Mobil tasarımın üç Biz'i: UX v kullanılabilirlik v UI
Yayınlanan: 2016-06-01Mobil tasarım, kullanıcıya odaklanır veya odaklanmalıdır. Bu sözde kullanıcı merkezli tasarım, üç Biz ile sağlıklı bir saplantı yarattı: kullanıcı deneyimi (UX), kullanılabilirlik ve kullanıcı arayüzü (UI).
Bu terimler ve bunlarla ilişkili roller genellikle yanlıştır ve/veya birbirinin yerine kullanılmaktadır. Her yerde bulunan tanımlar ve bazı örtüşmeler olmadığı için bu tamamen şaşırtıcı değildir.
Buna yaklaşmanın yararlı bir yolu, tipik mobil kullanıcınızı ve hizmetinizden ne elde etmek istediklerini belirlemek ve ardından şunu sormaktır:
- Bu hedefe ulaştılar mı? Ne kadar kolay/hızlı? = Kullanılabilirlik .
- Hizmeti kullanmayı faydalı buldular mı? = UX .
- Cihazla fiziksel olarak nasıl etkileşime giriyorlar? = kullanıcı arayüzü
Kansas, ABD merkezli bir web ve uygulama geliştiricisi olan Robert Gaines, dördüncü öğe görsel tasarımın eklenmesini önerir; bu iyi bir fikirdir, ancak ABD'ye yararsız bir V ekler.
Grafikler ve tipografi dahil olmak üzere statik görsel bileşenlerin çekici olmasını sağlayan görsel tasarımı da dahil edeceğim. Dördü şu şekilde ayırt edilir:
- UX, bir kullanıcının kapsamlı deneyimiyle ilgilidir. Satış hunileri [muhtemel müşteriden müşteriye ilerleme] dahil olmak üzere, kullanıcının hem arayüzler hem de süreçler hakkında nasıl hissettiğinin analizini içerir.
- Kullanılabilirlik, bir görevi tamamlamanın ne kadar kolay olduğu ile ilgilidir.
- UI, bir kullanıcının bir web sitesiyle nasıl etkileşime girdiği ile ilgilidir.
- Görsel tasarım, grafikler ve tipografi dahil olmak üzere statik görsel öğelerin görünümü ile ilgilidir.
Dört alan örtüşür, ancak özet olarak: UX duygusal tepkiyle, kullanılabilirlik kullanım kolaylığıyla, UI etkileşimle ve görsel tasarım görünümle ilgilidir.
Harika kullanılabilirliği kullanıcı deneyimiyle birleştiren örnekler var mı?
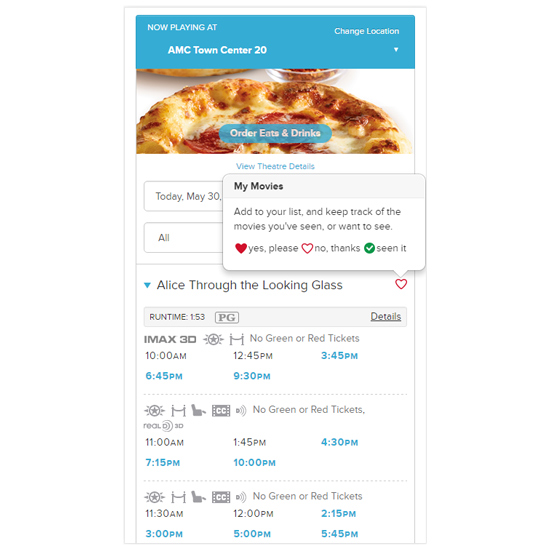
Geçenlerde dikkatimi çeken bir web sitesi AMC Theatres'dı. Bu web sitesi yalnızca çekici ve kullanımı kolay olmakla kalmaz, aynı zamanda göze batmayan ancak her yerde bulunan benzersiz bir katılım biçimi sergiler.
“Filmim” özelliği, kullanıcıları bir hesaba kaydolmaya ve etkinliklerini sosyal medyada paylaşmaya teşvik ederken, kendilerini meşgul hissetmelerini sağlar. Bu model, genellikle kullanıcı deneyimine zarar veren yerleşik dönüşüm hunisini alır ve müşterilerin kullanmaktan gerçekten keyif aldığı bir deneyime dönüştürerek onu tersine çevirir.

UI/UX/kullanılabilirlik/görsel tasarım için pek çok farklı analoji vardır, ancak hiçbiri araba ve sürüş analojisini geçemez ( Thomas Baekdal'dan uyarlanmıştır ).
Bir Ford Focus veya bir Ferrari Testarossa sizi A noktasından B noktasına götürecektir. Dolayısıyla kullanılabilirlik benzerdir. Ancak sürüş deneyimi – UX – Ferrari'de (umarsınız) daha heyecan verici olacaktır. UI direksiyon simidi, pedallar, vites seviyesi vb.'dir. Görsel tasarım çizgiler, gösterge paneli, renktir (Ferrari kırmızısı olduğu sürece herhangi bir renk).
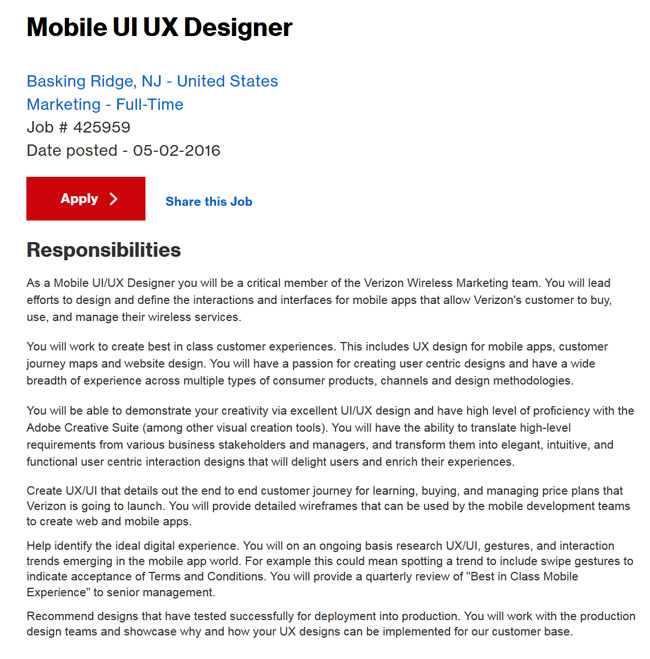
Projenin büyüklüğüne bağlı olarak, bu gereksinimler, çeşitli iş unvanlarına sahip bir uzman ekip tarafından karşılanabilir veya her şeyi kapsayan tek bir rolde birleştirilebilir. Verizon pazarlamasında web ve uygulama için mobil UX ve UI tasarımı ve stratejisinden sorumlu bir süper kahraman için bu iş spesifikasyonuna bakın.

Kullanıcı arayüzü
Bazen bilindiği gibi UI veya grafik kullanıcı arayüzü (GUI) veya insan bilgisayar arayüzü (HCI), kullanıcının cihazla ve üzerinde görüntülenen web sitesi veya uygulamayla nasıl etkileşime girdiğini yönetir. Buna yerleşim düzeni ve yatay veya dikey yönlendirme dahildir; ana gezinme menüsü de dahil olmak üzere menüler – genellikle üç satırlık “hamburger” simgesiyle gösterilir; gezinme, bağlantı ve eylem düğmeleri; metin alanları ve formlar; radyo düğmeleri ve onay kutuları; dokunma ve jestler.
Kullanıcı arayüzünün yerleşimleri, giriş kontrolleri, menüleri ve diğer yönleri hakkında daha ayrıntılı bilgi için Android Geliştirici Yönergelerine ve iOS İnsan Arayüzü Yönergelerine bakın.
Not: Bu kılavuzlar yerel uygulama geliştiricileri içindir, ancak web ile çok sayıda çapraz bağlantı vardır.
UI tasarımcısı, genellikle elle çizilmiş ve dijital tel çerçeveler kullanarak bir mobil site veya uygulama için kullanıcı arayüzünün modelini oluşturur .
Çok az tasarımcı veya geliştirici, tasarım mobil kullanıcı arayüzünü sıfırdan kullanacak. Tasarımcılar UX kitlerini kullanacak, Speckyboy'dan bu koleksiyona bakın. Benzer şekilde geliştiriciler, denenmiş ve test edilmiş UI öğelerini ve düzenlerini yeniden kullanmalarına olanak tanıyan jQuery Mobile ve Sencha Touch gibi çerçeveler kullanacak.
UI tasarımcısının sanatı, kendisini rakiplerinden ayıran bir deneyim yaratmak ile sezgisel bir UI yaratmak arasında bir denge kurmaktır, yani onu nasıl kullanacağınızı düşünmek zorunda değilsiniz.
Bir UI diye bir söz var: Kullanıcı arayüzü şaka gibi… Açıklamanız gerekiyorsa, o kadar da iyi değil. Bunu ilk kimin söylediği belli değil, ancak aşağıdaki tasarım Londra merkezli dijital tasarımcı Kyle Robertson'a ait.

Büyük bir ABD perakendecisinin kıdemli iş analisti Ginny Keegan:
UI kritik bir bileşendir. Bir evin temeli gibidir. Kirişleri, döşemeleri, duvarları ve çatıyı destekleyecek sağlam ve güçlü bir temeliniz olmalı, onsuz eviniz çöker.
Mobil geliştirmede de aynı şey. Sitenin genel kullanıcı deneyimini destekleyecek sağlam bir temel mimarisi, veritabanı yapısı, güvenlik vb. ile başlamalısınız. Biri olmadan diğerine sahip olamazsınız.
kullanılabilirlik
Kullanılabilirlik, kullanıcı arayüzünde oluşturulur. Arayüzün pratikte ne kadar iyi çalıştığını ölçer – yani bir sonraki ekrana geçmek için hangi düğmelere basılması gerektiği açık mı? Yanındaki görüntülü reklama istemeden dokunmadan uygun düğmeye dokunmak kolay mı?
Ancak kullanılabilirlik bundan çok daha fazlasıdır. Ayrıca, kullanıcının hedefini tamamlamasının ne kadar kolay olduğunu da dikkate alır. Bunu değerlendirmek için, kullanıcıların gerçek hedeflerini belirlemek esastır. Bu nedenle iyi mobil tasarımcılar , kullanım senaryoları, kullanıcı hikayeleri, müşteri yolculukları ve kullanıcı yolculukları konusunda takıntılıdır ve siz de öyle yapmalısınız.

UX ile karşılaştırıldığında, kullanılabilirlik daha kolay ölçülebilir.
Kullanılabilirlik şunlardan etkilenir:
- Hızlı v. yavaş sayfa yükleme süreleri.
- Sezgisel v. kafa karıştırıcı gezinme.
- Açık, iyi yerleştirilmiş düğmeler v. Sezgisel olmayan, yanlış yerleştirilmiş veya çalışmayan düğmeler.
- Büyük, iyi aralıklı düğmeler veya dokunması kolay bağlantılar v. Düğmeler, doğru bir şekilde dokunmak için çok küçük veya birbirine yakın.
- Sayfa ekrana sığar, tüm önemli bilgiler ve düğmeler görünümdedir v. ekrandan sağdan veya ekranın alt kısmından.
- Okunması kolay v. okunaksız metin
- İyi seçilmiş ve uygun boyutta resimler v. alakasız ve büyük boy.
- Aramak için dokun/e-posta/harita v. statik iletişim bilgileri.
- Alakalı, uygun boyutta reklamlar v. büyük, araya giren ve/veya alakasız reklamlar.
Bir sonraki blogda, web sitenizin kullanılabilirlik testini nasıl yapacağınızı ele alacağız. Ama tadımlık olarak…
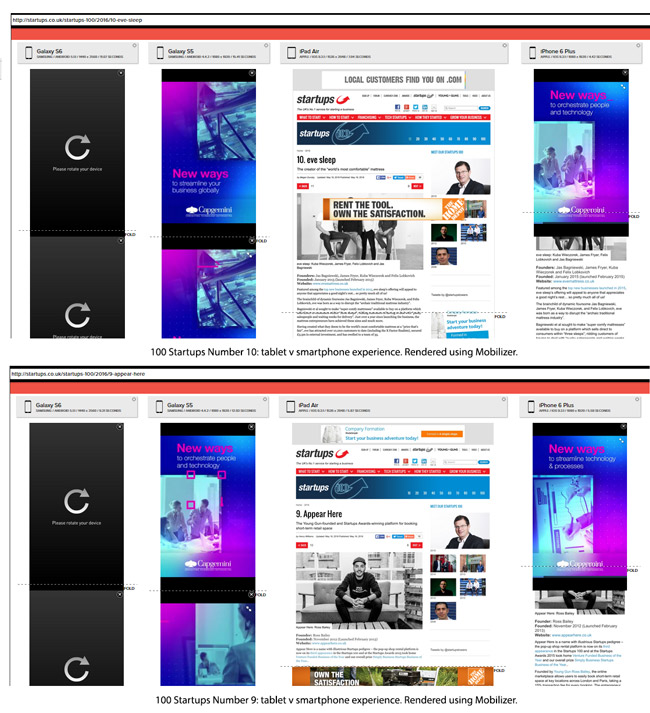
Aşağıdaki örnek, geçen ay Londra'daki Digital Shift konferansında vurgulandı. Bir sunum yapan kişi, Birleşik Krallık'ın kazanan 100 girişimini bir mobil cihazda görüntülemeye başladıklarından, ancak her biri için tam ekran açılır reklamlar aldığından (iki sayfa sonra vazgeçtiğinden) şikayet etti.
Tablet ve akıllı telefondaki deneyimi karşılaştırırken ilginç olan şey, Mobilizer kullanan 100 Startups, tam ekran reklamların yalnızca mobil cihazlarda sunuluyormuş gibi görünmesidir – tabletteki reklamlar daha az müdahalecidir.

İşlev v güzellik mi olmalı?
Kullanılabilirliğe odaklanmak faydacı tasarımı teşvik edebilir, yani minimalist, basitlik, işlevsellik ve görsel çekiciliği geliştirmek ve izleyiciyi şaşırtmak için orada bulunan özelliklerin çıkarılması. İskandinav mobilyaları gibi en iyi faydacı mobil web veya uygulamaların bir güzellik ve keyif kaynağı olabileceği söylenmelidir.
Daniel Rowles, genel müdür, TargetInternet.com:
Kullanılabilirlik, göreve dayalı etkileşimler ve bu görevlerin tamamlanmasını kolay ve sezgisel hale getirmekle ilgilidir. Kullanıcı Deneyimi daha geniş bir şeydir ve bu görevleri yerine getirmek için sahip olduğumuz duygusal bağdır. Anlamlı ve değerli miydi ve zevkli bir deneyim miydi?
Harika kullanılabilirliği kullanıcı deneyimiyle birleştiren örnekler var mı?
Uber, uygulama tasarımının basitliği ve etkinliği nedeniyle iyi bir örnektir. Sadeliğinde bir vay faktörü var ve çok sezgisel.
Bununla birlikte, taksi uygulaması Uber'in henüz yerel uygulamasının harika deneyimini, web sitesinin indirme uygulamasının bir reklamından başka bir şey olmadığı mobil web'e genişletmeyi seçmediğini belirtmek gerekir.
Kullanıcı deneyimi
UX, kullanıcının mobil site (veya uygulama) ile etkileşime girerek kazandığı kapsamlı histir. Daha az somut, daha bireysel ve bu nedenle tasarlamak ve test etmek kullanılabilirlikten daha zor.
Genel olarak kullanılabilirlik, UX'in bir alt kategorisi olarak kabul edilir.
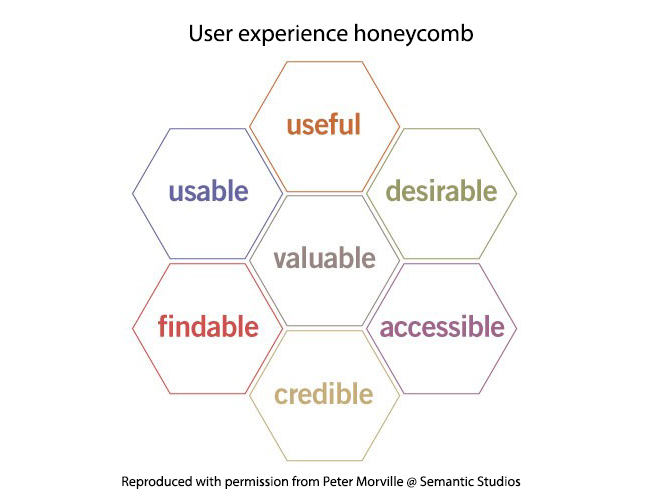
UX'in en iyi görsel temsillerinden biri, Semantic Studios başkanı Peter Morville tarafından oluşturulan kullanıcı deneyimi peteğidir. Bu, başlangıçta web ürünü için oluşturulmuştur, ancak bu kriterlerin her biri, mobil cihazlar için eşit veya daha fazla geçerlidir.
Aşağıdakilerin her biri için web sitenizin kullanıcılar arasında nasıl yankı uyandırdığını düşünün:
- Faydalı – kullanıcıların onsuz yaşayabileceği önemli bir yardımcı program olacak mı?
- Kullanılabilir – kullanımı sezgisel mi? Kullanıcının hedeflerini tamamlaması kolay mı?
- İstenen – bunu bir arkadaşlarından duyduklarında, “Buna ihtiyacım var!” diye düşünüyorlar mı?
- Bulunabilir – ilgili terimler (veya uygulama mağazası araması) için bir web araması yaparken bulmak kolay mı? Sitede gezinmek, ihtiyacınız olanı bulmak kolay mı?
- Güvenilir – harekete geçirici mesaj ikna edici mi? Kullanıcılar sitedeki içeriğe güvenecek mi?
- Erişilebilir – sitenin engelli kişiler tarafından kullanımı kolay mı; örneğin bir ekran okuyucu kullanan görme engelli bir kişi gibi.
- Değerli – kullanıcılar, kullanım karşılığında ödeme yapacak mı, kişisel veri ticareti yapacak mı, reklam kabul edecek mi?

Ginny Keegan:
Kullanıcı deneyiminin stratejinizde tanımlanması önemlidir, çünkü kullanıcının mobil sitenizi veya uygulamanızı kullanırken en çok hatırlayacağı şey budur. UX daha çok kullanıcının duygu ve psikolojisiyle ilgilidir; bu, gezinirken ve sayfadan sayfaya kaydırırken hissettikleri hisle ilgilidir.
Mobil geliştirmede, kullanıcının ürününüzü kullanırken olumlu, kolay ve keyifli bir duyguya sahip olması önemlidir. Neşeli bir duygu ya da mutlu bir deneyim ve stressiz ve mücadelesiz bir deneyim hissetmelerini istiyorsunuz.
Yararlı kaynaklar:
- DigitalGov 42 mobil kullanıcı deneyimi önerileri – bunlar ABD devlet daireleri için dijital yönergelerdir. Onlara kanun gibi davranın.
- Usability.gov Kullanıcı deneyiminin temelleri – ABD Sağlık Bakanlığı'nın bu yönergeleri mobil cihazlara özel değildir, ancak çok faydalıdır.
Bu, ClickZ 'Mobil uyumlu web'in DNA'sı' serisinin 21. Bölümüdür.
İşte son olanlar:
- Mobil tasarım ve bir şeyi iyi yapma sanatı
- Mobil tasarımda tel kafeslerin ve akış diyagramlarının temel rolü
- Mobil müşteri yolculuğunu ve kullanıcı yolculuğunu anlama; kullanım durumları ve kullanıcı hikayeleri
- Mobil tasarım yöntemleri ve lingo ile başa çıkmak: empati haritaları ve storyboard'lar
- Mobil tasarım ve UX metodolojisinin temel bileşenleri
- Kullanıcı testi neden mobil geliştirmede ön planda olmalıdır?
http://www.clickz.com/intelligence/report/dna-of-a-great-m-commerce-site-part-1-planning/?utm_source=clickzblog&utm_medium=blog&utm_campaign=INTELBLOG
