Kenar Çubuğu WordPress'i Kaldır | Tüm Siteden veya Bireysel Sayfalardan
Yayınlanan: 2017-06-30Bazen sadece kullandığınız WordPress temasından kenar çubuğunu kaldırmak istersiniz. Kenar çubuğunu sitenin tamamından veya yalnızca tek tek gönderilerden veya sayfalardan kaldırmak isteyebilirsiniz. Kenar çubuğunu hangi nedenle engel olarak görürseniz görün, web sitenizi isteklerinize göre şekillendirmenin her zaman bir yolu vardır.
Kenar çubuğu alanı, site widget'larınızı yerleştirdiğiniz yerdir. Çoğu kişi bunu sağ tarafta kullanır, ancak içerik alanının soluna veya altına da yerleştirilebilir.
Çoğu ücretsiz ve premium WordPress teması, birden çok kenar çubuğu veya widget'a hazır alanla birlikte gelir. Kenar çubukları kullanışlıdır ve işinizi büyütmenize yardımcı olabilir. Hatta özel WordPress veya WooCommerce kenar çubuğu oluşturabilirsiniz.
Bir kenar çubuğu , web sitesi, iletişim formu, ilgili içerik, reklamlar, e-posta listesi kayıt formları, sosyal medya profilleri vb. hakkında bilgi sağlayabilir . Birçok olasılık vardır.
WordPress'teki kenar çubuklarının amacı, yazının veya sayfa içeriğinin parçası olmayan öğeleri görüntülemektir. Öğeler, WordPress widget'ları kullanılarak bir temanın kenar çubuğuna kolayca eklenebilir.
Çoğu WordPress temasında, bir ziyaretçi siteyi bir mobil cihazdan görüntülediğinde kenar çubuğu farklı görünecektir . Ekran boyutunun küçültülmesi nedeniyle, masaüstünde sağda veya solda görünen kenar çubukları, mobil ekranlarda alta taşınır.
Bir kenar çubuğu ne kadar faydalı olursa olsun, sahip olmak her zaman gerekli değildir. Web sitesi sahiplerinin onları yararlı bir araçtan daha fazla dikkat dağıtıcı buldukları zamanlar vardır.
Bazen tüm sitenin veya yalnızca belirli bir sayfanın tek bir sütunla daha iyi durumda olduğunu görürsünüz. Bunu akılda tutarak, bu yazıda kenar çubuğunu ortadan kaldırmak için WordPress temanızı değiştirmeyi tartışacağım.
Kenar Çubuğu WordPress Yöntemlerini Kaldırın
WordPress kenar çubuğunu neden silmek istersiniz? Site ziyaretçilerinizin blog içeriğinizi dikkati dağılmadan okumasını istiyorsanız, kenar çubuğunu kaldırmak isteyebilirsiniz. Belki kenar çubuğu mobil cihazlarda olması gerektiği gibi görünmüyor. Nedeni ne olursa olsun gitmeli.
Çoğu temanın kenar çubuğunu görüntülememe veya kenar çubuğunun görüntülenmesini belirli sayfalar veya yayınlarla sınırlama seçeneği vardır . Ayrıca tema yazarıyla iletişime geçebilir ve size kenar çubuğunu WordPress'ten kaldırmak için gereken adımları söyleyebilir.
Ancak destekle iletişime geçemiyorsanız ve temanızın kenar çubuğunu kaldırma seçeneği yoksa, kenar çubuğuyla ne yapmak istediğinize bağlı olarak aşağıda belirtilen yöntemlerden birini izleyin.
Dikkate alınması gereken ilk şey , kenar çubuğunu tam olarak nereden kaldırmak istediğinizdir . Belirli bir sayfa şablonundan mı? Tüm siteden mi? Yalnızca statik sayfalar mı?
#1. WordPress kenar çubuğu tüm siteden nasıl kaldırılır?
WordPress web sitenizin her sayfasından ve gönderisinden kenar çubuğunu kaldırmak istiyor musunuz? Bunu yapmak için WordPress tema dosyalarını düzenlemeniz gerekir.
FTP (örneğin FileZilla) veya cPanel (barındırma sisteminiz kullanıyorsa) kullanarak /wp-content/themes/tema-adınız/ klasörüne gidin. Tema dosyalarını, site kontrol panelinizde Görünüm - > Düzenleyici'ye giderek de düzenleyebilirsiniz.
WordPress tema dosyaları şablonlardan oluşur . Kaldırmak istediğiniz kenar çubuğunu gösteren tüm şablonları düzenlemeniz gerekir. Eğer kenar çubuğunu gösteriyorlarsa, index.php, arşiv.php, page.php, single.php, home.php ve diğerlerini düzenlemeniz gerekecek.
Şuna benzeyen bir satır için şablon dosyanıza bakıyor olmalısınız:
< ? php get_sidebar ( ) ; ?>

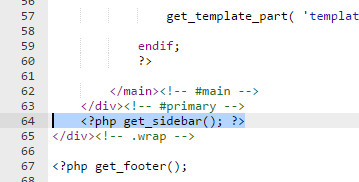
Yirmi Onyedi temasında index.php örneği
Bu kod, WordPress'in belirli sayfaya kenar çubuğunu eklemek için kullandığı koddur. Bu satırı kaldırın, kenar çubuğunu kaldıracaksınız.
Temanız birden fazla kenar çubuğuyla birlikte geliyorsa , işlevin içinde bir kenar çubuğu adıyla bu kodun farklı örneklerini görürsünüz. Örneğin:
<?php get_sidebar( 'footer-widget-area' ); ?> ); ?>
Görüntülemek istemediğiniz kenar çubuğunu temsil eden satırı silin.
Kenar çubukları yokken içerik alanınızın kenar çubuğu alanını boş bırakarak aynı genişlikte göründüğünü fark edebilirsiniz. Kenar çubuğunuz gitmiş olabilir, ancak büyük olasılıkla hala sayfanızın tüm genişliğini kullanmıyorsunuzdur.
Bunun yerine, içeriğiniz muhtemelen eskisiyle aynı boyuttadır, ancak şimdi kenar çubuğunuzun olduğu yerde boş bir alanın yanında oturuyor.
Bunun nedeni, içerik alanınızın genişliğinin temanızın stil sayfası tarafından kontrol edilmesidir. Bunu nasıl düzelteceğinizi görmek için lütfen aşağıdaki talimatları kontrol edin.
#2. Tek tek sayfalardan kenar çubuğu nasıl kaldırılır?
Kenar çubuğunu WordPress'teki tek tek sayfalardan kaldırmak, ancak web sitenizin diğer bölümlerinde görüntülenmesine izin vermek istiyorsanız? Çoğu WordPress teması, kullanıma hazır, tam genişlikte şablonlarla birlikte gelir . Bu şablonlar herhangi bir sayfanızda kullanılabilir.
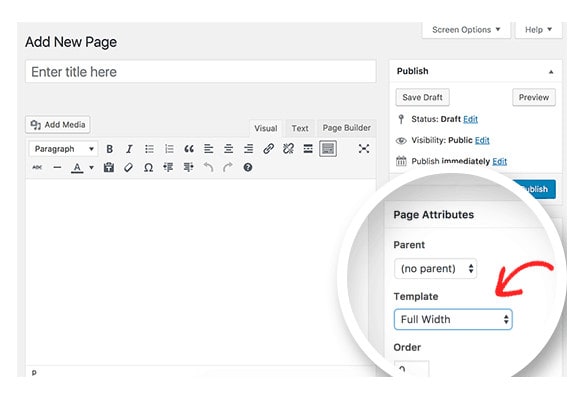
Kenar çubuğunu kaldırmak istediğiniz sayfaya gidin ve söz konusu sayfanın kenar çubuğunu kaldırmak için 'Sayfa Nitelikleri' meta kutusunun altındaki Tam Genişlik şablonunu seçin.

Peki ya WordPress temanız tam genişlikte bir şablona sahip değilse? O zaman yukarıdaki resimde görüldüğü gibi şablonda 'Tam Genişlik' seçeneği olmayacak.

Manuel olarak tam genişlikte bir şablon oluşturmanız gerekecek. Not Defteri gibi bir düz metin düzenleyici açın ve aşağıdaki kodu boş bir dosyaya yapıştırın:
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
Bu dosyayı masaüstünüze full-width.php olarak kaydedin. Ardından tema dosyalarınızdan page.php adlı dosyayı açmanız ve <?php get_header(); ?> sonrasında görünen her şeyi kopyalamanız gerekir <?php get_header(); ?> <?php get_header(); ?> satırı.
Bu kodu full-width.php dosyanıza get_header kısmından sonra yapıştırın. Bundan sonra şuna benzeyen satırı bulup silmeniz gerekir:
<?php get_sidebar(); ?>
Temanız sayfalarda kenar çubukları göstermiyorsa, kod dosyada olmaz. Değişikliklerinizi kaydedin ve full-width.php dosyasını FTP veya cPanel kullanarak mevcut tema klasörünüze yükleyin.
Artık WordPress sitenizdeki herhangi bir sayfayı düzenleyebilirsiniz ve tam genişlikte sayfa şablonunuzu seçebileceksiniz . Sayfanızın Sayfa Nitelikleri altında Şablonu yoksa, şimdi olacaktır.
Ana temada yapılan tüm değişikliklerin, tema güncellendiğinde kaybolabileceğini unutmayın. Herhangi bir özelleştirme için her zaman alt temayı kullanın.
#3. WordPress kenar çubuğu blog gönderileri sayfasından nasıl kaldırılır?
Çoğu WordPress teması, blog yazısı sayfasında kenar çubukları görüntüler. Statik bir ön sayfanın yanı sıra WordPress, blog gönderileriniz için ayrı bir sayfa kullanmanıza izin verir.
Blog gönderileri sayfanızda kenar çubuğunu görüntülemek istemiyorsanız ne olur? WordPress, blog gönderileriniz için statik bir ön sayfa ve ayrı bir sayfa kullanmanıza olanak tanır.
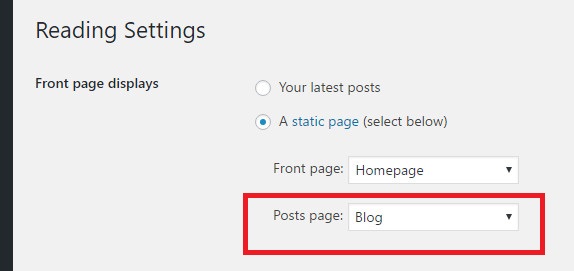
Blog gönderileri sayfasında kenar çubuklarını görüntülemek istemiyorsanız Ayarlar » Okuma sayfasına gitmeniz gerekir. Blog gönderileri sayfanız olarak kullandığınız sayfanın adına dikkat edin.

Şimdi Sayfalar » Tüm Sayfalar'a gidin ve blog gönderilerinizi görüntülemek için kullanılan sayfayı düzenleyin. Sayfa özniteliği bölümünün altında tam genişlikte bir şablon seçin ve ardından değişikliklerinizi kaydedin.
Tam genişlikte bir şablon seçeneği görmüyorsanız, manuel olarak tam genişlikte bir şablon oluşturmanız gerekecektir. Ayrıntılı talimatlar için bu makaledeki önceki bölüme bakın.
#4. Belirli gönderilerde kenar çubuğu nasıl devre dışı bırakılır?
Belirli gönderilerdeki kenar çubuğunu kaldırmak istiyorsanız, Display Widgets SEO Plus eklentisini kullanabilirsiniz.
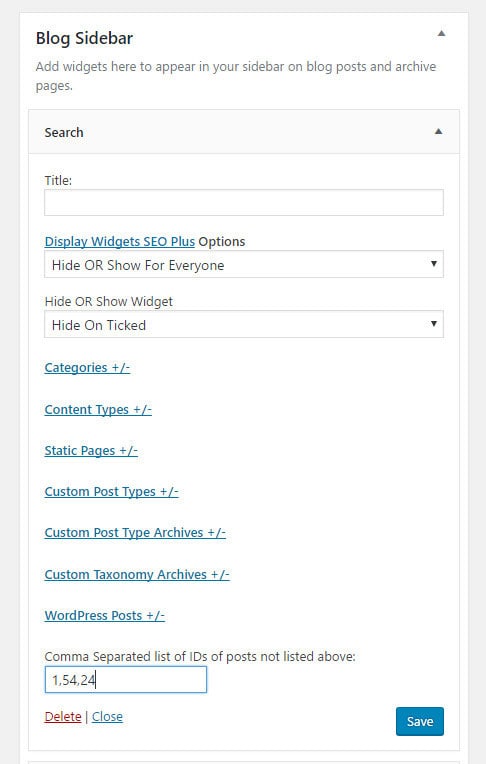
Bu eklenti, belirli gönderiler için widget'ları ve dolayısıyla kenar çubuğunu gizleme seçeneğine sahiptir. Kenar çubuğunu gizlemek istediğiniz gönderiden gönderi kimliğinizi girmeniz yeterlidir ve bu gönderiden kaldırılacaktır. Kimliği nasıl bulacağınızı bilmiyorsanız, WordPress sayfa kimliğini nasıl bulacağımı açıkladığım yazıma bakabilirsiniz.
Post, ek bir şey ayarlamaya gerek kalmadan tam genişlikte olacaktır. Eklentinin nasıl çalıştığını aşağıda daha fazla ayrıntıya bakın.
Eklenti Kullanarak Kenar Çubuğu WordPress Yöntemini Kaldırın
Tüm sitede, belirli kategorilerde, seçilen içerik türlerinde ve özel gönderi türlerinde, belirli statik sayfalarda, özel gönderi türü arşivlerinde, özel sınıflandırma arşivlerinde, Display Widgets SEO Plus eklentisini kullanarak belirli gönderilerde kenar çubuğunu gizleyebilir veya gösterebilirsiniz.
Display Widgets SEO Plus eklentisi etkin olduğunda, bir widget'ı göstermek veya gizlemek için açılır seçimleri ve onay kutularını ("Görünüm" > "Widget'lar" altında widget'ların altına eklenir) kullanmak mümkündür.
Eklenti, özel sınıflandırmalar , özel gönderi türleri, özel gönderi türü arşivleri ve WPML dil eklentisi, bbPress ve BuddyPress ile çalışır.

Örneğin, bu eklentiyi kullanarak, bu widget'ın yalnızca belirli bir kategorideki gönderilere ve birkaç seçilmiş statik sayfaya, 404 hata sayfasına ve ana sayfaya yüklenmesini ayarlayabilirsiniz.
Eklentiyi kurduktan ve etkinleştirdikten sonra, Görünüm -> Widget'lar altındaki kenar çubuğunda her bir widget'ın altında yeni seçenekler göreceksiniz .
Kenar çubuğundaki her bir widget için ihtiyaçlarınıza göre gizlenecek şekilde ayarlayın ve kenar çubuğu kaybolacaktır. Çoğu durumda sayfa, kenar çubuğunun olduğu yerde boş alan bırakmaz. Tam genişlikte uzayacaktır.
Kenar Çubuğunu Kaldırdım Ama Şimdi Sidbebar'ın Olduğu Yerde Boş Manzara Var
Bazen sitenizi tam genişlikte değiştirmek için stil sayfasına bazı eklemeler yapmanız gerekebilir. Kenar çubuğunu sitenizin tamamından tamamen kaldırıyorsanız, mevcut stillerinizi düzenleyebilirsiniz.
Ancak bazı sayfalar hala bir kenar çubuğu gösterecekse, mevcut stilleri yerinde tutmak ve gerektiğinde genişliği artırmak için yenilerini eklemek isteyeceksiniz.
Ayarlanması gereken stilleri belirlemek için Denetleme aracını kullanın (fareyle sağ tıklayın ve kontrol etmek istediğiniz sayfada Denetle'yi seçin). Tüm yerleşimin genişliğini bulmak isteyeceksiniz, bu yüzden o kabı tanımlamanız gerekiyor.
Ayrıca CSS Hero veya Microthemer gibi WordPress CSS editör eklentisini de kullanabilirsiniz. Kenar çubuğunu kaldırmak için Elementor (ücretsiz Elementor ile pro arasındaki farklara bakın), Görsel Besteci, Beaver Builder, Divi (Divi ve Beaver Builder'ı kontrol edin), Oxygen, Brizy vb. gibi sayfa oluşturucuları veya herhangi bir CSS düzenleme aracını bile kullanabilirsiniz. Kenar çubuğunu kaldırdıktan sonra WordPress sitesi veya stil sayfasını düzenleyin.
WordPress Site Özetinde Kenar Çubuğunu Kaldırın
WordPress'e yeni başlıyorsanız, yukarıdaki yöntemleri ve adımları göz korkutucu bulabilirsiniz. Çoğu yöntem kolay olsa da (kenar çubuğunu nereden kaldırmak istediğinize bağlı olarak), mümkünse size yardımcı olması için her zaman destek veya tema yazarı ile iletişime geçin ve sitenizin yedeğini aldığınızdan emin olun (en iyi ücretsiz WordPress yedekleme eklentilerine bakın).
Tema desteği, WordPress web sitenizde kenar çubuğunu gizlemek için uygulamanız gereken adımları ve kodu sağlayabilecektir.
Umarım yukarıdaki yöntemler yardımcı olmuştur ve kenar çubuğunu kaldırmayı başarmışsınızdır. Ayrıca, Elementor gibi ücretsiz CSS düzenleyici eklentisini kullanarak veya Microthemer veya CSS Hero gibi ücretli olarak CSS değişiklikleri yapmayı her zaman deneyebilirsiniz .
Kenar çubuğunun tüm siteden, özel gönderi türlerinden veya belirli gönderi veya sayfadan nasıl kaldırılacağına ilişkin başka ipuçlarınız veya yöntemleriniz varsa, aşağıdaki yorumlarda bana bildirin.
