Duyarlı Vs. Mobil Dostu Vs. Mobil İçin Optimize Edilmiş Tasarım: Nasıl Farklılar?
Yayınlanan: 2022-01-06Dijital teknolojilerle ilgileniyorsanız, duyarlı, mobil uyumlu ve mobil için optimize edilmiş tasarım terimlerini muhtemelen duymuşsunuzdur. Bunlar, bir web sitesinin mobil ekranlarda oluşturma yeteneğini tanımlarken çoğu zaman birbirinin yerine kullanılır. Ancak kulağa oldukça benzer gelse de eş anlamlı değildirler ve yanlış kullanımları yanlış anlamalara ve kafa karışıklığına yol açabilir.
Günümüzde, insanlar internete telefonlarından daha sık göz atıyor ve sayfalarınız küçük ekranda iyi görünmüyorsa, kullanıcılar hayal kırıklığına uğrayacak ve ayrılacaklar. Ayrıca, bu alanda eksiklik, SEO çabalarınızı tehlikeye atabilir ve sıralamanıza zarar verebilir.
Sonuç olarak, bir web sitesinin mobildeki performansı, kullanıcı deneyimi söz konusu olduğunda önemli bir rol oynar ve işletmenize rekabet avantajı sağlar. Ancak, bunu başarmanın birden fazla yolu vardır ve her birinin güçlü ve dezavantajları vardır.
Bu yazıda, yanıt veren, mobil uyumlu ve mobil için optimize edilmiş tasarımı daha ayrıntılı olarak inceleyeceğiz ve ana farklılıklarını ve benzersiz özelliklerini ana hatlarıyla anlatacağız.
Hangisinin sizin için en iyi seçim olduğunu öğrenmek için okumaya devam edin.
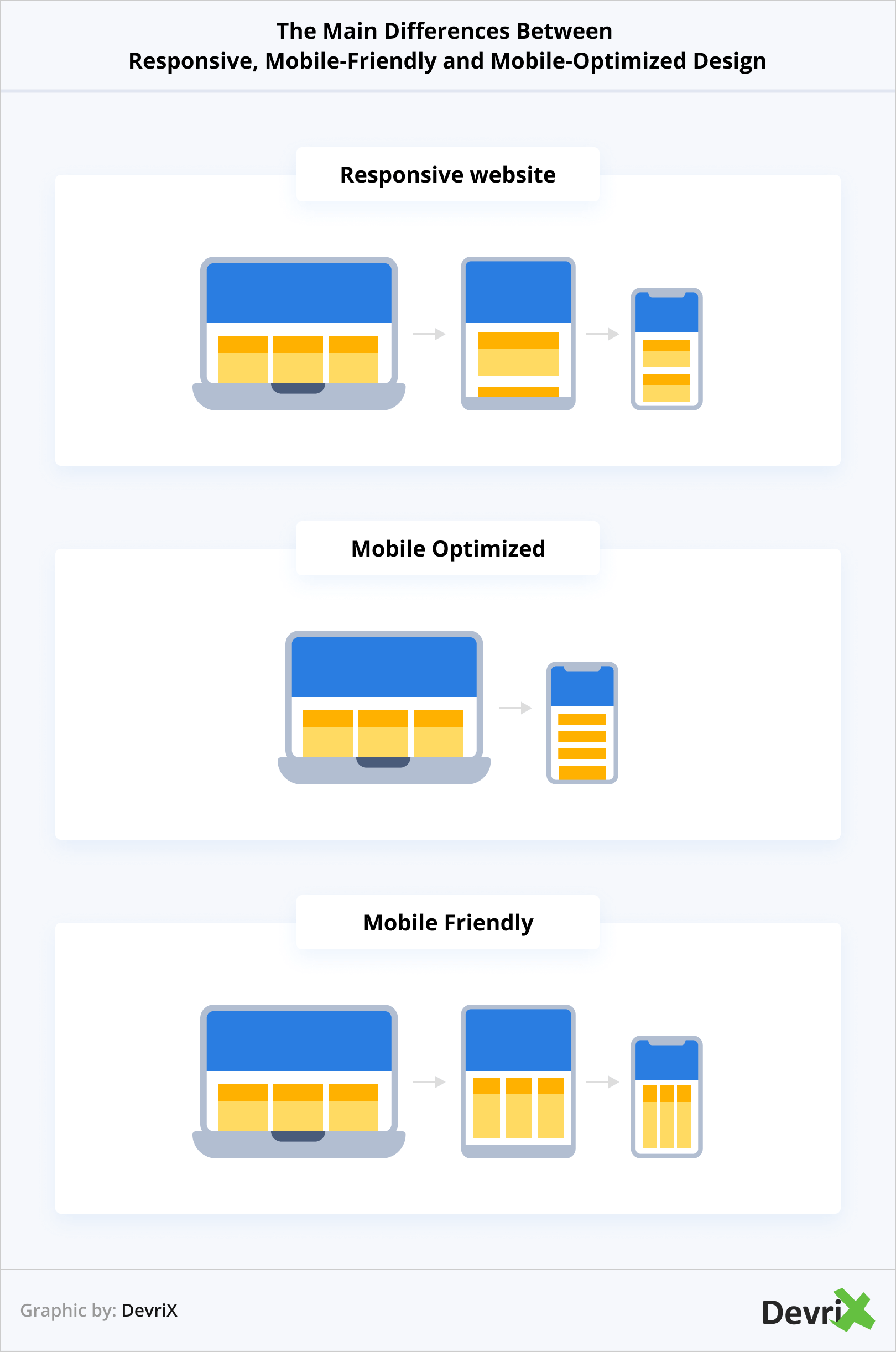
Duyarlı, Mobil Dostu ve Mobil Optimize Edilmiş Tasarım Arasındaki Temel Farklar
