Web Sitenizin UX'ini Geliştirmek için Isı Haritaları Nasıl Kullanılır?
Yayınlanan: 2021-04-08Isı haritaları, kullanıcıların sayfalarınızda nasıl davrandığını anlamanıza yardımcı olabilecek güçlü bir veri görselleştirme aracıdır. Nereye tıkladıklarını, ne kadar ileri gittiklerini, neye baktıklarını veya görmezden geldiklerini kaydeder. Değerlerin renklerle gösterildiği ve kullanıcı etkileşimlerini yansıttığı verilerin grafiksel bir temsilini gösterirler. Kırmızıdan maviye uzanan ölçekte, web sayfalarınızın en popüler ve popüler olmayan, sıcak ve soğuk öğelerini gösterirler.
Isı haritaları, kullanıcı davranışındaki kalıpları belirleyerek, web sitesi kullanılabilirliğini iyileştirmek ve dönüşüm oranlarını artırmak için harika bilgiler sunar. Bu araçlar, kullanıcı deneyimi (UX) tasarımcılarının, pazarlamacıların ve geliştiricilerin sayfa özelliklerinde daha doğru iyileştirmeler yapmasına yardımcı olur. Bu şekilde, her bir sayfa öğesi, cihazlar arasında ve yolculukları boyunca en iyi deneyimi sağlamak için verimli bir şekilde optimize edilebilir.
Bu yazıda, web sitenizin UX'ini geliştirmek için ısı haritalarının nasıl kullanılacağına dair bazı ipuçlarını gözden geçireceğiz. Isı haritalarının nasıl çalıştığını ve web sitenizin arayüzünün işlevselliği hakkında size tam olarak ne söyleyebileceklerini tartışacağız. Ayrıca ısı haritalarını çevreleyen bazı efsaneleri de çürüteceğiz, bu yüzden okumaya devam edin ve ayrıntılarla başa çıkın.
Isı Haritaları Nelerdir?
Web siteleri söz konusu olduğunda, bir ısı haritası, tıklama haritaları, kaydırma haritaları ve hareket (veya fareyle üzerine gelme) haritaları gibi birkaç ısı haritası aracı için bir şemsiye terim olarak kullanılır. Her tür, web sitenizdeki kullanıcı etkileşiminin farklı yönlerini analiz etmenize yardımcı olur ve sayfalarınızın ana tasarım öğelerinin performansı hakkında size fikir verebilir.
Tıklama haritaları, ziyaretçilerin masaüstü cihazlarda fare ile tıkladıkları ve mobil cihazlarda parmaklarıyla dokundukları yerleri temsil eder. En çok tıklanan ve üzerine dokunulan öğeleri yansıtmak için renk kodludur.
Haritaları taşı, kullanıcıların sayfanızda gezinirken farelerini nereye hareket ettirdiklerini takip eder. Sıcak noktalar, ziyaretçilerin imleci bir sayfada nereye taşıdıklarını gösterir ve insanların sayfanızda gezinirken nereye bakıyor olabileceğine dair bir gösterge verebilir.
Kaydırma haritaları, sayfanızın herhangi bir noktasına aşağı kaydıran kullanıcıların tam yüzdesini size söyler. Alan ne kadar kırmızı olursa, yüzde o kadar yüksek olur.
Isı haritaları web sitenize kolayca eklenebilir. Bir zamanlar sayfalarınıza eklenen, kullanıcı davranışını ve etkileşimini izleyen ve kaydeden bir kod parçasını temsil ederler. Web sitenizdeki her sayfa için bir ısı haritası belirleyebilir veya aynı özellik ve tasarımları paylaşan benzer sayfalara sahip bir kategoriye göre bir tane oluşturabilirsiniz.
Ayrıca, tasarımınızın performansını farklı cihazlarda karşılaştırmak için masaüstü ve mobil ısı haritalarına da sahip olabilirsiniz. Bilgisayar ekranındaki içerik, telefon ekranındaki içeriğe göre farklı şekilde sığar, bu nedenle kullanıcıların her cihazda nasıl etkileşimde bulunduğunu analiz etmek önemlidir.
