Müşteriler e-postalarıma Karanlık Modu nasıl uyguluyor?
Şu anda, e-posta istemcilerinin e-postalara Karanlık Modu uygulamak için kullandığı temelde farklı üç renk şeması türü var gibi görünüyor. Onlara tek tek bakalım (veya doğrudan Karanlık Mod E-posta İstemcisi Destek Tablosuna geçelim).
Renk değişikliği yok
Evet, doğru okudunuz. Bazı e-posta istemcileri, kullanıcı arabirimlerini Karanlık Mod olarak değiştirmenize izin verir, ancak bunun HTML e-postanızın nasıl oluşturulduğu üzerinde herhangi bir etkisi yoktur. Uygulama ister Açık ister Karanlık Moduna ayarlanmış olsun, e-postanız tamamen aynı görünecektir. Bazı e-posta istemcileri, Işık Modu tasarımlarınızı her zaman varsayılan olarak oluşturacaktır (özellikle daha sonra tartışacağım Karanlık Modu tetiklemek için kod eklemediğiniz sürece). İşte bu müşterilerin bir listesi:
- elma postası
- iPhone
- iPad
- Merhaba.com
Apple Mail'deki bu e-posta örneğine göz atın: E-postanın tasarımı, ister karanlık ister açık e-posta istemcisi kullanıcı arayüzünde görüntüleseniz de tamamen aynı kalır:

Birkaç istisna olsa vardır: Birincisi, düz metin e-postalar Karanlık Modu tema uygulanmasını ve bloklar Koyu Modu bir düz metin e-posta uygulayarak yürüyerek 2 × 1 olduğu asgari kodu tetiklemek yapmak görüntü bu sizin sağlamaktır "düz metin" hissini korurken 1 × 1 izleme pikseli içerebilir.
İkinci olarak, yanlışlıkla Karanlık Mod <meta> etiketlerini şablonunuzda bırakırsanız, Apple Mail / iPhone / iPad , özel Koyu Mod stillerinizle geçersiz kılmadığınız sürece , saf beyaz #ffffff örneğini otomatik olarak koyu griye dönüştürür . Veya alternatif olarak, bunun yerine kirli beyaz gibi #fffffe kullanabilirsiniz.
Karanlık Mod seçenekleri: varsayılan ve özel
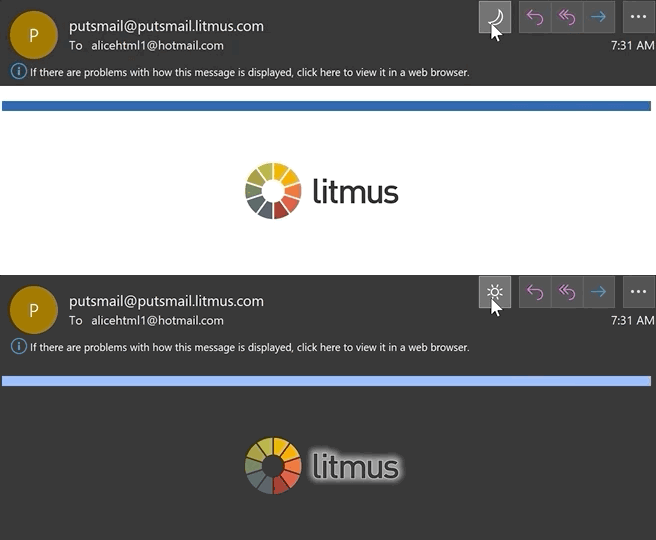
Hiçbir şey yapmazsanız, varsayılan Karanlık Modunu e-postanıza otomatik olarak zorlayacak birkaç e-posta istemcisi vardır. Ancak çoğumuz gibiyseniz ve bu Varsayılan stillerin hayranı değilseniz, üçüncü seçeneği kullanmak isteyebilirsiniz: kendi Karanlık Mod temanızı tasarlayın ve kodlayın. Aşağıda, Işık Modu temasına ve Özel Karanlık Mod temasına sahip bir e-postayı yan yana görebilirsiniz.

Özel bir Karanlık Mod temasına nasıl yaklaşacağımıza bakmadan önce, diğer e-posta istemcilerinin Varsayılan Karanlık Modlarına nasıl davrandığını kontrol edelim.
Varsayılan Karanlık Modlar: kısmi renk ters çevirme
İlk Karanlık Mod teması, “Kısmi Renk Ters Çevirme” olarak adlandırmayı sevdiğim şeydir. Yalnızca açık renkli arka plana sahip alanları algılar ve bunları tersine çevirir, böylece açık renkli arka planlar koyu, koyu metinler açık renkli olur.
Genellikle zaten karanlık arka plana sahip alanları tek başına bırakır ve tamamen Karanlık Mod tasarımıyla sonuçlanır. Neyse ki, bu yöntemi kullanan çoğu e-posta istemcisi, Karanlık Mod hedeflemeyi de destekler, böylece istemci varsayılan karanlık temayı geçersiz kılabilirsiniz.
Outlook.com, bu ekran görüntüsünde görebileceğiniz gibi renkleri kısmen tersine çeviren bir e-posta istemcisidir:

Varsayılan Karanlık Modlar: tam renkli ters çevirme
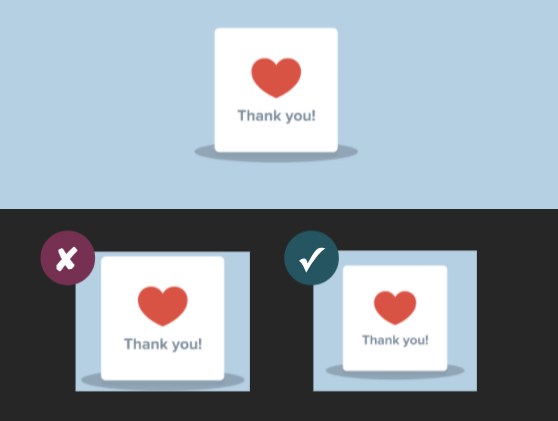
Tam Renkli Ters Çevirme en istilacı renk şemasıdır: Yalnızca açık renkli alanları tersine çevirmekle kalmaz, aynı zamanda koyu arka planları da etkiler.
Dolayısıyla, e-postalarınızı zaten karanlık bir temaya sahip olacak şekilde tasarladıysanız, bu şema ironik bir şekilde onları hafif olmaya zorlayacaktır . Ne yazık ki, şu anda Gmail uygulaması (iOS) ve Outlook 2019 (Windows) gibi daha popüler bazı e-posta istemcileri tarafından kullanılan taktik budur.
Aşağıdaki örneklerde, açık renkli arka planların orijinal renklerin koyu versiyonlarına dönüştürüldüğünü ve daha önce açık metinle koyu arka planı olan alanların artık koyu metinle açık olduğunu görebilirsiniz.

Bu Tam Renkli Ters Çevirme şeması e-postanızı en kökten değiştirmekle kalmaz, aynı zamanda bu mantığı kullanan e-posta istemcileri de şu anda Karanlık Mod hedeflemesine izin vermez .
E-posta istemcileri hala Karanlık Modu en iyi nasıl uygulayacaklarını bulmaya çalışıyor ve kullanıcılardan gelen geri bildirimlere açık olabilir - özellikle geliştiricilerin Karanlık Modu kendi stilleriyle hedeflemesine izin verilmemesi, okunabilirlik ve erişilebilirlik üzerinde olumsuz bir etkiye sahip olabileceğinden.
Daha iyi Karanlık Mod hedefleme desteği ve daha az istilacı Karanlık Mod tema mantığı için savunma yapmak amacıyla, düşüncelerinizi doğrudan Gmail'in Erişilebilirlik ekibine iletebilir ve ayrıca Gmail'in Karanlık Modunun e-postanızı kırma ekran görüntülerine katkıda bulunabilirsiniz.
Kendi stillerim ile Karanlık Mod kullanıcılarını nasıl hedefleyebilirim?
Yukarıda belirtildiği gibi, Karanlık Moddaki e-posta istemcilerinin normal HTML e-postalarınızı nasıl ele aldığı değişiklik gösterecektir. Peki ya e-posta istemcilerinin varsayılan renk şemalarından çok farklı olabilecek kendi Karanlık Mod stillerinizi uygulamak isterseniz? Kullanabileceğiniz iki yöntem vardır.
@media (renk düzenini tercih eder: koyu)
Bu yöntem, Mobil Duyarlı görünümünüz için bir @media sorgusu içinde bir stil bloğu uygulamakla hemen hemen aynı şekilde çalışır, ancak bu CSS bloğunun Karanlık Mod'a ayarlanmış herhangi bir kullanıcı arabirimini hedeflemesi dışında. @media (prefers-color-scheme: dark) , Dark Mode'a özgü görüntü takaslarından, fareyle üzerine gelme efektlerinden, arka plan görüntülerinden… temelde geleneksel CSS ile yapabileceğiniz hemen hemen her şeyi uygulayabileceğiniz en sağlam özel Karanlık Mod temalarını oluşturmanıza olanak tanır. !
[veri-ogsc]
Bu, Outlook uygulamasını hedeflemek için ilk kez Mark Robbins tarafından dikkatimize sunulan bir yöntemdir. Oldukça dar bir pazar payı gibi görünse de, zaten uyguladığınız @media (tercih-color-scheme: dark) stillerini basitçe çoğaltmak ve her CSS kuralına uygun [data-ogsc] öneklerini eklemek nispeten kolaydır.