E-Ticaret Ana Sayfanızla Harika Bir İlk İzlenim Yaratmak için En İyi A/B Testi Fikirleri
Yayınlanan: 2023-03-13E-Ticaret web sitenizdeki her sayfa, dönüşümlerinizi büyük ölçüde etkileyen birden çok öğeye sahiptir. 10 veya 15 küsur test fikrini tek bir blogda toplamanın, e-Ticaret sitenizin köşe bucakta gizli kalan test fırsatlarını tartışmak için yeterli olmayacağına inanıyoruz.
Bu nedenle, size her blogda en etkili e-Ticaret web sayfaları için test fikirlerini tartıştığımız e-Ticaret için A/B testi fikirleri blog serisini sunuyoruz. Bu dizinin ilk blogunda, e-Ticaret ana sayfanızı geliştirmeye yönelik A/B testi fikirlerini tartışıyoruz. Öyleyse hemen dalın.
İlk izlenimler bir aldatmaca değildir. Doğru türde bir etki yaratma şansımızı yaratır veya bozarlar.
İnsanlara biraz müsamaha gösterebiliriz ama aynı şeyi web siteleri için kesinlikle yapamayız. Çevrimiçi alışveriş yapanların, web sitelerine girer girmez onlar hakkında fikir oluşturmaları bir dakikadan az sürer.
Bu, özellikle web sitenizin ana sayfası için geçerlidir. Ana sayfa, e-Ticaret mağazanızın yüzüdür ve doğru ilk izlenimi vermekte başarısız olursa, kullanıcılarınız büyük olasılıkla bundan keyif almadan ayrılacaktır.
Bundan sonra olan şey, markanızın kullanıcılarda yankı uyandırma ve onları kazanma fırsatını kaybetmesidir. Sonuç olarak, e-Ticaret varlığınızın kapısı olan ana sayfa ziyaretçilerinizin zihninde bir iz bırakmıyorsa, web sitenizin geri kalanının ne kadar düzenli ve etkili olduğunun bir önemi olmayacaktır.

Bu nedenle, tutarlı testler, ziyaretçilerinizin ihtiyaçlarını ve tercihlerini anlamanın ve e-Ticaret ana sayfanızın onların beklentilerini karşılamasını sağlamanın anahtarıdır. Kullanıcı deneyimini geliştirmek ve boşlukları gidermek için aşağıdaki etkili fikirlerle başlamanızı öneririz. Hadi başlayalım.
1. Gezinme çubuğu
E-Ticaret ana sayfanızın ziyaretçileri genellikle web sitenizden ne satın almak istediklerinden emin değildir. Web sitenizin görünümünü ve verdiği hissi deneyimlemek ve ardından ürün keşfine geçmek için buradalar. Navigasyonun müşterileri tutması ve satın alma yolculuklarında onlara yardımcı olması gereken yer burasıdır. Ürün keşfini basitleştirmek yerine karmaşıklaştıran zayıf gezinme, web sitenizin kullanıcı deneyimini olumsuz etkiler.
Test fikri 1 – Gezinmedeki alt kategorilerin tıklanabilir resimleri
Diyelim ki ev eşyaları satan web sitenizi büyütmek istiyorsunuz ancak ürün envanteriniz henüz çok geniş değil. Oturum kayıtları ve tıklama haritaları gibi niteliksel araçlar, mega menüde gezinen kullanıcıların alt kategorilere giden bağlantıları tıklamadığını söyler. Bu senaryoda, alt kategorilerin tıklanabilir resimlerinin (çünkü sayıları daha azdır) ziyaretçilerin ilgisini çekebileceğini ve katılımlarını artırabileceğini varsayabilirsiniz. Buna dayalı olarak bir varyasyon oluşturun ve orijinal sürümle karşılaştırın. Çıkan sonuca göre kullanıcılarınıza en uygun deneyimi yayınlayabilirsiniz.
Ardından, alt kategorileri olabildiğince açık bir şekilde düzenleyin. Önce ana menü öğelerinden bahsettiğinizden ve altlarında yalnızca ilgili alt kategorileri listelediğinizden emin olun. Bu şekilde, kullanıcılarınız düzenli bir şekilde gezinebilir ve amaçsızca gezinmekten kaçınabilir.
Test fikri 2 – Sağ üst kategori altındaki alt kategoriler
Ürün alt kategorilerinizin her biri doğru üst kategori altında mı? Bunları doğru bir şekilde düzenlemek, belirli ürünlerin satışını artırmak için başka bir test fikri olabilir.
Örneğin sizinki, gezinme menüsünde yeni doğan giysileri, çocuk giysileri, doğum bakımı, bebek malzemeleri, bebek bakımı ve bebek mobilyaları yazan bir çevrimiçi bebek alışverişi mağazası.
Oturum kayıtları, kullanıcıların bebek küveti ve banyo sehpalarını bebek mobilyaları kategorisi altında bulmayı beklediklerini, ancak web sitenizde bebek malzemeleri kategorisi altında listelendiğini gösteriyor. Bu davranış, bebek gereçlerinin puset, yürüteç, puset ve araba koltukları gibi ürünleri ifade ettiği şeklindeki yaygın fikre dayanmaktadır.
Bebek takımlarının altından bebek mobilyası kategorisine taşınan küvet ve banyo sehpalarının insanların istedikleri ürünü bulmasına ve satışını artırmasına yardımcı olup olmadığını test edebilirsiniz.