Her şekil ve boyutta ekrana sahip farklı cihazlarda iyi görünen ve iyi performans gösteren bir web sitesi tasarlamak karmaşıktır, ancak bir işletmenin çevrimiçi başarısı için çok önemlidir. Statista'ya göre, günümüzde mobil cihazlar dünya çapındaki web sitesi trafiğinin yarısını oluşturuyor. Bu, hiçbir işletme sahibinin kaçırmaması gereken büyük bir kitle. Ancak, genellikle verimlilik elde etmek ve ziyaretçilerin beklediği birinci sınıf kullanıcı deneyimini sağlamak için mücadele ederler.

İyi işleyen mobil web sitelerini anlama ve oluşturma ihtiyacı giderek daha önemli hale geliyor. Sayfanızı mobil için optimize etmenin farklı yolları vardır ve bugün bunlardan üçünü tartışıp karşılaştıracağız. Ancak, duyarlı, mobil uyumlu ve mobil için optimize edilmiş tasarımların özüne girmeden önce, işte hızlı bir genel bakış.
- Sorumlu tasarım. Adından da anlaşılacağı gibi, bu tür web sitesi, düzenleri herhangi bir ekrana mükemmel şekilde uyacak şekilde otomatik olarak uyarlayarak görüntülendiği cihaza "yanıt verir". Sayfanın öğeleri, ekranın boyutlarına bağlı olarak farklı şekilde işlenir.
- Mobil Uyumlu Web Sitesi Tasarımı. Mobil uyumlu bir site, cihazdan bağımsız olarak çalışır ve tamamen aynı görünür. Dinamik ekran olarak da bilinir. Tüm işlevler değişmeden kalır, URL aynıdır, ancak web tarayıcısına sunulan HTML ve CSS, cihazın türüne göre değişir.
- Mobil İçin Optimize Edilmiş Tasarım. Bu yaklaşım, web sitenizin mobil cihazlar için özel olarak tasarlanmış bağımsız bir sürümünü oluşturmayı içerir. Biri masaüstü, diğeri mobil için olmak üzere ayrı URL'ler kullanır.
Cihaza bağlı olarak web sitenizin oluşturabileceği çeşitli yollar vardır. Ancak cihaz ne olursa olsun en önemli gereksinim sayfalarınızın erişilebilir, tıklanabilir ve kullanılabilir olmasını sağlamaktır.
Web sitesi stratejiniz için doğru seçimi yapabilmeniz için üç mobil web tasarımı türünün her birine daha yakından bakalım.
Sorumlu tasarım
Duyarlı tasarım, herhangi bir cihazda kullanıcıların tarama ihtiyaçlarını başarıyla karşılamak için oluşturuldu. Bu tür web tasarımı, metin, resimler ve gezinme öğelerinin ekrana tam olarak uyması için görüntülenme şeklini değiştirerek cihaza uyum sağlayan bir düzen oluşturmaya odaklanır.
Örneğin, masaüstünde açılan bir web sitesi üç sütunlu bir düzene sahip olabilir, ancak aynı sayfa bir tablette veya mobilde açıldığında düzen sırasıyla iki ve bir sütuna kayar. Bu nedenle, duyarlı tasarımın ana avantajı, bağlam ne olursa olsun web sitenizin her zaman iyi görünmesi ve performans göstermesidir.
Bununla birlikte, uyarlanabilir doğası nedeniyle, duyarlı tasarımın uygulanması zor olabilir. Bunun nedenlerinden biri, ekran boyutlarının sürekli değişmesidir. Sadece telefonlar, masaüstü bilgisayarlar ve tabletler çeşitli boyutlara sahip olmakla kalmaz, aynı zamanda oyun konsolları, TV'ler, giyilebilir cihazlar vb. gibi dikkate alınması gereken çok sayıda başka cihaz da vardır.
Ayrıca, tüm bu gadget'ların benzersiz özellikleri vardır ve insanların bunları kullanma biçiminde bir fark vardır. Örneğin, bir dokunmatik ekran, bir masaüstü bilgisayara kıyasla farklı bir etkileşim yolu sunar. İyi haber şu ki, bu yaklaşımla tüm bunları hesaba katabilirsiniz ve bu nedenle duyarlı tasarım en iyi mobil web sitesi seçeneği olarak kabul edilir.

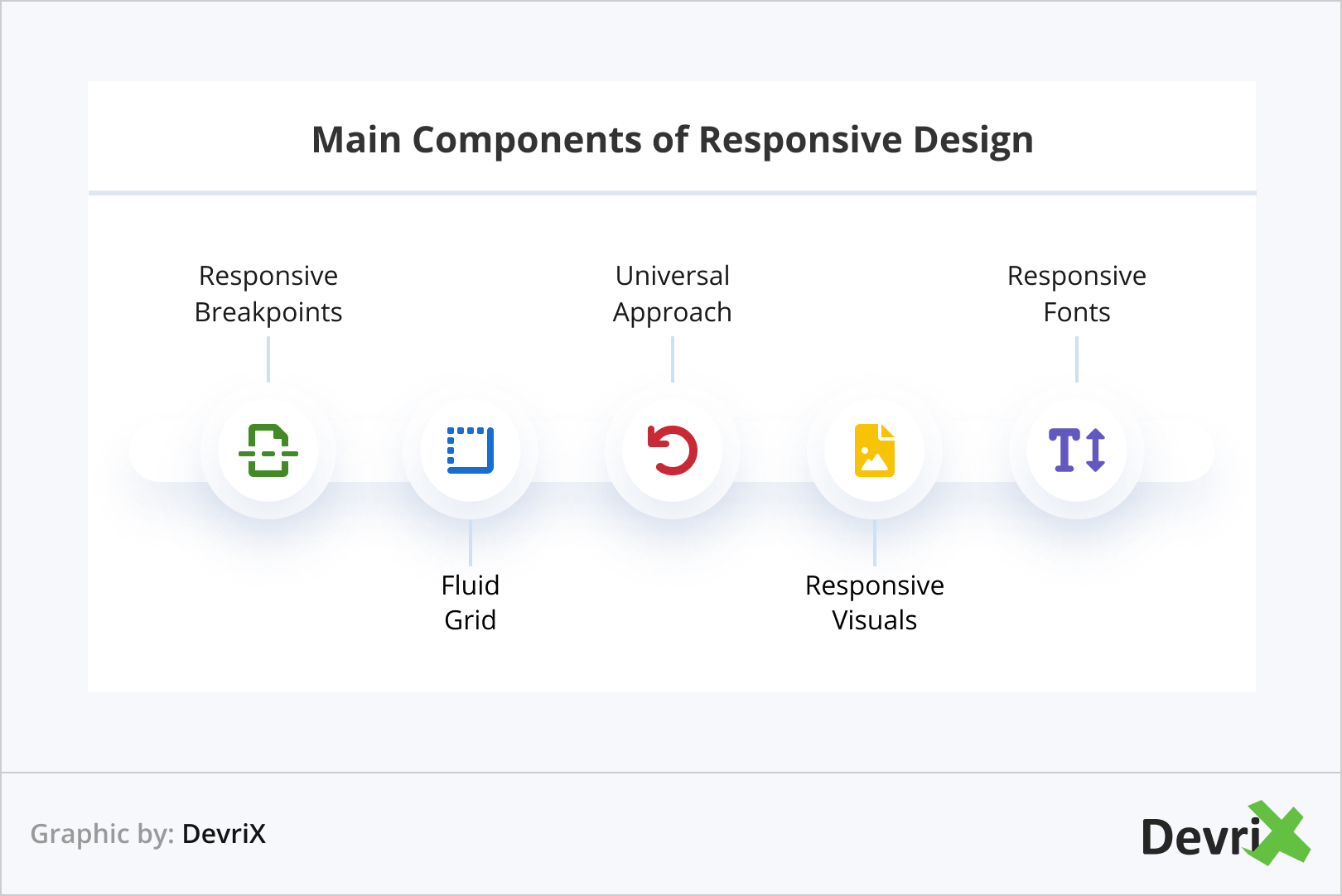
İşte uygularken dikkate alınması gerekenler:
- Duyarlı Kesme Noktaları. Bir kesme noktası, site düzeninin mümkün olan en iyi kullanıcı deneyimini sağlamak için değişebileceği anı işaretler. Bu konumlar kodda tanımlanır ve web sayfasının belirli ekran boyutuna ayarlanmasına ve düzeni düzgün bir şekilde görüntülemesine olanak tanır.
- Akışkan Izgarası. Tüm sayfa öğelerinin herhangi bir ekran boyutuyla orantılı olarak doğru şekilde konumlandırıldığından ve yeniden boyutlandırıldığından emin olmak için sitenizi değişken bir ızgara üzerinde oluşturmanız gerekir. Akışkan ızgarasındaki boyutlar sabit değildir. Yükseklikler ve genişlikler ölçeklenir ve öğelerin ve metnin oranları ekran boyutuna bağlıdır, böylece tasarımınız çeşitli cihazlarda görsel olarak tutarlı kalır
- Evrensel Yaklaşım. Duyarlı tasarımda, masaüstü veya mobil öncelikli bir yaklaşım yoktur. Her şey sitenizin büyük ekranlarda olduğu kadar küçük ekranlarda da işlevsel olmasını sağlamakla ilgilidir. Ek olarak, dokunmatik ekranları da düşünmeniz gerekir. Bu, tüm sayfa öğelerinin ve düğmelerin uygun şekilde boyutlandırılmasını ve yeterince büyük tıklanabilir bir yüzeye sahip olmasını içerir.
