Elementor 3.0: Performansı Nasıl Artırdık?
Yayınlanan: 2020-09-25Elementor web sitelerinin hızını ve performansını iyileştirmenin her zaman yeni yollarını arıyoruz. Elementor'un en yeni sürümü olan Elementor 3.0'da, büyük ölçüde sayfalarınızın performansını iyileştirmeye odaklandık.
Bir web sitesinin yüklenme hızını birçok faktör etkiler. Barındırma sağlayıcısı, tema, eklenti sayısı, önbelleğe alma, HTML kodu ve diğerleri gibi faktörler.
Dış faktörleri kontrol edemesek de, ürünümüzün mümkün olan en iyi şekilde optimize edildiğinden emin olmak için çalışabiliriz (ve yapıyoruz). Bununla birlikte, bazı değişikliklerin uygulanması için doğru zamanı gerektirir.
CSS oluşturma gibi bazı iyileştirmelerin sorun yaratma potansiyeli düşükken, DOM öğelerinin kaldırılması gibi diğer değişikliklerin bazı web sitelerini bozma ve sorunlara neden olma potansiyeli yüksektir.
Kırılma değişikliklerini tanıtmak, geleneksel olarak yalnızca büyük sürümlerde yapılan bir şeydir, bu nedenle bu değişiklikleri ve iyileştirmeleri tanıtmak için bu fırsatı değerlendirdik ve DOM öğelerini azaltarak ve CSS oluşturmayı geliştirerek daha iyi performansa bir adım daha yaklaşıyoruz.
Daha İyi Bir Hız Optimizasyonu İçin Elementor'u WP Rocket ile Birlikte Kullanmayı Deneyin
Elementor 3.0'da CSS İşleme Performansı İyileştirmesi
Elementor'un web sitesi CSS'sini oluşturmak için iki yolu vardır:
1. DOM'da bir <style> etiketinde yazdırma.
2. Sayfayla birlikte yüklenecek bir CSS dosyasına yazma
Örneğin dosyalara yazılan CSS tamamen statiktir. Dosyaya bir kez yazdırılır ve bu dosya yalnızca sayfanın içeriğinde bir değişiklik yapıldığında güncellenir. Peki ya dinamik içerik?
Bazı dinamik içerik, renkler ve resimler (arka plan resmi değerleri olarak kullanıldığında) gibi kendi CSS'sini içerir. Özel alanlar gibi dinamik içeriğin sayfa içeriğiyle bağlantısı kesilir ve yazı veya sayfanın Elementor Editor'da düzenlenmesi dışında değiştirilebilir.
Peki dinamik değerler, bir sayfa her yüklendiğinde yazdırılması gereken CSS'yi içerdiğinde ne olur?
Elementor 3.0'a kadar, bir sayfa yüklendiğinde, Elementor'un Dinamik Etiketler modülü, dinamik içerik içeren herhangi bir öğe için tüm sayfayı taradı.
Dinamik içerik bulunursa, modül o öğenin dinamik değerlerini alır, ilgili CSS'yi bir <style> etiketine yazar ve DOM'a enjekte eder.
Bu, bu gönderide açıklandığı gibi, değerli yükleme süresine mal olan pahalı bir işlemdir.
Elementor 3.0'da dinamik CSS oluşturma sürecini yönetme şeklimizi değiştirdik. Bir sayfa ilk yüklendiğinde, sayfanın statik CSS'si oluşturulduğunda, sayfanın dinamik CSS değerlerine sahip öğelerinin bir listesini içeren bir önbellek oluştururuz.
Daha sonra o sayfa ne zaman ziyaret edilse, önbellekten dinamik elemanların listesini alır ve hemen render ederiz. Sayfa her yüklendiğinde sayfanın tüm öğelerini yinelemek zorunda kalmak yerine, bu öğeleri zaten mevcut olan dinamik öğeler listesinden alıyoruz. Bu, çok fazla çalışma süresi kazandırır ve sayfa yüklemesini gözle görülür şekilde daha hızlı hale getirir.
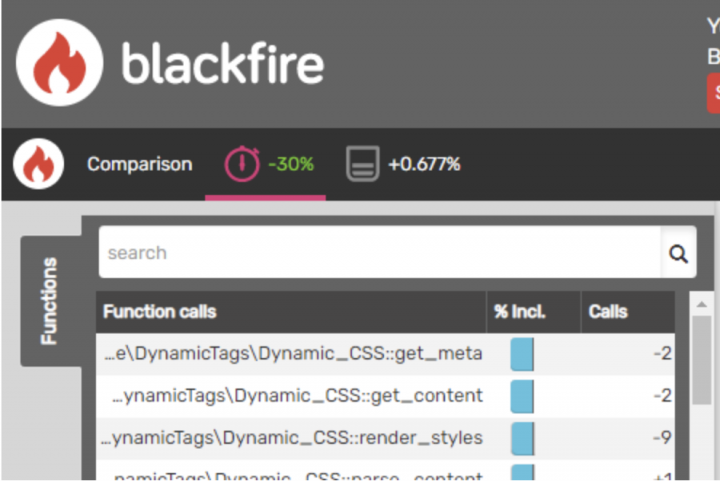
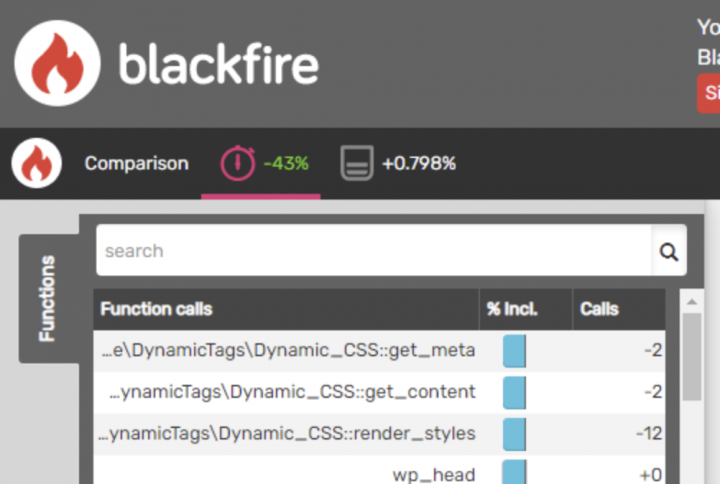
Optimizasyonumuzdan önceki ve sonraki farkı incelemek için Blackfire'da yaptığımız testlerden bazı sonuçlar:
Hiç dinamik içeriği olmayan sayfa:

Dinamik öğeler içeren sayfa: