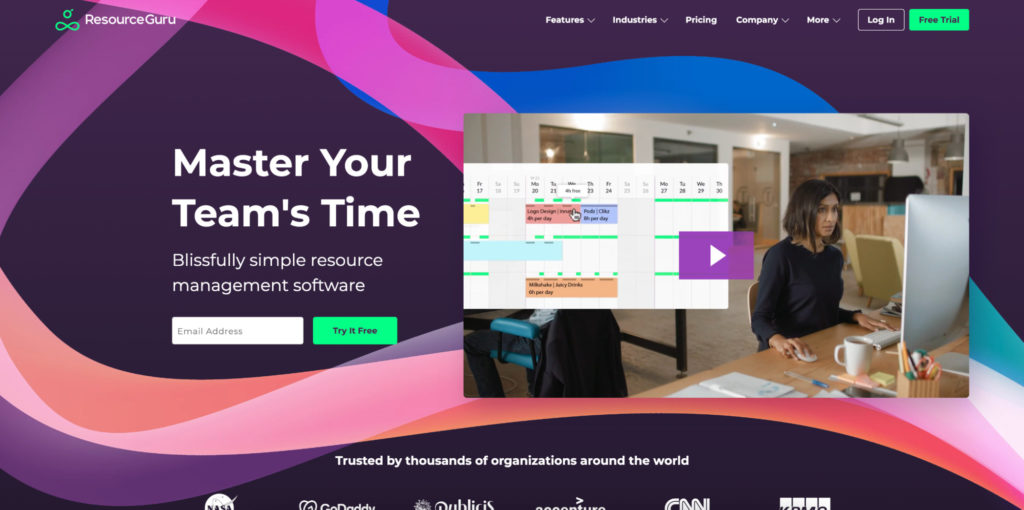
Birden fazla renk kullanan şirketler genellikle çok çeşitli ürün ve hizmetler sunar. (Google ve Microsoft'u düşünün.) ResourceGuru, birçok farklı öğeyi tek bir yönetim yazılımına nasıl getirdiğini sembolize etmek için farklı renklerin tamamlayıcı tonlarını kullanır:

Bu renkler, kullanıcıların bilgileri segmentlere ayırmasını kolaylaştırmak için uygulamanın kendisinde de (Gestalt Benzerliği) kullanılır.
Götürmek? Web tasarım renklerinizin sonradan düşünülmesine izin vermeyin. Uyandırdıkları duyguları ve bunu UX'inize nasıl dahil edeceğinizi düşünün.
2. Boşluk
"Olumsuz" genellikle kötü bir şeydir. Ancak, iyi bir web tasarımının önemli bir unsurudur.
Beyaz boşluk (negatif boşluk), bir web sayfasının "boş" kısımlarını ifade eder. Kafa karıştırıcı bir şekilde, yine de daha büyük bir görüntünün veya rengin parçası olabilir. Ancak bu, ana görselleriniz, metin satırlarınız ve kenar boşluklarınız arasındaki boşluktur.
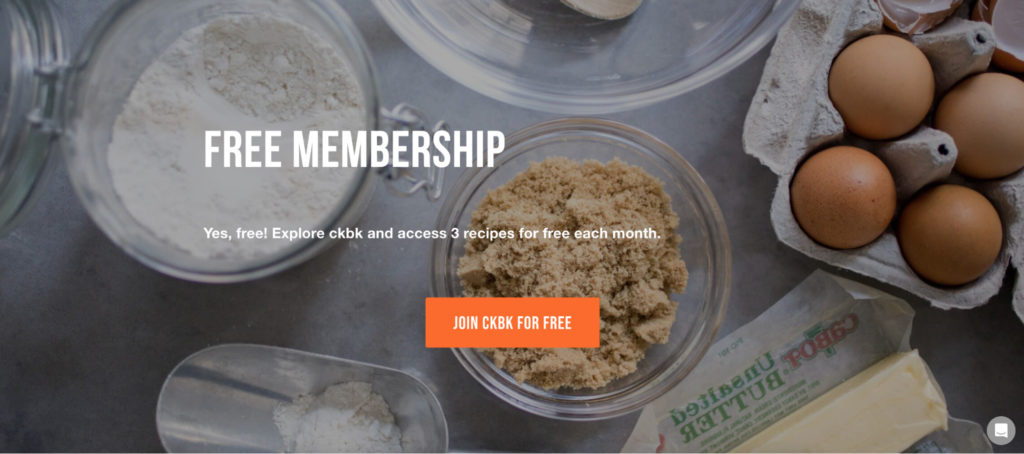
Tarif aboneliği ckbk, bir başlık, açıklayıcı metin satırı ve CTA düğmesi arasında negatif boşluk görevi görmek için bir ana arka plan resmi kullanır:

