Öğretici: GIF'leri e-postaya nasıl düzgün bir şekilde dahil edebilirsiniz?
Yayınlanan: 2016-12-01Bu makalede
Animasyonlu ve hareketli e-postaların gelen kutunuzda daha sık göründüğünü fark ettiniz mi? Sahibiz. Bir e-posta pazarlamacısı veya tasarımcısı olarak, e-posta yoluyla dönüşümleri artırmak için bunları kullanmayı denemiş olabilirsiniz. Ancak, pazarlamacıların e -posta tasarımında en iyi uygulamaları kullanarak her zaman animasyonlu GIF'leri e-postaya dahil etmediğini de fark ettik.
Heyecan verici olan şey, animasyonlu GIF'lerin e-postada kullanımının oldukça kolay olmasıdır: tıpkı diğer resim dosyaları gibi ele alınabilirler ve çoğu e-posta istemcisi tarafından iyi desteklenirler. Ancak e-postadaki birçok GIF'de büyük bir sorun var: E-postanın harekete geçirici mesajı, Ann Taylor'dan gelen bu e-postada olduğu gibi genellikle GIF'in içindedir.

Bu "GO" harekete geçirici mesaj düğmesi gerçekten bir düğme değil, tüm görüntünün bir parçası. "Düğmenin" yukarısını veya aşağısını veya etrafındaki herhangi bir yeri tıkladığınızda aynı şekilde çalışır: Animasyonlu GIF'in tamamı bağlantılı olduğu için Ann Taylor web sitesinde bir açılış sayfasına yönlendirilirsiniz. Bu, okuyucuların daha fazla bilgi almak için hemen hemen her yere dokunmasını veya tıklamasını kolaylaştırır (ve umarım bir satın alma işlemi gerçekleştirir). Ama aynı zamanda sorunlu da olabilir. Animasyonlu GIF şu veya bu nedenle oluşturulmazsa, e-posta işlevini tamamen kaybeder. Bu, eğer olabilir…
- Okuyucunun mobil cihazında görüntü boyutunda bozulmalar var
- Okuyucunun e-posta istemcisinde resim görüntüleme kapalı
- GIF, reklam engelleme yazılımıyla engellendi
- GIF büyük bir dosyadır ve okuyucu yüklenmesini beklemez
Ayrıca, animasyon çalışmadığı için Outlook kullanıcıları muhtemelen yalnızca hareketsiz bir görüntü görecektir. Bu nedenlerle ve daha fazlasıyla (yalnızca resim içeren e-postaların tüm tuzaklarına göz atın), her zaman HTML'yi optimize eden ve yalnızca resimlere dayanmayan bir e-posta tasarımı yaklaşımı kullanmanızı öneririz . Harekete geçirici mesajlarınızın her zaman görünmesini sağlamaya devam ederken harika animasyonlu GIF'lerinizi e-postada nasıl kullanacağınızı bilmek ister misiniz? Okumaya devam etmek.
Bugünkü atölye
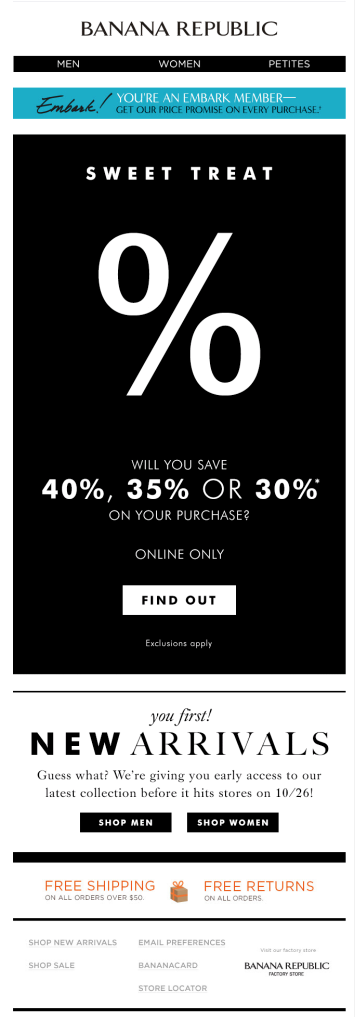
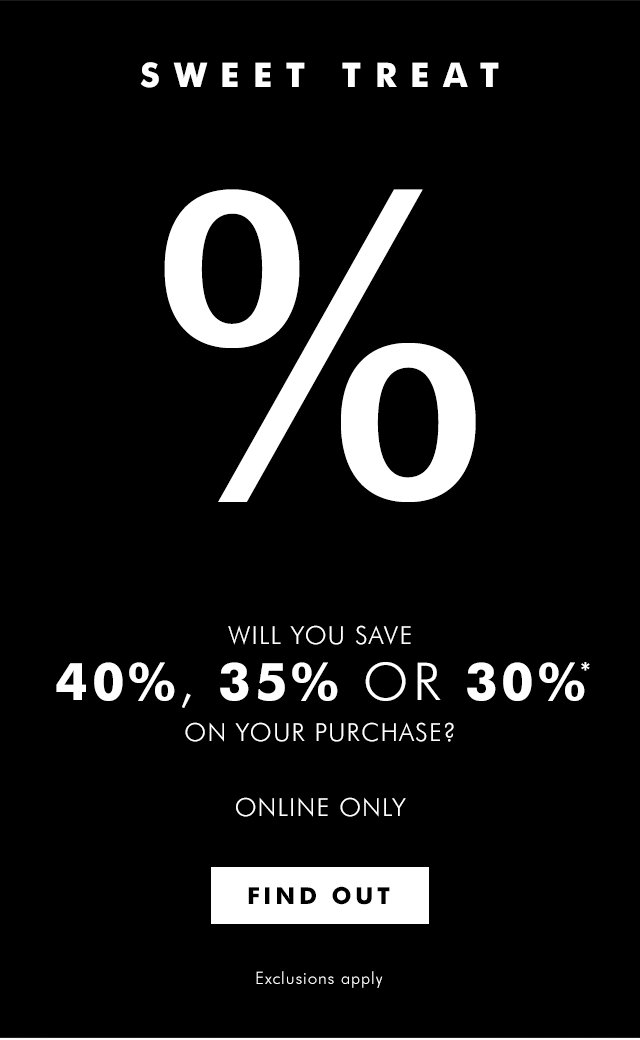
Bugün Banana Republic'ten gelen aşağıdaki e-postayı yeniden oluşturacağız ve içeriğinizin göründüğünden emin olmak için e-postada animasyonlu GIF'lerin kullanımını nasıl optimize edeceğinizi göstereceğiz.
İşte video eğitim özetimiz:
Ve referans olarak, Banana Republic'ten gelen tam e-posta:

Banana Republic'in e-postasında, harekete geçirici mesaj da dahil olmak üzere temel mesaj, tıpkı yukarıdaki Ann Taylor e-postasında olduğu gibi tek bir resim bloğundadır . E-postanın neredeyse tamamı - siyah kısmın tamamı - hareketli bir GIF:

Bu, resim görüntüleme kapatılırsa veya GIF engellenirse veya yüklenmezse tüm mesajın kaybolacağı anlamına gelir.
Bunu düzeltelim.
Adım 1: Animasyonlu GIF'i ayırın
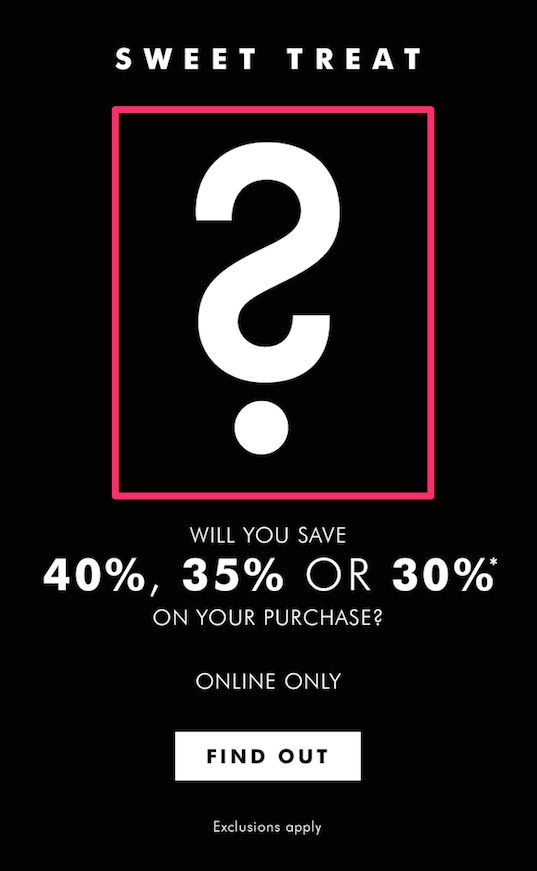
Bu e-postadaki animasyonlu GIF büyük. Burada okuyucunun gelen kutusunda ortaya çıkıyor Yani olsa bile, bu e-posta gidiyor Okunmamış sonuçlanan tüm yol veya hiç yüklenmeyebilir. Bu sorunlardan kaçınmak için en iyi uygulama, animasyonlu GIF'inizi kırpmak ve görüntünün canlandırılması gerekmeyen kısımlarını kırpmaktır. Muz Cumhuriyeti e-postasında, bu, görüntünün gerçekten hareket eden orta kısmını (aşağıdaki pembe kutuda) izole etmek ve geri kalanını düz metin ve HTML ile yeniden oluşturmak istediğimiz anlamına gelir.

Hızlı bir kırpma yapmak için ezGIF.com'u kullandık. İşte yeni animasyonlu GIF'imiz:

Adım #2: İçerik bloklarıyla e-posta düzenini ayarlayın
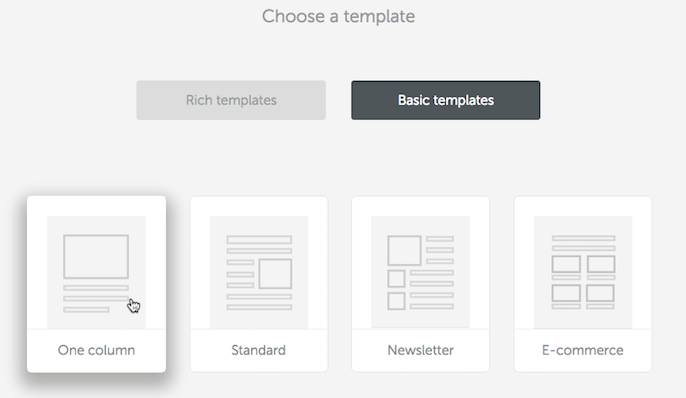
Bugün , BEE e-posta düzenleyicisinde tek sütunlu temel bir şablonla başlıyoruz.

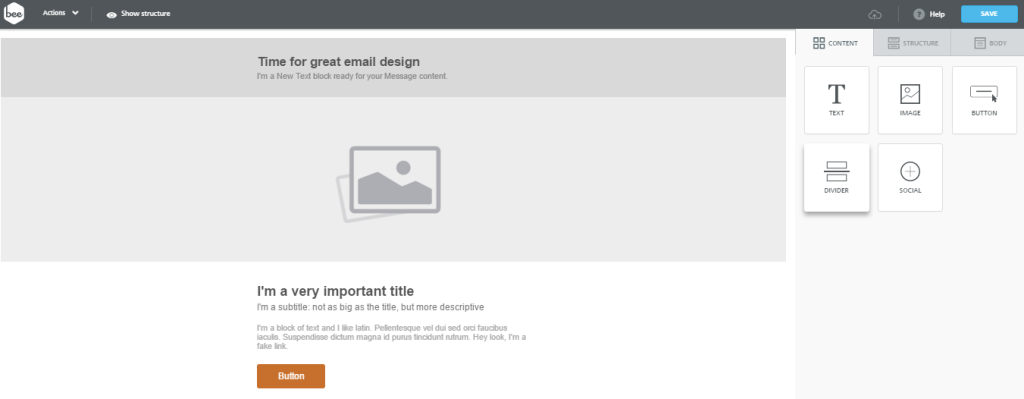
İçerik bloklarının varsayılan yapısı, ihtiyacımız olana çok benzer: metin, ardından görüntü, ardından daha fazla metin, ardından bir harekete geçirici mesaj düğmesi.

İhtiyacımız olan içerik blokları zaten burada olduğundan herhangi bir yapı değişikliği yapmaya gerek yok, bu yüzden metni doldurarak başlayacağım, ilerledikçe her şeyi merkeze hizaladığımdan emin olacağım. Ayrıca, üstteki altyazı yer tutucusu gibi, ihtiyacım olmayan içerik bloklarını da sileceğim.


Ardından, normal bir görüntüde yaptığım gibi, kırpılmış animasyonlu GIF'imi sürükleyip görüntü yer tutucusuna bırakabilirim.

Artık içeriğimiz yerinde olduğuna göre biçimlendirmeye başlayabiliriz.
3. Adım: HTML arka plan renklerini kullanın
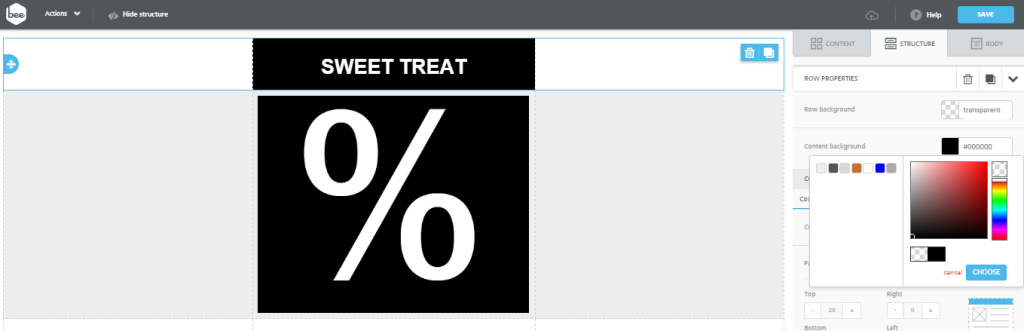
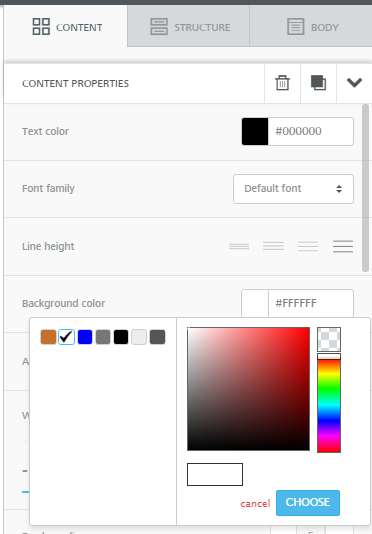
“SWEET TREAT” içerik bloğumdan başlayarak, yazı tipi rengimi beyaza ayarlayacağım ve boyutunu 36px'e çıkaracağım. Ardından, tıpkı Banana Republic e-posta GIF'inde olduğu gibi, e-postanın gövdesinin arka planını siyah yapmaya başlayacağım. Bunu yapmak için, sağdaki Satır özellikleri menüsünde arka plan renklerini ayarlayabilir, satır arka planını şeffaf ve içerik arka planını siyah yapabilirim.

Animasyonlu GIF'imin arkasındaki arka plan rengi de dahil olmak üzere, aşağıdaki içerik bloklarının tümü için aynı Satır özellikleri ayarlamalarını yapacağım.

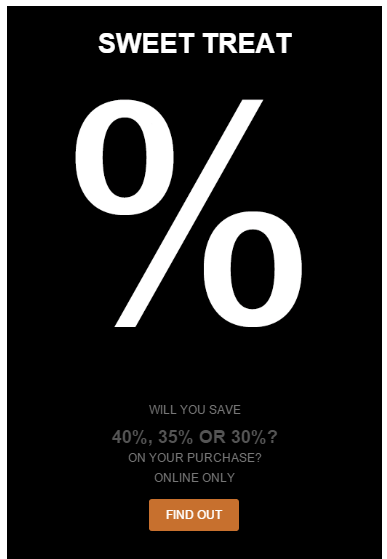
Şimdi tek, kesintisiz bir renk bloğu gibi görünüyor. Metnin geri kalanını biçimlendirerek bitireceğim.

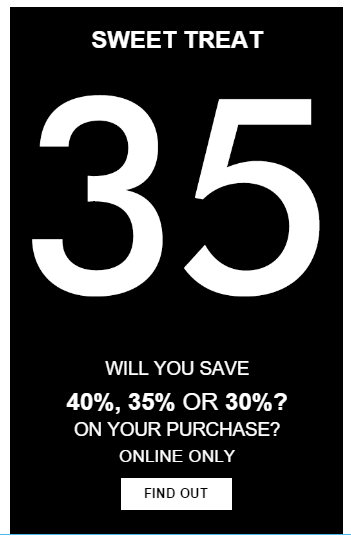
Her şeyi düzgün bir şekilde yerleştirmek ve CTA düğmemizi güncellemek için bazı son dolgu ayarlamaları yapmamız gerekiyor, ancak e-postamız zaten Banana Republic'in resmiyle neredeyse aynı görünüyor - ancak bunu e-posta güvenli yazı tipleri ve HTML arka plan renkleri ile yaptık. E-postamızın ne kadar parlak görünmesi şaşırtıcı ve GIF görünmezse mesajın kaybolma riskini önemli ölçüde azalttık. Renkler, metin ve daha da önemlisi, harekete geçirici mesaj düğmesi görünmeye devam edecek.
4. Adım: Kurşun geçirmez bir harekete geçirici mesaj düğmesi ekleyin
Spoiler uyarısı: "BUL" harekete geçirici mesaj düğmemizin e-posta istemcileri ve cihazlarda çalışacağından emin olmak için tek bir HTML satırı kodlamamıza veya herhangi bir şey yapmamıza gerek yok. BEE düzenleyicide, tüm düğmeler kurşun geçirmez olacak şekilde önceden oluşturulmuştur , yani görüntü tabanlı değillerdir, bu nedenle her zaman görünecekler, duyarlı olacaklar ve harika görünecekler.
Tek yapmamız gereken, sağdaki İçerik Özellikleri menüsündeki stili güncellemek. İlk olarak, buton arka plan rengini beyaz yapacağım ve yazı tipi rengini siyah olarak değiştireceğim.

Yani düğme şöyle görünür:

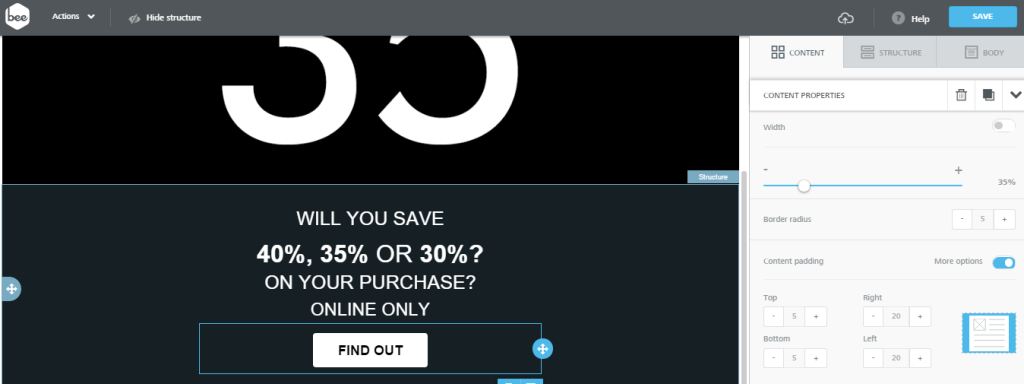
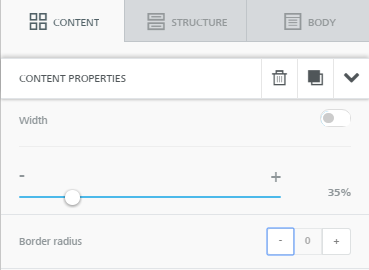
Sonra metni biçimlendireceğim, yazı tipi boyutunu büyüteceğim ve kalınlaştıracağım. Boyutu büyüttüğümde CTA iki satırda görünüyor. Ancak İçerik Özellikleri menüsünde, genişliği %35'e çıkarabiliriz:

Banana Republic'in düğmesinin keskin köşeleri olduğunu fark ettim, bu yüzden bizimkini daha az yuvarlak yapmak istiyorum. Düğmenin şeklini değiştirmek için kenarlık yarıçapını 0'a düşüreceğim .

İşte e-postamız! Neredeyse geldik.

Adım #5: Son cila: aralığı ayarlayın
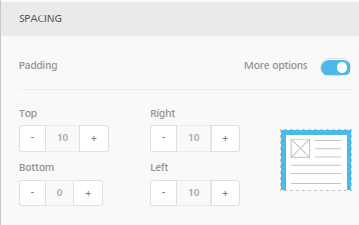
Alttaki metin ve CTA düğmesi çok yakın. Nefes alabilirlik yaratmak için her içerik yapısının üstündeki ve altındaki dolguyu ayarlayabiliriz.
Herhangi bir yapıya (düğme, metin, resim) tıklayın, İçerik Özellikleri menüsüne gidin ve Boşluk altındaki Doldurma bölümünde Daha Fazla Seçeneğin görüntülenebilir olduğundan emin olun:

Düğmenin üstündeki ve altındaki ve "Yalnızca çevrimiçi" içerik bloğunun üstündeki ve altındaki dolguyu ayarladım.
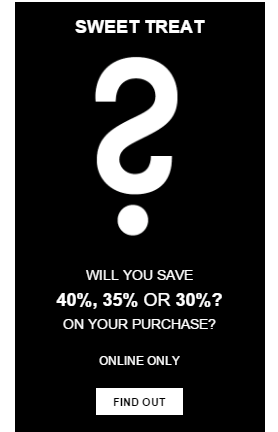
İşte son e-posta:

Ve mobil önizlememizde harika görünüyor:

Kaygan, modern tasarımı ve hareketli GIF'i ile Banana Republic e-postasını neredeyse tam olarak yeniden oluşturduk, ancak e-postamızın görünmesini ve harika görünmesini garantilemek için HTML arka plan renkleri ve harekete geçirici mesaj düğmeleri kullanımımızı optimize ettik e-posta istemcileri ve cihazlar arasında.
E-postada gif kullanımıyla ilgili bu atölye çalışmasından memnun kaldığınızı umarız. Sorusu olan? Aşağıdaki yorumlarda bize bildirin. Ve bunu BEE e-posta düzenleyicisinde denediğinizden emin olun!
