Web Sitesi Hız Testi Çalıştırma: En İyi Uygulamalar
Yayınlanan: 2021-02-17Günümüzün hızlı dünyasında, yavaş web siteleri bir sorundur. İnternet hızlarının artmasıyla birlikte hızlı yüklenen web sitelerine olan talep geldi.
Bir web sitesinin hızı, sitenizin kullanıcı deneyimi üzerinde büyük bir etkiye sahiptir. Aslında, belki de kullanıcı deneyimini en çok etkileyen şeydir. Kullanıcılar, bir web sitesi ne kadar uzun süre yüklenirse o kadar uzun süre hüsrana uğrayacak ve rahatsız olacak ve yüklenmesi çok uzun sürerse, onu terk edeceklerdir.
Yavaş web siteleri daha yüksek hemen çıkma oranlarına, daha düşük dönüşüm oranlarına sahiptir ve ziyaretçilerinizin kullanması için genellikle sinir bozucudur.
Site hızı söz konusu olduğunda sitenizin nerede olduğunu anlamak istiyorsanız, sitenizin performansını gerçek dünyaya göre doğru bir şekilde ölçebilmeniz gerekir.
Bu kılavuzda, bir site hız testini nasıl doğru bir şekilde yapılandırabileceğinizi ve WordPress sitenizin performansı hakkında anlamlı bilgiler elde etmek için sonuçları nasıl yorumlayabileceğinizi göstereceğiz.
İçindekiler
- Neden Site Hızını Test Etmelisiniz?
- Web Sitesi Hız Testi Nasıl Çalıştırılır
- 1. Doğru Hız Testi Aracını Seçin
- 2. Doğru Test Konumunu Seçin
- 3. Farklı Cihazlar ve Tarayıcılar İçin Testler Çalıştırın
- 4. Bağlantı Hızını Test Etmeye Dikkat Edin
- 5. Testi Birden Çok Kez Çalıştırın
- Web Sitesi Hız Testi Sonuçları Nasıl Anlaşılır?
Neden Site Hızını Test Etmelisiniz?
Konu site hızı olduğunda ziyaretçilerinizin deneyimlerini anlamak istiyorsanız, iki tür izleme vardır:
- Her gerçek ziyaretçi için sitenizin yüklenmesinin ne kadar sürdüğünü temel alan gerçek kullanıcı verileri – örneğin Pingdom Gerçek Kullanıcı İzleme.
- Çoğu hız testi aracının çalıştığı ve bizim odaklandığımız şey olan sentetik hız testleri.
Sentetik hız testlerini çalıştırmak çok daha kolaydır ve hız testinizi doğru bir şekilde yapılandırdığınız sürece, sonuçlarınız, ziyaretçilerinizin karşılaşacağı gerçek dünya yükleme sürelerine göre çok doğru olmalıdır.
Dahası, sentetik testler, web sitenizi oluştururken bile sitenizin performansını ölçmenize olanak tanır; bu da, sitenizi sonlandırmadan ve herkese açık olarak başlatmadan önce olası sorunları işaretlemenize olanak tanır.
Örneğin, bir müşteri web sitesi oluşturuyorsanız, sentetik hız testleri, siteyi müşteriye devretmeden önce optimize etmenize yardımcı olur.
Web Sitesi Hız Testi Nasıl Çalıştırılır
Yine sentetik testler, yalnızca onları yararlı veriler elde edecek şekilde yapılandırırsanız değerlidir. Bunu nasıl yapacağınız aşağıda açıklanmıştır:
1. Doğru Hız Testi Aracını Seçin
Tüm hız testi araçları aynı değildir, bu nedenle çalıştırmak istediğiniz test türüne en uygun seçeneği seçmek isteyeceksiniz.
Farklı araçlar size farklı veriler/metrikler ve daha fazla/daha az yapılandırma seçeneği sunacaktır – bu yapılandırma seçeneklerinin neden önemli olduğunu sonraki birkaç bölümde ele alacağız.
İşte en popüler ve kullanışlı araçlardan bazıları:
- GTmetrix – iyi tasarlanmış bir arayüze sahip esnek bir araç. Yapılandırma seçeneklerine erişmek için ücretsiz bir hesaba kaydolduğunuzdan emin olun. Ancak, ücretsiz sürüm artık mobil cihazlar için test yapılmasına izin vermiyor.
- WebPageTest – en yapılandırılabilir hız testi aracı. Farklı senaryoları test etmek için harika. Ancak, arayüz biraz tarihli. Otomatik günlük testleri çalıştırmak için MachMetrics'i kullanabilirsiniz.
- Google PageSpeed Insights – Lighthouse'dan sentetik test verilerinin yanı sıra Google'dan gerçek dünya performans verilerini içerir (gerçek dünya verileri yalnızca sitenizin yeterli trafiği varsa kullanılabilir).
- Lighthouse – web performansını analiz etmek için açık kaynaklı bir araç. Google PageSpeed Insights, Lighthouse tabanlıdır veya Lighthouse'u Chrome geliştirici araçlarından veya web.dev'den de çalıştırabilirsiniz.
- Pingdom Araçları - ücretsiz araçta yapılandırma seçenekleri yoktur. Ancak, arayüz iyi tasarlanmış. Ayrıca yukarıda belirtildiği gibi ücretli bir Gerçek Kullanıcı İzleme hizmeti sunar.
- Yükseliş trendleri – tüm önemli yapılandırma seçeneklerini destekleyen iyi tasarlanmış bir araç.
- Hızlı veya Yavaş – Wordfence'den küresel yükleme sürelerini değerlendirmek için mükemmel bir araç. Bir testte 18 farklı ülkeden testler çalıştırır.
Tek bir araca bağlı kalmak zorunda değilsiniz – her seçenek belirli durumlarda faydalı olabilir. Örneğin, WebPageTest çok esnek olduğu için her seferinde bir konumu test etmek için harikadır, Hızlı veya Yavaş ise sitenizin yükleme sürelerinin dünya genelinde nasıl değiştiğini hızlı bir şekilde ölçmek için kullanışlıdır.
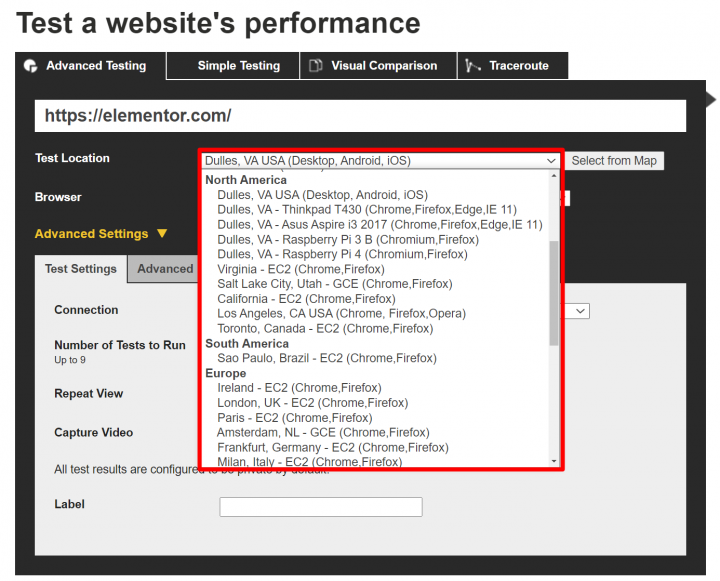
2. Doğru Test Konumunu Seçin
Hız testinizi yaptığınız fiziksel konum sonuçlarınızı etkileyecektir. Bu nedenle, hedef kitlenize mümkün olduğunca yakın bir test yeri seçmek istiyorsunuz:

Birden fazla konumdaki veya tüm dünyadaki ziyaretçileri hedefliyorsanız, sitenizin küresel yükleme sürelerinin daha iyi bir resmini elde etmek için farklı konumlardan birden çok test yapmak isteyeceksiniz.
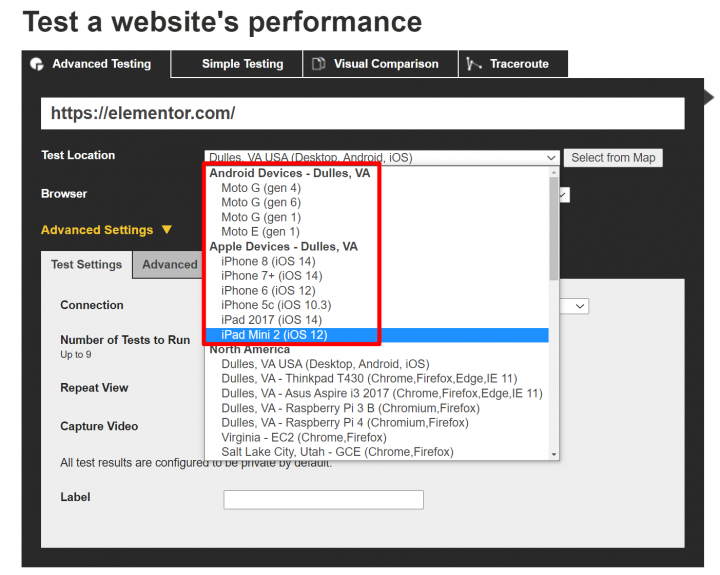
3. Farklı Cihazlar ve Tarayıcılar İçin Testler Çalıştırın
Bir ziyaretçinin kullandığı cihazın performans üzerinde büyük etkisi olabilir.
Örneğin, düşük güçlü akıllı telefonların JavaScript'i işlemesi daha uzun sürer; bu, JavaScript ağırlıklı bir web sitesinin bu cihazlarda, yüksek güçlü bir masaüstü bilgisayara göre çok daha yavaş yükleneceği anlamına gelir.
Bu nedenle, en azından birden fazla cihazı test ettiğinizden emin olmak istersiniz. Tarayıcılar arasında herhangi bir fark olup olmadığını görmek için birden çok web tarayıcısını test etmeyi de düşünebilirsiniz:

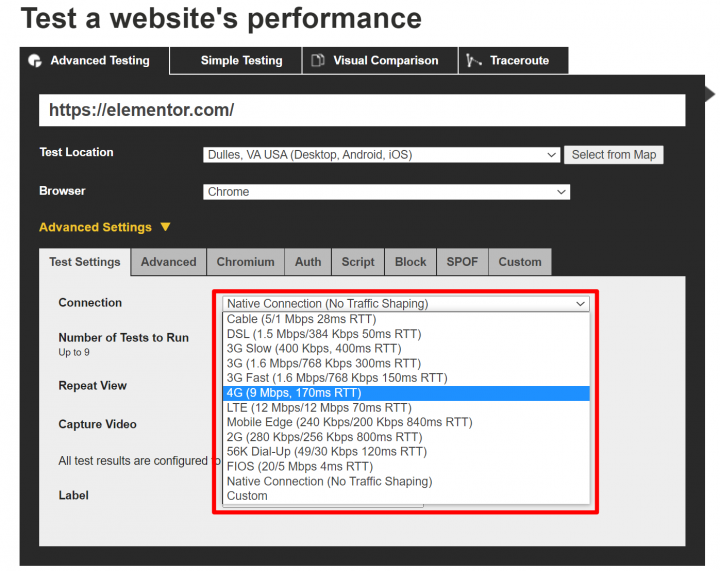
4. Bağlantı Hızını Test Etmeye Dikkat Edin
Gerçek dünyada, tüm ziyaretçileriniz aynı bağlantı hızına sahip olmayacak. Bazıları yüksek hızlı İnternet bağlantılarına sahip olabilirken, diğerleri 3G veya 4G ağında geziniyor olabilir.
Pingdom gibi bazı test araçları, tüm testler için ultra hızlı, kısıtlanmamış bir bağlantı kullanır. WebPageTest ve GTmetrix gibi diğer araçlar, gerçek dünyadaki durumları daha yakından taklit eden kısıtlanmış bir bağlantı seçmenize olanak tanır.
Bu nedenle siteniz genellikle Pingdom'da daha hızlı yükleniyor "görünür". Ancak, gerçek dünyadaki kullanıcılarınızın deneyimlerini doğru bir şekilde ölçmek istiyorsanız, kullanıcıların gerçek hızlarını taklit eden kısılmış bir bağlantı kullanmak isteyeceksiniz:

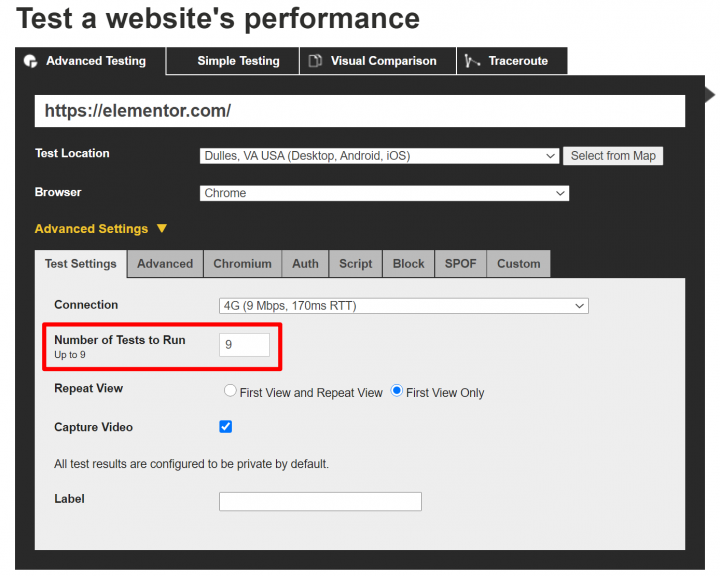
5. Testi Birden Çok Kez Çalıştırın
Son olarak, sonuçlarınızı çarpıtabilecek tek test değişkenliğinden kaçınmak için birden çok test çalıştırdığınızdan emin olun. Tek seferlik bir testte, sitenizin çoğu ziyaretçiniz için olduğundan daha yavaş veya daha hızlı görünmesini sağlayan aykırı sonuçlar elde edebilirsiniz.
Bazı araçlar birden fazla test çalıştırmayı kolaylaştırır. Örneğin, WebPageTest'i aynı anda dokuz adede kadar ayrı testi çalıştıracak ve medyan değeri alacak şekilde yapılandırabilirsiniz:

Web Sitesi Hız Testi Sonuçları Nasıl Anlaşılır?
Şimdi, yukarıdaki hız testi araçlarında göreceğiniz çeşitli metrikleri nasıl anlayacağınıza geçelim.
Önemli Web Verileri (En Büyük İçerikli Boya)
Core Web Vitals, sitenizin kullanıcı deneyimini yakalamaya odaklanan üç metriği içeren Google'ın yeni bir girişimidir.
Site hızı açısından en önemli metrik En Büyük İçerikli Boyama'dır (LCP). LCP, sitenizin "ana" içeriğinin yüklenmesinin ne kadar sürdüğünü ölçer. Sitenizin ana içeriği hızlı yüklenirse, geri kalan içeriğin yüklenmesi daha uzun sürse bile ziyaretçiler sitenizin hızlı yüklendiğini algılar.
"Ana" içerik her sayfa için farklı olacaktır, ancak genellikle sitenizin kahraman bölümündeki başlık metni veya resimdir. Örneğin, masaüstü ziyaretçileri için Elementor ana sayfasının LCP öğesi:

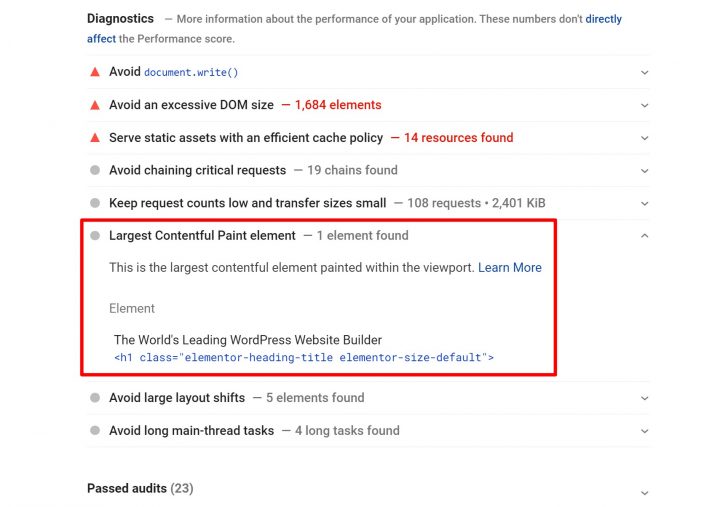
PageSpeed Insights'ı kullanarak sitenizin "ana" içeriğini bulabilirsiniz. Öğe her biri için farklı olabileceğinden, hem mobil hem de masaüstünü test ettiğinizden emin olun:

Google , LCP sürenizin 2,5 saniyenin altında olmasını önerir .
LCP'nizi geliştirmek için İlk Bayt Zamanınızı (bu listedeki başka bir metrik) hızlandırmak, önbelleğe almayı kullanmak ve diğer WordPress performansı en iyi uygulamalarını uygulamak isteyeceksiniz. Kritik CSS'yi satır içine almak ve oluşturmayı engelleyen JavaScript'ten kaçınmak da bu ölçümü hızlandırmak için özellikle yararlı olabilir.
Sayfa Yükleme Süresi
Sayfa yükleme süresi, anlaşılması zor bir ölçümdür çünkü sayfa yüklemenin ne anlama geldiğine dair birden çok tanım vardır. Daha fazla karışıklık eklemek için, farklı hız testi araçları farklı sayfa yükleme tanımları kullanır; bu, iki farklı aracı karşılaştırırsanız biraz tutarsız veriler görmenizin bir nedenidir.
Buradaki kilit soru “sayfanın yüklenmesi ne zaman biter?”.
İşte en yaygın iki tanım:
- Belge Tamamlandı – tüm statik içeriğin yüklendiği nokta. Teknik terimlerle, onLoad olayı tetiklendiğinde.
- Tam Yüklendi – tüm ağ etkinliğinin iki saniye boyunca durduğu nokta.
Tam yükleme süreniz neredeyse her zaman daha yüksek olacaktır çünkü tüm statik içeriğiniz yüklendikten sonra bile yüklenmeye devam edebilecek ek sahne arkası komut dosyalarını hesaba katar.
WP Rocket gibi hepsi bir arada bir performans eklentisi kullanmak, yükleme sürelerinizi iyileştirmek için tüm önemli en iyi uygulamaları uygulamanıza yardımcı olabilir.
İlk Bayt Zamanı
İlk Bayt Süresi (TTFB), sunucu yanıt verme hızının genel bir ölçüsüdür; buna Sunucu Yanıt Süresi (SRT) de dendiğini görebilirsiniz. Sunucuyla bağlantı oluşturmanın ve içeriğin ilk baytını indirmenin ne kadar sürdüğünü ölçer.
Google , TTFB'nizin 200 ms'nin altında olmasını önerir
TTFB, arka uç performansından büyük ölçüde etkilenir. Yüksek bir TTFB'nin en büyük iki suçlusu yavaş barındırma ve/veya yavaş bir DNS sağlayıcısıdır.
İlk İçerikli Boya ve İlk Anlamlı Boya
İlk İçerikli Boyama (FCP) ve İlk Anlamlı Boyama (FMP), yukarıdaki En Büyük İçerikli Boyama metriğine bazı benzerlikler gösterir.
First Contentful Paint , ilk metnin veya görüntünün boyanmasının ne kadar sürdüğünü ölçer. Bununla En Büyük İçerikli Boyama arasındaki temel fark, FCP'nin bu içeriğin "önemini" ölçmeye çalışmamasıdır. Bunun yerine, yalnızca "herhangi bir" içeriğin ilk parçasını arar.
İlk Anlamlı Boya , bir sayfanın birincil içeriğinin bir kullanıcı tarafından ne zaman görünür olduğunu ölçer. Ancak, bazı teknik zorluklar nedeniyle Google, Lighthouse 6.0'da First Anlamlı Paint'i kullanımdan kaldırmış ve onu En Büyük İçerikli Boya ile değiştirmiştir. Buna rağmen, bazı araçlarda FMP'yi hala görebilirsiniz.
Google'ın FCP ve FMP süreleri hem iki saniye altındadır önerir.
LCP'nizi optimize etmek bu metrikleri de iyileştirecektir.
Etkileşim Zamanı
Etkileşim Süresi (TTI), sitenizin ziyaretçiler için tamamen etkileşimli hale gelmesinin ne kadar sürdüğünü ölçer.
Örneğin, Akordeon widget'ını kullanarak bir akordeon bölümü eklediğinizi varsayalım. TTI, ziyaretçinizin bu akordeon geçişini tıklatabilmesinin ve sitenizin akordeon bölümünü genişleterek yanıt vermesini sağlamasının ne kadar sürdüğünü ölçer.
Google , TTI'nizin 3,8 saniyenin altında olmasını önerir .
HTTP İstekleri
Sayfanızı yüklemek için, bir ziyaretçinin tarayıcısının sitenizdeki her bir kaynak için sitenizin sunucusuna (veya üçüncü taraf kaynakların sunucularına) bir HTTP isteği yapması gerekir:
- Bir resim = bir HTTP isteği
- Bir JavaScript komut dosyası = bir HTTP isteği
- Bir CSS stil sayfası = bir HTTP isteği
- Vesaire.
Sitenizin sahip olması gereken HTTP isteği sayısı konusunda kesin ve kesin bir kural yoktur. Ancak genel olarak siteniz ne kadar az HTTP isteğine ihtiyaç duyarsa, o kadar hızlı yüklenir.

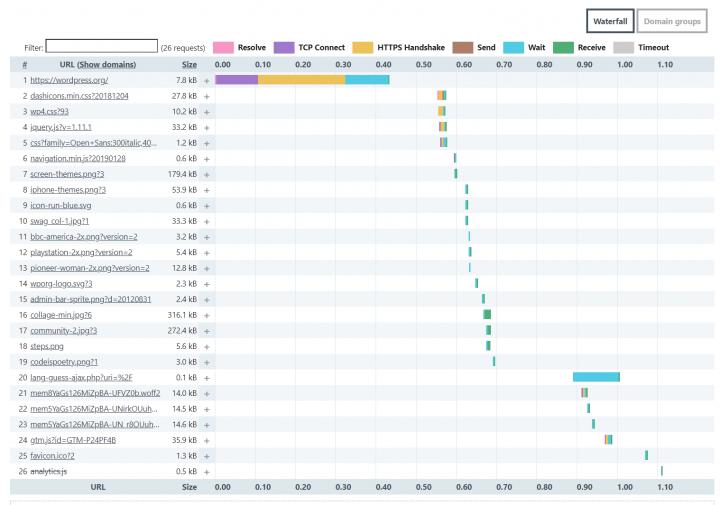
Ancak, tüm HTTP istekleri eşit değildir - bazıları diğerlerinden daha büyüktür ve/veya yüklenmesi daha uzun sürer. Çoğu hız testi aracının sunduğu bir şelale analizinde her HTTP isteğinin nasıl yüklendiğinin sırasını görüntüleyebilirsiniz. Uptrends'de şöyle görünüyor:

CSS/JavaScript dosyalarını birleştirerek, görüntü kullanımını sınırlayarak ve Asset CleanUp veya Perfmatters gibi bir komut dosyası yönetimi eklentisi kullanarak HTTP isteklerini azaltabilirsiniz. Çoğu eklenti kendi HTTP isteklerini eklediğinden, eklenti kullanımını da sınırlandırmalısınız. Elementor Pro, tek bir eklentide birçok farklı özelliğe (örn. formlar, kaydırıcılar, galeriler, vb.) erişmenizi sağlayarak eklenti kullanımını ortadan kaldırmanıza yardımcı olabilir.
Sayfa boyutu
Sayfa boyutu, sayfanızın genel boyutunu ifade eder. Bir sayfanın tüm kodunun, resimlerinin, komut dosyalarının vb. dosya boyutlarının toplamıdır.
Genel olarak, sitenizin sayfa boyutu ne kadar küçükse, o kadar hızlı yüklenir çünkü ziyaretçilerin tarayıcılarının sitenizi yüklemek için daha az veri indirmesi gerekir.
Sayfa boyutunu küçültmek için kullanılan bazı yaygın taktikler, görüntüleri sıkıştırmak, Gzip veya Brotli gibi sunucu düzeyinde sıkıştırma kullanmak ve kodunuzu küçültmektir.
Web Sitenizin Hızını Test Edin ve Daha İyi Kullanıcı Deneyimi için Optimize Edin
Sitenizin performansını anlamak, web sitenizi optimize etmek için çok önemlidir. Veri olmadan, sitenizin nerede durduğunu ve nerede gelişebileceğini bilemezsiniz.
Ancak, anlamlı veriler toplamak istiyorsanız, sitenizin URL'sini tek bir hız testi aracına takıp bir gün aramak kadar basit değildir.
Sitenizin farklı kullanıcı türleri için nasıl performans göstereceğinin doğru bir resmini elde etmek için konumu, cihazı ve bağlantı hızını ayarlamak gibi testinizin özel yapılandırmasına dikkat etmek önemlidir.
Verilere sahip olduğunuzda, farklı metrikleri ve ne anlama geldiklerini de anlamanız gerekir. Yavaş bir İlk Bayt Süresini düzeltmek, En Büyük İçerikli Boyama sürenizi geliştirmekten farklı taktikler gerektirebilir, ancak performans en iyi uygulamaları açısından her zaman bir miktar örtüşme vardır.
WordPress'te web sitesi hızını nasıl test edeceğiniz hakkında hala sorularınız mı var? Yorumlarda bize sorun!