İyi kullanıldığında en önemli bilgilerinize dikkat çeker. Yanlış kullanıldığında tasarımlar "yanlış" görünebilir.
Microsoft, metin satırları arasında sahip olabileceği etkiyi gösterir:

Çok fazla ya da yetersiz okumak zordur. Karakter boyundan yaklaşık %30 daha fazlasını hedefleyin.
WordStream'den alınan bu örnek, negatif alan eksikliğinin bir reklamı nasıl "ucuz" gösterebileceğini de gösterir:

Bu, özellikle insanların güvenini kazanmak için daha çok çalışmanız gereken sağlık ürünleri için önemlidir. İnsanlara sahip oldukları en değerli şeyi (sağlıklarını) etkileyecek bir şey satmaya çalışıyorsanız, tasarımınızın yüksek kalitede olması gerekir.
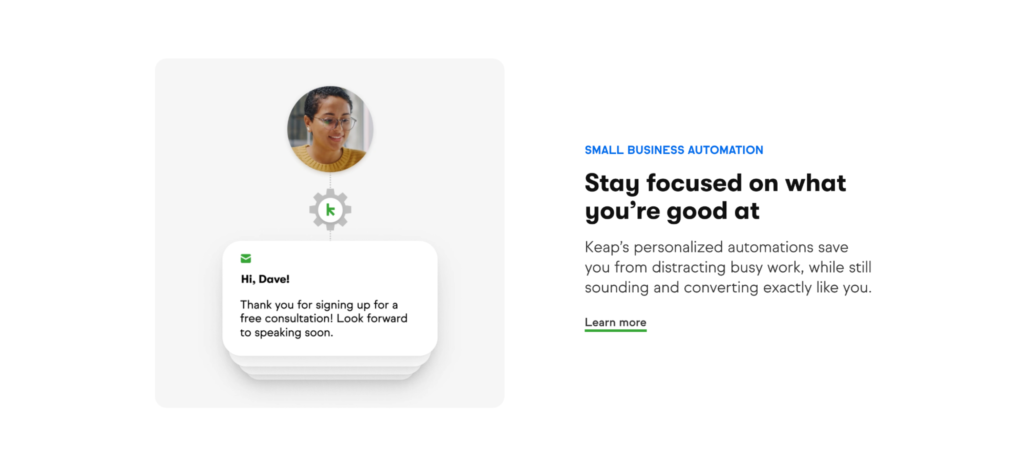
Küçük işletme CRM Keap, bunu ekranın çok altında kullanır. Çevreleyen bol miktarda beyaz boşlukla tüm dikkati özelliklerinin her birine odaklar:

Dağınık sayfaları okumak zordur. Çoğu insan deneme zahmetine girmez. Araştırmalar, çoğumuzun okurken göz gezdirdiğini doğruluyor. Bu nedenle basit web siteleri bilimsel olarak daha iyidir. Sizinkini temiz tasarımla gözden geçirme için ayarlayın ve insanların dikkatini daha uzun süre tutma olasılığınız artar.
3. Düzen
Açılış sayfanızın düzeni, kopya kadar önemlidir. En iyi sonuçları istiyorsanız, ikisinin hizalanması gerekir.
Bilişsel çevre düzenlemesi hakkındaki bu makaleye göre, sitenizin düzeni, kullanıcının kontrolü elinde tuttuğunu hissetmesi için birlikte çalışmalıdır. Akılda kalıcı unsurlarla diğer sitelerden farklı olmak da bu duyguya katkıda bulunuyor.
Negatif alanın oynayacağı çok büyük bir rol var. Ancak çoğu sitenin Gestalt tasarım yasalarının bir karışımını da kullandığını göreceksiniz:
- yakınlık Unbounce'ın e-ticaret açılış sayfası, bir sınıra ihtiyaç duymadan hepsinin birbirine bağlı olduğunu göstermek için bir başlığı, simgeyi, açıklamayı ve bağlantıyı birbirine yakın gruplar:

