Kodlama Öğrenmeli misiniz? Bu Beceriyi Geliştirmek Neden Kariyerinizi İyileştirecek?
Yayınlanan: 2018-03-08Ah, kodlama. Kelimenin tam anlamıyla başka bir dil gibi - ve bunda önemli bir dil. Çoğumuz geliştirici olmayan veya teknik olmayan profesyoneller için soru, özellikle bunu yalnızca başlangıç seviyesinde kullanacaksak, bu konuda öğrenmek için bu kadar çok zaman harcamamız gerekip gerekmediğidir. Bazıları için bu soruyu soracağımız basit gerçek şaşırtıcıdır - akıllarında yankılanan bir "evet". Diğerleri için, temel bir kodlama anlayışına sahip olmaktan gerçekten faydalanacak mısınız?

Sana basit bir cevap vermeyi çok isterdim, ama ne yazık ki, o kadar basit değil. Bu nedenle, kodlama ile ilgili çeşitli argümanları ve bir tasarımcı mı yoksa pazarlamacı olarak mı kodlamayı öğrenmek için saatler ayırmanız gerekip gerekmediğine dair çeşitli argümanları yıkacağız.
İlk olarak, temel bilgilerle başlayalım ve daha derine inmeden önce kodlamanın arka planını dolduralım.
Kodlamayı Öğrenmek Ne Kadar Zor?
Kodlamanın bir bilgisayara ne yapacağını söyleme şekliniz olduğunu ve bilgisayarın çalışması için bu koda güvendiğini söyleyerek başlayalım. Bir YouTube videosunu her izlediğinizde, bir Tweet gönderdiğinizde veya bir banka kartını kaydırdığınızda kod kullanırsınız - kelimenin tam anlamıyla etrafınızdadır.
Esasen, bir kod, bir bilgisayar için bir tarif kitabıdır. Kullanıcının ihtiyaç duyduğu görevleri yürütmek için bilgisayarın kullanabileceği kesin bir talimat seti. Sadece tariflerde ve gerçek hayatta, kodun biraz farklı versiyonları olabilir veya farklı dillerde yazılmış olabilirler. Örneğin, 'Python', 'Ruby', 'PHP', 'SQL,' Core java veya 'C++' kelimelerini duymuş olabilirsiniz. Bunların hepsi farklı kodlama dilleri ve çok daha fazlası var.
Ama bunu anlamak için bilgisayar bilimi mezunu olmanıza gerek yok.

Ön Uç, Arka Uç — Hangi Uç?
Basitlik adına, kodlamayı iki bölüme ayıracağız: ön uç ve arka uç. Kısacası ön uç, bir web sitesinde, uygulamada veya yazılım parçasında görebileceğiniz her şeydir. Web sitesi tasarımını veya uygulama tasarımını oluşturan görsel öğeler ve dolayısıyla kullanıcının etkileşimde bulunduğu kısımlardır. 'Sunucu tarafı' olarak da bilinen arka uç, esasen her şeyin çalışmasını sağlayan şeydir.
Bir arabanın klasik benzetmesini kullanmak genellikle yardımcı olur. Ön uç, gördüğünüz, kulağa nasıl geldiği, nasıl hissettirdiği ve şeklinin ne olduğu ile ilgili her şeydir. Arka uç, onu hareket ettiren ve çalışmasını sağlayan motor ve dahili sistemdir.
Şimdilik, arka uç hakkında endişelenmeyelim çünkü çoğu durumda bir tasarımcı veya pazarlamacının bu konuda endişelenmesine gerek kalmayacak, kesinlikle yeni başlayanlar için değil.
HTML, CSS ve Javascript
Ön ucu üç bölüme ayırabiliriz. HTML (Köprü Metni Biçimlendirme Dili), CSS (Basamaklı Stil Sayfaları) ve Javascript.
- HTML: Şu anda okuduğunuz metin. Herhangi bir web sayfasının veya uygulamanın temel iskeleti ve yapı taşıdır.
- CSS: Bir web sayfasının stiliyle ilgilidir. HTML'yi alıp güzelleştiriyorsunuz.
- Javascript: HTML ve CSS ile oluşturduklarınızı alıp etkileşimler ve davranışlar yoluyla bir şeyler yapmasını sağlar.