- Duyarlı Görseller. Resimlerinizin ve videolarınızın tüm cihazlarda yanıt vermesini sağlamak için kodunuzda uygun etiketleri kullanmanız gerekir. Bu, maksimum yükseklik ve genişlik ayarlamayı, mutlak konumlandırmayı ve değer niteliklerini yüklemeyi içerir.
- Duyarlı Yazı Tipleri. Yazı tipi boyutları genellikle piksel olarak tanımlanır ve bu, statik sitelerde iyi çalışır. Ancak duyarlı tasarımda duyarlı yazı tiplerine ihtiyacınız var. Bu, metnin sayfaya göre değişebilmesi için minimum genişlik ve maksimum yazı tipi boyutunun eklenmesi anlamına gelir.
Mobil Uyumlu Web Sitesi Tasarımı
Mobil uyumlu bir web sitesi tasarımı, masaüstü web tasarımının küçültülmüş bir varyasyonunu sunar. Dinamik görüntüleme olarak da bilinen bu çözüm türü, hem web sunucusu hem de mobil format için aynı URL'ye ayarlanmış bir web sitesi oluşturmayı içerir, ancak web tarayıcısına sunulan CSS ve HTML, cihaza bağlı olarak farklıdır. hangi içerik sipariş edilir.

Bu tanımdan yola çıkarak, mobil uyumlu web sitesi tasarımı, öğelerin ekran boyutuna uyum sağladığı duyarlı tasarımın aksine, bazen orijinal sayfanın küçültülmüş bir versiyonu olarak tanımlanır.
Mobil uyumlu bir site oluşturmaya gelince, çoğunlukla, web sayfasının ölçeği dışında öğelerde, işlevlerde ve düzende gerçek bir değişiklik olmaz. Ancak, açılır menüler, videolar veya açılır formlar gibi bazı özellikler, daha küçük ekranlı bir cihazda görüntülendiğinde sınırlamalara maruz kalabilir.
