9 İlham Veren PWA Örnekleri: E-Ticaret Markaları İkinci Saniyelik Yükleme Sürelerine Nasıl Ulaşıyor
Yayınlanan: 2022-03-02Birkaç yıldır, başıboş ticareti düşünen e-ticaret markaları, aşamalı web uygulamalarının (PWA'lar) sunabileceği site hızı iyileştirmeleri konusunda heyecanlanıyor.
Başsız bir ticaret ön ucunu güçlendirmek için PWA'ları kullanmak, özellikle mobil cihazlarda inanılmaz hızlı site hızı için bir oyun değiştiricidir. Hızlı yükleme süreleri, sonuçta e-ticaret dönüşüm oranlarını ve kullanıcı başına geliri artırabilir, ancak kendi başsız bir PWA'nızı oluşturmaya başlamadan önce, diğer bazı markaların inanılmaz mağazalarını çalışırken görmek isteyebilirsiniz.
Bu yazıda, gerçek PWA e-ticaret örneklerine ve markaların bu teknolojiyi alışveriş yapanların genel deneyimini iyileştirmek için nasıl kullandığını inceliyoruz.
Her bir markanın geçişinin ve her bir mağazanın rekabet avantajının arkasındaki nedenlere bir göz atacağız:
#cta-visual-fe#<cta-title>Herhangi bir e-ticaret platformunda bir PWA başlatın<cta-title>Shogun Frontend, mağazanız için bir PWA başlatmanın en kolay yoludur.Daha fazla bilgi edinin
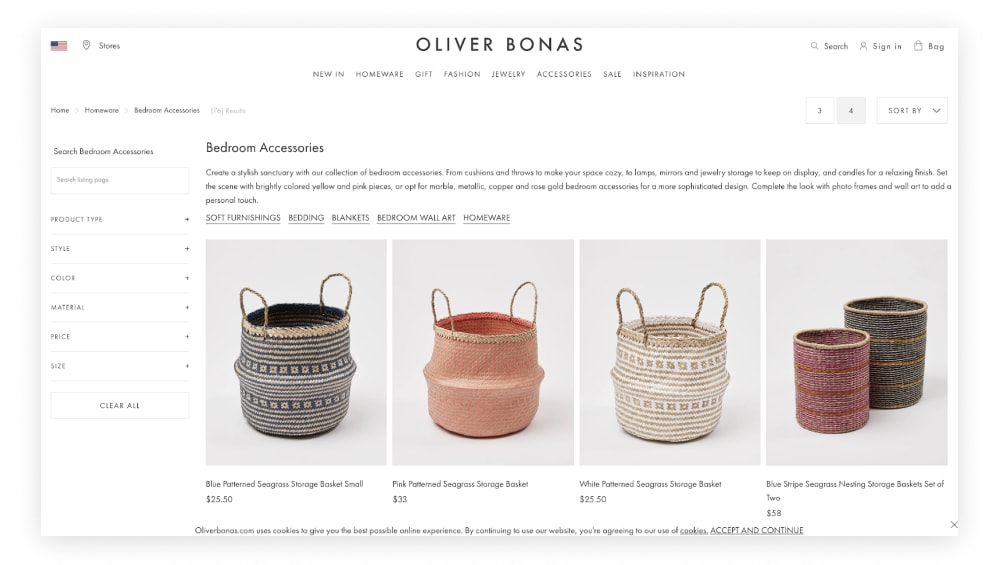
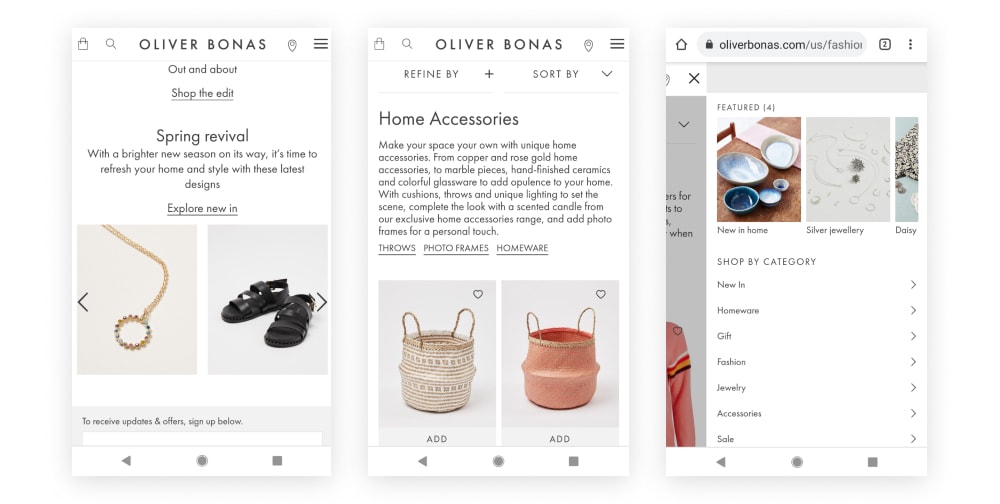
Oliver Bonas


Birincisi İngiliz moda, mücevher ve hediyelik eşya mağazası Oliver Bonas. İngiltere'de 60'tan fazla perakende satış noktasına sahip olmanın yanı sıra, yaşam tarzı markası çevrimiçi mağazasını ABD ve uluslararası pazarlara açılmak için akıllıca kullandı.
