Başsız PWA'lar: Neden E-ticareti İyi İçin Değiştiriyorlar?
Yayınlanan: 2022-03-02Giderek mobil cihazlara öncelik veren bir dünyada, Aşamalı Web Uygulamaları (PWA'lar), müşterilerin markalarla etkileşim biçimini değiştiriyor.
Bir e-ticaret mağazası işletiyorsanız, soruna aşina olursunuz: yani, mobil web hala yavaş sayfa yükleme sürelerinden ve düzensiz ağ kapsamından muzdariptir.
E-ticaret sitenizin ziyaretçilerine hak ettikleri yüksek kaliteli deneyimi sunmak istiyorsunuz, ancak indirilebilir bir uygulama tasarlamak ve oluşturmak büyük bir girişim ve açıkçası artık tek seçeneğiniz değil.
PWA başsız ticarete veya ilerici web uygulamalarına girin.
PWA'larla ilgili heyecanın çoğu, aşamalı bir web uygulamasının yerel uygulamalara göre avantajlarına odaklandı, ancak aynı zamanda geleneksel/dinamik sitelere kıyasla çok büyük hız ve UX avantajlarına sahipler ve bu - yerel uygulama özelliklerini taklit etmelerinden çok daha fazlası - yeniden şekillendiren şey e-ticaret.
Lancome, West Elm ve Zadig & Voltaire gibi birçok marka, performans avantajları için başsız PWA'lara yöneliyor ve size bunun nedenini anlatacağız.
#cta-visual-fe#<cta-title>Markanız için Başsız bir PWA Oluşturun<cta-title>Shogun Frontend'in sitenizi nasıl başsız bir PWA'ya dönüştürebileceğini görün.Daha fazla bilgi edinin