Ayrıca görsel hiyerarşiye (metnin boyutuyla birlikte) ve Hick Yasasına (seçimi basitleştirmek için tek bağlantı) iş başında bakıyorsunuz.
- Ortak kader. Pazarlama analitiği aracı Singular, kullanıcılarının şirket simgelerini tek yönde hareket ettirerek ana sayfada öne çıkmasını sağlar:
GIPHY aracılığıyla
Bu, zaten hizmetlerini kullanan dev markalara dikkat çekiyor. Ayrıca bir ekrana sığamayacak kadar çok şey olduğunu gösterir. Bu etkili bir sosyal kanıttır.
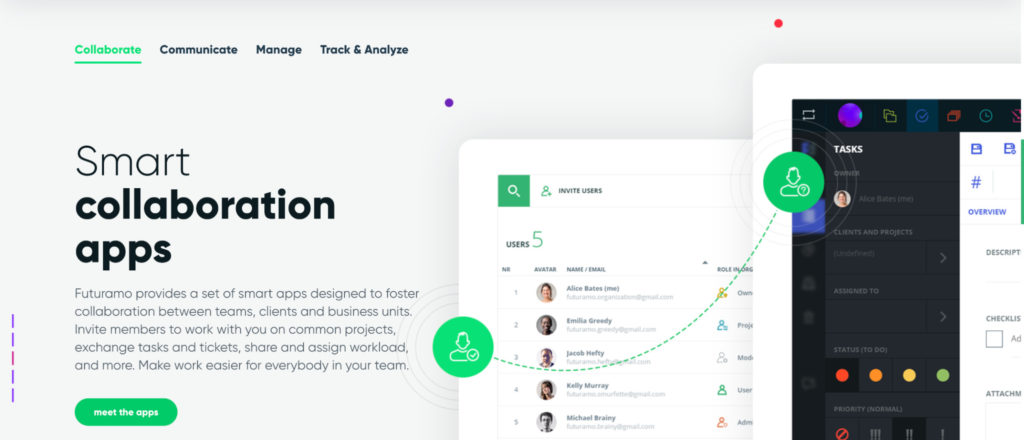
- süreklilik Futuramo'nun kesikli çizgisi, web tasarımında iki unsuru birbirine bağlamak için popüler bir seçimdir:

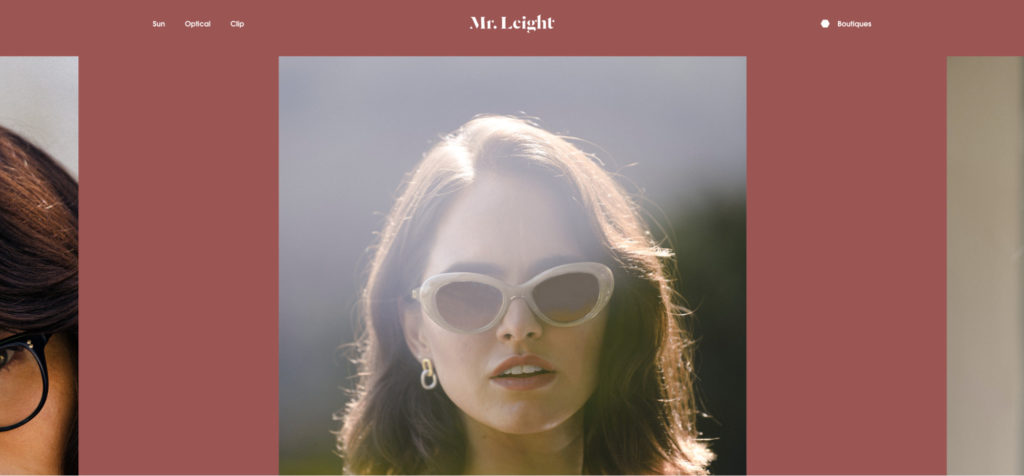
- Simetri. Mr Leight gözlükleri, tüm dikkati ana kahraman görüntüsüne odaklamak için ana sayfasında simetri kullanır:

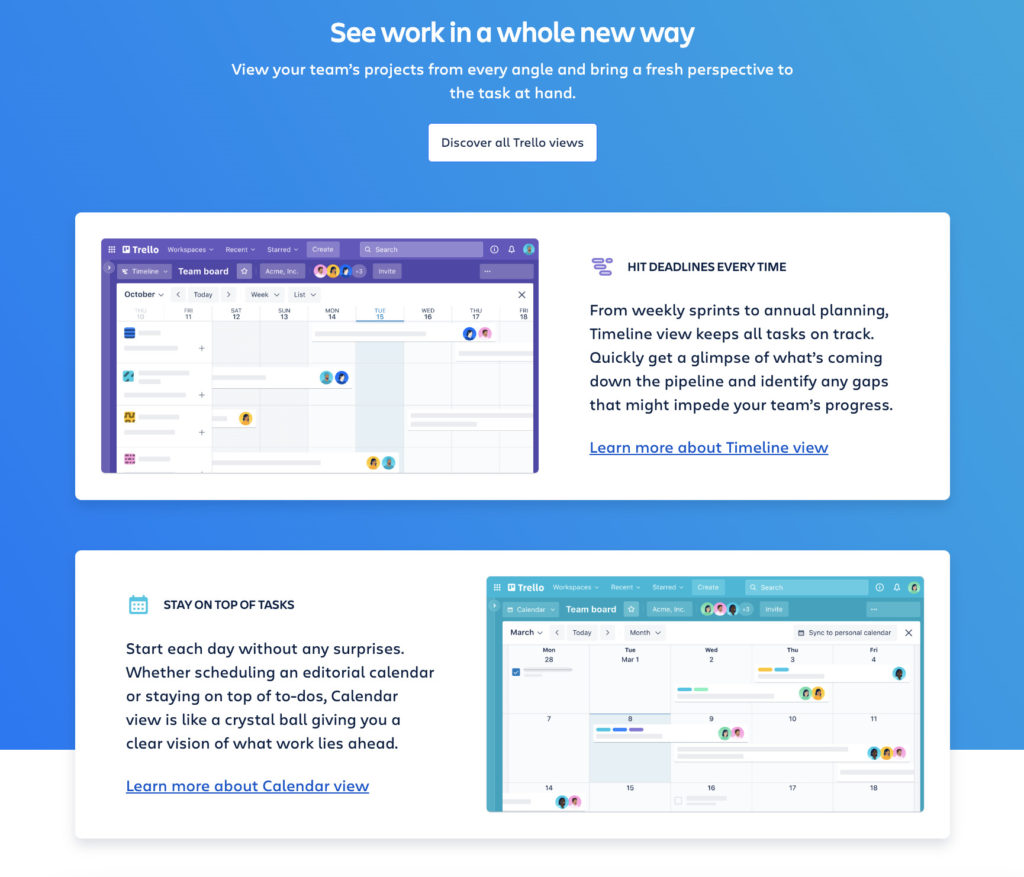
- Ortak bölge. Trello'nun ana sayfası, ekran görüntülerini, avantajları ve belirli özelliklerin açıklamalarını bir arada gruplandırmak için kapalı kutular kullanır:

Onları daha da ayırmak için farklı renklerle birlikte, hangi ekran görüntüsünün hangi özellikle ilgili olduğu konusunda herhangi bir karışıklık olma olasılığı daha düşüktür.
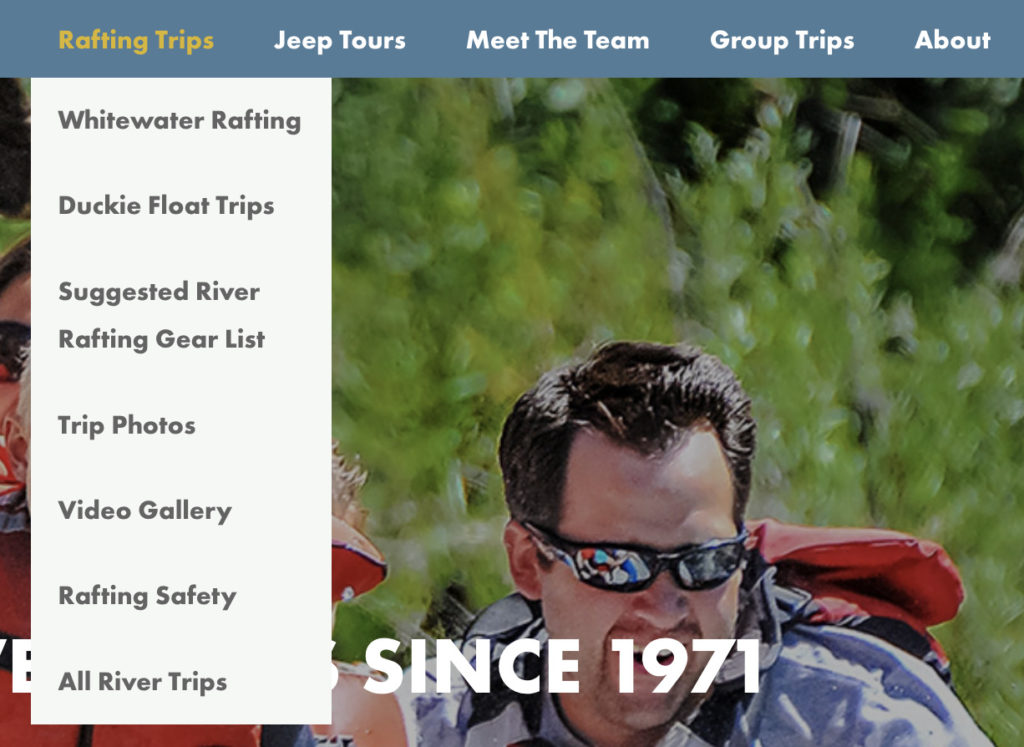
Aynısı açılır gezinme menüleri için de geçerlidir. Timberline Tours ilgili tüm içeriği kapalı beyaz kutularda sınıflandırır:

Sitenizin düzeni, tüm öğeleri biraz karmaşık bir şekilde birleştirmelidir. Çok kıvrımlı değil, bu nedenle kullanıcılar kendi başlarına gezinemezler. Ancak ilgilerini canlı tutmaya ve keşfetmeye devam etmeleri için motive olmaya yetecek kadar.
4. Tipografi
Tipografinin genellikle karıştırılan birkaç terimi vardır.
- Tipografi , metnin görsel olarak çekici olacak şekilde düzenlenmesidir;
- Yazı biçimleri , harflere, sembollere ve karakterlere uygulanan tasarım stilleridir;
- Yazı tipleri, yazı tiplerine uygulanan farklı stillerdir. (Örneğin, kalın veya italik.)
Renkler ve şekiller gibi, farklı yazı tipleri ve yazı tipleri de markanızın kişiliğini ifade etmenize yardımcı olabilir. Serif daha klasik, geleneksel tarzdır. sans-serif yokken daha modern ve temiz hissettiriyor.

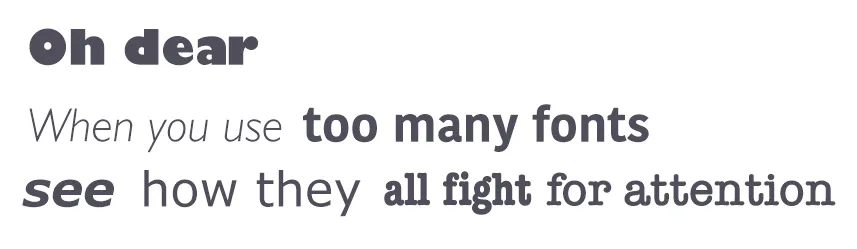
Komut dosyası, el yazısı ve dekoratif stillerin tümü benzersiz bir kişilik gösterebilir. Okunabilirliği etkilememelerine dikkat edin. Aynı anda çok fazla kullanmak da ilginç görünebilir ancak kafa karışıklığına neden olabilir:

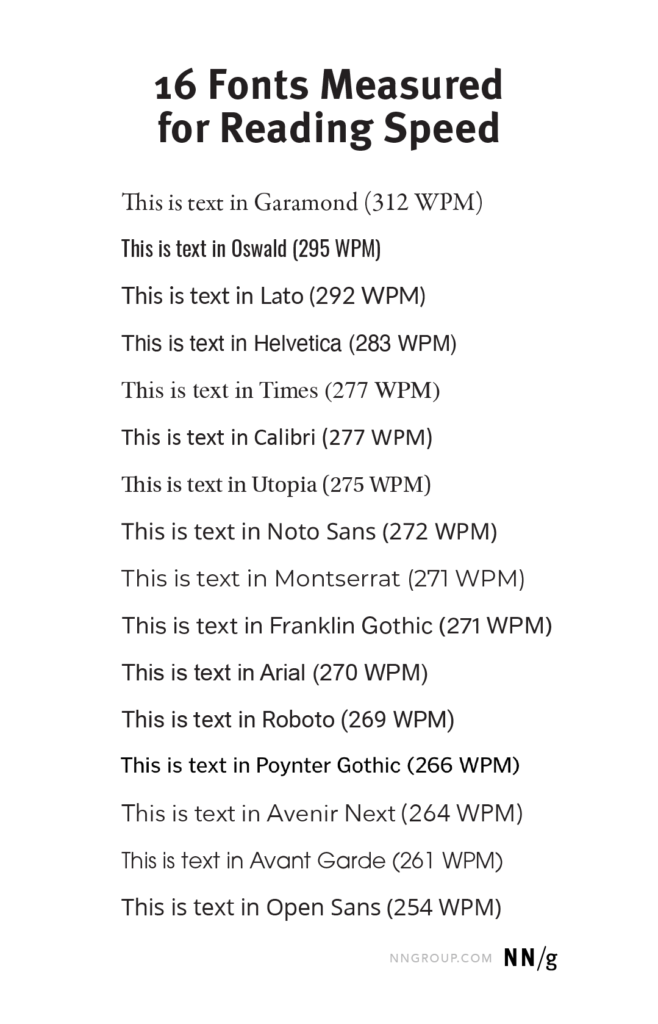
Siteniz için hangisinin bilimsel olarak en iyi olduğunu mu merak ediyorsunuz? Üzgünüm. Tek bir cevap yok. Son zamanlarda yapılan bir çalışmada Garamond ortalama olarak en iyisi olsa da, tüm kullanıcılar için aynı değildi.