Bu nedenle, mobil uyumlu web sitesi tasarımına giderken, sayfada görünmesini istediğiniz öğelerin ne kadar karmaşık olduğunu düşünmeye değer. Örneğin, masaüstünde harika görünen harika grafiklere sahip güzel bir etkileşimli başlık oluşturursanız, bu kararı yeniden gözden geçirmek isteyebilirsiniz, çünkü muhtemelen bir mobil cihazdan ele alınamayacak kadar fazla olacaktır.

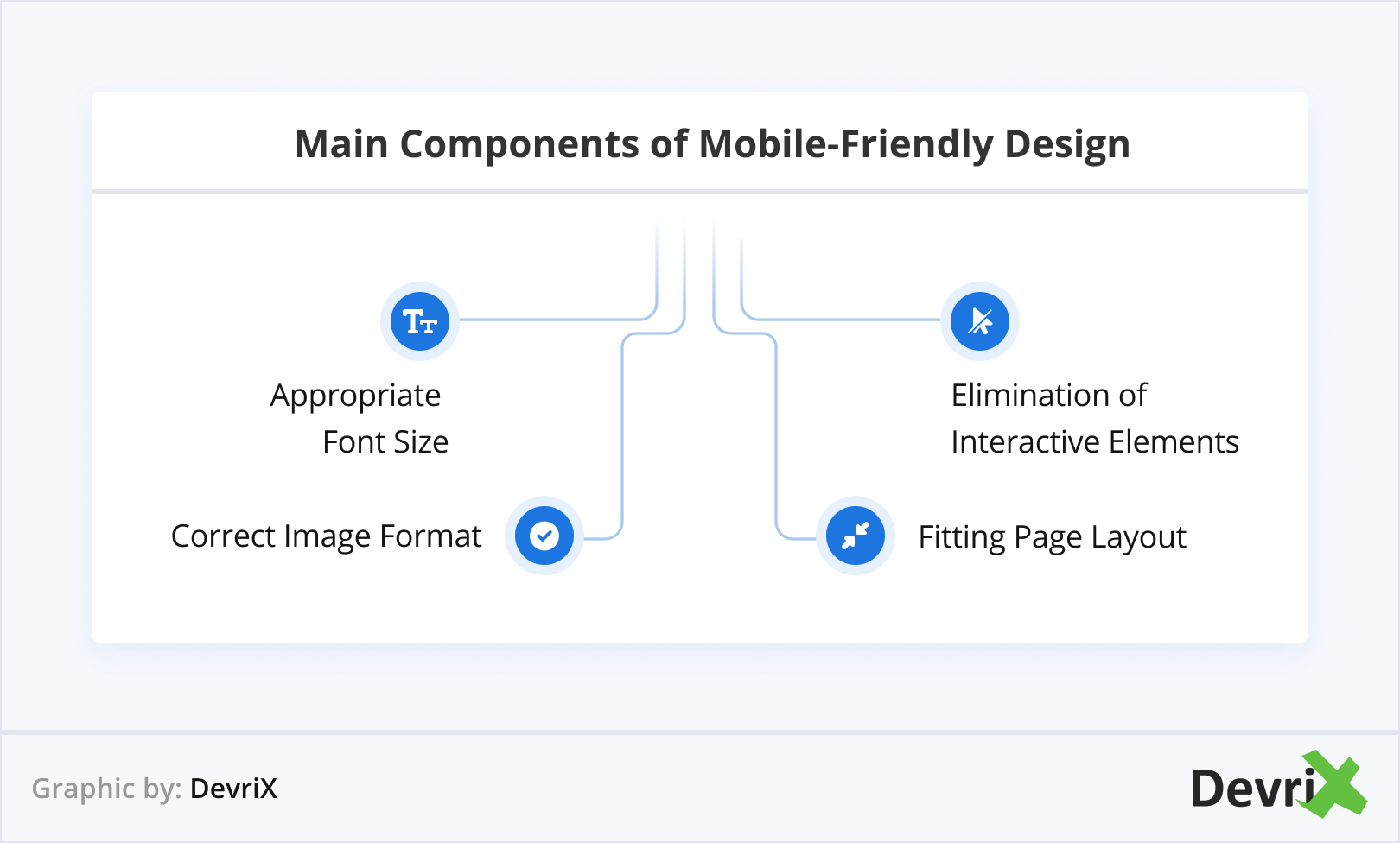
Mobil uyumlu bir web sitesi tasarımına gitmeye karar verirseniz, aşağıdaki temel ilkeleri aklınızda bulundurun:
- Yazı Boyutu. İyi bir kural, sitenizdeki tüm yazı tiplerini 14pt ile 16pt arasında tutmaktır. 14 puntodan küçük herhangi bir şeyin mobil ekranda okunması zor olacaktır.
- Görüntü formatı. Sitenizdeki tüm görseller, bir telefon ekranında ve mobil internet bağlantısı üzerinden hızlı bir şekilde yüklenebilecek kadar küçük olmalıdır.
- Etkileşimli Öğeler. Çoğu zaman, etkileşimli öğeler mobil uyumlu bir tasarımda hariç tutulur. Bunlar, sayfanın yüklenme hızını yavaşlatabilir ve kullanıcı deneyimini çok sinir bozucu hale getirebilir.
- Sayfa düzeni. Site daraltıldığında üst üste gelmemelerini sağlamak için tüm öğeleri dikkatlice tasarlamanız ve düzenlemeniz önemlidir. Örneğin, görüntüleri üst üste yığmak veya referansları paylaşmak için bir atlıkarınca kullanabilirsiniz.
Mobil İçin Optimize Edilmiş Tasarım
Mobil cihazlar için optimize edilmiş siteler, tamamen mobil kullanıcıların ihtiyaçlarını karşılamak üzere tasarlanmıştır. Mobil uyumlu seçeneğin aksine, bu tür web tasarımı en küçük ekran boyutuyla yani cep telefonlarıyla başlar ve ardından genişler. Bu nedenle, sitenin daha büyük sürümünü alıp küçültmek yerine, mobil cihazlar için optimize edilmiş tasarımla, kullanıcıların aradıkları bilgileri bulabilecekleri, "başparmak dostu", tam işlevli, tek sütunlu bir web sitesi yaratırsınız.
Amaç, kopyayı kısaltarak, resimlerinizi sıkıştırarak ve metin alanlarının sayısını azaltarak sitenizi basitleştirmektir.
Web sitelerinin bağımsız mobil sürümlerinin daha minimalist olduğunu ve bunu uygulamanın zor olabileceğini unutmayın. Ancak, iyi yapılırsa, mobil cihazlar için optimize edilmiş bir tasarım, mobil ve yerel SEO'nuzu iyileştirebilir, kullanıcı katılımını artırabilir ve nihayetinde işletmenizin büyümesine yardımcı olabilir.

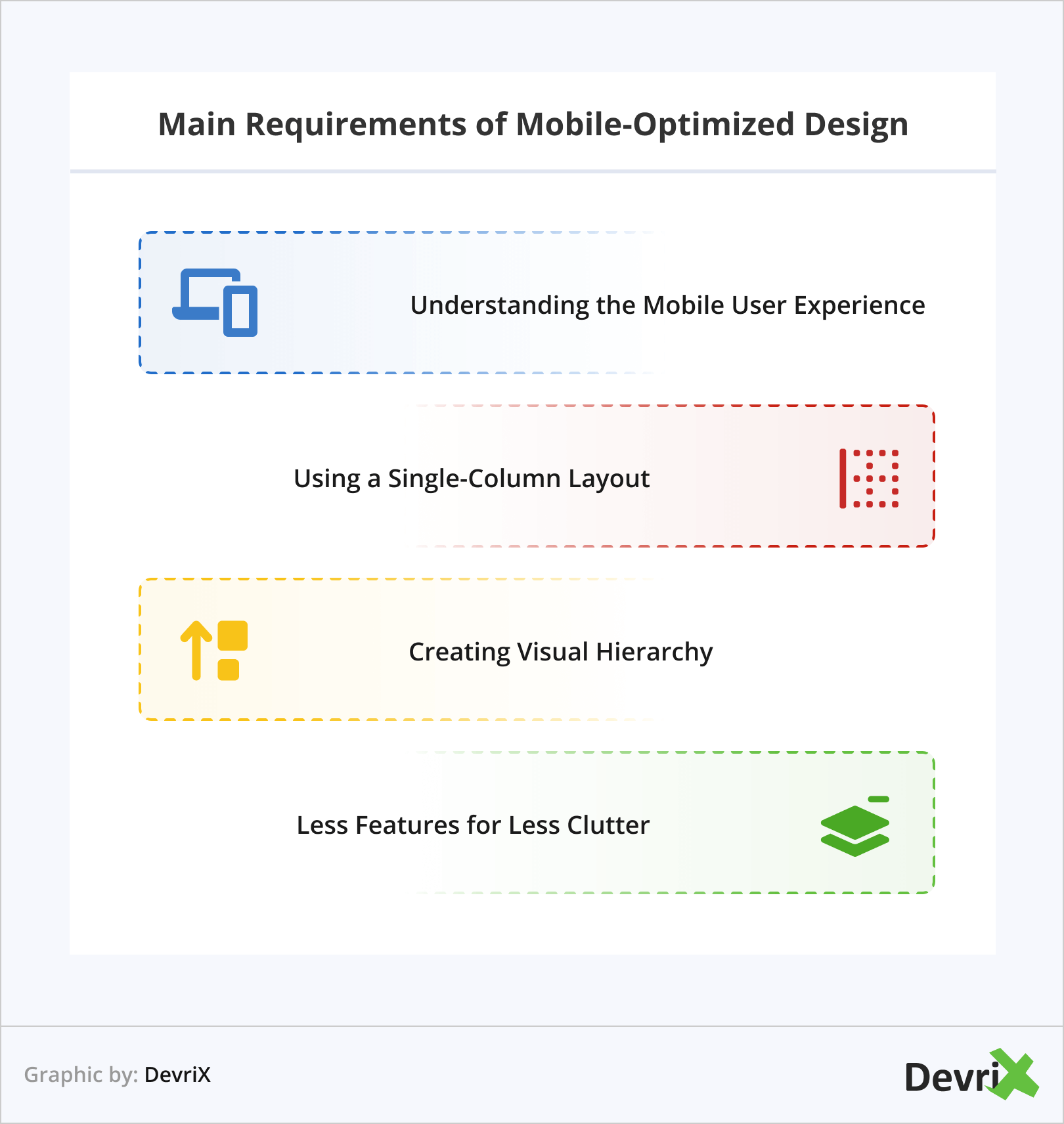
Sitenizi optimize ederken aşağıdaki ilkeleri göz önünde bulundurun:
- Mobil Kullanıcı Deneyimini Anlamak. URL'leri kısa tutarak minimum çabayla maksimum etki sağlayın, belirgin arama özelliklerine sahip olun (örneğin arama alanını belirtmek için bir büyüteç), metin alanlarının sayısını azaltın, özelliklere tek dokunuşla kolay erişim sağlayın.
- Tek Sütun Düzeni Kullanma. Tek yönlü kaydırma yapın, tek elle kullanım konfor bölgelerini göz önünde bulundurun, net etiketleme, minimum düzeyde gezinme, tam ekran gezinme menüleri kullanın ve en çok kullanılan özelliklere öncelik verin.
