React Native vs Xamarin: 2021'de Ne Seçilmeli?
Yayınlanan: 2019-02-15Mobil pazar, geleneksel Android ve iOS uygulama geliştirme platformu savaşının çok ötesine geçti. Mobil pazarda artan rekabet , iş liderlerini bir platform seçmek yerine her iki platformda da varlık göstermeyi düşünmeye sevk etti.
Ya da daha iyi ifade etmek gerekirse, bu günlerde işletmeler ve uygulama geliştiricileri, platformlar arası uygulama geliştirme için bir plan tasarlıyorlar - bu, uygulamalarını oldukça düşük bir maliyetle birden çok platformda birlikte başlatmalarına izin veren bir süreç.
Şimdi, bir bütün olarak platformlar arası uygulama pazarından bahsederken, piyasa içgörülerine göre, 2019'da 7,9 milyar doları aştı ve bu yıl 80,45 milyar dolara ulaşması bekleniyor - büyük katkı sağlayan React Native ve Xamarin, ikisi, Bu makalede bahsedeceğimiz popüler çapraz platform uygulama geliştirme teknolojileri.
İçerik tablosu:
- Xamarin Çapraz Platform Uygulama Geliştirmeye Giriş
- React Native Uygulama Geliştirmeye Bir Bakış
- React Native ve Xamarin: İki Platformlar Arası Uygulama Geliştirme Platformunun Karşılaştırılması
- Uygulama İhtiyaçlarınız İçin Neden Xamarin Üzerinden React Native'i Öneriyoruz?
Ancak, React Native vs Xamarin'in geliştirme ortamını daha derine inmeden önce, Platformlar arası uygulama geliştirmeyi öğrenmek için 8 dakikalık kılavuzumuzu gözden geçirmeniz sizin için karlı olacaktır.
Bununla birlikte, ilk önce her iki aracın/çerçevenin neleri içerdiğine bakarak kazananı ilan etmek için karşılaştırmalı turumuza başlamanın zamanı geldi.
Xamarin'in ne olduğu ve temel geliştirme çerçevesi olarak Xamarin ile hangi uygulamaların geliştirildiği ile başlayalım.
Xamarin Çapraz Platform Uygulama Geliştirmeye Giriş
Xamarin, yerel bir arayüze sahip Android, iOS ve giyilebilir cihazlar için uygulamalar oluşturmak için kullanılan açık kaynaklı bir çapraz platform uygulama geliştirme aracıdır. 2011 yılına dayanan araç, ücretli bir kaynaktı. Ancak Microsoft, onu 2016 yılında geliştiren firmayı satın alarak açık kaynaklı bir platforma dönüştürdü.
Şirketin ayrıca, Xamarin'in kurumsal özelliklerinden yararlanmak için Microsoft Visual Studio'nun IDE (Entegre Geliştirme Ortamı) ve Visual Studio Enterprise içinde ücretsiz bir araç sağladığı biliniyor ve bu da onu Kurumsal uygulama geliştirme için teknoloji yığını seçiminde en iyi oyuncu haline getiriyor .

Xamarin, açık kaynaklı bir araç olmanın yanı sıra, mobil uygulama geliştiricilerine aşağıdakiler gibi çeşitli başka avantajlar da sunar: -
1. Eksiksiz Geliştirme Ortamı
Xamarin çerçevesi, aynı çatı altında kendi IDE'sinden (Visual Studio), platformlarından (Xamarin SDK'ları), dağıtım ve analitikten (Hockeyapp ve Xamarin.Insights) ve testten (Xamarin Test Bulutu) oluşan eksiksiz bir geliştirme araç seti paketi sunar. Bu, eksiksiz bir mobilite çözümü oluşturmak için herhangi bir üçüncü taraf aracı entegre etmeye yatırım yapmanız veya farklı geliştirme platformları arasında geçiş yapmanız gerekmediği anlamına gelir.
2. Muazzam Donanım Desteği
Xamarin, uygulamanızda yerel benzeri uygulama işlevselliğinin keyfini çıkarmanızı sağlar. Belirli API'ler ve eklentiler yardımıyla donanım uyumluluğu sorunlarını ortadan kaldırır ve tüm platformlarda ortak cihazların işlevselliğini sağlar. Buna ek olarak araç, geliştiricilerin yerel kitaplıkları kodlarına bağlamalarına ve özelleştirmeyi artırmalarına da yardımcı olur.
3. Tek Teknoloji Yığını
Xamarin uygulama geliştirme, belki de kuruluşların geliştiriciler için zaman verimliliğini ve oluşturma basitliğini garanti etmesi için en çok aranan yoldur. Xamarin Framework'ün birçok avantajından biri, teknoloji yığınındaki tek dil olan C# ve .NET'in, kodların çoğunu yeniden kullanarak çok sayıda çözüm geliştirmek ve aps'lerin hızlı ve kolay geliştirilmesine yol açmak için kullanılabilmesidir. Xamarin Çerçevesindeki tek mekanik yığın, kullanmayı ve öğrenmeyi kolaylaştırır.
4. Yerel Benzeri UX
Xamarin, kusursuz bir kullanıcı deneyimi sunmayı mümkün kılan platforma özel UI öğelerini kullanır.
Xamarin çerçevesi, basit platformlar arası uygulama geliştirme süreci durumunda uygulama UI bileşenlerini bir çalışma zamanında platforma özgü öğelere dönüştürmek için Xamarin.Forms aracını kullanır. Öte yandan, platformlar arası uygulama geliştirme , özelleştirilmiş ve güvenli mobilite çözümleri geliştirirken Xamarin.iOS ve Xamarin.Android'i temel alır.
5. Entegre Test
Xamarin test bulutları, geliştiricilerin, oluşturma işlemi sırasında uygulamalarını sürekli olarak test etmelerine olanak tanır ve bu da herhangi bir hata olmadan mükemmel kod üretimi sağlar. Aynı şekilde, Xamarin test bulutu, bireysel testler için çeşitli cihazlar satın almaya gerek kalmadan uygulamayı test etmek için çok sayıda mobil platformda kullanılabilir. Performans sorunlarını uygulama yayınlanmadan önce keşfetmek, diğer çerçevelerle karşılaştırıldığında oldukça pratik bir düzenleme ve uygun maliyetli bir çözüm için yolu açar.
6. Olağanüstü Performans
Diğer web tabanlı teknolojilerden farklı olarak, Xamarin uygulama geliştirme, Java'nın Android uygulamalarında ve Objective-C (veya Swift) iOS uygulamalarında sunduğuna çok benzer yerel performans sağlar. uygulama sürümü Visual Studio'da kullanıma sunulmadan önce bile uygulama performansı .
7. Kolaylaştırılmış Bakım
Platform, Xamarin uygulama geliştiricilerinin güncellemeleri hem Android hem de iOS platformlarında daha fazla uygulanan kaynak dosyaya dağıtmalarını sağlayarak daha düşük maliyet ve zamanda daha iyi bakım olanağı sağlar. Ancak, değişiklikler yalnızca uygulama Xamarin.Forms, paylaşılan kod, iş mantığı ve Xamarin.Android ve Xamarin.iOS uygulamaları için güncellemeler kullandığında geçerlidir.
Bu özellikler ve Xamarin ile geliştirilen çeşitli popüler uygulamaların piyasada hakim olması, platformlar arası uygulama geliştirme çerçeveleri listesinden seçim yapmanın doğru seçenek olduğunu gösterirken , React Native ile de kontrol etmek daha iyidir.
Bu nedenle, React Native'in ne olduğuna ve şu anda piyasada hangi React Native uygulamalarının mevcut olduğuna dair kısa bir giriş.
React Native Uygulama Geliştirmeye Bir Bakış
React Native, Android ve iOS için gerçek, yerel olarak oluşturma uygulamaları oluşturmanıza olanak tanıyan bir JavaScript çerçevesidir . Facebook'un sahibi olduğu platform piyasada oldukça popülerdir ve aşağıdaki resimde listelendiği gibi çeşitli tanınmış uygulamaların iş sürecinin temel unsurudur.

Çerçeve yalnızca her iki platformda da varlık göstermenin bir yolunu sunmakla kalmıyor, aynı zamanda Native uygulama geliştirmeye zorlu bir rekabet sunuyor ve herkesin uygulama geliştirme süreci için hangi seçeneği seçeceğini merak etmesine neden oluyor.
Bu sorunun cevabı React Native vs Native: Ne Zaman Hangi Mobil Uygulama Geliştirme Platformu Kullanılır başlıklı makalemizde yer alırken, React Native'in doğru kararı vermenize yardımcı olacak bazı artıları ve eksileri şunlardır:
1. Basitleştirilmiş Geliştirme
'React Native nasıl çalışır' sorusunun yanıtı , işleyişinde yatmaktadır . Mobil uygulama geliştiricilerinin bir kullanıcı arabirimi oluşturmak için bir dizi eylemi izlemesinin gerektiği durumlarda zorunlu bir programlama yaklaşımıyla çalışır. Bu, mobil uygulama geliştirme sürecini basitleştirir ve bir uygulamanın daha hızlı başlatılmasına ve aynı zamanda periyodik olarak sürdürülmesine yardımcı olur.
2. Uygun Maliyetli Çözüm
React Native'in uygun maliyetli yaklaşımı, özellikler, ölçeklenebilirlik ve sonuç açısından ek fırsatlar eklemek için daha fazla alan sağlar. Respond Native, farklı ekiplerin erişimleri olduğu için kod tabanına yaklaşabileceği ve farklı pazarlar için ürünler oluşturabileceği anlamına gelen kod paylaşımı sunar .
3. Modüler Mimari
React Native uygulama geliştirmesi durumunda, uygulama kodunu farklı bağımsız bloklar halinde formüle edebilirsiniz. Bu, esnekliği artırır ve uygulamayı yükseltmeyi ve güncellemeyi kolaylaştırır.
4. Hazır çözümler ve Kütüphaneler
Piyasada, React Native uygulama geliştiricilerine zorlu veya yorucu sorunların kodunu çözmekten kurtulmalarını sağlayan ve bir uygulamayı kolay, hızlı ve üretken bir şekilde kodlamalarını kolaylaştıran, tür denetimi için araçlar gibi çeşitli araçlar, kitaplıklar ve çerçeveler mevcuttur .
5. Sıcak Yeniden Yükleme
React Native platformu, Hot Reloading özelliği ile geliştiricilerin kodda yaptıkları değişiklikleri zaman alan kod derleme sürecinden geçmeden kolayca görmelerini sağlar.
6. Mobil Pazara Kolay Giriş
React Native, en son Stack Overflow Survey'e göre geliştiricilerin %69,8'i tarafından şu anda kullanılan JavaScript'i kullanır ve böylece kaynak sıkıntısı sorununu çözer. Reaksiyon yerel çerçevesinin önemli avantajlarından biri, hem android hem de iOS platformlarını hedefleyen mobil pazara erken ve ucuz bir yol sağlamasıdır.
7. Artırılmış Kararlılık ve Güvenilirlik
React Native, veri bağlamayı basitleştirmede yardımcı olur. Yerel, üst verileri güvence altına alarak ve alt bileşenden etkilenmesine izin vermeyerek bilgileri basitleştirerek uygulamayı sağlam ve güvenilir hale getirir. Nesnedeki herhangi bir iyileştirmeyi kullanıma sunmak için geliştiricilerin, tüm güncellemeleri verimli bir şekilde uygulamadan önce durumlarını değiştirmeleri gerekir. Bu etkinlik, yalnızca izin verilen parçaların güncellenebileceğini garanti eder.
Bununla, şimdi hem çapraz platform uygulama geliştirme çerçevelerinin temellerini gözden geçirdik - yani, React Native ve Xamarin'i incelemenin ve bu yıl yönetmek için savaşı kimin kazandığını görmenin doğru zamanı.
İşte başlıyoruz.
React Native ve Xamarin: İki Platformlar Arası Uygulama Geliştirme Platformunun Karşılaştırılması

Herhangi bir sonuca varmadan önce, ilk olarak tepki yerli ile xamarin arasındaki karşılaştırmaya bakalım ve her birinin tabağında neler sunabileceğini öğrenelim.
1. Pazar Payı
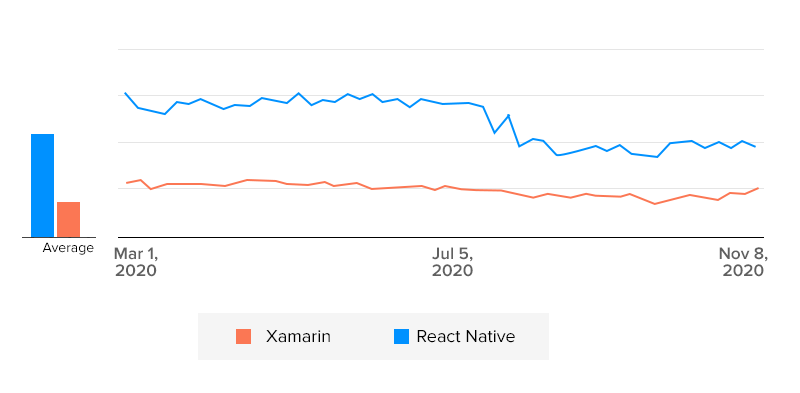
Aşağıdaki resimde paylaşıldığı gibi React Native, nispeten gelişen bir pazara sahip. Mobil uygulama geliştiricileri tarafından geniş çapta benimsendi ve özellikle Facebook React Native platformuna yeniden mimariyi duyurduktan sonra, yerel uygulama geliştirme şirketi olarak tanındı.

Yani, iki Çapraz platform titan arasındaki bu savaşın galibi React Native.

2. Programlama Dili
JavaScript öncelikle React Native'de geliştirme için kullanılsa da çerçeve, Objective-C, Java, Swift ve Kotlin'de de modüller yazmanıza olanak tanır.
Ayrıca, yerel modülleri ve kitaplıkları, React Native API'lerinde yer almayan üst düzey hesaplamalı ve diğer geleneksel olmayan işlemleri gerçekleştirmek için React Native geliştirme ortamına aktarmanıza ve kullanmanıza olanak tanır.
Bu, React Native uygulama geliştiricilerinin daha iyi ve etkili bir şekilde kodlama yapmak için tüm bu programlama dilleri hakkında temel bilgilere sahip olmaları gerektiği anlamına gelir .
Ancak Xamarin uygulama geliştirme söz konusu olduğunda, C#, Objective-C, Swift, Java veya Kotlin ile mümkün olan tüm işlemleri gerçekleştirebildiğinden, C# uzmanlığı ve .NET çerçevesi bilgisi yeterlidir . Ayrıca çok sayıda açık kaynaklı ve kurum içi kaynak kod projesi Xamarin.Android ve Xamarin.iOS projelerinde yeniden kullanılabilir ve bu da diğer programlama dillerini bilme ihtiyacını azaltır.
Bu, Xamarin'i ilgili programlama dilleri açısından React Native'e göre daha iyi bir seçenek haline getirir.
3. Öğrenme Eğrisi
Xamarin ile el ele almak için .NET ile önceden deneyim sahibi olmak gerekir. Oysa React Native'i kullanmaya başlamak için JavaScript veya React bilgisi ve çeşitli üçüncü taraf kitaplıkları gereklidir.
Bu, bir React Native uygulama geliştiricisinin sürekli olarak yeni kitaplıkları keşfetmesi ve öğrenmesi gerektiği anlamına gelir. Bu, Xamarin'i öğrenmenin React Native'den çok daha kolay olduğu anlamına gelir.
4. Geliştirme Ortamı
Xamarin çerçevesiyle bir uygulama geliştirmek için Microsoft Visual Studio veya Visual Studio Community sürümünü indirip yüklemeniz gerekir. Ayrıca, bu platformda çalışmak için bir Mac'e ihtiyacınız var.
Ancak React Native geliştirme için böyle bir önerilen geliştirme ortamı yoktur. Node'u yükleyebilir ve Visual Studio Code, Atom, Nuclide, Deco IDE, Vim Editor, Spacemace Editor ve TextMate Editor gibi herhangi bir geliştirme ortamını kullanabilirsiniz.
5. Üçüncü Taraf Desteği
Xamarin ile React Native'i karşılaştırırken göz önünde bulundurulması gereken bir diğer faktör de üçüncü taraf desteğidir.
Tam teşekküllü bir geliştirme paketi olan Xamarin, çok sayıda şirket içi araç ve hizmet sunar. Bu, uygulama geliştiricilerinin üçüncü taraf kaynaklara daha az bağımlı olmasını veya daha doğrusu minimum üçüncü taraf desteğiyle bir uygulama oluşturmasını sağlar.
Oysa React Native temelde bir UI kütüphanesidir. Yerel yapılandırmalara erişmek ve yerel uygulama benzeri bir deneyim sunmak için çok sayıda üçüncü taraf kitaplığının ve API'nin entegrasyonunu gerektirir. Bu, React Native'in üçüncü taraf desteği açısından Xamarin'den daha yüksek bir iyilik sunmasını sağlar.
6. Derleme ve Geliştirme Hızı
Derleme ve Geliştirme hızı , Xamarin ve React Native Performance söz konusu olduğunda neyin seçileceğini belirlemede de önemli bir rol oynar .
Xamarin durumunda, uygulama boyutuyla birlikte derleme süresi artar. Bu, nihayetinde geliştirme süresini ve dolayısıyla bir uygulama yapma maliyetini etkiler . Aynı şekilde, hata ayıklama, Visual Studio kullanan diğer .NET uygulamalarıyla aynı şekilde yapıldığından, hata ayıklama biraz sıkıcı bir işlemdir.
Öte yandan, React Native derleme gereksinimini talep etmez. JavaScript'e dayalıdır , yani React Native uygulamanıza sert bir yenilemeyi zorlayarak kodu kolayca yeniden yükleyebilirsiniz.
Ayrıca, hata ayıklama hakkında konuşurken, React Native, Chrome Geliştirici aracına veya hata ayıklamayı web uygulamalarında olduğu gibi gösteren Reactotron gibi bazı üçüncü taraf araçlara güvenir.
7. Kullanıcı Deneyimi
Kullanıcı deneyiminden bahsederken hem Xamarin hem de React Native neredeyse benzer bir kullanıcı deneyimi sunuyor . React Native, geliştirmeyi daha hızlı ve etkili hale getirmek için geniş UI bileşenlerine sahip ReactJS kitaplığını kullanırken, Xamarin, mobil uygulama geliştiricilerine iki farklı şekilde UI'ler oluşturma yetkisi verir, yani Xamarin.Forms veya Xamarin. ve platforma özel kodların yanı sıra kod paylaşım olanağının keyfini çıkarın.
8. Performans
Performans söz konusu olduğunda, React Native, Android'de 64 bit modunu desteklemediği ve en hızlı kodlar çalıştırıldığında iOS'ta en kötü sonucu gösterdiği için Xamarin'in gerisinde kalıyor.
9. Ölçeklenebilirlik
Xamarin, işletim sistemi ve halihazırda var olan araçlar ve kitaplıklar ile en iyi entegrasyon olanaklarını sunar. Ayrıca, uygulamanıza kapsamlı bir widget seti ve yerel görünüm sunar.
React Native uygulama geliştirme konuları hakkında Less Talked başlıklı makalemizde ele alındığı gibi, Facebook'un UI çerçevesi ölçeklenebilirlik sunar. Ancak, ölçek için bir React Native uygulamasının nasıl yapılandırılacağını planlamak için belirli geliştirme çabalarına ve deneyime ihtiyaç vardır - yalnızca tanınmış uygulama uzmanlarının sunabileceği bir şey.
Bu, Xamarin'in ölçeklenebilirlik açısından React Native'i geçmesini sağlar.
10. Test Yetenekleri
Hem Xamarin hem de React Native, uygulama kalitesini sağlamak için geniş test araçları sağlarken, React Native durumunda testler oldukça sorunsuz ve kolaydır.
React Native çerçevesi, kurulumu ve yapılandırması daha kolay olan PropTypes ve Jest gibi araçlara sahiptir, zengin API davranışı ve Anlık Görüntü testleri oluşturma fırsatı sunar. Bu, test sürecini basitleştirir ve koddaki gerilemeleri önler.
11. Belgeler
React Native durumunda, belgeler özlü, ayrıntılı, doğru ve iyi organize edilmiştir; bu, bir React Native geliştiricisinin herhangi bir bileşeni/öğeyi kolayca ve üretken bir şekilde bulmasını ve kullanmasını kolaylaştırır.
Xamarin, React Native ile karşılaştırıldığında, biraz daha az yararlı belgelere sahiptir. Bileşenlerin niceliği ve kalitesi aynı olsa da, bileşenler NuGet ile bileşen deposu arasında ayrılır ve bu da genellikle ilgili zorluğu ve zamanı artırır.
Bu, belgeler değerlendirilirken Xamarin veya React Native yarışında React Native liderliğini ifade eder.
12. Topluluk Desteği
Uzun süredir mobil pazarda olan Xamarin, yaklaşık 1,4 milyon geliştiricinin topluluk desteğine sahip. Bu, herhangi bir zorlukla karşılaştığınızda veya bu çerçeveyi kullanmakla ilgili bir şüpheniz olduğunda çok çeşitli araçlara, ipuçlarına ve verilere sahip olacağınız anlamına gelir.
Aynı şekilde, Facebook'un React Native'i de büyük topluluk desteğine sahiptir. Ancak, piyasada özel araçların, kod satırlarının ve ipuçlarının bulunmasını beklemek hala olgun değil. Her geçen gün artan bir gelişmedir.
Yani, topluluk desteğine göre savaşın kazananı burada Xamarin.
13. Geliştirme Maliyeti
Xamarin açık kaynaklıdır ve ücretsiz olarak kullanılabilir. ABD'de veya dünyanın herhangi bir yerinde Kaliforniya'da yerel mobil uygulama geliştirme tepkisi gibi maliyet veya yer veya çeşitli geliştirme şirketleri hakkında endişelenmenize gerek yok .
Ancak Xamarin'in çalıştığı Visual Studio IDE'yi yüklemek için bir miktar abonelik ücreti ödemeniz gerekir. Platformu, yalnızca beş kullanıcıya kadar Kurumsal olmayan projeleriniz için ücretsiz olarak kullanabilirsiniz. Daha fazla kullanıcıyı dahil etmek veya belirli özelliklerin kilidini açmak için, pahalı olan bir Profesyonel veya Kurumsal lisans almanız gerekir.
Oysa React Native durumunda böyle bir kısıtlama yoktur. Facebook'un React Native çerçevesi tamamen açık kaynaklıdır. Kitaplıklarını ve diğer bileşenlerini ücretsiz olarak kullanabilirsiniz; bu, React Native uygulama geliştirmenin Xamarin durumunda olduğundan daha ucuz olduğu anlamına gelir.
Kararı etkileyen bu 13 faktörü bilmek, react native ile xamarin framework arasında karşılaştırma yaparak doğru teknolojiyi seçmenizi kolaylaştıracak olsa da , Xamarin'i ne zaman ve React Native'i ne zaman seçeceğinizi senaryolara göre özetleyelim:
Xamarin Ne Zaman Düşünülmesi Gereken Doğru Seçenektir
- Daha hızlı bir geliştirme sürecine ihtiyacınız var.
- MVC ve MVVM modelini düşünürsünüz.
- Uygulamanızı geliştirme ortamında test etmek istiyorsunuz.
- Uygulamanızda üst düzey grafiklere ihtiyacınız yok.
React Native, Uygulama Geliştirme İçin İyi Bir Seçimdir
- Facebook ve Instagram gibi bir sosyal medya uygulaması oluşturuyorsunuz.
- Bir e-ticaret uygulaması geliştiriyorsunuz .
- Uygulamanıza Facebook reklamları eklemek istiyorsunuz.
Her iki platformlar arası uygulama geliştirme çerçevesi , 2021'de işletmeniz için mükemmel uygulama geliştirme aracı olma özelliklerini gösterse de, yine de React Native uygulama geliştirmeyi tercih etmenizi öneririz.
Uygulama İhtiyaçlarınız İçin Neden React Native'i Xamarin Üzerinden Öneriyoruz?
React Native ile yıllarca çalışarak, React Native'in Xamarin'e göre yalnızca çok sayıda faydası olduğunu değil, aynı zamanda native'in mobil pazarda daha parlak bir geleceği olduğunu keşfettik. Çerçeve, daha önce Flutter vs React Native blogumuzda ele aldığımız gibi, Google'ın Flutter çerçevesinden gelen yoğun rekabete rağmen gelişiyor .
Geliştiricilere ve iş liderlerine kolaylık, hız ve birinci sınıf fırsatlar sunarak her seferinde teknolojiye aşık olmalarını sağlıyor. Bunun bir kanıtı, olağanüstü React Native uygulama geliştirme hizmetlerimizi 12'den fazla farklı iş dikeyine sunmuş olmamız ve Emlak, İsteğe Bağlı, Seyahat ve benzeri diğer sektörlere girmek için çabalıyor olmamızdır.
2021'deki uygulama geliştirme süreciniz için neyin daha iyi bir seçim olduğu konusunda hâlâ kafanız karıştıysa – React Native vs Xamarin uygulama geliştirme , veya iş uygulaması fikrinizi bizimle tartışmak istiyorsanız, uzmanlarımızla iletişime geçmekten çekinmeyin .