Oliver Bonas'ın e-ticaret stratejisti Camilla Tress, amacın müşterilere fiziksel bir mağazada alacakları bireysel özen ve ilgiye uygun bir çevrimiçi deneyim sunmak olduğunu söyledi.
2018 Perakende İş Teknolojisi Fuarı'na açıkladığı gibi, "İnsanlar mağazalarımıza gelmeyi seviyor, mağaza asistanlarımız ürünler hakkında gerçekten bilgili ve iyi tavsiyeler veriyor - ve biz bunu çevrimiçi olarak yeniden yaratmak istiyoruz."
Bu PWA hakkında sevdiğimiz şey:
- Sitede gezinmek sorunsuz ve sezgiseldir. Basit, anlaşılır düzen, müşterilerin sitede hızlı ve sorunsuz bir şekilde yönlendirildiği anlamına gelir.
- Çok sayıda ürün resmi var, ancak birbirlerini kalabalıklaştırmıyorlar.
- Mobil sitede birden fazla ürün resmi gösteren bir sayfadan tek bir ürünü içeren bir sayfaya geçmek etkileyici bir şekilde hızlıdır - markaların müşterilerinin alışveriş yaparken sahip olmak istediği uygulama içi deneyime çok benzer.
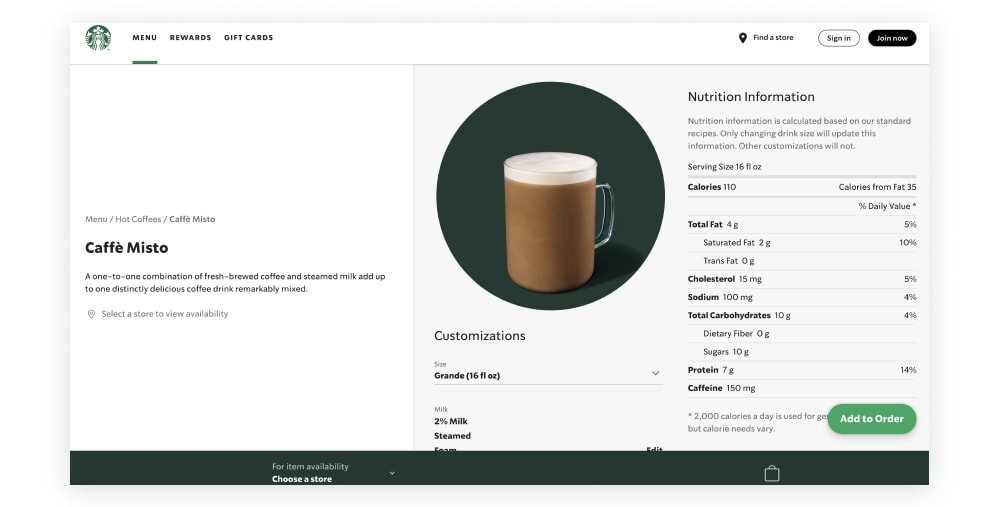
Starbucks


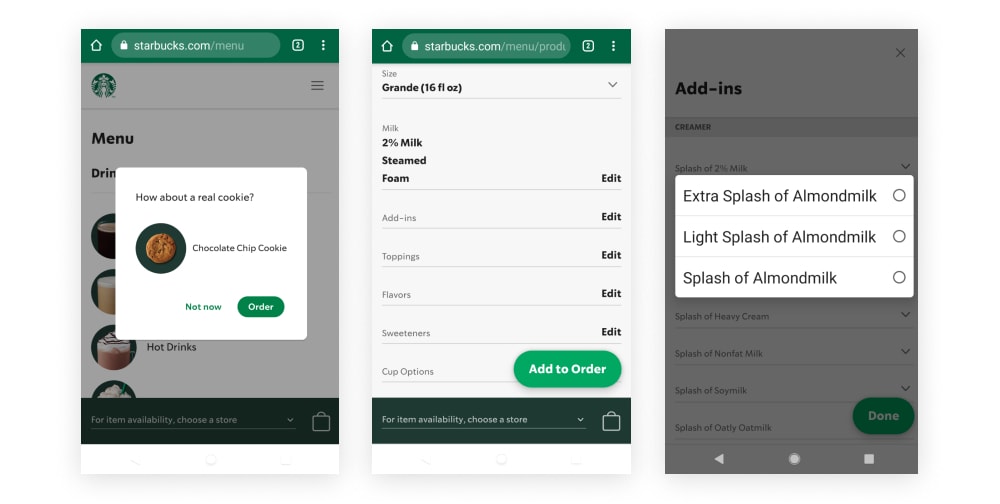
Starbucks, sitelerine müşterilerin yerel uygulamalarını indirip yüklemelerini gerektirmeyen bir çevrimiçi sipariş işlevi eklemek istedi. Hareket halindeki müşterilerinin ihtiyaçlarını göz önünde bulundurarak ve genellikle düzensiz internet kapsamına sahip gelişmekte olan pazarlarda yer edinme tutkusuyla, çözüm olarak bir PWA'ya yöneldiler.
PWA'ların sağladığı çevrimdışı işlevsellik, müşterilerin internete bağlı olmasalar bile siteye göz atabilecekleri, siparişlerini verebilecekleri ve sepetlerine ekleyebilecekleri - kahvelerini veya keklerini istedikleri gibi seçip özelleştirebilecekleri anlamına geliyor.
