Anketinizin İhtiyaç Duyduğu 5 Modern Form Alanı
Yayınlanan: 2020-11-18Bu gönderiye FormCrafts'tan Nishant Agrawal katkıda bulunmuştur.
Ürününüzü nasıl iyileştireceğinizi anlamanın en kolay yollarından biri, müşterilerinize ne istediklerini sormaktır. Anketler, eyleme geçirilebilir geri bildirim almanın harika bir yolu olsa da, müşterilerinizi önemsediğinizi ve aktif olarak iyileştirmenin yollarını aradığınızı gösterir.
Web formları, HTML spesifikasyonlarının bir parçası olarak ilk kez tanıtıldıklarından bu yana çok yol kat etti. Formların ilk kullanımı büyük ölçüde iletişim formları ve yapılandırılmış veri toplama ile sınırlıydı. Web siteleri, modern web'e ayak uydurmak için kullanıcı deneyimlerinde evrimleşmiş olsa da, formlar hala eksik. Bu, özellikle anket formu alanları için geçerlidir.
İyi bir anket formu yapan nedir? Üç kavram:
- İyi düşünülmüş sorular
- İyi kullanıcı arayüzü
- Kullanım kolaylığı
Sorular özneldir ve anketi oluşturan kişiye bağlıdır, ancak diğer iki unsur (kullanıcı arayüzü ve kullanım kolaylığı) büyük ölçüde anket aracına bağlıdır. İnsanların göz korkutucu veya karmaşık görünen anketleri doldurma olasılığı daha düşüktür.
Kötü bir kullanıcı deneyimi artık bir bahane değil. İnternet kullanıcılarının %98'inden fazlası web'e modern bir tarayıcıyla erişiyor, bu da formların daha yeni tekniklerden yararlanabileceği anlamına geliyor.
Dönüşümlerinizi artırmak için anket formlarınızda kullanabileceğiniz beş modern form alanına veya soru türüne bakalım.
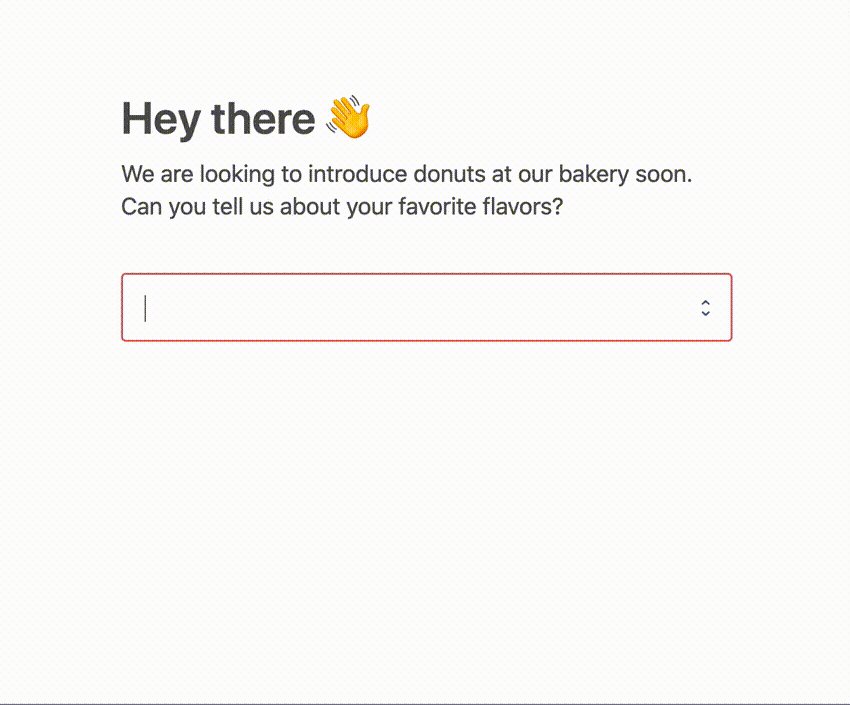
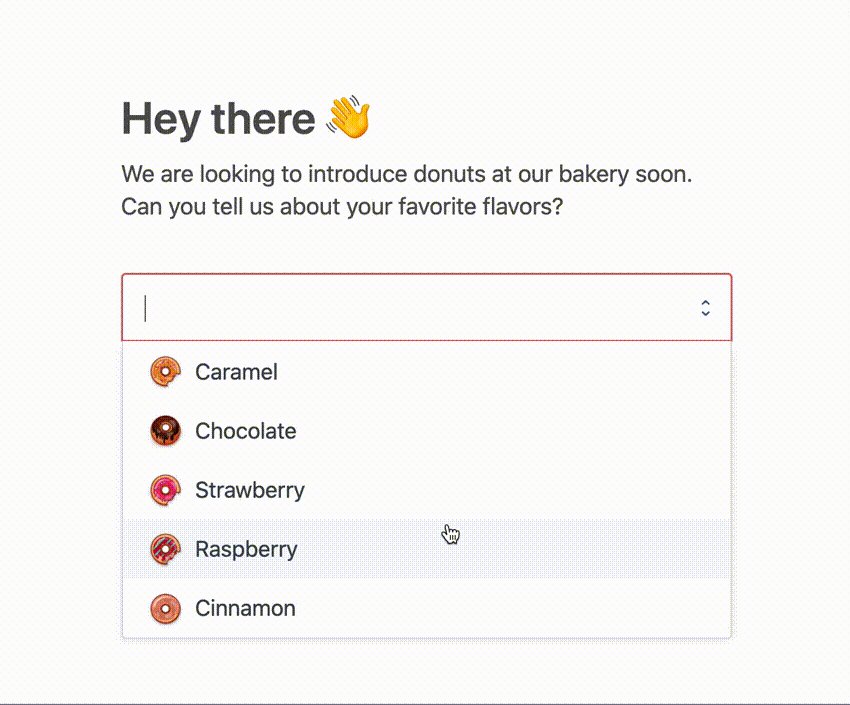
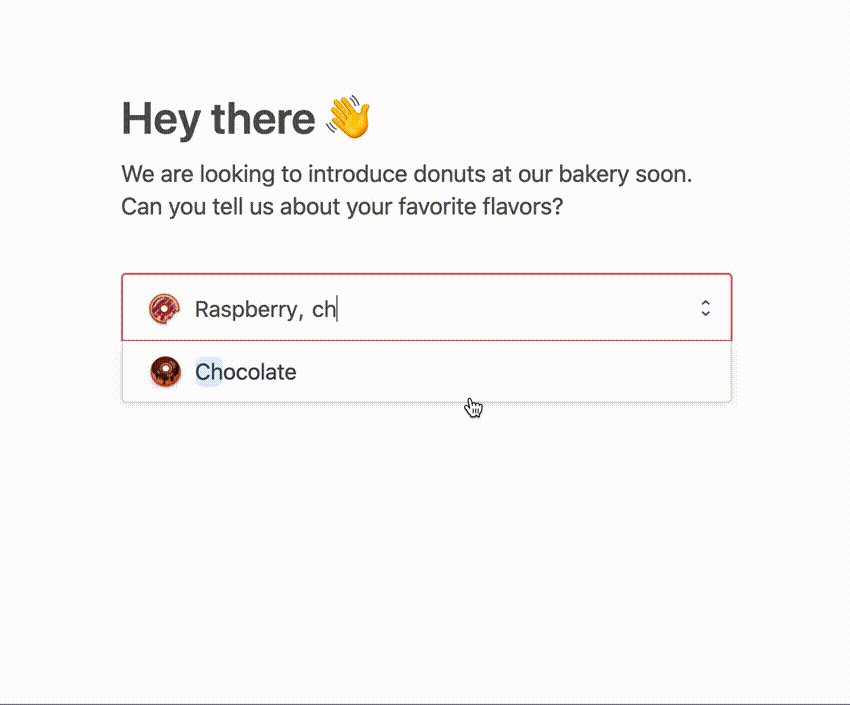
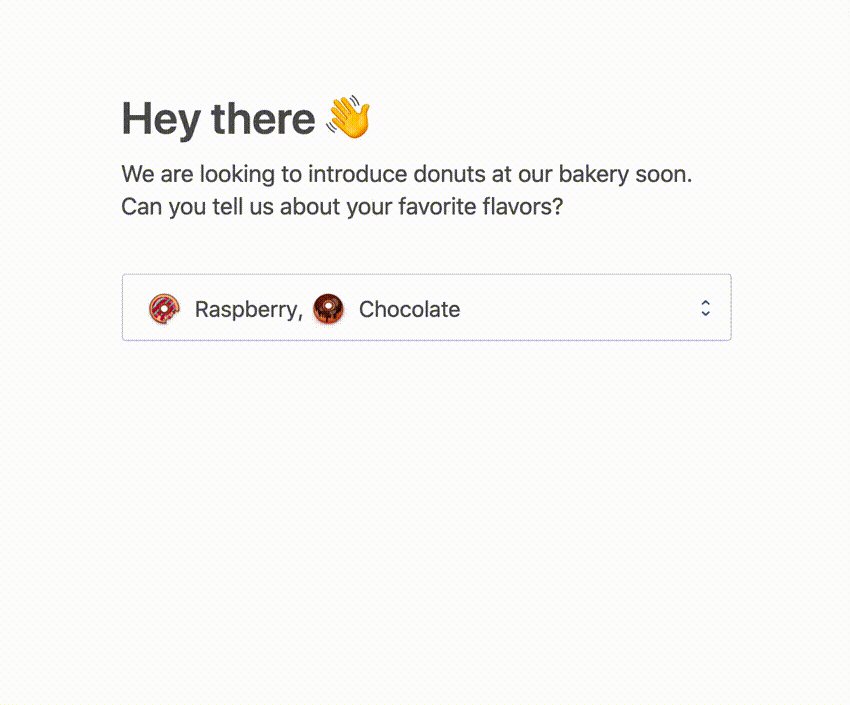
1. Resimlerle Aranabilir Açılır Alan
Bir açılır alan, kullanıcılarınızın bir açılır menüyü tıklamasına ve listeden bir seçenek seçmesine olanak tanır. Geleneksel olarak, bu yöntem, kullanıcıların seçenekleri aramasına, listelerin görünümünü düzenlemesine, resim eklemesine ve hatta birden fazla seçime izin vermediğinden çok sınırlıdır. Uzun listeler (ülkeler gibi) içeren açılır alanların kullanımı özellikle zordur.
Modern web teknikleri ve bir avuç form oluşturucu, açılır alanlarınızı güçlendirmenize ve daha iyi anket formları oluşturmanıza olanak tanır.
Örnekler:
- Kullanıcılara en sevdikleri çörek tatlarını soran bir açılır liste oluşturabilirsiniz. Birden fazla seçenek seçmelerine izin verebilir ve her bir donut lezzetine bir görselle eşlik edebilirsiniz.
- Bayraklarıyla birlikte bir açılır ülke listesi oluşturabilir ve kullanıcılara bir sonraki tatilleri için ilk 3 seçimlerini sorabilirsiniz. Çoklu seçim açılır alanı olmadan, 3 normal açılır alan oluşturmanız ve bunları Ülke 1 Seç, Ülke 2 Seç ve Ülke 3 Seç olarak etiketlemeniz gerekir.

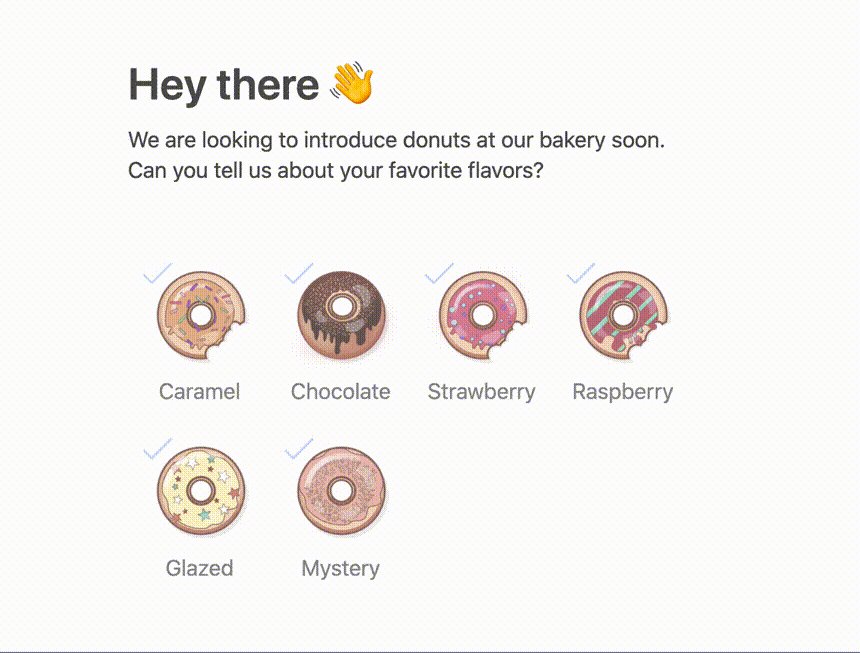
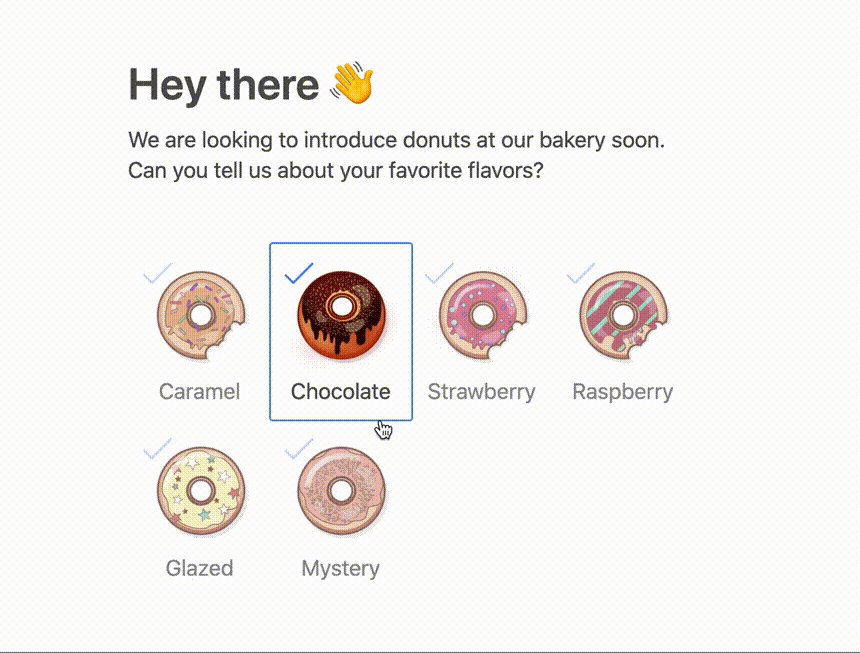
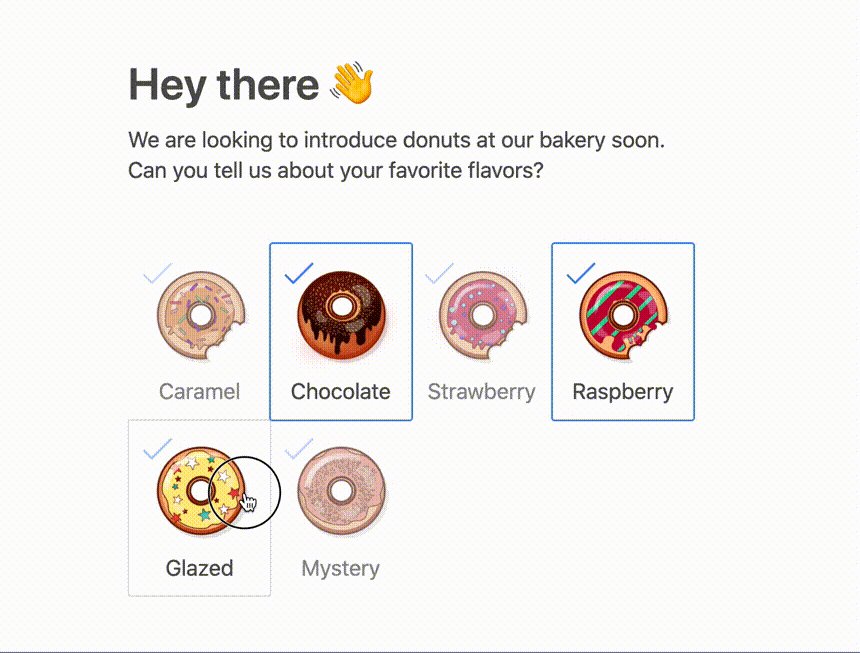
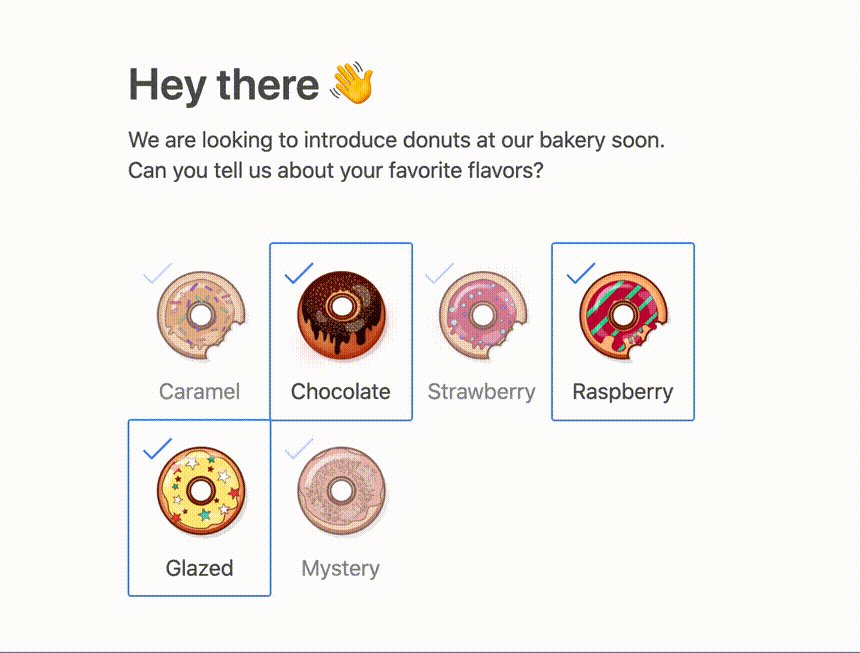
2. Resimlerle Onay Kutusu Alanı
Bir onay kutusu alanı, kullanıcıların bir listeden seçim yapmasına izin vermesi anlamında bir açılır menü gibi çalışır. Ancak, onay kutusu alanı ile, alana tıklamak zorunda kalmadan seçenekler görünür ve kullanıcı birden fazla seçenek seçebilir.
Ayrıca, kullanıcıların bir listeden yalnızca bir seçeneği seçmesine izin veren radyolar adlı bir kardeş alan da vardır. Telsizlerin dezavantajı, kullanıcının bir seçeneğin işaretini kaldıramaması ve sayfayı yenilemesi gerekmesidir.
Yakın zamana kadar, tarayıcılar bu alanın görünümünü değiştirmek için destek sunmuyordu. Bu sorun, onay kutuları her cihazda farklı göründüğü için tutarsız bir kullanıcı arayüzüne yol açtı. Ayrıca markaların formlarında tutarlı bir renk ve tasarım felsefesine sahip olmalarını engelledi.
Bazı modern form oluşturucular, onay kutusunun görünümünü düzenlemenize, rengi değiştirmenize, onu canlandırmanıza, seçimlerin etrafına kenarlık eklemenize, her seçenek için resim eklemenize ve minimum ve maksimum seçim sayısını sınırlamanıza izin verir.
Örnekler:
- Kullanıcılara en sevdikleri çörek tatlarını soran bir onay kutusu alanı. Her seçenek bir görüntü ile bir lezzettir.
- Kullanıcılara kullandıkları mobil cihazın türünü soran bir onay kutusu alanı. iPhone, Android, Windows Phone ve Diğer gibi seçenekleri kullanabilirsiniz. Ayrıca her seçeneğe bir resim ile eşlik edebilirsiniz.

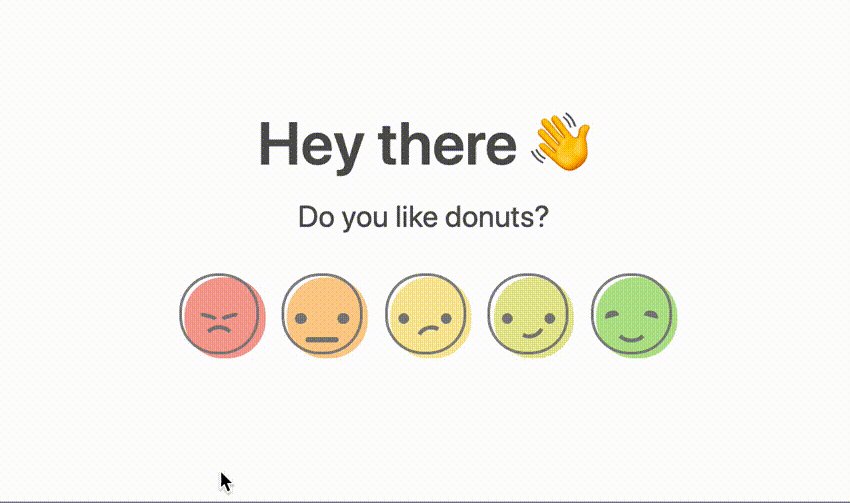
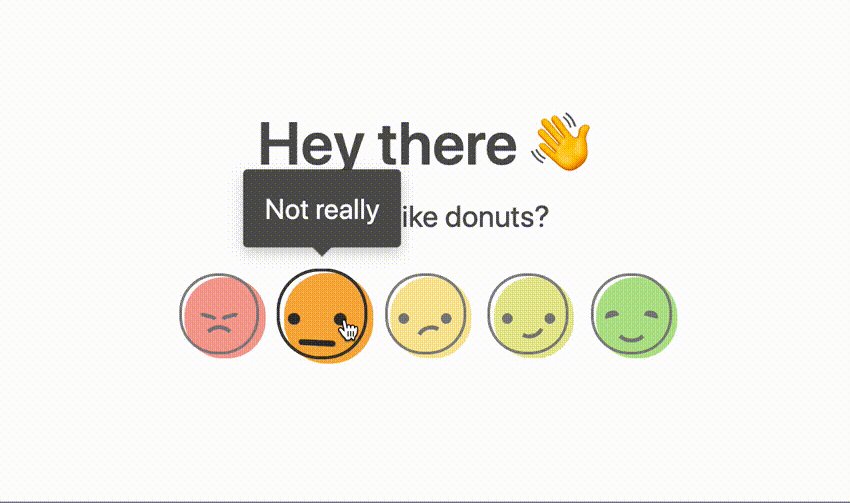
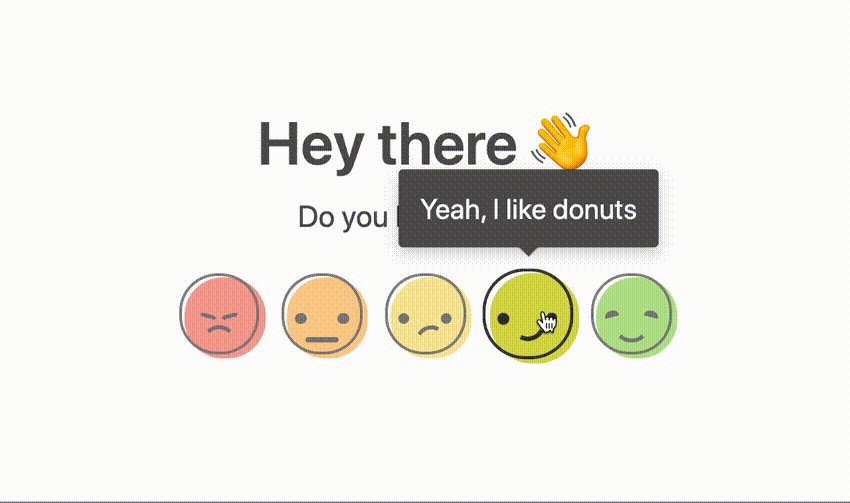
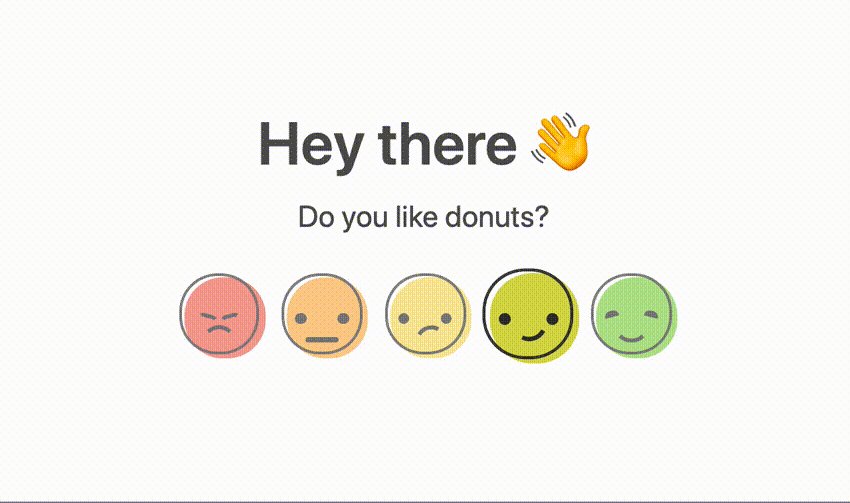
3. Smiley Derecelendirme Alanı
HTML belirtiminde bir gülen yüz formu alanı yok. Ancak, temel olarak bir onay kutusu alanını kullanarak, onay işaretini gizleyerek ve suratlar için resimler veya emojiler kullanarak bir gülen yüz alanını taklit edebilirsiniz.

Emojilerin kullanımı artıyor ve insanlara nasıl hissettiklerini ifade etmeleri için harika ve gerçek bir yol sunuyor. Emojileri gülen yüz alanları için kullanmak mümkün olsa da, bunlar tarayıcılar arasında tutarsız görünüyor ve genellikle animasyonlu değil.
Bir gülen yüz alanını sıfırdan kodlamak büyük bir iştir. Ayrıca, tüm form oluşturucular gülen yüz alanlarını desteklemez. Ancak yeni form oluşturucular, özel animasyonlar, farklı ruh hali renkleri ve özel etiketler içeren bir gülen yüz derecelendirme alanına sahip olmayı mümkün kılar.

Ne düşünüyorsun? Nasıl hissettiğinizi göstermek için yukarıdaki yüz(ler)e mi yoksa bir sayı içeren bir onay kutusuna mı dokunmayı tercih edersiniz?
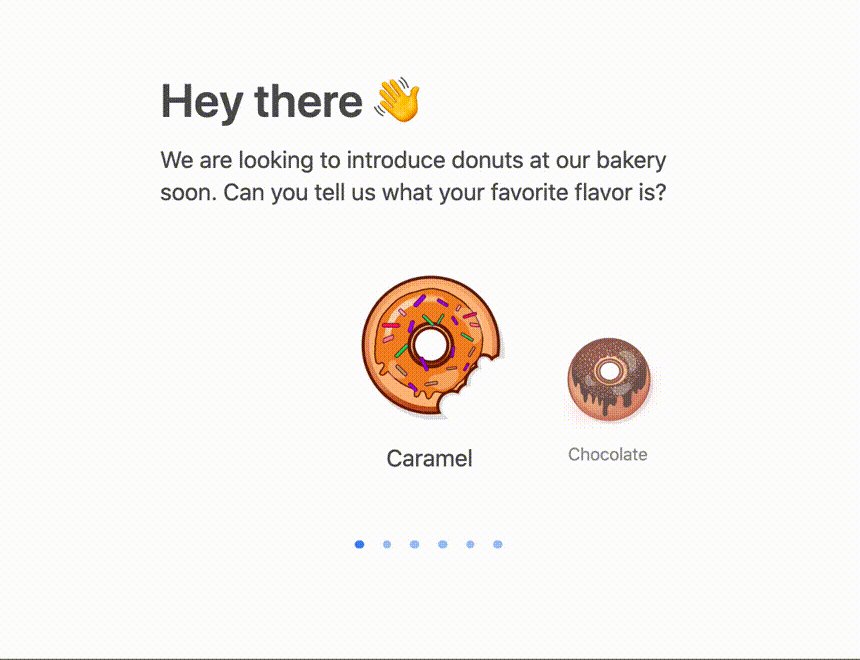
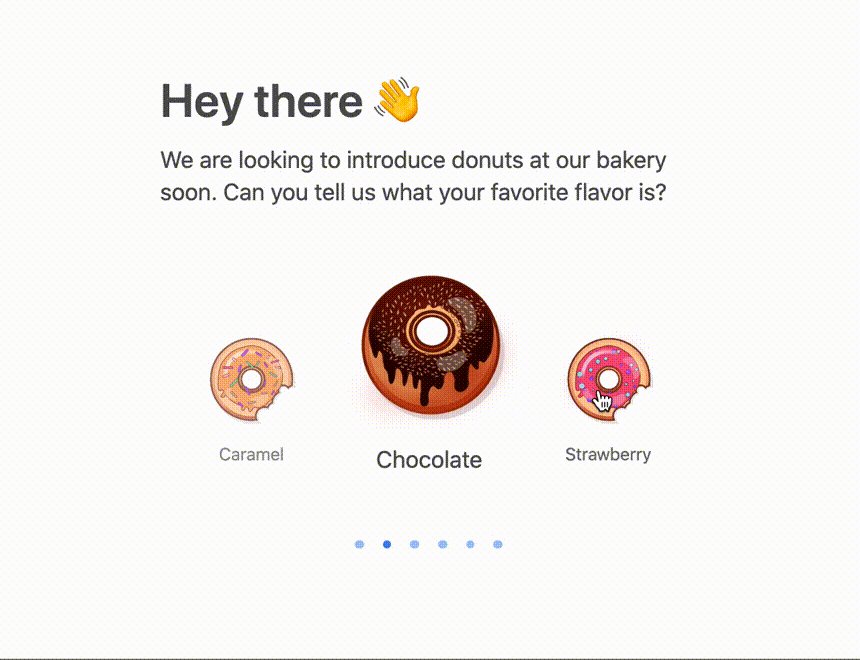
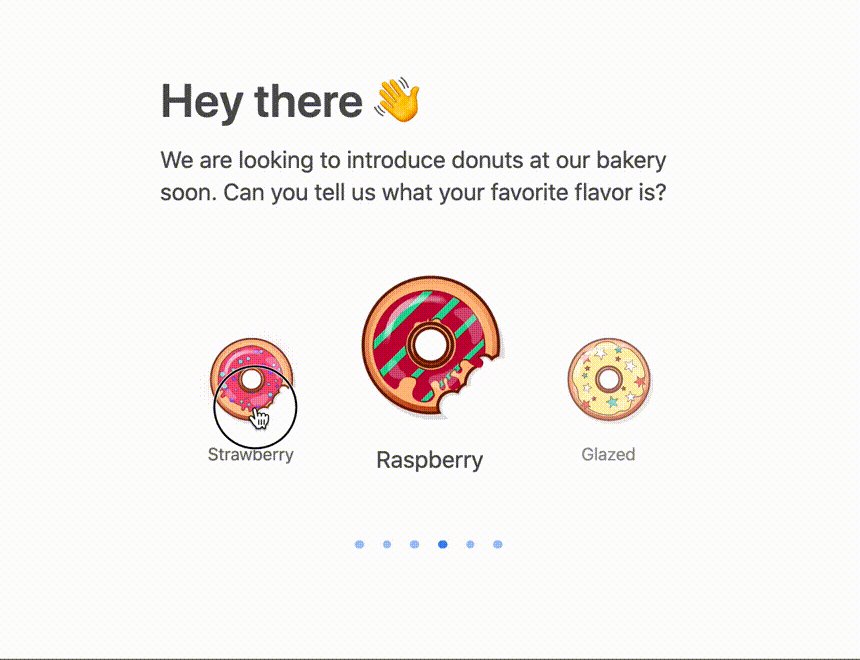
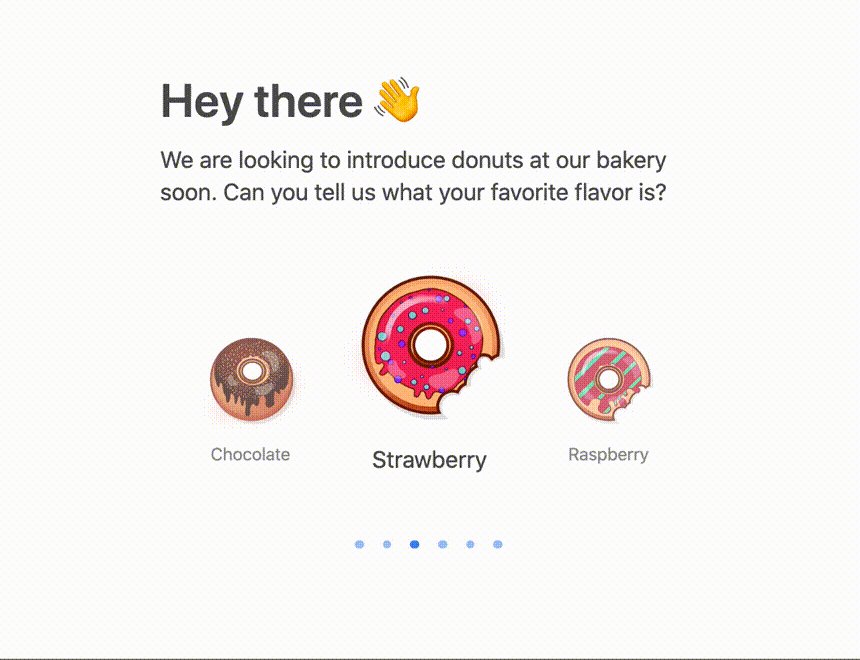
4. Vitrin Alanı
Vitrin alanı da yerel bir HTML alanı değildir. Kaydırıcıların ortaya çıkmasıyla ortaya çıktı. Ancak, kaydırıcılar hantaldır ve genellikle formlarda kullanılmaz.
Beyniniz görüntüleri metinden çok daha hızlı, 13 milisaniye gibi kısa bir sürede işler. İnsanların metinden ziyade görsellerle etkileşime girme olasılığı daha yüksektir.
Neden bir vitrin alanı kullanmalısınız? Bazen görüntünün veya ürünün ilgi odağı olmasını istersiniz. Vitrin alanı, kullanıcılarınızın öncelikle görüntülere dayalı olarak bir seçenek belirlemesine olanak tanıyan bir atlıkarınca alanı gibidir.
Vitrin alanı, temel amaçları kullanıcıların farklı görseller arasından seçim yapmasına izin vermek olduğundan, çevrimiçi mağazalar, tasarım öğeleri ve UX anketleri için iyi çalışır. İyi bir vitrin alanı, mobil cihazlarda iyi çalışır, kullanıcıların kaydırmasına olanak tanır ve farklı görüntü boyutlarına uyarlanabilir.
Örnekler:
- Kullanıcıların favori yazı tiplerini seçmelerini sağlayan bir alan. Her seçenek, eylem halindeki yazı tipinin bir görüntüsüne sahiptir.
- Kullanıcıların bir dizi olasılık arasından favori tasarımlarını seçmelerine olanak tanıyan bir UX anketi.

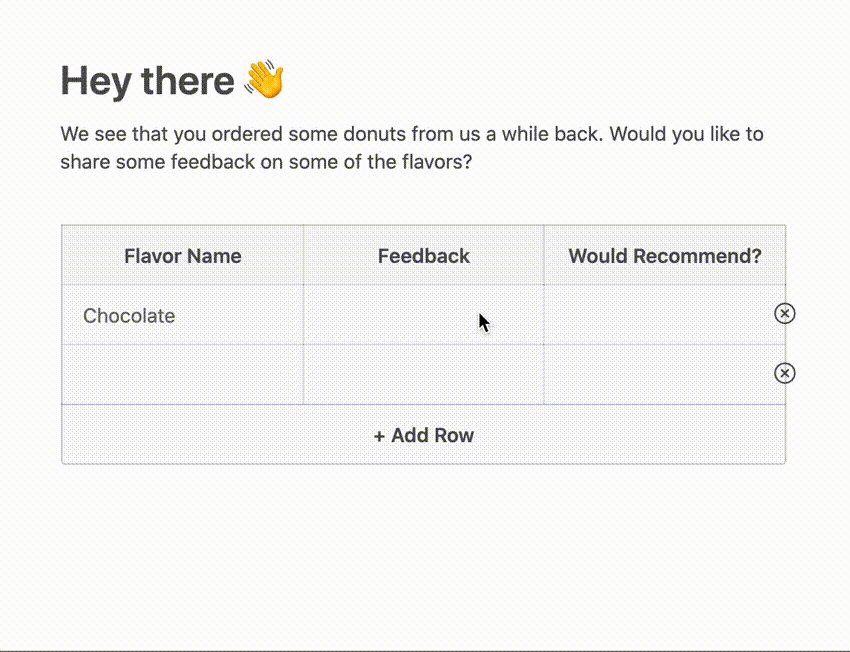
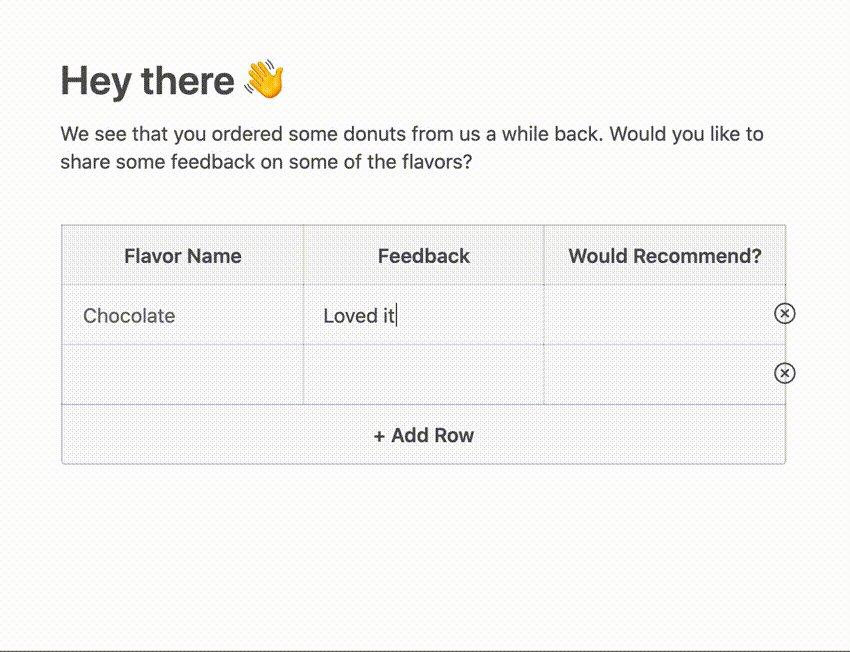
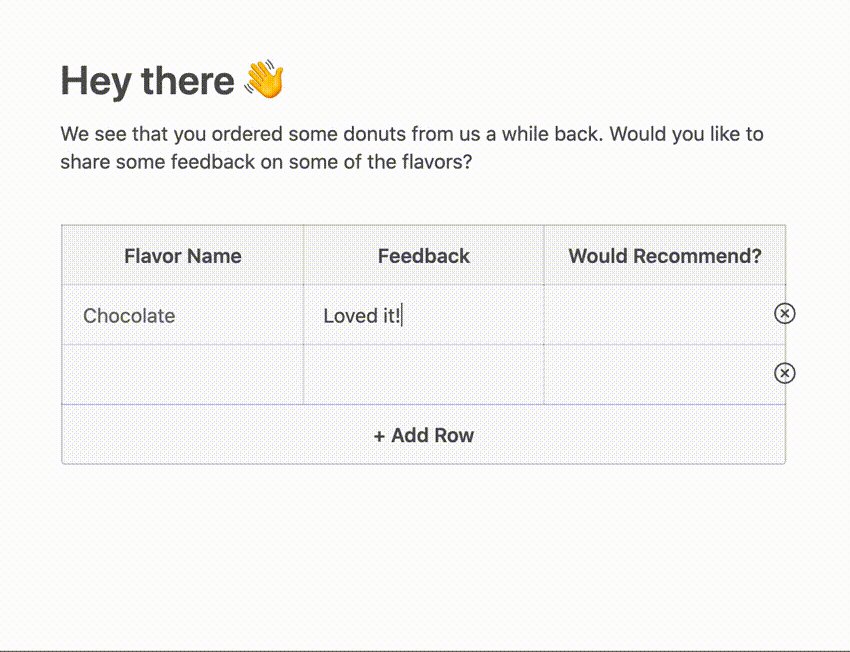
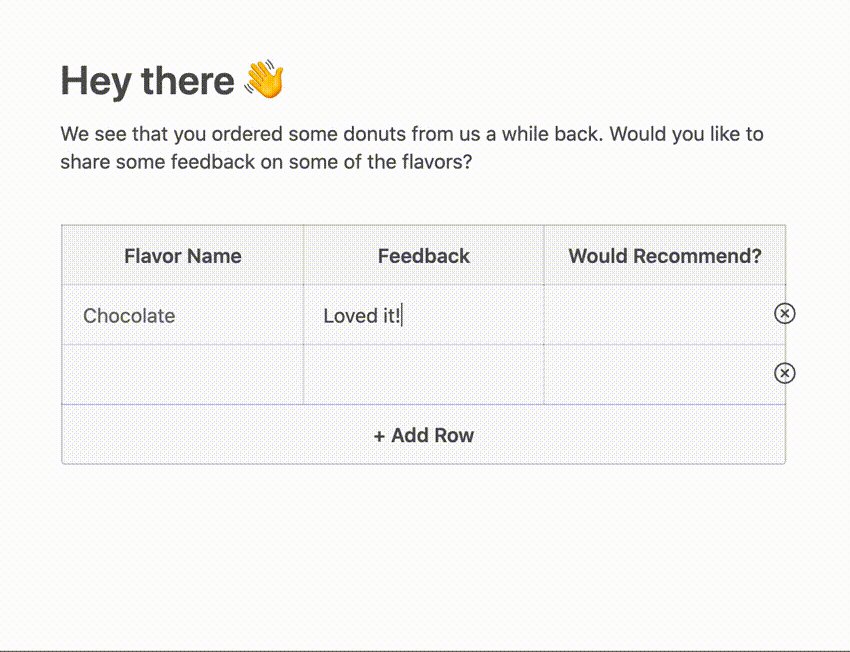
5. Tablo Giriş Alanı
Tablosal bir girdi alanı, bir alanlar topluluğu gibidir. Bunu, formunuzda mini, gömülebilir bir elektronik tabloya sahip olmak gibi düşünün. Normal alanlara göre tablo giriş alanının avantajı, kullanıcıların sınırsız sayıda satır ekleyebilmesidir. Ayrıca izin verilen minimum ve maksimum satır sayısını da sınırlayabilirsiniz.
Tablo alanı, HTML belirtiminin bir parçası değildir ve genellikle bir girdi alanları veya diğer alan türleri koleksiyonuna dayanır. Seçenek tabanlı bir alanın aksine, bir tablo alanı, kullanıcıların anket formunuz aracılığıyla metne dayalı geri bildirimde bulunmalarına olanak tanır.
İşte eylem halindeki bir tablo giriş alanı:

Bu Alanlar Formlarınızda Nasıl Kullanılır?
Bir web formu oluşturmanın zor yolu, HTML ve CSS kullanmak ve ardından formları işlemek için PHP gibi bir arka uç dili kullanmaktır. Her seferinde kodlamaya güvenmek zorunda kalmadan değişiklik yapamaz veya yeni formlar ekleyemezsiniz.
Bununla birlikte, piyasada, formlar oluşturmak için bir sürükle ve bırak arayüzü ile sizin için ağır yükleri kaldıran birçok form oluşturucu vardır.
Bu form oluşturucular ayrıca ActiveCampaign gibi müşteri deneyimi otomasyon platformlarıyla da bütünleşir, böylece anket yanıtlayıcılarınızı tek bir kod satırı yazmadan yeni e-posta abonelerine dönüştürebilirsiniz.
Hatta abonelerinize etiket eklemek için anket alanlarınızı haritalandırabilirsiniz. Örneğin, çörek aroması alanını ActiveCampaign'deki iletişim etiketleriyle eşleyebilirsiniz. Dünya Çikolata Günü geldiğinde, bilin bakalım kim e-posta alıyor?
Anket Formlarınızı Yükseltin
Yerel olarak kullanılabilen form alanlarının sayısı sınırlı olsa da, modern web geliştirme teknikleri yeni seçenekleri mümkün kılmıştır.
Modern soru türlerini kullanan iyi tasarlanmış bir form, kullanıcının zihninde markanız hakkında olumlu bir çağrışım yaratır ve dönüşüm oranını artırır.
Canlı bir anket ve geri bildirim formunu buradan görüntüleyebilirsiniz.
