Uygulama Kullanıcı Arayüzü Tasarımında Tipografi Üzerine Kapsamlı Bir Kılavuz
Yayınlanan: 2019-08-03"Metin çok büyük."
"Kelimeler çok uzaklara yerleştirilmiş."
“Kelimeler görüntüye uymuyor!!”
Bu tür yorumlar, kullanıcı deneyiminin kendisini mobil uygulama tasarım endüstrisinin çok önemli bir unsuru olarak kabul ettiği günden beri sürekli olarak iletildi.
Tipografi her yerde! Kitaplardan web sitelerine, telefonunuzdan sosyal medyaya, nerede olursanız olun her yere bakın. Tipografi ne kadar küçük görünürse görünsün, küçük bir bükülme, genel tasarımda fark yaratır.
Kullanıcıların günlerinin büyük bir bölümünü uygulamalarla geçirmeleri, bilgi toplamaları ve kelimelerle etkileşim kurmaları ile birlikte, özenle hazırlanmış UI tipografi stil kılavuzunun önemi ön plana çıktı.
Nasıl olduğunu bilmek ister misin?
Uygulamadan vazgeçmeyi azaltma gücüne sahip olan ve uygulama gelirini artırmada önemli bir rol oynayan konsept olan Tipografi hakkında size yol gösterelim.
Tipografiye Temel Bir Giriş
Basit bir ifadeyle tipografi, yazılı metni, nokta boyutlarını, satır aralığını ve diğer öğeleri hoş ve okunabilir bir kullanıcı deneyimi sunacak şekilde düzenleme sanatıdır. Tasarımcıların insan etkileşimlerini dayanıklı görsel forma dönüştürmelerini sağlayan bir zanaattır.
Şimdi, tipografinin ne olduğu hakkında konuşurken , bu makalenin bir sonraki bölümünde tartışacağımız - içerdiği öğelere aşina olmak iyidir .
Bilmeniz Gereken 7 Tipografi Öğesi
1. Yazı tipi
Yazı tipi, benzer özellikleri paylaşan bir dizi sembol, sayı, harf ve karaktere atıfta bulunur. Örneğin, Garamond, Helvetica ve Baskerville yazı karakterleridir .
2. Yazı tipi
Genellikle yazı tipi ile eşanlamlı olarak kullanılan Yazı Tipi, temel olarak belirli bir stil, boyut ve yükseklikte ayarlanmış bir yazı tipidir.
3. Hat Uzunluğu
Aşina olmanız gereken bir diğer tipografi tasarım ilkesi satır uzunluğudur. Sol ve sağ kenar boşluğu arasına yerleştirilmiş bir metin bloğunun kapsadığı alanı ifade eder.
Genellikle belirli bir satırdaki toplam kelime veya karakter sayısı olarak hesaplanır.
4. Satır Aralığı
Ayrıca Satır Aralığı olarak da adlandırılan satır aralığı, iki satır taban çizgisi, yani metnin bulunduğu hayali satırlar arasındaki mesafedir.
5. Karakter aralığı
Karakter aralığı, iki belirli karakter veya harf arasındaki boşluk olarak tanımlanır. Karakter aralığının ana amacı, karakterler arasında bir denge sağlamak, karakterler arasındaki boşluk görünümünü eşitlemektir.
6. İzleme
İzleme, UI tasarımcıları tarafından daha iyi deneyimler oluşturmak için kullanılan bir başka tipografik uygulama öğesidir . İki ayrı metin bloğu arasındaki boşluk olarak adlandırılır ve ayrıca harf aralığı olarak da bilinir.
7. Hiyerarşi
Hiyerarşi tek başına boyuttan ibaret değildir, aynı zamanda tipografik uygulama öğelerinizin birbirine göre belirginliği ile de ilgilidir. Bu, farklı bir yazı tipi, zıt bir renk, beyaz boşluk veya boyut kullanılarak elde edilebilir.
Artık kullanıcı arayüzü tasarımı için göz önünde bulundurulması gereken tanım ve tipografi öğelerini bildiğinize göre, bu UI tasarım yöntemine neden odaklanmanın gerekli olduğuna bakmakta fayda var.
Öyleyse, UI tasarımında Tipografiye odaklanmanın avantajlarını gözden geçirelim .
Tipografiyi Düşünmenin Önemli Olmasının Nedenleri
1. Bir Ruh Hali/Ton Belirler
Uygulama tasarımında tipografinin önemli olmasının en önemli nedeni , mesajın tonunu belirlemeye yardımcı olmasıdır. Sade ve basit bir tipografi, içeriğin ciddiyetle ele alınması gerektiğini gösterirken, yenilikçi bir tipografi ekrana eğlence ve heyecan katıyor.
2. Daha İyi Görsel Deneyim Sunmaya Yardımcı Olur
Uygulama tasarımındaki tipografi , bir mobil uygulamanın görsel görünümünü de artırır. Akıllıca seçildiğinde olumlu hisler uyandırır ve hedef kitlenize keyifli bir deneyim sunmanıza yardımcı olur. Oysa yanlış bir tipografi, kullanıcı deneyimini mahveder ve onları yakında platformdan çıkmaya zorlar.
