Ortaklık Alanının Şekillendirilmesi
Yayınlanan: 2016-07-04
Yeni: stil gerektirmez
4/20/21 Güncellemesi – Affiliate Portal pro eklentisini kontrol etmek isteyebilirsiniz. Bağlı kuruluşlarınız için özelleştirme gerektirmeyen çekici bir arayüz sağlayan Ortak Alanına yeni bir alternatif. Herhangi bir temayla çalışır ve mobil cihazlarda harika görünür.
AffiliateWP'nin WordPress yöneticisinin bir parçası gibi görünmesini ve hissettirilmesini sağlamak için önemli adımlar attık. İhtiyacın olduğunda orada, ihtiyacın olmadığında yolunun dışında. Benzer şekilde, ön uçta AffiliateWP'yi herhangi bir WordPress temasıyla sorunsuz bir şekilde uyum sağlayacak şekilde tasarladık.
Bağlı kuruluşlara web sitesinin tamamında tutarlı bir deneyim sağlamaya inanıyoruz.
Bu nedenle, AffiliateWP, Ortak Alanı için minimum stil içerir ve ağır yüklerin çoğu için temanın mevcut stiline güvenir.
Müşterilerimizin çoğu için, Ortak Alanının varsayılan stili mükemmeldir. Bağlantılar temanın bağlantı renginde görünür, metin temanın yazı tipinde gösterilir, form öğeleri temanın form stiline sahiptir vb. Bununla birlikte, özel renk şemaları, simgeler, animasyon, özel yazı tipleri ile Ortak Alanının neden çok “flaş” görünmediğini soran ara sıra destek bileti alıyoruz; Adını koy!
İştirak Alanını “mevcut tasarım trendlerine” göre şekillendirmeyi seçebilirdik, ancak müşteriler her zaman verdiğimiz tasarım kararlarına katılmayacak. Bu nedenle, yoğun bir şekilde tasarlanmış bir Ortak Alanı, müşterinin WordPress temasıyla büyük olasılıkla eşleşmeyecektir ve AffiliateWP kullanan binlerce müşteriyi göz önünde bulundurarak, olası sorunu hayal edebilirsiniz…
AffiliateWP temayı “kırdığı” için müşteriler temalarını “düzeltmemizi” talep edecekler.
Temiz bir tuvale stil eklemek (AffiliateWP'nin Ortak Alanı gibi), her şeyi kaldırıp yeniden başlamaktan daha iyidir. Ek olarak, bazı tasarım trendleri ertesi yıl modası geçebilir ve Ortak Alanını tekrar tekrar tasarlamak zorunda kalabiliriz.
Her şeyi en başından basit tutmaya karar verdiğimizden, müşterilerimiz her zaman WordPress temalarına uyan harika görünen bir Satış Ortağı Alanına sahip olacaklar. Özel tasarım öğeleri ekleme arzusu varsa, tek gereken biraz CSS stilidir.
CSS ile Stil Oluşturma
Bu makalenin amacı CSS öğretmek değil ama neyse ki web'de sayısız öğretici var. Öğrenmenin deney yapmaktan daha iyi bir yolu yoktur, ancak bunu yapmadan önce özel CSS kodunuzu nereye koyacağınızı düşünmeniz gerekir.
Çocuğunuzun temasında
Alt temanızın style.css dosyasına özel CSS kodu eklenebilir. Bir alt temanız yoksa, bir tane oluşturmak çok kolaydır. Bir alt temaya CSS eklemek, ana tema güncellendiğinde özel stilinizi kaybetmemenizi sağlar.
Özel bir eklentide
WordPress deposunda, CSS'yi doğrudan WordPress yöneticisine yapıştırarak sitenize özel CSS kodu eklemenize olanak tanıyan birçok ücretsiz eklenti bulunmaktadır. Temanız güncellenirse, yaptığınız değişiklikleri kaybetmezsiniz. İşte akla gelen böyle bir eklenti: Reaktiv CSS Builder.
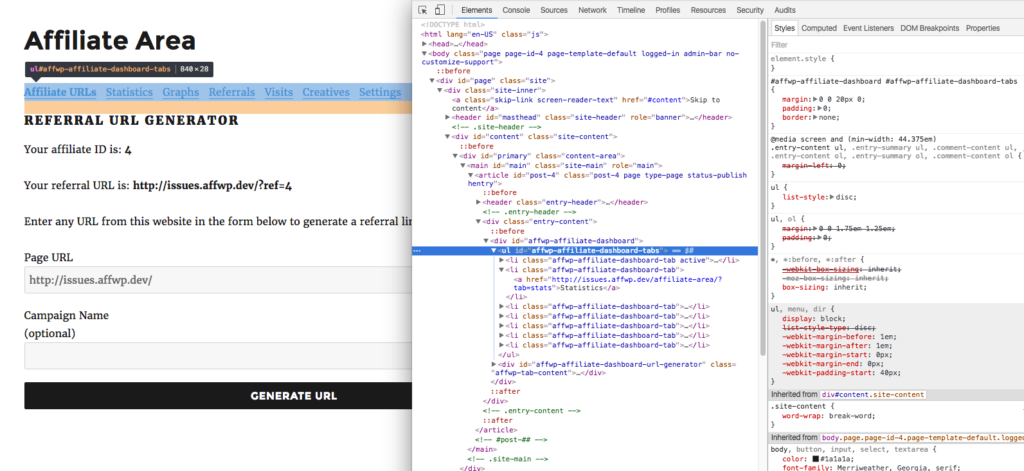
Kullanılacak doğru CSS seçicilerini bulma
Satış Ortağı Alanına CSS ile stil vermek için neye stil verileceğini bilmeniz gerekir. Bunu yapmanın en kolay yolu, tarayıcınızın yerleşik geliştirici araçlarını kullanmaktır. Bu, Ortak Alanındaki herhangi bir öğenin üzerine gelmenize ve kullanılacak ilgili CSS seçicinin tam olarak ne olduğunu öğrenmenize olanak tanır.

Her tarayıcının geliştirici araçlarına erişmek için biraz farklı bir yolu vardır:

Krom
https://developer.chrome.com/devtools
Firefox
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector
Safari
https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
Hangi CSS seçicilerinin kullanılacağını bulmanın başka bir yolu, AffiliateWP'nin şablon dosyalarına bir kod düzenleyicide bakmaktır. Affiliate Area ile ilgili tüm şablon dosyaları, eklentinin şablonlar klasörüne dahil edilmiştir.
pano.php
Bağlı kuruluş panosu
pano-tab-urls.php
Bağlı kuruluş panosunun URL'ler sekmesi
pano-tab-stats.php
Bağlı kuruluş panosunun İstatistikler sekmesi
pano-tab-graphs.php
Bağlı kuruluş panosunun Grafikler sekmesi
pano-tab-referrals.php
Bağlı kuruluş panosunun Yönlendirmeler sekmesi
pano-tab-ziyaretleri.php
Bağlı kuruluş panosunun Ziyaretler sekmesi
pano-tab-creatives.php
Bağlı kuruluş panosunun Reklam Öğeleri sekmesi
pano-tab-settings.php
Bağlı kuruluş panosunun Ayarlar sekmesi
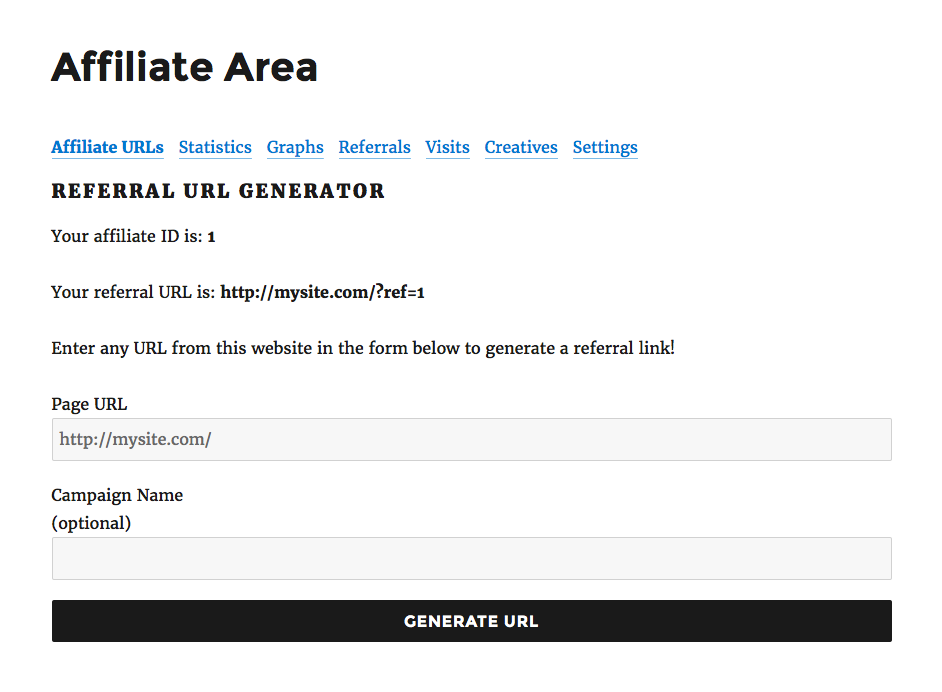
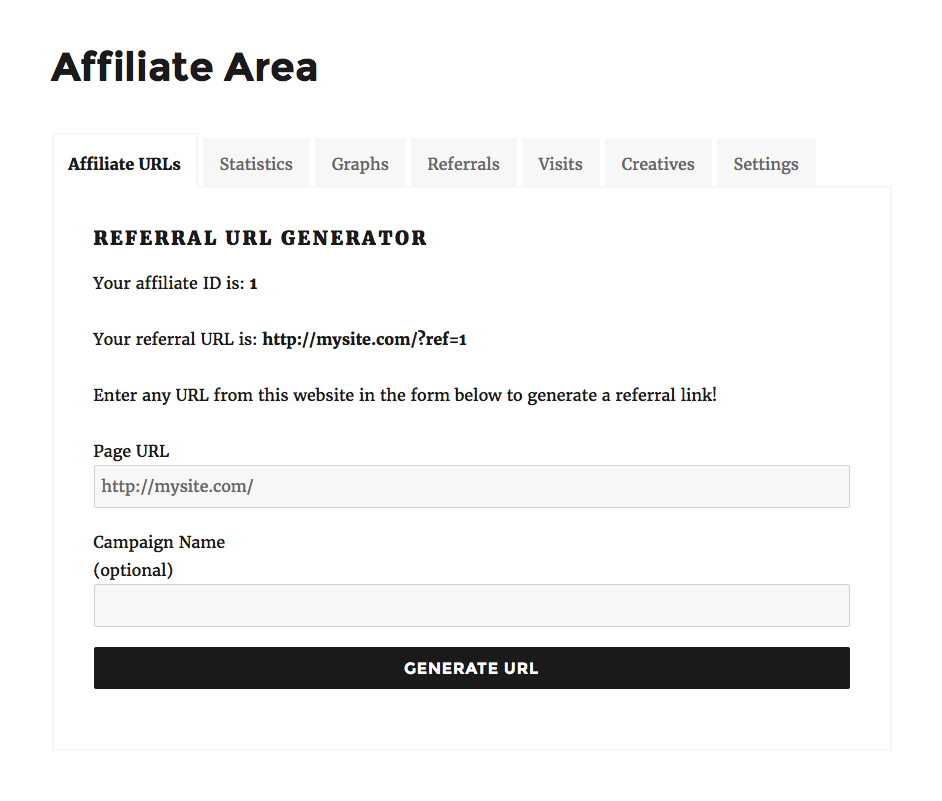
Satış Ortağı Alanının bağlantılarını "sekmeler" gibi görünecek şekilde biçimlendirme
Aldığımız taleplerden biri, Ortak Alanının bağlantılarını "sekmeler" gibi görünecek şekilde biçimlendirmektir. Aşağıda, CSS stilini ve varsayılan WordPress TwentySixteen temasını kullanarak bunu nasıl başarabileceğinize dair bir örnek verilmiştir.
Unutulmaması gereken çok önemli bir şey, tüm temaların benzersiz olmasıdır. Bağlantıları sekmelere dönüştürmek için örnek kod sağlamış olsak da, temanız için ek stil gerekebilir. TwentySixteen ile her şeyin istediğimiz gibi görünmesini sağlamak için birkaç stil daha eklemek zorunda kaldık. Bu, en sondaki CSS yorumlarında belirtilmiştir.
Varsayılan Ortak Alanının bağlantılarının kutudan çıktığı haliyle (TwentySixteen temasıyla) şu şekildedir.

Bazı CSS stilleri eklendikten sonra yeni sekmelerimiz şöyle görünür.

Bunu kendiniz denemek için:
- Kod depomuzdaki CSS kodunu görüntüleyin. Depomuzda AffiliateWP ile kullanmak için birçok başka kod parçacığı da bulabilirsiniz.
- CSS kodunu (<style> etiketleri arasındaki her şey) özel bir CSS eklentisine veya doğrudan alt temanızın style.css dosyasına (daha önce tartışıldığı gibi) kopyalayıp yapıştırın.
- Eğlence!
Son bir not olarak, depomuzdaki kod parçacıkları kolaylık sağlamak için eklentiler olarak ayarlanmıştır. CSS kodunu kullanmanın alternatif bir yolu, gösterilen dosyayı kaydetmek ve doğrudan sitenize bir eklenti olarak yüklemektir. Bunun nasıl yapılacağına ilişkin talimatları "Snippet'leri Kullanma" bölümünde bulabilirsiniz. Bu şekilde kullanmak, CSS'yi yalnızca Ortak Alanınıza yükleme avantajına sahiptir ve bunu gerektirmeyen başka hiçbir sayfaya değil.
Biraz heves ve biraz temel CSS bilgisi ile, Satış Ortağı Alanını tam olarak istediğiniz gibi görünecek şekilde şekillendirebilirsiniz. CSS hakkında daha fazla bilgi edinmek istiyorsanız, bazı eğitimlere göz atın ve çeşitli tasarım öğeleriyle denemeler yapmayı deneyin. Kendinizi eğlenirken bile bulabilirsiniz!
Mutlu stil!
