E-posta İstemcilerinde E-posta Oluşturma: Zorluklar ve Geçici Çözümler
Yayınlanan: 2019-01-15Bu makalede
E-posta pazarlamasını kullanan bir marka olarak , abonelere yönelik e-postalarınızın tam olarak istediğiniz gibi görüntülendiğinden emin olmanız gerekir.
Gelen kutusuna alınan e-postaların çoğu aşağıdakileri gösterir:
- "Resimleri indirmek için burayı tıklayın" veya "Resimleri göster: bu mesaj için/ her zaman bu gönderen için" mesajını görüntüleyen e-posta istemcisi.
- En üstte "E-postayı tarayıcıda görüntüle" veya "E-postayı çevrimiçi görüntülemek için burayı tıklayın" bağlantısını gösteren e-posta.
İlki, bir güvenlik adımı olarak bilinmeyen göndericiden gelen görüntüleri devre dışı bırakan e-posta istemcilerinden kaynaklanmaktadır. İkincisi, e-posta geliştiricileri tarafından, gönderdiğiniz e-postaların herhangi bir aksaklık olmadan görüntülendiğinden ve mesajın, abonelerin kullandığı çeşitli e-posta istemcileri veya cihazlardan bağımsız olarak iletildiğinden emin olmak için atılan bir adımdır.
Ama meydan okuma var.
E-posta istemcileri kendi kurallarına göre oynar ve e-postaları farklı şekilde oluşturur!
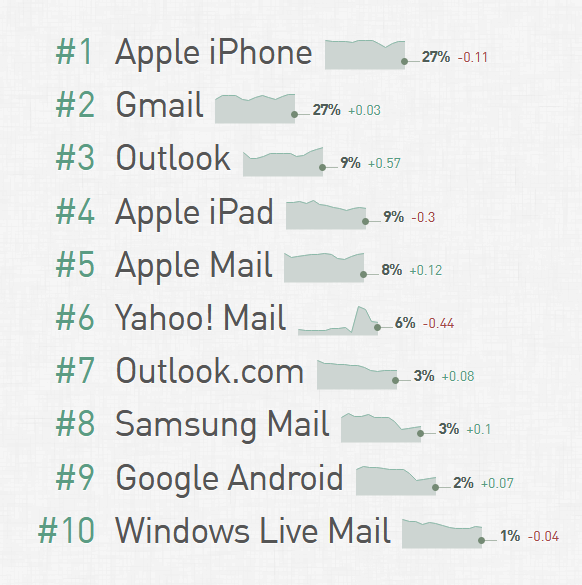
Litmus E-posta İstemcisi Pazar Payı, Apple Mail'in (iPhone ve iPad için iOS postası dahil %44 ), ardından Gmail'in (masaüstü ve mobil dahil %29 ), Outlook'un (Outlook ve Outlook.com dahil %12 ) ve Yahoo'nun geldiğini gösteriyor. ! Posta (masaüstü ve mobil dahil %6 ), Ekim 2018 itibarıyla en yaygın kullanılan e-posta istemcileridir. Tüm bu e-posta istemcileri, e-postayı tam olarak tasarlandığı gibi görüntüleme konusunda bazı zorluklarla karşılaşmaktadır.

Farklı e-posta istemcilerinde e-posta oluştururken karşılaşabileceğiniz çeşitli zorluklara ve bunların geçici çözümlerine daha derinden dalalım .