Isı Haritası Verileri Nasıl Analiz Edilir?
Isı haritalarına dayalı doğru sonuçlar çıkarmak için, verilerinizin örnek boyutunun istatistiksel olarak anlamlı sonuçlar verecek kadar büyük olması çok önemlidir. İyi bir kural, ısı haritası verilerini düzgün bir şekilde analiz etmek için her cihaz için sayfa başına yaklaşık 2.000 ila 3.000 sayfa görüntüleme toplamaktır.
Bir ısı haritası oluşturmak için geçen süre, web sitenizin aldığı trafik miktarına bağlıdır. Sayfanız günlük olarak çok sayıda görüntüleme alıyorsa, veri toplamaya başladığınız gün ısı haritanız oluşturulabilir. Bununla birlikte, web siteniz henüz çok sayıda görüntüleme oluşturmuyorsa, yeterli veriyi toplamak birkaç gün veya hafta sürebilir.
Artık bazı teknik özellikleri ele aldığımıza göre, bu ısı haritası kılavuzunun pratik kısmına geçelim.
Web sitenizin UX'ini iyileştirmek için ısı haritalarını nasıl kullanacağınız aşağıda açıklanmıştır:
1. En Sıcak CTA'ları Belirleyin
Optimize edilmiş yerleştirme ve kopyalamaya sahip net harekete geçirici mesaj (CTA) düğmelerine sahip olmak, UX tasarımınızda büyük bir fark yaratabilir. CTA'lar kullanıcı eylemi için önemlidir. Hedeflerinize ulaşmak ve dönüşümleri artırmak için özel olarak tasarlanmıştır. Bunları tıklamaları teşvik etmek, olası satışları yakalamak, yeni müşteriler çekmek veya kayıt sayısını artırmak için kullanabilirsiniz. Bu nedenle, kullanıcıların düğmenin ne yaptığını kolayca anlayabilmeleri ve onu bulmak için uğraşmamaları çok önemlidir.
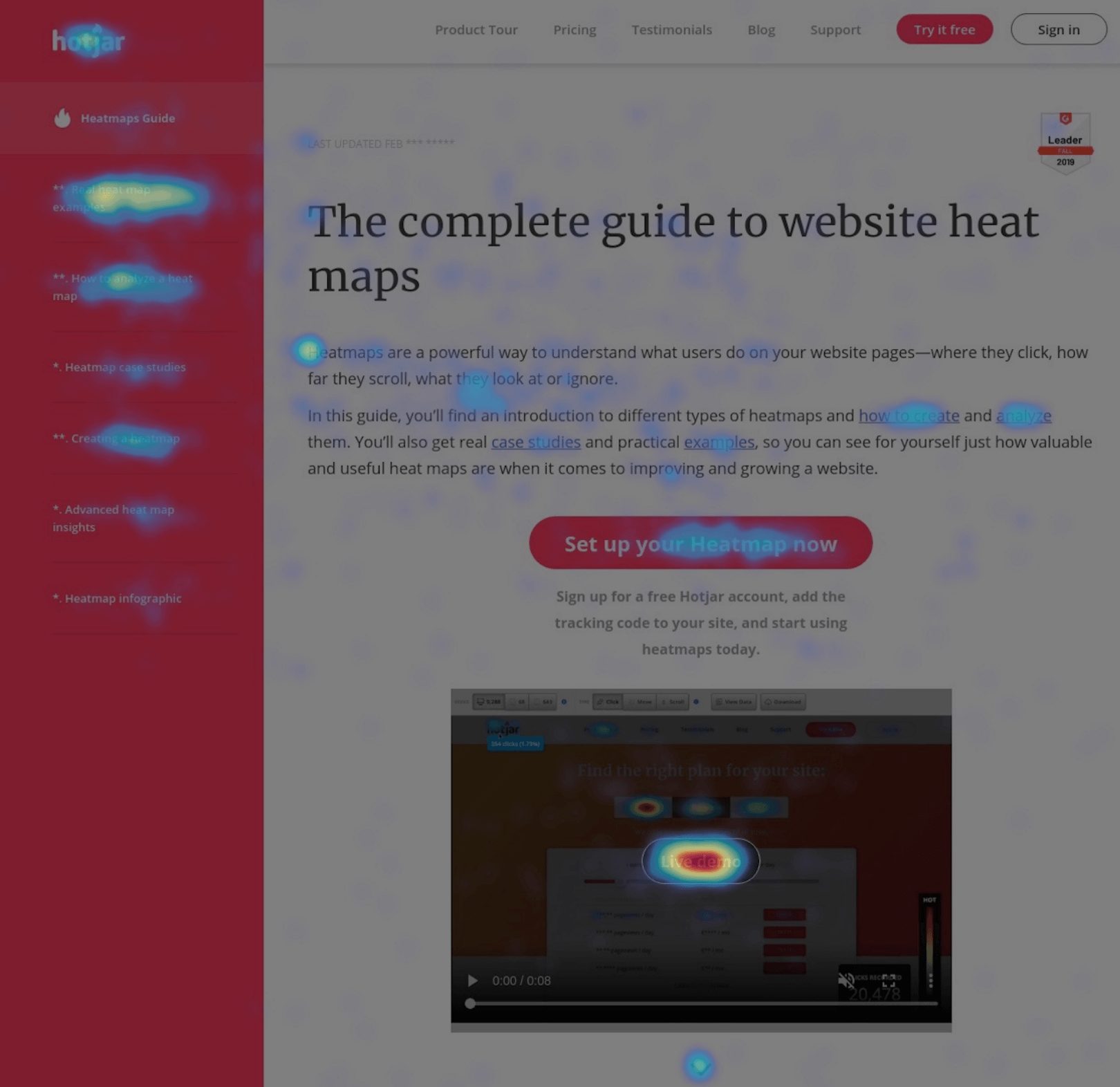
Isı haritalarının yardımıyla, ana CTA'larınızın umduğunuz çekişi alıp almadığını değerlendirebilirsiniz. Bir tıklama ısı haritası kullanarak, sayfanızda en çok tıklanan öğelerin hangileri olduğunu kolayca görebilirsiniz. Bu, CTA yerleşiminizin ve kopyanızın ne kadar etkili olduğunu belirlemenize yardımcı olacaktır. Dahası, tasarımınızda ziyaretçilerinizin dikkatini ana CTA'lardan uzaklaştıran herhangi bir alan olup olmadığını görebilir ve bu alanlara olası satış yaratan öğeler eklemeniz gerekip gerekmediğine karar verebilirsiniz.

Kaynak
2. Derin Kullanıcıların Nasıl Kaydırıldığını Öğrenin
