İç İçe Semboller Çizimi: Nasıl Özel hale getirilir?
Yayınlanan: 2021-10-05Mind Studios'un Baş Arayüz Tasarımcısı Arsentiy tarafından yapılan görüntü
Tasarım bir meslek değil, düşünmenin, yaşamanın ve nefes almanın yoludur. Ve şimdi olduğundan daha karmaşıktı - “Sketch öncesi dönemde”. Ancak birkaç yıl önce Sketch teslim edildi ve tüm tasarımcıları çalışmalarında “vektör” kursuna yönlendirdi. Sketch'in nesi bu kadar iyi? Bu Sketch sembolleri nelerdir? Sketch'te özel Sembollerin nasıl oluşturulacağının yanı sıra - bu konular Mind Studios'ta edindiğimiz uzmanlıktan bu makalede vurgulanacaktır.
Çalmak.
Sketch, 7 yıl önce, 2010'da Hollandalı bir şirket Bohemian Coding tarafından kuruldu, ancak bu esprili aracı yapanlara çok müteşekkiriz. İlk zafer ve kredilerin gelmesi uzun sürmedi (henüz sembol oluşturma özelliklerine sahip olmamasına rağmen) - 2012'de Sketch ilk ödülü olan Apple Tasarım Ödülü'nü kazandı. O zamandan beri ve 6 yıl boyunca, yaklaşan her güncelleme ve eklenti ile gelişmeye devam etti ve 46.2'nin en son sürümünde birçok geliştirme var (Sketch Cloud dosya paylaşımı, Metin Hizalama ve Aranabilir Yardım Konuları gibi, ilgili bilgileri gösteriyor). Güncellenmiş Sketch sembolleri kitaplığı ile birlikte Sketch uygulaması çevrimiçi belgelerinden makaleler).
[Kaynak: Sketchapp]
Günümüzde mutlu SketchApp kullanıcılarının sayısı 500 bini aştı. Tasarımcılar neden Sketch uygulamasına bağlı kalıyor? Kendi anketimi yaptıktan ve bir düzine Sketch uygulaması incelemesini okuduktan sonra, en iyi uygulamalar iddiasıyla desteklenen birkaç gerçek çizdim:
Sketch, tasarımınızı farklı retina/retina olmayan ekran boyutlarına uyarlamayı çok daha kolay hale getiren %100 vektör tabanlı bir araçtır.
Sketch'te yapılan tasarımlar, "ön uç dostu" olarak adlandırılır; bu, tüm tasarım içi özelliklerin/varlıkların/sembollerin CSS'de mevcut olduğu anlamına gelir.
Sketch, zahmetli Photoshop dışa aktarmasının aksine, "Tümünü Dışa Aktar" özelliğiyle varlıkları dışa aktarmanın uygun bir yoluna sahiptir.
Sketch, verileri tasarımınıza entegre etmenize yardımcı olacak çok çeşitli züppe eklentilere sahiptir.
Sketch, renk sembolleri oluşturmaya ve daha sonra bunları düzenlemeye izin verir
Sketch ile en alakalı kelimeler, "esnek", "kolay" ve "3'ü 1 arada uygulama" idi ve bu da pazarın büyük bir bölümünün bu iOS tabanlı uygulama tarafından işgal edildiğini kanıtlıyor. .
Harika eklentilerin yanı sıra, biri semboller olan birçok kullanışlı araç ve öğeye sahiptir - yeni özelleştirilmiş eklentiler oluşturma ve sembolleri düzenleme seçeneği.
Sketch'te Sembolizm.
Herhangi bir gezinme öğesi (bir simge, bir metin alanı, vidget'lar vb.) ya bir kontrol öğesi ya da bir etkileşim öğesidir. Dahası, Sketch'te her öğe esnek bir şekilde kurulabilir. Ve her öğe, iki tür olabilen geçersiz kılma çizim sembollerine sahiptir: ana ve küçük olanlar; tüm iç içe semboller bir araya getirilirse, ana sembol, kızların sahip olduğu tüm özellikleri devralır. Bu özellik sayesinde artık Sketch uygulaması iç içe semboller ve özel semboller (Materyal Tasarımda olduğu gibi), arayüz bileşenleri, örneğin simgeler, düğme sembolleri oluşturabilirsiniz.
