Ana Sayfa, Blog ve Arşiv Sayfaları İçin Gönderi ve İçerik Sınırları Belirleyin
Yayınlanan: 2013-08-15Bu eğitimde, arşivlerinizdeki ve blog sayfası şablonunuzdaki içerik sınırlarını kontrol etmek için kullanabileceğiniz yerleşik Genesis ayarlarına bir göz atacağız.
Ayrıca WordPress okuma ayarlarını ve bunların Genesis ayarlarını nasıl etkilediğini de dikkate alacağız.
Bunun yanı sıra, aşağıdakileri daha da özelleştirmek için kullanabileceğiniz bazı çalışan kod parçacıklarına da bakacağız:
- Blog Sayfası
- Arşivler
- ana sayfa
- ızgara döngüsü
- Özel Gönderi Türleri
StudioPress'in yeni Eleven40 Pro alt temasını ve kutudan çıktığı haliyle herhangi bir ızgara döngüsü veya ana sayfa widget'ı içermeyen Genesis 2.0 Sample alt temasını kullanacağız.
Eleven40 Pro teması, Balance teması gibi diğer birkaç StudioPress temasıyla birlikte home.php dosyasında özel bir ızgara döngüsü içerir.
WordPress'te Ayarları Okuma
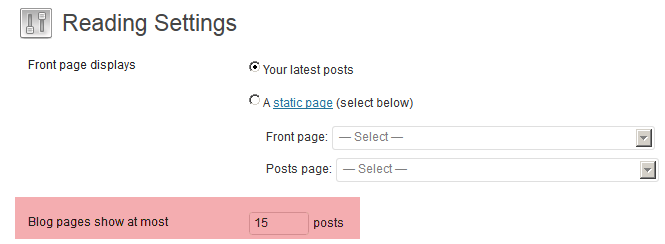
İlk olarak, WordPress'in Okuma Ayarlarında sağladığı mevcut ayarlara bakalım. Bu ayarlar, aşağıdakiler dahil olmak üzere tüm arşiv sayfalarınızda kaç gönderi görüntüleneceğini etkiler:
- Blog listeleri sayfası
- Yazar, blog, kategori, arama ve etiket sayfaları dahil arşiv sayfaları

Okuma ayarları, yukarıdaki ekran görüntüsünde gördüğünüz gibi varsayılan ayarlarda bırakılırsa, tüm arşiv sayfalarınızda ve ana sayfanızda kaç gönderi görüntüleneceğini belirler.
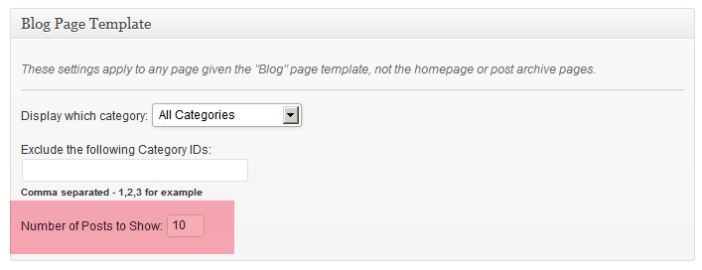
Okuma Ayarları blog sayfanızı DENETLEMEZ, çünkü bu, Genesis > Tema ayarları altında Genesis'in içerdiği Blog Sayfası Şablonu ayarları tarafından kontrol edilir:

Bunun bir örneğine bakalım: Okuma Ayarlarınız 5 gönderi gösterecek şekilde ayarlandıysa, ana sayfanız ve tüm arşivler 5 gönderi görüntüler, ancak blog sayfanız ne gösterirseniz onu görüntüler.
Okuma ayarları şu şekilde ayarlanabilse de: Blog sayfaları en fazla 5 gösterir, bu yalnızca ana sayfa için geçerlidir ve özel blog sayfanız için blog sayfası şablonuyla statik bir özel sayfa kullanırken DEĞİLDİR.
Bu ayarlar, yukarıdaki ekran görüntüsünde gösterildiği gibi, genesis blog sayfası şablon ayarları tarafından kontrol edilir.
Varsayılan Ana Sayfa Gönderi Sınırını Özelleştirme
Arşivlerinizin Okuma Ayarlarında ayarlanan sayıyı görüntülemesini, ancak ana sayfanızda farklı sayıda gönderi görüntülemesini istiyorsanız, alt temalar function.php dosyanızda bazı özel kodlar kullanmanız gerekir:
add_action( 'pre_get_posts', 'change_posts_number_home_page' ); function change_posts_number_home_page( $query ) { if ($query->is_home() && $query->is_main_query() ) { $query->set( 'posts_per_page', 5 ); <pre><code>return $query; } </code></pre> }Yukarıdaki kod, arşivlerinizde görüntülenen gönderi sayısını etkilemeyecektir.
Arşivlerde Görüntülenen Gönderi Sayısını Değiştir
Bu kodu, diğerlerini kontrol eden Okuma Ayarlarını etkilemeden, kategori ve yazar arşiv sayfaları gibi farklı arşivlerde kaç gönderi görüntüleneceğini değiştirmek için de kullanabilirsiniz:
add_action( 'pre_get_posts', 'change_number_posts_per_category' ); function change_number_posts_per_category( $query ) { <pre><code>if ( is_category('29') ) { $query->set( 'posts_per_page', 1 ); return $query; </code></pre> }}Ana Sayfada Izgara Döngüsü Gönderi Sınırını Özelleştirme
Temanız home.php dosyasında bir ızgara döngüsü içeriyorsa, ana sayfanızda kaç tane tam genişlikte özellikli gönderi ve kaç tane ızgara döngüsü gönderisinin görüntüleneceğini kontrol edebilirsiniz.
Bunun da ötesinde, kod home.php dosyasına dahil edildiğinden, hem öne çıkan gönderiler hem de kılavuzda yalnızca ana sayfada görüntülenen gönderiler için içerik sınırını kontrol edebilirsiniz.
Tüm ayarlar home.php dosyası ızgara döngü kodundadır:
<?php remove_action( 'genesis_loop', 'genesis_do_loop' ); add_action( 'genesis_loop', 'eleven40_grid_loop_helper' ); /** Add support for Genesis Grid Loop */ function eleven40_grid_loop_helper() { <pre><code>if ( function_exists( 'genesis_grid_loop' ) ) { genesis_grid_loop( array( 'features' => 1, 'feature_image_size' => 0, 'feature_image_class' => 'alignleft post-image', 'feature_content_limit' => 0, 'grid_image_size' => 'grid-featured', 'grid_image_class' => 'grid-featured', 'grid_content_limit' => 250, 'more' => __( '[Continue reading]', 'eleven40' ), 'posts_per_page' => 5, ) ); } else { genesis_standard_loop(); } </code></pre> } genesis();Yukarıdaki PHP kodu 5 gönderi gösterecek şekilde ayarlanmıştır. Tam içerik genişliğini ve sınırsız içerik sınırını 0'a ayarlı olarak görüntüleyen bir özellikli gönderi ile başlayarak, ilk gönderinin tam gönderi içeriğini görüntüler.
Ardından, her gönderi için bir tane yüklediyseniz ve onu öne çıkan bir resim olarak ayarladıysanız, her biri öne çıkan resimle birlikte 250 içerik sınırına ayarlanmış bir ızgarada 4 gönderi görüntüler.

Bu ayarların üzerine Okuma Ayarları yazılır, yani Okuma Ayarlarınız 20 gönderi gösterecek şekilde ayarlanmışsa, yukarıdaki ızgara döngüsündeki ayarlardan bağımsız olarak ana sayfanız bunu gösterecektir.
Bunu özelleştirmek için, grid döngünüz için Okuma ayarlarınızın üzerine yazmak için alt temalar function.php dosyanızdaki bu PHP kodunu kullanabilir ve bu nedenle tüm arşiv sayfalarınızda kaç gönderi görüntüleneceğini kontrol etmek için Okuma Ayarlarını kullanabilirsiniz.
Izgara Döngü Gönderi Sınırını Değiştir
add_action( 'pre_get_posts', 'change_num_posts_in_grid' ); function change_num_posts_in_grid( $query ) { global $wp_the_query; if( $query->is_main_query() && is_home() ) { $query->set( 'posts_per_page', '5' ); } }Yukarıdaki kod, yalnızca koddaki koşullu etiketi is_home()'dan başka bir şeye değiştirerek ızgara döngüsünü kullanan diğer sayfalarda çalışacak şekilde değiştirilebilir.
Ana Sayfanın Alt Sayfaları
Izgara veya standart alıntılar için alt sayfalarda görüntülenen gönderi sayısını da kontrol etmek istiyorsanız, aşağıdaki gibi bir kod kullanabilirsiniz:
add_action( 'pre_get_posts', 'change_num_posts_in_grid' ); function change_num_posts_in_grid( $query ) { global $wp_the_query; if( $query->is_main_query() && is_home() && is_paged() ) { $query->set( 'posts_per_page', '5' ); } }Farklı Ev Gönderi Düzenleri İçin Genesis Izgara Döngüsünü Kullanma hakkında daha fazla bilgi edinin.
Belirli Kategori İçin İçerik Sınırını Değiştir
Ayrıca WordPress Okuma Ayarlarının üzerine yazabilir ve ana sayfa, yazar, blog, kategori, arama ve etiket sayfası arşivleriniz dahil olmak üzere herhangi bir arşivdeki alıntı sınırını özelleştirebilirsiniz.
add_filter('excerpt_length', 'specific_category_excerpt_length'); function specific_category_excerpt_length($length) { if(is_category('29') ) { return 20; } }Yukarıdaki kod, 29 kimlikli kategori sayfasındaki alıntı uzunluğunu 20 kelime sınırına değiştirecektir.

WordPress tarafından alıntılardan çıkarılan HTML biçimlendirme etiketlerini de geri ekleyebilirsiniz.
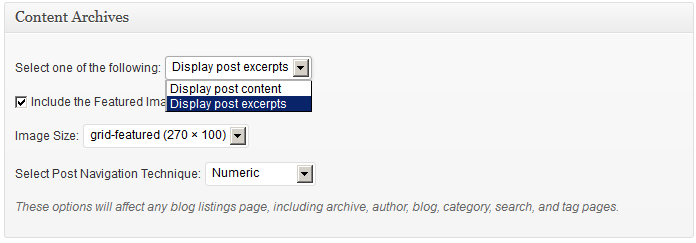
Bunun da ötesinde, belirli arşivlerdeki alıntıların içerik sınırını kontrol etmek için aşağıdaki kodu kullanabilir ve ardından diğerlerini de belirli bir sınır gösterecek şekilde ayarlayabilirsiniz. Not: Genesis > Tema Ayarları > İçerik Arşivleriniz, İçerik Sınırını değil, Alıntıları gösterecek şekilde ayarlanmalıdır.
add_filter('excerpt_length', 'specific_category_excerpt_length'); function specific_category_excerpt_length($length) { if(in_category('web-design') ) { return 20; } else { return 500; } }Yukarıdaki kod, web tasarım kategorisindeki alıntılar için 20'lik bir içerik limiti gösterir ve diğer tüm arşivler 500'lük bir limit gösterir.
İşte birden çok kategoriden oluşan bir dizi içeren bazı PHP kodları:
add_filter('excerpt_length', 'specific_category_excerpt_length'); function specific_category_excerpt_length($length) { if(in_category(array( 153,154,156 ) ) ) { return 100; } else { return 300; } }Bu kod, kategori kimliklerini kullanır ve 3 kategori için 100 içerik sınırı görüntüler. Diğer tüm arşivler 300'lük bir sınır gösterir.
Alıntıları özelleştirme hakkında daha fazla bilgi edinin.
Özel Gönderi Türü (CPT)
CPT'nin arşiv sayfasında özel bir gönderi türünde kaç gönderi görüntüleneceğini belirleyen kod:
add_action( 'pre_get_posts', 'cpt_archive_items_limit' ); function cpt_archive_items_limit( $query ) { <pre><code>if( $query->is_main_query() && !is_admin() && is_post_type_archive( 'your-cpt' ) ) { $query->set( 'posts_per_page', '3' ); } </code></pre> }Yukarıdaki koddaki-cpt'nizi özel gönderi türünüzün adıyla değiştirin.
Çözüm
WordPress kancalarını ve filtrelerini kullanmanın Genesis'te de mükemmel çalıştığını kendiniz görebilirsiniz.
Benzer Çözümler
- Herhangi Bir Arşiv Sayfası Şablonunda Giriş Alıntılarını Görüntüleme Ayarı
- Genesis İçerik Arşiv Sınırını Ayarlama Kodu
- Tam Gönderi İçeriğini veya Belirli Arşiv Sayfalarında Alıntıları Görüntüle
- Ön Alma Gönderilerini Kullanarak Arşiv Sayfalarını Koşullu Olarak Özelleştirin
- Genesis'teki Blog Sayfasındaki Alıntıları ve Diğer Arşivlerdeki Tam İçeriği Görüntüle
