Harekete Geçirici Çağrının Güçlü Gücü
Yayınlanan: 2021-10-26Daha iyi bir harekete geçirici mesaj sizi daha iyi bir pazarlamacı yapacaktır.
Devamını oku:
- Etkili harekete geçirici mesajlar oluşturmaya yönelik güncel ipuçlarını keşfedin
- Daha bilgili bir pazarlamacı olun
- Web sitesi CTA'ları için stratejiler öğrenin
- Daha fazla dönüşüm elde edin!
Harekete geçirici mesaj (CTA olarak da bilinir) tam olarak göründüğü gibidir: ziyaretçinizin harekete geçmesi için yapılan bir çağrı. Bu, bir web sitesinde bulunan ve genellikle bir kopyayla birlikte gelen ve ziyaretçinin belirli ve acil bir görevi gerçekleştirmesini isteyen bir düğme.
Şimdi bir şeyi açıklığa kavuşturalım: Etkili harekete geçirici mesajlar çok önemlidir ve hafife alınmamalıdır. Pazarlama stratejinizin bu alanını oluşturmak için zaman ve gerekli adımları atarsanız, istediğiniz sonuçların arttığını fark edeceksiniz.
“İstediğiniz sonuçlar” dediğimize dikkat edin. Bunun nedeni, muhtemelen en aşina olduğunuz gibi, harekete geçirici mesajların yalnızca ziyaretçileri bir şey satın almaya ikna etmek için kullanılmamasıdır. İnternette herhangi bir şeye tıkladıysanız, büyük olasılıkla bir harekete geçirici mesajdı. Bu sabah Google aramanızda "Git" veya son satın alma işleminizi yaptığınızda "Şimdi Öde" olsun, harekete geçirici mesajlar gerçekten her yerdedir. Harekete geçirici mesajlar şu amaçlarla kullanılabilir:
- Bir kayıt formu ile potansiyel müşteriler oluşturun
- İnsanların bir PDF indirmesini sağlayın
- Bülten aboneleri kazanın
- Ürünlerinizi sosyal medyada paylaşın
- Bir alışveriş sepetine ürün ekleyin
- Daha fazla makale okuyun
- Liste uzayıp gidiyor!
En büyük problem? İnsanlar ne yapacaklarının söylenmesinden hoşlanmazlar. Meydan okuma? Ziyaretçilerinizi gitmelerini istediğiniz yere yönlendirmenin yaratıcı ve benzersiz bir yolunu bulmalısınız . Elbette, harekete geçirici mesajlar her yerde. Ancak etkiliyi etkisizden ayıran şey, bunların arkasındaki stratejidir. İşte bu noktada kurnaz pazarlama yetenekleriniz devreye giriyor.
Egzersiz planınız için aşağıdaki ipuçlarını göz önünde bulundurun! CTA'larınızda kas oluşturmak için bunları günlük olarak egzersiz yapın. Çok yakında, yalnızca dönüşüm sağlayan güçlü, sağlam ve etkili harekete geçirici mesajlar oluşturmuş olacaksınız.

Burada dikkat edilmesi gereken ilk şey, birden fazla harekete geçirici mesaja sahip olmanın en iyisi olmasıdır. Sayfa boyunca ne kadar çok CTA'nız varsa, ziyaretçinin dönüşüm sağlama olasılığı o kadar yüksek olur. Harekete geçirici mesajlarınızın maksimum dikkat ve görünürlük elde etmek için stratejik olarak yerleştirildiğinden emin olun. İlk CTA'nız sayfada yüksek olmalı ve kolayca fark edilmelidir. Aşağıda, nasıl görünmesi gerektiğine dair daha fazla ayrıntıyı ele alacağız, ancak şimdi yerleşime odaklanalım.
İlkinden sonra, farklı bir eylemi teşvik etseler bile sayfa boyunca birden fazla CTA kullanmaktan çekinmeyin. Gap.com'daki bu örneğe bakın. İlk harekete geçirici mesaj en üste doğru, insanları alışveriş yapmaya teşvik ediyor. Siz aşağı kaydırdıkça, CTA'lar "Shop Shorts", "Shop Jeans", "Daha Fazla Bilgi Edinin" ve diğerleri gibi belirli eylemlere daralır. Video örneğini oynatmak için aşağıdaki resme tıklayın!