Bu e-ticaret PWA'sını özellikle harika yapan nedir?
- Ortaya çıkan aşamalı web uygulaması, markanın önceden var olan yerel uygulamasından %99'un üzerinde daha küçüktür ve bu da onu müşteriler için önemli ölçüde daha erişilebilir hale getirir.
- Baş döndürücü bir dizi özelleştirme seçeneği, kullanıcı dostu görüntüler ve standart mobil sitelerde sunulanlardan bir adım farklı olan animasyonlar ile birlikte gelir.
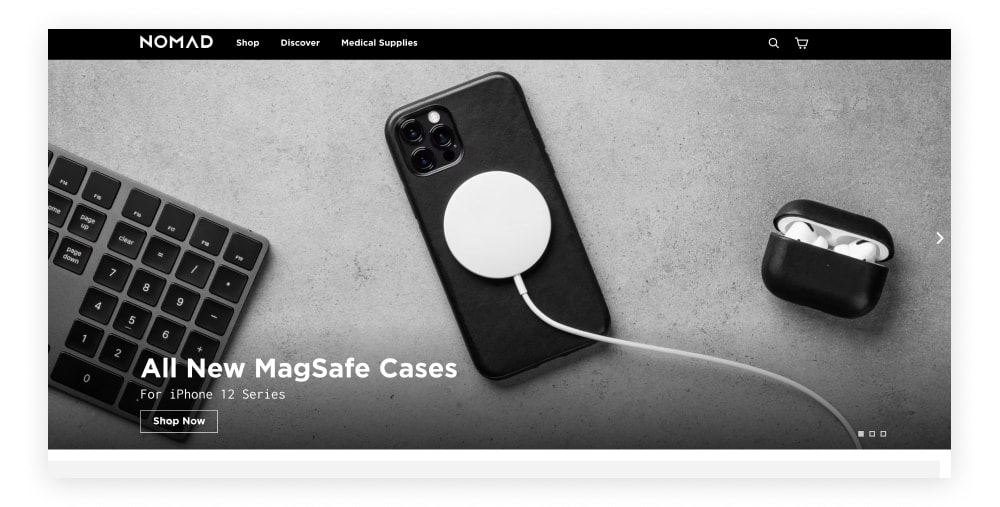
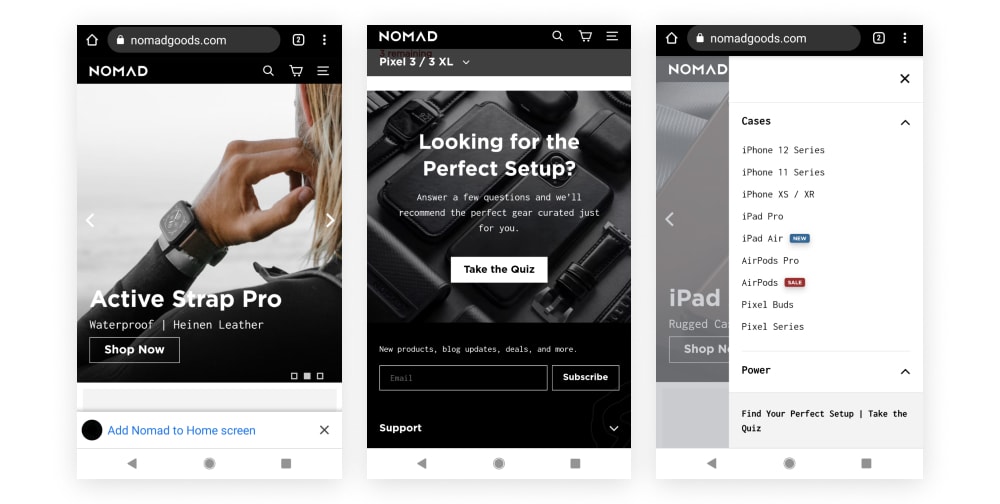
Göçebe


Yaşam tarzı aksesuarları ve mobil gadget'ların bir karışımını içeren bu site, ziyaretçilerine sergilenecek çok sayıda ürüne sahiptir.
Sunduğumuz diğer bazı markaların aksine Nomad, PWA öncesi sitelerinin görünümünden zaten memnundu. Ziyaretçilerin kataloğa göz atmasını engelleyen önemli sayfa yükleme sürelerini azaltırken, oluşturmak için çok çalıştıkları benzersiz estetiği korumak istediler.
Ayrıca, dahili ekiplerinin pazarlama kampanyaları geliştirmek ve özel sayfalar oluşturmak için ihtiyaç duyduğu teslim sürelerini azaltmaya da hevesliydiler.
Shogun Frontend ile bir PWA'ya geçtikten sonra Nomad, dönüşüm oranında %25'lik bir artış elde etti. Nomad'ın E-Ticaret Direktörü Reese Hammerstrom, “İlk veriler, kullanıcıların sitede daha fazla zaman geçirdiğini ve daha fazla sayfa ziyaret ettiğini gösteriyor. Müşteriler anında daha fazla içerik tüketebilir, daha fazla kataloğumuzu keşfedebilir ve marka hakkında daha fazlasını keşfedebilir. Sonuç olarak, dönüşüm oranı artıyor.”
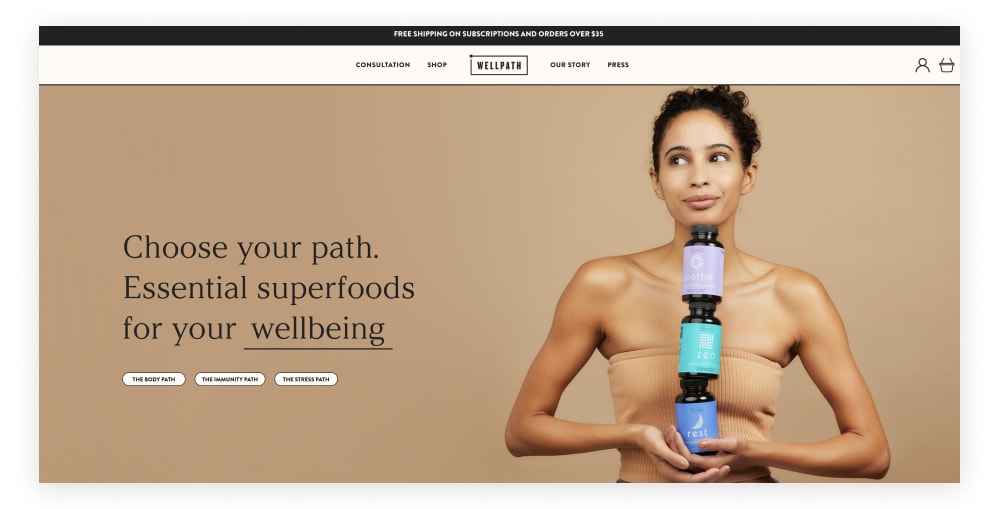
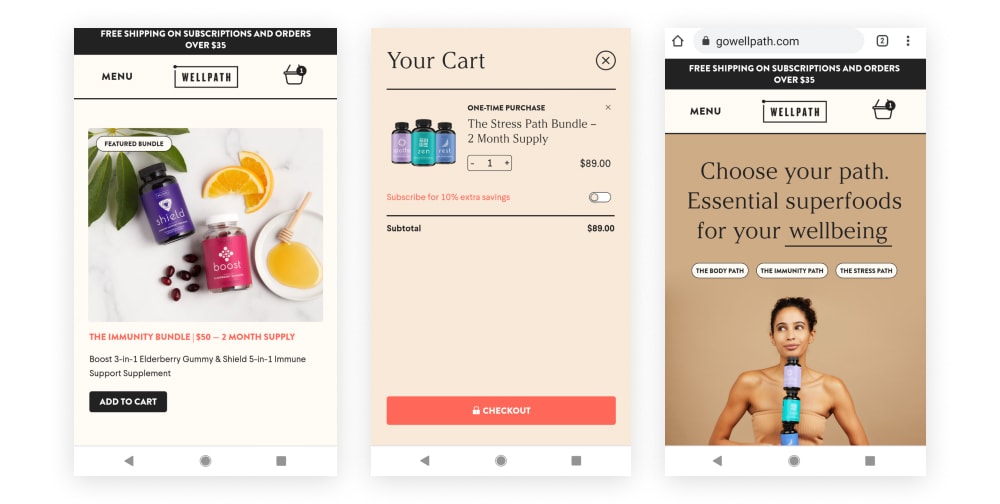
iyi yol


Bu nispeten yeni, yalnızca çevrimiçi sağlık ve zindelik markası, müşterilerin ihtiyaçlarına göre uyarlanabilen ek paketler sağlar. Ziyaretçiler siteye girdiklerinde üç farklı "yoldan" birini seçerler ve hangi yolu seçeceklerinden emin değillerse iki dakikalık bir danışma (adlarını ve e-postalarını bırakarak) doldurabilirler.
Müşteriler açılış sayfasında yollarını seçtikten sonra, karmaşık olmayan gezinme, üç ürün seçeneği daha getirir. Oradan, sadece sepete bir tıklama daha ve ödeme yapmak için bir kez daha.
PWA sitelerinin imza hızı ve tatmin edici kullanıcı deneyiminin yanı sıra, sorunsuz bir şekilde entegre edilmiş özelleştirme seçenekleri, müşterilere özel, bütünsel bir deneyim sunmak isteyen bir marka için mükemmel bir seçimdir.
#cta-visual-fe#<cta-title>Markanız için bir PWA oluşturun<cta-title>Shogun Frontend, mağazanız için bir PWA başlatmanın en kolay yoludur.Daha fazla bilgi edinin
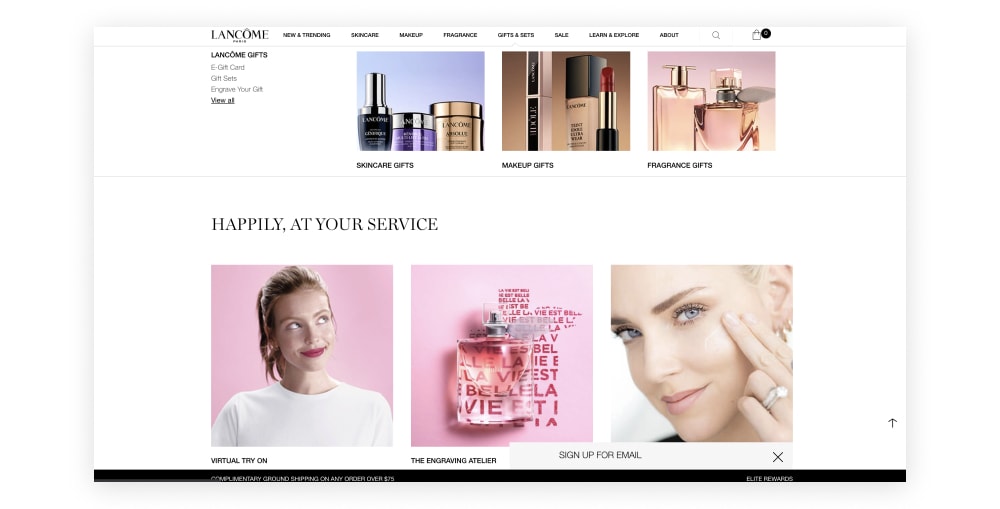
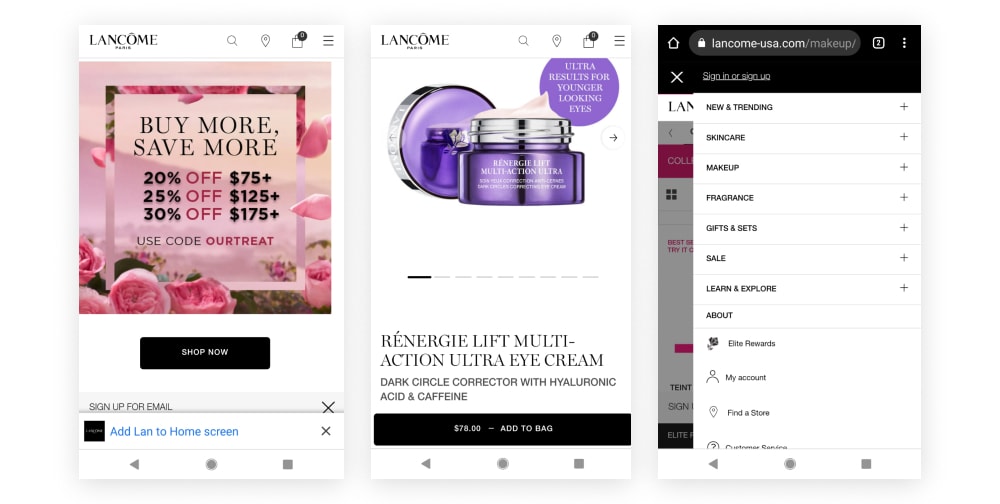
Lancome


Fransız lüks kozmetik markası, mobil trafik hacmi 2016'da masaüstünü geride bırakarak uzun süredir mobil öncelikli bir strateji izliyor. Ancak dönüşüm oranları, ilk başta mobil trafik büyümelerine ayak uyduramadı. Mobil cihazlarda daha düşük hızlar, müşterilerin sayfaların yüklenmesini beklemekten ve alışveriş sepetlerini terk etmekten bıktıkları anlamına geliyordu.

Lancom, sorunu çözmek için mobil cihazlar için yerel bir uygulama geliştirmeyi düşündü, ancak sadık müşterilerin yalnızca küçük bir yüzdesinin bir uygulamayı benimsemeye hazır olacağı göz önüne alındığında, marka ve satış ihtiyaçlarının mobili iyileştirecek bir çözümle daha iyi karşılanacağına karar verdiler. doğrudan tarayıcıdan deneyimleyin, ancak aynı zamanda platformlar arasında da sonuçlar üretin.
Ortaya çıkan PWA çözümü hayal kırıklığına uğratmadı. Genel olarak, Lancome, sitelerine IOS (marka için önemli bir müşteri grubu) aracılığıyla erişen ziyaretçilerin mobil oturumlarında %53'lük bir artışa yol açan hız ve kullanıcı deneyimindeki gelişmelerle birlikte dönüşüm oranlarında %17'lik bir artış elde etti.
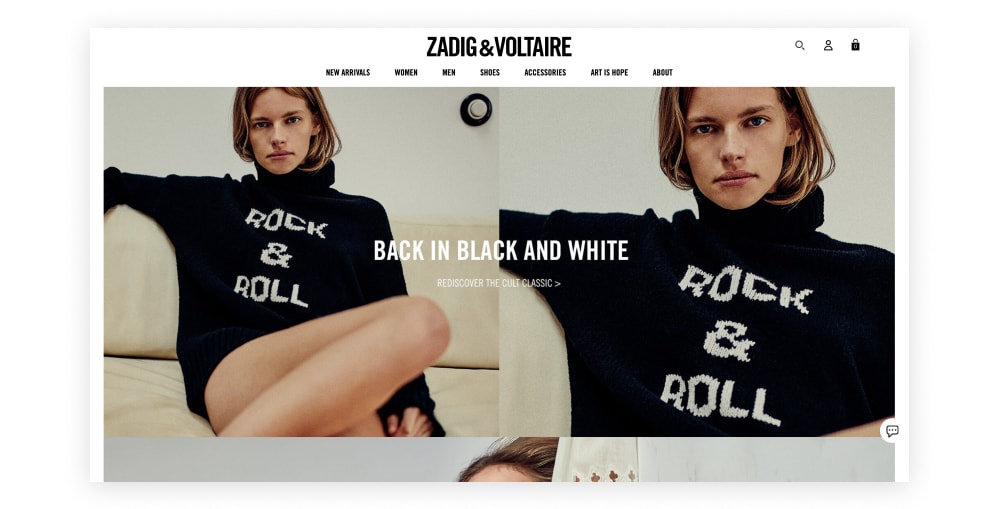
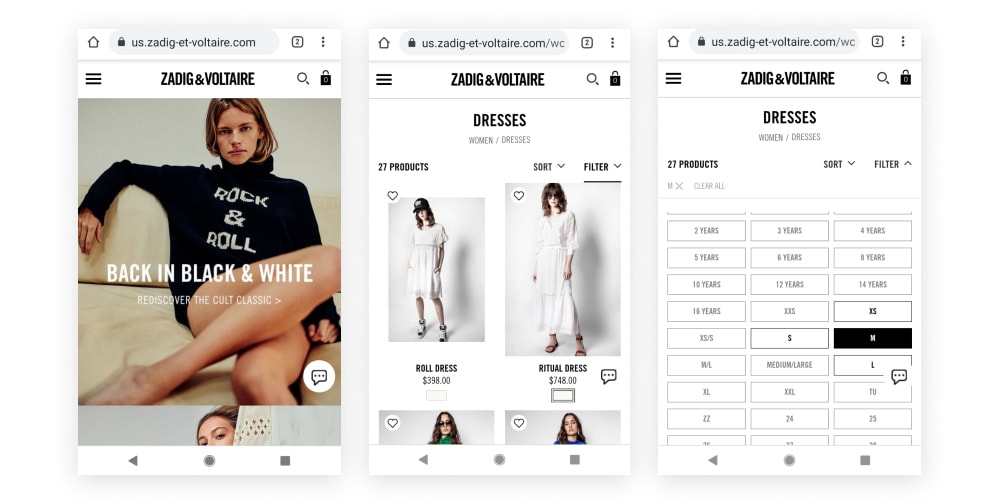
Zadig ve Voltaire


PWA'ları benimseyen bir başka Fransız lüks markası da Zadig & Voltaire. Moda markaları için süper hızlı sayfa yüklemeleri, yalnızca müşterilerin hak ettikleri üst düzey alışveriş deneyimini yaşamalarını sağlamak için değil, aynı zamanda bahsettiğimiz diğer örnekler gibi, alışveriş sepetini terk etmeyi azaltmak ve sağlıklı bir dönüşüm oranı sağlamak için de önemlidir.
Marka, PWA'ların yeni alışveriş deneyimini aşamalı olarak uygulamak için sağladığı esnekliği kullanmaya karar verdi. İtalyan sitelerini yeniden tasarlayarak başladılar ve hızdaki gelişmelerden uygun şekilde etkilenerek diğer bölgelere geçtiler. Geçen yıl PWA destekli amiral gemisi Fransız sitelerini başlattılar.
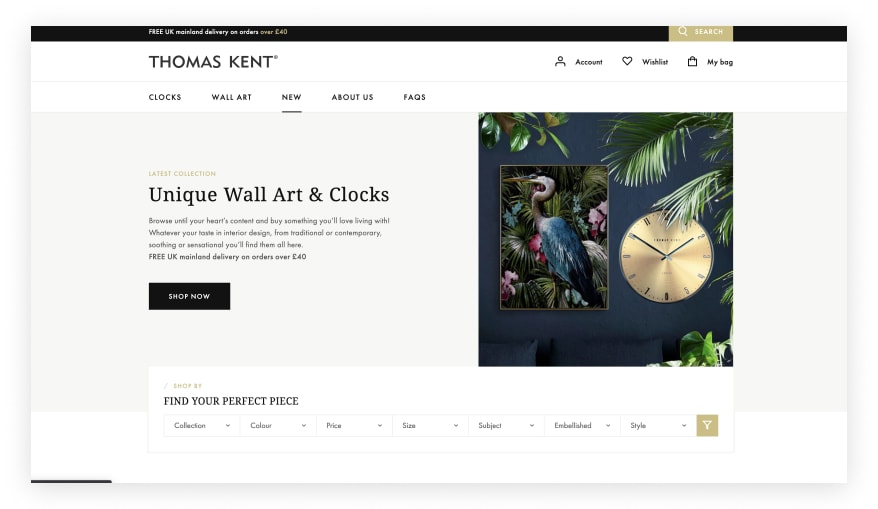
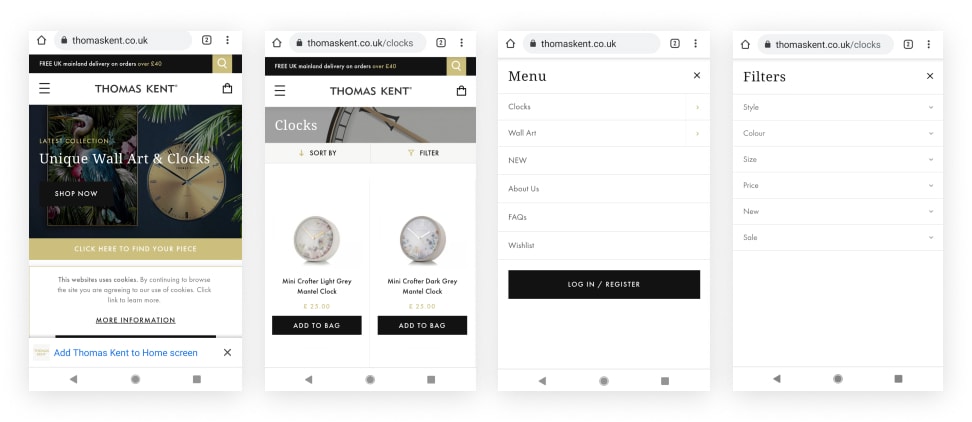
Thomas Kent


İngiliz saat üreticisi ve yüksek kaliteli duvar sanatı tedarikçisi, kaputun altında bir PWA ile sitelerini yeniden başlattıktan sonra dönüşüm oranlarında çarpıcı artışlar gören başka bir marka.
Masaüstü siteden alışveriş yapmayı tercih eden müşterileri geride bırakmadan mobil öncelikli bir yaklaşım benimsemek, PWA'ları e-ticaret markaları için bu kadar çekici yapan şeyin temel taşıdır.
Mobil sitede, etkileyici çeşitlilikteki menü ve filtreleme seçenekleri, daha fazla sayfa yüklemeye gerek kalmadan ekranın yan tarafından sorunsuz bir şekilde kayar ve zahmetsiz ürün özelleştirmesine olanak tanır.
İmza niteliğindeki ışık hızındaki hızların (%54 daha hızlı sayfa yükleme süresi) yanı sıra, bu marka, dönüşüm oranlarında %77 gibi inanılmaz bir artış ve organik trafikten elde edilen gelirde de aynı derecede etkileyici %79'luk bir artış gördü.
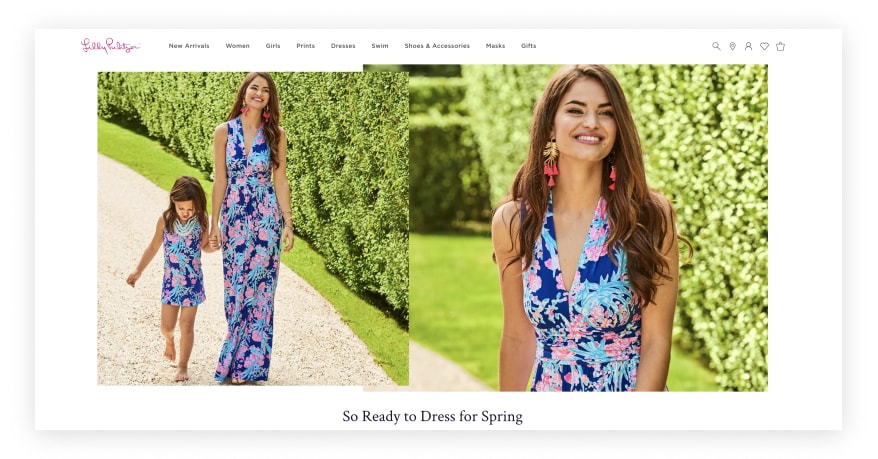
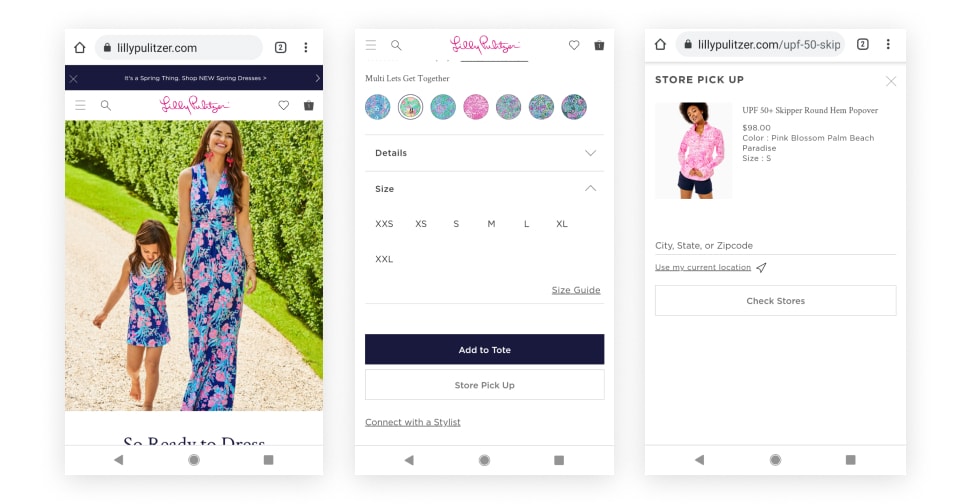
Lilly Pulitzer


Bu kadın tatil giyim markası, PWA sitelerinin sunduğu temiz, basit ve hızlı deneyimin bir başka örneğidir.
Açılış sayfasından alışveriş sepetine (veya Lilly Pulitzer'in sevdiği adıyla "tote") sezgisel ve basit bir yolculuk var. Göze batmayan bir menü ekranın üst kısmına getirilerek, tekrar eden ziyaretçilerin gitmek istedikleri yere kolayca atlamalarına izin verilirken, yeni müşteriler birkaç saniye içinde ana sayfadan ödemeye kadar tıkladıklarında düzenli ürün resimleri tarafından yönlendirilir.
Her iki seçenek de doğrudan ürün sayfasında göründüğünden, alışveriş yapmak için yakındaki bir mağazayı hızlı bir şekilde bulabilir veya "bir stilistle bağlantı kurabilirsiniz".
Mobil ve masaüstü, müşterilere etkileyici bir şekilde benzer bir deneyim sunar - her iki cihazı da destekleyen esnek bir PWA sitesine sahip olmanın bir başka büyük avantajı - ve ziyaretçiler ortaya çıkan sürekli yüksek kaliteyi takdir edeceklerdir.
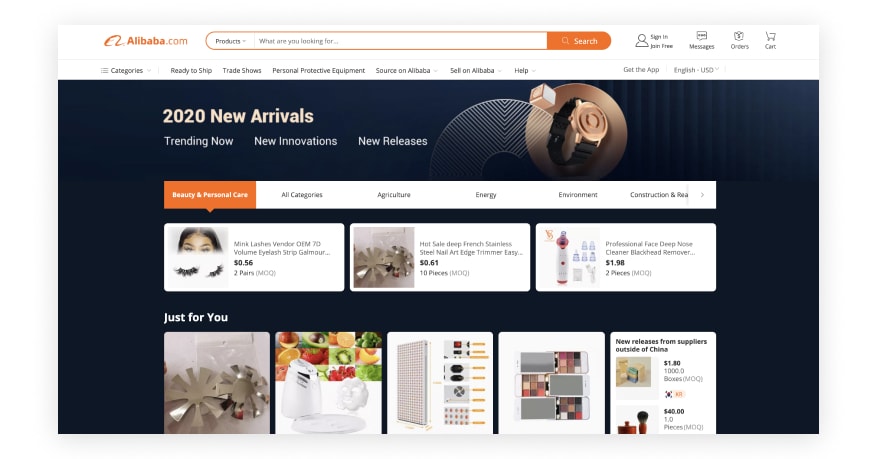
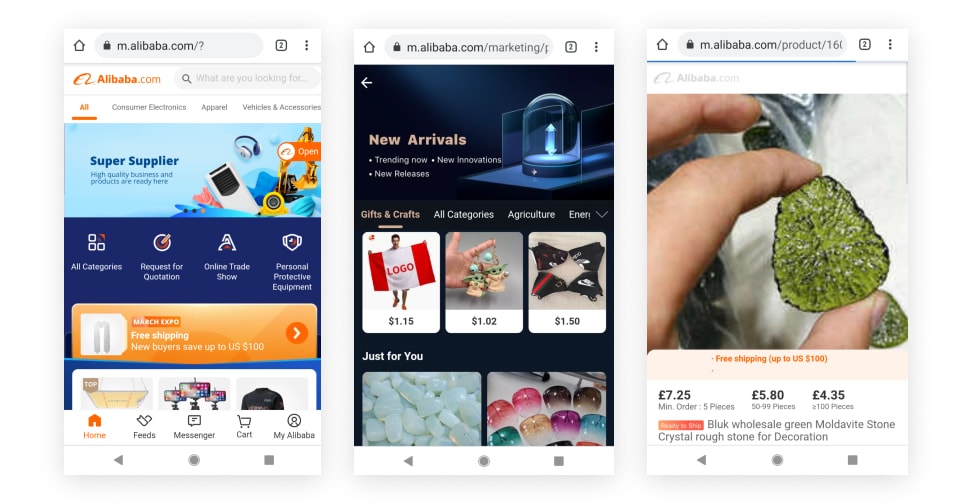
Alibaba


Çinli e-ticaret devi, 200'den fazla ülkede varlığıyla geleneksel bir DTC markası olmasa da, dünyanın en büyük B2B ticaret platformudur.
Düşük mobil internet hızlarından bıkan Alibaba, ilk başta müşterilerini yerel uygulamalarını indirmeye teşvik etmek için mobil sitelerini kullanmak istedi. Ancak en iyi çabalarına rağmen, alım inatla beklentilerin altında kaldı. Böylece, uygulama deneyimini yeniden oluşturmak için bir PWA sitesi kullanma fikri vardı, ancak (herhangi bir site gibi sıradan web'i kullandığı için) müşteri tabanının çok daha büyük bir kesimi tarafından erişilebilir.
Sitelerini bir PWA'ya geçirmek, dönüşümlerde %76'lık bir artışa yol açtı. Ve bu, tarayıcıdan bağımsız olarak genel artıştı. Bu nedenle, PWA'ya geçiş, mobil web varlıklarıyla ilgili düşünceler tarafından yönlendirilse de, hız ve UX iyileştirmeleri, platformlar arasında sonuçlar verdi.
Kendi PWA'nızı oluşturmaya istekli misiniz?
Umarım, PWA e-ticaret dünyasına bu kısa bakış size biraz ilham vermiştir.
İleri görüşlü markalar, sundukları hız ve tutarlı kullanıcı deneyimindeki gelişmeler nedeniyle vitrinlerini güçlendirmek için PWA'lara geçiyor. Markanız önce mobil veya mobil odaklıysa, sitenizi oluşturmak için sınırlı kullanıma sahip yerel bir uygulama yerine bir PWA kullanmak, sonuçta, uygulamaların getirdiği zengin ve ilgi çekici kaliteyi elde etmenize yardımcı olacaktır. bir web sitesinin size sağladığı erişim ve erişilebilirlik avantajlarını kaybetmek.
#cta-visual-fe#<cta-title>Markanız için bir PWA oluşturun<cta-title>Shogun Frontend, mağazanız için bir PWA başlatmanın en kolay yoludur.Daha fazla bilgi edinin