Her Aboneyi Bir E-posta Arka Plan Resmiyle Kolayca Nasıl Etkilersiniz (+ Bunu Yapacak Kod!)
Yayınlanan: 2021-07-23E-postalar burada bir resim, orada bir metin bloğu ile biraz öngörülebilir gelebilir… Abone deneyimini canlandırmanın bir yolu mu? Arka plan resimleri. Beklenmedik şeylerdir ve tasarımınıza başka bir boyut ekleyerek e-postalarınızı "popüler" hale getirirler. İyi yapıldığında, e-postanızı bir milyon dolar gibi hissettirirler, ancak çıkarması inanılmaz derecede kolaydır.
Şunlar için okumaya devam edin:
- Arka plan resimlerinin faydaları
- İlham veren e-posta örnekleri
- Tasarım konuları
- Arka plan resimleri nasıl kodlanır
Arka plan resimleri nelerdir? (Ve ne anlamı var?)
Arka plan görüntüleri, bir öğenin arka planına veya arkasına uygulanan görüntülerdir. Bir kahraman resmi gibi e-postanın ana odak noktası olmak yerine, genellikle daha incelikli ve kampanyadaki diğer içeriği tamamlayıcı niteliktedirler.
Arka plan resimleri kullanmanın en büyük yararı, bunların üzerine ek HTML içeriği yerleştirmenize izin vermesidir. Bu alanda yalnızca görüntünün kendisinin bulunabileceği diğer görüntülerin aksine, arka plan görüntüleri katmanlama olanakları sağlar, böylece aynı alanda fazladan görüntü, metin veya harekete geçirici mesaj (CTA) bulundurabilirsiniz.

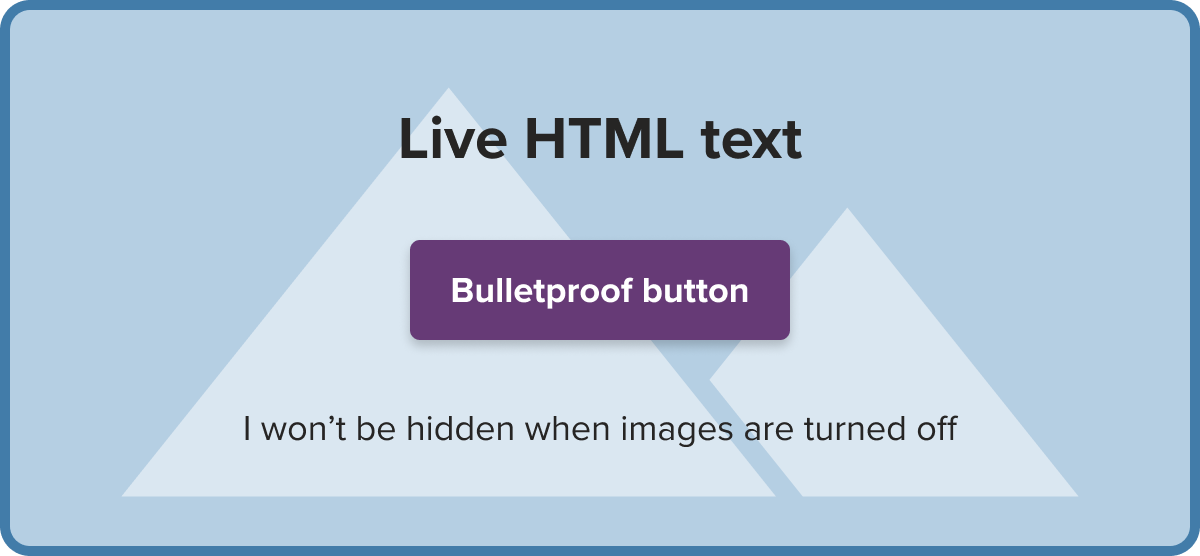
Bu metni görüntünün bir parçası olarak eklemek yerine arka plan görüntüsünün üzerinde canlı HTML metni kullanmak, görüntüler kapatıldığında mesajınızın okunabilir olduğu anlamına gelir, bu da bunu daha iyi, daha erişilebilir HTML e-postaları oluşturmak için harika bir teknik haline getirir.
Arka plan resimleri, daha iyi bir okuma deneyimi sağlayan kampanyalar oluşturmaya yardımcı olmanın yanı sıra, zengin tasarım olanakları sunarak kampanyanızı rekabette farklı kılar.
Markaların arka plan resimlerini kullanmanın yaratıcı yolları
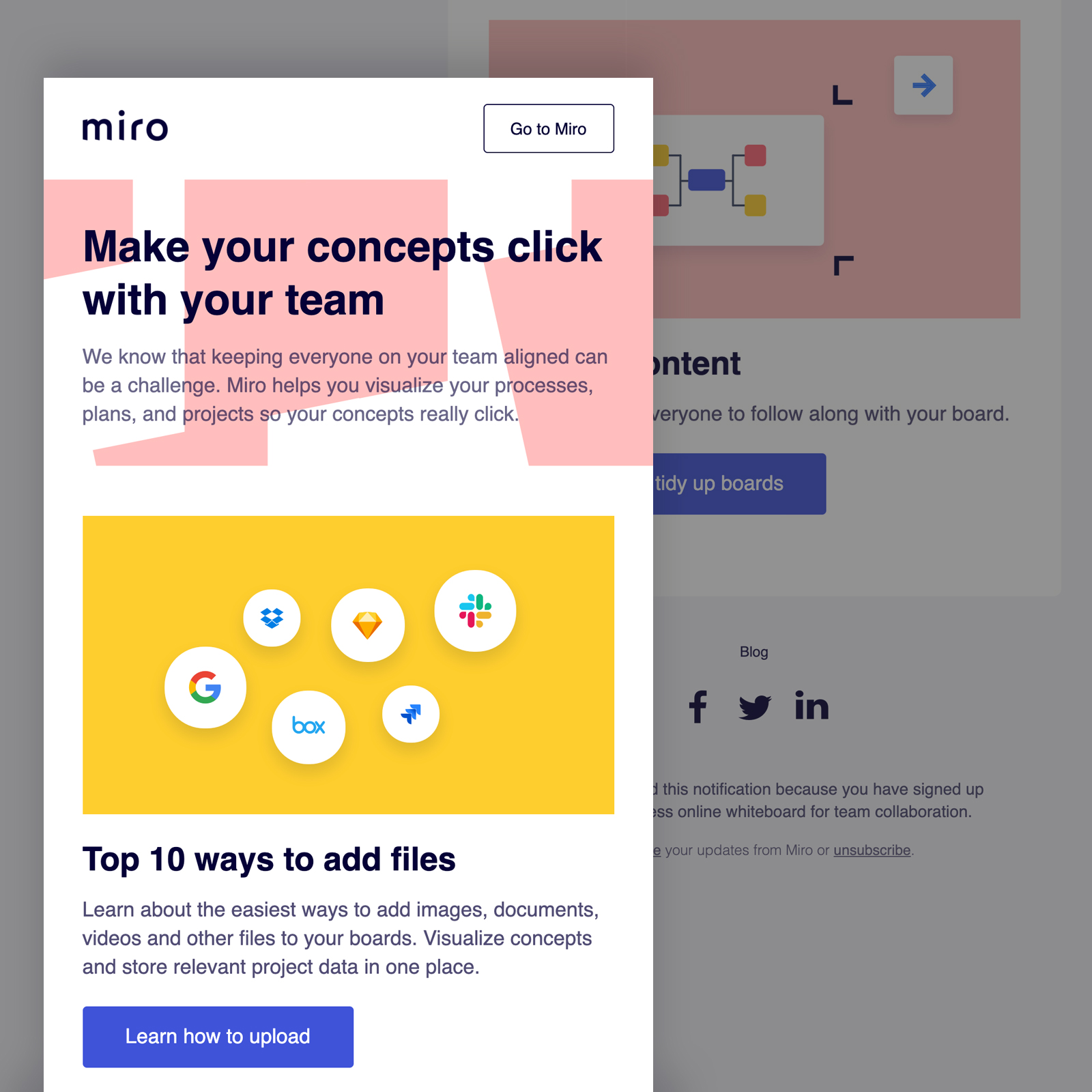
Miro , kahraman bölümünün arkasına şekiller içeren bir arka plan resmi yerleştirdi ve e-postanın canlı metin kullanılarak üst üste bindirilen ana başlığına ve mesajlaşmasına dikkat çekti.

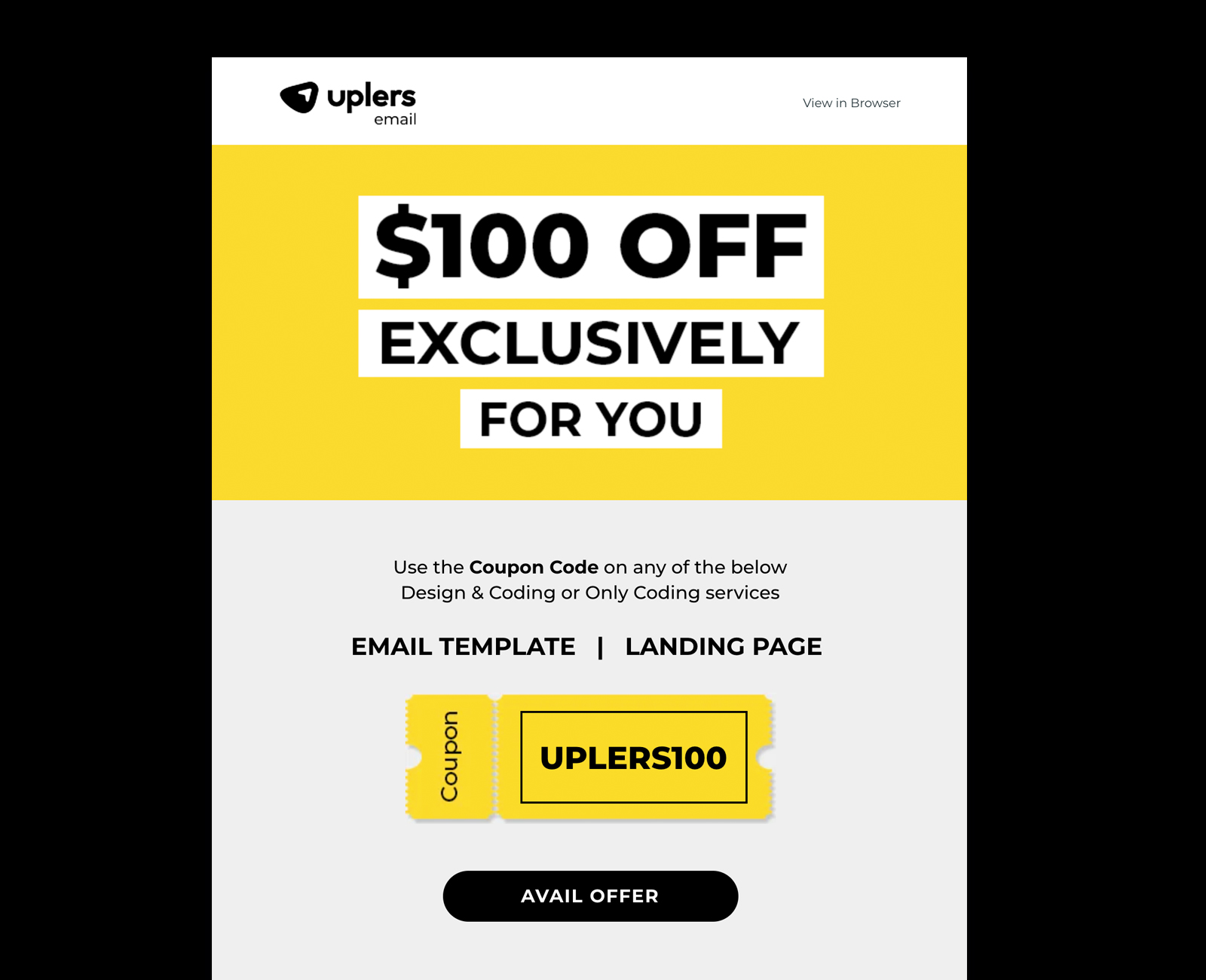
Uplers , hizmetlerinde bir indirimi vurgulamak için bir kupon kodunun arkasına yerleştirilmiş bir kupon resmi ile bir arka plan resmi kullandı.

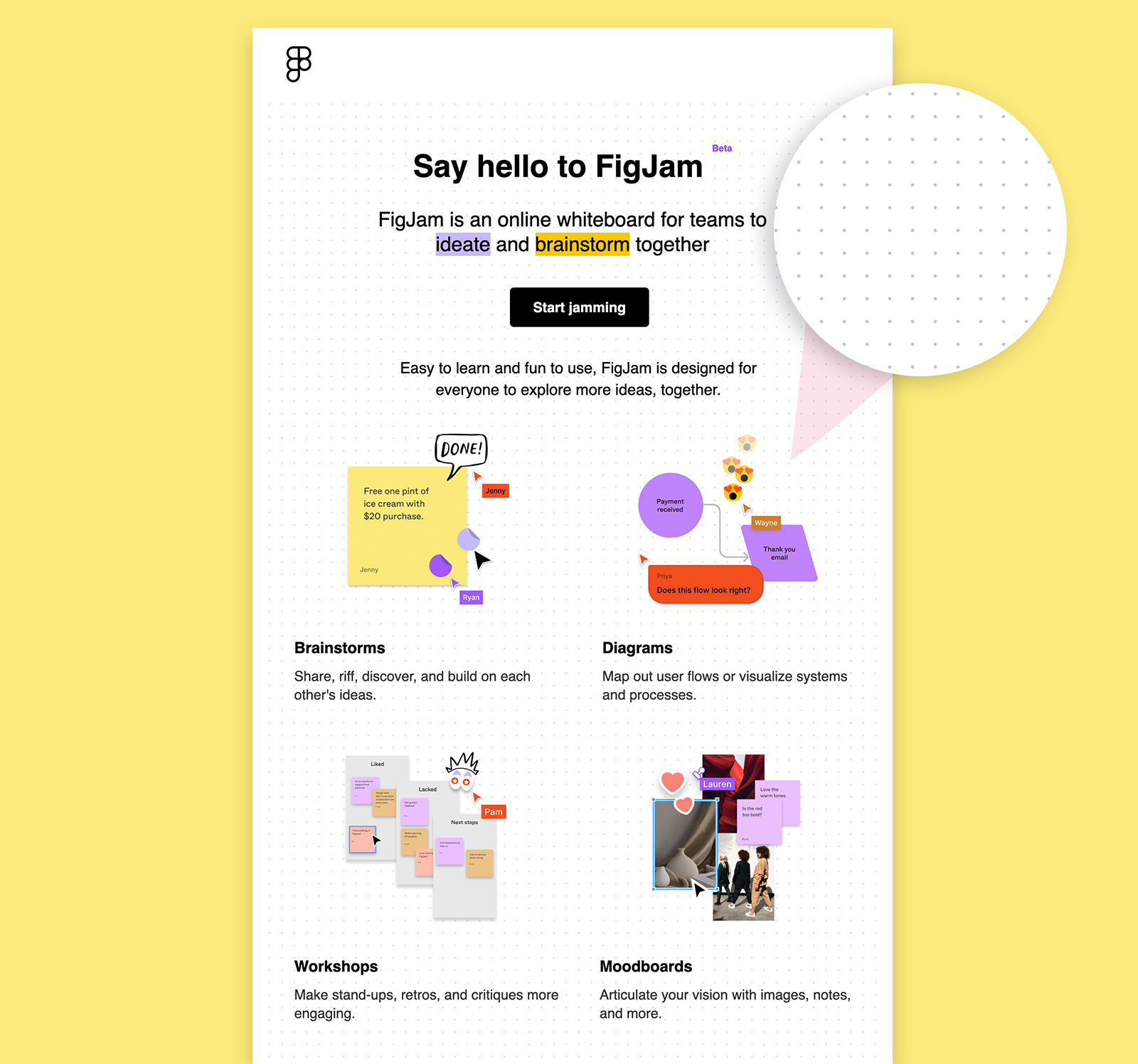
Figma , bu e-postanın gövdesine ince bir yinelenen arka plan deseni ekleyerek bizi yeni beyaz tahta ürünleriyle tanıştırdı. Sahip oldukları desen, üründe bulunan arka planı yansıtır.

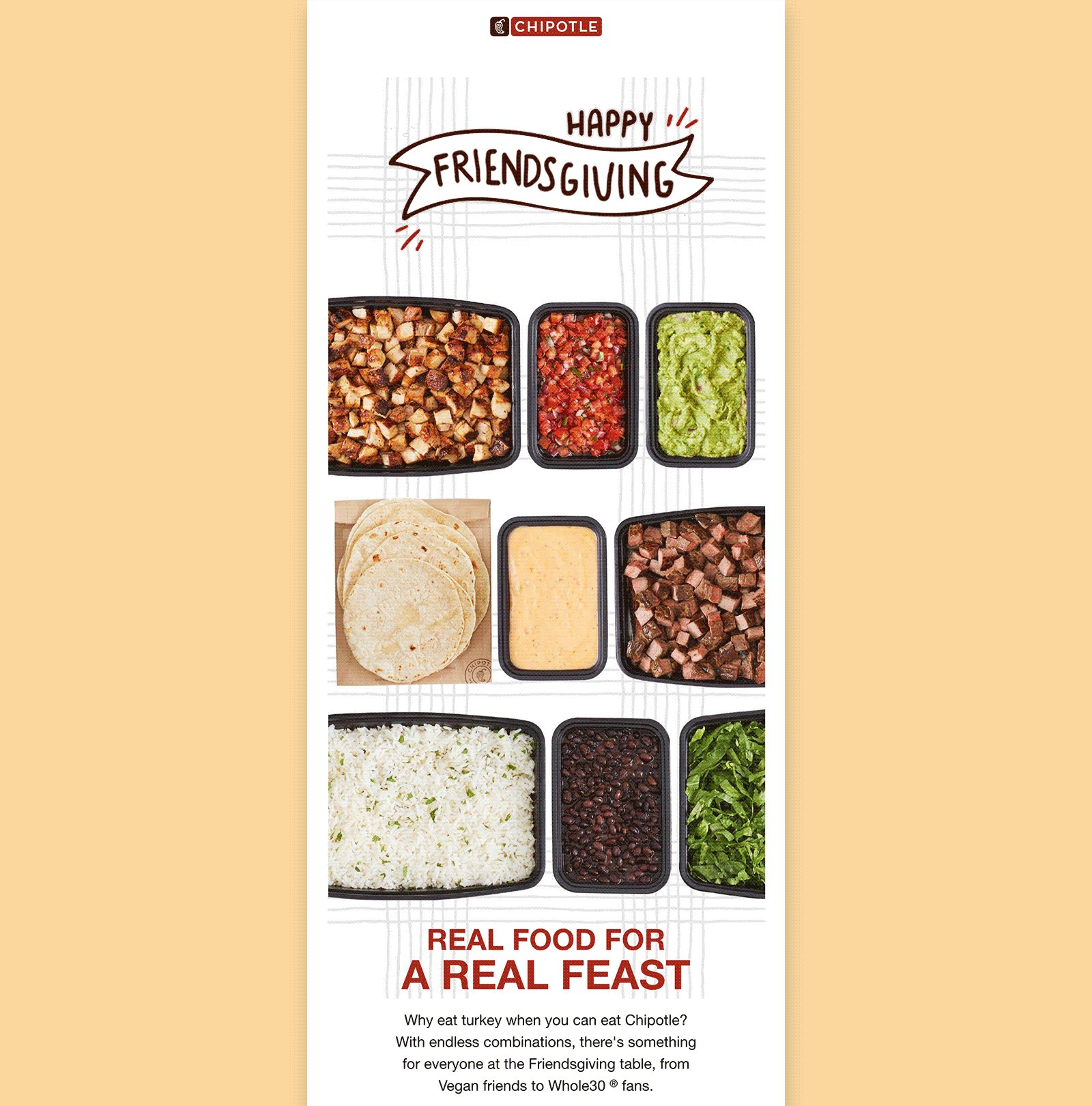
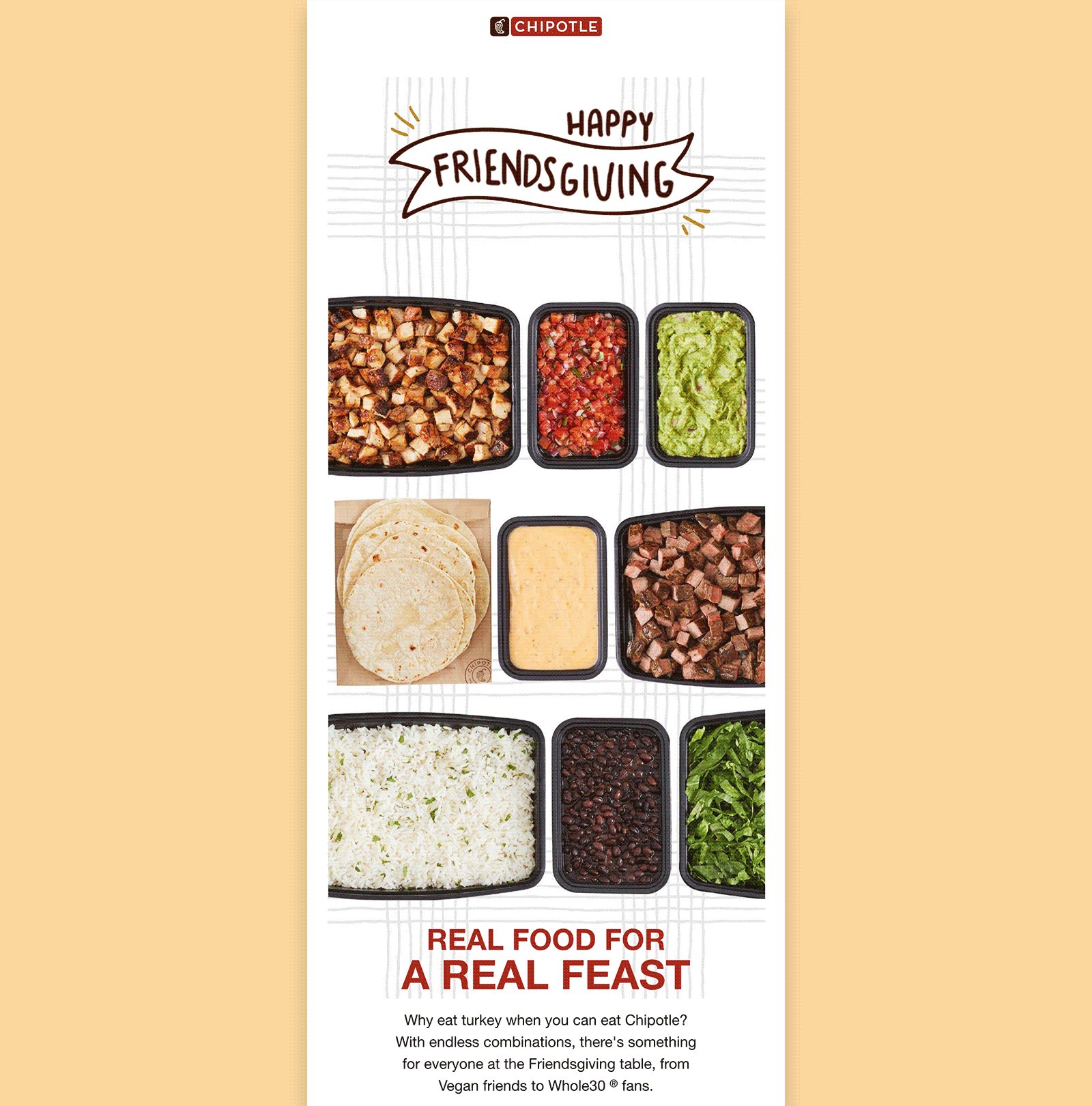
Chipotle , bu etkileyici jumbo kahraman ve vücut bölgesinin arkasına, ürün fotoğrafçılığı ve bir çizgi deseni de dahil olmak üzere bir jumbo arka plan görüntüsü yerleştirdi. Bu görüntünün üst kısmında, şeffaf arka plana sahip hareketli bir GIF ve gövde alanında canlı metin bulunur.

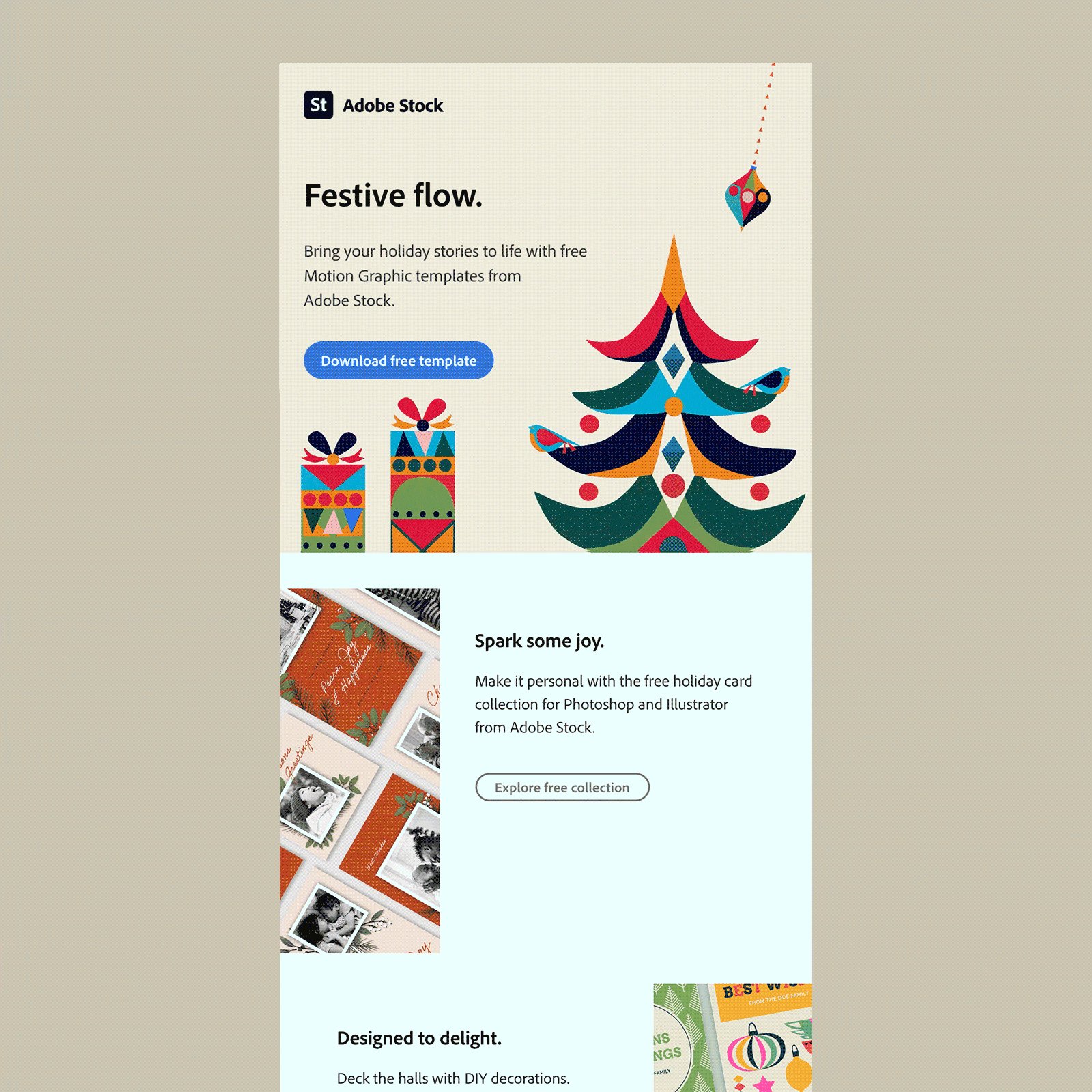
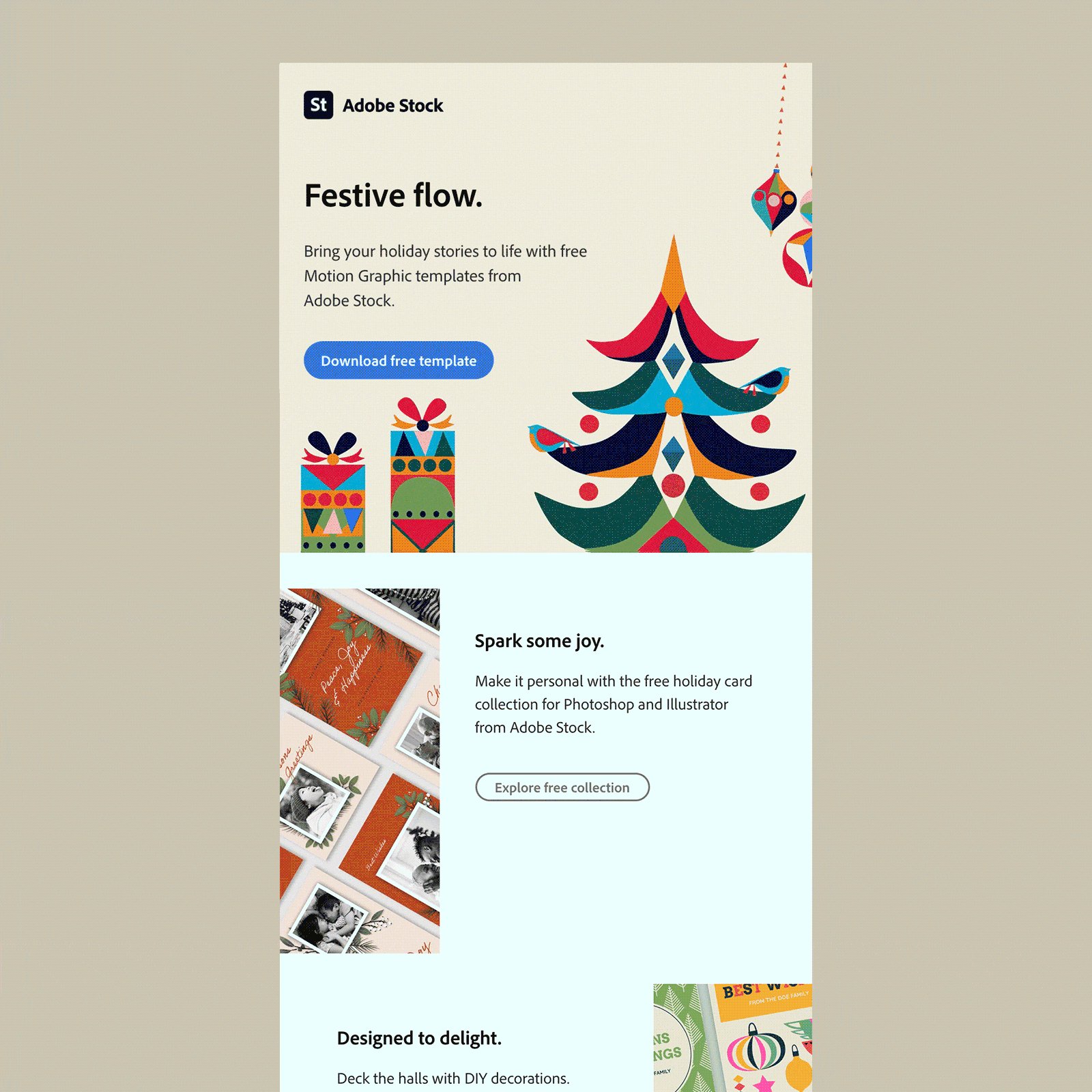
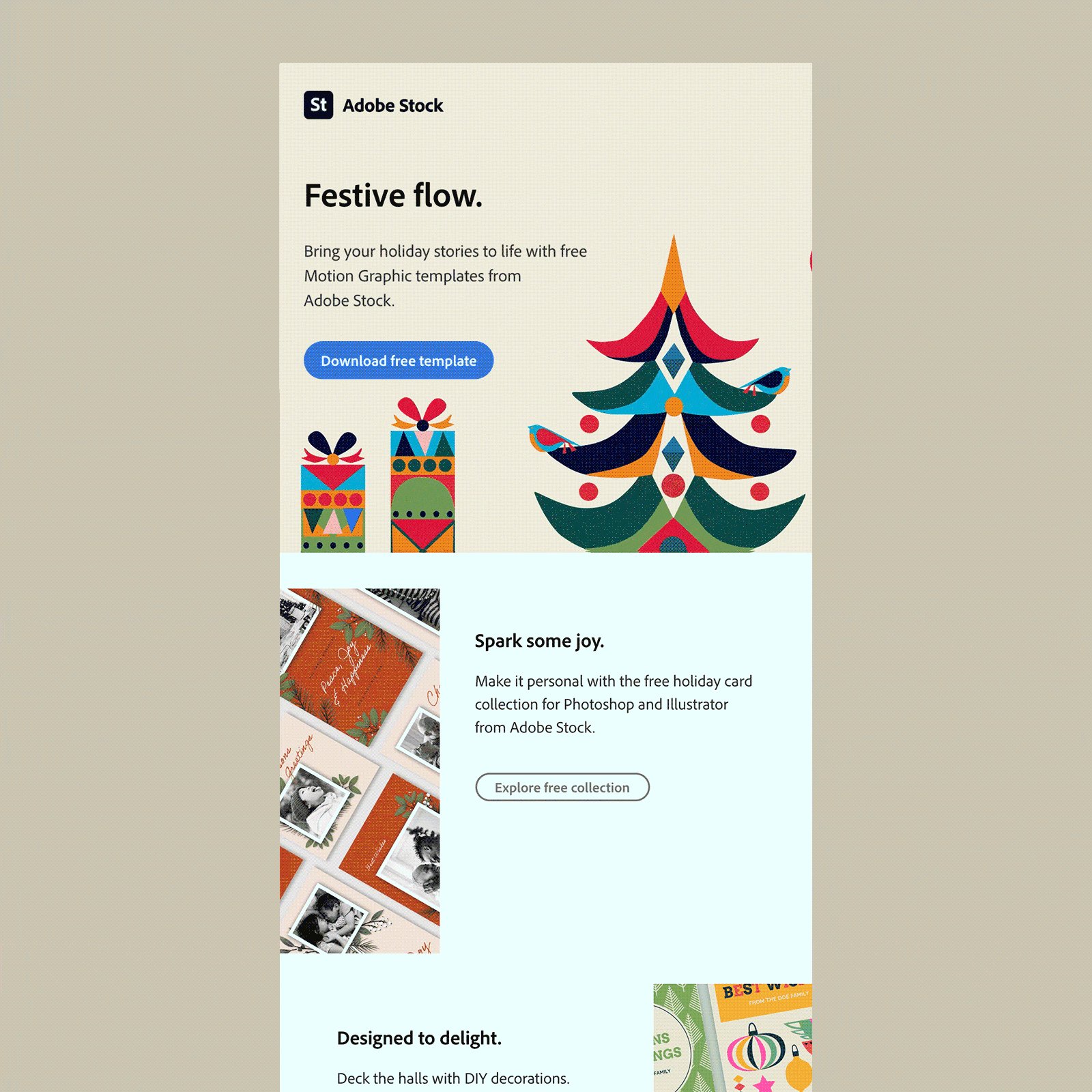
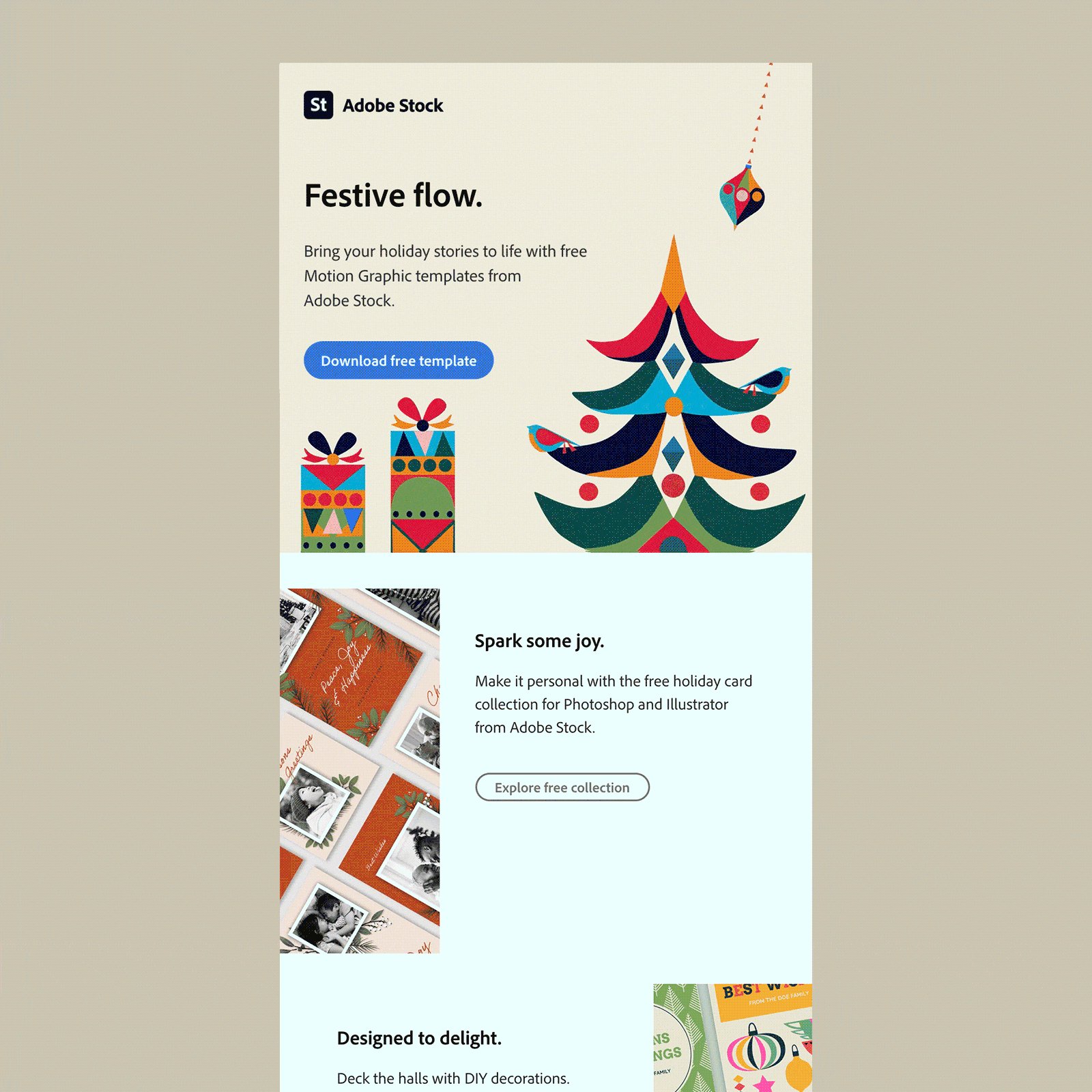
Animasyonlu GIF'ler, canlı metin ve animasyonlu arka planın üstüne yerleştirilmiş bir CTA düğmesi dahil olmak üzere kahraman içerikli şenlikli koleksiyonları tanıtan Adobe Stock'taki bu örnekte olduğu gibi arka plan görüntüleri olarak da kullanılabilir.

