E-Ticaret Ön Uçunun Geleceği ve Gelirinizi Nasıl Etkiler?
Yayınlanan: 2022-03-02Akıllı telefonların ve LTE'nin yükselişiyle birlikte, mobil cihazlarda alışveriş artık e-ticaret satışlarının %49'undan fazlasını oluşturuyor. Geçen yılın multi-milyar dolarlık Kara Cuma/Siber Pazartesi hafta sonu boyunca, bu sayı daha da arttı - satışların %69'u telefonlara veya tabletlere yapıldı.
Mobil e-ticaret önümüzdeki yıllarda daha da büyüyecek. Şirketlerin mobil alışveriş deneyimlerini optimize etmek ve eski teknolojileri mobil cihazlara uyarlanmış teknolojilerle değiştirmek için yarışıyor olması şaşırtıcı değil.
Bu makalede, teknoloji şirketlerinin çevrimiçi mağazalarının ön yüzü için hangi teknolojiyi kullandıklarına (ön uç, web sitesi müşterilerinin görebileceği ve etkileşime girebileceği bir bölümdür) ve başarılı e-ticaret şirketlerinin hangi yeni teknolojileri adapte etmek için benimsediklerine odaklanacağız. mobil.
Neden Ön Uçla İlgilenmelisiniz?
Üç nedenden dolayı:
- Ön uç teknolojisi seçiminiz, mobil sayfa hızınızı etkiler;
- Mobil sayfa hızı, dönüşüm oranınızı etkiler; ve
- Dönüşüm oranınız nihai olarak gelirinizi etkiler .
Neil Patel'den bir örnek vererek bu senaryoya gerçek dünyadan bazı rakamlar ekleyelim: Diyelim ki günde altı rakamla çalışan bir çevrimiçi mağaza işletiyorsunuz. Sayfa yanıtındaki bir saniyelik gecikmenin, dönüşümlerde %7'lik bir düşüşe neden olabileceğini biliyoruz . Bu nedenle, Patel'e göre, "bir e-ticaret sitesi günde 100.000 dolar kazanıyorsa, bir saniyelik sayfa gecikmesi size potansiyel olarak her yıl 2,5 milyon dolarlık satış kaybına mal olabilir."
Tekrar edin: Her yıl MİLYONLARCA dolarlık satış kaybı .
Ön uç teknolojiniz olan en üstte başlar. Trafiğiniz oldukça hareketliyse ve geliri önemsiyorsanız, okumaya devam edin.
#cta-visual-fe#<cta-title>Ticaretteki En Esnek Ön Uç<cta-title>Shogun Ön Uç, müşterileriniz için güçlü, optimize edilmiş bir çevrimiçi mağaza oluşturmanıza yardımcı olmak üzere tasarlanmıştır.Daha fazla bilgi edinin
Hız, Mobil Performansı Nasıl Etkiler?

Tamam — Mobil optimizasyonun önemi, e-ticarette çalışan hemen hemen herkes tarafından iyi bilinir.
Ama bunun arkasındaki gerçek rakamlar nedir? Mobil performansta hız ne kadar büyük bir faktördür ve bir saniye gerçekten ne kadar önemlidir?