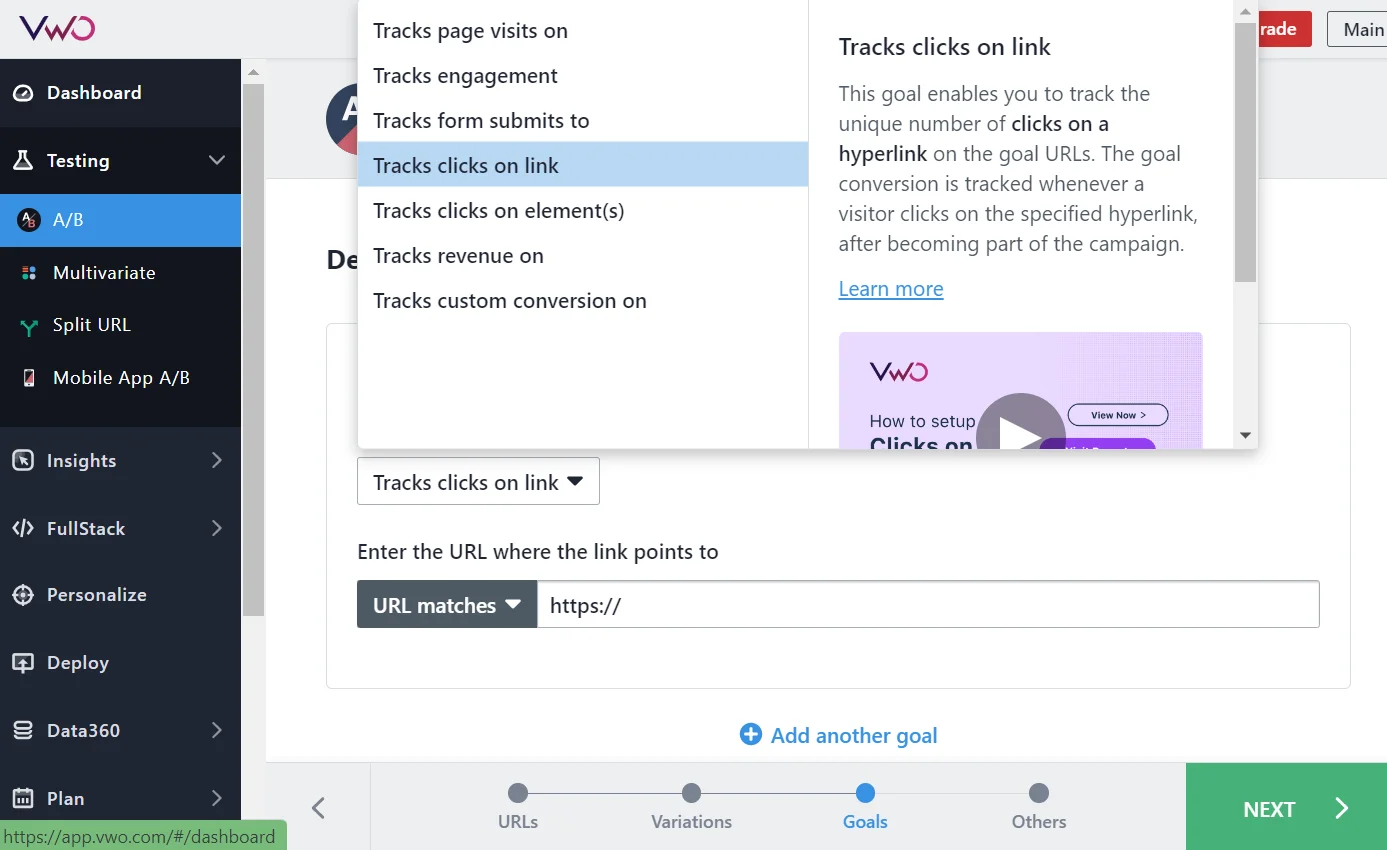
VWO Testing kullanıyorsanız, öğeleri taşımak veya yeniden düzenlemek için görsel düzenleyicisine kolayca güvenebilirsiniz. Değişikliği canlı hale getirmeden önce önizlemenin yanı sıra izlemek için bir hedef de ekleyebilirsiniz. Bu durumda amacınız, kullanıcıları ilgili ürün sayfasına götüren bebek küvetleri ve banyo sehpaları alt kategori bağlantısına yapılan tıklamaları takip etmek olabilir.

2. Üst bilgi veya alt bilgi
Başlıkta gezinmeyi göstermek, e-Ticaret'teki standart uygulamadır. Bunda yanlış bir şey olmasa da, sitenizin ek alanlarını barındırmak ve görüntülemek için altbilgiyi kullanmayı da deneyebilirsiniz. Altbilgilerinizi çapa bağlantılarıyla zenginleştirmek, yüksek SERP sıralamasına sahip arama motorları tarafından ödüllendirildiği için SEO çabalarınızı da artırabilir.
Test fikri 3 – Alt bilgide gezinme bağlantıları
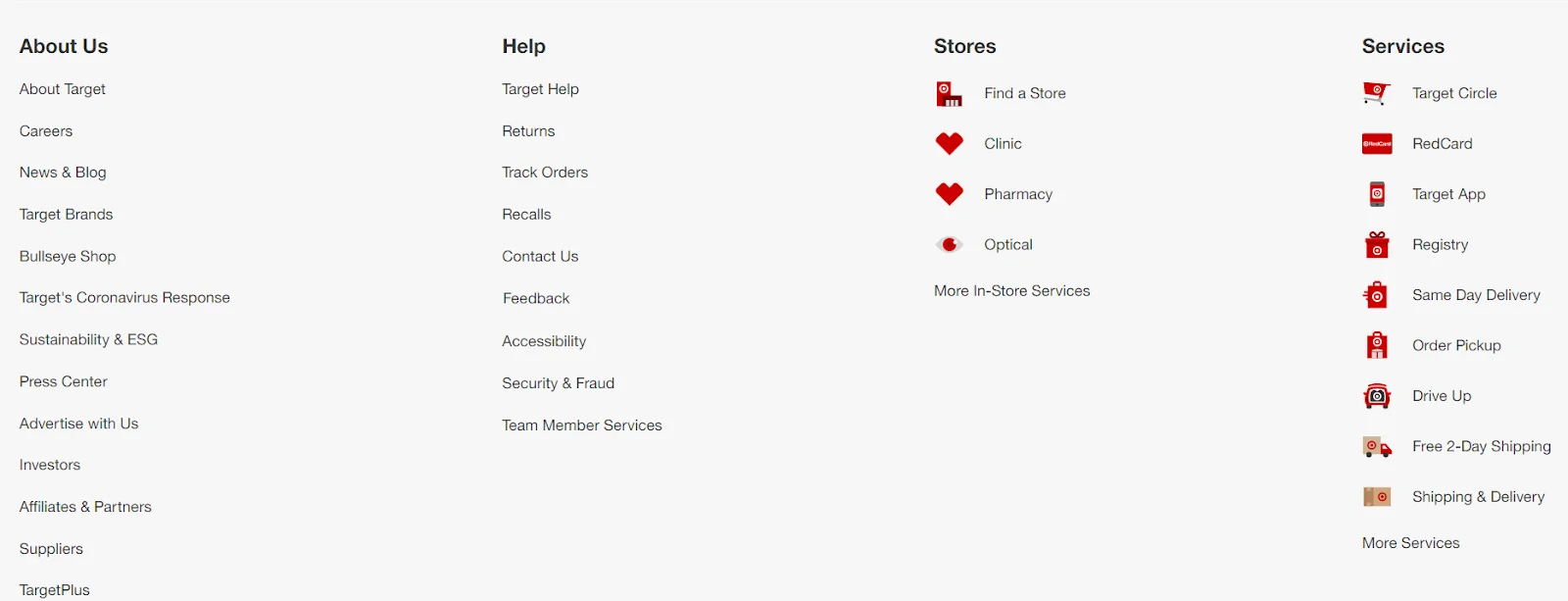
Ana sayfanızın altbilgisi, şirketinizin iletişim bilgileri dışında neleri gösteriyor? Hiç bir şey? Farklı web sitesi alanlarına bağlantılar eklemenin, web sitenizdeki kullanıcı katılımını artırmaya yardımcı olup olmadığını test edin. ABD'nin önde gelen market pazarlarından biri olan Target'ın altbilgisinde hakkımızda, yardım, mağazalar ve hizmetler gibi farklı web sayfalarının bağlantılarını nasıl gösterdiğini aşağıda görebilirsiniz.

Test fikri 4 – Altbilgideki sosyal medya simgeleri
Sosyal medya simgeleri, dönüşüm açısından ana sayfanızdaki diğer öğeler kadar önemli olmayabilir, ancak farklı sosyal medya kanallarında takipçi sayınızın artmasına yardımcı olurlar. Web sitelerinin %70'inde zaten altbilgilerde sosyal simgeler bulunduğundan, bunları göstermek için en iyi yer altbilgidir. Altbilgiye sosyal medya simgeleri eklediğiniz VWO'yu kullanarak bir varyasyon oluşturun ve aşağı kaydıran kullanıcıların bunları tıklayıp tıklamadığını görün.
3. Yapışkan veya hareketli
Kullanıcılar web sitenizde aşağı kaydırdığında gezinme menüsü kayboluyor mu? Değilse, yerine üst bağlantıya bir kaydırma ekleyebilir ve VWO Deploy'u kullanarak çalışır durumda olmasını sağlayabilirsiniz. Ama ikisine de sahip değilseniz, ziyaretçilerinizi zor durumda bırakıyorsunuz.
Test fikri 5 – Yapışkan veya hareketli gezinme menüsü
İki varyasyon oluşturabilirsiniz - biri sabit gezinme ve diğeri üst bağlantıya kaydırma ile. Ziyaretçilerin her birine nasıl yanıt verdiğini test edin ve görün. Daha fazla etkileşim sağlayan deneyimi bir kez daha sunun.
Yapışkan gezinme, kullanıcılar sayfada aşağı kaydırsa bile konumunda kalan sabit bir gezinme çubuğudur. Çubuk navigasyonlar, müşterilerin bir ürün satın almak gibi bir işlem yapmasına ihtiyaç duyan, eyleme geçirilebilir web siteleri için olmazsa olmazdır. "Yapışkanlık", kullanıcıların bir web sitesinde gezinirken kendilerini daha güvende hissetmelerini sağlar. Bu, bir seçenekler okyanusunda kaybolmayacaklarının ve çevrelerine hakimmiş gibi istedikleri herhangi bir ürün kategorisine geçebileceklerinin güvencesidir.


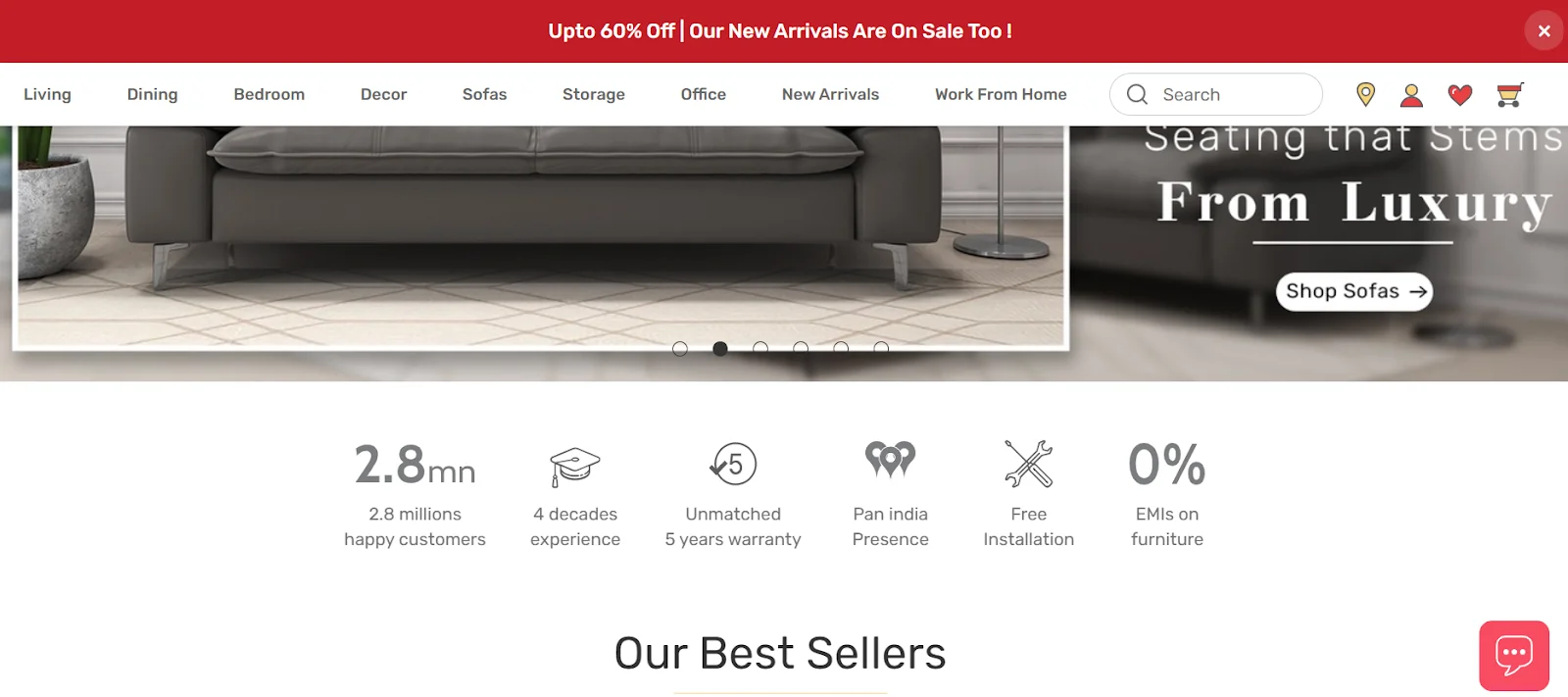
USP çubuğu
Markanızın olumlu yanlarını keşfetmeyi müşterilere bırakmayın. Senin görevin onların işini kolaylaştırmak. Neden web sitenizden satın almaları gerektiğini merak etmek zorunda kalmamaları için tüm nedenleri parmaklarının ucuna getirin. Bu nedenle markalar, potansiyel alıcılar üzerinde olumlu bir izlenim bırakmak için web sitelerinin ana sayfalarına bir USP çubuğu ekler.