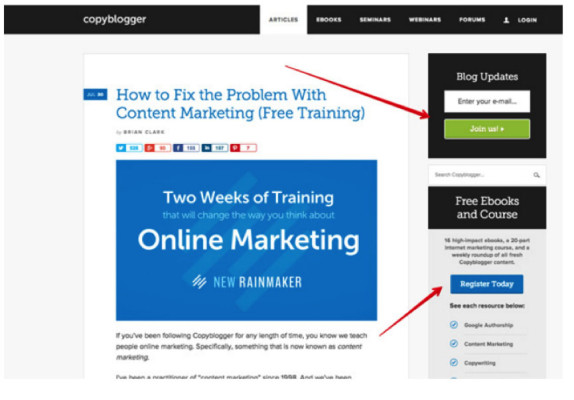
CTA yerleşiminin bir başka etkili örneği de kenar çubuklarıdır! Bunların göze çarpacağından ve kendilerine daha fazla dikkat çekeceğinden emin olabilirsiniz.
Ana sayfanızda sadece birden fazla CTA'nız olmamalı, aynı zamanda sitenizin her yerinde en az bir tane karşılıklı sayfanız olmalıdır. Ancak dikkatli yaklaşın! Ziyaretçilere çok fazla CTA sunulursa, hızla bunalabilirler ve izleyicinin yaptığı tek eylemin sayfanızdan ayrılma olasılığını artırırsınız.

Etkili yerleştirme gibi, düğmenin görünümü de izleyicinin dikkatini çekmekle ilgilidir. Şunları yaparak CTA'nıza daha da fazla dikkat çekebilirsiniz:
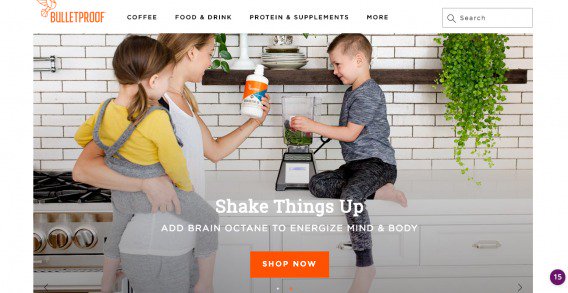
Negatif veya beyaz boşluk kullanma
Beyaz bir denizin ortasında gösterişli bir düğmeyi sallamak kesinlikle göz kamaştırıcı.
 Zıt bir renk kullanmak
Zıt bir renk kullanmak
Düğmenizin etrafında beyaz boşluk kullanmak istemiyorsanız, sorun değil! Düğmenin rengini arka planıyla keskin bir kontrast oluşturacak şekilde değiştirmek de dikkat çekmek için çığlık atacaktır!

Uygun şekilde boyutlandırma
Boyut önemlidir! Harekete geçirici mesajınız etrafındaki yazı tipiyle aynı boyuttaysa, ziyaretçiler sayfanızı hızla gözden geçirdikçe radarın altından kolayca uçabilir. Burada, daha büyük olsaydı muhtemelen daha etkili olabilecek bir CTA örneği verilmiştir.