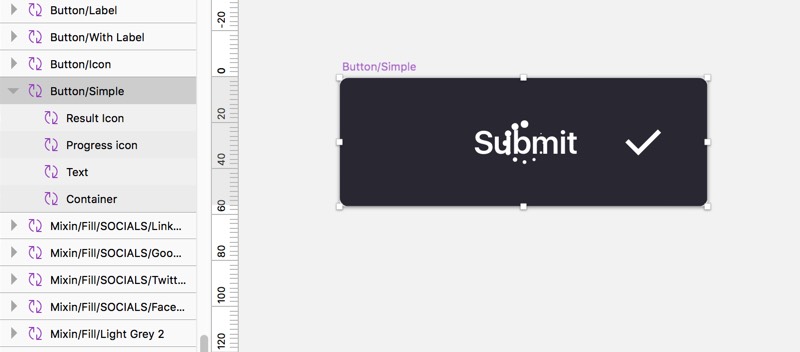
Bir düğme , metin stilinden düğmenin durumuna kadar aynı anda değiştirilebilen bir dizi parametreye sahip olduğundan, Sketch özel sembollerine harika bir örnek olacaktır. Yuvalanmış semboller yaparken, yerine getirmek istediğimiz ihtiyaçlara bağlı olarak formları, renkleri, durumları (açık/kapalı) ile düğmelerle oynayabiliriz. Kare olandan ayrı bir Sketch dosyası oluşturalım.

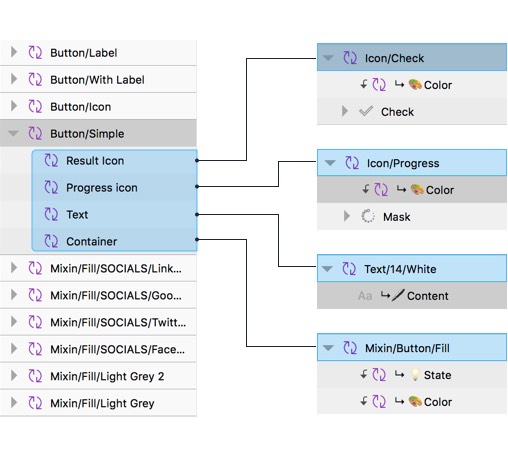
Daha derine inerseniz, her sembol birkaç iç içe sembolün birleşimidir ve orada bulunan gömülü sembollerin derecesine güvenerek bir öğenin parametrelerini görebilirsiniz. Örneğin, bir metin sembolü, farklı bir renkte, vb. farklı parametrelerle etkin veya kapalı olabilir. Bütün bunlar, genel bir düğme yapısı terimine katkıda bulunur.


Tasarım katilleri hakkında buradan okuyun
Tuğla Tuğla.
Bunun üzerine, bir simge ekleyebiliriz bir simgedir (simgeleri yüklemek için birini kullanırsınız). Her simge, belirli bir klasörde bulunan, otomatik olarak düzenlenen bir dizi semboldür; bu, her belirli stil için ihtiyacımız olan simgeleri çıkarmamıza yardımcı olur. Belirli bir ad gömme derecesine sahip olduklarından, basitçe onu çağırabilir ve ekli tüm simgeleri ve düğmenin kapsayıcısını çıkarabiliriz.
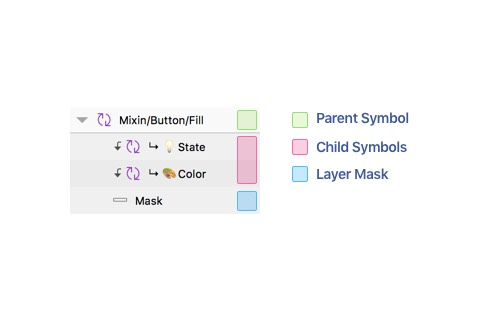
Düğme içi kap , 3 parametreli bir semboldür: durum, şekil ve renk. Düğme durumları, formları ve renkleriyle dolu bir set anlamına gelir; düğme dolgusu (durum ve renk), yani genel olarak konuşursak, düğmeyi şekillendirir . Tüm bu öğeleri çerçeveleyen bir maske katmanı olmadan kapsayıcı da mümkün değildir.
Düğme içi şekil maskesi bir vektör formudur ve öğemiz için maske uyguladığımızda, ilki ile aynı şekil, renk ve duruma sahip başka bir kap oluşturulur.
Yuvalama Paradoksu.
“İç içe Çizim sembolleri tartışmalı bir araç olarak adlandırılabilir; tasarımcınızın hayatını hem basitleştirir hem de zorlaştırırlar.”
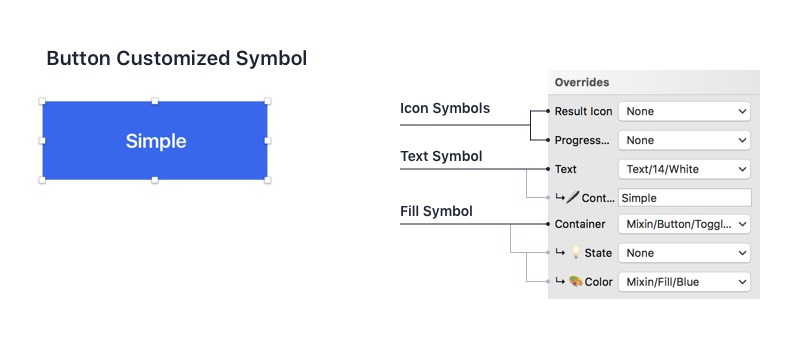
İç içe geçmiş sembol geçersiz kılma kitaplığından bir sembol eklediğinizde, ona bazı bilgiler (durum, renk, şekil, dolgu) ekler ve şimdi olduğu gibi kaydedersiniz. Olasılıklar sonsuzdur - yaratıcılığınızın izin verdiği kadar simge sembolleri oluşturmaya devam edebilirsiniz. O kadar çok Sketch iç içe sembol geçersiz kılma var, o kadar çok derece ki, düğmeniz tam anlamıyla giyinmiş bir Noel ağacını hatırlatabilir.
Sketch'teki iç içe geçersiz kılmalar tartışmalı bir araç olarak adlandırılabilir; aynı zamanda tasarımcınızın hayatını basitleştirir ve karmaşıklaştırırlar. Karmaşıklıklar, çok isteğe bağlı bir bileşen oluşturduğunuzda, mantığı ve kesin iç içe sembollerin yapısını takip ettiğinizde başlar. Üzerinde çalışacağınız her projede Sketch sembollerinin tümü gerekli olmayacaktır, bu nedenle zaman zaman seçici olmanız gerekir.

Sketch'te bir sembolü nasıl oluşturacağınızı, yapılandıracağınızı ve güncelleyeceğinizi öğrendikten sonra, hayatınızı kolaylaştırır. Esnek bir öğe oluşturduğunuzda, geçersiz kılmalar sayfasını çağırma zorunluluğundan kurtularak, yaklaşan her proje için hızla semboller oluşturabilir ve güncelleyebilirsiniz. Dedikleri gibi zaman altındır ve özel iç içe semboller seçeneği, her öğenin sıfırdan yeniden oluşturulmasından kesinlikle daha az zaman alır!
Gereksinimlere ve kendi isteğinize bağlı olarak, hem web hem de mobil için özelleştirilmiş semboller kullanılabilir. Ürün yalnızca bir işletim sisteminde kalmaya bağlıysa, Sketch sembolünüz bazı belirli türlere odaklanabilir; ve belirli stil kılavuzuna odaklandıkça, sonuç olarak çok değerli zamandan tasarruf ediyoruz.
Son söz
İşte, Sketch iç içe semboller oluşturma öğreticisi. Sadece bir MacOS uygulaması olmasına rağmen Sketch, dünya çapında birçok kişinin sevgisini çoktan fethetti. Niye ya? Çevik olduğu için, basittir ve keskin bir hedeflemeye sahiptir; dünya çapındaki tüm tasarımcıların tabanını elde etmeyi amaçlamaz, UI/UX uzmanlarına yöneliktir. Üstelik sunduğu bonbonlarla (iç içe semboller, geçersiz kılmalar, şekiller ve formlar vb.) uygulamanın deneyimi önemli ölçüde azalır. Yine de, tasarımcılarımızın hayatlarını daha iyi ve daha keyifli hale getirmek için (sonuncusu dünyayı bir aydan uzun süre önce gördüğünden beri) yeni bir güncelleme yolda!
Vlad Tyzun ve Elina Bessarabova tarafından yazıldı.