Aşamalı bir web uygulaması veya PWA nedir?
Aşamalı bir web uygulaması, bir web tarayıcısında HTTPS üzerinden sunulan bir web sitesidir, ancak mimarisi nedeniyle statik bir web sitesinden daha çok indirilebilir bir yerel uygulama gibi davranır . Bir PWA başsız deposu önce statik bir web sayfası olarak yüklenir ve ardından tarayıcınızda aşamalı olarak "tek sayfalı bir web uygulaması" haline gelir (dolayısıyla adı).
Önceden, PWA'lar geleneksel bir web sayfasıyla aynı miktarda bilgi ister, ancak sonraki her sayfa tıklamasında, bir PWA yalnızca sayfanın değişmesi gereken kısımlarını değiştirir. Geleneksel bir siteden farklı olarak, PWA'lar tüm sayfayı tamamen yeniden yüklemez - bu konuda cerrahidirler . Bu, sayfalar arasındaki tıklamaları neredeyse anında yapar.
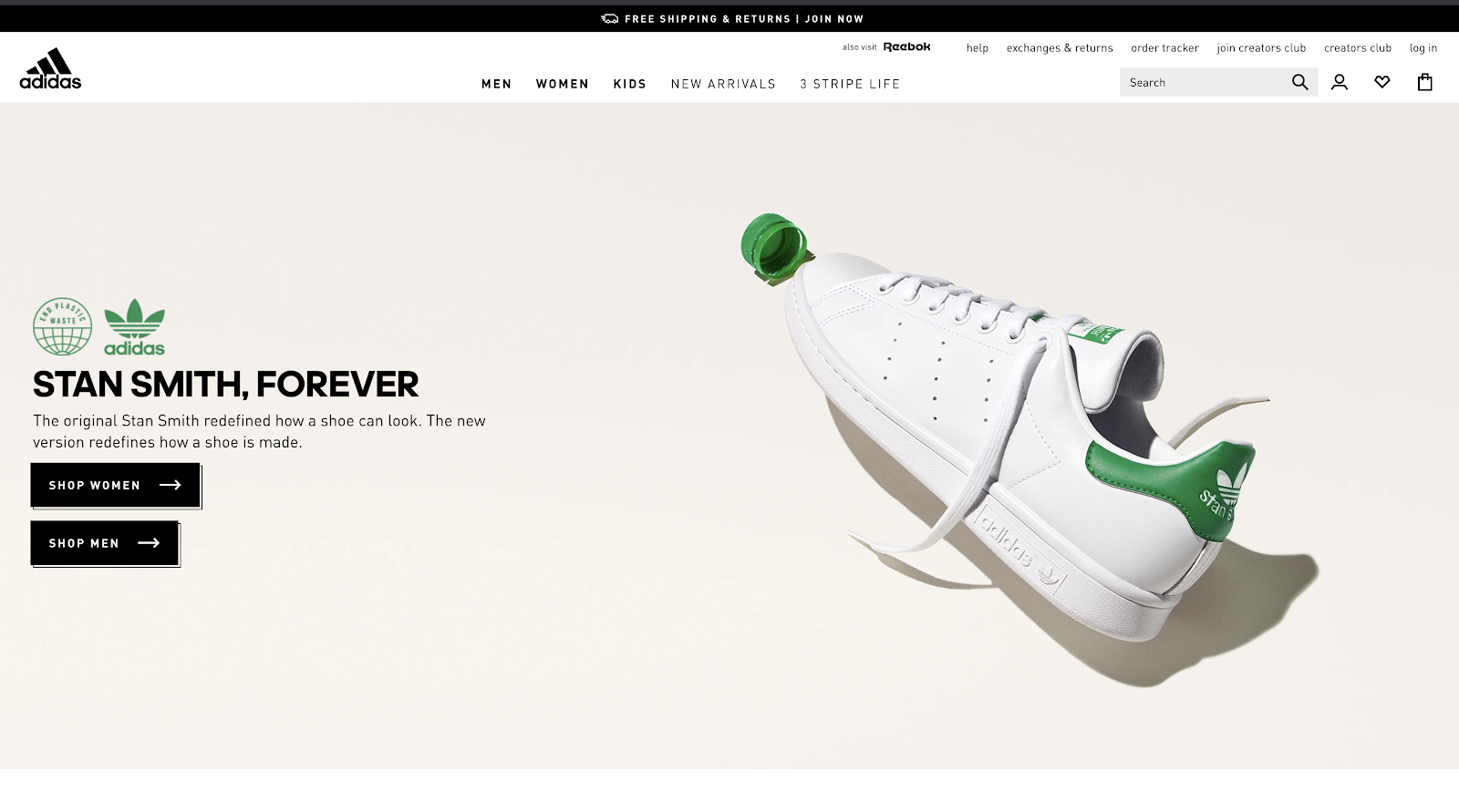
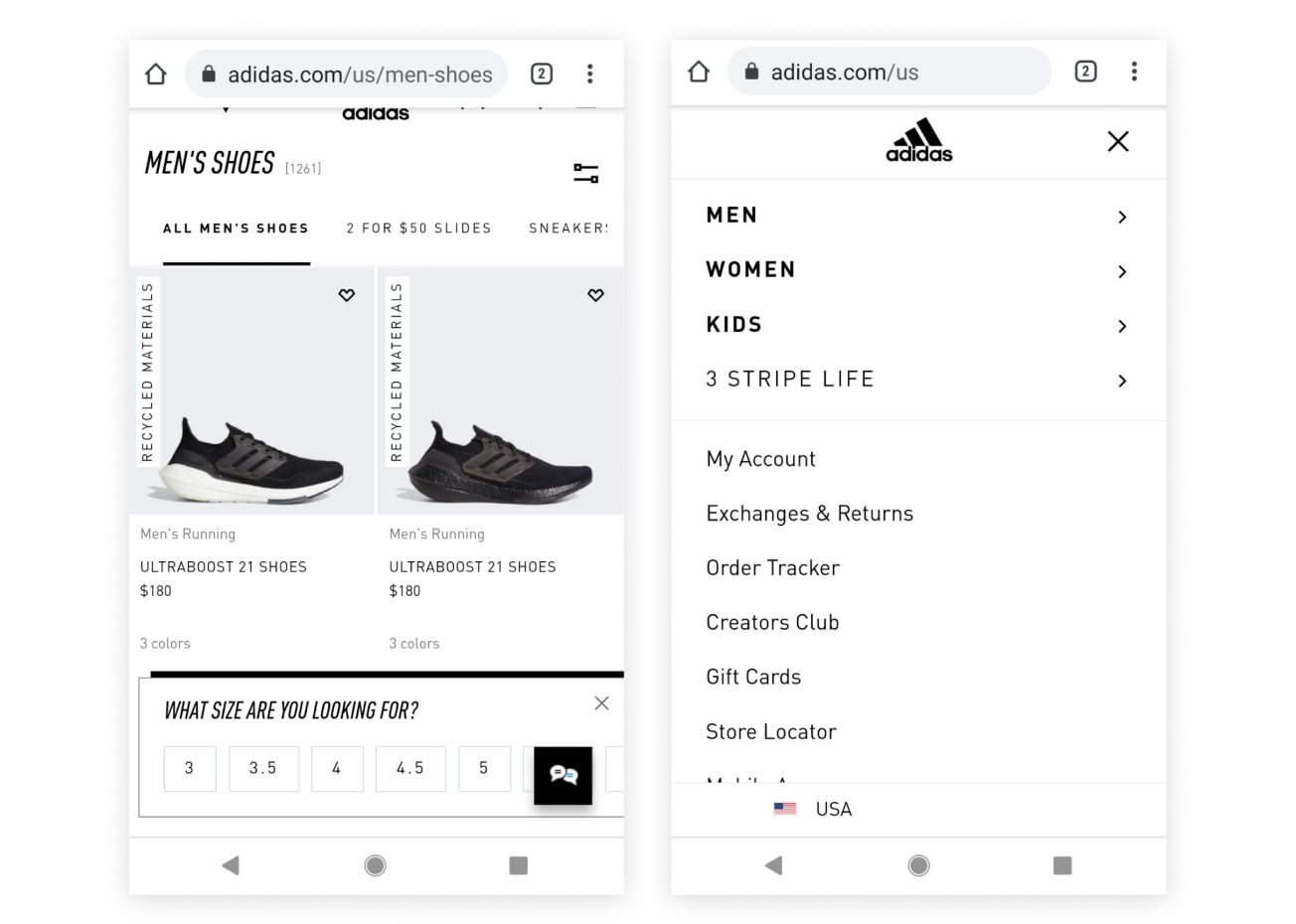
Örnek olarak, Adidas bir PWA mağazasına geçtiğinden beri satış ve dönüşüm oranlarında etkileyici gelişmeler kaydetti. Menü ve özelleştirme seçenekleri sitede önceden yüklenmiş olarak gelir, böylece fazladan sayfaların yüklenmesini beklemenize gerek kalmaz. Sonuç, normal mobil web'den daha çok yerel bir uygulamaya benzeyen hızlı ve gösterişli bir müşteri deneyimidir.


Özetle, PWA'lar:
- Azaltılmış veri alma gereksinimleri nedeniyle hızlı yükleme
- Ziyaretçilerin siteyle nasıl etkileşime girdiğine duyarlı
- Bir mobil cihazın ana ekranına yüklenebilir (bir JSON bildirim dosyasıyla)
- Ağ hizmeti kullanılamadığında daha az kesintiyle sorunsuz gezinme
- HTTPS üzerinden sunulduğundan müşteriler için güvenli ve emniyetli
PWA'ların sunuculardan bilgi talep etme biçimleri (küçük, dikkatli parçalar halinde) nedeniyle, sonraki her yüklemede siteyi yüklemek için gereken veri miktarı büyük ölçüde azalır. Buna ek olarak, PWA'lar ziyaretçiler tarafında çok daha fazla bilgiyi önbelleğe alır, bu da her ziyarette yüklenecek daha az yeni bilgi olduğu anlamına gelir.
Ayrıntılara daha sonra gireceğiz, ancak şimdilik ana çıkarım, PWA'ların e-ticaret sitenizi hızlandırmak için yaptıklarıdır. Yük gereksinimleri büyük ölçüde azaltıldığından, mobil cihazlarda bile saniyenin altında site yükleme süreleri aniden mümkün hale gelir .
PWA'ların Faydaları
PWA'ları kullanmanın en önemli avantajı hızdır.
Azalan veri talepleri, PWA'ları önemli gecikme süresine neden olabilen sunuculara daha az bağımlı hale getirir - örneğin geleneksel, dinamik bir web sitesinin bir sayfayı yüklemek için gereken tüm bilgileri tamamen yenilemesi gerektiğinde.
PWA'lar, yerel uygulamalardan üstün oldukları için bir itibar kazanmıştır. Tıpkı yerel uygulamalar gibi şunları yapabilirler:
- Bir ana ekrana eklenebilir ve
- Bu işlevi etkinleştiren mağaza ziyaretçilerine anında iletme bildirimleri gönderin
Ancak giderek artan bir şekilde, PWA'ların yerel uygulamalara göre bazı büyük avantajları vardır:
- Çevrimdışı erişime açık
- Belirli bir cihaz veya tarayıcıyla sınırlı olmadıkları için esnektir (iOS ve Android için gereken yerel uygulamaların farklı sürümlerinin aksine)
- Daha fazla insan için daha erişilebilir
- Arama motorları tarafından keşfedilebilir, bu nedenle SEO'ya yardımcı olun
- Bir tarayıcıda kullanılabilir ve indirilmesi gerekmez
Son üç nokta belki de en önemlileridir. PWA'ları özel yapan şey, diğer web siteleri gibi standart bir web tarayıcısı üzerinden teslim edilmeleridir.
Müşterilerinizin siteyi yüklemekten başka bir şey yapmasına gerek yok ve hey presto! Uygulama benzeri başsız ticaret deneyiminize zaten dalmış durumdalar.
Ve yine, tüm bunların meydana gelme hızı , onların benimsenmesinin temel itici gücüdür.
Peki, PWA'lar yerel uygulamalardan daha mı iyi?
Çoğu zaman farklı şeyler yapıyorlar ve ihtiyaçlarınıza bağlı olarak markanız hem PWA destekli bir başsız ticaret sitesi hem de yerel bir uygulama isteyebilir. Dolayısıyla birinin diğerinden 'daha iyi' olduğunu söylemek zor.
Ancak hızlı, kolay erişilebilir bir e-ticaret web sitesi oluşturmak istiyorsanız, başsız PWA'lar gitmek için harika bir yoldur.
Önemli olan, web tarayıcılarının genel olarak inanılmaz derecede güçlü araçlar haline gelmesidir. Bugünlerde normal bir tarayıcıda daha basit bir şekilde yapamayacağınız bir uygulamada yapabileceğiniz pek çok şey yok.
Odanızın boyutunu ölçmek ve satın almak istediğiniz yeni kanepenin nasıl görüneceğini görmek ister misiniz? Web tarayıcınızı artırılmış gerçeklikle bir URL'ye doğrultun ve oradasınız. Bu yeni ayakkabıların farklı bir renkte nasıl görüneceğini görmek ister misiniz? Bir tarayıcıdaki sıradan siteler artık maviyi hızla yeşile çevirebilir.
PWA'ların devreye girdiği yer, büyük site hızı artışlarının yanı sıra yerel uygulamaların UX avantajlarını sunmalarıdır. Hepsi sıradan internet üzerinden keşfedilebilir ve paylaşılabilir ve yerel uygulamalarda olduğundan çok daha büyük bir grup insan tarafından kullanılabilir.
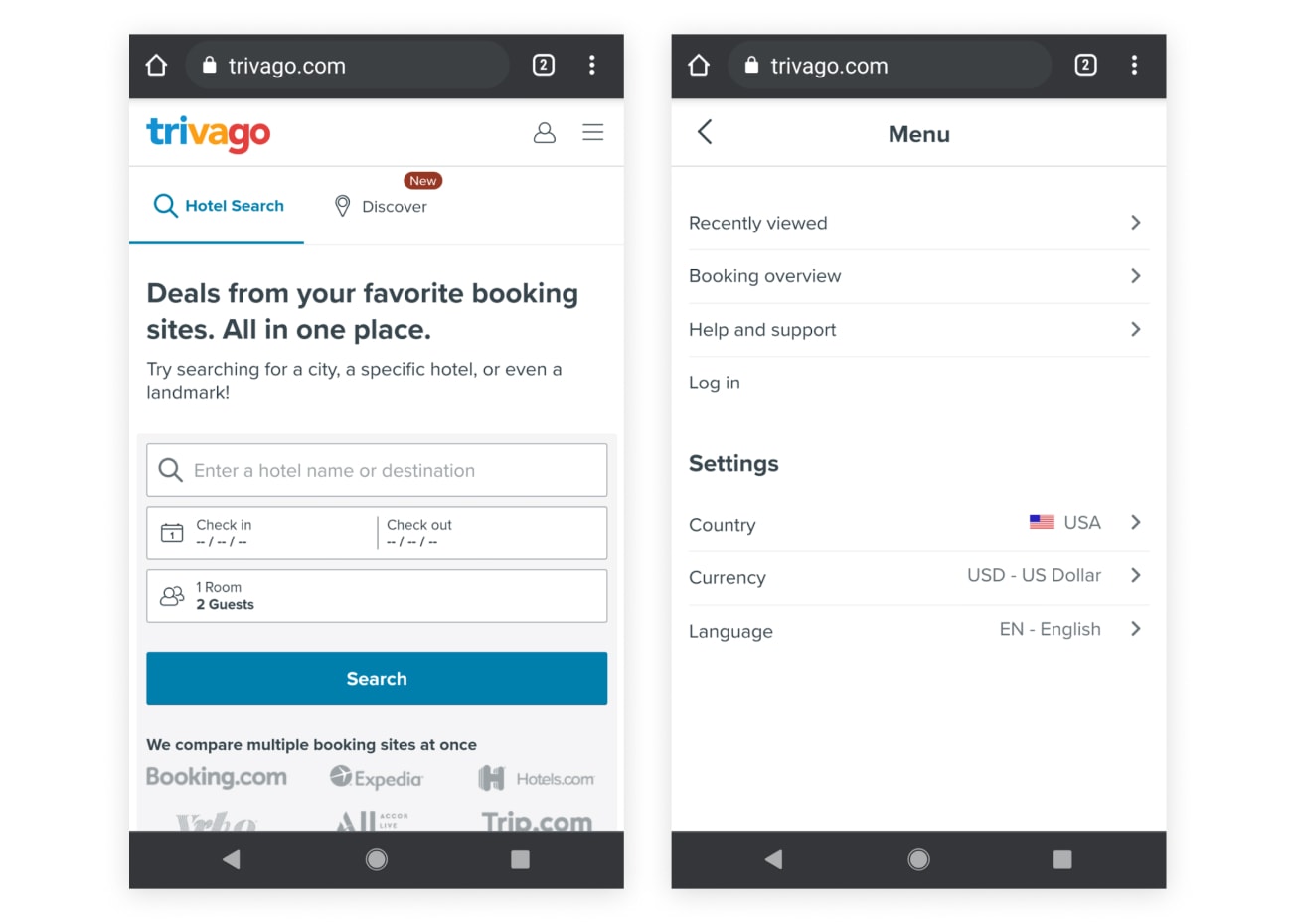
Örneğin Trivago'yu ele alalım. Popüler otel rezervasyon sitesinin müşterileri için yerel bir uygulaması var, ancak uygulama benzeri bir UX elde etmeleri ve daha fazla insanın kullanmaya istekli olmasını hızlandırmaları gerektiğini fark ettikleri için sitelerini bir PWA'ya geçirdiler:


Aşamalı web uygulamaları, indirip yüklemeye gerek kalmadan uygulamalar gibi çalışır. Bir uygulamada gezinmek, özellikle mobilde, genellikle bir web sitesinden daha sorunsuz, daha tatmin edici bir deneyimdir; bu nedenle markalar, müşterilerinin uygulama indirmesini genellikle bu kadar ister.
Ve yerel uygulamalar için pazar inkar edilemez derecede büyük olsa da, üzücü gerçek şu ki, insanların büyük çoğunluğu zamanlarının çoğunu üç veya dört dünya çapında baskın uygulamaya harcıyor ve bu büyük hitlerin dışında marka uygulamalarının benimsenmesi düşük. Aslında, orijinal araştırmamızda ankete katılanların %21'i belirli bir markanın kendi mobil uygulamalarını kullanarak alışveriş yapmadıklarını söyledi.
Mağaza ziyaretçilerinin yerel bir uygulamayı indirip yüklemek için zamanları veya eğilimleri yoktur. İlk olarak, müstakbel müşterilerin uygulama mağazasındaki milyonlarca uygulama arasından uygulamanızı bulması , ardından onu cihazlarında tutmayı garanti edecek kadar kullanması gerekir. Bir PWA kullanmak, benzer şekilde tatmin edici bir deneyim sunar, ancak çok daha geniş bir ziyaretçi kitlesine sahiptir.
PWA'ların hız ve UX avantajlarını, sorunsuz, sürekli ve hızlı site navigasyonu oluşturarak, başsız ticaret vitrinlerini güçlendirmek için kullanan markalar, daha yavaş yüklenen geleneksel, dinamik web siteleri kullanan e-ticaret işletmelerine göre büyük bir rekabet avantajı elde ediyor. Bunun temel nedeni, daha hızlı, daha tatmin edici bir kullanıcı deneyiminin daha fazla trafik ve daha yüksek e-ticaret dönüşüm oranlarına yol açmasıdır.
#cta-visual-fe#<cta-title>Baş Ağrısı Olmadan Bir PWA Oluşturun<cta-title>Shogun Frontend'in sitenizi nasıl başsız bir PWA'ya dönüştürebileceğini görün.Daha fazla bilgi edinin
Başarılarının sırrı
PWA'ların temel bileşenlerinden biri hizmet çalışanlarıdır . Bu küçük JavaScript dosyaları, tarayıcıların arka planında çalışarak cihazda zengin bir önbellek oluşturur. Böylece bir sonraki site ziyaretinde siteniz, ziyaretçilerinizin zaten sahip olduğu bilgileri yüklemekle zaman kaybetmek zorunda kalmaz.
Tekrar ziyaretlerde sitenin neredeyse anında yüklenmesini mümkün kılan şey budur. Ayrıca, çevrimdışı modda bile markaların kontrolünde olan sürekli bir deneyim yaratır.
Ancak tüm bu yenilikler için PWA'lar HTML, CSS ve JavaScript dosyaları gibi standart bileşenler kullanılarak oluşturulmuştur.
PWA'ların yalnızca mobil cihazlar için olmadığını belirtmek önemlidir. Uyarlanabilirlikleri, markaların müşterileri için cihaza özel deneyimler yaratabileceği anlamına gelir, ancak bu deneyimleri destekleyen teknoloji tamamen aynıdır. PWA'lar, cihazlar arasında gelişmiş performans oluşturur.
PWA'lar ve başsız ticaret
Kısa bir bakış atmış olan herkesin size söyleyeceği gibi, başsız olmayı düşünürken seçebileceğiniz çok, çok seçenek var.
Bir PWA ile başıboş ticaret yapmak zorunda değilsiniz (bu sadece bir rotadır). Geleneksel, dinamik bir web sitesi veya hatta geleneksel, yerel bir uygulama kullanarak e-ticaret platformunuzun arka ucunu ayırabilirsiniz.
Gerçekten de, başsız ticaretin ana faydalarından biri esnekliğidir. Arka uç ön uçtan ayrıldığından, teknoloji yığınınızın geri kalanı, ön uç dağıtım platformunuzu neyin güçlendirdiği konusunda büyük ölçüde agnostiktir.
