HTML E-postasında Retina Görüntülerini Anlama
Yayınlanan: 2019-01-08Mobil devrim, ekran boyutlarının saldırısına ek olarak, e-posta tasarımcıları için başka bir ilginç meydan okuma sunuyor: yüksek DPI ekranlar. Genellikle Retina ekranlar (Apple pazarlama makinesi tarafından kullanılan bir terim) olarak adlandırılan bu ekranlar, hem herhangi bir e-posta kampanyasını geliştirme hem de abonelerinize mükemmel bir e-posta deneyimi sunma gücüne sahiptir.
Bu yazıda, yüksek DPI'lı ekranların tam olarak nasıl çalıştığına ve bunun e-posta tasarımcıları ve pazarlamacılar için ne anlama geldiğine bir göz atacağız. Kendi kampanyalarınızda retina görüntülerini nasıl uygulayacağınızı gördükten sonra, retina görüntüleri ile çalışan herkes için bazı önemli hususları tartışarak bitireceğiz.
Biraz Tarih
2010'da Apple iPhone 4'ü piyasaya sürdü. Diğer donanım geliştirmelerinin yanı sıra iPhone 4, Apple'ın Retina ekran dediği özelliği içeriyordu. Apple'ın Retina ekranı, tüketiciler için seri üretilen ilk yüksek DPI veya inç başına yüksek nokta ekranlarından biriydi.
Cihaz ekranlarında DPI, bir üreticinin bir inç ekrana sığdırabileceği piksel sayısını ifade eder. DPI ne kadar yüksek olursa, o ekrandaki resimler ve metinler o kadar ayrıntılı ve net görünür.
Apple, Retina ekranını ana akım izleyici kitlesine ilk tanıtan kişi olmasına rağmen, diğer cihaz üreticilerinin de dahil olması çok uzun sürmedi. Çoğu şirket telefon gibi daha küçük cihazlarla işe başlarken, retina ekranlar artık tabletlerde, dizüstü bilgisayarlarda ve hatta Apple'ın devasa 27 inç Retina 5k iMac'i gibi masaüstü bilgisayarlarda bulunabilir.
Retina Görüntüleri İhtiyacı
Donanım ve DPI hakkında daha fazla şey öğrenmek iyi ve iyidir, ancak kendinizi şu soruyu sorarken bulabilirsiniz:
Bunun e-posta pazarlamasıyla ne alakası var Jason?
İyi soru!
Pazarlamacılar olarak, markalarımızı mümkün olan en iyi şekilde sunmak bizim işimiz. Konu satırları, metin ve kadans abonelere iyi görünmede önemli bir rol oynarken, görseller insanları önce bir e-posta kampanyasına çeker. Bir e-postayı açtıktan sonra, herhangi bir metni okumaya veya harekete geçirici mesajlara dokunmadan önce gözlerimiz tasarıma ve görüntülere kayar.
Yüksek DPI'lı ekranları hesaba katmıyorsanız, abonelere dikkatsiz görünme riskini taşırsınız. Yüksek DPI ekranların çalışma şekli nedeniyle, optimize edilmemiş görüntüler retina ekranlarında bulanık ve pikselli görünür. İşte bir örnek:

Kullanıcılar retina ekranlara alıştıkça, metin ve görüntülerin net ve net görünmesini beklerler. Resimlerinizi yüksek DPI ekranlar için optimize etmiyorsanız, bu kullanıcılar bozulmuş bir e-posta tasarımı görür ve bu da markanıza olan güvenin aynı derecede azalmasına neden olabilir.
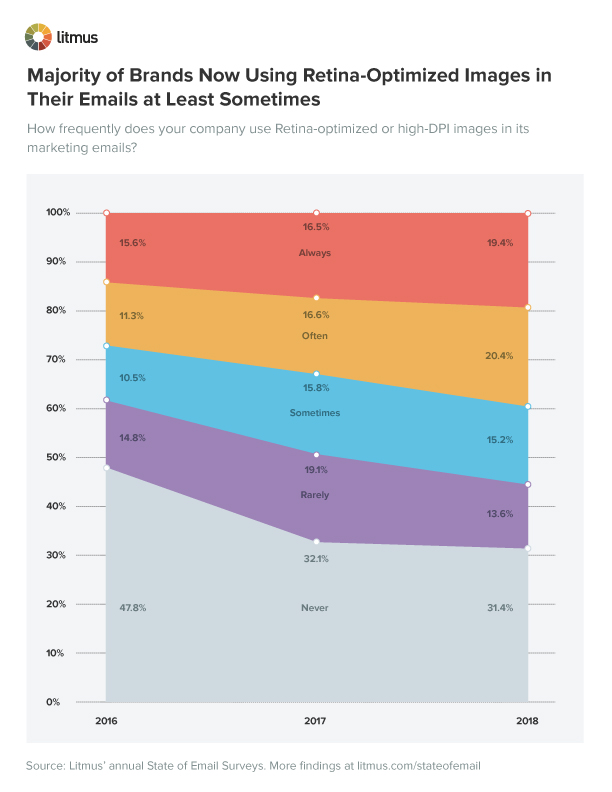
Aboneler için şans eseri, daha fazla marka, yıllık E-posta Durumu anketlerimizde açıkça görüldüğü gibi, son birkaç yılda retina için optimize edilmiş görüntüleri benimsedi.

E-postada Retina Görüntülerini Kullanma
Görüntüleri retina ekranlar için tam olarak nasıl optimize edebilirsiniz? Görünüşe göre cevap oldukça basit.
Kabaca söylemek gerekirse, yüksek DPI ekranlar, geleneksel emsallerine göre inç başına iki kat daha fazla piksele sahiptir. Bu nedenle, resimlerimizin bu ekranlarda iyi görünmesini istiyorsak, e-postada küçültüldüklerinde retina ekranlarında görüntülenecek daha fazla piksel olması için iki kat daha büyük olmaları gerekir.
Bir örneğe bakalım.
E-postalarımızda, en üstte Litmus logosuna yer veriyoruz. HTML kullanılarak 130 x 48 pikselde görüntülenecek şekilde boyutlandırılır. Logo görüntüsünü bu boyutta oluşturup kaydetseydik, aboneler retina ekranlarında bulanık bir karışıklık görürdü:

Logoyu canlı tutmak için daha büyük boyutta bir görüntü oluşturmamız yeterlidir. Bu durumda, görüntü dosyası 276 piksele 102 pikseldir, ancak amaçlanan görüntüleme boyutunun en az iki katı olan her şey çalışır. Ardından, HTML'mizde, daha büyük resmi küçültmek için genişlik ve yükseklik niteliklerinde orijinal, amaçlanan görüntüleme boyutunu kullanırız:
<img alt="Litmus" src="[email protected]" width="130" height="48" border="0">Yüksek DPI ekranlarda güzel, net, retina görüntüler elde ederiz.

Outlook'ta Retina Görüntülerini Kullanma
Microsoft Outlook'un bazı sürümleri, genişlik ve yükseklik öznitelikleri tarafından belirlenen açık boyutlara rağmen, retina görüntülerini tam boyutlarında görüntülemeye devam eder. Bunu aşmak için görüntünün stil özelliğine bir maksimum genişlik kuralı ekleyebilirsiniz.

Aşağıdaki örnekte, retina görüntülerinin tüm e-posta istemcilerinde çalışmasını sağlamak için genişlik özniteliğini (yükseklik özniteliği yok) ve maksimum genişlik özniteliğini kullanıyoruz.
<img alt="Litmus" src="[email protected]" width="600" border="0">%100 olarak ayarlanmış bir genişlik stilinin dahil edildiğini fark edeceksiniz. Bu, görüntüleri farklı ekran boyutlarında duyarlı hale getirmek için kullanışlı bir numaradır. Daha büyük ekranlarda, maksimum genişlik kuralı görüntü boyutunu sınırlamak için devreye girerken, daha küçük ekranlarda ekranın veya kapsayıcı genişliğinin %100'ünü dolduracaktır.
Arka Plan Resimleri Retina Olabilir mi?
Evet, retina görüntülerini arka plan görüntüsü olarak kullanabilirsiniz. Uygulama biraz daha karmaşık olsa da, ilkeler aynıdır.
Unutulmaması gereken en önemli şey, her yerde çalışmayacak olmasıdır (ancak e-postada gerçekten ne işe yarar?). Retina arka plan görüntüleri için, tablo hücresi gibi bir şeyde arka plan HTML niteliği yerine arka plan CSS özelliğini kullanmalısınız.
<td>Arka plan, Gmail ve Android istemcilerindeki bazı tuhaflıkları hesaba katmak için hem steno özelliği hem de ayrı CSS arka plan özellikleri kullanılarak ayarlanır. Buraya girmek biraz karmaşık, ancak bu Topluluk tartışması, yüksek DPI ekranlarda muhteşem arka plan resimleri arayan tasarımcıların kullanabileceği teknikler hakkında harika bir genel bakış sunuyor.
Bazı Hususlar
Görüntülerinizin boyutunu iki katına çıkarmak, retina ekranlarda güzel bir şekilde görüntülenmelerini sağlamaya yardımcı olurken, bu tekniğin dezavantajları da yok değil.
Mobil veri planları pahalıdır ve konumunuza ve ağ bağlantınıza bağlı olarak yavaştır. Bir görüntünün boyutlarını artırdıkça dosya boyutu da artar. Bu artan boyut, bir abonenin veri planını keser ve bir e-postanın yavaş yüklenmesine neden olabilir. Her iki sorun da büyük bir sorundur ve kullanıcı dostu olmaktan uzak bir deneyim yaratır.
Bu nedenle, her kampanyanın retina görüntülerine ihtiyaç duymadığını unutmayın. Kampanyanızda çok fazla resim kullanıyorsanız veya gerçekten büyük resimler kullanıyorsanız, resimlerin kampanyanızda indirilmesi ve görüntülenmesi hızlı olacağından standart, retina olmayan resimler kullanmak daha iyi bir kullanıcı deneyimi sağlamaya yardımcı olabilir.
Retina görüntüleri kullanmanız gerekiyorsa, şişirilmiş dosya boyutlarından kaçınmanıza yardımcı olacak iki teknik vardır.
Birincisi ve daha karmaşık olanı, sıkıştırılmış görüntüler adı verilen bir şey kullanmaktır. Bunlar, çok büyük boyutlarda ancak çok düşük kalite ayarlarında kaydedilen görüntülerdir.
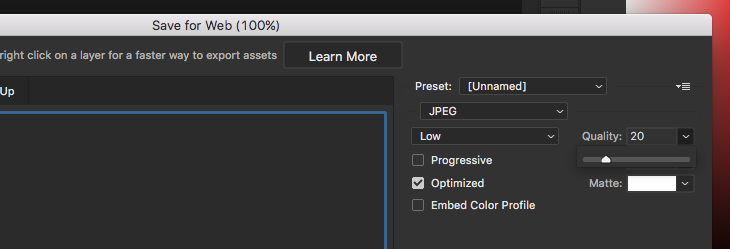
Çoğu görüntü düzenleme programı, görüntülerin kaydedildiği kaliteyi ayarlamanıza izin verir. Örneğin Photoshop'ta basit bir kaydırıcıyı kullanarak bir JPEG'in kalitesini ayarlayabilirsiniz:

Sıkıştırılmış bir görüntü oluşturmak için görüntüyü istenen boyutun yaklaşık dört katı büyüklüğünde tasarlayın ve son derece düşük kalite ayarında kaydedin. Görüntü tam boyutta görüntülendiğinde korkunç görünse de, bir e-postada amaçlanan boyutuna küçültüldükten sonra, eserler küçülür ve fark edilmez. Düşük kalite ayarları, dosya boyutunuzun minimumda tutulmasını sağlar.
Dosya boyutlarını kontrol altında tutmanın ikinci yolu, resimlerinizi kaydettikten sonra daha fazla sıkıştırmak için özel bir program kullanmaktır. Her işletim sistemi için, görüntüleri oluşturulduktan sonra işlemenize ve sıkıştırmanıza izin veren, çoğu ücretsiz olan uygulamalar mevcuttur.
Favorilerimizden bazıları ImageOptim, JPEGmini, TinyPNG, Compressor.io, Kraken ve Pied Piper'dır. Çoğu durumda, resimlerinizi programa sürükleyip bırakmanız veya yüklemeniz yeterlidir ve onlar onları sıkıştırır. Ardından, retinaya hazır kampanyalarınıza dahil etmek için bu optimize edilmiş görüntüleri ESP'nize veya sunucunuza yükleyebilirsiniz.
Bu bir Retina Dünyası
Son istatistikler bir göstergeyse, e-posta pazarlamacıları abonelerin okuma alışkanlıklarını mobil cihazlara kaydırdığını görmeye devam edecek. Üreticilerin cihazları yüksek DPI ekranlarla donatma eğilimiyle birleştiğinde, e-posta kampanyalarında retina görüntülerine olan ihtiyaç açıktır.
Dosya boyutlarını göz önünde bulundurduğunuz sürece, retina görüntüleri dahil olmak, herhangi bir kampanyayı yükseltmenin ve elinizden gelenin en iyisini yapmanın nispeten kolay bir yoludur. Bulanık grafikler hakkında endişelenmeyi bırakın ve bugün retina görüntülerine başlayın!
 | Resminizin dosya boyutunu + yükleme süresini test edinLitmus Kontrol Listesi ile resimlerinizi dosya boyutu, yükleme süresi ve bozuk bağlantılar açısından test edebilirsiniz. Ayrıca, kampanyalarınızın 50'den fazla e-posta istemcisinde nasıl göründüğünü anında görün. Bir Kontrol Listesi Başlat → |