E-posta İstemcileri: Zorluklar ve Geçici Çözümler
Apple iPhone
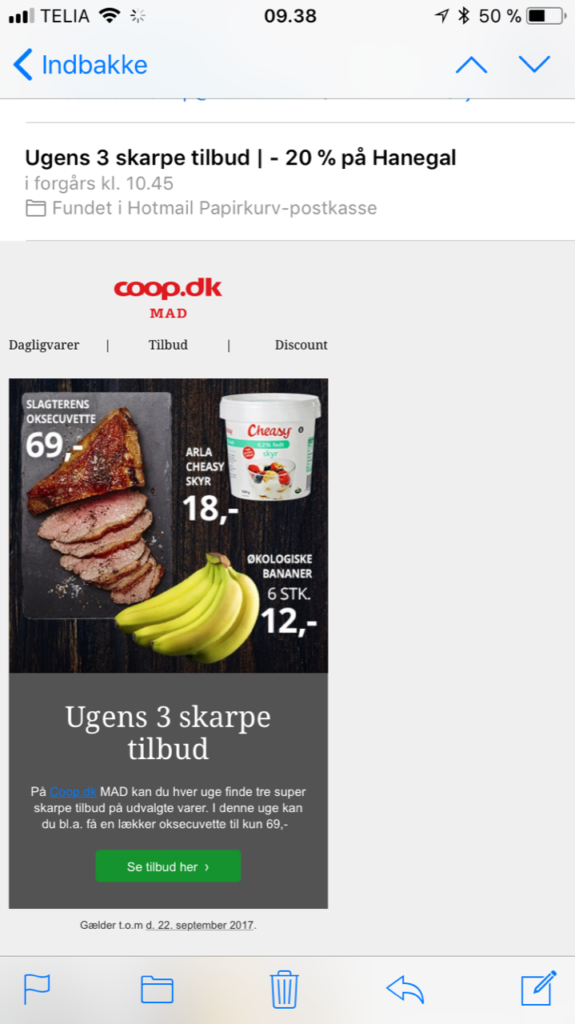
Apple iPhone, sinemagraf, GIF, videolar, geri sayımlar, kaydırıcılar, retina görüntüleri vb. gibi etkileşimli e-posta öğelerini destekler ve dolayısıyla kusursuz bir kullanıcı deneyimi sunar . Bu nedenle, en popüler e-posta istemcisidir.
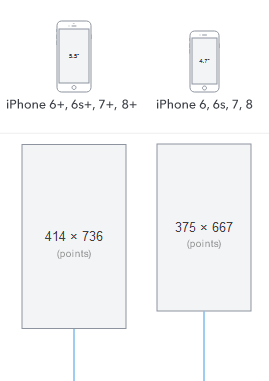
Güncellenen modellerde işleme sorunları : iPhone modelleri daha büyük ekranlarla güncellendiğinde, e-posta oluşturma sorunlarına yol açar. Bunun üstesinden gelmek ve e-postanın tüm iPhone cihazlarında işlenmesini sağlamak için, 320 piksellik bir kesme noktası kullanarak medya sorgularınızı iPhone 8 plus için 414 piksele güncelleyin. Sabit bir cihaz genişliği tutmanın yanı sıra, genişliği akışkan bile tutabilirsiniz.

:hover veya :checkedselectors ile kullanıldığında ~ seçici için destek yok: iOS9, sözde sınıf seçiciler :checked ve :hover ile birleştirildiğinde genel kardeş seçici ~ için destekten yoksundur. Benzer sonuçlar elde etmek için, ~ yerine komşu kardeş seçici + kullanılabilir.
Metin yeniden boyutlandırılır: Küçük metin otomatik olarak yeniden boyutlandırılır . Minimum yazı tipi boyutunu başlıklar için 22 piksel ve gövde metni için 14 piksel olarak tutun.
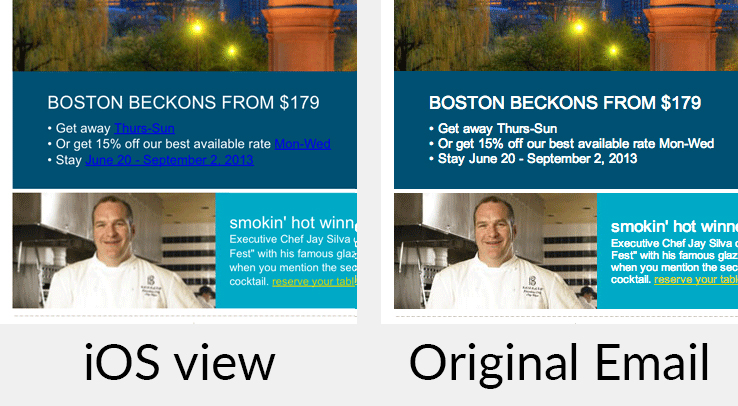
Duyarlı e-postalar iOS10 ve iOS11'de otomatik olarak ölçeklenir: Yanıt vermeyen e -postaların otomatik olarak ölçeklenmesi, e-postaların merkezden uzakta veya uzaklaştırılmış olarak görünmesine neden olur. Bunu çözmek için “padding:0;” ekleyin. <body> etiketine ve otomatik ölçeklendirmeyi devre dışı bırakmak için <metaname=”x-apple-disable-message-reformatting”> öğesini kullanın.

Gmail
Gmail, e-postaların estetik çekiciliğine katkıda bulunan GIF'leri ve diğer görsel öğeleri destekler. Gmail, kullanılabilirlik açısından hem masaüstü hem de mobil için en uygun e-posta istemcilerinden biridir.
Masaüstü için Gmail
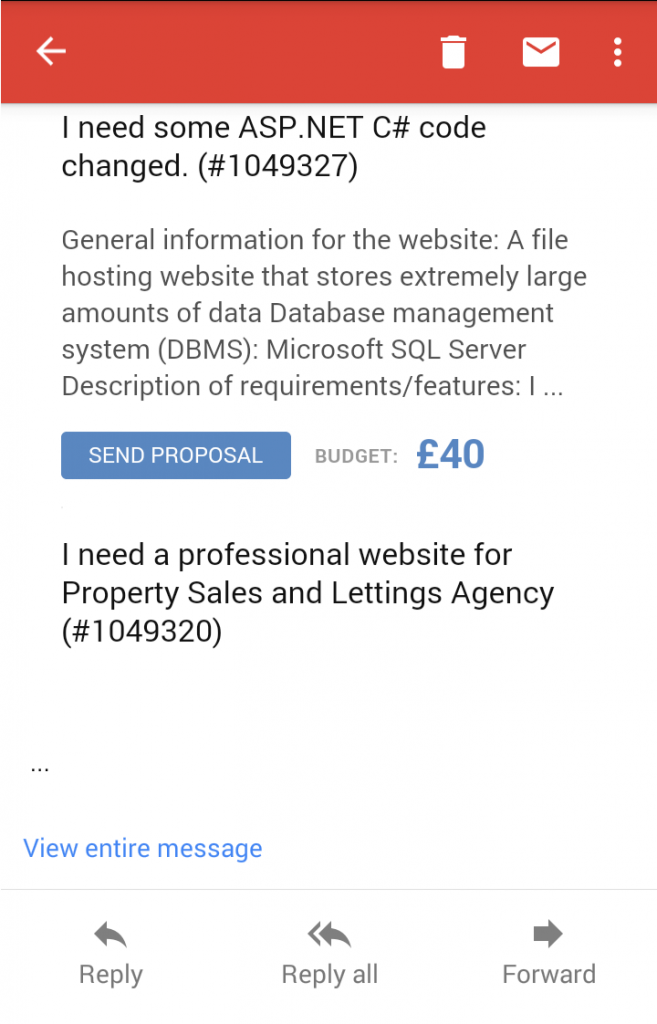
İleti kırpma: Gmail, boyutu 102 kb'den büyük olan iletileri keser ve içeriği bir "Mesajın tamamını görüntüle" bağlantısının arkasına gizler. Bunu önlemek için, mesaj boyutunu 102 kb'nin altında tutun ve gereksiz stil nitelikleri ve etiketleri kullanmaktan kaçının.