Bu nedenle, tipografiyi mobil uygulama tasarım sürecinizin temel bir unsuru olarak görmek karlı olacaktır .
3. Okunabilirliği Artırır
Tipografiye odaklanmanın mobil uygulama UI tasarımını geliştirmek için kanıtlanmış ipuçlarından biri olmasının bir başka nedeni de içerik okuma sürecini kolaylaştırmasıdır. Kullanıcıların uygulamanızda bahsettiğiniz her bir ayrıntıyı nasıl anladığını basitleştirirken, daha iyi bağlantılar kurmaya yardımcı olur.
4. Profesyonellik Gösterir
Tipografi ayrıca mobil uygulama kullanıcı arayüzü tasarımınıza bir miktar profesyonellik katar . Marka vizyonunuz, müşteri davranışlarınız ve pazar standartlarınızla uyumlu mobil uygulamalar için bir tipografi seçtiğinizde , hedef kitle üzerinde olumlu bir izlenim bırakır. Onları markanıza güvenmeye teşvik eder ve böylece öngörülen zaman ve çabada beklenen hedeflere ulaşmanıza yardımcı olur.
5. Satış Dönüşümünü Artırır
UI tasarımında tipografinin birçok avantajından biri, kullanıcıları uygulamanız üzerinde daha fazla zaman harcamaya ve bağlamı daha etkili bir şekilde anlamaya teşvik etmesidir. Bu, istenen eylemleri gerçekleştirmeleri için onları motive etme şansını artırır ve nihayetinde satışları artırır.
6. Marka Bilinirliği Yaratır
Mobil uygulamalar için belirli bir tipografi seti kullandığınızda ve içeriğiniz boyunca aynı kalıbı kullandığınızda, kullanıcılar bunu markanızla ilişkilendirmeye başlar. Kullandığınız tipografi sayesinde işinizi hatırlamaya başlarlar.
Buna katıldığınızda , daha sonra UI tasarımında tipografinin nasıl kullanılacağını bilmek isteyeceksiniz .
Tanınmış bir mobil uygulama UI UX tasarım ajansı ve geliştirme hizmetleri sağlayıcısı kiralamak iyi bir fikir olsa da, ilham almak için popüler uygulamalar hakkında bilgi sahibi olmak gerçekten önemli olabilir.
O halde, zaman içinde mobil tasarım sistemi tipografileriyle kullanıcıları şaşırtan uygulamalar listesine bir göz atalım .
İlham Alınacak 5 Mobil Uygulama
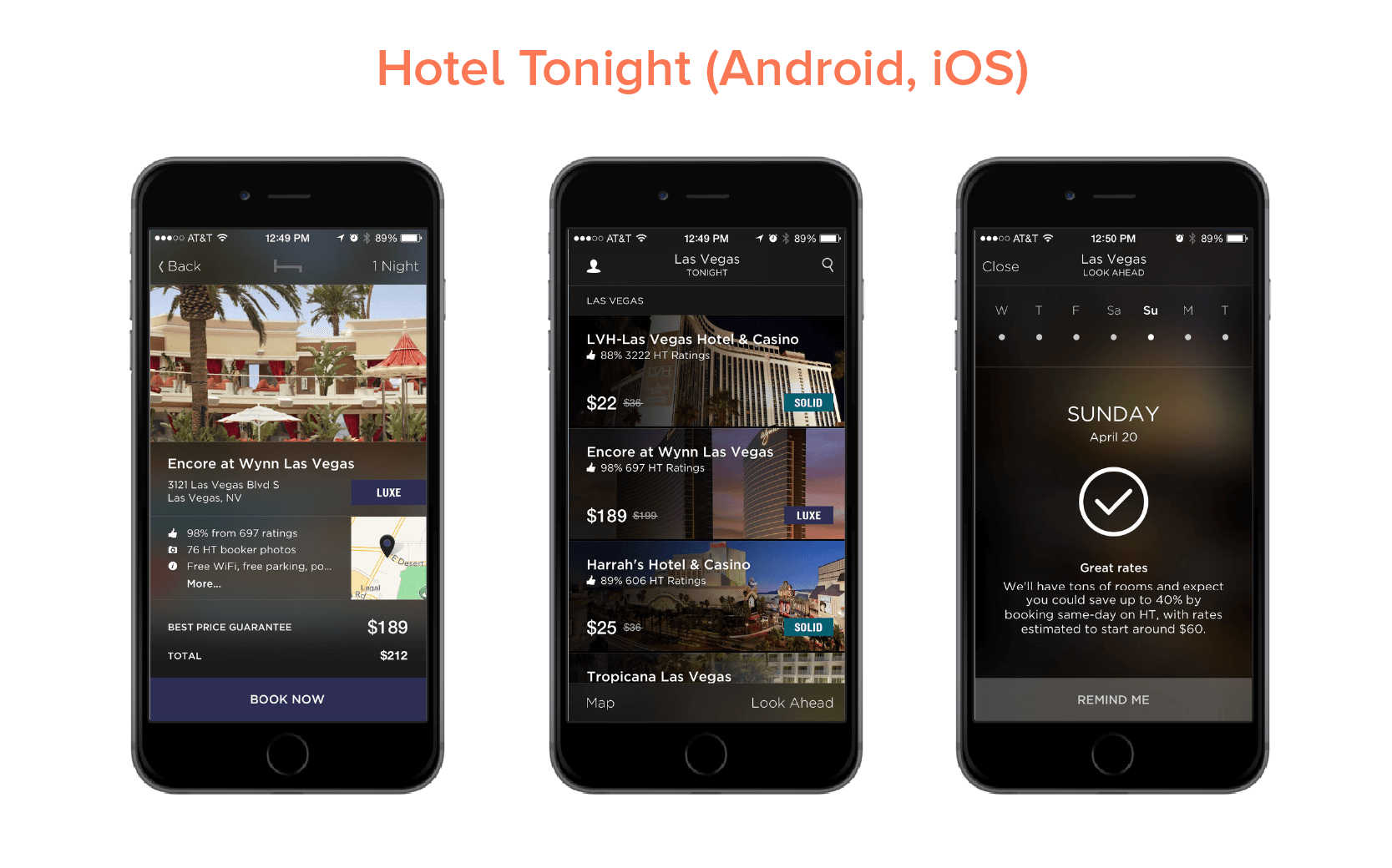
1. Bu Gece Otel

Hotel Tonight, her iki platformda da farklı yazı tipleri ve stiller kullanmıştır. Marka, Android uygulaması için Google'ın Roboto'sunun çeşitli ağırlıklarını uygularken, iOS platformu için Gothan'ı kullandı.
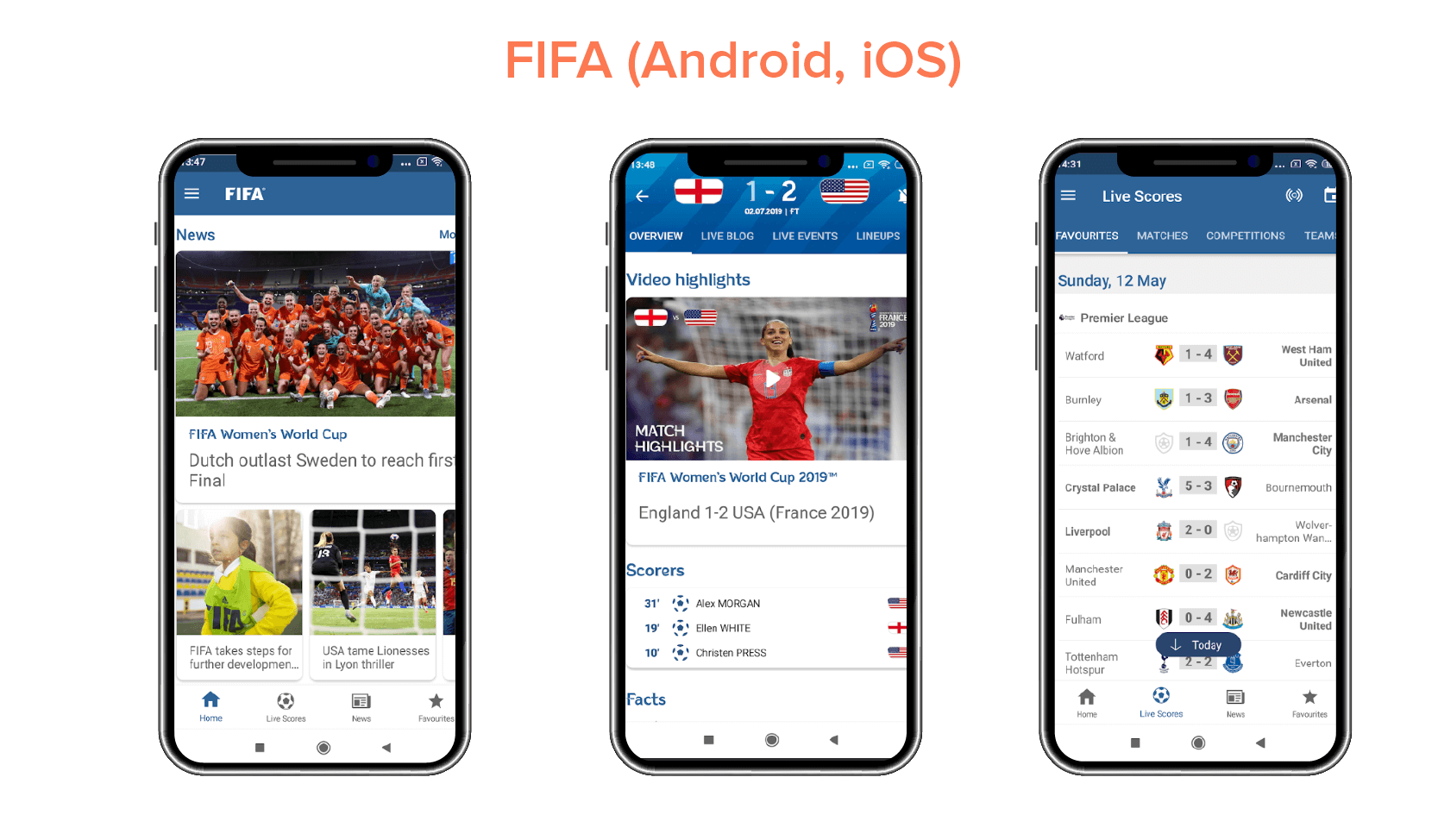
2. FIFA

FIFA mobil uygulaması, belirli içerik öğelerine daha iyi vurgu yapmak için farklı yazı tipi boyutları ve ağırlıklarında olsa da, kullanıcı arayüzü tasarımında tipografi için Miso'yu kullandı.
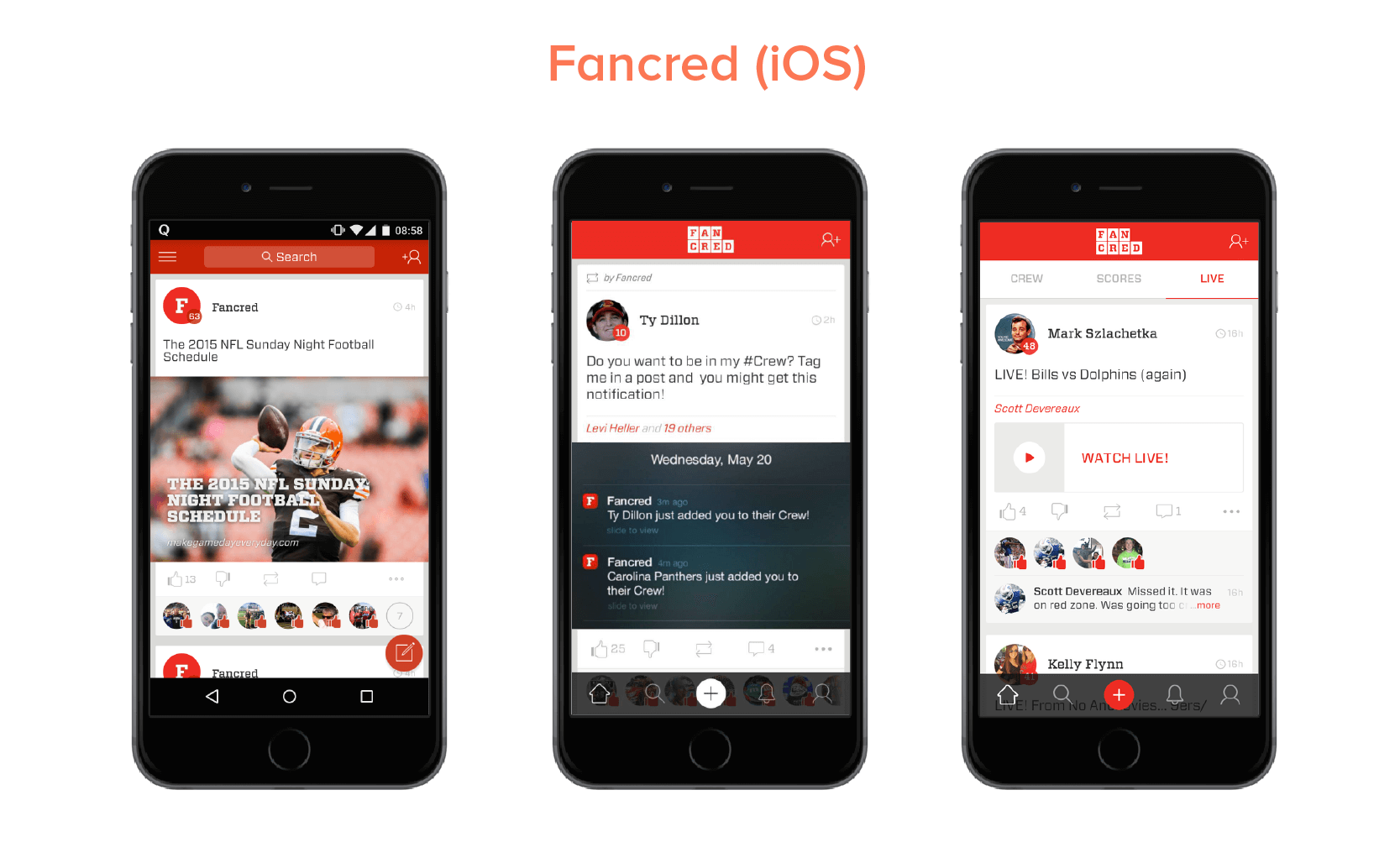
3. Hayran olunan

Fancred, uygulama kullanıcı arayüzü tasarımında tipografinin farklı öğelerini kullanmaya da odaklandı . Ayrıca, sorunsuz bir kullanıcı deneyimi sağlamak için resimlere metin ekleme fikrini de denediler ve ux incelemesi yaptılar.
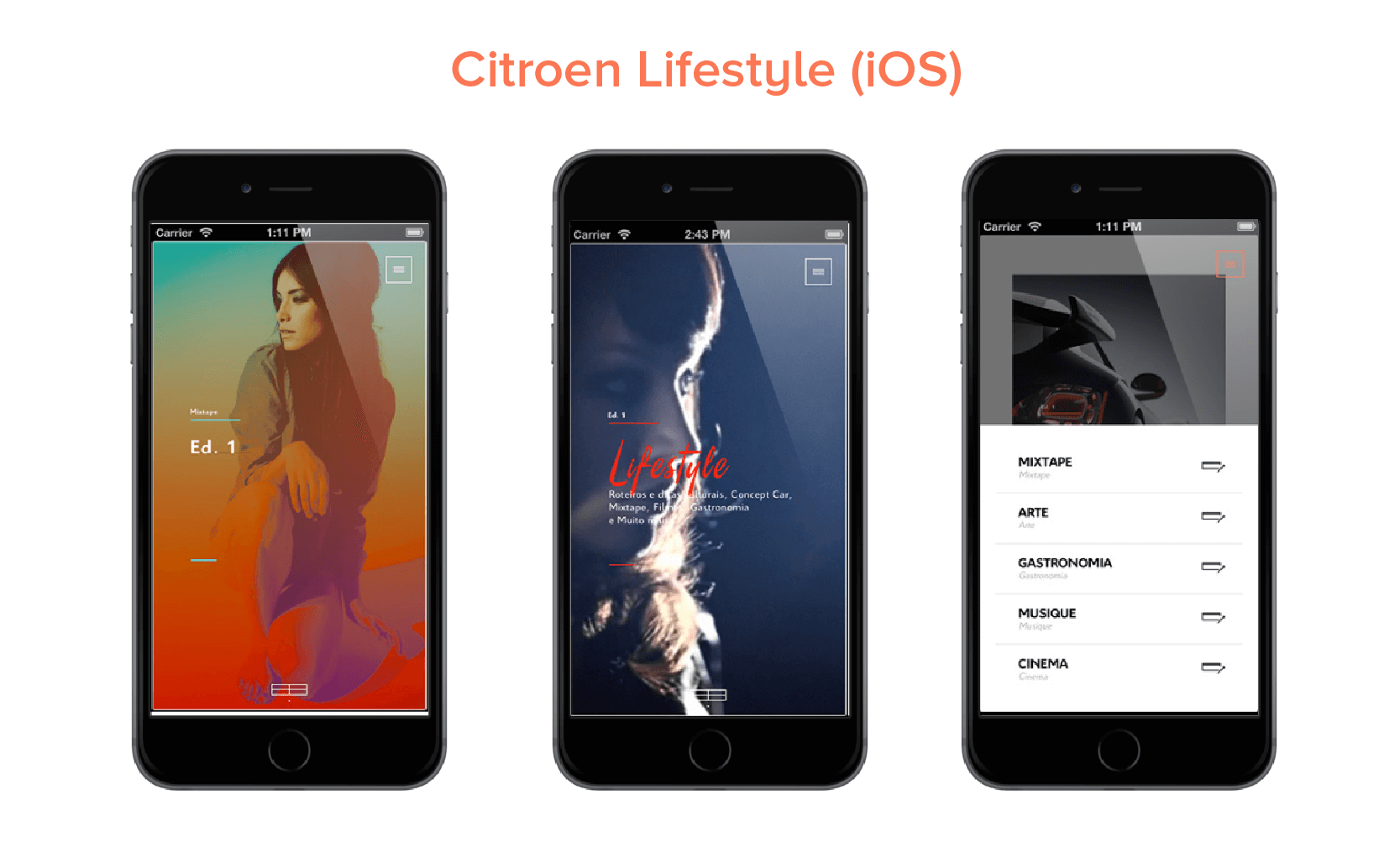
4. Citroen Yaşam Tarzı

Citroen Lifestyle, yazı tipi eşleştirme, resim içinde metin ve uygulama tasarımlarında tipografi uygulamanın diğer yollarını kullanma fikriyle çalışan bir başka etkileyici iOS uygulamasıdır.
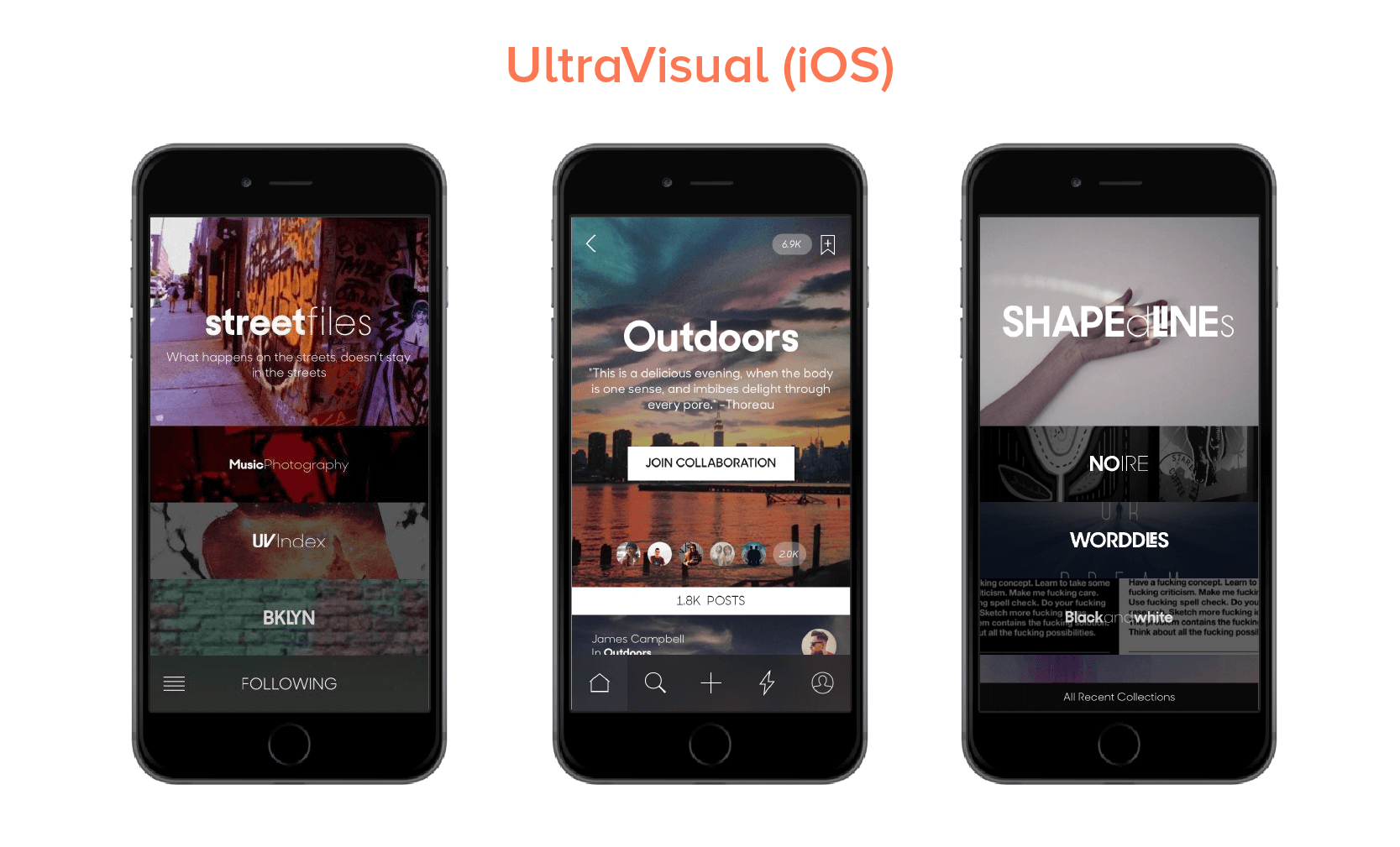
5. UltraGörsel

Kullanıcılara ilham veren bir başka mobil uygulama tipografisi de UltraVisual . Uygulama, iOS sürümünde, minimum alanla daha iyi bilgi sunmak için farklı yazı tipleri kullandı ve fotoğraflara içerik ekledi.
Şimdi, tipografi UI tasarımının doğru bir şekilde uygulanmasını anlamak için hangi Android ve iOS uygulamalarını göz önünde bulundurabileceğinizi gördükten sonra, uygulamanız için bir tasarım stratejisi oluştururken hangi UI tipografi stil rehberini izlemeniz gerektiğine bir göz atalım.
{ Android ve iOS: Uygulama Kullanıcı Arayüzü tasarım farklılıkları hakkındaki makalemizin devamını okuyun }
Uygulamanızı Oluştururken Odaklanmanız Gereken 8 Tipografi İlkesi
1. Mesajın Ruh Halini Tamamlayın
En iyi mobil tasarım uzmanlarına göre, her yazı tipi benzersiz bir havaya sahiptir. Bazıları süslü ve arkadaş canlısıyken, diğerleri basit ve profesyoneldir. Böyle bir senaryoda, marka mesajınıza uygun olanı seçmek bir zorunluluktur.

Bu nedenle, daha iyi tipografi ile mobil UI tasarım hizmetlerinizi nasıl iyileştirebileceğinizi düşünürken bu gerçeği gözden kaçırmayın .
2. Tasarım İçeriğine Göre Yazı Tipinin Nokta Boyutunu Seçin
Çok küçük veya çok büyük yazı tiplerini birlikte seçmek, kullanıcıların aynı akışla okumaya devam etmelerini zorlaştırır. Uygulama içeriğinin okunabilirliğini etkiler.
Böyle bir senaryoda, mobil uygulama tasarımcılarının uygulamalarının UI tasarım tipografisi için doğru yazı tipi puntosu boyutunu seçmeleri önemlidir .
Şimdi, doğru yazı tipi puntosu boyutunu seçmekten bahsederken, zamanınızı ve emeğinizi genel genel kurala yatırmak karlı olacaktır – gövde metnini baskı projeleri için 10 ila 12 punto ve web için 15 ila 20 piksel arasında tutmak.
3. Sınırlı Sayıda Yazı Tipine Bağlı Kalın
Aynı sayfaya çok fazla yazı tipi eklemek, okunabilirliğe engel olabilir. Bu nedenle, kendinizi belirli sayıda yazı tipiyle (genellikle görünüm ve his açısından büyük ölçüde farklı olmayan) sınırlamanız yine hayati önem taşır.
4. Bir Hiyerarşi Oluşturun
UI tasarımında tipografiden bahsederken uyulması gereken bir diğer kural da iyi bir hiyerarşi oluşturmaktır. Bu, daha kolay gezinmeye, her öğenin daha iyi düzenlenmesine ve bilgi bulma sürecini basitleştirmeye yardımcı olacaktır.
Şimdi, bir hiyerarşi oluşturmaya odaklanırken, bir UI tasarımcısının bilmesi gereken temel şeyler şunlardır: -
- Bilgiye önem derecesine göre öncelik vermek için metin boyutunu kullanmak.
- İçeriği taranabilir hale getirmek için uygun boşluk ekleme.
- İlgili öğeleri birlikte düzenlemek.
- İçerikte başlıklar, alt başlıklar vb.
5. Dilbilgisine Odaklanın
Yanlış bir yazım akışı bozabileceğinden ve dinleyicinin tüm anlamı kavramasını zorlaştırabileceğinden, yine dilbilgisi boyutuna da odaklanmak zorunludur.
6. Boşlukları ve Hizalamayı Gözden Geçirmeyin
Boşluk ve hizalama, genel uygulama kullanıcı arayüzü deneyiminde de büyük bir fark yaratır. Uygulama içeriğinize doğru miktarda boşluk ve hizalama eklediğinizde, kullanıcılar bilgileri kavramayı ve etkili bir şekilde yanıt vermeyi daha kolay ve hızlı bulur.
Örneğin, merkez veya haklı hizalama kullandığınızda, kullanıcılar sürekli bir iletişim akışını sürdürmekle uğraşmak zorunda kalırlar. Oysa, sola hizalanmış bir içerik söz konusu olduğunda bu durum böyle değildir.
Benzer şekilde, uygulama içeriğinizdeki harfler çok sıkı sarıldığında veya önemli bir mesafede olduğunda, kullanıcılar aynı hızda okumaya devam edemez ve genellikle platformdan çıkar. Ancak, tüm kelimeler ve harfler arasında uygun boşluk bırakılmasına dikkat ettiğinizde bu olmaz.
Bu nedenle, UI tasarımında tipografinin nasıl kullanılacağını düşünürken bu tipografi tasarım ilkelerine odaklanmayı unutmayın .
7. Tasarım Fad'larını Kullanmayı Önleyin
Odaklanmanız gereken bir diğer şey de, tasarım heveslerini kullanmaktan kaçınmaktır. Bunun nedeni, modaların piyasada daha uzun süre hakim olmamasıdır. Daha kısa bir zaman aralığına sahipler, bu da uygulamanızın kullanıcı arayüzü tasarımını daha sonra başka bir tipografi ile değiştirmeniz gerekebileceğini ima ediyor.
Bu nedenle, böyle bir tasarım hevesiyle gitmeyi tercih etmeyin.

8. Gözlemleyin ve Pratik Yapın
Son olarak, zamanınızı ve emeğinizi farklı tipografi uygulamalarına ayırın ve başarı oranlarını değerlendirin. Bu, daha iyi kullanıcı deneyimi sonuçları almanıza yardımcı olacaktır.
Şimdi, bu tipografi ilkeleri, mükemmel bir UI tasarım planı hazırlamanıza yardımcı olacak olsa da , önemli mobil uygulama UI tasarım trendlerinden biri olduklarından , eski veya yeni tipografi trendlerini takip etmek inanılmaz derecede önemlidir .
Aynı düşünceyi göz önünde bulundurarak, 2021 ve sonrasında dikkat edilmesi gereken en önemli tipografi trendlerine odaklanarak bu makaleyi sonlandıralım .
Dikkate Almanız Gereken Tipografi Trendleri
1. Elle Çizilmiş Yazı Tipleri Popülerdir
Takip edilecek tipografi trendlerinin başında elle çizilmiş fontlar yani bizim el yazımıza benzeyen fontlar geliyor.
Bu tür fontlar, uygulama tasarımına insani bir dokunuş katması ve kullanıcıları daha kolay bağlantı kurmaya teşvik etmesi nedeniyle Etsy ve Fiverr gibi markalar tarafından oldukça tercih ediliyor.
2. Glifler Büyük Bir İvme Kazanıyor
Tasarımcılar, yalnızca metin fontları değil, aynı zamanda kullanıcı deneyimini geliştirmek için uygulama UI tasarımında çeşitli semboller ve ayırıcılar ve simgeler gibi alfasayısal olmayan karakterlere de odaklanıyorlar.
3. Yazı Tipi Eşleştirme Trend Olacak
Odaklanılması gereken tipografi eğilimlerinin bir başka yanıtı da yazı tipi eşleştirmedir .
Adından da anlaşılacağı gibi, içeriğe şaşırtıcı bir öğe eklemek için belirli bir tasarımda iki veya daha fazla farklı yazı tipinin bir kombinasyonunu kullanma uygulamasıdır.
4. Değişken Yeni Duyarlıdır
Tasarımcıların bu yıl odaklanması gereken bir başka tipografi UI tasarım trendi, değişken yazı tiplerini tanıtmaktır.
Statik olan geleneksel yazı tiplerinin aksine, bu yazı tipleri içeriği farklı yumuşak ancak ayrık olmayan geçişlerde gösterir. Bu, içeriği daha çekici ve ilgi çekici hale getirir.
5. Varyant Boyutları Mükemmel Bir Uyum Yaratacaktır
UI tasarımcıları, bu yıl ve bir süre daha karşıt yazı tiplerini de deneyecekler. 'Hiyerarşi benzeri' bir izlenim yaratmak için aynı yazı tipini farklı boyutlarda kullanacaklar.
Mobil uygulama tipografi boyutu sayesinde , doğrudan kullanıcılar , herkese eşit önem vermek yerine belirli metinlere daha fazla odaklanabilir .
6. Fotoğraflar Etkileyici Olacak
Değişen zamanla birlikte , UI tasarımcıları izleyicilerine görsel hikaye anlatımı deneyimi sunmak için başka bir yol izliyor. Fotoğraflara metin ve başka öğeler ekliyorlar. Ve bu şekilde, gözleri rahatsız etmeden minimum alanda daha fazla bilgi sunmak.
7. Geometrik Yazı Tipleri Öncülük Edecek
Son olarak, Geometrik yazı tipleri de bu yıl pazarda lider konumda olacak. Düz çizgiler ve yuvarlak formların yardımıyla oluşturulan yazı tipi, içeriğinize fütürist bir hava katacak ve içeriğinizi kolay taranabilir ve okunabilir hale getirecektir.
Özellikle Bilim, Teknoloji ve Mühendislik alanında markalaşma ve logo tasarımları oluşturma sürecinde yoğun olarak kullanılacaktır.

UI Tasarımında Tipografi Hakkında Sıkça Sorulan Sorular
1. İyi tipografi nedir?
İyi tipografi, tasarımın tonunu tamamlayan ve istenen mesajın yayılmasına yardımcı olan tipografi olarak tanımlanır. Herhangi bir tasarım için iyi bir tipografi seçmekten bahsederken, birden fazla seçenek mevcut olabilir.
2. Tipografinin ilkeleri nelerdir?
Mobil uygulamalar için tipografi ile ilgili çeşitli ilkeler olsa da, başlıcaları şunlardır:-
- Mesajın tonunu geliştiren tipografi seçin.
- Yazı tipinin punto boyutunu tasarımın bakış açısına göre seçin.
- Bir Hiyerarşi ayarlayın.
- Boşluk ve Hizalamaya dikkat edin.
- Gözlemleyin, İlham Alın ve Pratik Yapın.
3. Tipografi tasarımın bir unsuru mudur?
Evet, tipografi tasarımın bir parçasıdır. Teknik, tasarımcıların uygulama içeriklerini ilgi çekici ve bilgili bir şekilde sunmalarını sağlayarak daha iyi bir kullanıcı deneyimi sağlar.
4. Grafik tasarımda tipografi neden önemlidir?
Tipografi grafik tasarımda önemlidir çünkü:-
- Mesaja bir ton/ruh hali ayarlar,
- Görsel deneyimi teşvik eder,
- Profesyonellik gösterir,
- Okunabilirliği artırır,
- Satış dönüşümünü artırır,
- Marka bilinirliği yaratır.
Sonuç Düşünceleri
Kafanız karıştıysa veya nereden başlayacağınızdan emin değilseniz, biraz araştırma yapın ve diğer insanların neler yarattığını görün. İyi bir yardımcı oldukları için kuralları ve kılavuzları aklınızda bulundurun, ancak yeni trende dikkat etmeyi unutmayın.
Tipografiyi kullanırken tasarımcılar, kullanıcıların metin öğelerinin nasıl çalıştığını anlamalarını ve eylemleri tamamlamalarını sağlamalıdır.
Tipografinin nasıl çalıştığı hakkında daha fazla bilgi edinmek ve uygulamanıza yardımcı olmak istiyorsanız, UI tasarım şirketimiz ABD uzmanlarımıza danışabilirsiniz . Şüphelerinizle ilgili danışma ve tavsiye alın.