İşte bazı önemli istatistikler:
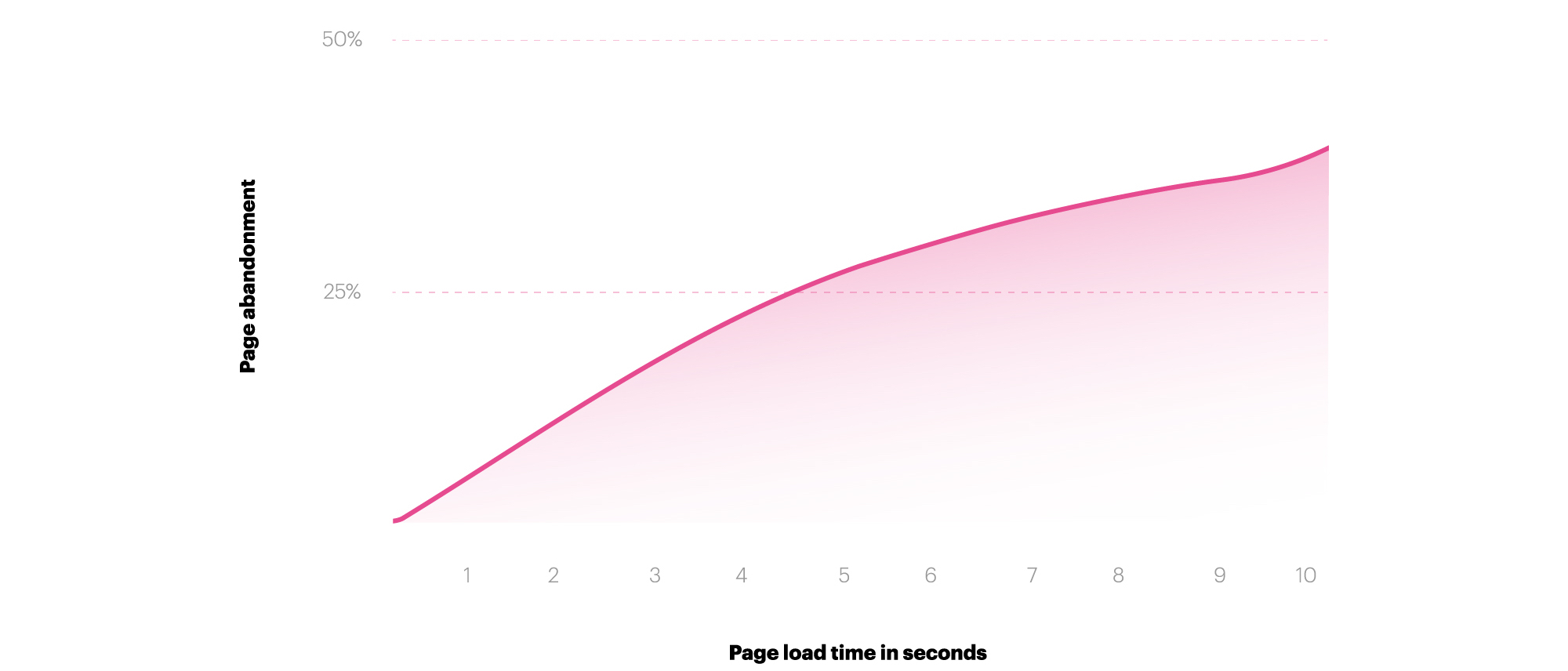
- Kullanıcıların yüzde elli üçü, yüklenmesi üç saniyeden uzun sürerse bir siteyi terk eder.
- Kötü web sitesi performansıyla karşılaşan çevrimiçi alışveriş yapanların yüzde yetmiş dokuzu, tekrar satın almak için o siteye geri dönmeyeceklerini söylüyor.
- Ayrıca, daha önceki bir hatırlatma olarak, sayfa yanıtındaki bir saniyelik gecikme, dönüşümlerde %7'lik bir düşüşe neden olabilir.
Her şey hemen çıkma oranı, bir web sitesine girdikten sonra bir web sitesini terk eden ziyaretçilerin yüzdesi ile ilgilidir.
Mağazanız için düşük bir hemen çıkma oranı istiyorsunuz. Ne de olsa, bu ziyaretçileri sitenize çekmek için muhtemelen çok fazla reklam parası harcadı ve onları daha uzun süre orada tutmak, daha yüksek bir dönüşüm oranıyla doğrudan ilişkilidir.
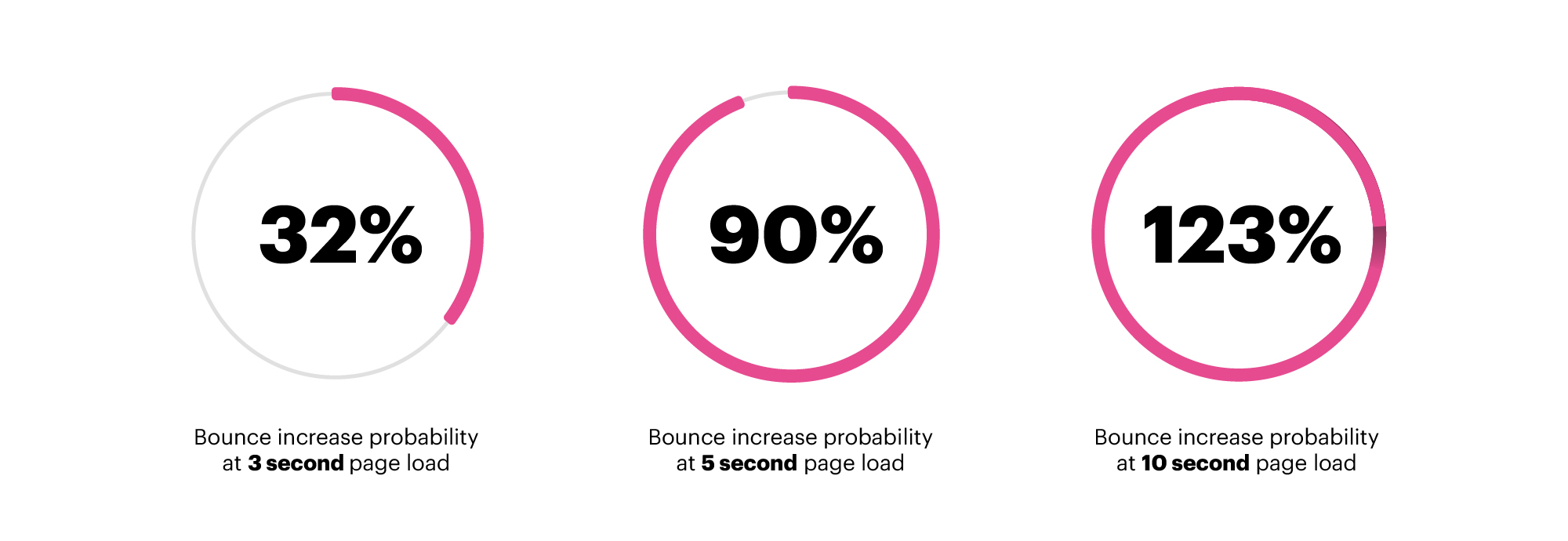
Hemen çıkma oranı ve yükleme süresi verilerine bir bakış:

- Bir saniye ile üç saniye arasında, sıçrama olasılığı %32 artar
- Bir saniye ile beş saniye arasında sıçrama olasılığı %90 artar.
- Bir saniye ile 10 saniye arasında, sıçrama olasılığı %123 artar.
Mobil performansınızın zayıf olduğundan endişe ediyorsanız, endişelenmek için nedeniniz var.
Google'da Mobil Web'in eski Küresel Ürün Lideri Daniel An, "Verilerimiz, toplam web trafiğinin yarısından fazlasının mobilden gelmesine rağmen, mobil dönüşüm oranlarının masaüstünden daha düşük olduğunu gösteriyor" diye yazdı. "Kısacası, hız eşittir gelir."
Hız eşittir gelir — Bu, Google'dan geliyor.
Artık hemen çıkma oranının hıza bağlı olduğunu ve hemen çıkma oranının doğrudan gelirle ilgili dönüşümlerle ilişkili olduğunu gösteren sağlam verilerimiz olduğuna göre, mobil site hızını artıran teknolojileri keşfedebiliriz.
Ancak e-ticaret ön uç teknolojisinin geleceğine geçmeden önce, geçmişini ve bugününü düşünelim.

E-Ticaret Ön Uçları Geleneksel Olarak Nasıl Oluşturuldu?
Bugün sahip olduğunuz DTC e-ticaret deneyimlerinin çoğu, geleneksel web siteleri olan ön uçlara sahiptir. Web siteleri öncelikle en temel iki kodlama dili olan HTML ve CSS'den yapılır ve bu araçlarla veya şu biçimlerde oluşturulabilir:
- Özel kod
- Temalar
- Sayfa Oluşturucular
- Deneyim Yöneticileri
Her birini parçalayalım.
1. Özel Kod
HTML, CSS, belki biraz JavaScript… bunlar tamamen özel bir web sitesinin yapımıdır.
Sıfırdan kodlama sıkıcı olduğundan ve hem yapım hem de bakım için yüksek geliştirme maliyetlerinin sorunlu noktaları olduğundan, bu yaklaşım biraz dinozorun yoluna gitti. Bunun da ötesinde, HTML, site hızını düşürebilecek "şişirilmiş" bir kod haline gelebilir.
Pek çok e-ticaret mağazasının tamamen özel kodlanmış web siteleri vardır. Bununla birlikte, eskiden bu seçeneği seçen birçok şirket, şimdi temalar (daha küçükse) veya deneyim yöneticileri (daha büyükse) ile devam ediyor.
Web siteleri, sayfa tıklamaları arasında tam sayfa yenileme gerektirir - ve sınırlı bağlantı olduğunda veya sayfa çok fazla içeriğe sahipse veya bir sürü API çağrısı yapıyorsanız (bir web sitesinin üçüncü bir taraftan veri alması gerektiğinde, bir inceleme widget'ı gibi), sayfa hızı olumsuz etkilenir.
2. Temalar
Temalar, bir geliştirici veya geliştirme ajansı tarafından oluşturulan bir web sitesinin ön ucu için önceden hazırlanmış bir kod şablonu.
Bir tür boyama kitabı/sayılarla boyama durumu gibi: Web sitesinin ana hatlarını ve sağlam bir temel elde edersiniz, ancak görünümü özelleştirmek için bir geliştiriciye veya iyi HTML/CSS bilgisine sahip birine ihtiyacınız olacaktır. Temalar, Shopify, WordPress ve BigCommerce gibi e-ticaret platformları tarafından popüler hale getirildi.
Sayfa hızı ve mobil performans söz konusu olduğunda, temalar özel kodlanmış web siteleriyle aynı sorunlara sahiptir. Bazıları performans geliştirmeleri ile birlikte gelir ve akıllı ajanslar bir temayı en temel unsurlara "ayırabilir" - örneğin, üçüncü taraf uygulamaların kullanımını en aza indirebilir ve oldukça iyi mobil performansa sahip bir site elde edebilir. Ancak, tam sayfa yükleme yenilemesi, en iyi web sitelerini bile yeni ön uç teknolojilerinin bir nesil gerisinde bırakır.
3. Sayfa Oluşturucular
Feragatname: Şirketim Shogun'un çok başarılı bir sayfa oluşturucu ürünü olduğu için burada bir dereceye kadar önyargı var.
Sayfa oluşturucular, teknik bilgisi olmayan kişilerin bir web sitesi tasarlamasına ve dağıtmasına olanak tanır. Kullanıcılar, tipik olarak bir öğe kitaplığı (kaydırıcı, resim, Instagram akışı vb.) içeren bir görsel "oluşturucu" kullanarak bir sayfaya sürükleyip bırakabilir ve ardından kodsuz kontroller (renk seçici, yazı tipi boyutu, kenar boşlukları, dolgu, vb.).
Düzgün bir şekilde tasarlandıklarında, sayfa oluşturucular temiz, arama motoru tarafından okunabilir, ham HTML kodu üretir. Kötü sayfa oluşturucular, hızı ve SEO'yu olumsuz yönde etkileyebilecek dağınık, şişirilmiş HTML oluşturabilir.
Sayfa oluşturucular bir web sitesi oluşturmayı kolaylaştırır. Ancak, özel kod ve temaları rahatsız eden sayfa yükleme süreleriyle ilgili aynı sorunları yaşıyorlar.
4. Deneyim Yöneticileri
Deneyim yönetimi yazılımı, hem içerik yönetimi işlevine hem de dijital deneyim işlevine hizmet eden ön uç odaklı bir yazılım türüdür. Dijital deneyim yönetimi, genellikle kişiselleştirme ve çok değişkenli test (A/B testi) ile ilgili araçlar anlamına gelir. Tanıyabileceğiniz isimler: Sitecore, Acquia ve Episerver, birkaç isim.
Bu yazılımlar süper sağlam olsa da, aşağıdakiler de dahil olmak üzere birçok sorun vardır:
- Uygulama süresi, maliyeti ve fizibilitesi
- Kesinlikle çok büyük olabilen devam eden SaaS maliyetleri
- Hala sitenin hız performansını iyileştirmek için hiçbir şey yapmıyorlar ve bazen yükleme süresini olumsuz etkileyebilirler Kullanıcı arayüzleri, modern SaaS ile karşılaştırıldığında genellikle eski ve sezgisel değil
Bu yazılımların karmaşıklığı göz ardı edilemez. Büyük bir sağlayıcının kapattığı müşterilerin yalnızca %50'sini alabildiğini duydum.
#cta-visual-fe#<cta-title>Ticaretteki En Esnek Ön Uç<cta-title>Shogun Ön Uç, müşterileriniz için güçlü, optimize edilmiş bir çevrimiçi mağaza oluşturmanıza yardımcı olmak üzere tasarlanmıştır.Daha fazla bilgi edinin
Mobil Alışverişe Odaklanan Yeni Nesil Teknolojiler
İşte başlıca üç tanesi:
- Yerel Mobil Uygulamalar
- Hızlandırılmış Mobil Sayfalar
- Aşamalı Web Uygulamaları
Her birine ayrı ayrı bir göz atalım.

1. Yerel Mobil Uygulamalar
Yerel mobil uygulamalara hepimiz aşinayız. Birçoğumuzun şu anda telefonumuza Facebook uygulaması, Spotify uygulaması ve ahem, Amazon uygulaması yüklü. Mobil uygulamalar, App Store veya Google Play gibi bir pazar yeri aracılığıyla yüklenen, cihaza özel mobil uygulamalardır.
Yerel uygulamalarla GPS, anında iletme bildirimleri ve hareketler daha kolay kullanılabilir. Bu uygulamalar PWA'lardan daha eksiksiz önbellekleme sunar, bu nedenle düşük veya sıfır bağlantı için daha iyidirler. Ayrıca şunları sunarlar: navigasyon açısından en yüksek hızlar.
Diğer taraftan, uygulama mağazası kurulumu benimsemenin önündeki en büyük engeldir: Kim en sevdiği DTC'ler için 25 mobil uygulama indirecek? Mobil uygulamalar, Adidas gibi son derece sadık ve geri dönen müşterilere sahip büyük markalar için uygundur. Ancak gelişmekte olan bir markaysanız, kitlenizin uygulamanızı arayıp indirmenin sürtüşmesine dayanması pek olası değildir. Ayrıca, App Store'un içerik kısıtlamaları ve ücretleri vardır.
Yüklemeden sonra bile, yerel mobil uygulamalar için savaş bitmedi. Örneğin, Flipkart'ın PWA'sını ziyaret edenlerin yaklaşık %60'ı daha önce yerel uygulamayı öncelikle yerden tasarruf etmek için kaldırmıştı.
2. Hızlandırılmış Mobil Sayfalar (AMP)
AMP, Google tarafından geliştirilen açık kaynaklı bir çerçevedir ve 2016'nın başından beri kullanılmaktadır. Bu web sayfaları neredeyse anında benzersiz bir kodlama diliyle yüklenir ve sayfanın önbelleğe alınmış bir sürümünü sunan bir CDN'de barındırılır.
Keşfedilebilirlik, AMP'nin önemli bir avantajıdır: Google arama sonuçlarındaki karuselde görünür. Instapage'e göre, "AMP yalnızca hafif içeriği destekleyebilir", bu aynı zamanda daha hızlı yükleme süreleri anlamına gelir.
Bununla birlikte, JavaScript gerektiren etkileşimli herhangi bir şey AMP çerçevesi kullanılarak oluşturulamaz. AMP için dinamik içerik masanın dışındadır.
AMP, çok sınırlı işlevi olan bir açılış sayfası için uygundur, ancak çok daha dinamik etkileşimlerle gerçek bir e-ticaret deneyimi için geçerli değildir.
3. Aşamalı Web Uygulamaları (PWA)
PWA'lar, yerel mobil uygulamaların yaptığı gibi görünecek, hissedilecek ve çalışacak şekilde tasarlanmış, ancak doğrudan tarayıcıda - App Store indirmesi gerekmez - tasarlanmış mobil çevrimiçi mağaza deneyimleridir.
Google, Progresif Web Uygulamasını BluEnt tarafından düzenlenen şu üç temel ilkeye sahip olarak tanımlar:
- Güvenilir: Olağanüstü ağ koşullarında bile anında yüklenir.
- Hızlı: Sorunsuz işlevsellik ile kullanıcı etkileşimlerine hızlı yanıt verir.
- İlgi çekici: Cihazda yerel bir uygulama hissi verir. AMP'den farklı olarak JavaScript çok hoş karşılanır.
PWA bir Google girişimidir. Tam tanım, bir PWA'nın gereksinimlerini karşılamak için bir web sitesi derlemesinin içermesi gereken özelliklerin çok uzun bir kontrol listesidir.
PWA'lar geleneksel web sitelerinden çok daha hızlıdır, ancak yerel mobil uygulamalar veya AMP kadar hızlı değildir... ancak aradaki farkı kapatıyorlar. Ayrıca, belirsiz ağ koşulları iyidir, ancak yerel uygulamalar sıfır bağlantı için hala daha iyidir.
AMP'den farklı olarak, PWA'lar eksiksiz bir e-ticaret sitesi oluşturmak için yeterince sağlamdır ve yerel mobil uygulamalara yük olan App Store sorunlarından hiçbirine sahip değildir. Giderek daha fazla ileri görüşlü e-ticaret şirketi, çevrimiçi mağazalarına PWA yaklaşımını benimsiyor ve bu, başsız e-ticaret yapıları için tercih edilen teknoloji gibi görünüyor.
Yan not: "Başsız" karmaşık bir kavram gibi görünse de, temel olarak, bir çevrimiçi mağazanın ön ucu için (alışveriş yapanların görebileceği kısım), genellikle bir e-ticaret platformunda oluşturulan arka uçtan farklı bir teknolojinin kullanıldığı anlamına gelir. Shopify, BigCommerce, Salesforce veya Magento gibi.
Aşamalı Web Uygulamaları Nasıl Oluşturulur?
Aşamalı Web Uygulaması derlemeleri şu birincil bileşenleri içerir:
- React veya Vue gibi bir JavaScript çerçevesi bilen geliştiriciler
- Gatsby veya Nuxt gibi bir SSR çerçevesi
- Netlify gibi PWA'lar oluşturma yeteneğine sahip bir CDN
- Prismic veya Contentful gibi başsız bir CMS
- Nacelle gibi Shopify verilerinizi bağlamak için bir ara yazılım
- Yotpo veya Klaviyo gibi tüm üçüncü taraf entegrasyonlarınızı manuel olarak eklemenin bir yolu
Teknik okuyucular için - hadi bu teknoloji yığınının amacına biraz daha derine inelim:
GitHub, süreci şöyle tanımlar: "JavaScript ile yazılmış bir hizmet çalışanı, istemci tarafı proxy gibidir ve önbelleğin ve kaynak isteklerine nasıl yanıt verileceğinin kontrolünü size verir. Anahtar kaynakları önceden önbelleğe alarak, ağ bağımlılığını ortadan kaldırabilir ve kullanıcılarınız için anında ve güvenilir bir deneyim sağlayabilirsiniz."
Teknik bilgisi olmayan okuyucular için - muhtemelen bu teknik girişimin olasılığı karşısında biraz bunalmış hissediyorsunuz. Yalnız değilsin! Birçok profesyonel web geliştiricisi ve ajansı aynı şeyi hissediyor.
Bu da beni Shogun'un en son ürünü için utanmaz bir eklentiye götürüyor, güçlü bir deneyim yöneticisi olan Shogun Frontend ve mağazanızın ön yüzünü bir saniyeden kısa bir Aşamalı Web Uygulaması haline getiren CMS. Bahsedilen karmaşık teknik mimariyi alıp SaaS (hizmet olarak yazılım) olarak ürünleştirdik. Birazdan bunun hakkında daha fazlası.
Aşamalı Web Uygulamaları: Sonuçlar
PWA'ları uygulayan şirketler bu süreçte etkileyici sonuçlar elde etti. İşte sektörler arasında bazı bulgular (bu verileri düzenlemek için H/T Cloud Four ve PWA İstatistikleri):
- Petlove'un PWA'sı hem dönüşümde 2,8 kat artış hem de sitede geçirilen sürede (video) artış yaşadı.
- West Elm'in PWA'sı ziyaret başına gelirde %9'luk bir artış ve sitede geçirilen ortalama sürede (video) %15'lik bir artış elde etti.
- Flipkart'ın PWA'sı, yeni müşteri kazanımının %50'sinden sorumludur. (Ziyaretçilerin yüzde altmışı, cihazlarında yer kazanmak için daha önce yerel uygulamasını kaldırmıştı).
- Bu Google örnek olay incelemesine göre, Lancome mobil sitesini PWA olarak yeniden çalıştıktan sonra çok fazla büyüme gördü: Güzellik perakendecisi dönüşümlerde %17'lik bir artış, genel olarak mobil oturumlarda %51'lik bir artış ve diğer etkileyici sonuçlar elde etti.
Bu, e-ticaret şirketlerinin çevrimiçi mağaza ön uçlarını Aşamalı Web Uygulaması olarak yeniden oluşturduktan sonra gördükleri sonuçların sadece bir kısmı. Cloud Four ve PWA İstatistikleri ile Google Developers Blog'daki bazı mini vaka çalışmalarını takip etmeyi seviyorum.
Mobil Performansınızı Geliştirmek İçin Öneriler
Yeni başlayan bir mağazaysanız, yeni nesil teknolojiye yatırım yapmadan önce site performansı için düşük asılı meyvelerin peşinden gitmenizi tavsiye ederim. İşte bazı ipuçları:
- Sorunlarınızı teşhis etmek için Google PageSpeed Insights'ı kullanın . Sayfa hızınızı kontrol etmek ve muhtemelen daha yavaş yükleme sürelerine neden olan sorunları incelemek için Google tarafından sağlanan ücretsiz bir araçtır.
- Gereksiz tüm üçüncü taraf uygulamalarını mağazanızdan kaldırın. Bu uygulamalara yapılan API çağrıları büyük sürüklenmeye neden olabilir ve genellikle temanıza kod tabanını şişiren ve sitenizi yavaşlatan kod enjekte edebilir.
- Resimlerinizi sunma şeklinizi değiştirin. "JPEG 2000, JPEG XR ve WebP gibi resim biçimleri genellikle PNG veya JPEG'den daha iyi sıkıştırma sağlar, bu da daha hızlı indirme ve daha az veri tüketimi anlamına gelir" (Google uyarı metni).
- Tembel yükleme uygulayın. "Etkileşime geçme süresini azaltmak için tüm kritik kaynakların yüklenmesi tamamlandıktan sonra ekran dışına ve gizli görüntülere geç yüklemeyi düşünün" (Google uyarı metni). Shogun Sayfa Oluşturucu, bazı temalarda olduğu gibi, kutudan çıkar çıkmaz tembel yükleme sunar.
Ancak, ciddi gelir elde eden bir e-ticaret şirketiyseniz (yıllık ciroda 3 milyon dolardan fazla), ön yüzünüz için yeni nesil teknolojiye yatırım yapmayı düşünün.
Yıllık 5 milyon ABD Doları gelir elde ediyorsanız ve sitenizdeki tıklamalar arasındaki tüm yükleme süresini kaldırarak dönüşüm oranınızı %5 artırabiliyorsanız, yılda fazladan 250.000 ABD Doları kazanıyorsunuz.
Yıllık 50 milyon ABD doları gelir elde ediyorsanız ve sitenizdeki tıklamalar arasındaki tüm yükleme süresini kaldırarak dönüşüm oranınızı %5 artırabiliyorsanız, yılda fazladan 2,5 milyon ABD doları kazanıyorsunuz.
Yatırım getirisi oldukça açık.
Sıfırdan bir PWA oluşturma yaklaşımları yukarıda belirtilmiştir. Ancak, bir PWA oluşturabilen ve hem karmaşık deneyim yönetimi hem de içerik yönetimi gereksinimlerinize hizmet edebilen bir yazılım kullanmayı tercih ediyorsanız, Shogun Frontend bir göz atmaya değer.
Shogun Frontend, özellikle e-ticaret şirketleri için yapılmış inanılmaz derecede güçlü bir içerik yönetim sistemi ve deneyim yöneticisidir ve çıktı, bir saniyenin altında bir React.JS progresif web uygulamasıdır. Shopify, BigCommerce, Salesforce ve Magento gibi platformlarla sorunsuz çalışan bir başsız ticaret tarzıdır ve internetteki en hızlı e-ticaret web sitelerini yapar.
#cta-visual-fe#<cta-title>Ticaretteki En Esnek Ön Uç<cta-title>Shogun Ön Uç, müşterileriniz için güçlü, optimize edilmiş bir çevrimiçi mağaza oluşturmanıza yardımcı olmak üzere tasarlanmıştır.Daha fazla bilgi edinin