Bunun güzelliği, sizin için işe yarayan çözümü kullanabilmenizdir. Başsız kalmaya nasıl karar vereceğiniz, mevcut e-ticaret yığınınızın nasıl göründüğüne ve şimdi ve gelecekte neye ihtiyacınız olduğuna bağlı olacaktır.
Önce bu iki faktörü inceleyin (mevcut yığın ve gelecekteki ihtiyaçlar), ardından hangi ön uç dağıtım yönteminin sizi gitmek istediğiniz yere götüreceğini bulmak için daha güçlü bir konumda olacaksınız.
Öyleyse neden başsız kalmak için bir PWA seçmelisiniz?
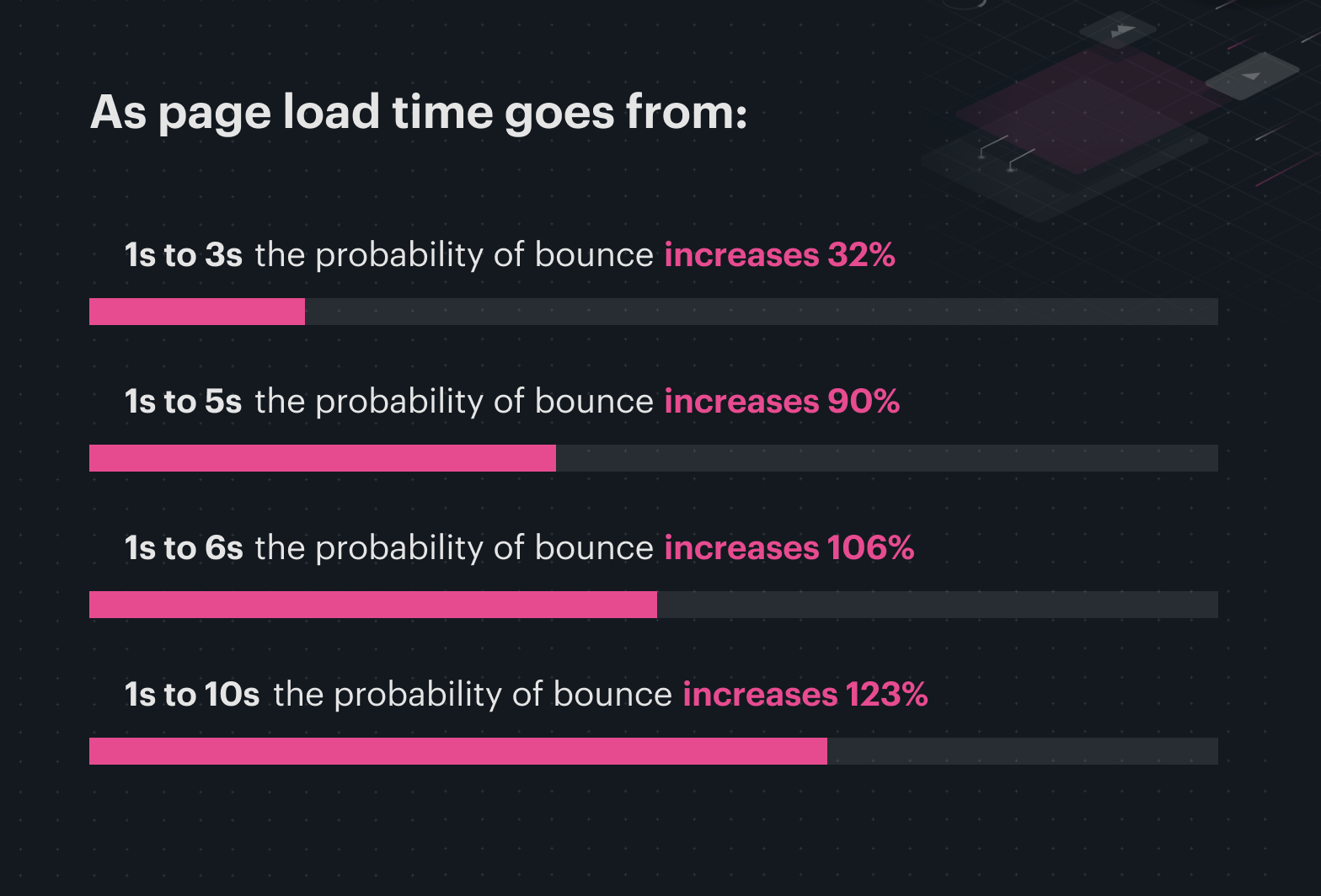
Kısacası, daha hızlı çevrimiçi alışveriş daha yüksek dönüşüm oranları sağladığı için. Özellikle mobil web'de sayfa yükleme süreleri, e-ticaret markaları için çok yıllık bir sorundur. Yükleme süreleri düşüyor olsa da, hala şaşırtıcı derecede yüksek.
Yüklenmesi üç saniyeden uzun süren sayfalar çoğu müşteri için çok yavaştır. Uzun yükleme süreleri ile yüksek hemen çıkma oranları arasında köklü bir ilişki vardır.

Ve hız kendi içinde bir son değildir. PWA aracılığıyla daha hızlı bir site yapmanın tüm amacı, müşteri memnuniyetini artırmak, satışların önündeki engelleri kaldırmak ve böylece dönüşümleri artırmaktır .
PWA'ların yüklenme hızı ve ziyaretçilerin etraflarında gezinme kolaylığı, açılış sayfasından alışveriş sepetine ve ödemeye kadar olan yolculukta yaygın olan birçok engeli ortadan kaldırır. Genel olarak daha iyi bir UX, daha çok müşteri (ve tekrar müşteri) haline gelen daha mutlu, daha az sinirli site ziyaretçilerine yol açar.