Öznitelik seçici desteklenmiyor: Öğeleri seçmek için kullanılan öznitelik seçici desteklenmiyor. Bunun yerine .class seçiciyi kullanın.
<style> bloğundaki CSS'yi kaldırır: <style> bloğu 8142 karakteri aşarsa veya iç içe @bildirimler içeriyorsa, Gmail bunu kaldırır. Bunu çözmek için kısa ve hatasız gömülü stiller kullanın.
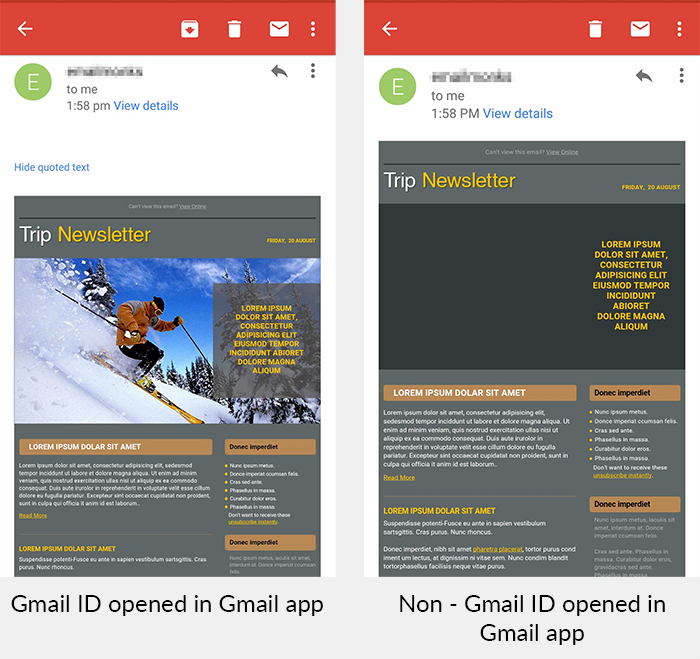
Gmail dışı kimlikler için arka plan resimleri desteklenmez: Gmail'de Gmail dışı bir kimlik yapılandırılırsa, arka plan resimlerini desteklemez. Bu gibi durumlarda arka plan için uygun bir geri dönüş kullandığınızdan emin olun.

Yazı tipi boyutu %50 arttı: Gmail yazı tipi boyutları neredeyse %50 arttı. Geçici bir çözüm olarak, daha büyük resimlere ve kısa menülere sahip mobil cihazlara özel içerik kullanın ve yakınlaştırma veya sıkıştırma gerektiren tek bir sütun düzenine sadık kalın.
Kenar boşluğu, dolgu, kayan nokta ve paragraf desteklenmiyor: Gmail paragraf ve kayan nokta oluşturmaz. Kenar boşluğu ve dolgu oluşturmak için <td> ile tablo tabanlı düzeni kullanın.
Mobil için Gmail
<style> ve <link> head'de desteklenmez : Bazen head, <style> veya <link> etiketlerini desteklemez. Bunu çözmek için, kod içindeki her <a> etiketine bir renk stili ekleyerek varsayılan bağlantı renginin üzerine yazın.

Beyaz çizgiyle dilimlenmiş görüntüler : İki veya daha fazla dilimlenmiş görüntü arasında beyaz bir çizgi belirir. Beyaz çizgiyi kaldırmak için görüntü etiketinde “display:block” kullanın.
iPhone'da tarihler ve sayılar maviye döner: iPhone için Gmail, sayıları ve tarihleri otomatik olarak maviye dönüştürür. Sıfır genişlikli marangoz olmayan, “metin-dekorasyon:” ve “metin-dekorasyon: yok” çevreleyen yayılma alanı kullanın. Ayrıca, mavi çizgiden kaçınmak için satır içi stili geçersiz kılmak için önemli tanımını yapın.

Değişken e-postalar itici görünüyor: Gmail Uygulamasında akıcı e-postalar etkileyici görünmüyor. Bunu çözmek için, "metin hizalama: merkez" ile birlikte "display:inline-block" kullanarak bir kayan öğeler yanılsaması yaratın.
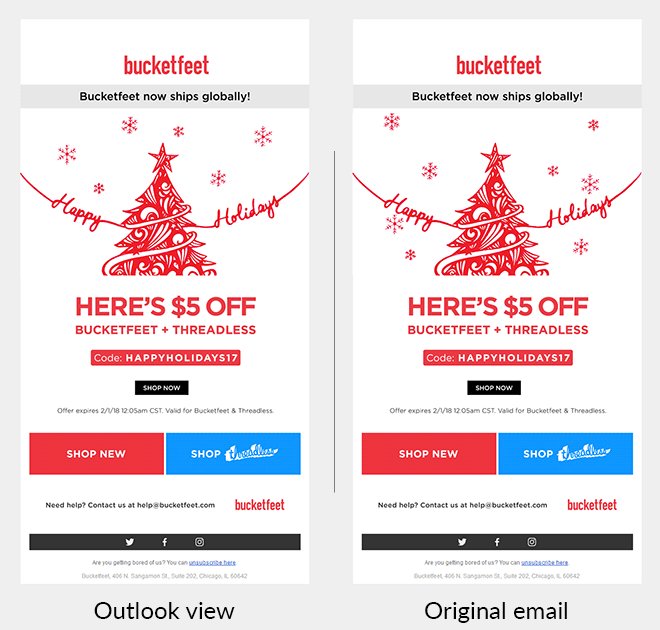
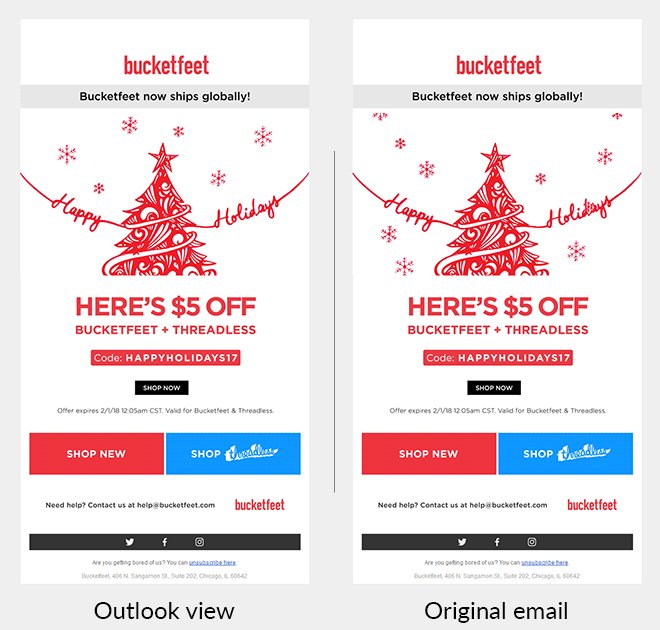
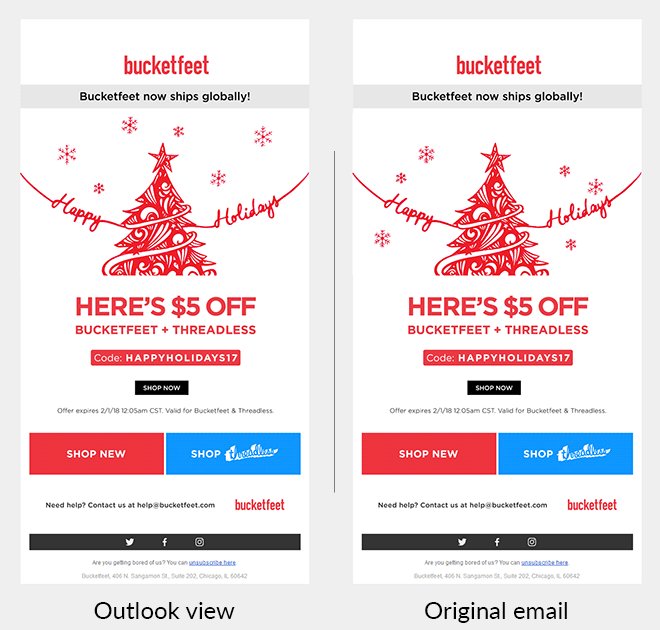
Görünüm
Outlook ve Outlook.com, kurumsal ortamda yaygın olarak kullanılan e-posta istemcileridir. Bu e-posta istemcileri , e-posta geliştiricileri için zorlu bir görev haline getiren çeşitli oluşturma sorunlarıyla karşı karşıyadır.
Max-width ve min-width desteği yok: Outlook, CSS'de max-width ve min- width'i desteklemez. Bunun üstesinden gelmek için, bir medya sorgusunda sabit genişlikte değişken düzenler kullanın.
Başlık bölümünde CSS desteklenmiyor: HTML'nin başlık bölümünde kullanılan CSS otomatik olarak kaldırılıyor. Bu sorunu çözmek için satır içi CSS.
Paragraf ve kenar boşluğu aralığını kaldırır : Outlook, paragraf ve kenar boşluğu aralığını koddan kaldırır. Fazladan boşluk eklemek için tablo tabanlı düzeni ve td/tr'yi kullanın.
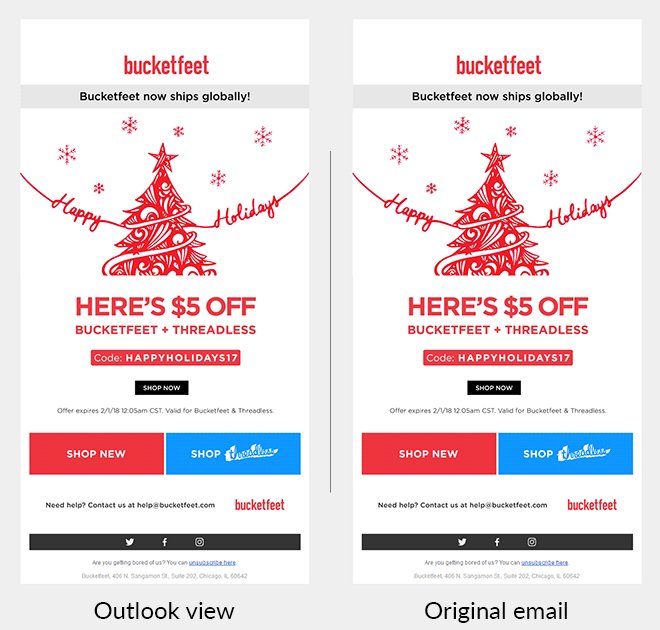
GIF desteklenmiyor: Outlook, e-postalardaki GIF'in yalnızca ilk çerçevesini oluşturur. İlk karenin mesajı ilettiğinden emin olun veya statik bir görüntü kullanarak uygun bir geri dönüş ayarlayın.

Outlook.com'da RGB kenarlıkları desteklenmez: Arka plan rengi için RGB kenarlıkları yerine HEX kodunu kullanın.
Gereksiz boşluk eklendi: Outlook.com, görüntülerden sonra gereksiz boşluk ekler. Dolguyu kaldırmak için display özelliğini “img{display:block;}” olarak ayarlayın.

Yahoo! Posta
min-device-width ve max-device-width Mediaqueries'de desteklenmez: Webmail ve Android Uygulaması için, minimum veya maksimum cihaz genişliği yerine genişlik özniteliğini ve/veya stilde kullanın. Bu, düzeni kontrol edecektir.
Kayan etiketler çalışmıyor: Kayan etiketler Yahoo!Mail için çalışmıyor. Bunu çözmek için ilgili görüntüye align=”top” verin.
