2021 İçin 10 Harika Tipografi Trendi
Yayınlanan: 2021-04-07Yazar hakkında: Mark Gerkules, Web Tasarımcısı @ Elementor
Mark, Elementor'da Web Tasarımcısıdır. UI/UX sevgisinin yanı sıra futbolu, dünyayı dolaşmayı ve iyi bir şnitzeli seviyor.
Web siteniz için tipografiyi seçmek önemli bir karardır. Yalnızca sitenin genel stilini etkilemekle kalmaz, aynı zamanda kullanılabilirliğini de etkileyebilir. Pek çok yazı tipi seçeneği, kombinasyonu ve düzen olasılığı ile biraz bunalmak çok kolay.
Neyse ki, en son tipografi trendlerinden bazılarına bakmak karar vermenize yardımcı olabilir. Ek bir avantaj olarak, bazı çağdaş stilleri birleştirmek, web sitenizin modası geçmiş görünmesini engelleyebilir.
Bu yazıda, tipografi seçiminizin neden bu kadar önemli olduğunu ele alacağız. Ardından, 2021 için on tipografi trendini paylaşacağız. Bu trendleri sitenize uygulamak için bazı ipuçları ve ilham bulmak için yerleri paylaşacağız. Hadi gidelim!
İçindekiler
- Web Tipografisinin Önemi
- 2021 İçin En İyi 10 Tipografi Trendinin Listesi
- 1. Brütalist Tarz Tipografi
- 2. Büyük ve Cesur Başlıklar
- 3. Anahatlı Yazı Tipleri
- 4. Kırık Tipografi Düzenleri
- 5. Siyah Beyaz
- 6. Metin ve Görüntüleri Katmanlayın veya Karıştırın
- 7. Saykodelik Renkler
- 8. Yağ Düşük Yazı Tipleri
- 9. Aksak Metin
- 10. Hareketli Tipografi
- Web Tasarımınızda Tipografi Trendleri Nasıl Uygulanır?
- Harika Tipografi İlhamı Nerede Bulunur?
Web Tipografisinin Önemi
Basitçe söylemek gerekirse, web tipografisi, web sitenizdeki metni nasıl düzenlediğinizi ifade eder. Yazı tipi seçiminden ve boyutundan yazılı içeriğinizi nasıl düzenlediğinize kadar her şeyi kapsar. Bununla birlikte, görünüm önemli olsa da, web tipografisi estetikten daha fazlasıdır.
Özenle seçilmiş web yazı tipleri sitenizin öne çıkmasına yardımcı olabilir ve genel markalama çabalarınıza katkıda bulunabilir. Tipografi, Okunması zor bir yazı tipi olarak, Kullanıcı Deneyimi (UX) için kitleniz için önemli bir sonuç olabileceği zaman da devreye girer.
Tipografi, bir web sitesi tasarlarken göz önünde bulundurulması gereken en önemli unsurlardan biridir, çünkü sitenin başarısının çoğu buna bağlıdır. İçerikten gezinmeye ve formlara kadar web sitenizin her bölümünün metin içermesi muhtemeldir. Kötü seçilmiş tipografi, kullanıcılarınız için çok fazla sürtüşme yaratabilir ve bu da dönüşüm kayıplarına yol açabilir. Örneğin çok fazla yazı tipi eklemek kafa karışıklığına, odak kaybına ve kötü kullanıcı deneyimine neden olabilir. Bunu önlemek için, bir web sitesi için mükemmel bir miktar olduğu için iki yazı tipi kullanmanızı öneririz.
Buna karşılık, tipografiyi diğer güncel web tasarım trendleriyle birleştirmek, sitenizin yeni ve alakalı görünmesini sağlamaya yardımcı olabilir. Sitenizi güncel tutmak için zaman ve çaba harcadığınızı göstermenin nispeten basit bir yolu.
Bu trendleri web sitenizin tasarımına nasıl uygulayacağınızı öğrenmek için en iyi web tipografi eğitimleri listemize göz atabilirsiniz.
2021 İçin En İyi 10 Tipografi Trendinin Listesi
Tipografinin web siteniz için ne kadar önemli olduğunu ele aldığımıza göre, 2021 için on harika tipografi trendine bakalım.
1. Brütalist Tarz Tipografi
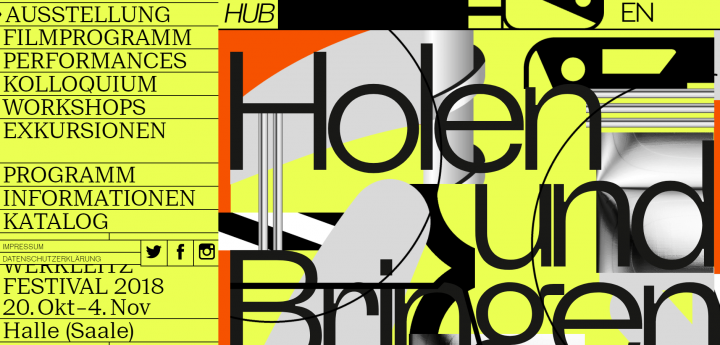
Brutalizm, mimaride ortaya çıkan ve genellikle sert, düz çizgiler ve dekoratif unsurların eksikliği ile karakterize edilen bir stildir. Dijital tipografide, bazen beklenmedik şekillerde yerleştirilmiş büyük, heybetli harflerle kendini gösterir.
Günümüzün brütalist tipografisi geçmişe göre biraz daha yumuşak. Bununla birlikte, aşağıdaki örnekte de görebileceğiniz gibi, hala tutuklayıcı ve zorlu bir havayı koruyor:

Brutalist yazı tipleri, daha sessiz renklerle son derece iyi çalışır, ancak bu, parlak sarı veya pembe kullanarak işleri değiştiremeyeceğiniz anlamına gelmez. Aslında, bakacağımız bir sonraki trend, brütalist bir yazı tipi kullanmak için mükemmel bir fırsat olabilir.
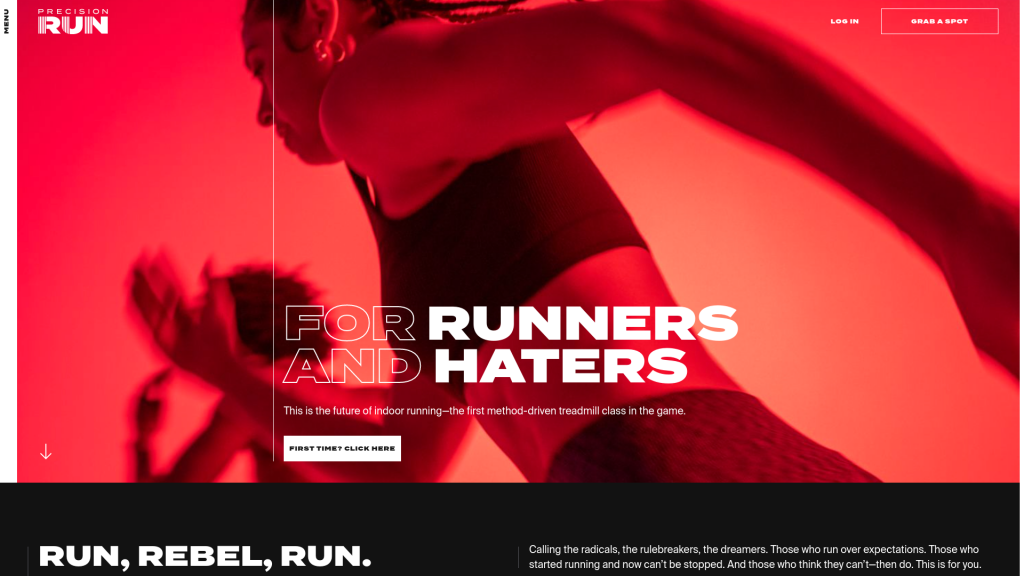
2. Büyük ve Cesur Başlıklar
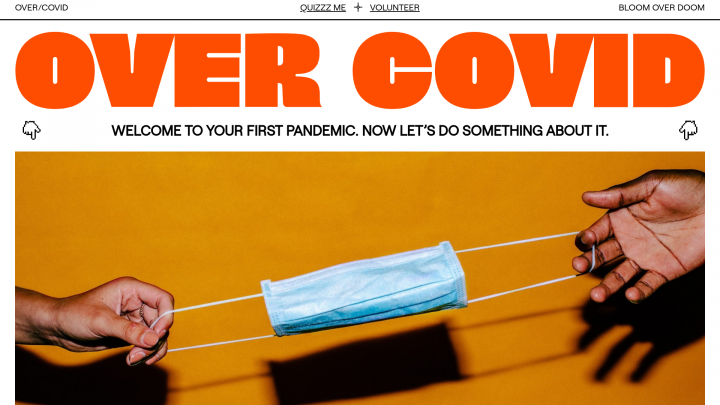
Başlıklarınızı dikkat çekici ve dikkat çekici hale getirmek, mesajınızı iletmenize yardımcı olabilir. Cesur başlıkların bu yıl popüler olmasıyla, trendi korurken çarpıcı başlıklar oluşturabilirsiniz.
Bunun örneklerini Over Covid web sitesinde görebilirsiniz:

Çoğu web kullanıcısı derinlemesine okumak yerine içeriği gözden geçirdiğinden, en kritik mesajlarınızın göze çarptığından emin olmak istersiniz. Hedef kitlenizin dikkatini çekmek için görmezden gelinmesi imkansız bir başlık oluşturmayı deneyin. Cesur başlıklar için iyi çalışan bazı yazı tipleri Franklin Gothic ve Benton Sans'tır.
3. Anahatlı Yazı Tipleri
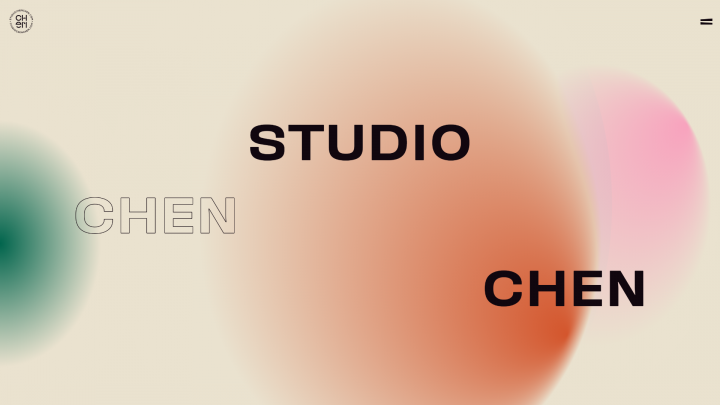
Ana hatlarıyla belirtilen yazı tipleri, kahraman bölümünüze sağlam bir ek olabilir. Ziyaretçileriniz üzerinde güçlü bir ilk izlenim bırakmak için bunları kullanabilirsiniz.
Bu yazı tipleri basit arka planlarla iyi çalışır:

Okunabilirlik endişe kaynağı olabileceğinden, anahatları çizilmiş yazı tiplerini kullanırken renk kontrastına ekstra dikkat etmek önemlidir. Yukarıdaki örnekte görebileceğiniz gibi, dramatik kontrast ve etki için ana hatlarıyla çizilmiş yazı tiplerini kalın, doldurulmuş metinle birleştirmeyi deneyebilirsiniz.
4. Kırık Tipografi Düzenleri
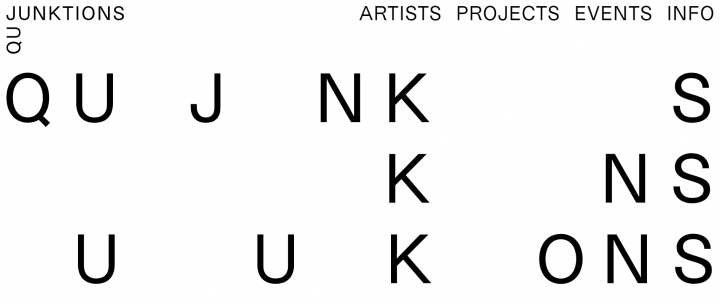
Bozuk tipografi düzenleri, kelimeleri beklenmedik şekillerde birleştirebilir. Etki sarsıcı olabilse de, doğru yapıldığında okunabilirlikten ödün vermeden dikkat çekebilir:

Bozuk tipografi, dikkat çekmek istediğiniz başlıklar veya diğer metinler için kullanışlıdır. Seçtiğiniz yazı tipine bağlı olarak bu yazı tiplerinin okunmasının biraz zor olabileceğini unutmayın. Bu nedenle, bunları önemli bilgiler için kullanmaktan kaçınmak isteyebilirsiniz.
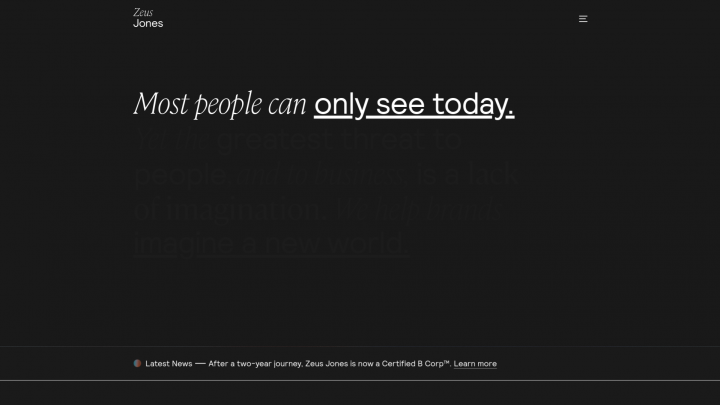
5. Siyah Beyaz
Minimalist web tasarımı bir süredir trend oldu. Bu nedenle, temiz, basit siyah beyaz tipografinin 2021'de ortaya çıkması şaşırtıcı değil:

Sadeliği ile bilinse de minimalizm sıkıcı olmak zorunda değildir. Hangisini metin olarak kullanacağınızı ve hangisinin arka plan olduğunu değiştirerek siyah ve beyazı alçakgönüllü şekillerde birleştirmeyi deneyebilirsiniz. Yukarıdaki örnek, zarif ama heyecan verici bir etki yaratmak için çok farklı iki yazı tipi kullanır.
6. Metin ve Görüntüleri Katmanlayın veya Karıştırın
Görsellerin veya diğer öğelerin üzerine metin yerleştirmek, içeriğinize başka bir anlam boyutu ekleyebilir. Bu örnekte, görüntünün üzerine renkli bir filtre uygulanarak okunabilirliği artırır:

Birkaç katmanı birleştirerek üç boyutlu bir efekt elde edebilirsiniz. Hatta bir adım daha ileri götürebilir ve metin ile resimleri iyice karıştırabilirsiniz.
Ancak, etkinin önemli bilgileri gizlemediğinden emin olmak önemlidir. Kelimelerinizin arka plana karışmaması için metninizde farklı renkler kullanmayı deneyebilirsiniz.
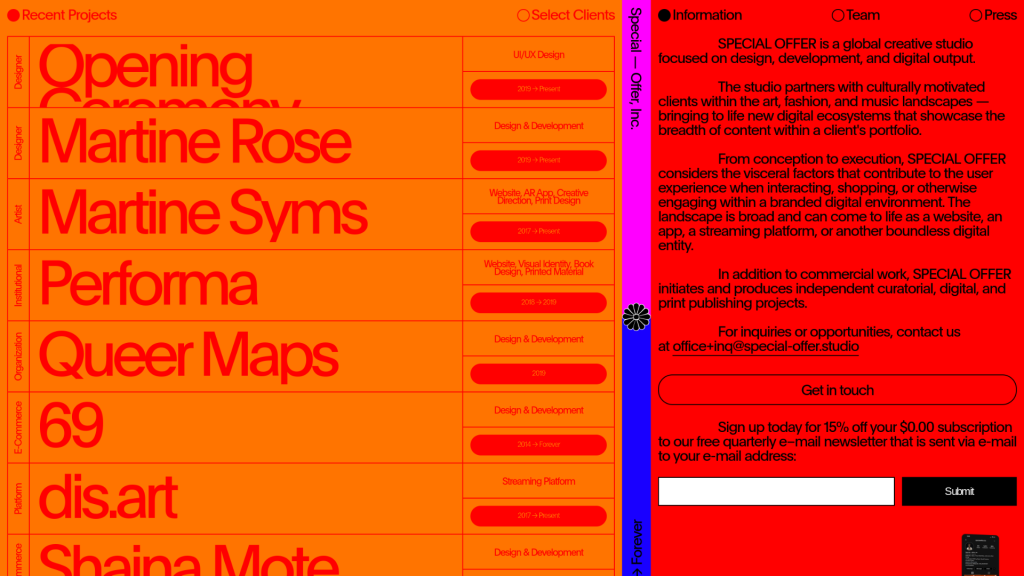
7. Saykodelik Renkler
Bu eğlenceli gerileme eğilimi, olabildiğince renkli. Special Offer, Inc.'in yaptığı gibi, psychedelic renklerle gerçekten yaratıcı olabilir ve web sitenize çok fazla heyecan getirebilirsiniz:

Arka plan olarak gökkuşağı batik efekti eklemek, siyah veya beyaz metni belirginleştirmenin canlı bir yoludur. Kontrast konusunda dikkatli olmak isteseniz de, metnin kendisine eğlenceli, psychedelic renkleri de dahil edebilirsiniz.
8. Yağ Düşük Yazı Tipleri
Bu yazı tiplerinin x yüksekliği düşüktür, bu da uzun olduklarından biraz daha geniş olma eğiliminde oldukları anlamına gelir. Bu, göze çarpan tıknaz harfler için yapar.
Brandon Grotesque, bu stilin popüler bir yazı tipidir:

Bu yazı tipleri, okunabilirliği korumaya yardımcı olacak çok sayıda gayrimenkul olduğunda iyi çalışır. Muhtemelen harfler ve kelimeler arasında yeterli miktarda boşluk bırakmak isteyeceksiniz. Bunun gibi yazı tipleri tüm bir blog gönderisi için muhtemelen en iyi seçim olmasa da, başlıklar veya kısa alıntılar için iyi çalışırlar.
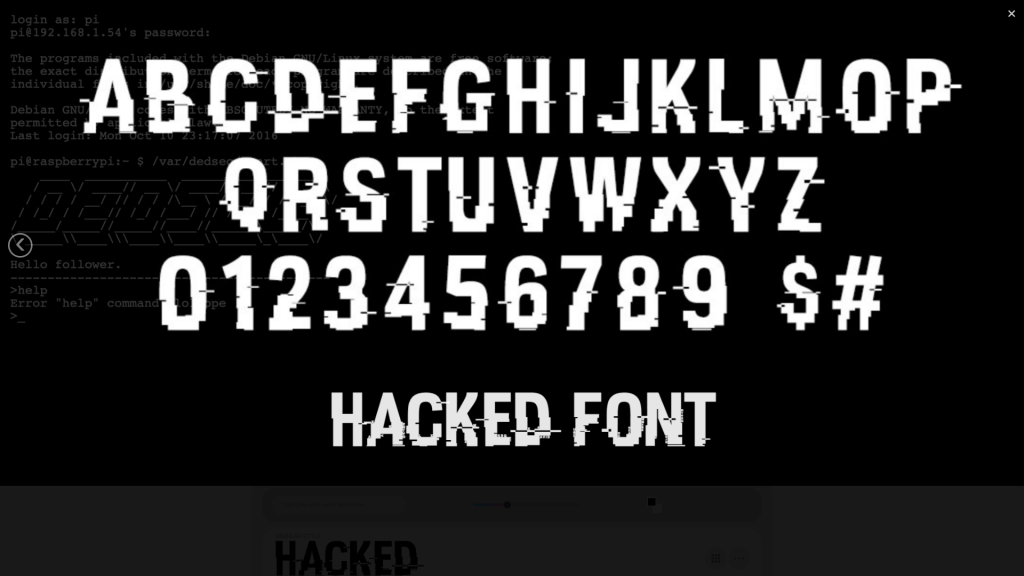
9. Aksak Metin
Glitchy metin, sitenize sinirli, sanatsal bir öğe ekleyebilir. Kullanması zor olabilir ancak kahraman bölümünüze çok fazla enerji ve benzersizlik getirebilir:

Bu stilin tasarımı nedeniyle okunması zor olduğundan, kullanımını sınırlamak isteyeceksiniz. Hatalı metni ölçülü olarak ekleyerek, önemli bilgileri gizlemeden önemli bir görsel etki yaratacaksınız. Öte yandan, okunabilirlik konusunda aşırı endişeniz yoksa, glitchy fontları animasyonla birleştirmek için mükemmel bir adaydır.
10. Hareketli Tipografi
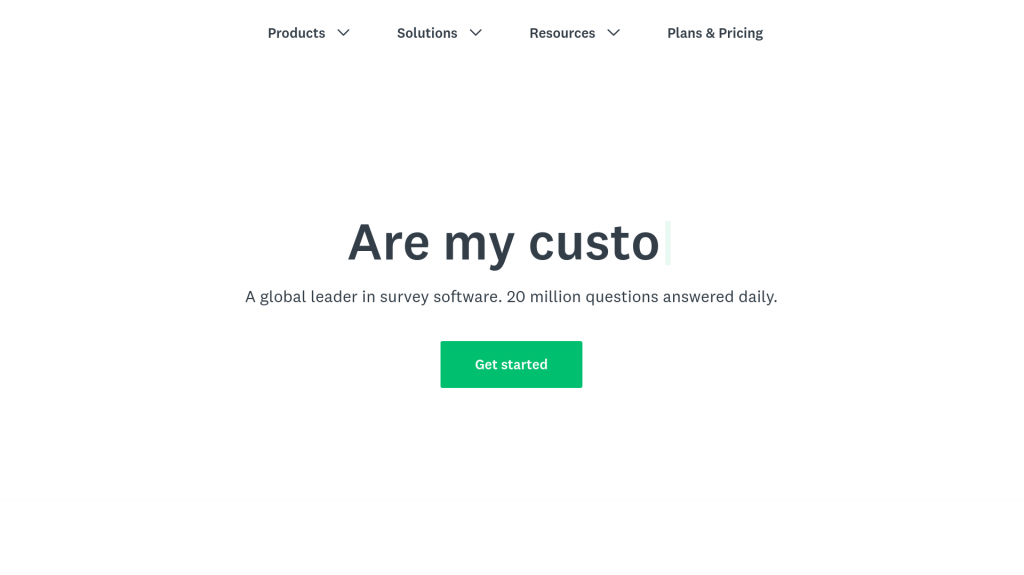
Animasyonlu tipografi, okuyucunun dikkatini çekmek ve tutmak için mükemmel bir araçtır. Bir web sitesine biraz animasyon eklemek, SurveyMonkey ana sayfasında gösterildiği gibi içeriğinizi daha ilgi çekici hale getirebilir:

Animasyon söz konusu olduğunda neredeyse sonsuz olanaklara sahipsiniz. Bazı popüler seçenekler şunları içerir:
- Ekran boyunca metin kaydırma.
- Ekran dışından uçan harfler.
- Fare üzerine gelindiğinde önemli harflerin şeklini değiştirme.
- Arka plandan metin soluyor.
Metninizi canlandırmaya karar verirseniz, seçtiğiniz yazı tipinin basit ve okunması kolay olduğundan emin olun. Ayrıca bir yedekleme planına sahip olmak isteyeceksiniz, böylece kullanıcılar animasyon çalışmasa bile içeriğinize erişmeye devam edebilir.
Web Tasarımınızda Tipografi Trendleri Nasıl Uygulanır?
İnşa ettiğiniz bir site için tipografi tasarlarken, markanızın sesini ve metniniz aracılığıyla ne ileteceğinizi düşünmek faydalı olacaktır. Tipografinin bir markanın kişiliğinin harika bir ifadesi olabileceğini unutmayın.
Trendler heyecan verici ve oynaması çok eğlenceli olsa da, çok fazla rekabet eden stil tasarımınızda sorun yaratabilir. Her trendi dahil etmeye çalışırsanız, sitenizin dağınık ve karışık göründüğünü fark edeceksiniz, bu nedenle yazı tipi eşleştirme konusunda dikkatli olun. Kendinizi bir veya belki de birlikte iyi çalışan iki eğilimle sınırlamaya çalışın.
Bu örnek, içeriğin ana bölümünde aynı yazı tipini kullanır. Ancak, özetlenen yazı tiplerinin ve siyah beyazın eğilimlerini birleştirir. Sonuç basit ama çekici:

Tüm sitenizin yanı sıra kartvizitler veya el ilanları genelinde tutarlılığı korumak için düzenli kalmaya ve tipografiniz için net bir tasarım sistemi oluşturmaya çalışın. Stil rehberinize tipografi için yönergeler eklemek, yolda kalmanıza yardımcı olabilir.
Harika Tipografi İlhamı Nerede Bulunur?
Sıkışmış hissediyorsanız, internette keşfetmeniz için birçok ilham verici örnek var. Sitenizde özel bir yazı tipi kullanmaya bile karar verebilirsiniz.

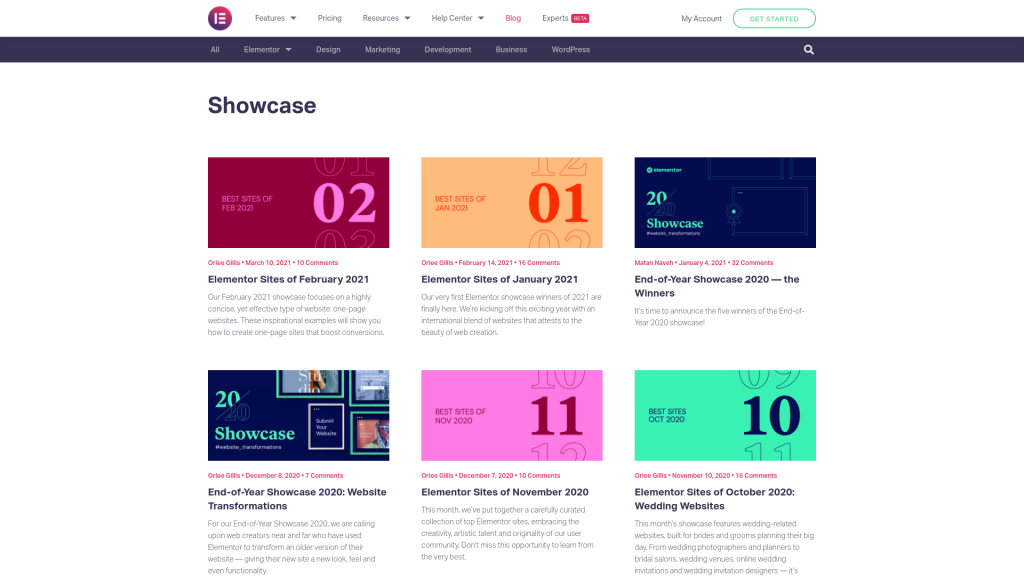
Elementor'un aylık vitrinine göz atabilirsiniz. Burada, Elementor kullanılarak oluşturulmuş özenle seçilmiş web siteleri bulacaksınız. Her ay, vitrinimiz tek sayfalık web siteleri veya düğün siteleri gibi farklı bir temaya odaklanıyor:

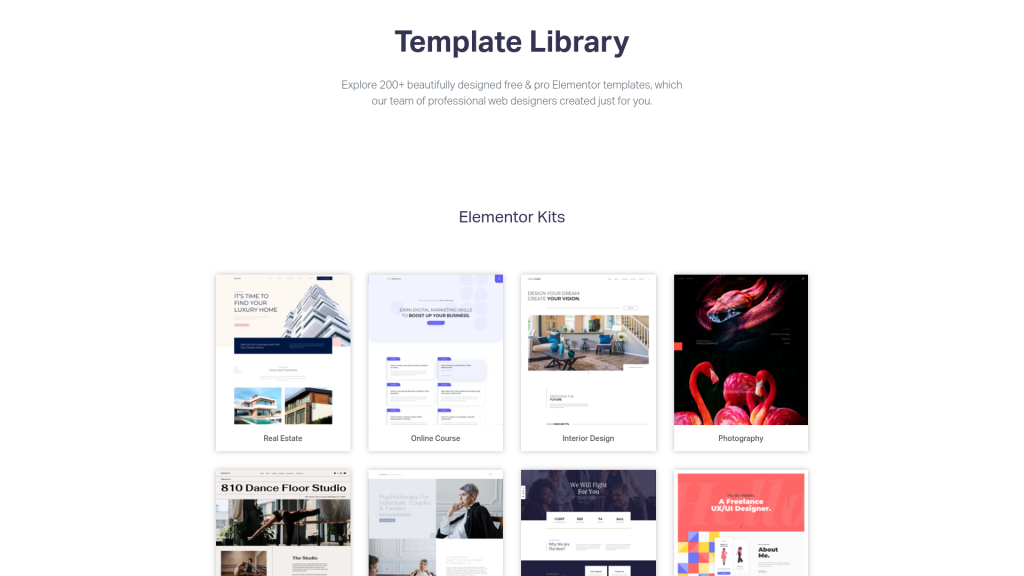
Elementor ayrıca ilham almak için göz atabileceğiniz bir şablon kitaplığına sahiptir. Çok çeşitli sektörlerde farklı web sitesi öğeleri için kitlerimiz ve şablonlarımız mevcuttur:

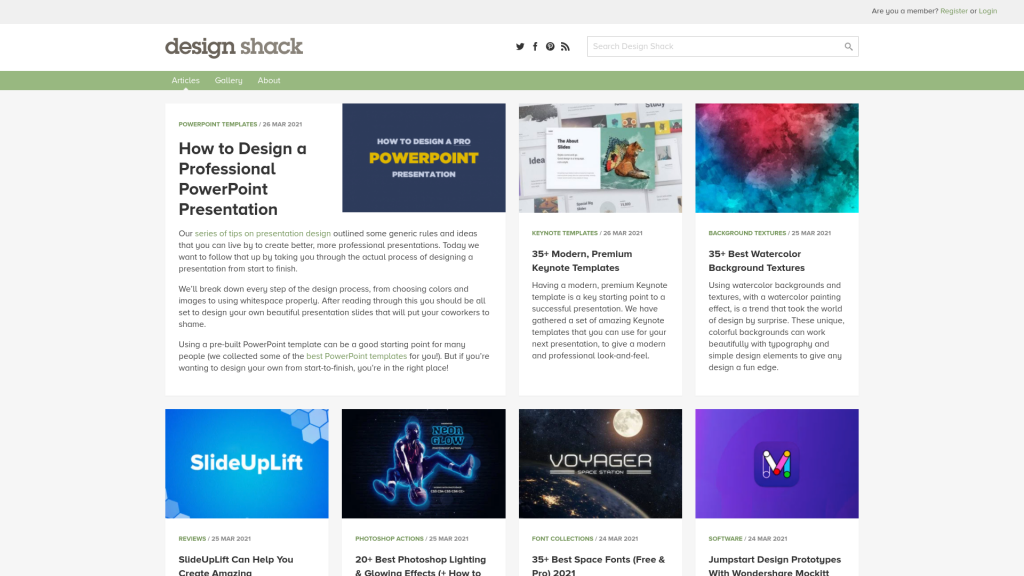
Design Shack, web tasarımcıları ve geliştiricileri için çevrimiçi bir dergidir. Bir tasarım galerisinin yanı sıra çok sayıda eyleme geçirilebilir bilgi bulacaksınız:

Creative Bloq, tasarımcılar için mükemmel bir kaynaktır ve incelemeler, öğreticiler ve bol miktarda ilham içerir. Web tasarımına ayrılmış bütün bir bölüm bile var:

Logo Creative, marka bilinci oluşturmanın tüm yönlerini kapsar. Göz atmak için bir logo portföyünün yanı sıra vaka çalışmaları da bulacaksınız:

Ayrıca sık ziyaret ettiğiniz web sitelerindeki tipografi trendlerini de not etmenizi öneririz. Tipografiye çok dikkat etmeye başladığınızda, bulduğunuz yaratıcılık miktarına şaşırabilirsiniz.
2021 ve Ötesi için Tipografi
Tipografi, bir web sitesinin markalaşmadan UX'e kadar birçok yönünü etkileyebilir. Yazı tipi seçiminiz ve metni medyanızın geri kalanıyla nasıl birleştirdiğiniz, ziyaretçiler üzerinde kalıcı bir izlenim bırakabilir.
Birincil endişeniz okunabilirlik ise, acımasız tipografiye bağlı kalmak isteyebilirsiniz. Daha keskin bir görünüm için, özellikle kahraman bölümünüzde bazı kusurlu metinler eklemeyi deneyebilirsiniz.
Denemek için en heyecanlı olduğunuz tipografi trendi hangisi? Aşağıdaki yorumlar bölümünde bize bildirin!