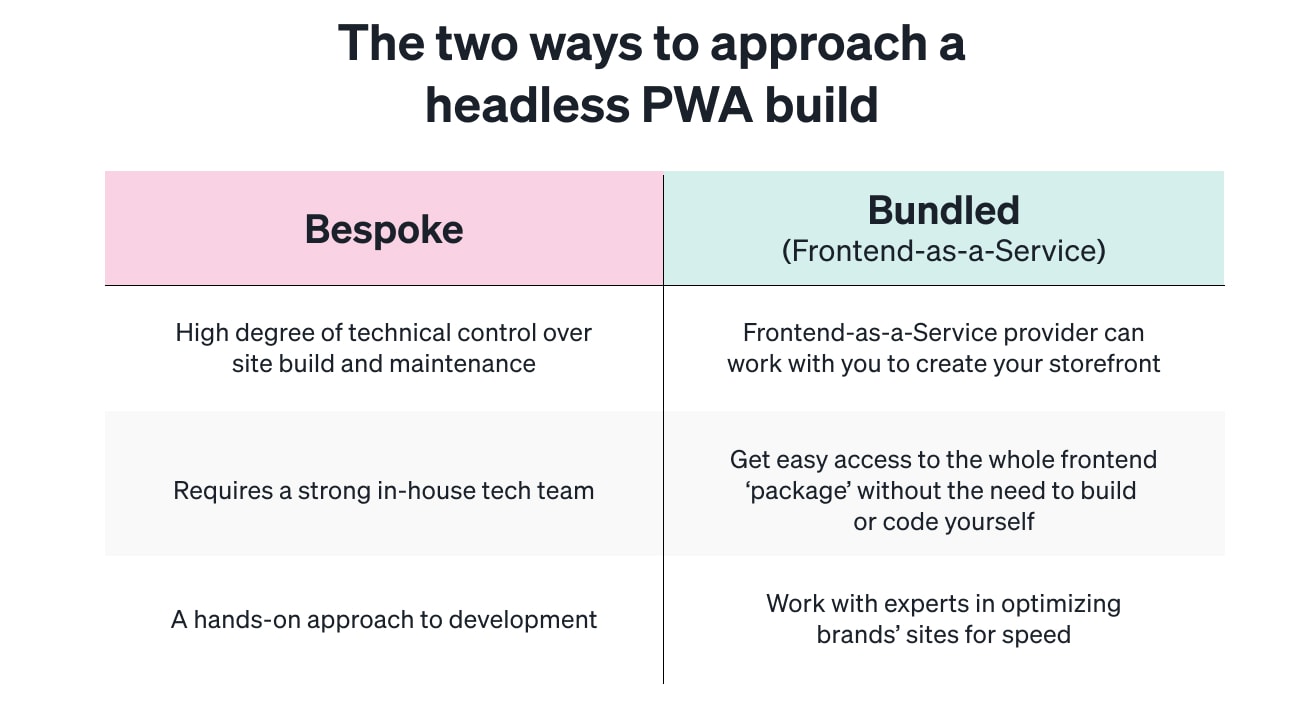
Başsızlığa giden iki yol
Tabii ki, PWA başsız ticaretin de sakıncaları var. Aşamalı bir web uygulaması, seçtiğiniz rotaya bağlı olarak uygulanması zor olma potansiyeline sahiptir. Hizmet çalışanları gibi gereksinimleri uygulamak ve doğru çerçeveyi bulmak (Next.js, Gatsby, React, Vue, Nuxt.js, Angular, aralarından seçim yapabileceğiniz pek çok şey(!)), özel bir geliştirici ekibi olmadan zor bir iştir.
PWA teknolojisine olan ilgi patlaması, kullanımlarını kolaylaştıran geliştirme araçlarının çoğalmasıyla el ele gitti. Ve bu kadar çok seçenekle, siteniz için hangisinin doğru olduğuna karar vermek bile devasa bir mücadeleye dönüşebilir.
Buna ek olarak, ekstra yapım adımı bazı DTC markalarının tereddüt etmesine neden olabilir.
Bununla birlikte, Shogun Frontend gibi bir hizmet olarak ön uç çözümü, bir PWA sitesi oluşturma için uçtan uca gereken çeşitli geliştirme araçlarını bir araya getirir ve bunların erişilebilir, düşük veya sıfır kodlu bir ortamda e-ticaret markaları için çalışmasını sağlar.
Özel bir çözüm oluşturmak, kontrole ihtiyaç duyan bazı markalar için işe yarayabilirken, kodlama yerine pazarlamaya odaklanmak isteyen DTC markalarını ölçeklendirmek için bir hizmet olarak ön uç, karmaşık, modüler geliştirmeyi alan bir paket PWA mağazası sağlayabilir. seçimler elinizden

Müşterilerinize hak ettiklerini bildiğiniz hızlı, zengin ve sorunsuz deneyimi sunmaya çalışan, mobil cihazlara öncelik veren bir markaysanız, başsız ticarete giden bir PWA yolu ileriye doğru atılmış büyük bir adım olabilir.
#cta-visual-fe#<cta-title>Markanız için Başsız bir PWA Oluşturun<cta-title>Shogun Frontend'in sitenizi nasıl başsız bir PWA'ya dönüştürebileceğini görün.Daha fazla bilgi edinin