Kısacası HTML ile içerik oluşturuyorsunuz, CSS ile biçimlendiriyorsunuz ve Javascript ile davranışlar ve etkileşim ekliyorsunuz.
Kodlama Öğrenmek Ne Kadar Yararlı?
Öyleyse, eldeki asıl soruya inelim. Bugün çoğu teknik olmayan insanın karşılaştığı tipik senaryonun bir resmini çizelim. Bir noktada, mesleğiniz ne olursa olsun, muhtemelen internette bir şeyin nasıl çalıştığını anlamadığınız bir an ile karşılaşacaksınız.
Belki de dönüşüm oranlarını artırmak için tasarladığınız veya web sitenize yerleştirmek istediğiniz bir formdu. Belki de kopyası oluşturduğunuz açılış sayfasındaki bozuk bir grafikti ve metni ekledikten sonra grafiğin çalışması durdu. Belki de web sitenizin ana sayfasındaki başlıklar doğru boyutta görüntülenmiyordu.
Ne olduğu önemli değil, ancak bir noktada bunu yaşadıysanız ve ne yapacağınızı bilmiyorsanız, muhtemelen bir geliştiriciyle veya yardım için kod yazan biriyle iletişime geçeceksiniz.
Fark etmemiş olabileceğiniz şey, yukarıdaki senaryoların her birinde, sorunun genellikle basit bir ön uç kodu parçasını ince ayar yaparak veya değiştirerek çözülebileceğidir. Bu, birkaç nedenden dolayı önemli bir noktadır:
- Bunu kimsenin yardımı olmadan çözebilseydin, kendine ve o meslektaşına/arkadaşına ne kadar zaman kazandırırdın?
- En başta formun, grafiklerin veya metnin nasıl çalıştığını anlasaydınız, farklı bir şey yapar mıydınız?
- Temel bir ön uç kod anlayışı, genel olarak çalışmanızın tasarımını, biçimini veya yapısını nasıl değiştirirdi?
Dolayısıyla, evet, kodun gizemini çözmek ve bir kodun nasıl kullanıldığına dair temel bir anlayış geliştirmek için biraz zaman ayırmak faydalı olacaktır. Ama süslü bir kod okuluna falan gitmene gerek yok. Belirli bir konuyu daha iyi anlamanıza yardımcı olabilecek çevrimiçi birçok yararlı öğrenme kaynağı vardır.
Bu, çoğu tasarımcının veya pazarlamacının son yıllarda kodlamayı öğrenmeye karar vermesinin temel nedenidir. Ayrıca, bir kişinin güvenini ve bir web sitesinde sayfalar, gönderiler veya eklentiler oluşturma ve başlatma becerisini sıklıkla engelleyebilecek “kodlamayı bilmeme” konusundaki gereksiz suçluluk ve endişeyi de giderir.

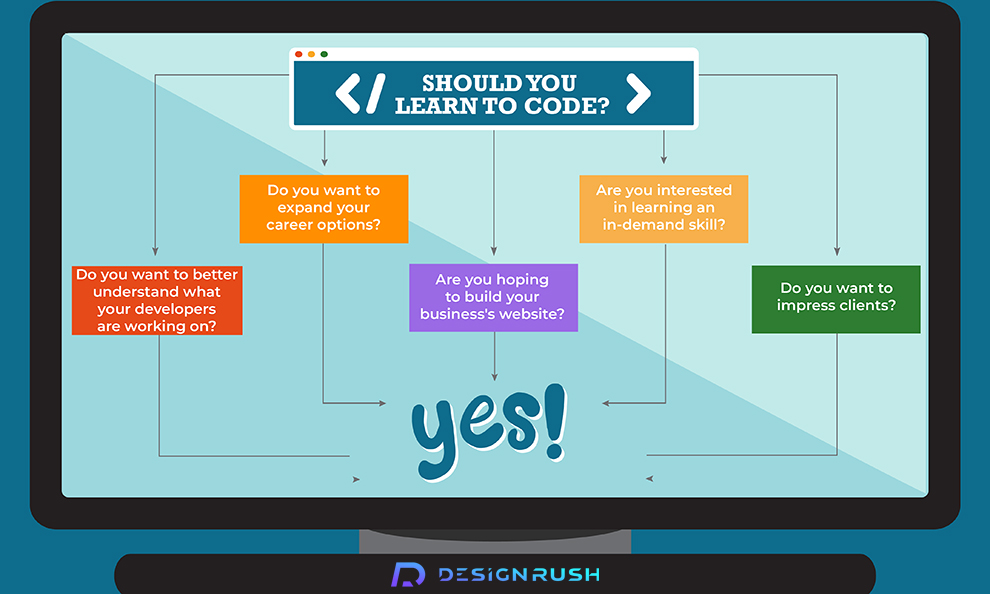
Kodlama Öğrenmenin Sizin İçin Önemli Olup Olmadığını Nasıl Belirlersiniz?