Tasarım konuları
Arka plan görüntüsünü uygulamayı düşünürken, dikkate alınması gereken bazı tasarım hususları vardır.
Zıtlık
Tüm okuyucuların arka plan görüntülerinin üzerine yerleştirilmiş içeriğin değerini almasını sağlamak için zıtlıklara dikkat etmek önemlidir. Görüntüye düz bir renkle aynı şekilde davranın ve görüntünüzdeki renkleri içeriğinizin renklerine karşı test edin.
Figma kullanarak tasarım yapıyorsanız, Web İçeriği Erişilebilirlik Yönergelerini (WCAG) karşılayıp karşılamadığınızı görmek için Renk Körlüğü ve Kontrast gibi eklentiler ekleyebilirsiniz. Tasarımlarınızdaki renkleri test edebileceğiniz WebAim'in Kontrast Denetleyicisi gibi bir dizi web uygulaması da vardır.
Basitlik
Okunabilirliği sağlamanın başka bir yolu da işleri basit tutmaktır. Meşgul arka planlar, resminize yerleştirdiğiniz herhangi bir canlı metnin değerini elde etmeyi zorlaştırabilir. Bu nedenle, arka plan resminizi bir özellikten ziyade bir geliştirme olarak düşünmek genellikle yararlıdır.
Düz renk geri dönüşü
Tüm e-posta istemcileri arka plan görüntülerini dikkate almayacağından, tek renkli bir geri dönüş tasarlayın. Görüntülerinizi desteklemeyen e-posta istemcileri kullanan aboneler, düz renkle yine de harika bir deneyim yaşayabilir. Tasarımınıza uyan ve ön plan öğeleriyle iyi bir kontrast oluşturan bir yedek renk seçtiğinizden emin olun.
E-postada arka plan resimleri nasıl kodlanır
Kodu gözden geçirmeden önce, hangi istemcilerin arka plan CSS stili oluşturacağını ve hangilerinin bir VML yedeğinin yardımına ihtiyaç duyduğunu görelim.
İyi haber: Web posta istemcilerinin artık bu yöntemi tam olarak desteklemesiyle, satır içi arka plan CSS desteği iyileştirildi, yani arka plan HTML özniteliği artık gerekli değil.
Kötü haber: Ne yazık ki, Windows 10 Mail arka plan resimlerini sevmiyor. Satır içi CSS'yi veya kullanımdan kaldırılan HTML arka plan özelliğini oluşturmaz. Ve VML uygulamak, 'görüntü görüntülenemiyor' hata mesajıyla işleme sorunlarına neden olur.
Windows 10 Mail abonelerinin edindiği deneyim konusunda endişeleriniz varsa, VML'den ayrılmayı düşünün. Bu, yedek arka plan renklerinin Microsoft Outlook Suite hedef kitlenize ekstra dekorasyon olmadan harika bir e-posta okuma deneyimi sunmasını sağlar.

Arka plan resimleri için e-posta istemci desteği
E-posta istemcisi | Satır içi CSS kullanma | VML'yi kullanma |
elma postası 14 | ✓ | ✘ |
Office 365 (Mac) | ✓ | ✘ |
Office 365 (Windows) | ✘ | ✓ |
Outlook 2016 (macOS 10.12.6) | ✓ | ✘ |
Outlook 2013, 2016, 2019 (Windows 10) | ✘ | ✓ |
Windows 10 Posta | ✘ | ✘ |
Gmail Uygulaması (Android 10) | ✓ | ✘ |
Gmail Uygulaması (iOS 13.4.1) | ✓ | ✘ |
Görünüm (Android 7.0) | ✓ | ✘ |
Görünüm (iOS 12.0) | ✓ | ✘ |
Samsung Posta (Android 7.0) | ✓ | ✘ |
iPad 11 Air (Gen 4 iOS 14.2) | ✓ | ✘ |
iPhone 12 (iOS 14.2) | ✓ | ✘ |
AOL Posta (Kenar) | ✓ | ✘ |
Gmail (Chrome) | ✓ | ✘ |
Ofis 365 | ✓ | ✘ |
Outlook.com | ✓ | ✘ |
Yahoo! Posta | ✓ | ✘ |
 | Aboneleriniz hangi e-posta istemcilerini kullanıyor? Litmus Email Analytics ile kendi e-posta istemcisi pazar payınıza bir göz atın. Arka plan resimlerinizi hangi e-posta istemcileri için optimize etmeniz gerektiğini görün. (İpucu: Windows 10 Mail düşükse, acele etmeyin.) Daha fazla bilgi edinin → |
Artık bunu aradan çıkardığımıza göre, hadi koddan bahsedelim!
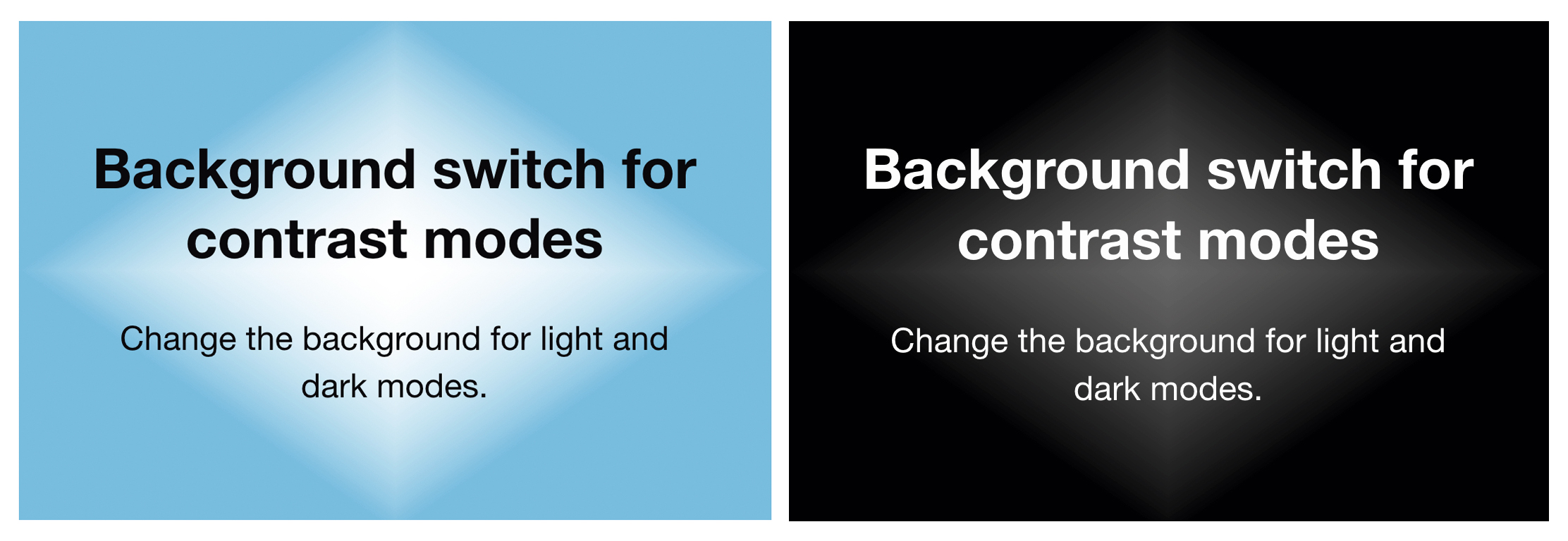
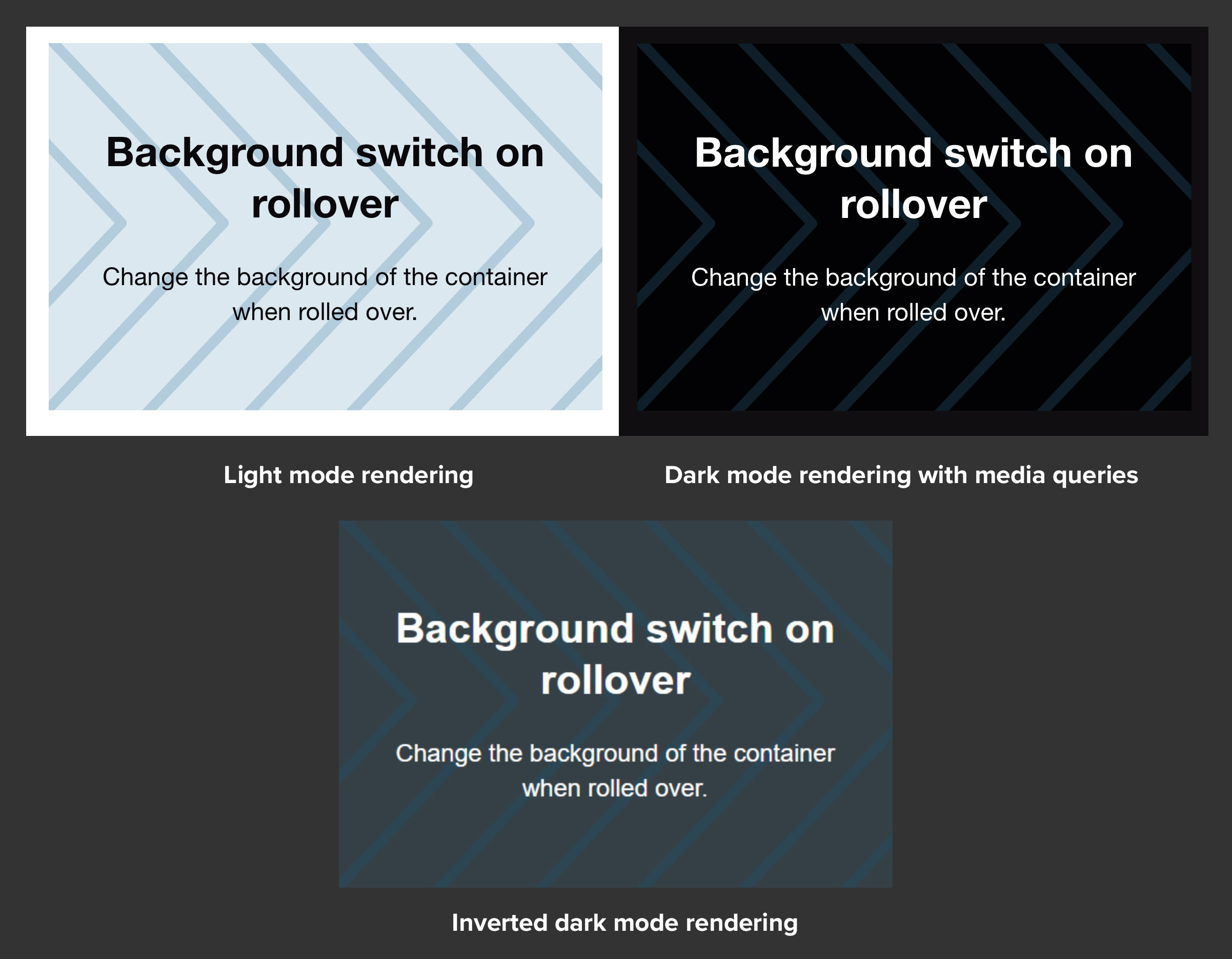
E-postalarınıza arka plan görüntüsü getirmenin eğlenceli yanlarından biri, bunu başarmanın birkaç farklı yolu olmasıdır. Küçük bir bölümü doldurabilir veya e-postanızın gövdesini kapatabilir, tek bir resim veya tekrar deseni kullanabilir ve okuyucunuzun masaüstünde, mobilde, Açık Modda, Karanlık Modda veya hatta ne zaman olduğuna bağlı olarak arka plan görüntülerinizi değiştirebilirsiniz. resminizin üzerinde gezinirler veya yuvarlanırlar.
Her tekniğin farklı bir yaklaşıma ihtiyacı vardır, bu yüzden bunları kodlamanın en iyi yollarına bir göz atalım.
Genişlik tanımlı veya sabit arka plan resmi

Arka plan resimleri uygularken, kodunuzu içeren tablonun hücresine eklemek her zaman en iyisidir. <table> veya <body> gibi başka herhangi bir HTML öğesine başvurmak, bazı e-posta istemcilerinden destek alma olasılığı düşüktür. Bunun nasıl görünmesi gerektiği aşağıda açıklanmıştır: