Web Yazı Tipleri: E-postada Mükemmel Çalışmaları Nasıl Sağlanır
Yayınlanan: 2021-04-24Çok bilimsel çalışmamdan (kızımı geçen yıl rapor yazmaya başladığında gözlemledim), tasarımın insanların oynamaya başladığı ilk yönlerinden birinin tipografi olduğunu öğrendim. Rapor yazmaya ilk başladığınızda, kullanılacak en iyi yazı tipini bulmak için saatler harcarsınız. Tamam, belki saatler değil, ama çoğu insan buna biraz zaman harcıyor. Çünkü büyük markaların bildiği gibi tipografi önemlidir. Ve e-postada önemlidir.
Ancak erişilebilirlik de önemlidir. Bu yüzden mesajınızı resimlere sıkıştırmayı bırakın ve bunun yerine web için güvenli yazı tipleri ve web yazı tipleriyle canlı metin kullanmaya başlayın. Sonuçta, resimlere bağlı olmayan ve daha geniş bir kitle tarafından okunabilen metinler harika bir abone deneyimi sağlar. Ve en iyi müşterileriniz olarak - e-posta, yatırdığınız her 1 Dolar için 36 Dolar döndürür - bu, genel pazarlama stratejiniz için harikadır.
Bu blog gönderisinde, parçalara ayıracağım:
- Web yazı tipleri ve web için güvenli yazı tipleri
- Web yazı tiplerinin faydaları
- E-posta istemci desteği ve lisanslama
- Web yazı tiplerini nerede bulabilirim?
- Bunları e-postalara kodlamak
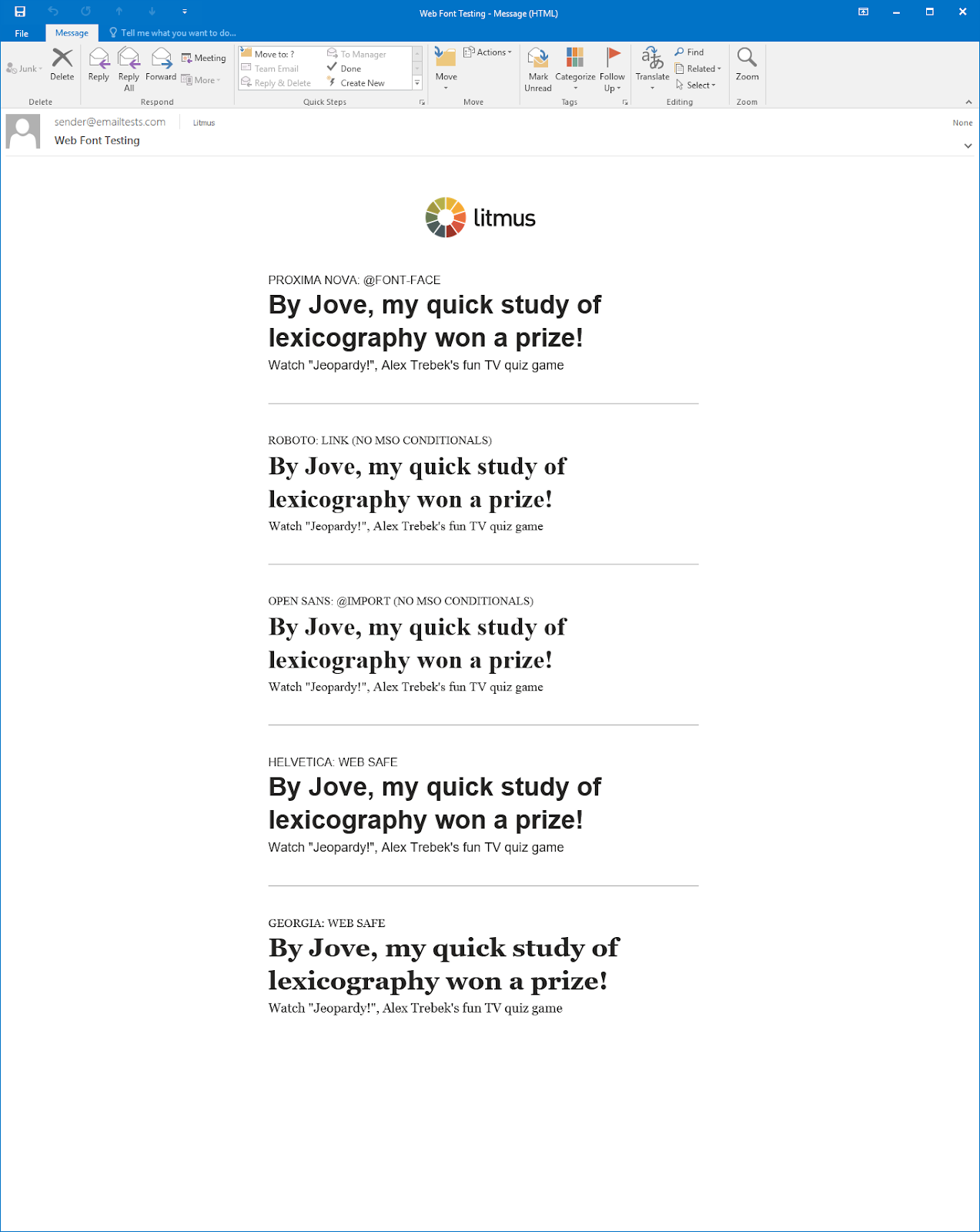
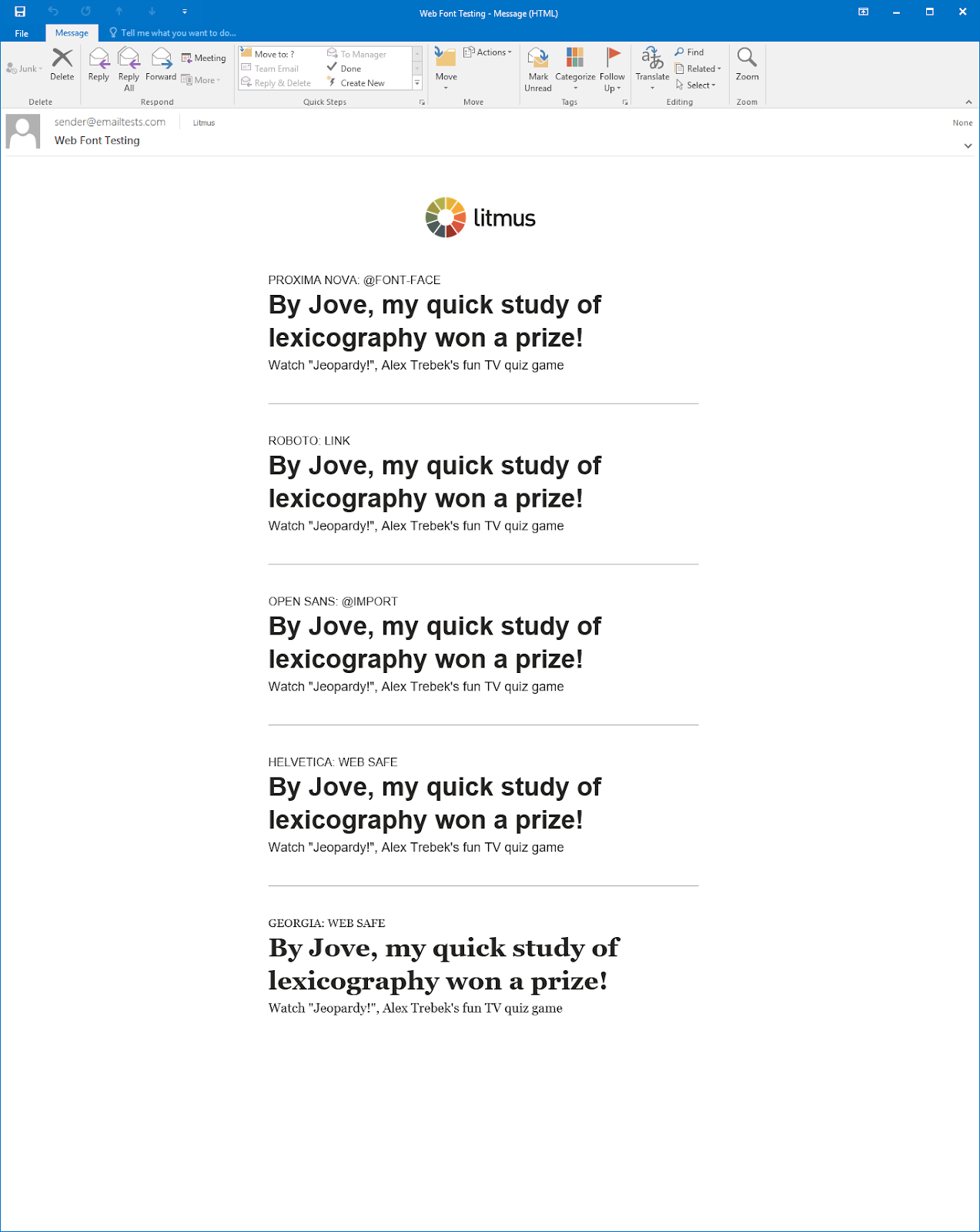
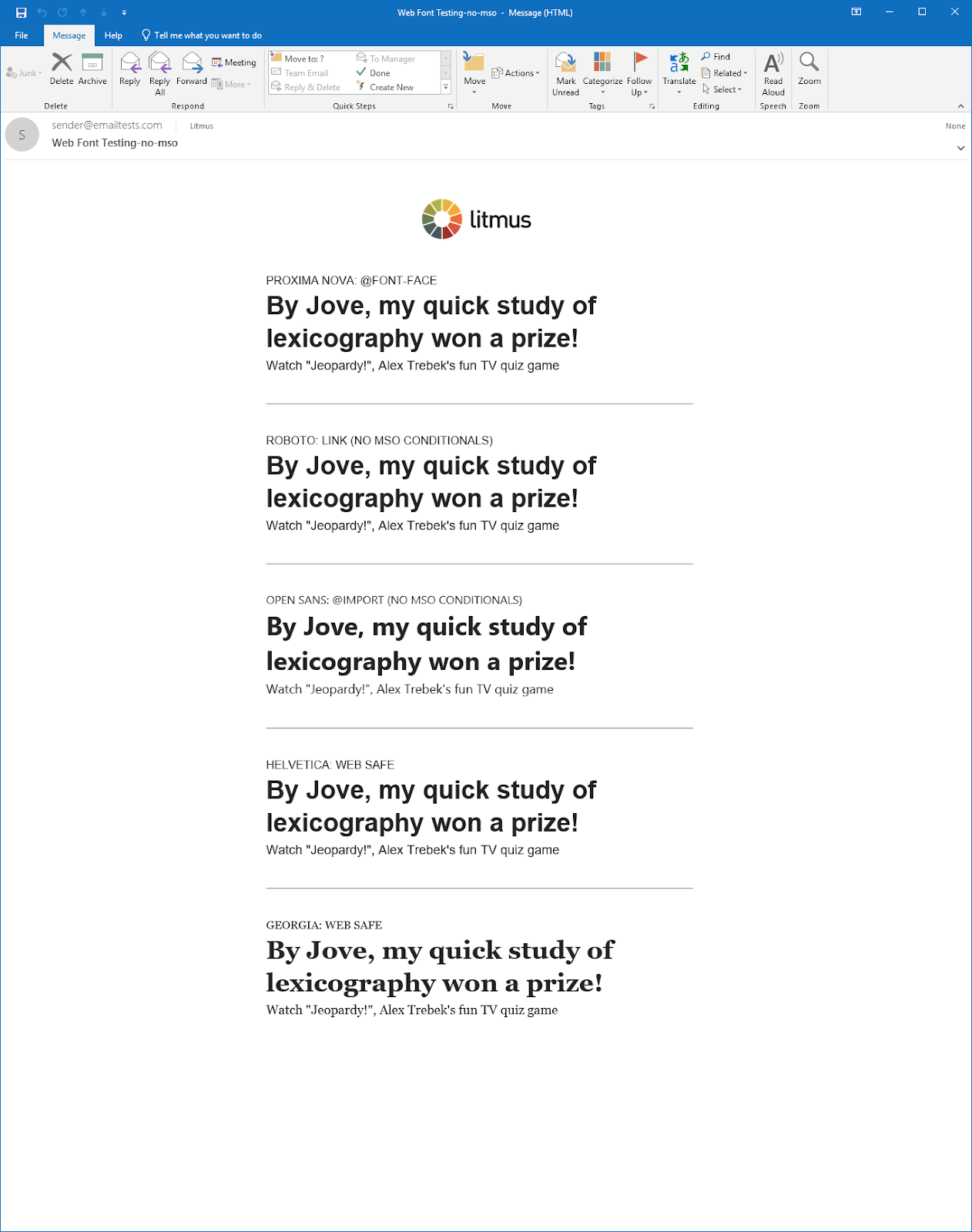
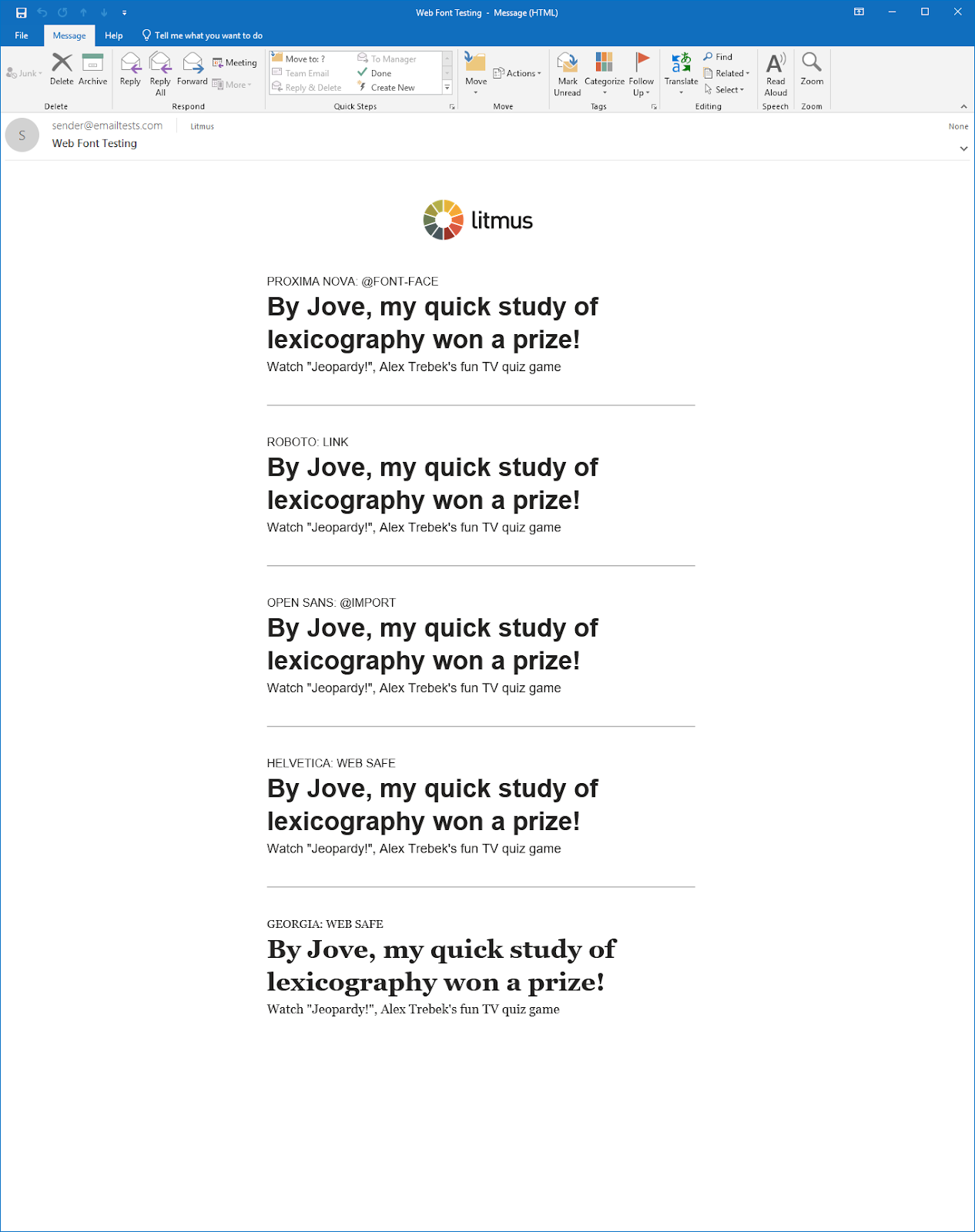
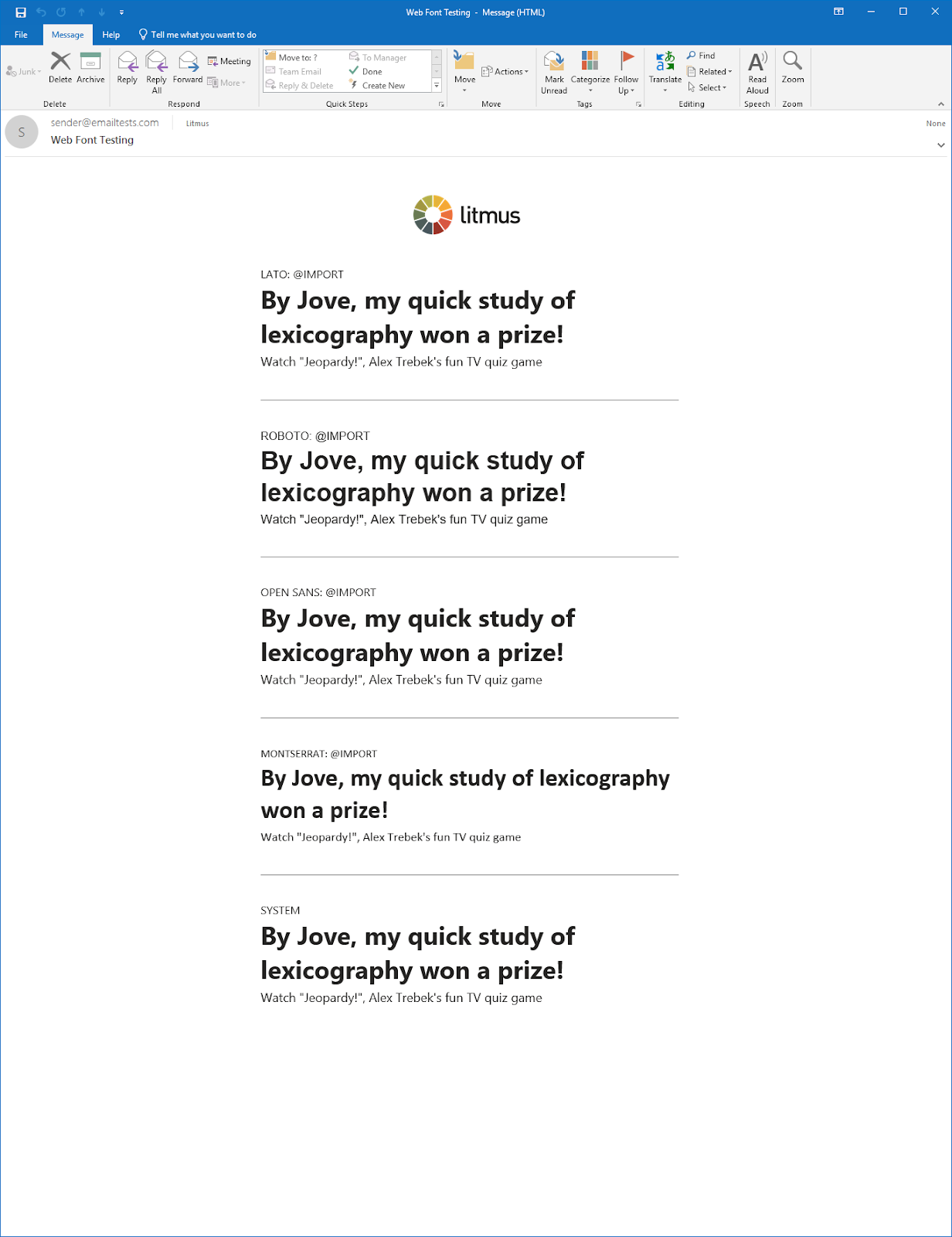
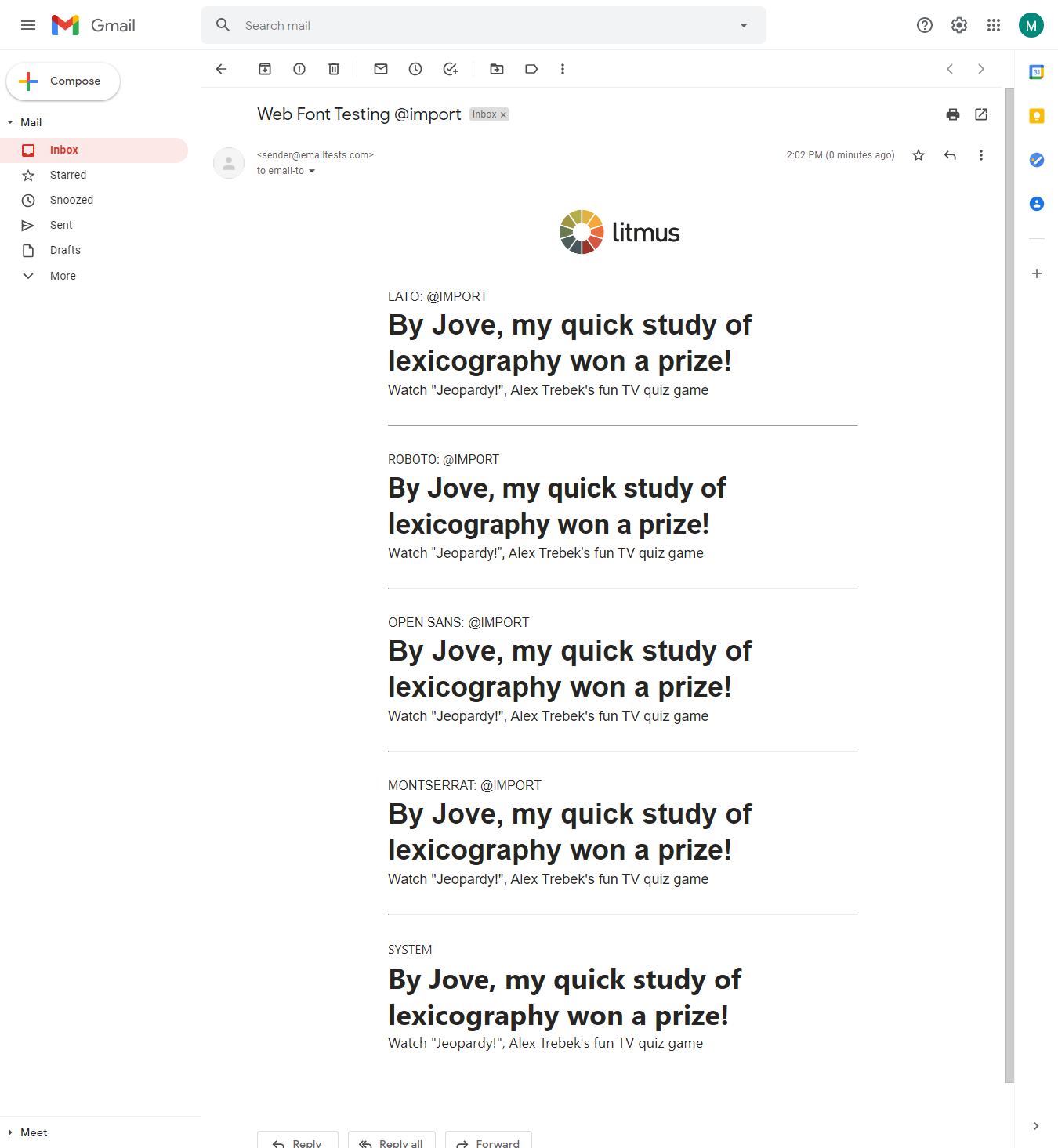
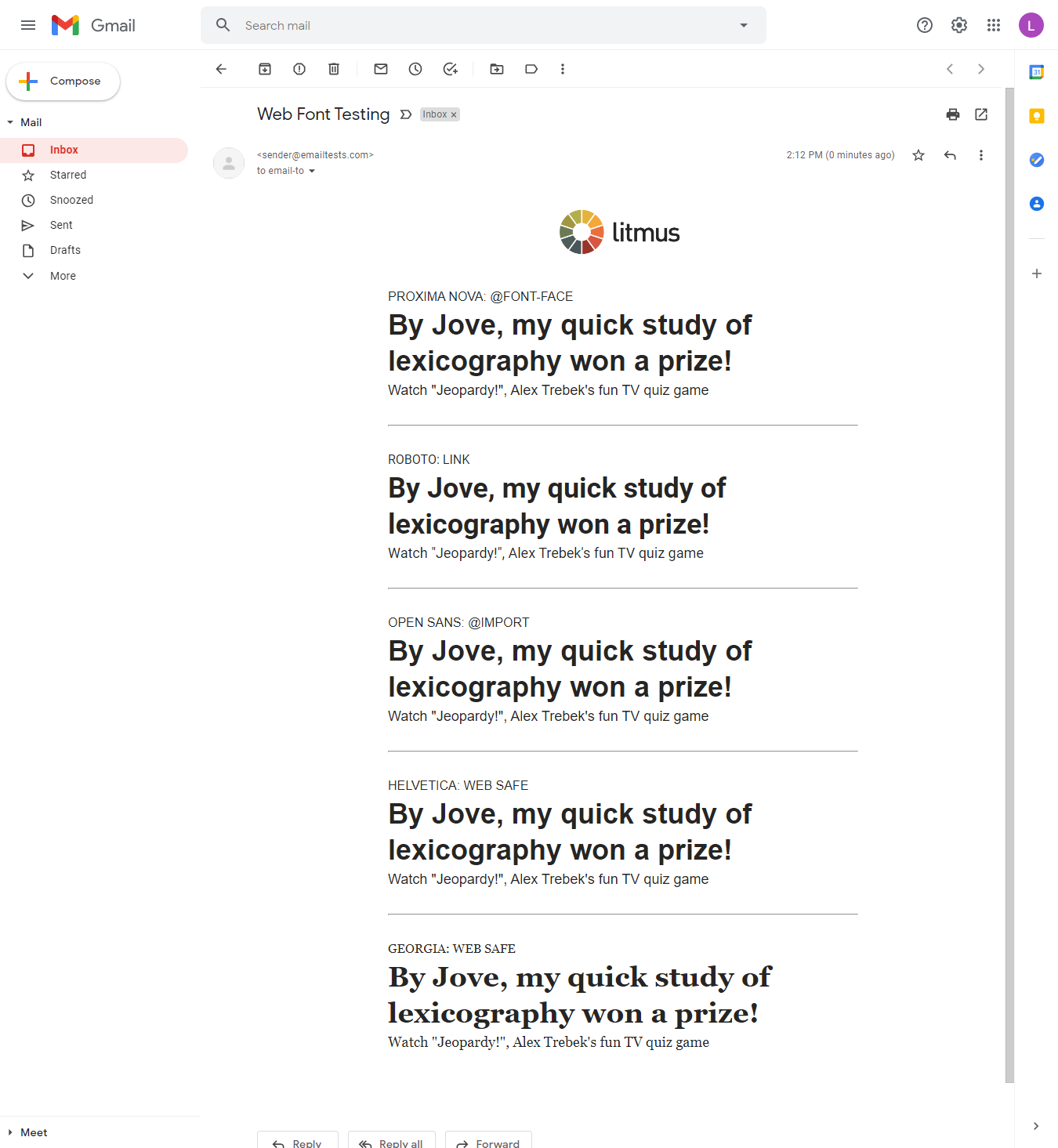
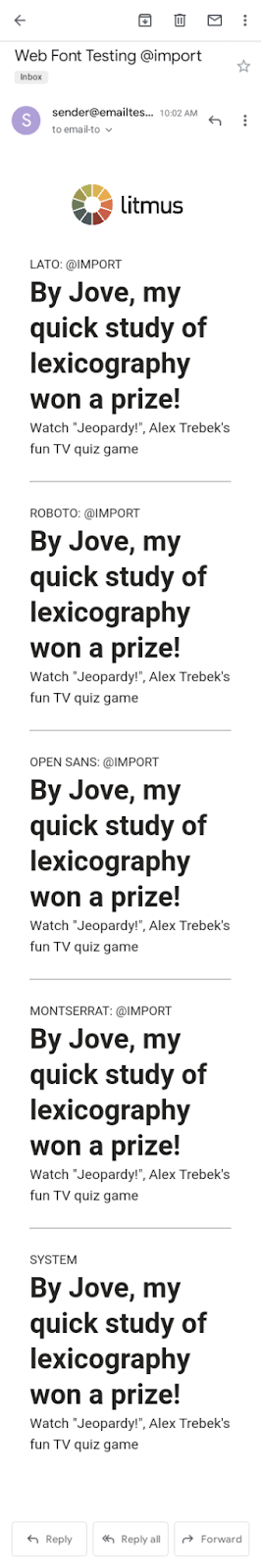
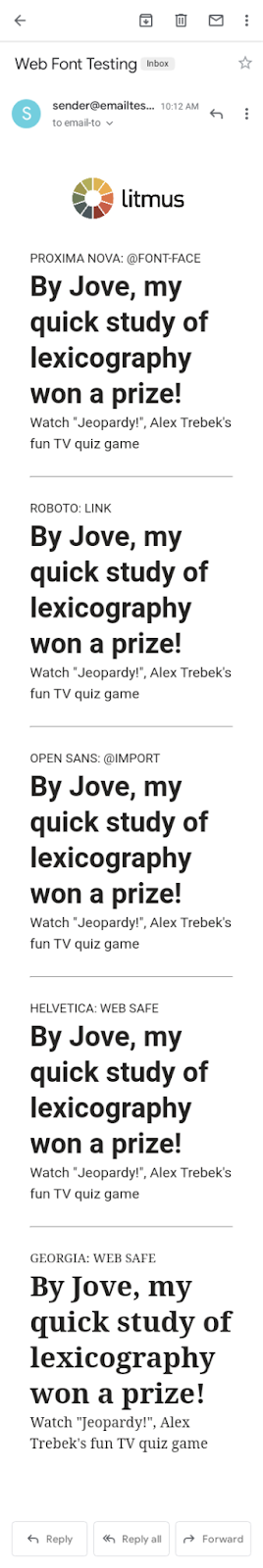
- E-postadaki harika web yazı tipleri örnekleri
Web yazı tipleri ve web için güvenli yazı tipleri
Canlı metin yapmanın iki farklı yolu vardır: web için güvenli yazı tipleri ve web yazı tipleri. Kulağa aynı gelse de, kesin farklılıklar var. Bu farklılıkları anlamak için e-postalarınızda yazı tiplerinin nasıl çalıştığına bir göz atalım.
E-postanız kodlandığında, yazı tipi, yazı tipi ailesi adı verilen bir CSS özelliği kullanılarak bildirilir. Bu yazı tipi ailesi özelliği, genellikle bir yazı tipi yığını olarak adlandırılan yalnızca bir yazı tipi adına veya birden çok yazı tipi adına sahip olabilir. Birden çok yazı tipi adı eklemek, bir yazı tipi çalışmazsa, seçtiğiniz bir yedek veya yedek yazı tipi olmasını sağlar. Birden fazla yazı tipi adı listelemeden, e-posta istemcisi yedek yazı tipinize karar verir. Aboneleriniz e-postanızı açtığında, tarayıcı font-family özelliğini okur ve kullanılacak fontu çeker.
Web için güvenli yazı tipleri
Web güvenli yazı tipleriyle tarayıcı, yazı tipini yerel yazı tipi dizininizden çeker. Bu, bunların bilgisayarınızda zaten yüklü olan yazı tipleri olduğu anlamına gelir. Tüm bilgisayarlar önceden yüklenmiş yazı tipleriyle gelir ve bunlar web için güvenli kabul edilenlerdir. Abonenizin zaten onlara sahip olma olasılığı çok yüksek olduğundan, bunları kullanmak güvenlidir.
Dezavantajı, web yazı tiplerine kıyasla sınırlı sayıda web güvenli yazı tipi olmasıdır. Ve oldukça sık kullanılırlar, bu nedenle öne çıkma olasılığınız daha düşüktür (eğer hedeflediğiniz buysa).
Bariz web güvenli yazı tipleri şunlardır:
- Arial
- Helvetica
- Verdana
- Gürcistan
- Times New Roman
Ancak, belirli bir güvenle kullanabileceğiniz birkaç tane daha var. Bu nedenle, standart Arial veya Helvetica yazı tipi döngüsünden çıkın ve markanız için uygun, web için güvenli bir yazı tipi bulun.
Web için güvenli yazı tipleri için bulduğum en iyi kaynak CSS Yazı Tipleri. Her yazı tipi için PC'ler ve Mac'ler için bir kullanım yüzdesi içermelerine bayılıyorum, böylece yaklaşık olarak kaç abonenizin istediğiniz yazı tipini görebileceğini ve bunun yerine kaç tanesinin sizin yedeğinizi göreceğini bilirsiniz.
Web yazı tipleri
Web yazı tipleri bir sunucudan alınır; kendiniz barındırdığınız veya harici bir sunucudan (Google veya Adobe gibi). Bu nedenle, kullanılabilecek yazı tipi çeşitliliği çok daha fazladır ve tarayıcı veya e-posta istemcisi yazı tipini çekebildiği sürece herhangi bir bilgisayarda kullanılabilirler. Bazı durumlarda, abonenizin zaten bir web sitesi olabilir. Bu yazı tipleri, web yazı tiplerini desteklemeyen e-posta istemcilerinde bile çalışacaktır!
Bu nedenle, web yazı tipleri size çok daha fazla çeşitlilik ve yaratıcı özgürlük sağlarken, bir bedeli vardır: sınırlı e-posta istemcisi desteği (buna daha da derinden daldım).
Neden web yazı tipleri?
Merak edebilirsiniz, neden web yazı tipleriyle uğraşıyorsunuz? Bir pazarlamacı ve tasarımcı olarak, renkler, tasarım ve evet tipografi ile e-postada markada kalma baskısını bilirsiniz. Web yazı tipleri, metniniz için resimlere güvenmeden markanızı sergilemenize olanak tanır.
Önemli kopyaları görsellere kilitlemek, marka üzerinde kalmanın ve yaratıcı olmanın bir yolu olarak e-posta tasarımında standart bir uygulama olmuştur. Ancak görüntülerdeki metni "gizlemek" e-postanın erişilebilirliğini sınırlar çünkü ekran okuyucular görüntüdeki metni okuyamaz.


Ve resimlerinizde metin olması, resimlerin varsayılan olarak kapalı olması durumunda abone deneyimine zarar verir. Bu, abonelerinizin büyük bir kısmı olmayabilir, ancak birinin resimlerini kapatıp e-postanızı açıp açmadığını bilmenin gerçekten bir yolu yok. Öyleyse neden mümkün olan en geniş kitleye en iyi deneyimi sunmuyorsunuz?
Web yazı tipleri, tipografide yaratıcılığın yeni yollarını açarak e-posta tasarımcılarının yaratıcı ve erişilebilir olmasına ve markalarının görünümüne ve hissine bağlı kalmasına olanak tanır.
E-postada web yazı tiplerini kullanabilir miyim?
Henüz tahmin etmediyseniz, cevap evet! Ancak - e-postadaki her şeyde olduğu gibi - uyarılar var.
E-posta istemci desteği
Web yazı tipleri yalnızca bazı e-posta istemcilerinde çalışır ve desteklenmedikleri yerlerde yazı tipinin zarif bir şekilde geri gelmesini sağlamak için özen gösterilmelidir.
| E-posta istemcisi | Web yazı tipi desteği |
|---|---|
| elma postası | ✓ Evet |
| Görünüm 2007-2016 | ✘ Hayır |
| görünüm 2019 | ✘ Hayır* |
| Mac için Outlook | ✓ Evet |
| Outlook Office 365 | ✘ Hayır* |
| Gmail Uygulaması | ✘ Hayır* |
| iOS | ✓ Evet |
| Outlook Uygulaması | ✘ Hayır |
| Samsung Posta | ✘ Hayır* |
| AOL Postası | ✘ Hayır |
| Gmail | ✘ Hayır* |
| Ofis 365 | ✘ Hayır |
| Outlook.com | ✘ Hayır |
| Yahoo! Posta | ✘ Hayır |
*Daha sonra tartışılacak olan e-posta yerleştirme yöntemine bağlı olarak bazı hatalı sonuçlara sahiptir.
Web yazı tiplerini destekleyen bir e-posta istemcisinde e-postalarınızı kaç kişinin görüntülediğini görmek için abone tabanınıza bir göz atmaya değer. Yeterince aboneniz varsa, e-postanıza ek bir dokunuş katmanın harika bir yolu.
Çoğunluk değilse, özellikle ücretli bir web yazı tipi kullanmayı düşünüyorsanız, zamanınıza ve emeğinize değmez.
 | Abonelerinizin Hangi e-posta istemcileri kullanıyorsunuz? Abonelerinizin e-postalarınızı nerede açtığını ve nasıl etkileşim kurduklarını Litmus Email Analytics ile öğrenin. E-postalarınızı ve daha fazlasını optimize etmek için ihtiyaç duyduğunuz bilgileri edinin. Daha fazla bilgi edinin → |
lisanslama
Web yazı tipleri başlangıçta yalnızca web sitelerinde kullanılmak üzere tasarlanmıştır, bu nedenle lisansları genellikle yalnızca web sitelerinde ve mobil uygulamalarda kullanım içindir. Birçok web yazı tipi hizmetinin e-postada kullanılmasına izin vermemesinin nedeni, yazı tipini dağıtıyor olarak görülmesidir, bu da birçok hizmetin Son Kullanıcı Lisans Sözleşmesine (EULA) aykırıdır.
İletişim kurduğumuz tüm web yazı tipi sağlayıcıları, yazı tiplerini e-postada kullanarak destekledi. Her sağlayıcının gerekli olan farklı bir lisansı vardı, bu nedenle yazı tiplerinin e-postayla lisanslanmasının standart bir yolu yoktur. Bir yazı tipi kullanmak istiyorsanız, yazı tiplerini tam olarak nasıl lisansladıklarını öğrenmek için şirkete ulaşın.
Web yazı tiplerini nerede bulabilirim?
Yani her şeyi düşündünüz ve web yazı tiplerine bir şans vermeye karar verdiniz. Görünüşte sonsuz seçeneklerle markanıza uygun olanı bulabilirsiniz. Ancak erişilebilirliği akılda tutmak da önemlidir.
Bazı yazı tiplerinin okunması diğerlerinden daha kolaydır.
Gösterişli veya el yazısı yazı tipleri gibi süslü veya dekoratif yazı tipleri, görme bozukluğu veya disleksi olan kişilerin harf şekilleri arasındaki farkı anlamasını zorlaştırabilir. Sans-serif yazı tipleri (harflerinde Arial, Calibri, Century Gothic veya Helvetica gibi genişletilmiş özellikler veya kıvrımlar olmayan yazı tipleri) ve levha yazı tipleri (Museo Slab ve Rockwell gibi daha kalın çizgili yazı tipleri) daha erişilebilir olarak kabul edilir.
İşte aramaya başlamak için birkaç iyi yer.
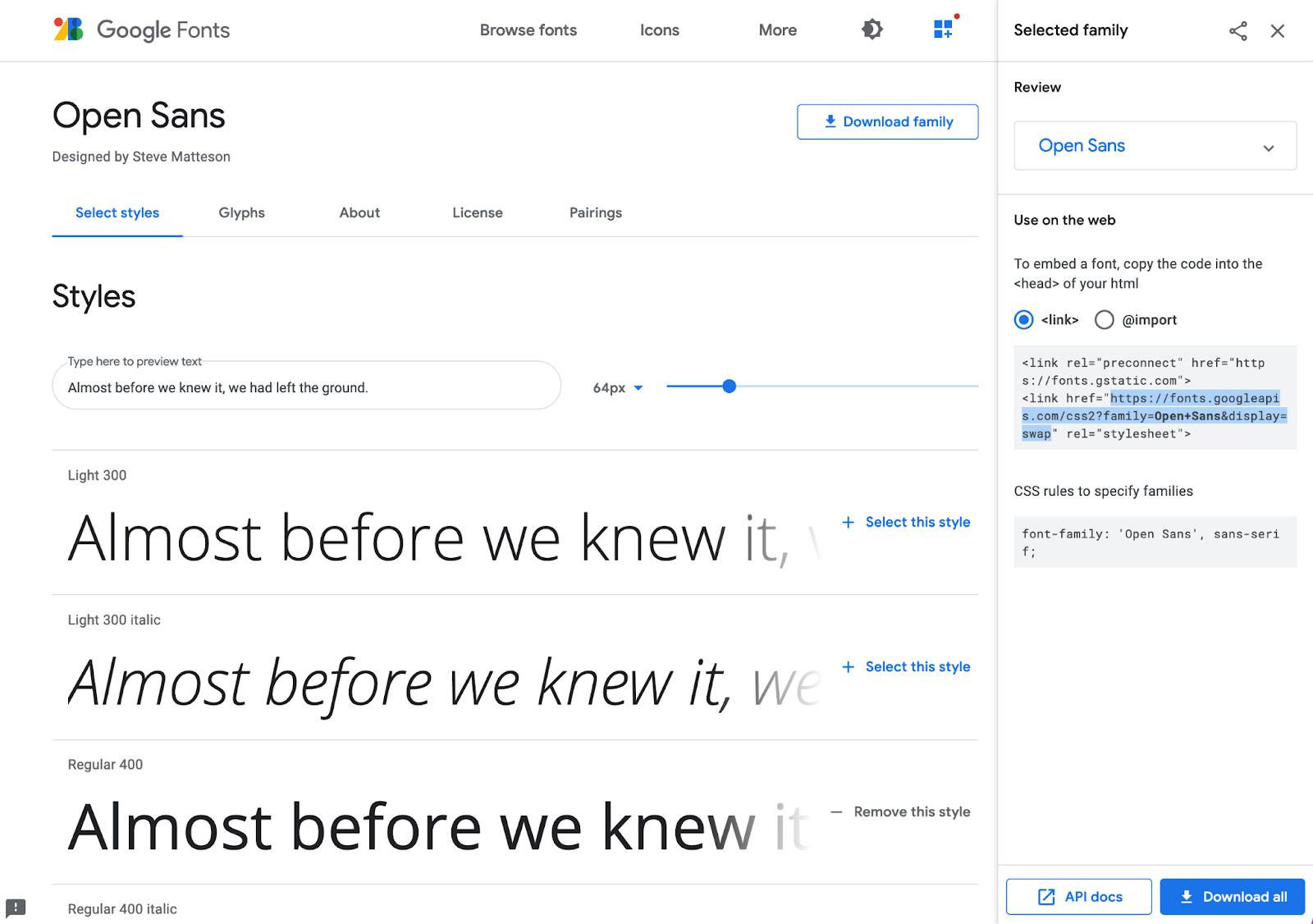
Google Yazı Tipleri
Kullanılabilir bir sürü web yazı tipi hizmeti var, ancak Google Yazı Tipleri bizim favorimiz. Hizmet tamamen ücretsizdir ve Adobe Photoshop, Sketch veya başka bir tasarım yazılımındaki tasarımları taklit ediyorsanız, web yazı tiplerini bilgisayarınıza indirebilirsiniz.
Adobe Yazı Tipleri
Typekit, Ekim 2018 itibarıyla Adobe Fonts oldu. Artık fontları web fontları olarak kullanmak için hem <link> hem de @import yöntemini destekliyorlar (daha fazlası için). Hizmet tamamen ücretsiz değildir, ancak herhangi bir Creative Cloud aboneliğiniz varsa buna dahildir.
Web yazı tipi hizmetleri
Ücretli olarak kullanılabilen birkaç başka web yazı tipi hizmeti vardır. Bunları e-postanızda kullanmak için doğru lisansı aldığınızdan emin olmanız gerekir.
- Ağ Türü (Web Lisansı)
- Proses Tipi Döküm (Web Lisansı)
- Optimo (Dijital Reklam Lisansı)
- Fontspring (Özel E-posta Lisansı)
- Tipotek (Web Lisansı)
- Üretim Türü (Online Reklam Lisansı)
- MyFonts (Web Lisansı)
- Ticari Tip (Web Lisansı)
Web lisanslarında, yazı tipini kendiniz barındırma veya yazı tipini sağlayıcı tarafından barındırma seçeneği olabilir. Bazı web lisanslarında, yazı tipi sayımını sayfa görüntüleme olarak yükleyen her e-posta ile belirli bir sayfa görüntüleme sayısı için ödeme yaparsınız, bu nedenle bir lisans satın alırken bunu göz önünde bulundurduğunuzdan emin olun.
E-postalara web yazı tipleri nasıl gömülür?
Web yazı tipleri genellikle birinin yerel cihazında bulunmadığından ve bunun yerine başka bir yerde barındırıldığından, onları gerçekten kullanmadan önce web yazı tipinizi e-postalarınıza "gömmeniz" veya içe aktarmanız gerekir.
1. Yazı tipi dosyanızın URL'sini alın
E-postanıza çağırmak için web yazı tipinizin URL'sine ihtiyacınız olacak. Web yazı tipi hizmetiniz bu URL'ye sahip olmalıdır. Ancak yazı tipi dosyasını kendiniz barındırıyorsanız, web yazı tipinin sunucunuzda bulunduğu URL'yi alın. Genel bir URL olduğundan ve yerel bir sunucudan gelmediğinden emin olun. Aksi takdirde aboneleriniz web yazı tipine erişemez ve bunun yerine bir yedek yazı tipi görür.
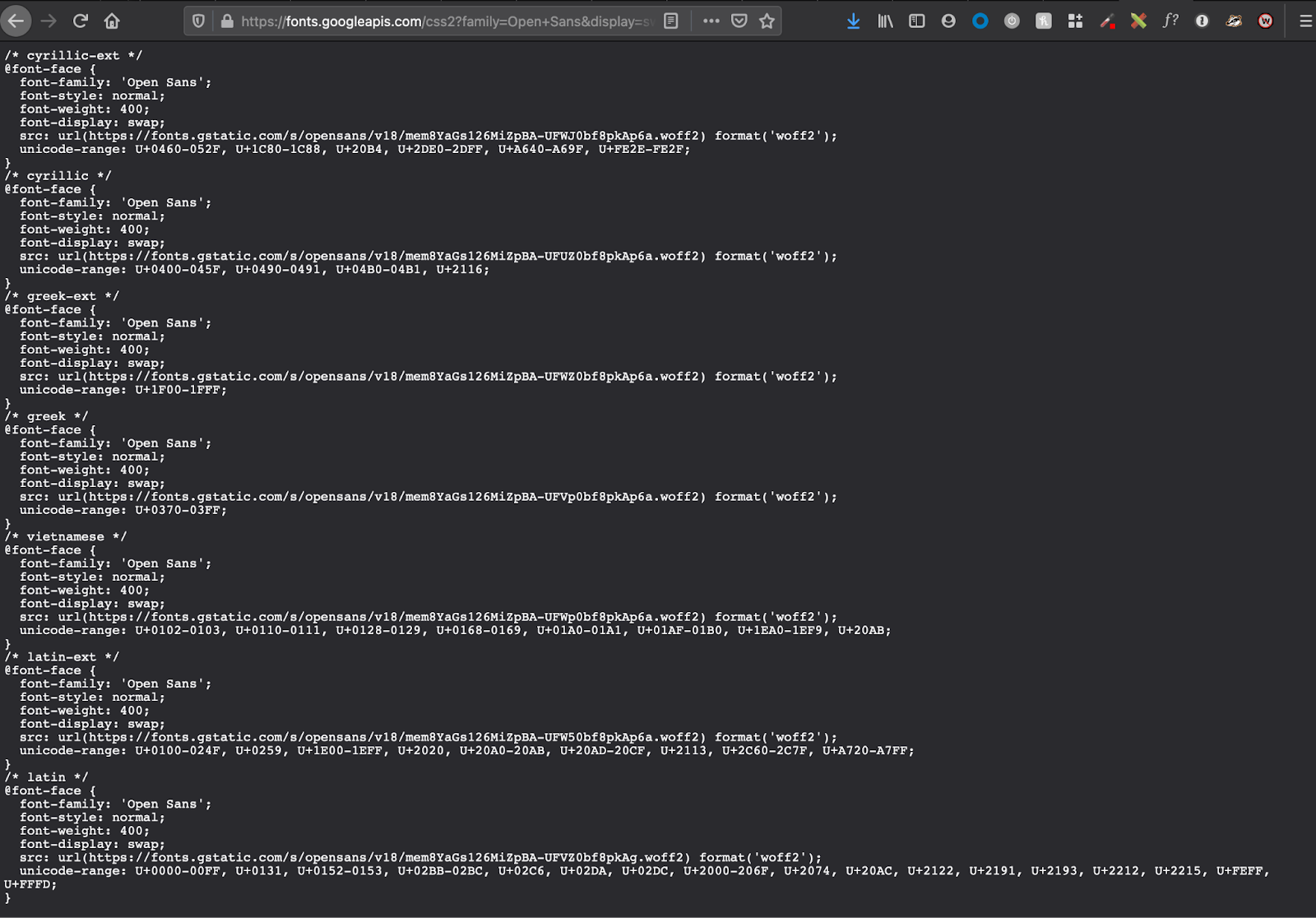
Google Fonts kullanıyorsanız, URL'yi bulmak biraz zor ama çok da zor değil. @font-face gömme yöntemi için sonraki adımda nasıl yapılacağını öğrenin.
2. Üç yöntemden birini kullanarak web yazı tipini içe aktarın
Web yazı tiplerini e-postaya gömmek için üç yöntem vardır (ve hangi yöntemi kullanabileceğinizi sınırlayabilecek bir uyarı). Yazı tipinizi gömmenin üç yöntemi şunlardır:
- <bağ>
- @içe aktarmak
- @ yazı tipi-yüz
Öyleyse neden bir yöntemi diğerine tercih edesiniz?
@import yöntemi, içe aktarılan web yazı tipinin yüklenmesini, gömülü olduğu HTML tamamen yüklenene kadar erteler. Bu, e-postanın geri kalanı yüklenirken web yazı tipinizin e-postanızda görünmesinin biraz daha uzun sürmesine neden olabilir. Tersine, <link> yöntemi, HTML dosyasının kodu okunurken (yukarıdan aşağıya) kaynağı satır içi olarak yükler; bu, web yazı tipi dosyanız özellikle büyükse e-postanızın yüklenmesini geciktirebilir.
Kullanılacak bir yöntem seçerken akılda tutulması gereken bir diğer şey, ESP'nizin desteklediği şeydir.
Litmus'ta gün boyu çalışan güzel kodlar oluşturabilirsiniz, ancak ESP'niz kodunuzu değiştirirse, bildiğimiz gibi, çoğunuzun yaptığı gibi, yaptığınız hiçbir şeyin önemi kalmaz. ESP'nizin kodunuzu, yazı tiplerinizin çalışmayı durdurmasına neden olacak şekilde değiştirmediğinden emin olun. Litmus'ta, ESP'miz stil öğelerinin etrafına MSO şartlarını dahil etmemize izin vermiyor. Bu nedenle <link> ve @import yöntemleri, aşağıda daha ayrıntılı tartışacağımız Outlook'ta iyi desteklenmedikleri için bizim için çalışmayacaktır.
<link> kullanma
<link> yöntemini kullanmak, e-postanıza yazı tiplerini gömmek için nispeten basit bir yöntemdir. Bu kod satırını, e-postanızın üst kısmına yakın bir yerde <head> bölümüne yerleştirin: