React Native vs Native: Uygulama Geliştirme için ne seçilir?
Yayınlanan: 2018-12-28React Native ve Native arasındaki savaş, hem Android hem de iOS platformlarında varlığınızı yapmanın günün ihtiyacı haline geldiği günden beri büyüdü.
Bazı kullanıcılar Native uygulama geliştirme yaklaşımına devam ederken, diğerleri platformlar arası çerçevenin React Native'in sunduğu geniş fırsatlara yöneldi .
Bunun ortasında, iki seçenekten hangisini tercih etmek istediğinize karar veremeyen biriyseniz, bu makale sizin için iyi bir okuma olacaktır.
Burada, uygulama geliştirmeye yaptığınız yatırımdan daha yüksek yatırım getirisi elde etmek için hangisinin ve ne zaman mükemmel bir seçim olduğundan bahsedeceğiz.
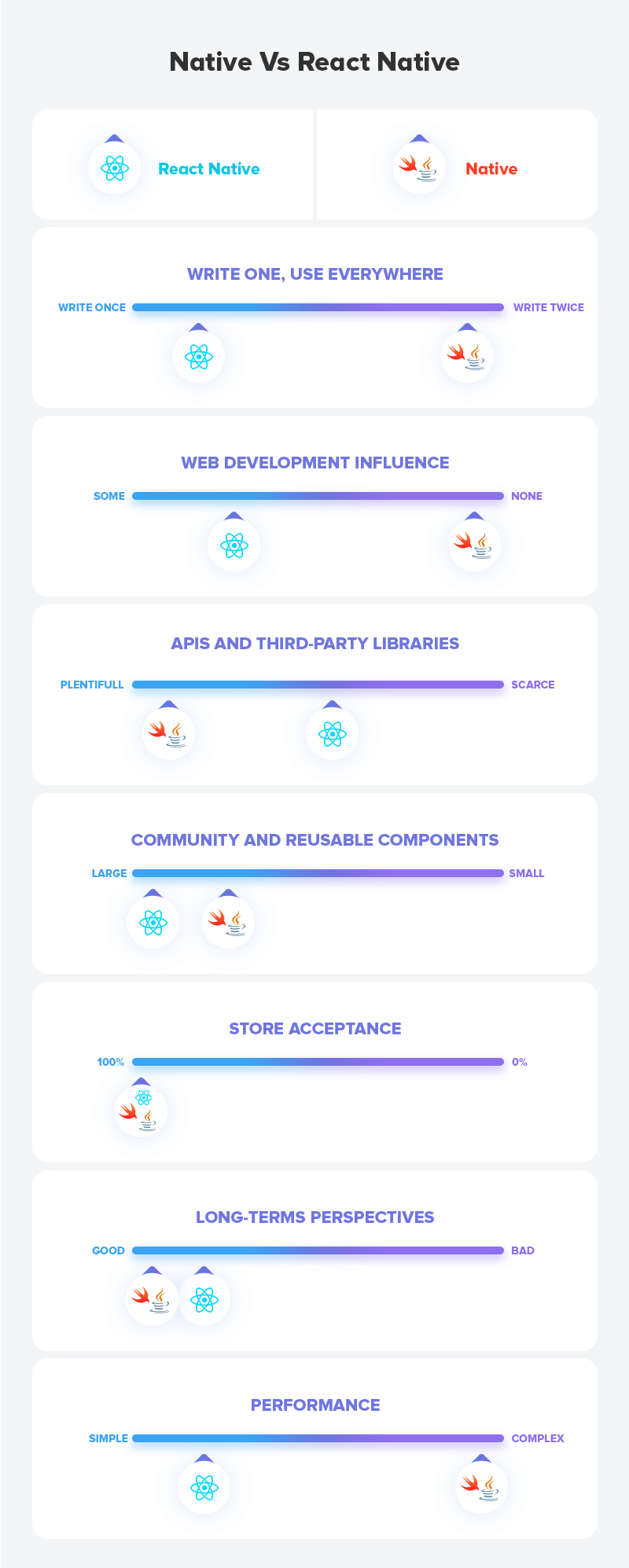
React Native vs Native: Doğru Mobil Uygulama Geliştirme Yaklaşımına Karar Vermek İçin Dikkate Alınması Gereken Faktörler
React Native ile Native mobil uygulama geliştirme arasında doğru kararı vermek için göz önünde bulundurulması gereken başlıca faktörlerden bazılarına göz atalım : -

1. Geliştirme Süresi
Native ve React Native karşılaştırmasında göz önünde bulundurulması gereken en önemli nokta, kodun önceki yaklaşımdaki teknik varyasyonları nedeniyle hem Android hem de iOS platformları için ayrı ayrı yazılmasıdır. Uygulamanızı her iki platformda da kullanılabilir hale getirmek için iki farklı ekip, yani Android geliştirme ekibi ve iOS geliştirme ekibi atamanız gerekir. Ayrıca, kodda bir değişiklik yapıldığında tüm projeyi oluşturmanız ve çalıştırmanız gerekir. Bu , bir mobil uygulama oluşturmak için gereken ekstra çabayı ve zamanı ifade eder .
Oysa React Native durumunda, her iki platform için de aynı geliştiriciler tarafından tek bir kod yazılır ; bu, aynı kodları kullanarak Android ve iOS için React yerel uygulamaları oluşturabileceğiniz anlamına gelir. Ayrıca, çalışırken yeniden yükleme konsepti, projenin her seferinde yeniden oluşturmadan dağıtılmasını kolaylaştırır, bu da React Native uygulama geliştirme için gereken çabayı ve zamanı azaltır.
Bu nedenle, her iki platformu da hedeflerken mobil pazara daha erken ve ucuz bir giriş yapmak istiyorsanız, React Native ile devam edin.

2. Mobil Uygulama Maliyeti
Mobil uygulama geliştirme maliyetinin cevabı, mobil uygulama geliştirme ihtiyaçlarınız için doğru teknolojiyi seçmenize de yardımcı olur . En iyi mobil uygulama geliştirme şirketlerine göre, React Native ile uygulama geliştirme, aynı uygulama projesi için Native uygulama geliştirmeye kıyasla maliyeti %30-35 oranında azaltabilir.
Bu nedenle, seçimin ana faktörü maliyet ise, React Native sizin için doğru seçenektir.
3. UI/UX Deneyimi
Hangisinin daha iyi olduğunu belirlemeye yardımcı olan bir diğer faktör – React Native veya Native UI/UX deneyimidir.

React Native çerçevesi, geliştiricilerin işlevsellik kodunu yeniden kullanmasına ve platforma özel kodu ayrı ayrı yazmasına izin verse de, özel görünümler, gezinme kalıpları, kesintisiz geçişler ve animasyonlar gibi karmaşık bir kullanıcı arabirimi oluşturmak, React Native uygulama geliştirme ile zordur. Ayrıca, hem Android hem de iOS platformlarının UI/UX standartlarını eşleştirmek zordur. Oysa yerel bir uygulama oluştururken öyle değil.
Native uygulama geliştirmede, her ekran hem Android hem de iOS cihazlar için ayrı ayrı tasarlanır, bu da daha yüksek mobil uygulama UI/UX deneyimi sağlar.
Bu nedenle, istisnai mobil uygulama deneyimi açısından React Native vs Native uygulama geliştirmesinin kazananı ikincisidir.
4. Ölçeklenebilirlik
Native teknolojisiyle karşılaştırıldığında, React Native, mobil uygulama geliştiricilerine bir uygulamada daha yüksek miktarda iş işlemek ve daha yüksek işlevsellik güncellemeleri başlatmak için daha geniş fırsatlar sunar. Dolayısıyla, Native uygulama ile React Native uygulama geliştirme karşılaştırmasının ölçeklenebilirlik açısından kazananı React Native oldu.
5. Performans
Yerel ve tepki yerel geliştirme karşılaştırması sırasında dikkate alınması gereken bir diğer faktör de Uygulama Performansıdır.
React Native, yalnızca tek bir özel aygıt iş parçacığıyla çalışan JavaScript ile çalışır. Aynı anda birden çok asenkron görevi gerçekleştiremez. Ayrıca, çerçeve birçok trend modül ve işlevi desteklemez. Bu, yerel cihaz özelliklerini, en son teknolojileri benimsemeyi ve karmaşık manipülasyonları gerçekleştirmeyi uyumsuz hale getirir.
Öte yandan, Native uygulamalar, gelişmiş özellikler üzerinde çalışmak, ağır hesaplamalar yapmak ve gelişmiş donanım cihazlarını entegre etmek için JavaScript'ten çok daha iyi olan Swift, Java veya Kotlin kullanılarak geliştirilir. Bu, mobil uygulama geliştiricilerinin Native teknolojileri kullanarak her tür uygulamayı kolayca oluşturmasını kolaylaştırır.
Özetle, Native, React Native ile Native uygulama performans savaşını kazanır.
6. Programlama Dili
Android ve iOS için Yerel programlama dilleri, yani Kotlin, Java ve Swift, katı tipte ve OOP'lere yönelik diller olarak kabul edilir. Bunlara alışmak zaman alsa da, uygun belgelerle ve bir dizi kural ve düzenlemeyle öğrenmeleri kolaydır.
Öte yandan JavaScript'i öğrenmesi daha kolay görünüyor, ancak çeşitli kusurları, boşlukları ve zayıf belgeleri var, bu da React Native uygulama geliştiricilerinin dili tam teşekküllü öğrenmesini zorlaştırıyor.
Yani yine, yerli ve tepkili yerli arasındaki karşılaştırmanın galibi eskidir.
7. Uzun Vadeli Uygulama Kapsamı
Uygulama geliştirme için ne seçeceğinize karar verirken üzerinde durulması gereken bir diğer faktör – Native veya React Native uzun vadeli kapsamdır.
Google ve Apple tarafından desteklenen Yerel platformlar, uygulama kullanılabilirliğini etkilemeden herhangi bir işlevi uygulamak, hataları çözmek ve güncellemeleri başlatmak için araçları kolayca alır.
React Native ise güncellemeleri birinci öncelikte tutmaz . Araçlar ve güncellemeler Apple ve Google'ınkilerle senkronize olarak başlatılmaz, bu da gelecekteki güncellemelerin oluşturulmasını ve başlatılmasını kritik hale getirir . Ayrıca, desteğin ne kadar süreceği konusunda daha az kesinlik var, bu da uzun vadeli bir uygulama süreci için React Native'i seçip seçmeme konusunda yine bir soru işareti koyuyor .
8. Yerel Uygulamalarla Etkileşim
Yerel uygulamalarla etkileşim, yerel tepki ile yerel yaklaşım arasındaki farkı netleştirmek için bir başka önemli faktördür .
Yerel bir mobil uygulama, olağanüstü bir deneyim sunmak için diğer yerel uygulamalarla kolayca etkileşime girebilir ve verilerine erişebilir. Ancak React Native ile aynı şey mümkün değil.
React Native uygulamaları, veri erişim düzeyini düşüren diğer yerel uygulamalarla iletişim kurmak için üçüncü taraf kitaplıklarına güvenir. Bu, uygulamanız diğer yerel mobil uygulamalarla sürekli etkileşim gerektirdiğinde, mobil uygulama geliştirme için React Native'i ikincil bir seçenek haline getirir.
9. API ve Üçüncü Taraf Kitaplıkları Desteği
API erişilebilirliği söz konusu olduğunda, Yerel uygulama geliştirme çerçeveleri tüm API türlerini doğrudan kullanabilir. Oysa React Native teknolojisinde aynı şey mümkün değil.
React Native uygulamaları, geliştirme süreçlerinde yalnızca birkaç API kullanabilir. Karmaşık API'leri uygulamak için Yerel teknolojileri kullanarak bir bağlantı katmanı oluşturmanız gerekir. Bu, sayısız API eklemeniz gerektiğinde Native'in React Native'e göre daha iyi bir seçim olduğunu açıkça gösterir.
10. Yerel Modül Desteği
React Native, geniş platformlar arası kullanım durumlarıyla kolayca başa çıkabilir, ancak tüm yerel mobil özellikleri kapsayacak gerekli API'lerden yoksundur. Bu erişilemeyen API'leri kullanmak için React Native, işe aldığınız React Native uygulama geliştirme şirketinin her iki yerel dilde de kod yazmayı bilmesini gerektiren yerel modül desteği ekleme fikrine dayanır .
Ancak, Android veya iOS cihazlar için Native mobil uygulama geliştirme durumunda böyle bir kısıtlama yoktur; bu da Native uygulama geliştirmenin yerel uygulamalarda yerel uygulamalara karşı tepki verme savaşında daha iyi bir seçim olduğunu gösterir .
11. Uygulama Güvenliği
React Native çerçevesi, yerel uygulama geliştirme dilleri, yani Java ve Kotlin (Android için) ve Objective-C ve Swift (iOS için) gibi güçlü bir şekilde yazılmış olmayan JavaScript'e ve OOP'lere (Nesne Yönelimli Programlama) dayalı bir dile dayanmaktadır . Ayrıca, React Native durumunda çeşitli üçüncü taraf kitaplıkları ve API'ler kullanılır, bu da geliştirme sürecindeki hataları ve boşlukları tanımlamayı zorlaştırır . Bu, React Native'i Native uygulama geliştirme teknolojilerine kıyasla daha az güvenli hale getirir .
12. Uygulama Bakımı
Uygulama Bakımı kavramı, Native uygulama geliştirme için sıkıcı ve zaman alıcıdır. Bunun nedeni, hem Native platformdaki hatalara dikkat etmeniz hem de bunları tek tek çözmeniz gerekecek. Ancak, mobil uygulama geliştirme için React Native'den bahsederken, yerel uygulama desteği söz konusu olmadığı sürece, hataları tek bir platformda çözmek yeterlidir.

Farklı karar verme faktörlerini ele almış olsak da, bir sonraki uygulama projeniz için doğru teknolojiyi seçmenizi kolaylaştırmak için tüm kriterleri burada özetleyelim:
Yerel Mobil Uygulama Geliştirme Ne Zaman Gidilir?
Yerel uygulama geliştirmeyi tercih etmek şu durumlarda iyi bir seçimdir:-
- Karmaşık bir uygulama, özellikle bir Messenger uygulaması geliştiriyorsunuz.
- Düzenli bir güncelleme başlatmayı planladınız.
- Yerel kullanıcı deneyimine daha fazla odaklanıyorsunuz.
- Bir yardımcı uygulama, yani yerel cihaz özelliklerine dayanan bir uygulama geliştiriyorsunuz. Örneğin: Brightness Controller uygulaması veya videoları arka planda oynatan bir uygulama.
- IoT tabanlı bir mobil uygulama geliştiriyorsunuz.
- Bireysel bir platform için bir uygulama oluşturuyorsunuz.
Mobil Uygulama Geliştirme için React Native Ne Zaman Seçilmelidir?
Mobil uygulama geliştirme için React Native ile gitmek şu durumlarda doğru seçimdir:-
- Basit ve tek tip bir uygulama oluşturuyorsunuz.
- Çapraz platformlarda bir uygulama başlatmak istiyorsunuz.
- Uygulama geliştirme için daha düşük bir bütçeniz var.
- Bir an önce piyasaya girmek istiyorsunuz.
- Facebook veya Instagram gibi bir sosyal medya uygulaması oluşturuyorsunuz.
- Uygulamanıza Facebook reklamları eklememizi dört gözle bekliyorsunuz .
- Bir e-Ticaret uygulaması geliştiriyorsunuz.
Karar hala size ait olsa da, bir startup iseniz, React Native'in Startup'ların mobil alana girmesi için ne kadar yararlı olduğunu kanıtlayan aşağıdaki nedenlerden dolayı React Native teknolojisine geçmenizi öneririz.
React Native Neden Yeni Başlayanlar İçin Daha İyi Bir Seçenektir?
Size daha iyi bir netlik kazandırmak için burada, yeni başlayanların tüm mobil uygulama geliştirme senaryosunda karşılaştığı farklı zorlukları ve bu teknolojinin nasıl doğru çözüm olabileceğini inceleyeceğiz.
İşte başlıyoruz.
1. Hedef Kitle Yok
Acemi olarak, birçok girişim, daha yüksek yatırım getirisi elde etmek için doğru hedef kitlenin ve pazarın ne olduğunu anlamakta başarısız oluyor. Sürekli “ Android mi iOS mu: Mobil Startup'lar için Hangi Platform daha iyi?” sorusunu soruyorlar . , kalplerinde kullanıcılarının kullanmayabileceği platformu hedef alma korkusuyla.
Facebook'un React Native'i, her iki platformu da aynı anda hedeflemelerini sağlayarak onlara bu sorudan bir kaçış sağlar.
2. Daha Yüksek Çabalar
Teknik bilgisi düşük olan veya hiç olmayan birçok girişim, uygulamalarını hem Android hem de iOS'ta aynı yerde kullanıma sunmak için iki farklı ekibi işe almakta başarısız oluyor. İşe alım sürecine ekstra çaba göstermeleri gerekiyor, bu da diğer önemli yönlere odaklanmalarını zorlaştırıyor.
React Native uygulama geliştirme, iki farklı ekibin ihtiyacını sona erdirerek bu başlangıç zorluğuna doğru çözüm olarak hareket eder.

3. Sınırlı Fonlar
React Native uygulama geliştirme, Native mobil uygulama geliştirme ile karşılaştırıldığında ucuzdur . Bu, girişimlerin sahip oldukları sınırlı bir bütçeyle bile mobil sektöre girmelerine yardımcı olur.
4. İkilemi Başlatmak
Pazardaki artan rekabetle birlikte Startup'lar, Android ve iOS platformlarında bir mobil uygulamayı ne zaman ve nasıl başlatacakları ve daha yüksek yatırım getirisi elde edecekleri zorluğuyla karşı karşıya. React Native, bu senaryoda, en erken her iki platformda da bir mobil uygulama başlatmalarına yardımcı oluyor.
React Native'in yeni şirketlere nasıl doğru yardım ve bol çözümler sunduğunu gördük. Ancak yine de React Native ile devam edip etmemeniz gerektiğini merak ediyorsanız, aşağıdaki kullanım durumlarına bir göz atmak yardımcı olabilir.
Zaten React Native ile Çalışan Farklı Markalar
Çeşitli popüler markaların kendi özel ihtiyaçlarını karşılamak için bu çerçeveyi halihazırda kullanması nedeniyle React Native, pazarda büyük önem kazanmıştır. React Native ile oluşturulan uygulamalardan bazıları şunlardır:-

1. Facebook
Facebook, mobilde hızlı yinelemeler, tek bir ekibe ihtiyaç duyulması vb. gibi web geliştirmenin tüm avantajlarından yararlanmak ve kullanıcı deneyimini kolaylaştırmak istedi. Böylece açık kaynaklı React Native'i hayata geçirdiler.
2. Walmart
Walmart , daha az kaynak ve zaman kullanarak hem Android hem de iOS platformunda uygulamaları için müşteri deneyimini ve performansını iyileştirmek istedi. Böylece, iki platform arasındaki kod tabanının %96'sını başarıyla yeniden kullandıkları ve piyasada rekabet avantajı elde ettikleri React Native uygulama geliştirmeye yatırım yaptılar.
3. Ses Bulutu
React Native ile yapılan bir diğer uygulama ise SoundCloud uygulamasıdır.
SoundCloud, uygulamalarının bir ioS sürümünü oluşturmayı planlarken sayısız zorlukla karşılaştı. Doğru iOS uygulama geliştirme ekibini bulamadılar ve uygulamalarını neredeyse aynı anda her iki platform için de istediler . React Native platformu, onlara uygulamalarını herhangi bir özel mobil uygulama geliştiricisine ihtiyaç duymadan her iki platformda da kolayca başlatma özgürlüğü sağlar.

4. Bloomberg
React Native uygulama geliştirmeye yatırım yapan bir diğer marka ise Bloomberg. Bloomberg, ekibine göre, tüketici mobil uygulamalarının ihtiyaçlarını karşılamak ve piyasada kalmak için React Native'e geçti.
5. Wix
Wix, kod yazmayı bilmeseler bile, kullanıcıların sürükle ve bırak özelliğini kullanarak kendi HTML5/mobil web sitelerini oluşturmalarını sağlamak amacıyla çalışır. React Native'i, sıcak yeniden yükleme, daha yüksek hız ve web geliştirme çevikliği ile yerel sonuçlar gibi özellikleriyle ideolojilerine uygun buldular. Geliştirme ekiplerine göre React Native ile geliştirme süreçlerini %300 hızlandırmayı başardılar.
Sadece bu popüler markalar değil, Appinventiv'de bizler bile React Native'i denedik. Ve işte uzmanlarımız şu sonuca varıyor:-
React Native ile Şimdiye Kadarki Deneyimimiz
React Native ile çalışmak hizmetlerimize başka bir boyut kattı. React Native, müşterilerimizin ihtiyaçlarını sınırlı kaynaklar, maliyet ve zamanda karşılamamız için mükemmel bir araç olarak karşımıza çıktı. Teknoloji, hizmetlerimizi daha geniş bir pazara, özellikle yeni kurulan şirketlere sunmamıza ve dünya çapında tanınmış bir yerel uygulama geliştirme şirketinin onurunu kazanmamıza yardımcı oldu .
Bir fikri MVP'ye dönüştürmeyi ve projeyi iki farklı ekibe atamadan aynı anda hem Android hem de iOS pazarına sokmayı daha kolay buluyoruz . Bu, iletişim, kaynak kullanılabilirliği ve diğer çeşitli yollar açısından uygulama teslim sürecini kolaylaştırdı. Ayrıca , yaptığımız iş miktarını bir kez daha artıran uzun App Store veya Google Play Store gönderim sürecinden geçmeden yeni uygulama güncellemelerini göndermenin kolaylığını yaşıyoruz.
React Native ile Native Karşılaştırması Hakkında Sıkça Sorulan Sorular
S. React native, Native bir uygulama mı?
Hayır, yerel bir uygulama değildir. Bir React Native uygulaması hem Android hem de iOS platformlarında çalışır. React Native'i daha iyi anlamak için tanınmış bir mobil uygulama geliştirme şirketinden yardım alabilirsiniz .
S. Tepki Native, Native'den daha mı iyi?
React yerel uygulaması ile Yerel uygulamalar arasındaki savaşı tartışırken , hedef kitleniz hakkında hiçbir fikriniz olmadığında, sınırlı bir bütçeye sahip olduğunuzda, daha fazla çaba harcayamadığınızda veya bir uygulamayı hangi platformda başlatacağınız konusunda kafanız karıştığında birincisi daha iyidir .
S. Yerel uygulamalara göre yerel tepki daha mı yavaş?
Hayır, yerel uygulamalardan daha yavaş değildir.
S. Tepki yerel hibrit mi yoksa yerel mi?
React Native, ne yerel ne de melezdir. Aksine, platformlar arası bir çerçevedir. Bu, hem Android hem de iOS platformlarında çalışan uygulamalar geliştirdiği anlamına gelir.
Artık iki uygulama geliştirme yaklaşımının piyasada ne anlama geldiğini ve girişiminiz için neler yapabileceğini gördünüz, umarım mobil uygulamanız için ne seçeceğiniz konusunda net bir fikriniz vardır: React Native vs Native geliştirme. Ancak yine de herhangi bir sorunuz varsa, React Native geliştirme ekibimizle iletişime geçmekten çekinmeyin .