- Görsel Hiyerarşi Oluşturma. Sitenizi minimum yükleme süresini göz önünde bulundurarak tasarlayın, resimleri ve diğer görsel öğeleri küçük tutun ve içeriğinizi çerçevelemek/iltifat etmek için beyaz boşluk kullanın.
- Daha Az Dağınıklık için Daha Az Özellik. Kolaylık, bağlam, tutarlılık ve kısalık üzerine yoğunlaşın. Gezinmeyi basitleştirin ve özelliklere kısa tuşla erişim sağlayın.
Son düşünceler
Mobil cihazların artık dünyadaki web sitesi trafiğinin yarısını oluşturduğu göz önüne alındığında, insanların sayfalarınızı telefonlarında ziyaret ettiklerinde harika bir kullanıcı deneyimi yaşamaları çok önemlidir.
Artık duyarlı, mobil uyumlu ve mobil için optimize edilmiş web sitesi tasarımı arasındaki farkları bildiğinize göre, merak ediyor olabilirsiniz: Üçünden hangisini seçmeliyim? Cevap basit - doğru ya da yanlış seçim yok.
Her şey işletmenizin ve web sitenizin gereksinimlerine ve bütçenize bağlıdır. İstediğiniz daha karmaşık web sitesi, daha fazla çalışma gerektirecektir. Ayrıca, bağımsız bir mobil sürümü seçerseniz, bu bakım ve kaynakların iki katına çıkması anlamına gelir.
Hatırlanması gereken önemli bir nokta, mobil cihazlara öncelik veren bir dijital dünyada yaşadığımızdır. Bu nedenle, aklınızdaki tasarım ne olursa olsun, web sitenizin mobil versiyonuna dikkat edin ve onu arama motorları için optimize etmenin yanı sıra güncel tutun.
Bu makalenin size bazı değerli bilgiler sağladığını ve bilinçli bir karar vermenize yardımcı olacağını umuyoruz. Ancak, bir sonraki web tasarım projeniz için kişiselleştirilmiş önerilere veya ekstra yardıma ihtiyacınız varsa, istediğiniz zaman bizimle iletişime geçmekten çekinmeyin.