Katılımcılar arasında önemli bireysel farklılıklar vardı. Çoğu yaş farklılıklarıyla ilgilidir. Sonuçlardan Nielsen'in önerdiği şey, "kitlenizin büyük bir kısmı 50 yaş veya üzerindeyse, %11 daha fazla kelime kesmek" oldu.
Her kullanıcı için doğru bir cevap olmasa da, okuma hızına ve erişilebilirliğe yardımcı olmak için yazı tipinin akıllıca seçilmesi gerektiğini kanıtlar.
Renk ve boşluk psikolojisi, tipografi ile devreye giriyor. Ancak metnin boyutunu da göz önünde bulundurun.
Zoho, sosyal kanıt istatistiklerini öne çıkarmak için daha büyük sayılar kullanır (Fitts Yasası):

Semrush da aynısını yapar ancak her bir özelliği daha da ayırmak için benzersiz renkli şekiller ekler (Von Restorff Etkisi):

Web tasarım metniniz ne derse desin, düzgün aralıklarla yerleştirildiğinden, renkleri dikkatli bir şekilde kullandığından ve önemli parçalara dikkat çekmek için sistematik olarak boyutlandırıldığından emin olun.
5. Şekiller
Şekillerin sadece logo tasarımında oynayacakları büyük bir rolü yoktur. Ayrıca sitenizin her yerinde kullanılabilirler. Bir ruh hali belirlemenin yanı sıra, tasarım etrafında kullanıcı akışını yönlendirebilir veya derinlik ve hareket yaratabilirler.

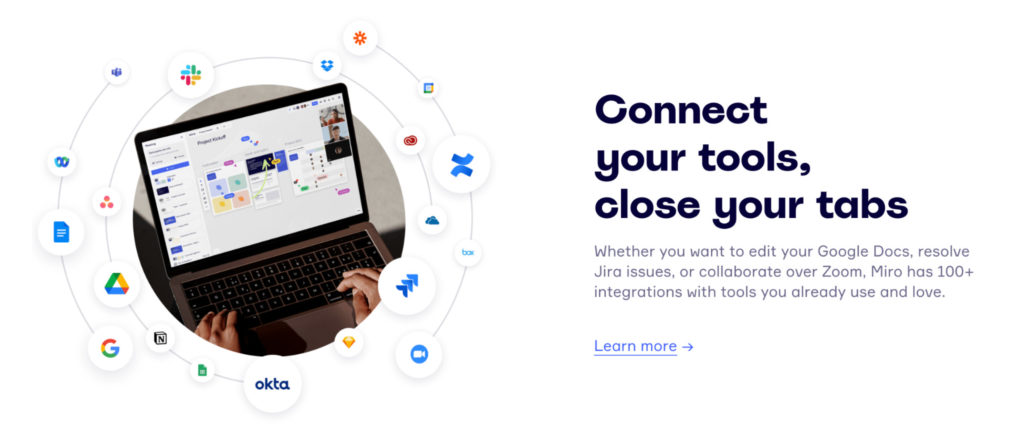
- Daireler ve ovaller, keskin kenarlar olmadan uyum ve kapsayıcılık anlamına gelir. Görsel işbirliği platformu Miro, bağlantı önermek için dairesel şekiller (ve Gestalt'ın Kapatma ilkesi) kullanır:

- Üçgenler , güç veya yön önerebilen güçlü şekillerdir. Jazz FM radyo, "Oynat" düğmesini simgelemek için birini kullanır:

Ayrıca, her şeyi temiz ve modern tutmak için negatif alana büyük bir güven duyabilirsiniz.
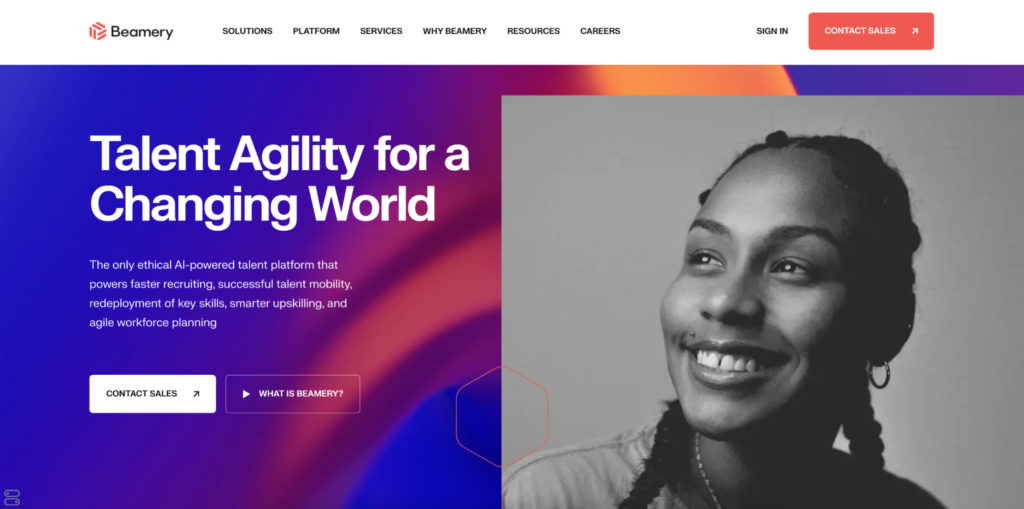
- Çokgenler (dörtten fazla kenarı olan şekiller) canlı hissettirir ve kullanıcıların dikkatini çekebilir. Bunu, teknoloji ve yeniliği öne çıkaran sitelerde daha çok göreceksiniz. Yapay zeka destekli yetenek platformu Beamery, logosunun altıgen şeklini kullanıcı arayüzü aracılığıyla ustaca taşır:

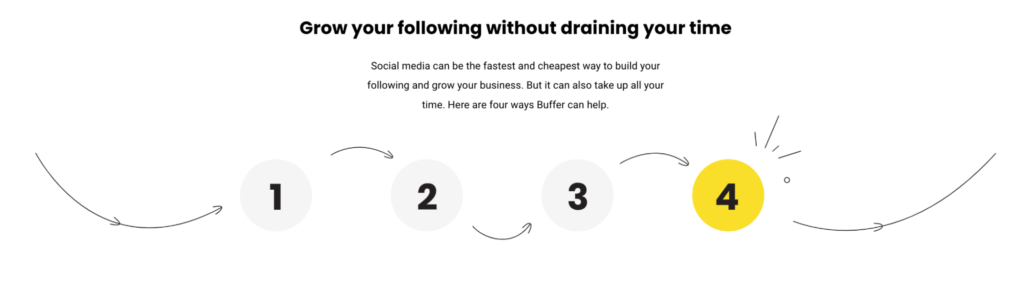
- Eğriler ve dalgalar , hareketi ve doğal akışı ile kullanıcıyı sakinleştirebilir. Buffer, kullanıcının görüş alanını ekip hizmetinin yardımcı olabileceği dört yoldan yönlendirmek için bu taktiği oklarla (Gestalt Sürekliliği ve Ortak Kader) birleştirir:

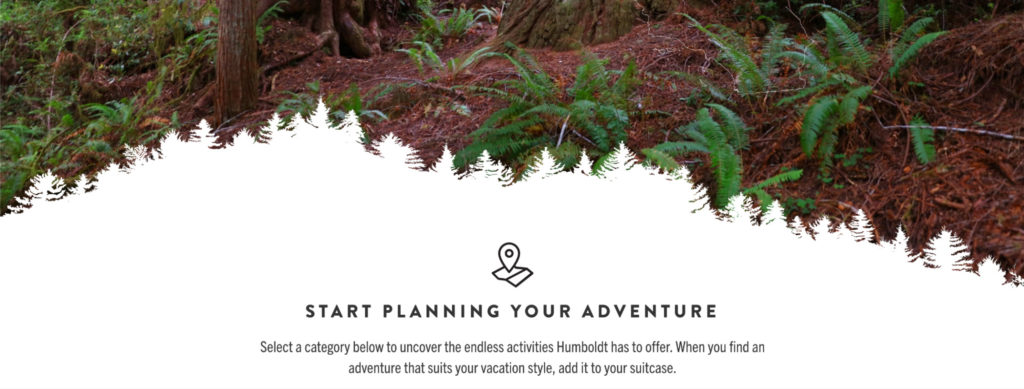
Şekillerinizle de daha soyut olabilirsiniz. Humboldt'u ziyaret edin, kahraman görüntüsünü aşağıdaki bilgilerle birleştirmek için ilçenin ünlü Sekoya ağaçlarının siluetini kullanır:

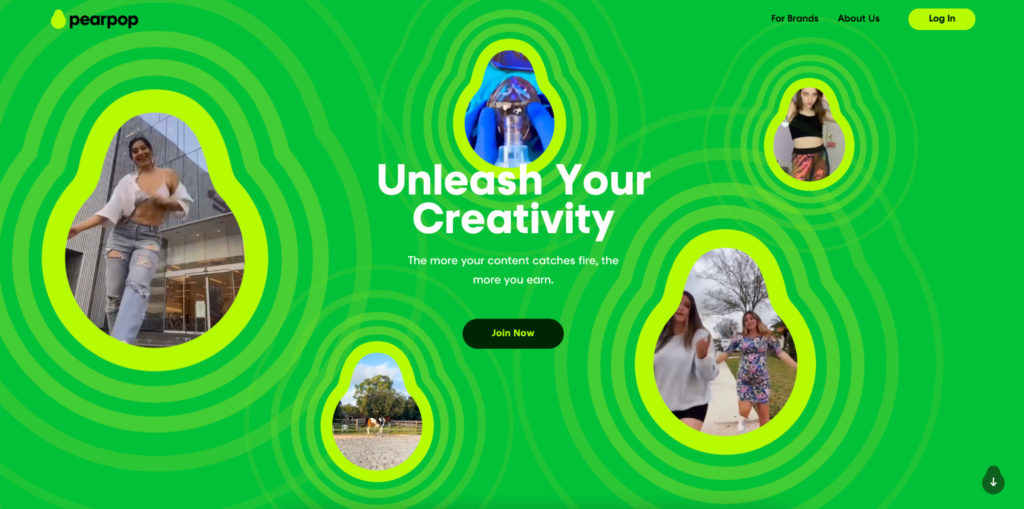
Sosyal medya işbirliği platformu Pearpop, genç ve ayakları yere basan bir uygulama olduğunu göstermek için sitede armut biçimli logosunu kullanıyor:

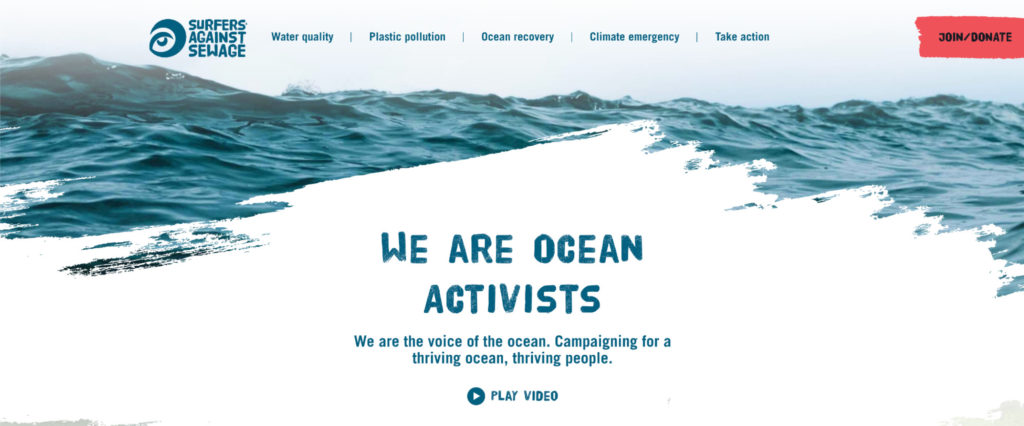
Kâr Amacı Gütmeyen Sörfçüler Kanalizasyona Karşı şekli farklı şekilde kullanır. Kesintisiz bir taslak yerine, dağınık bir silgi fırçası, başlığa yer açmak için arka plandaki okyanus görüntüsünü siler:

Bu güçlü uyarı mesajı, bir şekilden çok bir dokudur. Ama dikkatinizi çekerek ve sizi düşündürerek işini yapar.
Logonuzun bir şekli varsa, onu web tasarımınıza nasıl dahil edebileceğinizi düşünün. Değilse, sembolize etmek isteyebileceğiniz bir duygu veya mesajı düşünün.
Çözüm
Web tasarımı kesin bir formül değildir, ancak arkasında teoriler vardır.
Yukarıdaki etkili web sitesi örneklerinden hiçbiri psikolojinin yalnızca bir ilkesini kullanmaz. Her biri tutarlı bir şekilde birkaç örtüşüyor.
İster bir web geliştirme ekibiniz olsun, ister sadece siz olun, strateji aynıdır. İşe yarayan bir şeyiniz olduğunu düşünüyorsanız, test edin. Optimize edin. Sonra tekrar test edin.
Bu işlemi düzenli olarak tekrarlayın ve kullanıcılarınızın bilinçaltı ihtiyaçlarına ayak uydurun.
CXL'in gelişmiş deney analizi kursundan gelişmiş istatistiksel tekniklerle geleneksel A/B testinin ötesine nasıl geçeceğinizi öğrenin .