Doğal olarak kodlama, nasıl yapılacağını bilmemenin kaygısından kurtulacağınız öncülünde öğrenmek için yararlı bir beceri olsa da, bir becerinin ne kadar önemli olduğu konusunda kişiden kişiye farklılık gösterecektir.
Örneğin, bir UX tasarımcısı için kod öğrenme isteğinizin bir sosyal medya pazarlamacısından daha yüksek olması gerektiği kesinlikle söylenebilir. Bir sosyal medya pazarlamacısının bazı temel HTML veya CSS'leri bilmesi yararlı olsa da, bunu günlük veya haftalık olarak kullanmaları pek olası değildir. Oysa bir UX tasarımcısı her gün bir kodlama anlayışı kullanmayı bekleyebilir ve buna ihtiyaç duyabilir.
Bunu akılda tutarak, kodlamayı öğrenmenin veya öğrenmemenin SİZİN için ne kadar önemli olduğunu anlamanıza yardımcı olabilecek kendinize sormanız gereken birkaç şey var.
1. Mevcut işinizde veya istediğiniz bir sonraki işte hangi beceriler gereklidir?
Şu anda haftalık kodlama kullanımından daha azını gerektiren bir görevde misiniz? Eğer öyleyse ve yakın gelecekte bu alanda kalmak istiyorsanız, kodlamaya çok fazla önem vermeniz gerekmeyebilir. Kodlama bilgisi gerektirebileceğini düşündüğünüz farklı bir role geçmek istiyorsanız, o zaman bu tamamen farklı bir teklif.
2. Nerede çalışmak istiyorsunuz veya gelecekte ne yapmak istiyorsunuz?
İki, beş veya 10 yıl sonra nerede olmak istediğinize dair bir fikriniz varsa, potansiyel işverenlerinizin kodlama becerileri hakkında ne düşündüklerini de düşünmek isteyebilirsiniz.
Örneğin, bir e-posta pazarlamacısıysanız ve bu mesleğe devam etmek istiyorsanız, tipik e-posta pazarlamacınızın yalnızca hayal edebileceği tamamen ısmarlama e-posta tasarımları oluşturmak için gelişmiş HTML, CSS ve Javascript becerilerine sahip olarak kalabalığın arasından sıyrılabilir misiniz? ile ilgili?
3. Kodlama yapmaktan hoşlanıyor musunuz veya bunun için baskı altında olduğunuzu mu hissediyorsunuz?
Öncelikle, kodlamayı seviyorsanız ve bir kodlama testi için heyecanlanıyorsanız, bu konuya önem vermeniz için fazlasıyla yeterli. Sadece diğer görevlerinizle zaman ve çabayı tartmanız gerekiyor. Gerçekten önemini anlamadan kod öğrenme konusunda baskı altında olduğunuzu düşünüyorsanız, o zaman kişinin (belki de yöneticiniz) ilk etapta neden kodlamayı öğrenmenizi istediğini düşünmek isteyebilirsiniz.

Bunu önemli görmeseniz bile, ekibiniz veya meslektaşlarınız için önemli olmadığı anlamına gelmez (kodlama bilgi eksikliğinizin geliştiricilerin zamanını nasıl aldığına ilişkin yukarıdaki örneğe bakın).
Bu nedenle, mevcut koşullarınıza ve gelecekteki isteklerinize dayalı olarak kodlamanın bir beceri olarak önemini değerlendirebilmeniz için birkaç yol belirledik. Şimdi bir pazarlamacının veya tasarımcının HTML, CSS ve Javascript bilgilerini desteklemek istemesinin bazı nedenlerine bir göz atalım.

Pazarlamacı, Tasarımcı veya Girişimci Olarak Kodlamayı Öğrenmeniz Gereken Nedenler
Sektörde başarı için gerekli beceriler söz konusu olduğunda, pazarlamacılar son yıllarda özellikle çalkantılı bir dönem geçirdiler.
Uzman mı olmalısın yoksa tüm esnafların krikosu mu olmalısın? Rolünüz tasarımcılarla örtüşmeli mi yoksa onlar yerine onlarla mı çalışmalısınız? Kodlamayı öğrenmeli misiniz yoksa en iyi yaptığınız işe, yani pazarlamaya mı bağlı kalmalısınız?
Tasarımcılar da adil bir soru payıyla karşı karşıya kaldılar. Tasarımlarımı kodlaması için birine teslim etmeli miyim? Tam olarak ihtiyacım olanı ve istediğimi yaratacaklar, değil mi? Uygulamamı nasıl oluşturduklarını bilmeli miyim yoksa önemli değil mi?
Üzülmektense hazırlıklı olmak daha iyidir
Bunların tümü, özellikle ikincisi ile ilgili olarak geçerli sorular olsa da, durum muhtemelen, üzgün veya takılıp kalmaktan ziyade güvenli olmak için kodlamanın temellerini bilmek en iyisidir. Bir pazarlamacı veya tasarımcı olarak, her zaman fikirleriniz üzerinde harekete geçme ve stratejiler uygulama arayışındasınız. İnternete olan güvenin artması nedeniyle, işlerin nasıl yürüdüğünü anlamanız, hedeflerinize ulaşıldığından ve planlarınızın başarıyla uygulandığından emin olmanız için önemlidir.
Örneğin, bir pazarlamacı için klasik bir senaryo olarak tekrar bir kayıt formu kullanalım. Açılış sayfanız var, ücretli kampanyanızı oluşturdunuz ve her şey lansman için hazır. Ancak, kayıt formunuzla ilgili bir sorun yaşıyorsunuz - önemli değil, bu sadece tüm sayfanın en önemli kısmı!
Çoğu durumda ön uç geliştirmenin nasıl çalıştığını anlayarak 10-15 dakikanızı küçük sorunları teşhis etmek ve ardından düzeltmek için harcayabilirsiniz. Bunun herhangi bir son teslim tarihini engellemesi olası değildir ve ayrıca, işler gerçekten kontrolden çıkmadıkça, geliştirme ekibinizden herhangi bir yardım almadan, sayfa ve kampanyayı devam ederken sürdürebileceksiniz.

Müşterileri 'vay' edebilecek ve daha fazla iş alabileceksiniz
Bir önceki nokta, bir pazarlamacı veya tasarımcı olarak yalnızca temel bilgileri öğrenmeniz gerektiğini, ancak isterseniz kesinlikle işleri biraz daha ileri götürebilir ve ileri düzeyde kodlamayı öğrenebilirsiniz. Niye ya? Bir kez daha bu, bir pazarlamacı veya tasarımcı olarak, özellikle de serbest çalışan olarak, alanınızdaki milyonlarca insanla rekabet ettiğiniz basit gerçeğine indirgeniyor.
Müşterilerin sizden ne talep edebileceğine bağlı olarak diğerleri arasında öne çıkmanıza neyin yardımcı olabileceğini düşünmeniz gerekir. Aynı anda hem yaratıcı hem de teknik olan biri olacak çok sayıda durumda.
Dahası, pratik anlamda, kodlama bilginizi yalnızca mevcut müşterileri 'vay' etmek için değil, aynı zamanda yenilerini çekmek için de kullanabilirsiniz. Web sitenizi özel olarak oluşturmak veya olası satışlarınızı ve dönüşüm oranlarınızı artıran görsel öğeler oluşturmak, kendi çalışmanızı becerilerinizin kanıtı olarak kullanmanın harika bir yoludur.
Sıfırdan Kodlamayı Öğrenmek: Nasıl Yapılır Kılavuzu
Milyon dolarlık soru, kelimenin tam anlamıyla bazı durumlarda milyonlarca değerindeki ajanslar ve tasarım şirketleri - sıfırdan kod nasıl öğrenilir. Bir tasarımcı veya pazarlamacı olarak kodlamayı öğrenmek ilk başta göz korkutucu görünebilir, ancak bol miktarda kaynak var - pahalı bir kod okulu gerekli değil.
Dahası, çoğu ücretsizdir, bu nedenle temel bilgileri öğrenmek için derslere veya sınıflara ayrılma konusunda endişelenmenize gerek yoktur. Bazı kod öğrenme aktiviteleriyle uğraşmak istiyorsanız harika olan üç yer:
- Codecademy: Ücretsizdir, kurulumu hızlıdır ve başlaması kolaydır. Çok çeşitli dilleri öğrenebileceksiniz ve tasarım türleri için özel eğitimler var, örneğin, bir web sitesi yerine bir uygulamayı kodlama konusunda bir eğitim istiyorsanız, bunu yapabilirsiniz.
- General Assembly Dash: Dash ayrıca ücretsizdir ve size web geliştirmenin temellerini öğreten eğlenceli bir kurstur. Ancak Codecademy'den biraz farklıdır. Dash, proje tabanlı görevlerin kullanımı yoluyla size öğretir.
- Ücretsiz kod kampı: Umarım, bu adamların ne yaptığını anlamanız fazla zaman almaz! Sıkışmanız için hazır 800 saatten fazla materyalle temel bilgiler üzerine ücretsiz eğitim.
Becerilerinizi Uygulayın
Yapmanız gereken ve şimdi yapabileceğiniz ilk şeylerden biri, muhtemelen web sitenize veya portföyünüze bahar temizliği yapmaktır. Kodlamayı öğrenirken edindiğiniz bazı fikirleri denemeniz için harika bir yol.
Ayrıca, kendi sitenizdeki mevcut özelliklerin nasıl çalıştığını görmek için biraz zaman ayırmak isteyebilirsiniz. Örneğin, özel bir açılır menüye nasıl ekleneceğini bildiğinize göre artık navigasyonu optimize edebilirsiniz.
Günde sadece bir saatlik kodlama, yeni başlayanlardan uzmanlığa geçmenize yardımcı olabilir.
Yapabileceğiniz diğer bir yaygın görev, Fiverr gibi yerlerde düşük ücretli, basit kodlama projelerine kaydolmaktır. Birkaç ay önce yeni başlayan insanlara yardım edebileceksiniz ve bu, konfor alanınızın dışında kalan bir projede bir müşteriyle çalışmaya alışmanız için harika bir yol.

Son Söz
Umarım, bu makaleden bir şey çıkarırsanız, mevcut rolünüz veya ilgi alanlarınız ne olursa olsun, kodlamayı öğrenmenin yararlı bir alıştırma olacağıdır. Sadece bazı uygulamalı deneyim ve problem çözme becerileri gerektirir. Akılda tutulması gereken diğer bazı önemli noktalar şunlardır:
- Kodlamanın bir beceri olarak ne kadar önemli olduğu, rolünüze ve gereksinimlerinize bağlı olarak sonuçta kişiden kişiye farklılık gösterecektir.
- Kodlama öğrenmenin faydaları şunları içerir:
- Müşterileri etkileme yeteneği
- Yeni iş bulma şansının artması
- Nasıl kodlanacağını bilmeme kaygısından kaçınmak
- İşlerin nasıl yürüdüğüne ve geliştiricilerin size en iyi şekilde yardımcı olmak için neleri bilmesi gerektiğine dair daha derin bir anlayış
- Çevrimiçi araçlar ve platformlar aracılığıyla kelimenin tam anlamıyla günler/haftalar içinde kodlamayı öğrenebilirsiniz.
- Sadece müşterilerinizin değil, kendi işinizi ve web sitenizi geliştirmek için yeni bulunan becerilerinizi kullanabileceksiniz.
Tüm bunları göz önünde bulundurarak, yeni başlayan biri olarak bile, kodlama dünyasına kafa kafaya dalmaya ve bu bilgisayar bilimi kaslarını esnetmeye hazır olmalısınız. Üstleriniz etkilenecek, meslektaşlarınız kıskanacak ve artık ustalaşamayacağınızı asla düşünmediğiniz bir yeteneğe sahip olduğunuzu bilerek bulut dokuzda olacaksınız.
Daha fazla kariyer hızlı ipucu ister misiniz? Bültenimize kaydolun!
