Tek Sayfa Uygulaması Nedir ve Kimin İhtiyacı Vardır?
Yayınlanan: 2022-04-30Muhtemelen her gün Netflix, Pinterest ve Gmail gibi web sitelerini ziyaret ediyorsunuz.
Bunların hepsinin tek sayfalık uygulamalar olduğunu biliyor muydunuz?
Bu doğru.
Belki de bu terimi ilk kez duyuyorsunuz ve ne anlama geldiğini merak ediyorsunuz?
Sabır.
Bu yazıda, tek sayfalı bir uygulamanın ne olduğu, artıları ve eksileri, ne zaman kullanmanız gerektiği ve çok sayfalı uygulamalardan daha iyi olup olmadığı hakkında daha fazla bilgi vereceğiz.
Hazır?
Gitmek.
Tek Sayfa Başvurusu Nedir?

Tek sayfa uygulaması, tarayıcı içinde çalışan ve siz onu kullanırken sayfayı yeniden yüklemeyen bir uygulama veya web sitesidir.
Hepimizin aşina olduğu web siteleri gibi birden fazla sayfaya sahip olmak yerine, adından da anlaşılacağı gibi her şey tek bir sayfada yüklenir.
Facebook'u düşünün - uygulamanın her özelliği ve yönü tek bir sayfada görüntülenir, bu nedenle sonsuz kaydırmanın popülaritesi.
Şimdi, çok sayfalı bir uygulama olsaydı nasıl görüneceğini hayal edin – farklı sayfalara giden farklı menüler ve kategoriler.
Artık çekiciliğini yitiriyor, değil mi?
Bununla birlikte, bir SPA'nın en iyi seçenek olmadığı ve bunun tersi olduğu durumlar da vardır.
Tek sayfalık bir uygulamanın ne zaman uygun olduğunu ve ne zaman ona güvenilmeyeceğini keşfedelim.
SPA Artıları
Tek sayfa uygulamalarının bir çok avantajı vardır, kısaca sunacağız.
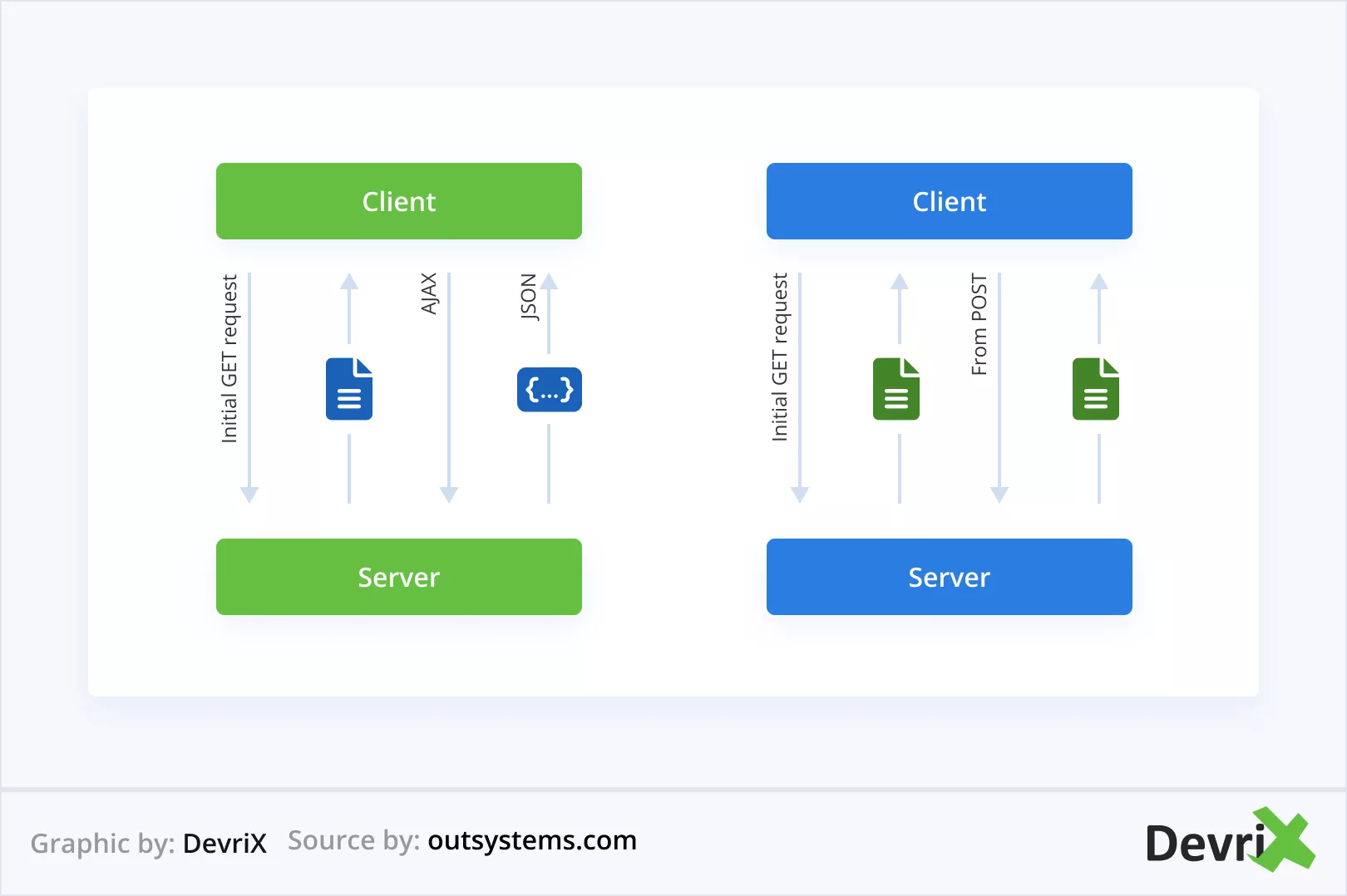
- Hız , tek sayfalık bir uygulama kullanmanın ana avantajı olarak kabul edilir. Kaynakların çoğu gibi, tek sayfalık bir uygulama, uygulamayı başlattığınızda zaten yüklenmiş olan HTML, CSS ve çeşitli komut dosyaları gibi şeyler gerektirir. Bu, onu kullanırken uygulamanın yeniden yüklenmesi gerekmediği anlamına gelir. Değişen tek bileşen, sunucudan ve sunucuya iletilen verilerdir. Sonuç, uygulamanın çok duyarlı olması ve istemci-sunucu iletişiminden zaman kazanmasıdır.
- Sayfaları bir sunucuda işlemek için kod yazmaya gerek olmadığından geliştirme daha basit ve sorunsuzdur . Bir geliştirici ekibiniz varsa daha da iyidir, çünkü arka uç geliştiriciler API'ye odaklanırken ön uç geliştiriciler kullanıcı arayüzünü yürütür.
- Geliştirici arka uç kodunu yeniden kullanabildiğinden, mobil uygulamaların yapılması daha kolay hale gelir . Geliştirici, hem mobil hem de masaüstü uygulamaları için kod yazmak için zamanı kullanmak yerine aynı sunucu tarafı kodunu ve API'yi kullanır.
- Hata ayıklama da daha kolaydır. Chrome tarayıcı, SPA'ların kullandığı ana teknolojiler (React & Angular Batarang) için süreci daha hızlı ve kolay hale getiren özel araçlara sahiptir. Ayrıca ağ uygulamalarını izleyebilir ve sayfa öğelerini inceleyebilirsiniz.
- Uygulama yalnızca bir istek gönderdiğinden, iletilen tüm verileri depoladığından ve daha sonra bu verileri kullanabildiğinden, önbelleğe alma etkilidir .
Hayatta hiçbir şey mükemmel değildir, o yüzden tek sayfa uygulamaları kullanmanın kötü tarafına bir göz atalım.
SPA Eksileri
- İçerik AJAX (Eşzamansız JavaScript ve XML) aracılığıyla yüklendiğinden SEO zorludur . Bu, sayfayı yenilemeden uygulamayı güncelleme yöntemidir.
- Tek sayfa uygulamaları çalıştırmak için JavaScript zorunludur . Tarayıcınızda JavaScript'i devre dışı bırakırsanız, SPA'lar hiç görünmez.
- Güvenlik riskleri “geleneksel” uygulamalara göre daha yüksektir. Bunun nedeni, SPA'ların, saldırganların uygulamalara kötü niyetli istemci tarafı komut dosyaları eklemesine olanak tanıyan XSS (Siteler arası komut dosyası oluşturma) kullanmasıdır.
- Bellek sızıntıları olabilir. Uygulama bir seferde saatlerce çalışabilir ve bu da kullanıcının makinesindeki kullanılabilir belleği tüketebilir.
İlgili makale:
Başsız WordPress'e Başlarken [Örnek Dahil]
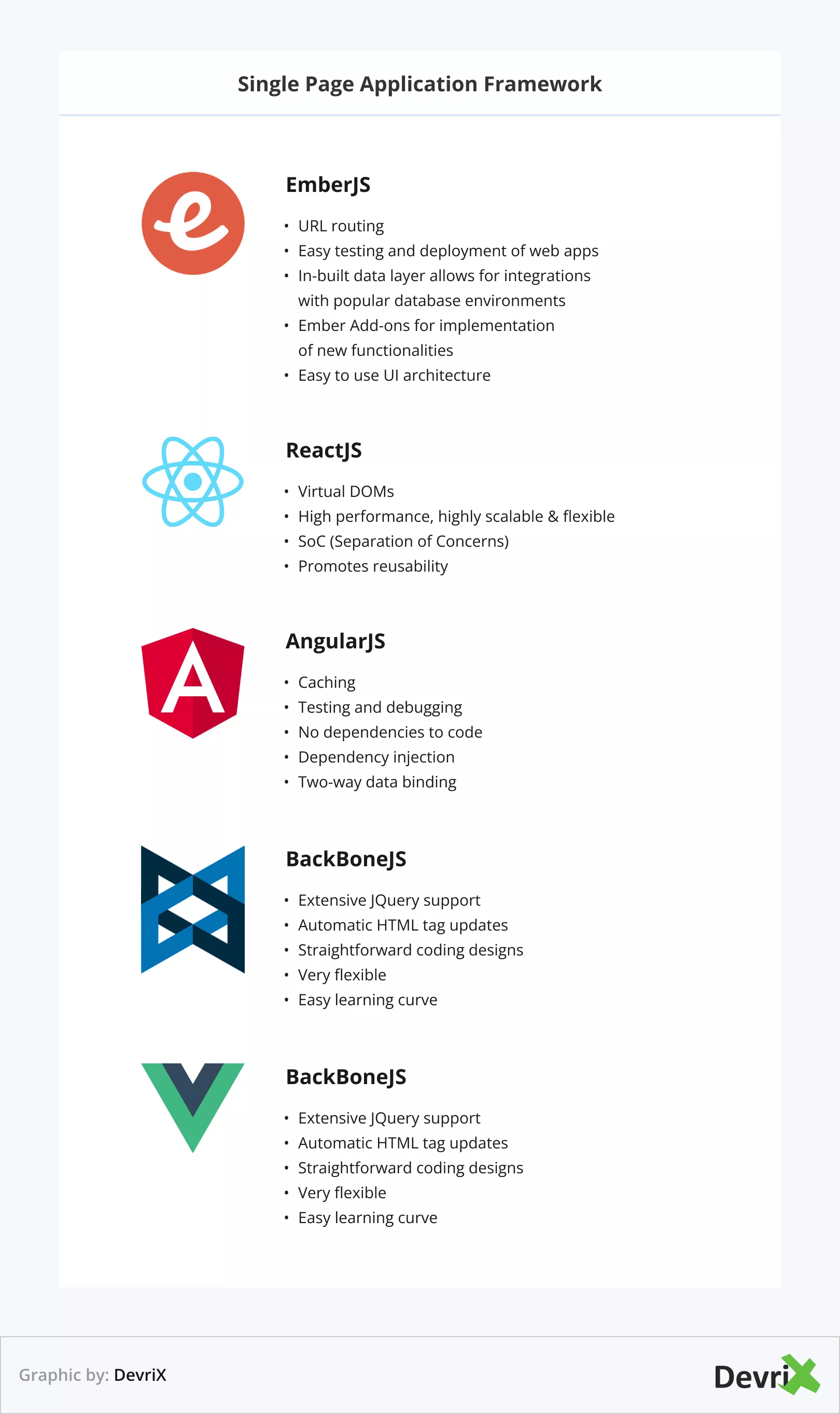
Tek Sayfa Uygulama Çerçevesi
Tek sayfa uygulamaları kullanmanın artılarını ve eksilerini özetledikten sonra, SPA geliştirmek için kullanılan popüler çerçeveleri tartışalım.
 EmberJS
EmberJS
Tüm EmberJS uygulamaları tek sayfalı uygulamalar olarak çalışır. Bu çerçeve temel şablonlar sunar, ancak aşağıdakiler gibi bazı üst düzey işlevlere de sahiptir:
- URL yönlendirme
- Web uygulamalarının kolay test edilmesi ve devreye alınması
- Dahili veri katmanı, popüler veritabanı ortamlarıyla entegrasyona olanak tanır
- Yeni işlevlerin uygulanması için Ember Eklentileri
- Kullanımı kolay UI mimarisi
ReactJS
Çok çeşitli özelliklere sahip olmasına rağmen, ReactJS aslında Meta (eski adıyla Facebook) tarafından oluşturulan ve sürdürülen UI bileşenlerinden oluşan bir JavaScript kitaplığıdır. Bileşen tabanlı yapı, ReactJS'yi tek sayfalı uygulamalar oluşturmak için hafif bir çözüm olacak şekilde şekillendirir. React, aşağıdakileri içeren özellikleri nedeniyle SPA geliştirme için en iyi çerçevelerden biri olarak kabul edilir:
- Sanal DOM'ler
- Yüksek performans, yüksek düzeyde ölçeklenebilir ve esnek
- SoC (Endişelerin Ayrılması)
- Yeniden kullanılabilirliği teşvik eder
AngularJS
Angular, Google tarafından geliştirilmiştir ve en eski açık kaynaklı JavaScript çerçevelerinden biridir. Birden çok amacı vardır ve ön uç geliştiriciler tarafından en çok tercih edilen çerçevelerden biridir. İşte ana özelliklerinden bazıları:
- Önbelleğe almak
- Test etme ve hata ayıklama
- Kod bağımlılığı yok
- Bağımlılık enjeksiyonu
- İki yönlü veri bağlama
BackBoneJS
BackBone başka bir çok hafif JavaScript kitaplığıdır. Tercih edilen kullanımı, istemci tabanlı web uygulamalarının geliştirilmesi içindir. BackBone çok fazla esneklik sunar ve kullanımı çok kolaydır. Diğer özellikler şunları içerir:
- Kapsamlı JQuery desteği
- Otomatik HTML etiketi güncellemeleri
- Basit kodlama tasarımları
- Çok esnek
- Kolay öğrenme eğrisi
VueJS
Vue, ağırlıklı olarak yüksek performanslı web uygulamaları ve arayüzleri geliştirmek için kullanılan ilerici, açık kaynaklı bir JavaScript çerçevesidir. Vue, oyun geliştirme için favori bir seçimdir ve bazı ana özelliklerinden dolayı tek sayfalı uygulamalar için de iyi bir seçimdir:
- minimalist ekosistem
- Kullanımı kolay
- İki yönlü veri bağlama
- Yeniden kullanılabilir bileşenler
- Üçüncü taraf uygulamalarla kolay entegrasyon
Popüler Tek Sayfa Uygulama Örnekleri
Teknik olmayan bir bakış açısından belki de en önemli yön, pratikte hangi tek sayfalı uygulamaların çalıştırılabileceğini hayal etmektir.

Makalenin bu noktasında, şöyle hissediyor olabilirsiniz:

Kaynak
Bu nedenle, bazı popüler tek sayfa uygulamalarına göz atacağız ve SPA'yı daha iyi anlamanıza yardımcı olacağız.
- Facebook. Sosyal medya devi, tek sayfalık bir uygulamanın harika bir örneğidir. Haber akışında gezinirken, her içerik önceden sayfaya yüklenir, böylece sayfadan ayrılmanıza gerek kalmaz.
- Gmail. İster bir mesaj oluşturun, ister klasörlere göz atın veya gelen kutunuzdaki bir mesajı tıklayın, Gmail her zaman aynı web sayfasında kalır.
- Netflix. Akış hizmeti, kullanıcılara sorunsuz erişim sağlamak için React çerçevesini kullanır. Özellikle sitenin ne kadar kullanıcısı olduğu ve ne kadar veri işlendiği göz önüne alındığında, TV'nizde çok fazla gecikme olmadan film izlemek SPA sayesinde kolaylaşıyor.
- Trello. Popüler proje yönetimi aracı, büyük ölçüde tek sayfa uygulama yöntemini kullanır. Sayfalar arasında geçiş yapmak zorunda kalmadan görevlerinizi düzenlemeyi kolaylaştıran, tek bir görünüme sahip son derece etkileşimli arayüz.
Çok Sayfalı Uygulama Nedir?
Çok sayfalı uygulamalar, tek sayfalı uygulamaların tam tersidir. Temel fark, birincisinin birden çok sayfadan oluşmasıdır. MPA'lar, web geliştirme için klasik bir yaklaşımdır. Bu sayfalar, veriler her değiştiğinde yenilenir. MPA örnekleri forumlar, bloglar, haber siteleridir.
MPA Artıları
- SEO daha kolaydır , her sayfa ayrı ayrı optimize edilebildiği için uygun SEO yönetimi sağlanabilir. Bu şekilde, temel olarak SEO'nun normal şekilde yapıldığı şekilde, sayfa başına bir anahtar kelime için optimize edebilirsiniz.
- Çok sayfalı uygulamalar, menüler ve kategorilerle klasik web sitesi yaklaşımını kullandığından, daha iyi gezinme mevcuttur. Çoğu insan bu tür gezinmeye çok aşinadır ve bu nedenle bir web sitesinde yolunuzu bulmak çok daha kolaydır.
- Hazır çözümler. JavaScript ve geliştirmeye aşina değilseniz, tek sayfalık bir uygulama oluşturmak gerçekten zordur. Aksi takdirde, normal kullanıcılar, bir web sitesi oluşturma sürecini çok daha kolay hale getiren WordPress gibi bir içerik yönetim sisteminden yararlanabilir, öyle ki teknik olmayan bir kişi bile web sitesi oluşturmaya girişebilir.
MPA Eksileri
- Çok sayıda istek, çok sayıda sayfanın yeniden yüklenmesi gerektiği anlamına geldiğinden performans sorunları mümkündür . Yüksek web sitesi trafiği ve web sitesindeki çoklu işlevler, kaçınılmaz olarak web sitesi performansı ve hızında sorunlara yol açacak diğer faktörlerdir. MPA'ların ilk yükleme süresi daha hızlı olsa da, tek sayfalı uygulamalar kullanıcı işlemleri açısından çok daha hızlıdır.
- Ön uç ve arka uç entegrasyonu , bu bileşenlerin derinlemesine entegre edilmiş olması nedeniyle sıkıcıdır, bu nedenle çok sayfalı uygulamaları test etmek ve geliştirmek daha uzun sürebilir.
- Güvenlik, bakım ve güncellemeler , sayfa sayısı nedeniyle teknik desteğin üstesinden gelmesi için daha göz korkutucu görevlerdir. Hangi sayfanın sorunlara neden olduğunu bulmak, sorun gidermek için tek bir sayfaya sahip olmaktan daha uzun sürer.
Tek Sayfalı Uygulama vs. Çok Sayfalı Uygulama: MPA yerine SPA ne zaman seçilmeli?
Şimdi.
Bu noktada sormanız gereken soru şu: Web sitemi oluşturmak için tek sayfalı bir uygulama mı yoksa çok sayfalı bir uygulama mı kullanmam gerektiğine nasıl karar verebilirim?
Başlangıç olarak, elbette, oluşturmak istediğiniz uygulama/web sitesinin türüne bağlıdır. İş ihtiyaçlarınızı ve sahip olduğunuz teknik kaynakları değerlendirmeniz gerekir.
Aşağıdaki soruları göz önünde bulundurun:
SEO web sitem için önemli mi? Sitemde çok sayıda ürün ve/veya hizmet var mı? Dinamik bir platform oluşturmak istiyor muyum? Büyük miktarda veriyi yönetmem gerekiyor mu? Web alanınız sınırlı mı?
Doğal olarak, gerçekleşmesi gereken birçok düşünce süreci vardır, çünkü bu soruların çoğu basit bir “evet” veya “hayır” ile cevaplanamaz.
Tek sayfalı bir uygulama kullanmaya karar verirken göz önünde bulundurulması gereken önemli nokta, geliştiricilerinizin JavaScript ile çalışıp çalışamayacağıdır.
Tek sayfalık bir web sitesi oluşturmak onlar için işleri zorlaştırabileceğinden, bir diğer önemli “yapılması gereken” konu pazarlama ekibinizle önceden görüşmektir.
Sonuç olarak, ayrıntılı bir plan oluşturun ve bunu ekibinizle senkronize edin ve ancak ondan sonra SPA mı yoksa MPA mı kullanacağınıza karar verin.
Özet
Artık tek sayfalık bir uygulamanın ne olduğunu ve buna kimin ihtiyacı olduğunu biliyorsunuz. Ayrıca, SPA çerçeveleri ve tek ve çok sayfalı uygulamalar arasındaki temel farklar hakkında bilgi sahibi oldunuz.
Aslında, bu makaleden edindiğiniz bilgileri kendi yararınıza kullanabilirsiniz. Eminim pek çok insan JavaScript, tek sayfalı uygulamalar, çok sayfalı uygulamalar ve bunların ne gibi faydaları olduğu hakkında çok fazla bilgi sahibi olmanızı beklemez.
Devam edin ve onlara Netflix'in tek sayfalık bir uygulama olduğunu ve bunun kullanıcı deneyimini iyileştirmelerine nasıl yardımcı olduğunu söyleyin.
Ancak daha da önemlisi, topladığınız bilgileri kullanın ve işinize uygulayın. Gerçekten önemli olan bu.