Farklı e-posta istemcileri arasındaki bu tür tutarsızlıkların nedeni
Oluşturma motoru, aynı e-postayı farklı şekilde oluşturan farklı e-posta istemcilerinin arkasındaki ana nedendir. Oluşturma motoru, herhangi bir e-posta istemcisinin beynidir. Bir e-posta istemcisi bir e-posta aldığında, bu, CSS animasyonuyla sarılmış uzun bir HTML kodu duvarıdır. Bir işleme motoru, HTML'de belirtilen kodu temel alan bir yapı oluşturur ve CSS'ye göre belirli bir stil ekler. Gereksiz kodlar çıkarılır ve işlem sonrası aşamada işlenmez.
Apple Mail, Microsoft Outlook (2003'e kadar) gibi bazı e-posta istemcileri, tarayıcılarında kullandıkları tescilli işleme motorunu benimsedi. Webmail, açıldığı tarayıcı ile karıştırılmış kendi rendering motorunun bir melezini kullanır. Bu nedenle, sıyrılmaması için aynı kodun farklı sözdizimlerinde yazılması gerekir.
Aşağıdakiler, popüler e-posta istemcileridir ve her biri tarafından kullanılan işleme motorudur:
Apple Mail → Motore Safari Web Kiti
iOS Mail → Motore Safari Web Kiti
Outlook 2000 – 2003 → Internet Explorer 6.x (Trident)
Lotus Notes 6.5 e 7 → Internet Explorer 6.x (Trident) e Notes Zengin Metin (IMAP / POP3 başına tek başına)
Outlook 2007 e versioni ardışık → Microsoft Word
MAC başına görünüm → Motore Safari Webkit
Mozilla Thunderbird → Motor Mozilla Gecko
Gmail ve Yahoo! Posta → Görüntü oluşturma tarayıcı için özel bir kombinasyon oluşturma özelliği
Birden Fazla E-posta İstemcisine Gönderirken Kaçınılması Gereken Yaygın Hatalar
- Önemli CTA'nın arkasındaki arka plan görüntüsünden kaçının : Çoğu e-posta istemcisinde arka plan görüntüsü desteklenmez. Desteklenmeyen e-posta istemcileri, resmi arka plan rengiyle değiştirir. Bu, özellikle arka plan rengi, ön plandaki metnin yazı tipi rengiyle eşleşiyorsa sorunludur.
- Satır içi CSSher zaman :Bazı e-posta istemcileri, <style> etiketi arasında belirtilen tüm stil sayfalarını kaldırırken, hemen hemen tümü satır içi CSS stilini destekler. Bu nedenle, CSS kodunuzu satır içine alarak her zaman güvenli oynayın.
- Outlook , yüzde cinsinden görüntü boyutlarını ve piksel cinsinden dinlenme desteğini destekler: Neyse ki, Outlook koşullu kodu arasına Outlook'a özel kod eklenebilir, örneğin <!–[ifgte mso 9]> ….. Buradaki kod…… </endif> ve diğer e-posta istemcileri tarafından yok sayılır .
- <div> yerine <table> kullanan kod : Web sitesi kodlaması <div> kullanarak yapı oluşturmaya ilerlerken, Outlook2007 gibi bazı e-posta istemcileri hala <div> oluşturma sorunları yaşıyor ve bu nedenle e-posta geliştiricileri hala hatasız kodlama yöntemine bağlı kalıyor < tablo> düzen. Elverişsiz olmasına rağmen, e-postayı 1999'da olduğu gibi kodlamaya devam edin…
Toplama
Kısacası, e-postalarınız her e-posta istemcisinde aynı görünmeyecektir. E -postalarınızdan en iyi şekilde yararlandığınızdan emin olmak için bir sonraki e-posta kampanyanızı oluştururken bu zorlukları ve geçici çözümleri göz önünde bulundurun.