Pazartesi Masterclass: Harika Minimalist Web Tasarımı için Temel İpuçları
Yayınlanan: 2020-03-17Web siteleri için minimalist tasarımlar sadece modaya uygun olmakla kalmaz, pratiktir, hızlı yüklenir, çok net ve gezinmesi kolaydır, potansiyel olarak onları kullanıcı deneyimi için harika kılar.
Site hızımızı ve sayfa yükleme süremizi iyileştirme konusunda iki bölümlü ana sınıfımızdan mezun olan Minimalizm, müşterilerimiz ve işletmelerimiz için daha hızlı, daha çekici siteler oluşturmaya devam etmenin en doğal yolu gibi görünüyor.
Tasarımda Minimalizm Nedir?
Rönesans sanatçısı Michelangelo'nun, heykelleri yaratma şeklinin, mermer bloğun her küçük parçasını temizlemek, derinlerde saklı olan heykeli ortaya çıkarmak olduğunu açıkladığı söylenir.
Özetle, Minimalizm bu fikri birkaç seviye daha ileriye taşıyor ve içeriğini mükemmel bir şekilde damıtılmış ve net bir şekilde izleyiciye ortaya çıkarmak için en temel temellerine indirgenmiş tasarımlar sunuyor.

Bir sanat akımı olarak Minimalizm 1940'ların sonlarında başladı ve 1960'larda çok popüler oldu.
Daha sonra, Yirminci yüzyılın dışına ve Yirmi Birinci yüzyılın ilk yirmi yılına girerken, bir tür geri dönüş yapıyor gibiydi. Bu, özellikle Yazılım ve UI tasarımında yaygındır. Bu yüzden burada tartışıyoruz.

Başlangıçta, her şey sanatın gereksizleri dışlaması gerektiği fikrini desteklemek ve o sırada diğer sanatçıların enerji dolu, duygu yüklü resimlerine bir tepki olarak ortaya çıktı.
Bu nedenle, Minimalizm şenlikli resimli yanılsamalardan kaçınma ve mesajın, fikrin veya duygunun gerçek, basit ve özlü gerçeğine odaklanma eğilimindedir.
Açık ve özlü bir mesaj iletmek için ihtiyaç duyduğumuz mutlak minimum içeriği bulmaya çalışırken, onu azaltabilecek veya dikkatini dağıtabilecek herhangi bir şeyi göz ardı ederek sürekli olarak sınırı zorlar.

Minimalizm, sanatın ve tasarımın her biçiminde bulunabilir; mimaride, edebiyatta ve hatta müzikte.
Tasarımda aynı ideallere sahiptir. Ancak sanattan farklı olarak tasarımın en azından izleyiciye veya tüketiciye hitap etme sorumluluğu vardır. Yani kendimize ne kadar seyrek olmamıza izin vermemiz gerektiğine dair bir sınır var.

Web Tasarımında Minimalizm
Web tasarımında minimalizm elde etmek için, web yaratıcıları ince, narin çizgiler, kısa zekice metinler, soyut simgelere tıklayarak erişilebilen gizli içerik, ince nüanslar ve neredeyse fark edilmeyen motifler kullanmayı tercih ederler.
Elbette, web yaratıcıları olarak, tasarım planını müşterimizin sergilememizi istediği içerikle dengelemenin bir yolunu bulmamız gerekiyor. Kullandığımız stilin türünden bağımsız olarak doğru olan bir şey, ancak açıkçası bu stil Minimalizm ise daha doğrudur.

Büyük Minimalist Web Tasarımının Temel Özellikleri
Aşağıdakiler, minimalist ideolojiyi pratik tasarıma yerleştirmenin doğrudan bir sonucu olan ortak özelliklerin bir listesidir.
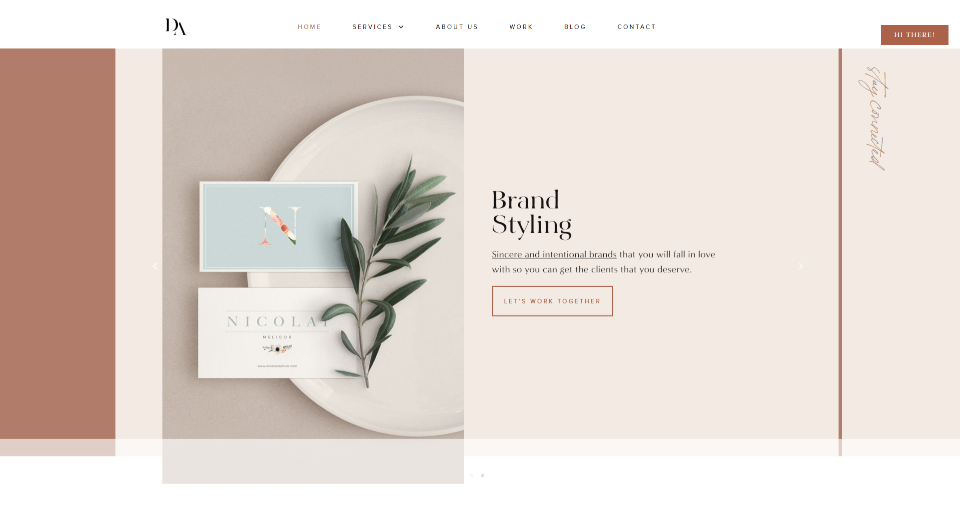
Temel 1: Negatif Alan
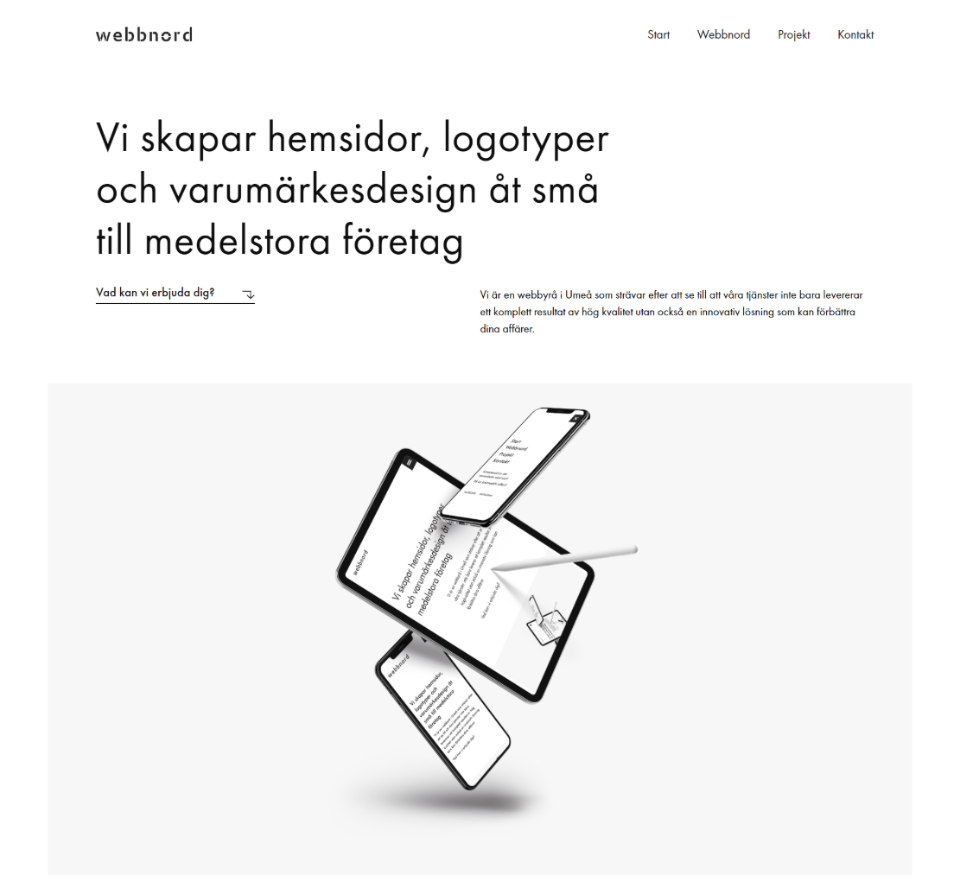
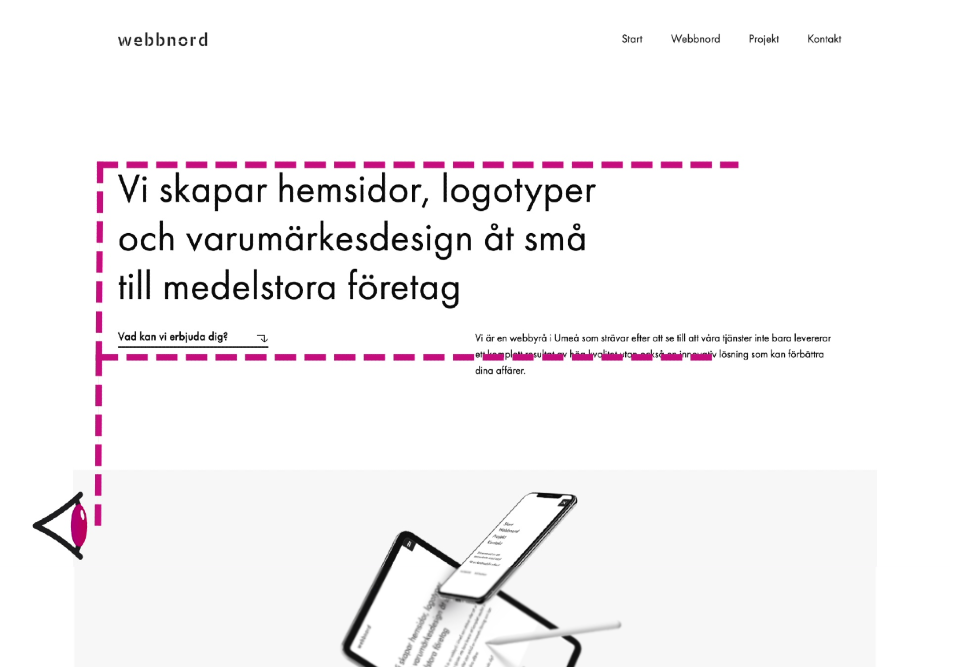
Bir siteyi çıplak bıraktığımızda ilk fark ettiğimiz şey, bir grafik öğesini çevreleyen geniş boş alan veya profesyonellerin negatif alan dediği şeydir. Gerçek nesnelerin kapladığı alanın tersi olduğu için böyle adlandırılır.
Çok fazlasına sahip olmak, kendinden emin bir rahatlama hissi yaratır. Sakin bir nefes gibi temiz hava.
Minimalist tasarımda negatif alanın temel amacı, izleyiciyi belirli bir noktaya odaklamaktır.
Ancak, dikkat dağıtıcı unsurlar olmadığı için, negatif alanla dolu bir sayfa daha da ileri gider ve kullanıcıları o sayfadaki önemli bir öğeye veya özelliğe yönlendirir.

Web yaratıcıları olarak, uzayda kalan birkaç ayrıntıyla bizi daha kesin olmaya da zorlar. Ve Ustalık Sınıflarımızda birçok kez belirttiğimiz gibi, yaratıcılığımızın gerçekten geliştiği sınırlamalar dahilindedir.
Elementor'un dikey bölümler ve yatay sütunlardan oluşan ızgara sistemi, sayfa tasarımlarımız için bu negatif alanı oluşturmayı çok basit ve verimli hale getirir.
Bunu yapmanın en iyi yolu Editör panelindedir ve gelişmiş sekmesinde, öğelerimizin etrafında ihtiyaç duyduğumuz tüm alanı oluşturmak için kenar boşluğu ve dolgu ayarlarını kullanın.
Burası aynı zamanda tasarımımızın duyarlı modda da iyi görünmesini sağlamak için ihtiyacımız olan ayarlamaları yapabileceğimiz yerdir.
Gerçek minimalistler, negatif alanı tasarım için içerik kadar önemli görür; görüntüler, grafik öğeler ve metin.

Temel 2: Metin
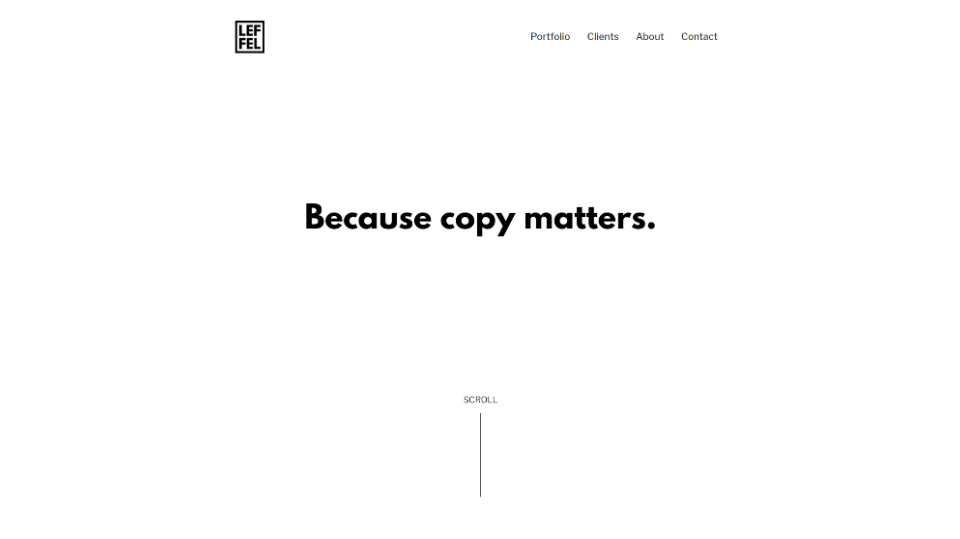
Yazılı içerik söz konusu olduğunda, mümkün olduğunca az şeye güvenmek ve onu bir veya iki sloganla tutmak isteyeceğiz; yalın ama akıllı kopya.
Negatif alanımıza hükmedecek çok az öğeden biri olan metin, bir grafik öğesi olarak çok daha değerli hale geliyor.
Minimalist tasarımcılar, sitenin görsel anlatımını veya ana fikrini iletmek için harfleri kendileri şekillendirerek yazı tiplerinin şekillerini ve çizgilerini keşfeder ve genişletir
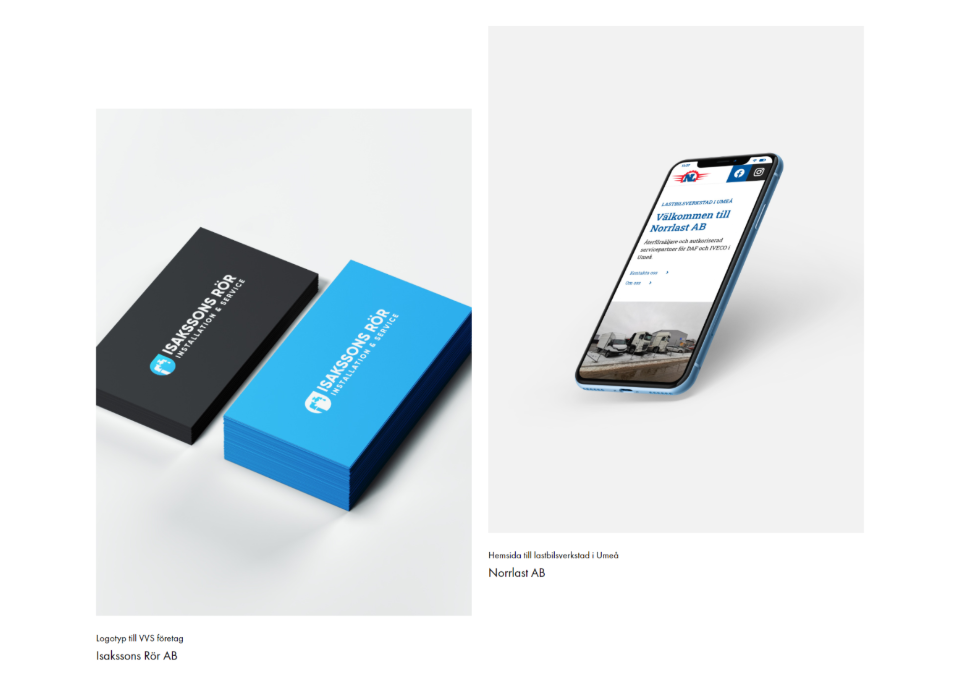
Topluluk üyelerimizin tasarladığı sitelerde bunun harika örneklerini gördük. Önceki bir Masterclass'ta ayrıntılı olarak incelediğimiz tipografi ve özel yazı tipi seçeneklerinden yararlandıkları örnekler.
Bazı minimalist tasarımcılar daha da ileri gitmeyi ve metinsel varlıklarını gerçek görüntüler olarak oluşturmayı ve yüklemeyi tercih ediyor.

Temel 3: Canlı Görüntüler/Fotoğraflar
Bu, bizi bu tasarım stilinin bir sonraki temel özelliğine, çoğu kişinin canlı görüntü olarak adlandırdığı şeye getiriyor.
Görseller, minimalist web tasarımının bir ön koşulu değildir. Sonra tekrar, bu günlerde hiç resim içermeyen bir site bulmakta zorlanıyoruz.
Ancak bu siteler görsel içerdiğinde, o kadar az ve seyrektir ki, her biri titizlikle seçilmiştir.
Siteniz için doğru görseli seçerken, görselin her özelliğini göz önünde bulundurmak ve kendimize şunu sormak istiyoruz: Sitemizin ana fikrini veya duygusunu yansıtıyor mu? Açıkça aktarıyor mu?

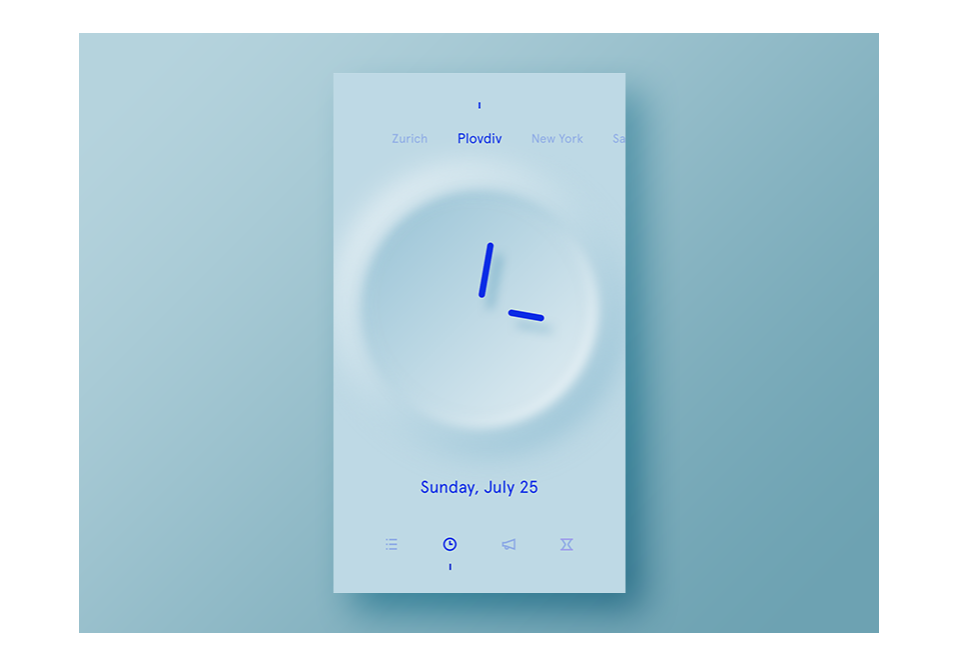
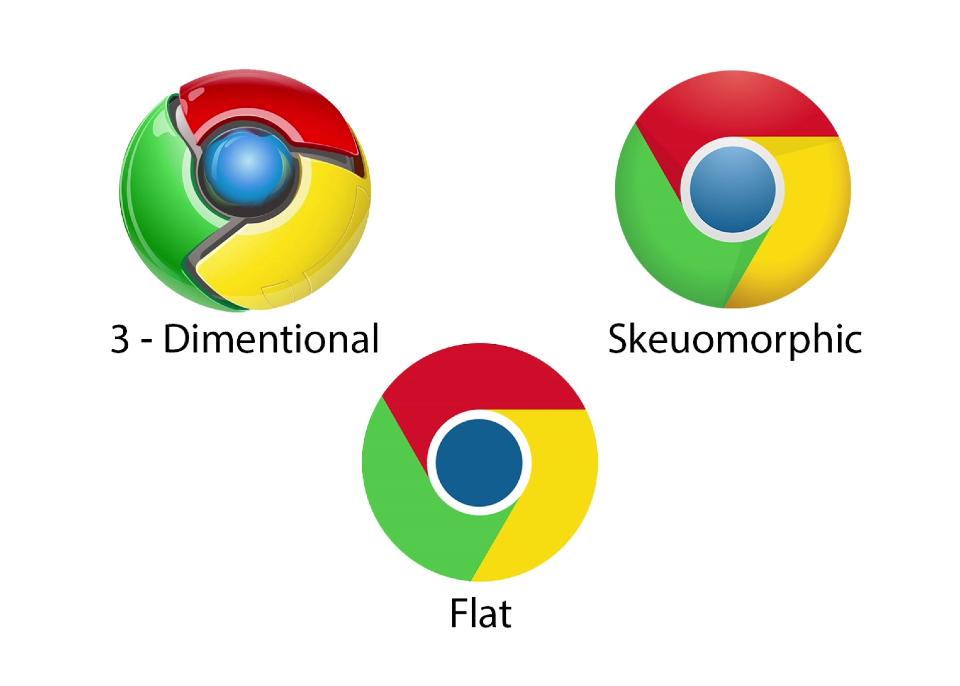
Görüntünün stiline gelince, çoğu kişi düz görüntülerin veya üç boyutlu gölgeleme ve aydınlatma içermeyen görüntülerin minimalist bir tasarım standardı olduğuna inanıyor.

Ama eminim ki benim kadar gerçekçi, üç boyutlu görüntüler yanılsaması yaratan skeuomorfik grafiklere sahip harika minimalist web sitesi tasarımı örnekleriyle de karşılaşmışsınızdır.
Ancak, mükemmel görüntüyü bulduktan sonra, onu yükleyebilir ve görüntü widget'ının stil sekmesinde Elementor'un CSS filtrelerini ve karıştırma seçeneklerini kullanarak stilize edebilirsiniz.
Temel 4: Görsel Hiyerarşi
Özenle seçilmiş görsellerimiz sayfamızın tasarımının en önemli unsuru olsun ya da olmasın, basit ve çok net bir görsel hiyerarşiyi korumak Minimalist tasarımın bir diğer önemli özelliğidir.
Hem geniş negatif alan hem de kapsadığı birkaç unsur bize şimdiden avantajlı bir başlangıç sağlıyor.

Çoğu tasarımcı, Nielson Group'un F-Shape modelini benimsemeyi tercih eder, çünkü bu, kullanıcıların takip etme eğiliminde olduğu bir modeldir: Ekranın sol üst köşesinden başlayarak, ardından sağa doğru tarayın. Bir adım aşağı hareket etmeden önce sola dönme ve soldan sağa tarama hareketini tekrarlama vb.
Nadir bulunan elementlerimizin her birine önemine göre spot ışığında parlama şansı vermemizi sağlar.
Açıkçası, bu tür tasarım deseni, içerik açısından yoğun siteler için önerilmez. Ancak sitemiz içerik açısından ağır olsaydı minimalist sayılmazdı.
Bildiğiniz gibi, Elementor'da siteler oluşturduğumda Navigator açık olarak çalışmayı tercih ederim. Tasarımın görsel hiyerarşisini daha da mükemmelleştirmek için bölümlerin ve öğelerin sırasını ayarlarken veya yeniden düzenlerken bunun özellikle uygun olduğunu düşünüyorum.
Temel 5: Simetri
Navigatörü Elementor'da kullanmanın bir başka nedeni de minimalist tasarımın bir diğer temel özelliği olan simetriyi sağlamaktır.
Simetri, görsel dengeyi ve düzeni teşvik ederek görsel hiyerarşiyi daha net hale getirir. Ayrıca ana mesajımızı veya imajımızı yerleştirebileceğimiz tek bir odak noktası oluşturmamıza da yardımcı olur.
Ancak en önemlisi simetri, daha iyi bir kullanıcı deneyimi sağlamaya yardımcı olur.

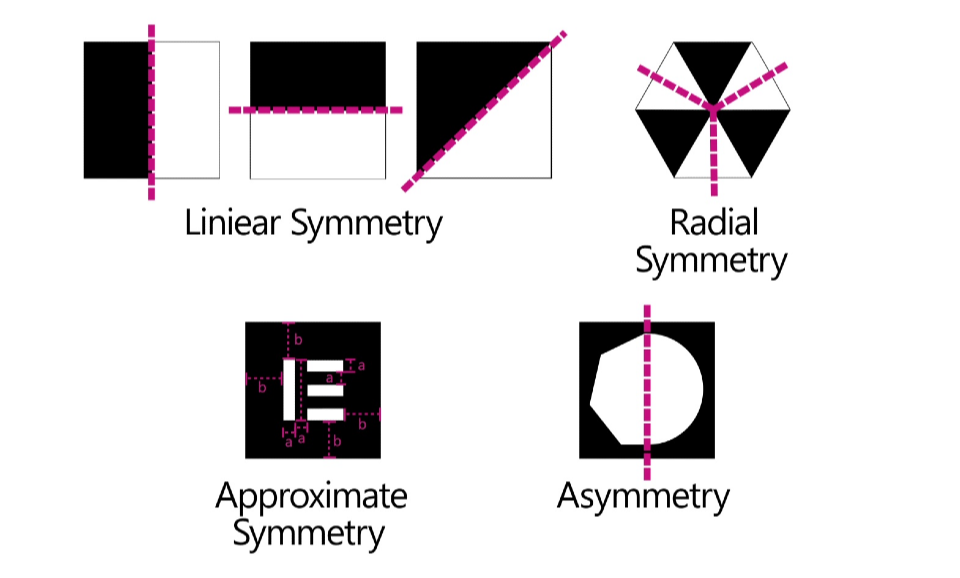
Güvenebileceğimiz birkaç simetri türü vardır:
Doğrusal Simetri - dikey, yatay ve hatta çapraz bir çizgi boyunca oluşturulan simetri.
Radyal Simetri - merkezden dışa doğru çoklu yönlerde yayılan simetri.
Yaklaşık Simetri - uzayda benzer boyutlara veya mesafelere güvenerek, ancak ayna gibi görünen nesneler olmadan bir denge hissi yarattığımızda.
Asimetri - simetri eksikliği.
Yine, tüm bunlar Elementor'da çalışırken ızgara boyunca basit ve doğru bir şekilde oluşturulabilir. Asimetri veya bazılarının "Broken-Grid" tasarımı olarak adlandırdığı tasarım oluştururken bile, grafik ve metin öğelerimizi tasarım planımıza göre hizalamak için yine de ızgarayı kullanırız.
Bölümleri, sütunları, widget'ları vb. çoğaltmak veya seçenek menüsündeki kopyala/yapıştır stili seçeneğini kullanmak, zaman kazanmanın ve peşinde olduğumuz simetriyi oluşturduğumuzdan emin olmanın harika bir hilesidir. widget'ın içeriğini etkilemeden başka bir öğeye tam olarak aynı nitelikleri tahsis etmek.
Temel 6: Renk
Monokromun minimalist tasarımın en önemli özelliği olduğu konusunda büyük bir yanlış anlama var.
Bu nedenle, bir sitenin tasarımını yalnızca siyah beyaz olduğu için yanlışlıkla minimalist olarak etiketleyen insanlar bulacağız.
Bu balonu patlatalım ve rengin minimalist tasarımın bir özelliği olduğunu söyleyelim.
Tek renkli bir tasarım minimalist olarak kabul edilebilir, minimalist bir tasarımın tek renkli olması gerekmez.
Birçok renk içerebilecek bir görüntü kullanabiliriz. Minimalist bir ideale uygun bir şekilde birlikte çalıştıkları sürece.

Geleneksel olarak minimalist tasarımlar, genellikle iki veya üç olmak üzere mütevazı bir renk kümesine dayanır. Genellikle, bu renkler, birkaç öğenin renkleri arasında hassas karşıtlıklar ve arka plan rengiyle çok daha az incelikli bir karşıtlık ile ince bir şema oluşturur.
Bazen tasarımcılar, bu karşıtlıkları oluşturmaya yardımcı olmak için renk alanlarını, tek bir rengin geniş şekillerini kullanır, kullanıcıyı sayfanın ana alanlarına kurar ve yönlendirir.
Bunu elde etmenin modaya uygun bir yolu, daha az canlı, daha hafif renklere güvenmektir; pastel renkler gibi. Nispeten yüksek parlaklığa ve düşük doygunluğa sahip renkler;
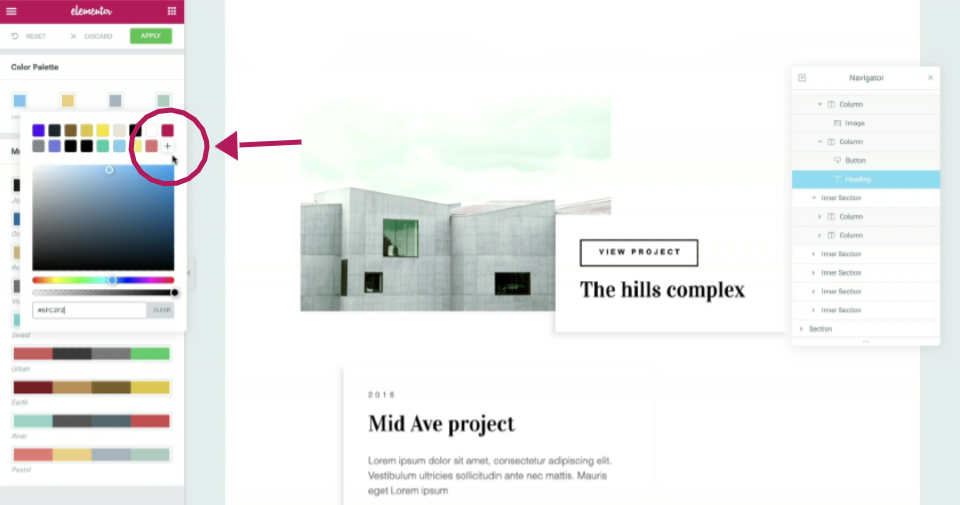
Profesyonel web yaratıcıları olarak, Elementor ile sitemizi oluşturmak için oturmadan önce, ön planlama aşamasında renk paletimizi belirleyeceğiz.
Ancak, profesyonel Elementor kullanıcıları olarak, Elementor'da yapabileceğimiz çok sayıda ön planlama olduğunu biliyoruz. Özellikle de varsayılan renkleri seçme ve renk paletimizi ayarlama söz konusu olduğunda.

Örneğin, Elementor düzenleyici panelindeki menü simgesine tıklamak bizi birkaç seçeneğe ve Varsayılan Renk ayarlarına erişebileceğimiz yere götürür. Orada önceden tanımlanmış renk paletlerini seçebilir veya varsayılan renklerde bir renk örneğine tıklayarak renk seçicide başka bir tamamlayıcı veya zıt renk seçebiliriz.
Artı sembolüne tıkladığımızda, onu yalnızca varsayılan renklere eklemekle kalmayacağız, aynı zamanda ön ayar olarak ekleneceğine dikkat edin, böylece bu renge her ihtiyacımız olduğunda, tam orada, renk seçicinin favorilerinde olacak. , iş akışımızı çok daha kolay hale getiriyor.
Temel 7: Modernizm
Modernizm, Minimalizmin temel bir özelliği olmasının yanı sıra, tasarımlarımız için ne zaman Minimalizme başvurmamız gerektiği konusunda muhtemelen iyi bir kılavuz görevi görür.
Minimalizm, geçen yüzyılda, toplum olarak TV'ler ve zaman kazandıran ev aletleri gibi yeni modern teknolojiler konusunda çok heyecanlanmamızla aynı zamanlarda ortaya çıktı.
Yani minimalizmin köklerinin modern çağın modern çağın 1950'lerde ve 1960'larda doruğa ulaşan aerodinamik, neredeyse cerrahi olarak temiz tasarımlarında yattığını söyleyebilirsiniz.
Kesin olarak Minimalizm ileri, güvenilir teknoloji ile eşanlamlı hale geldiğinden, yıllar sonra endüstriler bu tasarım trendini yüksek teknolojiyi, ileri çevre teknolojisini ve modern ofis alanlarını vb. teşvik etmek için yeniden canlandırdı.
Muhtemelen bu nedenle, örneğin geleneksel bir aile işletmesi pizza restoranı için tasarımlarda olduğu gibi, merkezi konsept olarak geleneğe sahip işletmeler ve ürünler için tasarımlarda minimalizmi nadiren görüyoruz.
Kısacası
Bu hafta Minimalizmi, konseptin sanatsal bir ideal olarak ne anlama geldiğini ve web tasarımında nasıl tezahür ettiğini inceledik.
Minimalist tasarım hakkında ilham ve daha fazla materyal arıyorsanız, bu makaledeki bağlantılara göz atmanızı şiddetle tavsiye ederiz.
Piet Mondrian, Yves Klein gibi Bauhaus ve De Stijl hareketlerinin sanatçılarının eserlerine de bakmak isteyebilirsiniz.
Minimalist tasarımları ve size ilham veren sanatçıları, belki de kendi minimalist tasarımınızı paylaşmak isterseniz, o zaman lütfen bunu, diğer kullanıcılara yardımcı olabilecek herhangi bir ipucu ve tavsiye ile birlikte aşağıdaki yorumlarda paylaşın.
Herhangi bir eleştiriniz varsa, düşüncelerinizle eşit derecede ilgileniyoruz.
Ne de olsa amacımız, diğerlerinin zanaatlarında başarılı olmalarına yardım etmede en iyisi olmaktır.