Dağınıklığı Azaltma
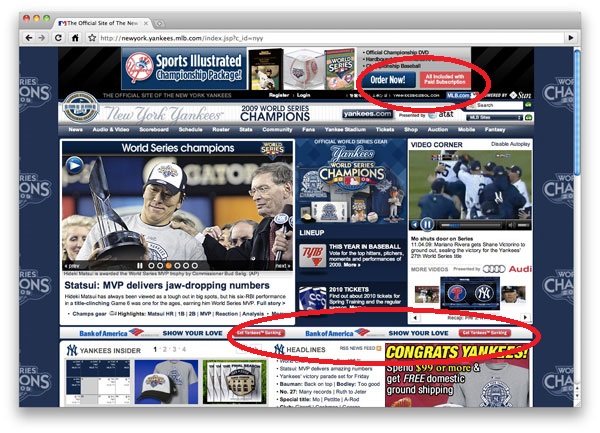
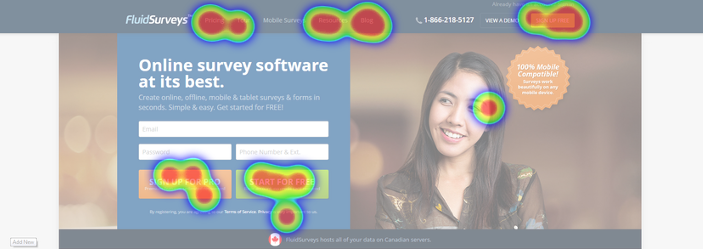
Aşağıdaki iki resme bir göz atın. İlk resimde çok şey var. Çok dağınık ve izleyici sayfada ne yapacağını bulmakta zorlanıyor.

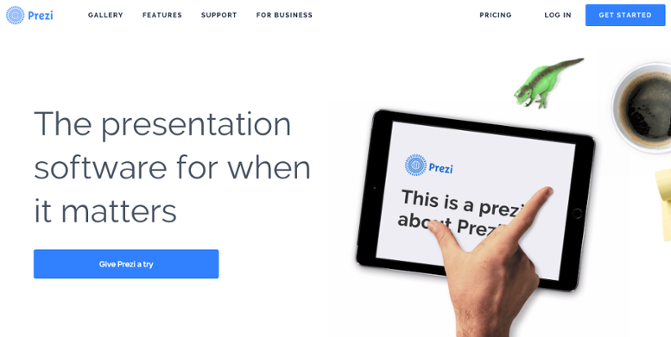
O halde Spotify'ın iki açık ve belirgin CTA'lı temiz, küme içermeyen sayfası.

CTA'da çok fazla şey oluyorsa, izleyicileriniz sanki çok küçükmüş gibi göz gezdirebilir. Dikkatin merkezinde olmasını sağlamak için düğmenizin etrafındaki dağınıklığı azaltın.


Artık tüm dikkatleri düğmenize çektiğinize ve izleyicinin dikkatini çektiğinize göre, onlara neyi ve neden yaptığını söylemenin zamanı geldi. Müşteriler ihtiyaç duymadıkları bir şey yapmayacaklar, bu nedenle teklifinizin ihtiyaçlarını nasıl karşıladığını anlamalarına yardımcı olun. Bu çağrıya göre hareket ederek izleyicinin alacağı değere odaklanın.
Çok karmaşık görünmediği sürece, değeri daha fazla açıklayan düğmenin etrafına metin eklemek sorun değil.

Hiç "ne demek istediğini söyle ve ne demek istediğini kastet" dediğini duydun mu? Eh, bu daha alakalı olamazdı. İnsanlara ne aldıklarını söylerken kullandığınız dil kesinlikle net olmalıdır.
Ziyaretçiniz sunduğunuz ücretsiz bir e-kitap hakkında okuyorsa, CTA düğmeniz “E-kitabı Ücretsiz İndir” diyeceklerini açıkça belirtmelidir. Sırt çantası satıyorsanız, düğmeleriniz, müşterilerin tıklamaları halinde sırt çantalarınızı satın alabileceklerini bilmelerini sağlamalıdır.
“Sonraki” gibi basit terimler kullanmak etkili değildir ve bundan kaçınılmalıdır. Sonra ne olur"? Ziyaretçiler, tıkladıklarında nereye götürüleceklerini asla sorgulamamalıdır.
Unutmayın, bu bir harekete geçirici mesajdır, dolayısıyla kullandığınız laf kalabalığı eyleme yönelik olmalıdır. gibi eylem fiillerini kullanabilirsiniz.
- Şimdi Sipariş Ver
- Ücretsiz Katılın
- Daha Fazla Bilgi
- Bugün Satın Alın
- Bültene Abone Ol
- Ücretsiz PDF'yi İndirin
- Anlaşmayı Alın

Bunun izleyiciniz için gönüllü olması gerektiğini unutmayın. Bu, izleyicinizin zorlanmış gibi değil, bu seçimi yapmak istediğini hissetmesi için oluşturulmalıdır. Bu yüzden aşırıya kaçmayın. Onları “BU SATIN AL” ve “ŞİMDİ SATIN AL” ile bombalamayın. Ayrıca, ikna etmelerini kolaylaştırın. Birisi bir araba satın almak istiyorsa, onları korkutmak ve "Ödemeye Devam Et"e atlamak istemezsiniz, oysa "Test sürüşü planlayın" ile karar vermelerini kolaylaştırabilirsiniz. Bu, izleyicinin, sonuçta daha iyi bir kullanıcı deneyimi sağlayan çekimler yaptığını hissetmesine yardımcı olur.

Bölünmüş testlerle dönüşümlerinizi optimize etme alıştırması yapabilirsiniz! A/B testi olarak da bilinen split testi, hangisinin en iyi performansı gösterdiğini görmek için bir şeyin iki canlı örneğini aynı anda çalıştırma uygulamasıdır. Ardından, testin kazananını tam zamanlı olarak sayfanıza uygularsınız.
Yerleşimi Optimize Etmek İçin
Hangi yerlerin en iyi dönüşüm sağladığını görmek için Crazy Egg, Lucky Orange ve Mouseflow gibi ısı haritası programlarını kullanın. Hangisinin en çok tıklandığını veya "dönüştürdüğünü" görmek için aynı düğmeyi, ancak sayfanızın farklı yerlerinde ayrı ayrı test etmeyi deneyin. Bu "sıcak noktaları" bulmak için ısı haritanıza bakın. CTA'nızı en iyi performansı gösteren veya "en sıcak" noktaya taşımak etkili olabilir.

Görünümü Optimize Etmek İçin
Farklı renkler veya şekillerle deney yapabilirsiniz! Renklerin kadınlar ve erkekler gibi farklı demografik özellikleri nasıl etkilediğinin arkasında binlerce çalışma var. Farklı renklerin alıcının karar verme sürecini psikolojik olarak etkileyebileceğine dair güçlü bir destek var. Bu makale renk psikolojisini açıklıyor ve hatta harika canlı örnekler sunuyor. Bir şirket, yalnızca CTA düğmesini yeşilden kırmızıya çevirerek dönüşümde %21'lik bir artış fark etti! Vay!
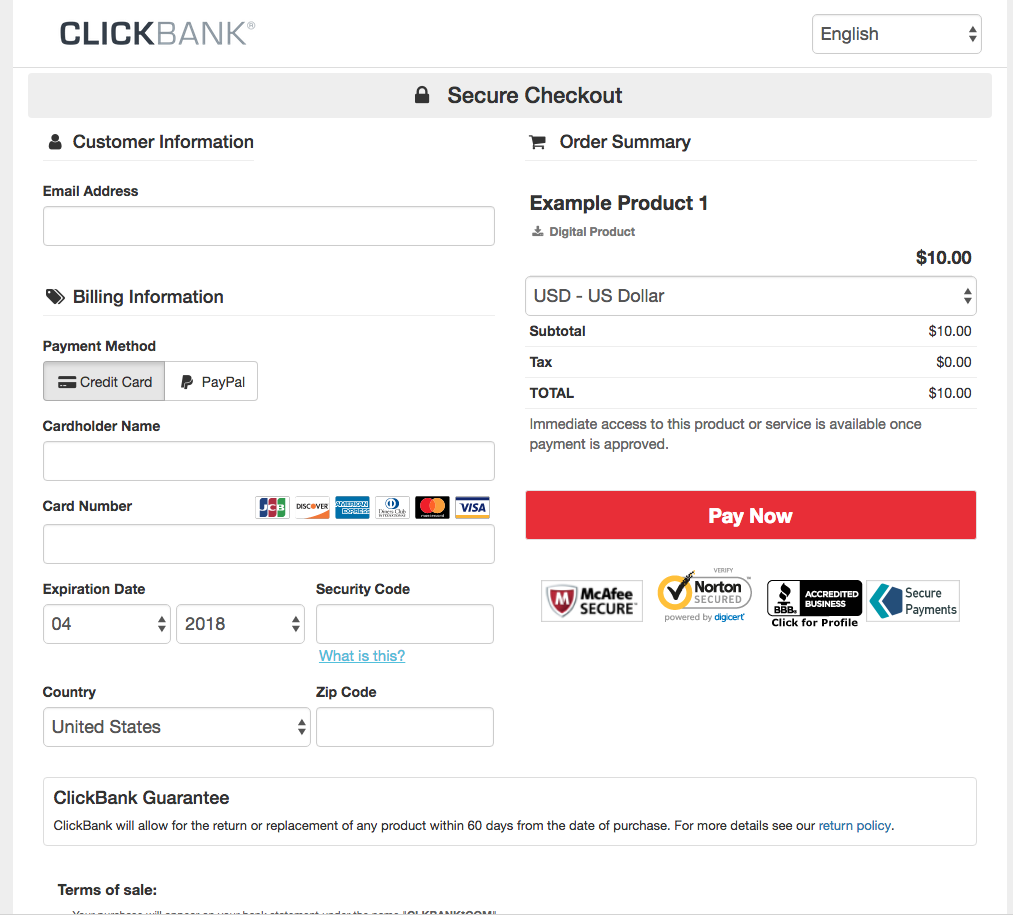
ClickBank da optimize eder!
ClickBank Ürün ve Geliştirme Ekibi bile ClickBank'ın Sipariş Formunu optimize etmek için ayrı ayrı testler yaptı. Yeşil, kırmızı ve sarı bir "Şimdi Öde" düğmesi arasında ClickBank, kazananın kırmızı olduğunu buldu. Bugün sipariş formumuzu incelerseniz, formun alt kısmında kırmızı bir Şimdi Öde düğmesi bulacaksınız.

Dili Optimize Etmek
Düğmelerinizin ve çevreleyen metnin söylediklerini optimize etmek için bölme testine devam edin! Aşağıda, yalnızca düğmelerinin ve çevresindeki metinlerin lafzını değiştirerek artan dönüşümler elde eden şirketlere ilişkin daha fazla vaka incelemesi yer almaktadır.
Kitlenizde en iyi olanı görmek için kendi seçeneklerini test etmek çok önemli bu yüzden bu test sonuçlarını etkileyebilir farklı değişkenlerin binlercesi var unutmayın.
Çözüm
Sadece blog yazımı okumanı sağladım, sana bunu yapmanı söylemeden ! Davetkar renklerle dikkatinizi çektim, bu yazıyı okuduğunuz için alacağınız değeri hemen size sundum ve söz verdiğim değeri takip ettim. Bunun etkili olduğunu düşünür müsünüz? Pekala, buralara kadar indiğinize ve hala okumaya devam ettiğinize göre, beğendiğiniz bir şey almış olmalısınız!
Harekete geçirici mesaj, kullanıcılarınız için hem yön hem de sitenizin başarısını ölçmenin bir yolunu sağlar. Yalnızca etkileşimde bir artış bulmakla kalmayacak, aynı zamanda web sitenizde net ve kolay bir yol oluşturmak için CTA'ları kullanarak tatmin edici bir kullanıcı deneyimi sağlayabilirsiniz. Bu, nihayetinde hedef kitlenizle güven oluşturur ve onları tekrar tekrar geri getirir.
, Test test ve biraz daha test ederek, stratejileri optimize etmek için kitlenizle en iyi sonucu ve dönüşümleri artırmak öğrenebilirsiniz.