Hindistan'ın önde gelen mobilya markalarından biri olan Durian, ekranın üst kısmındaki banner içeriğinin hemen altında bir USP çubuğu gösteriyor. Amerika'nın önde gelen mobilya satan markalarından biri olan Sabai ise ürünlerinin USP'lerini tam ekran görüntü şeklinde gösteriyor.
Test fikri 6 – Bir USP çubuğu veya USP'leri vurgulayan tam ekran bir görüntü
Öncelikle, kullanıcılarınızla hangi tür USP ekranının bağlantı kurduğunu öğrenin. Niteliksel araçlar bu alıştırmada size yardımcı olabilir. Şu anda ana sayfanızda USP'ler yoksa, biri USP çubuğu (Durian'dan ilham alan) ve diğeri Sabai'den esinlenerek tam ekran görüntü içeren 2 varyasyon oluşturun.


Test fikri 7 – USP çubuğunun konumunu yukarı hareket ettirmek
Diyelim ki ana sayfanızda zaten bir USP çubuğu var ama bu en altta. Isı haritaları size kullanıcıların sayfanızda çok derine gitmediğini söylediğinden, sayfayı yukarı taşımanın kullanıcıların bölümle etkileşimini iyileştirmeye yardımcı olup olmayacağını test etmek ve görmek istiyorsunuz. Bunun için USP çubuğunu üste yerleştirdiğiniz bir varyasyona sahip olabilir ve kontrole karşı nasıl performans gösterdiğini görebilirsiniz.
Test fikri 8 – Görsel olarak yönlendirilen USP bölümü
Bu test fikri, görsel olarak yönlendirilen varyasyonunuzun daha iyi metin yüklü kontrol gerçekleştirip gerçekleştirmediğini görmekle ilgilidir.
Mevcut USP bölüm metniniz ağır mı? Bir sürü satır ve hatta paragraf gibi mi? Siktir et!

Bunun yerine, USP'lerinizin neyi temsil ettiğini vurgulamak için simgeler kullanın. Bu, süper akılda kalıcı ve gıcırtılı temiz görünebilir.
Burada da VWO Visual Editor, tasarım düzeninde değişiklikler yapmanıza izin verir, çünkü bu testleri, geliştiricilerin yardımına başvurmak zorunda kalmadan (gerçekten çok az düzeyde olsa bile) kolayca gerçekleştirebilirsiniz. Bu aracı kullanarak görüntüleri ve videoları değiştirebilir, öğeleri kopyalayabilir, taşıyabilir, kod düzenleyiciye geçebilir ve izlenecek hedefler ekleyebilirsiniz.
5. Görseller
Unutmayın, fiziksel mağazalarda olanların aksine, müşteriler çevrimiçi satın alırken ürünleri göremez, hissedemez veya dokunamaz. Bu somut deneyime en yakın olabilecekleri şey, satın alma kararı vermek için ürün resimlerini görmek (aslında incelemek).
Web sitenizde sunduklarınızla alakalı yüksek kaliteli resimler eklemeniz hiç akıllıca değil. Özgünlükten yoksun oldukları ve tekliflerinizi en iyi şekilde temsil etmedikleri için stok görselleri göstermekten kaçının. Yapabiliyorsanız, hedef kitlenizin ruhunu etkilediği ve ürünlerinizi kullanmanın nasıl hissettirebileceğini görselleştirmelerini sağladığı için yaşam tarzı görüntülerini tercih edin. Videolar, ana sayfanıza stratejik olarak yerleştirildiğinde, web sitenizin ziyaretçilerinin ilgisini çekme konusunda harika bir iş çıkarabilir.
Test fikri 9 – Kullanıcı etkileşimini artırmak için markalı video
İnternette kahve satan bir dükkanınız olduğunu ve ana sayfanızın bir bölümünde, şirketinizin kahve çekirdeklerini doğal yoldan kavurma konusundaki uzmanlığını anlatan bir metin içeriğinizin olduğunu hayal edin. Bunu daha ilginç kılan şeyin ne olduğunu biliyor musunuz? Animasyonları kullanabileceğiniz veya gerçek insanların deneyimleri hakkında konuşmalarını sağlayabileceğiniz, bununla ilgili bir video içeren bir değişken oluşturun.
VWO Testing, görsel düzenleyiciyi kullanarak videoları ana sayfanıza kolayca yerleştirebilmeniz ve başlayabilmeniz için tüm ağır işleri yapabilir. Bu değişikliğin ziyaretçileri web sitenizle daha iyi etkileşim kurmaya motive edip etmediğini görmek için hedefiniz olarak "Etkileşimi izle"yi belirleyin.
6. Ürün tavsiyeleri
Doğrudan arama veya organik arama yoluyla e-Ticaret ana sayfanıza gelen kullanıcılar, hâlâ markanızı ve tekliflerinizi keşfetme sürecindedir.

Onlara keşfetmeleri için yeterli seçenek verin. Markanızdan neler bekleyebileceklerine dair bir fikir edinmelerine izin verin.
Test fikri 10 – Yeni ziyaretçiler için ürün önerileri
Yeni müşterilere, markanızı diğerlerinden ayıran şeyin söylenmesi gerekir. Bunu yapmak için, dikkatlerini çekmek ve hatta onları dönüştürmeye teşvik etmek için 'En Çok Satanlar', 'En Çok Kullanılanlar' ve 'Yeni Gelenler' ürün önerisi kutucuklarını görüntüleyebilirsiniz.
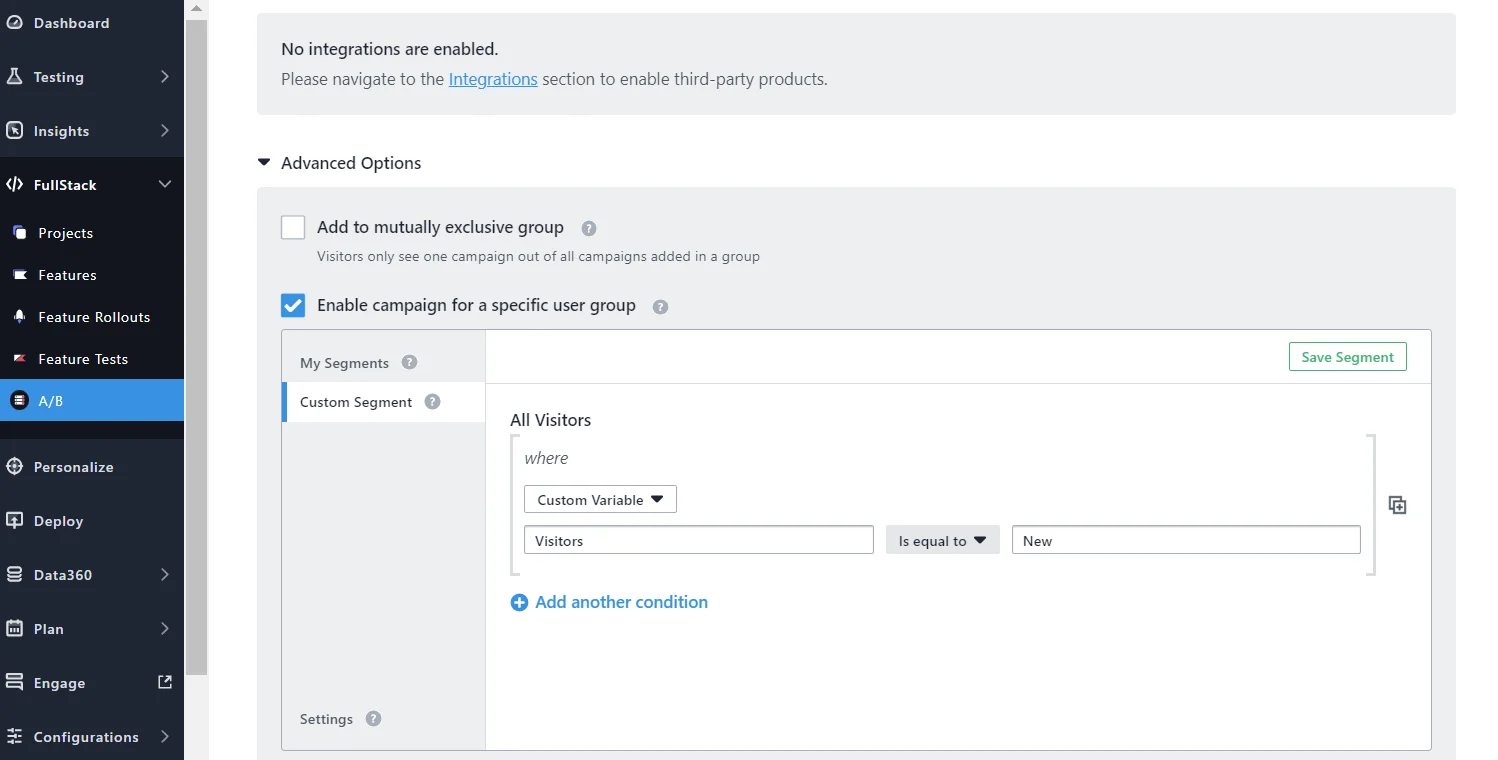
Test fikri 11 – Geri gelen ziyaretçiler için kişiselleştirilmiş öneriler
Peki ya geri dönen müşterileriniz? Yukarıdaki ürün önerilerini görmekten fayda görecekler mi? Evet, neden olmasın ama asıl öne çıkan şey, ana sayfada kişiselleştirilmiş ürün önerileri sunmaktır. Ana sayfanıza eklemeye değer bazı ürün başlıkları, "Arama geçmişinize göre", "Bu hafta sizin için derlendi", "Bu markalara göz atmaya devam edin" vb.
VWO FullStack'i kullanarak, geliştiricilerinizin yardımıyla öneri motorları üzerinde testler yapabilirsiniz. Ayrıca, VWO'daki özel segmentler, bir test için belirli bir segmenti hedeflemenize olanak tanır (ilk test için yeni müşteriler ve ikinci test için geri dönen müşteriler). Bu testin yeni müşterileri satın almaya motive edip etmediğini görmek için dönüşümleri izleyebilir ve sepete ekleme değerini hedef tanımlayıcı olarak ayarlayabilirsiniz.

7. Sezonluk teklifler
Müşteriler çevrimiçi alışveriş yaparken kişisel bilgilerini paylaşma konusunda ne kadar titiz davranırlarsa davransınlar, %85'i indirimler için veri alışverişinde bulunmaya hazır. Evet, doğru okudunuz. Hiçbir şey müşterilere indirimler kadar çekici gelmez. İster bir satın al ve bir ücretsiz fırsat yakala, ister hızlı satışlar sun, e-ticaret ana sayfan aracılığıyla ziyaretçilerin onları tanımasını sağla.
İndirimlerin işe yaramasının ardındaki basit mantık, daha fazla müşteriyi satın almaya teşvik ederek karınızı artırmasıdır. Ancak fiyatların bir puanın üzerinde düşmesinin kar marjlarını bozabileceğini unutmayın.
Test fikri 12 – Daha fazla satın almayı teşvik etmek için indirimler
Bunu hayal edelim. Şu anda müşterilerinize indirimli satış stratejisinin bir parçası olarak %30 indirim sunuyorsunuz. Çok fazla müşterinin yanıt vermediğini gördüğünüzde, %50 indirimli bir varyasyon oluşturabilirsiniz; bu varyasyonu daha yüksek bir indirim oranının (yönetim tarafından kabul edilen) müşterileri satın almaya motive edip etmediğini kontrol etmek için test edebilirsiniz. Test sonucunu elde etmek için hedefinizi VWO'da 'Geliri takip et' olarak ayarlayın.
Test fikri 13 – İndirim yerleşimleri: karusel veya yatay çubuk
Şimdi, müşterilerin gözlerini çekmeleri için teklif afişlerinizi nereye yerleştirmelisiniz? Çoğu marka, ana sayfalarının ekranın üst kısmındaki bölümde çekici ürün veya yaşam tarzı resimleriyle döngülerdeki teklifleri vurgular. Amazon ve Walmart gibi canavarlar, bu tarz teklif teşhirinin kullanılmasına öncülük ettiler. Sizin durumunuz için, ilk varyasyonda bir atlı karıncaya sahip olabilir ve ikinci varyasyonda en üstte yatay bir banner gösterebilirsiniz. Dönüşümlerinizi iyileştirme olasılığı daha yüksek olan, herkese sunulmalıdır.
Test fikri 14 – Teklife dayalı öneriler
Teklife dayalı öneri başlıkları, denemek ve markanız için nasıl çalıştığını görmek için iyi bir test fikri olabilir. Amazon, ana sayfasında belirli bir öneri kategorisi altında cazip fırsatların sunulduğu ürünleri sınıflandırır.

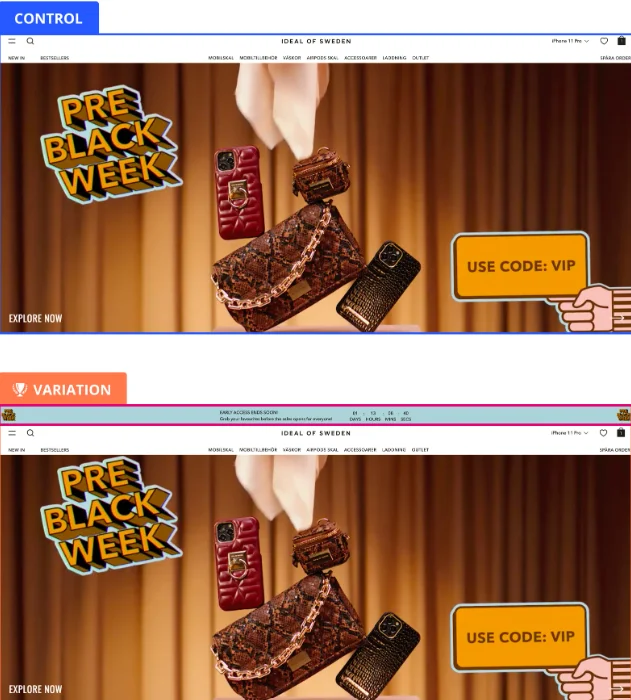
VWO'nun müşterilerinden biri olan İsveçli bir yaşam tarzı markası olan Ideal of Sweden, e-ticaret mağazalarındaki satışları artırmak için Kara aydan en iyi şekilde yararlanmak istedi. Bu nedenle ekip, motivasyon kaynağı olan indirimlerle ziyaretçileri satış bitmeden satın almaya teşvik etmeyi amaçladı. Sonuç olarak, bir geri sayım afişi uygulamanın müşterilerin zihninde bir şeyi kaçırma korkusu yaratacağı ve böylece onları kısa sürede satın almaya teşvik edeceği varsayılmıştır. Varyasyon web sitesinde uygulandı ve sepete eklemenin birincil metriğinde %5,6'lık bir artışa yol açtı. Testten öğrendikleri ve bir sonraki yol haritası hakkında daha fazla bilgi edinmek için burayı okuyun.

8. Açılır form
Birkaç gün önce, Dijital Deney Hizmetleri Direktörü Johnny Longden'ın, çevrimiçi bir mutfak aleti satıcısını web sitesine girdikten sonraki 15 saniye içinde 4 kez bir e-posta açılır penceresi gösterdiği için çağırdığı ilginç bir gönderi buldum. Ve bunun çevrimiçi mağazadan yüksek oranda ayrılmaya yol açabileceğine inanıyordu.
Çerezsiz bir geleceğe yaklaşırken, rekabet gücünüzü korumak için birinci taraf verileri toplama isteğinizi anlıyoruz. Ve ziyaretçilerden e-posta adreslerini indirimler, haber bültenleri ve pop-up formlarda üyelik sunarak paylaşmalarını istemek, oraya ulaşmanın etkili yollarından biridir.
Ancak açılır pencereler iki ucu keskin kılıçlardır. Bunları göstermek, istenen müşteri verilerini alma şansınızı artırırken, erken görüntüleme, ziyaretçilerin web sitenizden değer elde etmesini engelleyebileceğinden kullanıcı deneyimine zarar verebilir.
Test fikri 15 – Formun doğru zamanda görüntülenmesi
Kullanıcıların web sitesine giriş yapması ile e-posta açılır penceresini göstermesi arasındaki süreyi artırdığınız bir test çalıştırın. Süreyi 15 saniyeden 30 saniyeye çıkardığınızı ve kullanıcılara içeriğinizin bir kısmını tüketme şansı verdiğinizi varsayalım. VWO'yu kullanarak hedefi "Öğelere yapılan tıklamaları izle" olarak belirleyebilir ve daha fazla kullanıcının varyasyondaki formu doldurup doldurmadığını görebilirsiniz.
Test fikri 16 – Formunuz için ikna edici kopya
Formun kopyasını geliştirmek için kapsam olduğunu düşünüyor musunuz? Sadece gerekli olanı sorun. Çok fazla soru sormak, ziyaretçiler arasında şüphe uyandırabilir ve web sitenizden ayrılmalarına neden olabilir. Ayrıca, kopyanın ikna edici ve akılda kalıcı olduğundan emin olun. Şunun gibi bir şey gösterebilirsiniz: 20.000'den fazla ziyaretçi zaten kaydoldu. Şimdi gelen kutunuza cazip teklifler alma sırası sizde. İkna edici bir kopya ve sayıların birleşimi, ziyaretçilerin akıllarında geride kalmamaları için harekete geçme aciliyeti yaratan büyük bir sosyal kanıt görevi görür.
Test fikri 17 – Küçültülmüş pop-up banner
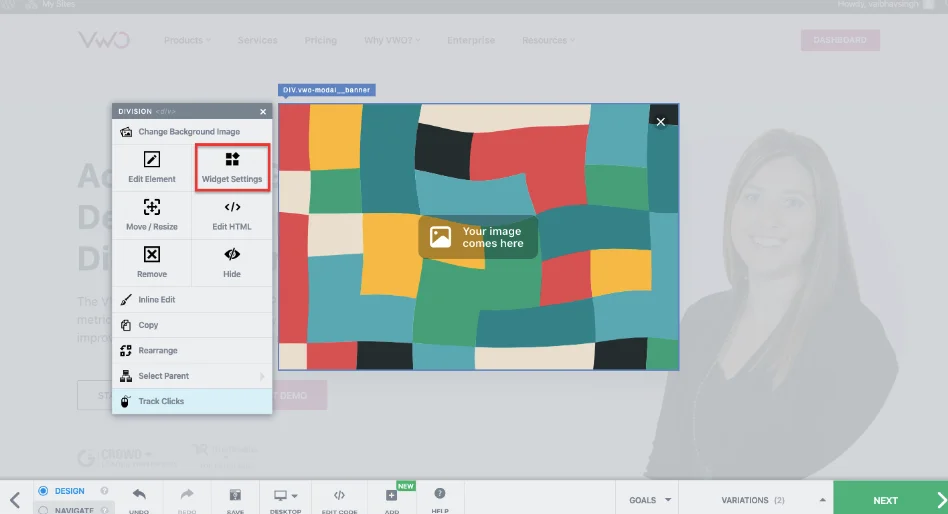
E-posta açılır pencereniz tam sayfa mı? Web sitenizin ziyaretçilerinin siteyi dikkat dağıtıcı bulması mümkündür. Yüksek bir ayrılma oranı bunun bir kanıtı olabilir. Ana sayfanın köşesinde küçültülmüş bir pop-up göstermeyi deneyebilir ve hedef kitle tarafından daha iyi karşılanıp karşılanmadığını görebilirsiniz. Görsel Düzenleyicimizi kullanarak, farklı tipte widget'lar ekleyebilir ve mevcut widget'ların şeklini ve yerleşimini ayarlayabilirsiniz. Bu fikirleri bugün test etmek için tam özellikli bir deneme yapın.

9. Harekete Geçirici Mesaj Düğmeleri
Ana sayfanızı bir sürü kelimeyle doldurmak iyi bir fikir değil. Metin ve görseller (hatta boşluk) arasında bir denge kurmak, web sitenizdeki kullanıcıların bilişsel yükünü azaltmak için çok önemlidir.
Test fikri 18 – Harekete geçirici mesaj düğmesi kopyası
E-posta açılır formu için önerildiği gibi, ana sayfanızın farklı yerlerinde harekete geçirici mesaj (CTA) düğmelerini optimize etmek için kapsam olup olmadığını görmelisiniz. Mevcut CTA 'Ürünlere göz atın', istediğiniz kadar tıklama almıyorsa, kopyayı 'Koleksiyonumuzu keşfedin' gibi bir şeye ayarlamanın, kullanıcının düğme tıklamalarını iyileştirip iyileştirmediğini görebilirsiniz.
Test fikri 19 – CTA düğmelerinin renkleri
CTA düğmelerinizin renklerine karar verirken ana sayfadaki arka plan tonlarını, boşlukları ve diğer görsel öğeleri göz önünde bulundurun. Düzeninizin açık sarı renkte yapıldığını varsayalım. Bir CTA düğmesi için kullanıldığında benzer bir gölgenin öne çıkmasını bekleyemezsiniz. Bunun yerine, CTA düğmesinin görsel hiyerarşinin en üstünde kalmasını ve ziyaretçilerin bakışlarını üzerine çekmesini sağlamak için bal, altın, ateş ve dijon gibi diğer tonları deneyebilirsiniz.

Test fikri 20 – CTA düğmelerinin ekranın üst kısmına yerleştirilmesi
Ana sayfanız, ziyaretçilerinizin çözmesi gereken bir labirent değildir. Web sitenizde kalmalarını istiyorsanız, etkileşimli öğeleri, özellikle CTA düğmelerini öngörülebilir ve belirgin yerlerde tutun. Ana CTA düğmeniz ekranın alt kısmında mı? Yukarı taşıyın ve başlık resmiyle birleştirin. Bununla pek yanlış gidemezsin. Yine de test edin ve sizin için nasıl çalıştığını görün.
Chicago merkezli giyim şirketi RIPT test etti ve VWO kullanarak en iyi performans gösteren CTA düğmesini buldu. Sadece bir indirim eklemekle kalmadılar, aynı zamanda ziyaretçileriniz arasında FOMO (kaçırma korkusu) yaratan bir geri sayım sayacı da eklediler. Beklendiği gibi, varyasyon, satın almalarda %6,3'lük bir artışla kazanan oldu. Testten öğrenilenleri öğrenmek için burayı okuyun.
10. Arama çubuğu
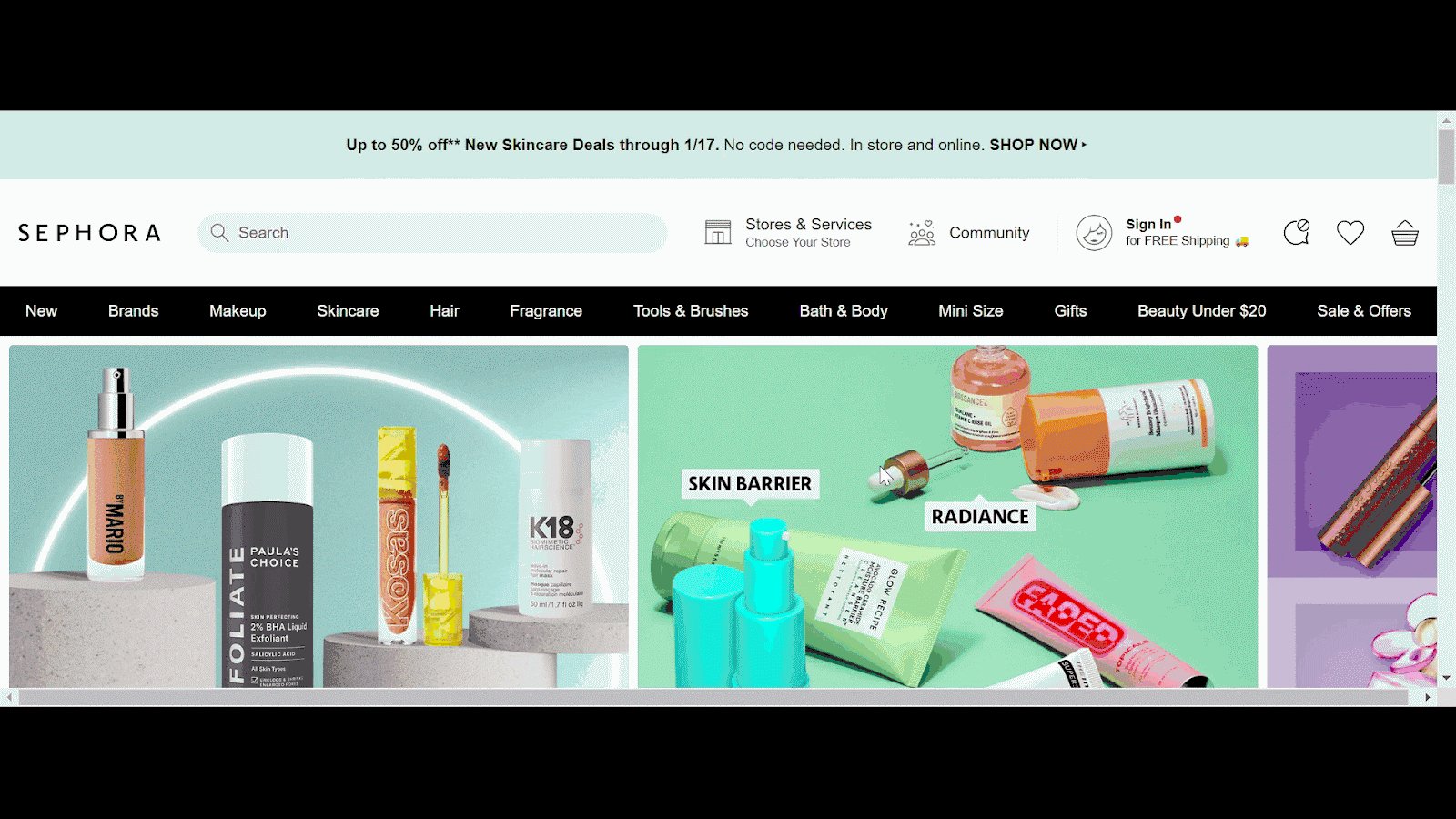
Arama çubuğundan bahsetmeden ana sayfa hakkında hiçbir konuşma tamamlanmış sayılmaz. Ancak, arama çubuğu işlevselliği başlı başına, kendi makalesini hak eden geniş bir konudur. Bunun için ana sayfadaki yerleşimine bağlı kalalım.
Ziyaretçilerin kolayca görebilmesi ve erişebilmesi için arama çubuğunun belirgin bir yere konumlandırılması gerektiğini söylemeye gerek yok. İşte test fikrinize ilham verecek bazı örnekler.
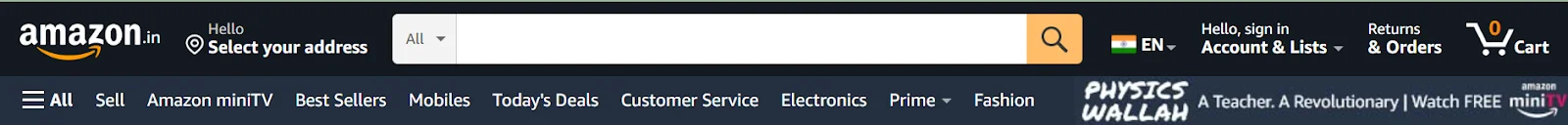
Amazon, üst menüyü iki çubuğa ayırdı - üstte kullanıcıların hesabı, geri dön ve sepete ekle simgeleriyle birlikte arama çubuğunu ve ikinci çubukta mega menü ve hamburger menüsünü gösterir.
eBay, üst menüyü üç farklı çubuğa ayırmıştır - İlki, sepete ekle ve hesap işareti simgelerini, izleme listesini ve My eBay açılır menüsünü vb. gösterir. İkinci çubuk, yanında kategoriye göre bir mağaza açılır menüsü bulunan arama kutusunu barındırır. Üçüncüsü, kullanıcıların keşfetmesi için tüm ana gezinme menüsü öğelerini listeler ve görüntüler.


Test fikri 21 – Arama çubuğu tasarımı ve yerleşimi
Ana sayfanızdaki ziyaretçilerin arama kutusuna tıklamadıklarını düşünelim. Ancak, arama yapan ziyaretçilerin dönüşüm sağlama şansının daha yüksek olduğunu gözlemlediniz. Varyasyon için, keşfedilebilirliğini artırmak için arama kutusunu daha ortaya hizalı ve kenarlığını daha belirgin hale getirebilirsiniz. Bunu, arama kutusunun göze çarpmayan olduğu kontrole karşı test edin. Varyasyonun ürünleri tıklayan ve arayan ziyaretçi sayısını artırıp artırmadığına bakın.
Kaliforniya merkezli bir e-Ticaret şirketi olan Best Choice Product, web sitesine gelen trafiğin %50'sinin mobil kullanıcılar olduğunu ve ürün arayan ziyaretçilerin geri kalanından %60 daha iyi dönüşüm sağladığını tespit etti. Arama kutusunun boyutunu artırmanın ve onu merkeze yerleştirmenin dönüşümleri iyileştirmeye yardımcı olabileceği varsayımının olduğu bir test yapmak için VWO'yu kullandılar. Test, ana CTA'larda tıklama oranında %30'luk bir artışla başarılı oldu. Daha fazlasını öğrenmek için burayı okuyun.
Sarmalamak
Ana sayfa, kullanıcıların markanıza ve sunduklarına bir göz atması için bir pencere sunar. Kullanıcıları e-Ticaret web sitenizde tutmaya neyin yardımcı olduğunu denemeniz ve görmeniz, çevrimiçi mağazanızın üzerinde zaman harcamaya değer olduğunu kanıtlamanız ve onları yavaş yavaş satın alma hunisinde aşağı çekmeniz gerekir.
Bu dizinin e-Ticaret ana sayfanız için A/B testi fikirleriyle ilgili ilk blogu okumaktan keyif aldığınızı umarız. Kullanıcı katılımını ve dönüşümlerini hızla artırmayı umarak bu test fikirlerini denemek isteyebilirsiniz. Ancak, yaptığınız herhangi bir testin web siteniz ve kullanıcılarınız için bağlamsal araştırmalarla desteklenmesi gerektiğini unutmayın.
Kullanıcı davranışı analitiğine, birleştirilmiş müşteri verilerine ve web sitenizin test yol haritasını bilgilendirmek için tam yığına dalmak için entegre deney platformu VWO'nun avantajlarından yararlanın. Ana sayfanızın yenilenmesine doğru ilk adımı atmak için ücretsiz deneme için kaydolun!
