Açılış Sayfası Nedir? (Artı 9 Açılış Sayfası Örnekleri)
Yayınlanan: 2021-02-15Açılış sayfası nedir?
Açılış sayfası, bir kullanıcının web sitenizi ziyaret ederken gördüğü bir giriş ekranıdır. Açılış sayfaları, teklifleri tanıtmak, uyarılar veya sorumluluk reddi beyanları göstermek veya zamana duyarlı duyurulara dikkat çekmek için kullanılır.
World Wide Web'in ilk günlerinde, web yöneticileri, sitelerinde en iyi deneyimi elde etmek için Flash Player'ı indirmenizi veya sesinizi açmanızı söylemek için açılış sayfaları kullanırdı.
Artık açılış sayfalarını şu amaçlarla kullanabilirsiniz:
- İletişim bilgilerini toplayın
- Bir sorumluluk reddi veya uyarı sunun
- Yaş doğrulaması isteyin
- Bir etkinliği tanıtın
- Belirli bir ürünü veya hizmeti vurgulayın
- Ve dahası!
Şunlar için okumaya devam edin:
- Bir açılış sayfasında ne olur?
- Giriş sayfası ile açılış sayfası arasındaki fark nedir?
- İlham almak için 9 açılış sayfası örneği
- Açılış sayfası nasıl yapılır
Bir açılış sayfasında ne olur? Açılış sayfası tasarım öğeleri ve kullanım örnekleri
Tipik bir açılış sayfası, yüksek kaliteli resimler ve çizimler, değer önerisi olan bir başlık, biraz gövde kopyası ve gönderilecek bir form içeren bir harekete geçirici mesaj içerir.
Bir açılış sayfasının en önemli üç unsuru şunlardır:
- Yüksek kaliteli görseller
- Minimal (ama önemli!) kopya
- Bir harekete geçirici mesaj (CTA)
Yüksek kaliteli görseller
Açılış sayfaları, ziyaretçilerin dikkatini çekmek için yüksek kaliteli görsellere sahiptir. Bu görseller genellikle birinin web sitenize ilk girişidir - bu nedenle markaya uygun, estetik açıdan hoş ve hedef kitlenizin ilgi alanlarıyla alakalı olmalıdır.
(Aksi takdirde, ziyaretçiler ana sayfanıza veya içeriğinize tıklamadan sitenizden ayrılacaktır.)
Bu görseller şunlar olabilir:
- Arka plan resimleri
- Ürün fotoğrafçılığı
- Video veya animasyon (ancak bunlara dikkat edin - yükleme süresini yavaşlatabilir veya reklam engelleyici etkinleştirilmiş kullanıcılar için görünmeyebilir)
Minimal (ama önemli!) kopya
Metninizi kısa ve eylem odaklı tutun. Ziyaretçilerinize sitenize erişmeden önce paragrafları okutmayın; büyük ihtimalle geri düğmesine tıklarlar ve aradıklarını başka bir yerde bulurlar.
Açılış sayfanız, ziyaretçilerinizin ana sayfanızdan veya içeriğinizden alamayacağı bir teklifi açıkça açıklıyor mu? Değilse, bir açılış sayfasına ihtiyacınız olup olmadığını yeniden düşünün.
(Değerli kopya oluşturma hakkında daha fazla bilgi için, harika bir pazarlama metni yazmak için pazar araştırmasını kullanma hakkındaki makalemize göz atın.)
Bir harekete geçirici mesaj (CTA)
Bir CTA, müşterilerinizin hızlı bir şekilde harekete geçmesine ve ardından geldikleri şeye (ana sayfanız veya içeriğiniz gibi) geri dönmelerine yardımcı olur.
Ayrıca açılış sayfanızda bir yerde bir çıkış seçeneğiniz olduğundan emin olun.
Çıkış seçeneği, insanların size e-posta adreslerini vermeden sitenize erişmesini sağlar. İnsanları e-posta adreslerini girmeye veya farklı bir teklife tıklamaya zorlarsanız, herhangi bir işlem yapmadan sitenizden ayrılırlar.
Açılış sayfanıza başka ne koyacağınız, hedefinize bağlıdır. Diğer bilgiler şunları içerebilir:
- Web sitenize erişmek için yaş doğrulaması
- Hassas içerik uyarıları
- Sitenizde en iyi kullanıcı deneyimi için gereksinimler (sesi açma, Flash Player kullanma, belirli bir tarayıcıda çalıştırma vb.)
- Kendilerinden e-postalarını girmeleri isteniyor…
- İndirim kodu karşılığında
- Bir içerik indirmesine erişmek için
- Blogunuza veya bülteninize abone olmak için
- Sınırlı süreli bir satış veya etkinlik hakkında bilgi
- Yeni ürünlerin duyurusu
Giriş sayfası ile açılış sayfası arasındaki fark nedir?
Açılış sayfası, sitenizin veya içeriğinizin tanıtım sayfasıdır. Sizi farklı sayfalara gidebileceğiniz ana siteye götüren bir çıkış bağlantısına sahiptir. Açılış sayfalarında genellikle bir çıkış bağlantısı veya başka bir gezinme bulunmaz; amaç, kullanıcıyı dönüşüm gerçekleştirene kadar sayfada tutmaktır.
Bir açılış sayfası ve bir açılış sayfasının farklı hedefleri vardır.
Açılış sayfasının amacı, insanları belirli bir CTA'ya yönlendirmek, iletişim bilgilerini toplamak ve/veya ziyaretçinize değerli bilgiler sağlamaktır.
Tıklama sonrası açılış sayfası, aşağıdakiler gibi belirli bir dönüşüm hedefi için oluşturulmuş bağımsız bir sayfadır:
- Yarışma kayıtları
- Bülten aboneleri
- Web semineri kayıtları
- İçerik indirmeleri
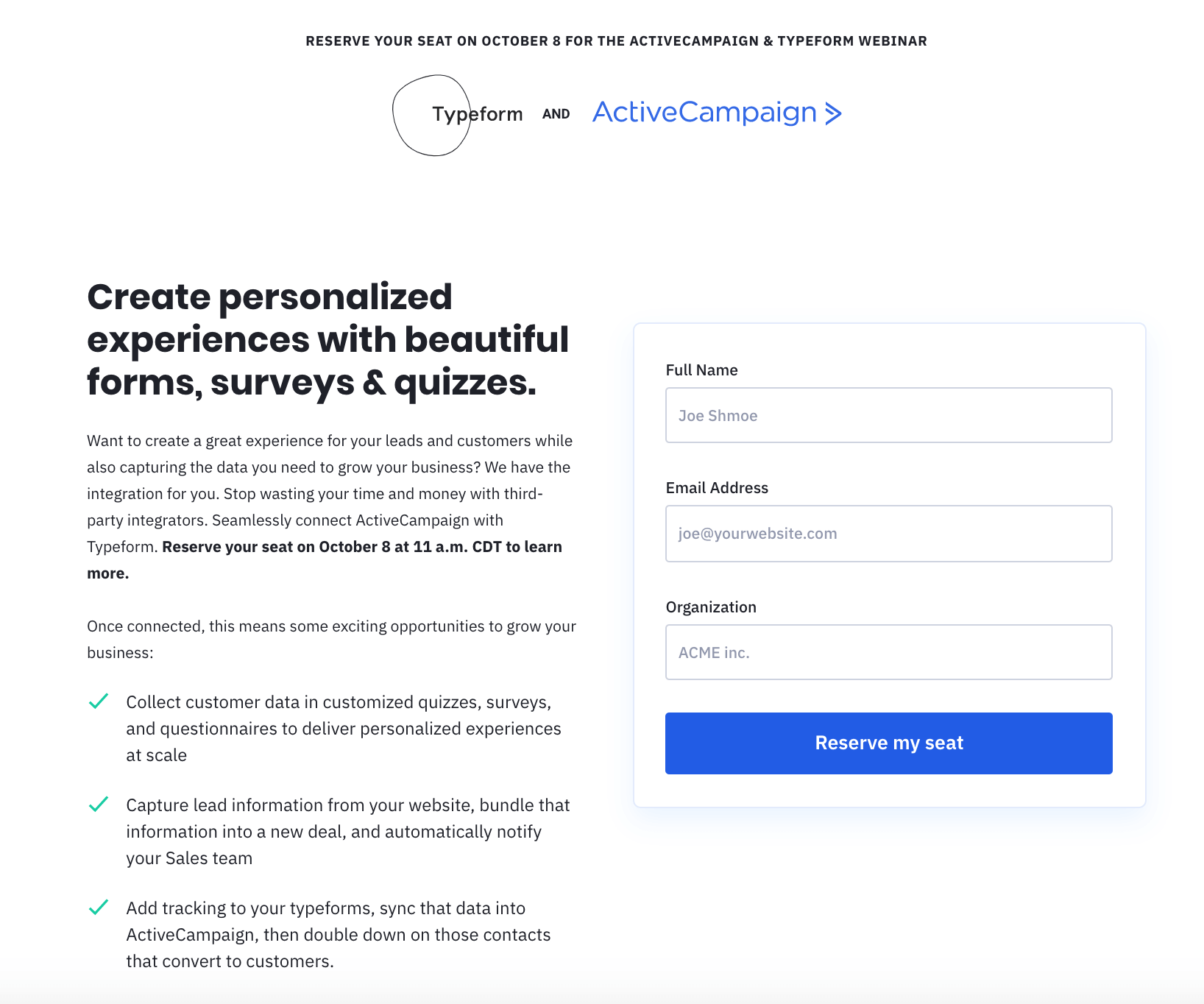
 Bir açılış sayfası örneği: ActiveCampaign ve Typeform'un web semineri için kayıt sayfası. Web seminerini tanıtan bir e-postadaki, blog gönderisindeki veya sosyal medya gönderisindeki bir bağlantıya tıkladığınızda, bu sayfaya yönlendirilirsiniz.
Bir açılış sayfası örneği: ActiveCampaign ve Typeform'un web semineri için kayıt sayfası. Web seminerini tanıtan bir e-postadaki, blog gönderisindeki veya sosyal medya gönderisindeki bir bağlantıya tıkladığınızda, bu sayfaya yönlendirilirsiniz.
Sayfa tek bir amaç düşünülerek tasarlandı: web semineri için kayıt toplamak. Bu sayfa teknik olarak ActiveCampaign web sitesinde yer alsa da, sitenin diğer bölümlerine yönlendirme veya bağlantılara sahip değildir.
İnsanlar, kampanyaya özel bir URL girerek veya bir e-posta, reklam veya sosyal medya gönderisindeki belirli bir harekete geçirici mesajı tıklayarak bir açılış sayfasına ulaşır. Açılış sayfaları genellikle belirli bir kampanyanın temasına ve mesajlarına uyacak şekilde tasarlanır.
Bir açılış sayfasının nasıl yazılacağı hakkında daha fazla bilgi edinmek istiyorsanız burayı tıklayın!
İlham almak için 9 açılış sayfası örneği
Kendi açılış sayfası tasarımınıza (ve her birinin doğru yaptığı şeye) ilham verecek 9 açılış sayfası örneği.
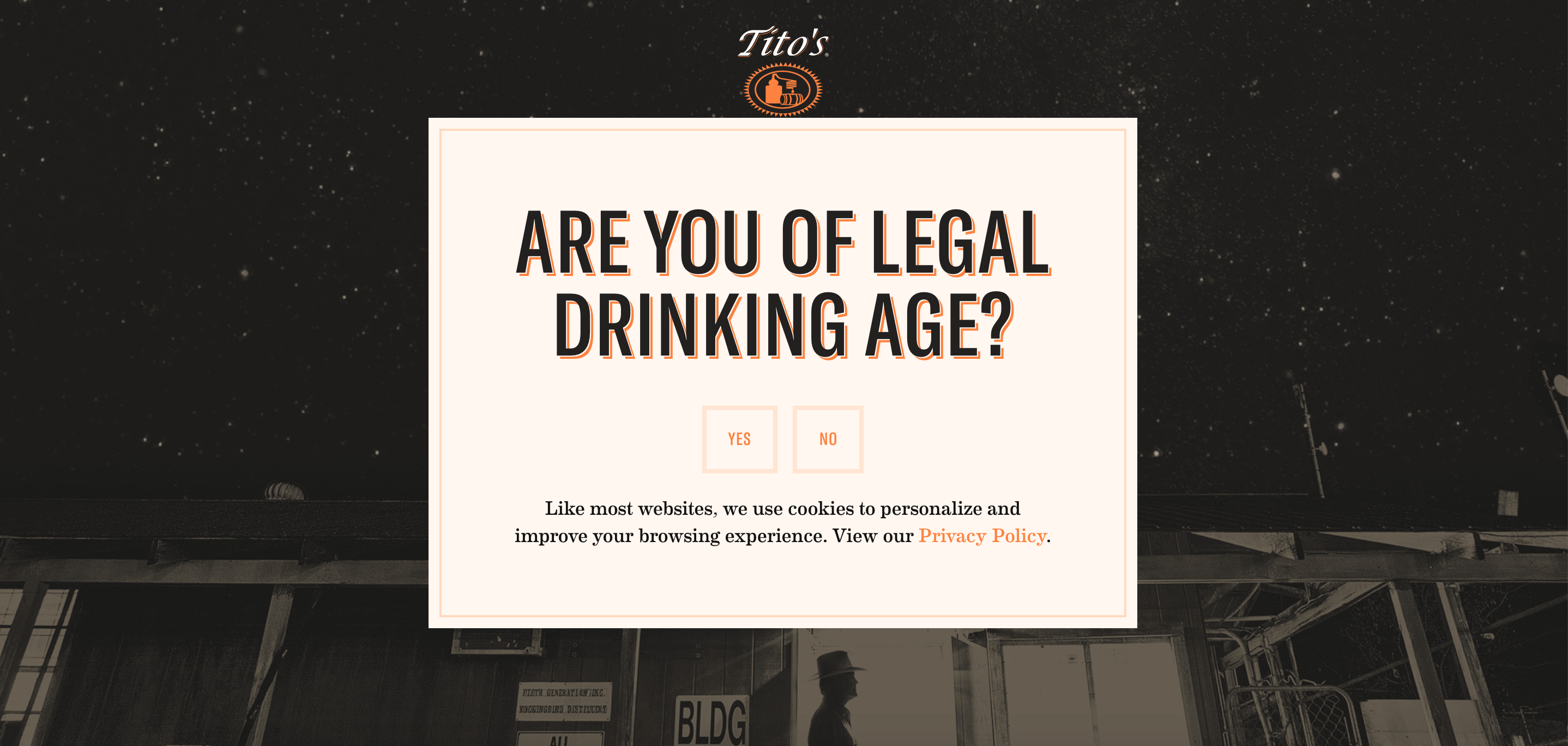
1. Yaş doğrulama açılış sayfası (Tito'nun)
 Bunun gibi bir evet veya hayır sorusuyla yaşı doğrulayabilir veya ziyaretçilerin doğum tarihlerini girmesini isteyebilirsiniz. (Tabii hepsi onur sistemine dayalı.) (Kaynak)
Bunun gibi bir evet veya hayır sorusuyla yaşı doğrulayabilir veya ziyaretçilerin doğum tarihlerini girmesini isteyebilirsiniz. (Tabii hepsi onur sistemine dayalı.) (Kaynak)
Bu sayfanın doğru yaptığı şey:
- Markalı. Tasarım, Tito'nun Vodka logosunu, marka renklerini, yazı tiplerini ve genel Texas-ama-yap-it-klas havasını kullanır.
- Basit ve konuya. Her kopyanın bir amacı vardır. Başlığın altındaki bir paragraf çok fazla kopya olur; ana sayfaya devam etmeden önce daha fazla ziyaretçi çıkar.
- Çıkış bağlantısı yok. Biliyorum, bir çıkış bağlantısının ne kadar önemli olduğunu söylemeyi az önce bitirdim. Ancak istisna şudur: Yaş kısıtlamalı içerik olduğundan, kullanıcılara bu sayfayı atlama seçeneği vermek istemezsiniz.
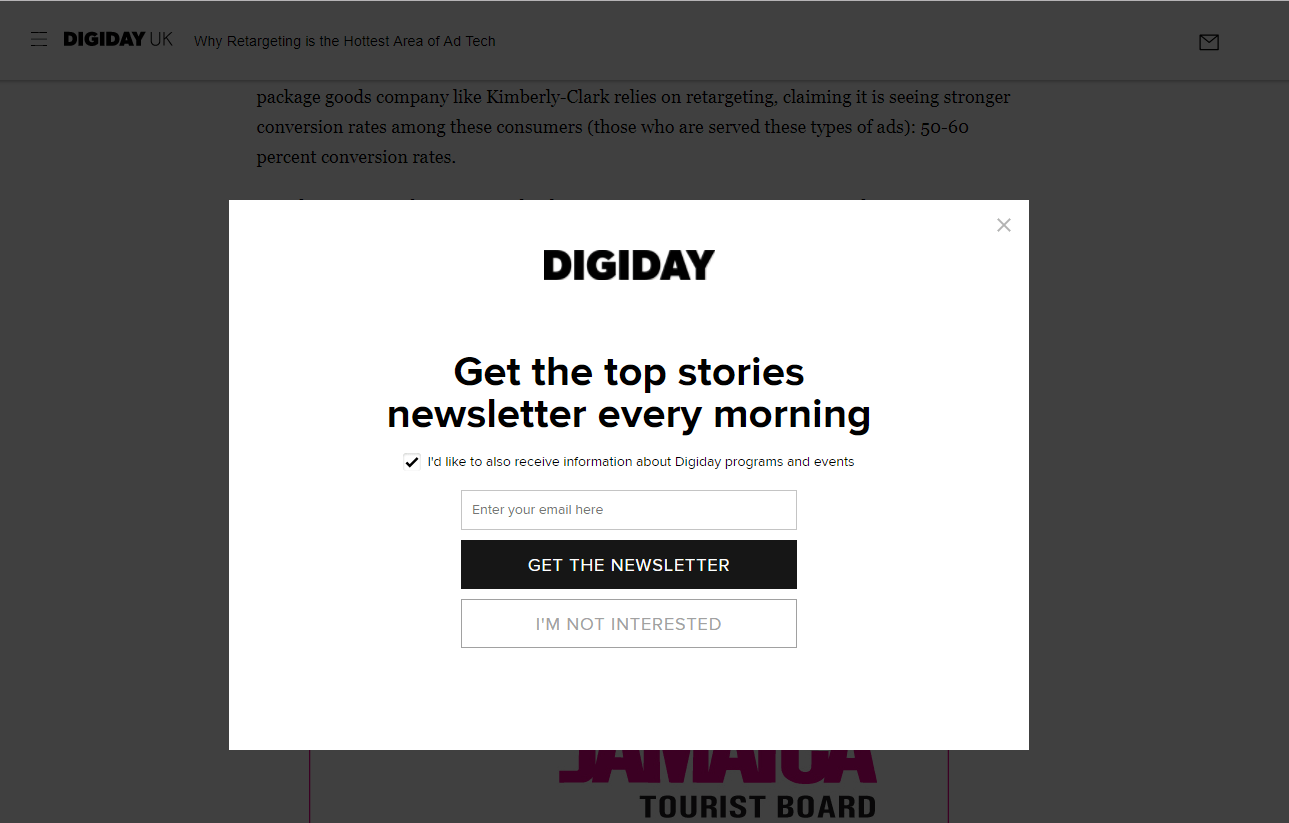
2. Basit haber bülteni kaydı (Digiday)
 Digiday'in blogunda açılış sayfası tarzı bir yer paylaşımı. (Kaynak)
Digiday'in blogunda açılış sayfası tarzı bir yer paylaşımı. (Kaynak)
Bu kaplamanın iyi yaptığı şey:
- Kullanıcıya neyi tercih ettiklerini söyler. Her sabah en çok okunan haberlere ek olarak, ziyaretçiler Digiday programları ve etkinlikleri hakkında bilgi almayı seçerek deneyimlerini özelleştirebilirler.
- İki çıkış bağlantısı. Bu, okumaya geldiğiniz blog gönderisine geri dönmenizi kolaylaştırır. (Hâlâ bindirmenin arkasında görebilirsiniz.)
- CTA'yı temizle. Bülteni alabilir veya siteye devam edebilirsiniz. Seçim senin.
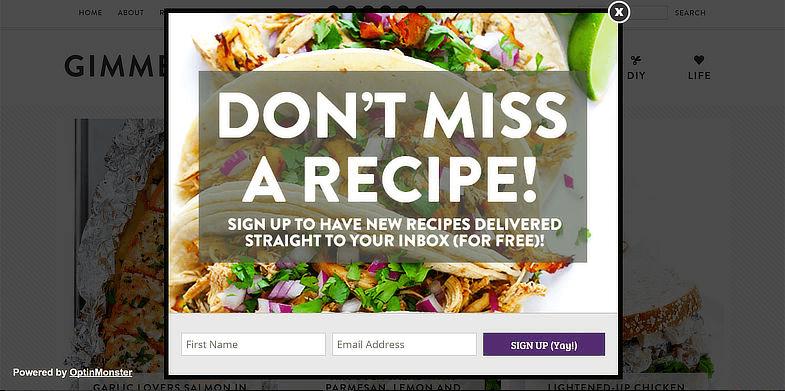
3. Lezzetli bir bülten kaydı (Gimme Some Oven)
 OptinMonster, bu basit kaplama gibi kurşun mıknatıs açılır pencereleri oluşturmanıza olanak tanır. (Kaynak)
OptinMonster, bu basit kaplama gibi kurşun mıknatıs açılır pencereleri oluşturmanıza olanak tanır. (Kaynak)

Bu kaplamanın iyi yaptığı şey:
- Çekici görseller. Bu tacolar ne kadar iyi görünüyor? Bir yemek tarifi blogu için mükemmel görüntü.
- Net, nokta atışı kopyası. Buradaki değer önerisi açıktır: Adınızı ve e-posta adresinizi paylaşırsanız, lezzetli yeni tarifler alacaksınız.
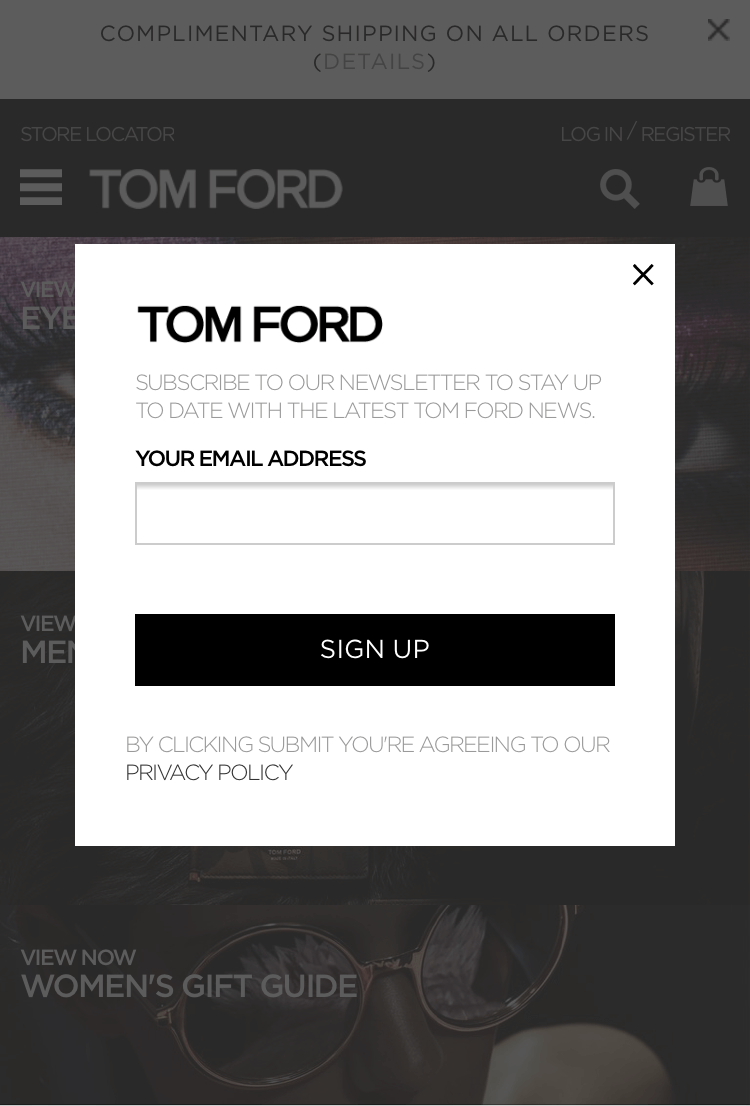
4. Mobil uyumlu e-posta listesi kaydı (Tom Ford)
 Jay-Z'nin sözleriyle: "Tom Ford'u sallıyorum." Ve Tom Ford, mobil duyarlı katmana bayılıyor. (Kaynak)
Jay-Z'nin sözleriyle: "Tom Ford'u sallıyorum." Ve Tom Ford, mobil duyarlı katmana bayılıyor. (Kaynak)
Bu sıçrama katmanının iyi yaptığı şey:
- Mobil için optimize edilmiştir. Yukarıdaki ekran görüntüsü Tom Ford mobil sitesinden alınmıştır. Tüm web sayfası görüntülemelerinin yarısından fazlası mobilden geliyor; mobil cihazlar için optimize edilmiş bir bindirme veya açılış sayfasına sahip olmamak, tüm ziyaretçilerin yarısını kaçırdığınız anlamına gelir.
- Tek bir şey ister. Tek bir alana sahip olmak - e-posta adresi - ziyaretçilerin hızlı bir şekilde kaydolmasını ve ardından alışverişe geri dönmesini kolaylaştırır. Ziyaretçilerden iyi bir kullanıcı deneyimi yaşamaları için gerekenden fazlasını yapmalarını istemeyin.
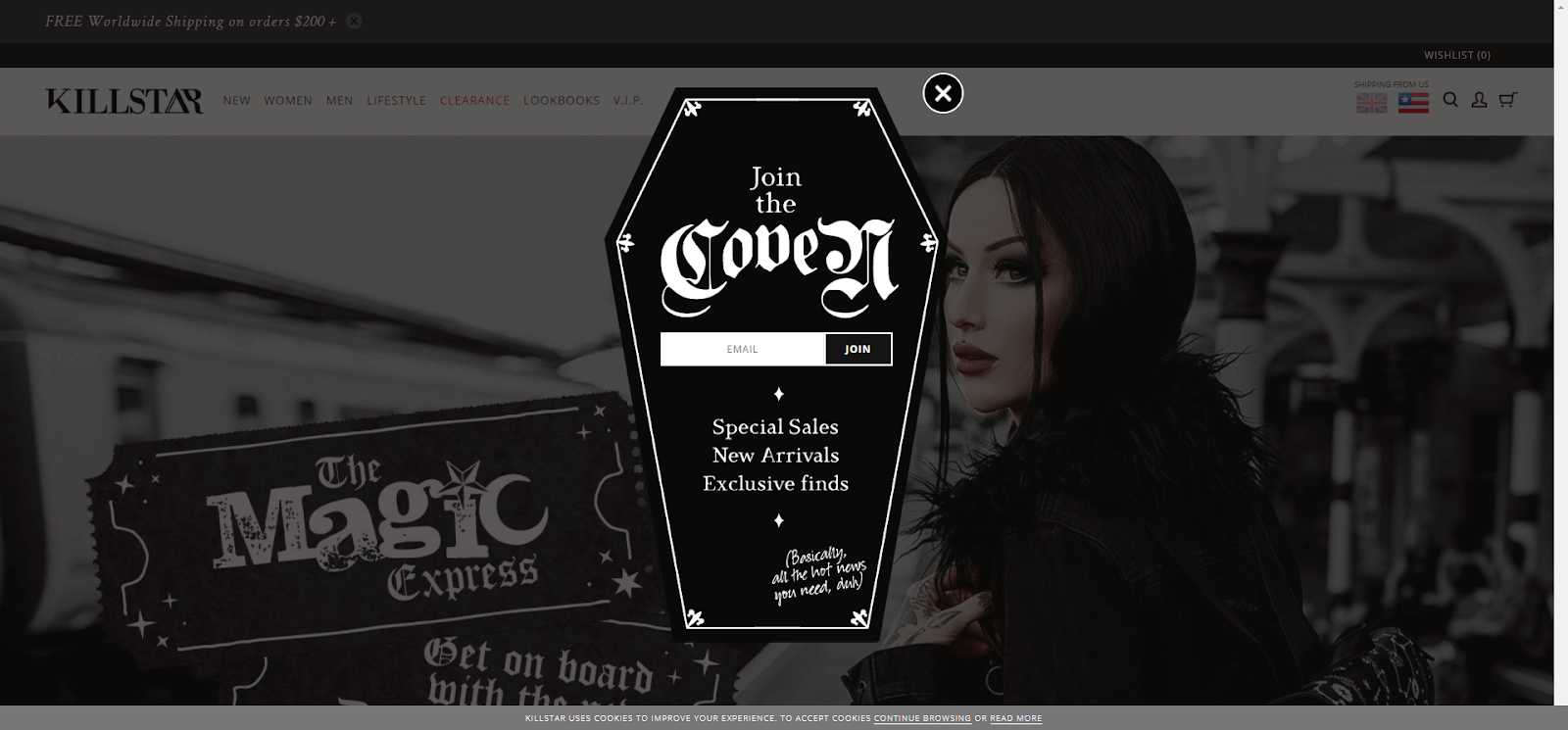
5. Ürpertici harika e-posta yakalama (KILLSTAR)
 Yıl boyunca Cadılar Bayramı'nı kutlamak için mükemmel kaplama. (Kaynak)
Yıl boyunca Cadılar Bayramı'nı kutlamak için mükemmel kaplama. (Kaynak)
Bu kaplamanın iyi yaptığı şey:
- Eğlenceli, marka imajı. KILLSTAR, "karanlık bükümlü bir Giyim ve Yaşam Tarzı şirketidir" - bu nedenle ana sayfa yerleşimlerinin bir tabut şeklinde olması çok mantıklı.
- Marka kişiliğine uyan kopya. KILLSTAR, "e-posta listemize katılın" yazabilirdi, ancak "Chenneme katılın" çok daha eğlenceli geliyor - ve marka kişiliklerini T harfine uyuyor.
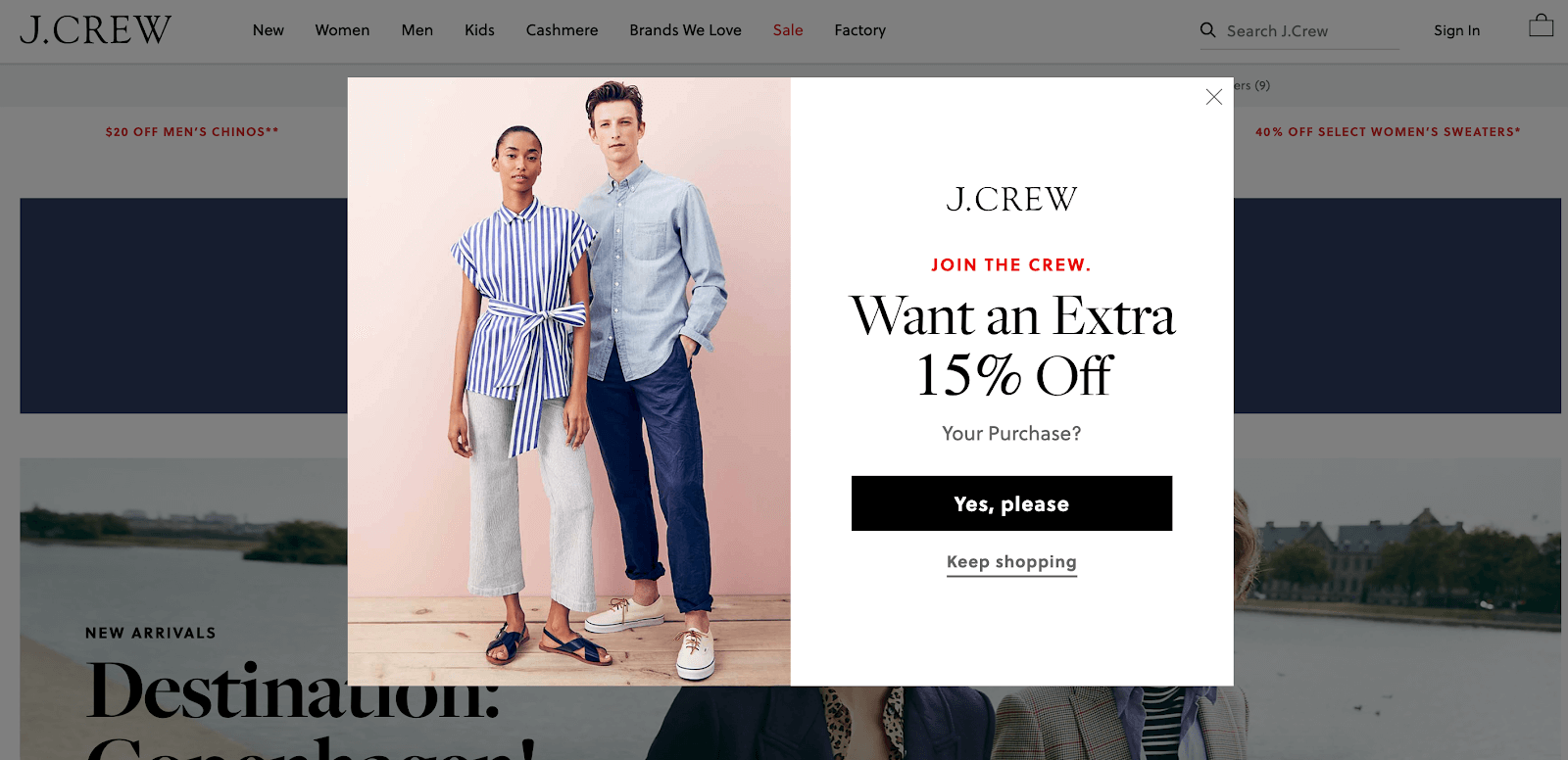
6. Belirli bir indirim karşılığında e-posta (J. Crew)
 Bu sıçrama katmanı iki parçalıdır… (Kaynak)
Bu sıçrama katmanı iki parçalıdır… (Kaynak)
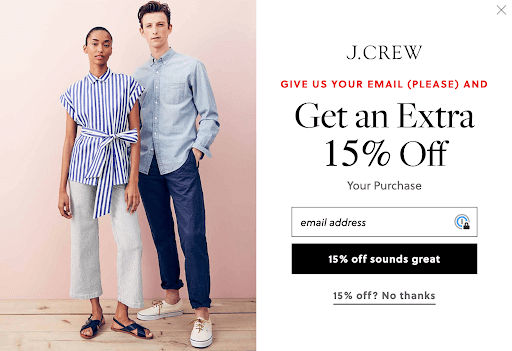
Ardından, "evet, lütfen" seçeneğini tıkladığınızda:
 Kim %15 indirim istemez ki? (Kaynak)
Kim %15 indirim istemez ki? (Kaynak)
Bu açılır pencerenin iyi yaptığı şey:
- Harika ürün fotoğrafçılığı. Buradaki görseller, J. Crew'in ürünlerini (harika giysiler) gösteriyor ve size bu %15'lik indirimi nelerde kullanabileceğiniz konusunda bir fikir veriyor.
- Davetli kopya. "Ekibe katılın" eğlenceli ve ayrıcalıklı bir duygudur (ve marka adı üzerinde oynanan bir oyundur).
- Kolay devre dışı bırakma. Kullanıcı deneyiminin birden çok noktasında bulunan bir çıkış bağlantısıyla, ziyaretçilerin e-postalarını girmeden alışverişe devam etmeleri kolaydır.
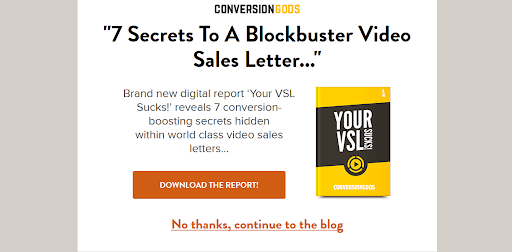
7. Kapılı içerik: Rapor indirme (Dönüşüm Tanrıları)
 VSL'm berbat mı?! Bu biraz zor bir aşk ama Dönüşüm Tanrıları ile nasıl tartışabilirim? (Kaynak)
VSL'm berbat mı?! Bu biraz zor bir aşk ama Dönüşüm Tanrıları ile nasıl tartışabilirim? (Kaynak)
Bu açılış sayfasının iyi yaptığı şey:
- Büyük, cesur çıkış bağlantısı. İlgilenmiyorsanız, neşeli yolda olabilirsiniz. Tekrar: Ziyaretçilerinizin aradıkları içeriğe ulaşmalarını mümkün olduğunca kolaylaştırın.
- İlgili içerik. Conversion Gods'ın bloguna bakıyorsanız, bu indirmede sunulan "dönüşüm hızlandıran sırları" öğrenmekle ilgileniyorlar olabilir.
- Basit tasarım. Burada gösterişli gifler veya animasyon yok, yani sayfa tüm cihazlarda harika görünüyor ve yükleme süresini yavaşlatmıyor.
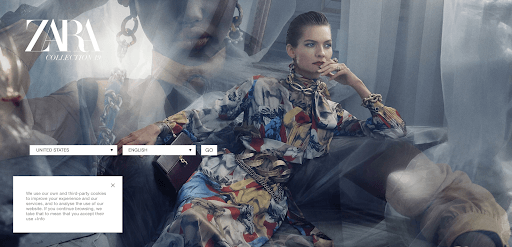
8. Dil seçimi (Zara)
 Uluslararası bir marka için uluslararası bir dil seçici. (Kaynak)
Uluslararası bir marka için uluslararası bir dil seçici. (Kaynak)
Bu açılış sayfasının iyi yaptığı şey:
- Güzel, markaya uygun görseller. Zara bir moda markasıdır; bu açılış sayfası modayı haykırıyor.
- Neredeyse hiç kopya yok. (Çerez kullanan her web sitesinde olması gereken çerez uyarısının yanı sıra.) Minimum kopya, görsel olarak daha da çarpıcı hale getirir.
- Açık amaç. Size en iyi alışveriş deneyimini yaşatmak için web sitesinin dilinizi ve konumunuzu bilmesi gerekir.
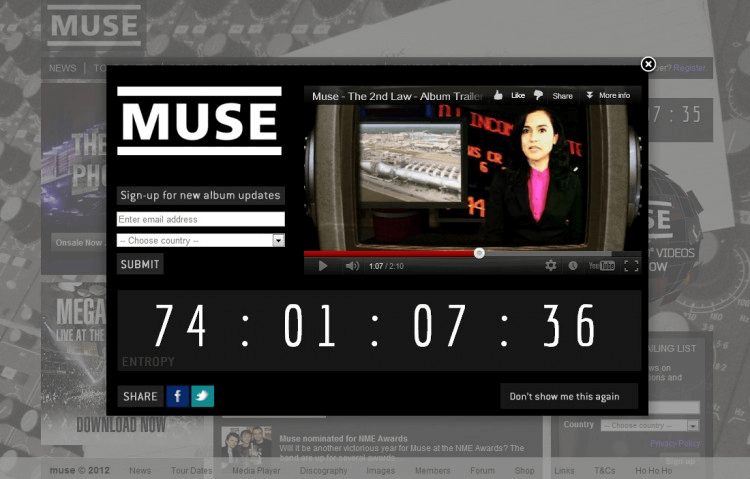
9. Yeni albüm geri sayımı (Muse)
 Bu 2012 albüm geri sayımı Madness! (Evet, bu bir Muse referansı.) (Paul Seele tarafından tasarlandı)
Bu 2012 albüm geri sayımı Madness! (Evet, bu bir Muse referansı.) (Paul Seele tarafından tasarlandı)
Bu geri sayım katmanının iyi yaptığı şey:
- Heyecan verici geri sayım. Geri sayım beklenti yaratır - ve geri sayımı kullanmak için yeni bir albüm çıkarmanız gerekmez! Bir ürün düşüşü, etkinlik veya web semineri için geri sayım.
- Çarpıcı görseller. Albüm tanıtım videosu, hayranları güncellemelere kaydolmaya teşvik eden yaklaşan sürümle ilgili daha da fazla heyecan katıyor. İnsanları heyecanlandırmak için ürününüze veya etkinliğinize kısa bir bakış ekleyin. (Bir video eklemeden önce, hangi öğelerin yavaşlamaya neden olabileceğini anlamak için biraz yük testi yapın. Büyük bir duyurunuz olduğunda, daha fazla trafik beklemelisiniz, bu da yük testini daha da önemli hale getirir.)
- Kolay devre dışı bırakma. Bu açılır pencere, ziyaretçilerin "bunu bana bir daha gösterme" seçeneğini tıklayarak devre dışı bırakmalarını sağlar. Bu, kullanıcının deneyimini özelleştirmesine olanak tanır (ve daha sonra açılır pencerelerden rahatsız olmaktan endişe duymaz).
Açılış sayfası nasıl yapılır
Açılış sayfası oluşturmanın en kolay yolu bir pazarlama aracı kullanmaktır. WordPress kullanıyorsanız, açılış sayfaları oluşturmanıza izin veren birçok WordPress eklentisi vardır. Wix gibi sürükle ve bırak web sitesi oluşturucuları da bir açılış sayfası oluşturmanıza olanak tanır. Ve Sumo, HelloBar veya OptiInMonster gibi açılır araçların diğer kullanımlarına ek olarak açılış sayfası seçenekleri vardır.
Web siteniz için bir açılış sayfası nasıl tasarlar ve kurarsınız?
1. Tamamen ayrı bir açılış sayfası yerine bindirmeleri veya açılır pencereleri kullanmayı düşünün. Bir ışık kutusu yerleşimi veya açılır pencere, açılış sayfanızı ziyaretçinizin istediği sayfanın üstünde görüntüler. Bu onların doğru yerde olduklarını bilmelerini sağlar - ayrıca ilgilenmezlerse açılış sayfasından çıkabilirler.
Bindirmelerin, ışık kutularının ve modellerin web sitenizin SEO'sunu nasıl etkilediği hakkında daha fazla bilgi edinmek için Moz'un bu harika makalesine göz atın.
Bonus: ActiveCampaign, web siteniz için bir açılış sayfası veya yer paylaşımı işlevi görebilecek kalıcı stilde formlar oluşturmanıza olanak tanır. Gönderimler doğrudan CRM'nize aktarılacaktır.
2. Açılış sayfası tasarımınızı duyarlı hale getirin. Mobil cihazlar, tüm web sayfası görüntülemelerinin %51'inden fazlasını oluşturuyor - açılış sayfanızın tüm ziyaretçiler için çalıştığından emin olun. Açılış sayfanızın her ziyaretçinin ekran genişliğine göre ayarlandığından emin olmak için tasarımcılarınızla birlikte çalışın veya site oluşturucunuzda duyarlı bir şablon seçin.
3. Kullanıcılarınızın gitmek istedikleri yere ulaşmalarına yardımcı olun. Ziyaretçinin CTA'nızı tamamladığında - ya da vazgeçtiğinde - onları ilk başta ziyaret etmek istedikleri sayfaya gönderdiğinizden emin olun. Müşteriniz, blogunuzdaki bir makaleyi okumaya çalışırken ana sayfanıza yönlendirilmek istemiyor .
4. Basit tutun. Açılış sayfanızı olabildiğince basit tutarak daha iyi bir kullanıcı deneyimi oluşturun ve daha hızlı yükleme süreleri sağlayın. Kopyanız ve CTA ile doğrudan konuya girin, basit JavaScript kullanın ve sayfadaki video, animasyon ve eklenti miktarını en aza indirin.
5. Analitiklere dikkat edin. Açılış sayfanızı hazır hale getirip çalıştırdıktan sonra, web sitenizin performansına zarar verip vermediğini veya yardımcı olup olmadığını görmek için sonuçları izleyin.
Hedefinize bağlı olarak şunları takip edebilirsiniz:
- Çıkma Oranı
- Sayfada geçirilen süre
- Tıklama oranı
- Form gönderimleri
Bir açılış sayfası ekledikten sonra sonuçlarınız kötüyse, yeterince teşvik, yeterli değerli bilgi veya sezgisel bir kullanıcı deneyimi sağlamıyor olabilirsiniz.
