PWA: Mobil Uygulamaların Geleceği Böyle mi Görünüyor?
Yayınlanan: 2018-03-01"Aşamalı web uygulaması", tasarımcı Frances Berriman ve Google Chrome mühendisi Alex Russell tarafından 2015 yılında ancak yakın zamanda ortaya atılan bir terimdir. Doğumundan bu yana, PWA'lar adil miktarda başarısını gördü ve aynı zamanda büyük şirketler tarafından da benimsendi.
Ancak şuna işaret eden kehanetleri duyduğumuzda birkaç kaşımızı kaldırıyor; uygulama mağazasının günleri ve bildiğimiz şekliyle yerel uygulamaların günleri numaralandırılmıştır.
Toplantı düzenlemekten arkadaşlarla iletişim kurmaya, termostatı kapatmaya ve arabaların kilidini açmaya kadar hayatımızı kelimenin tam anlamıyla yöneten uygulamaların, yakında hala gelişme aşamasında olan bir teknolojiyle değiştirileceğini anlamak zor.
Öyleyse düşünülemez olan gerçekten mümkün olabilir mi yoksa Roma İmparatorluğu zamanın testinden kurtulabilecek mi?
İki farklı yol arasında seçim yapabilmemiz için öncelikle şunu bilmeliyiz: PWA'lar nelerdir? PWA'lar hangi teknoloji üzerinde çalışır? PWA'ların yerel uygulamalara göre avantajları nelerdir? ve dezavantajları nelerdir?
Önde gelen PWA geliştirme şirketi tarafından yanıtlanan, teknoloji hakkında bilinmesi gereken her şey burada:
PWA'lar nelerdir?
Web'in en iyisi ve uygulamaların en iyisinin klon çocuğu varsa - bu PWA'dır.
Progresif Web Uygulamaları (PWA), adından da anlaşılacağı gibi, esasen web uygulamalarıdır, ancak kullanıcıya yerel mobil uygulamalar gibi görünür. Diğer bir deyişle, PWA'lar her ikisinin de en iyisine sahiptir, web uygulamaları gibi kolayca erişilebilir ve keşfedilebilir ve mobil uygulamaların rahatlığını sunar.
Yerel mobil uygulamalardan farklı olarak, PWA'lar diğer web siteleri gibi web'de bulunur; buradaki tek istisna, doğrudan kullanıcının ana ekranına eklenebilir olmalarıdır. O andan itibaren, PWA'lar yerel bir uygulamanın sağladığı tüm avantajları sunar; güvenilirlik, hatırlama ve daha yüksek katılım.
Peki geliştiricilerin web ve mobil uygulamalar arasındaki tatlı noktaya ulaşmasına yardımcı olan şey nedir? PWA yapmakla ilgili teknolojiler hakkında bilgi edinmek için aşağı kaydırın.
PWA'ların Arkasındaki Gizli Sos mu?
PWA'ların dayandığı 3 temel teknoloji sütunu vardır ve her biri aşağıda açıklanmıştır:
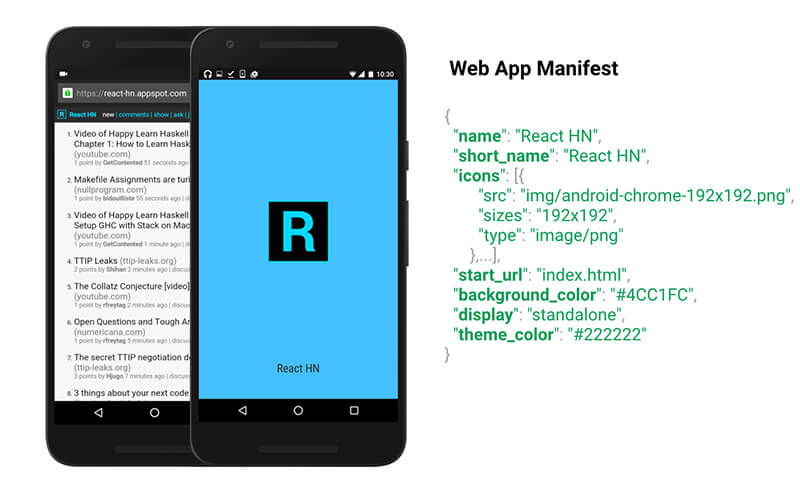
Belirgin
Web uygulaması bildirimi , geliştiriciye bir uygulama hakkındaki tüm bilgileri (ad, yazar, simge, açıklama gibi) meta veri olarak koyabileceğiniz merkezi bir yer sağlayan basit bir JSON dosyasıdır.

Bildirimin amacı, bir cihazın ana ekranına web uygulamaları yüklemektir. Bir kullanıcının yerel bir mobil uygulama deneyimi beklediği yerlerde, örneğin başlatma simgesi, ana ekranın görünümü vb. yerlerde uygulamanın görünümünü kontrol etmenize olanak tanır.
Servis Çalışanları
Gerçek sihir burada gerçekleşir. Service Workers , hem web'in hem de mobilin en iyilerini PWA'lara getirmenize yardımcı olur.
Teknik olarak Servis Çalışanları, ağ ve cihaz arasında yer alır ve HTTP isteklerini programlı olarak yöneterek içerik sağlar.
Güvenilir ve akıllı önbelleğe alma işlemlerini gerçekleştirirler, arka planda senkronizasyonu, anında iletme bildirimlerini korur ve en önemlisi, daha önce ziyaret edilen sitelerin çevrimdışı olarak taranmasını sağlar.
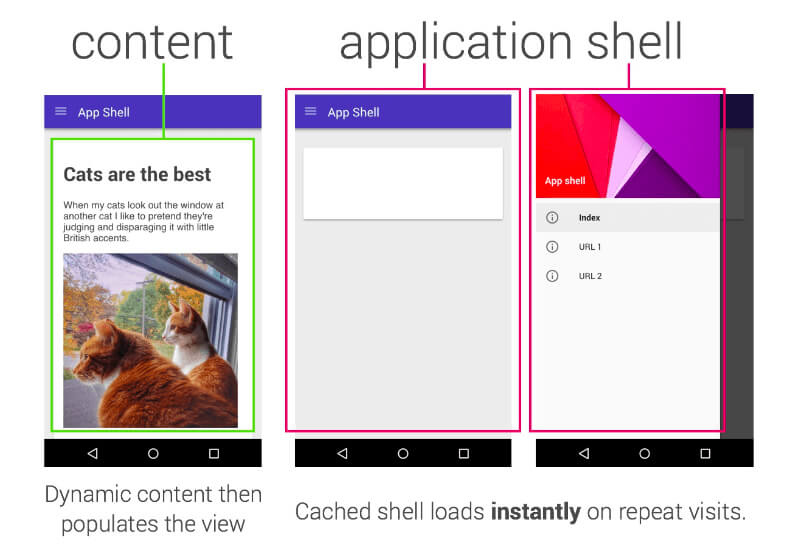
Uygulama Kabuk Mimarisi
App Shell Model , hızlı yükleme için kullanılan bir mimari yaklaşımdır; bu, kullanıcılarınızın yerel bir uygulamayı başlatırken bekleyeceği bir şeydir.

Temel kullanıcı arayüzünün statik bir çerçeve olarak depolandığı, içeriğin aşamalı olarak yüklenebildiği ve kullanıcıların değişen derecelerde web bağlantısına rağmen uygulamayla etkileşim kurmasına olanak tanıyan bir önbelleğe alma mekanizmasıdır.
Peki, PWA'ları bu kadar çekici yapan nedir? Web sitesi veya mobil uygulamalarda var olan ve PWA'ların ele aldığı bazı önemli sorunlara bir göz atalım:
PWA'ların Avantajları
Bu bölüm, her biri web sitelerinin ve yerel mobil uygulamaların dezavantajları ve PWA'ların bu sorunlara nasıl hitap ettiği hakkında olmak üzere iki bölüme ayırdım.


Yerel Mobil Uygulamalara Göre Avantaj
Yerel Mobil uygulamalar, kullanılabilirlik ve hız söz konusu olduğunda altın standarttır, ancak bazı kusurları vardır. Ve teknoloji geliştikçe, sadece gelişir ve tüm kusurlar her zaman ayıklanır.
Mevcut uygulamalardaki en büyük kusur, erişilemez olmalarıdır. Çoğu mobil uygulama 1000'den az indirme alır .
Arkalarında hiçbir iz bırakmadan eterin içinde kaybolurlar, ama neden? Çünkü bir uygulama bulmak için onu aramanız gerekir. Google'ın bizi sık sık web sitelerine götürdüğü web sitelerinin aksine, gerçekten arama yapmadık.
Mobil uygulama kullanımıyla ilgili bir başka şaşırtıcı istatistik , indirmeden aktif kullanıma kadar kullanıcı hacminde %20'lik bir düşüş olduğunu ortaya koyuyor . Yani bir uygulama bulmak, indirmek ve sonunda kullanmak arasında bir yerde; Her 5 kullanıcıdan 1'i kayboluyor.
Buna, ideal olarak hem Android hem de iOS'ta bir web sitesiyle birlikte bir mobil uygulama geliştirmenin ve sürdürmenin, onu oldukça maliyetli bir iş haline getirdiği gerçeğini ekleyin.
Aşamalı Web Uygulamaları, yukarıdaki tüm dezavantajların çözümüdür:
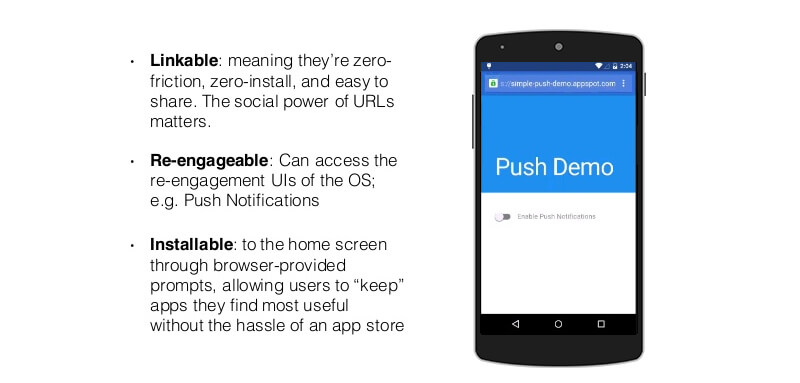
Web'de web siteleri gibi bulunurlar, bu nedenle Google Arama sonuçlarında bulunabilirler, böylece PWA'ların erişilebilirliğini ve keşfedilmesini çok daha kolay hale getirirler.
PWA'lar, kullanıcıların uygulamayı uygulama mağazasından indirmesi gereken adımı atlayarak sürtünmeyi ortadan kaldırır. Doğrudan cihazın ana ekranına eklenebilir ve oradan erişilebilir.
Los Angeles'a dönemlik uçak bileti rezervasyonu yaptığınızı ve bir web sitesi yerine, yerel bir uygulamanınkiyle aynı kullanıcı dostu arayüzle bir seyahat uygulamasına anında erişebildiğinizi hayal edin. İşte PWA'lar sizin için budur.
PWA'lar, bir mobil uygulamanın tüm işlevlerine sahip web siteleri oldukları için platformdan bağımsızdır . Böylece bir PWA inşa etmek ve bakımını yapmak daha az maliyetlidir ve daha hızlı sevkiyat yapabilirsiniz.
Web Sitesine Göre Avantaj
Bir web sitesinin en büyük dezavantajı, mobil uygulamalara kıyasla yavaş olmaları ve kesintili bağlantılarda erişildiğinde güvenilmez olmalarıdır.
“Web Obezite Krizine” yol açan şey budur. HD videolar ve renkli animasyonlar içeren web sayfalarını seviyoruz, ancak aynı zamanda istatistikler, kullanıcıların %40'ının yüklenmesi 3 saniyeden uzun süren bir web sitesinden hemen çıktığını gösteriyor.
Bunun dışında, web siteleri her zaman bir uygulama gibi bildirim tepsisinde ve ana ekranda bir yer için özlem duymuştur.
PWA'lar, web sitesini uzun süredir rahatsız eden bu sorunlara tam olarak doğru karışımı getiriyor:
Daha önce belirtildiği gibi , PWA'lar hızlı yükleme sağlayan App Shell Mimarisini kullanır . Diğer içeriğin aşamalı veya dinamik olarak yüklendiği ilk yükleme için güvenilir hızlı web bileşenleriyle statik bir çerçeve sağlar.
PWA'lar, tıpkı bir uygulama gibi bir cihazdan eklenebilir ve bunlara erişilebilir . Bir tane eklemek, bir uygulamayı indirmekten daha basittir. Burada, göz atarken “Ana Ekrana Ekle” istemini kabul etmeniz yeterlidir; PWA, cihazınızın ana ekranına eklenecektir.
Cihazınızın ana ekranından bir sonraki başlatışınızda, tüm tarayıcı kontrollerini gizleyecek ve bir uygulama gibi davranacaktır.
Gördüğünüz gibi PWA'lar her ikisinin de en iyisini birleştirir; Güçlü arka uç çerçevesi ve web sitelerinin bağlanabilirliği ile yerel bir uygulamanın hızı ve kullanılabilirliği. PWA'ları yerel uygulamaların ve web sitelerinin klon çocuğu olarak adlandırmamın ve herkese Aşamalı web uygulaması geliştirmeye yatırım yapmayı dört gözle beklememin nedeni tam olarak bu. Ancak aynı zamanda, bu mobil uygulama geliştirme kılavuzunda belirtildiği gibi, herkesin mobil uygulama geliştirme projenizin başarısını etkileyen diğer faktörlerin yanı sıra teknoloji ve pazardaki kapsamı hakkında bilgi sahibi olmasını öneririm .