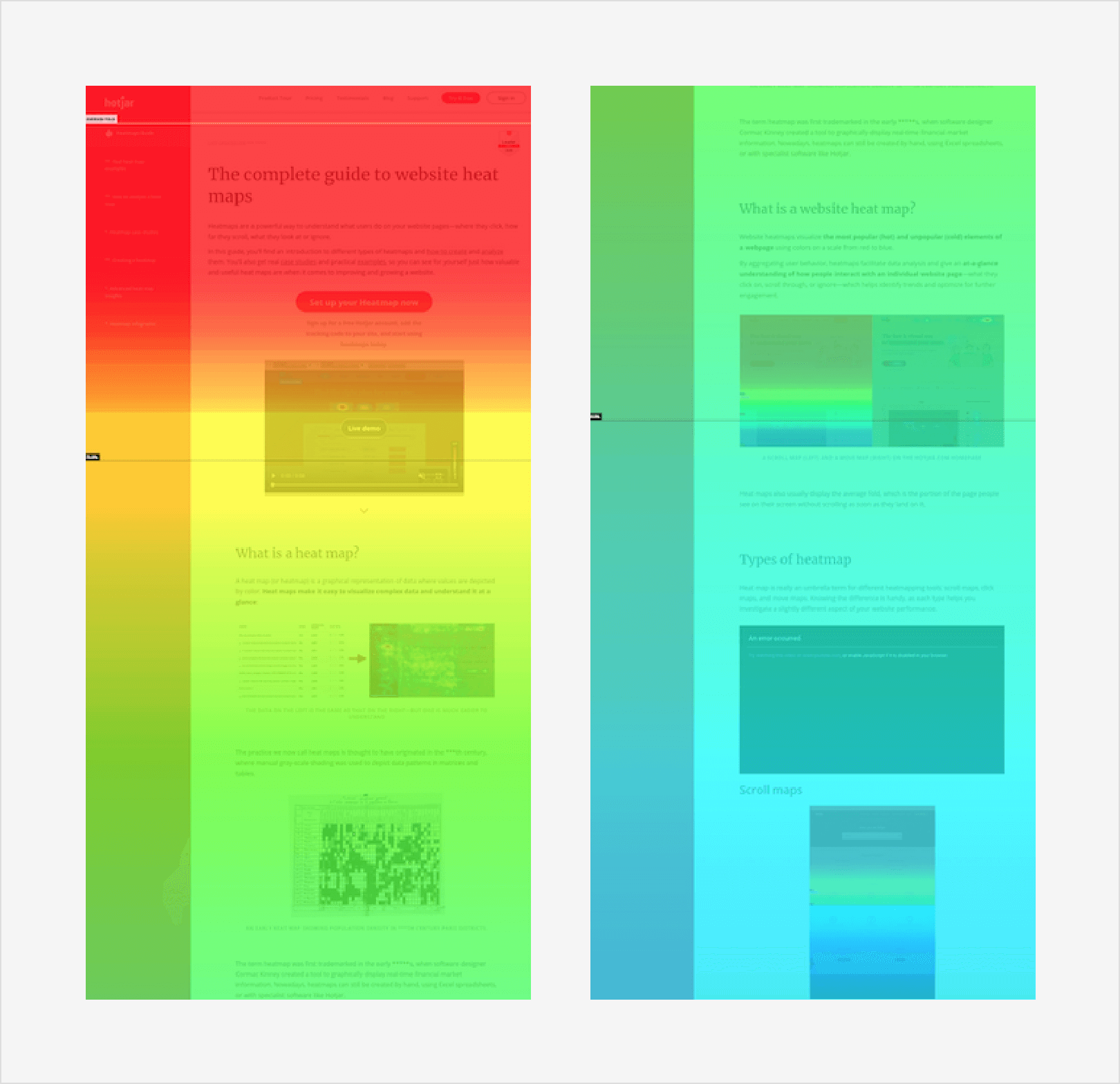
Tüm kullanıcılar sayfanızın en altına gitmez ve yaklaşık yarısı muhtemelen yalnızca ortasına ulaşır. Bu, sahip olduğunuz tüm önemli bilgilerin en üstte, yani ekranın üst kısmında yer alması gerektiği anlamına gelir, böylece kullanıcılar bunu kaçırmazlar. Sayfanızın kaydırma verilerine bakarken, büyük olasılıkla iki keskin renk gradyanı görürsünüz - üstte kırmızıdan sarıya daha sıcak ve altta yeşilden maviye daha soğuk.
Genellikle "sıcaklık" kademeli olarak sıcaktan soğuk renklere gitmelidir. Çok keskin bir geçiş varsa, ziyaretçilerinizin önemli bir yüzdesinin belirli bir noktadan sonra kaydırmayı bıraktığı ve web sitenizi terk ettiği anlamına gelir.
UX tasarımınızın bu yönünü optimize etmek için sayfa içeriğinizin doğru bir şekilde düzenlenip düzenlenmediğini düşünmek önemlidir.
- İletişim formu gibi belirli bir tasarım öğesini sayfanıza çok erken eklemiş olabilirsiniz.
- Ya da belki de parşömeniniz çok uzun ve ziyaretçiler kayboluyor ve kafaları karışıyor, bu yüzden sonunda ilgilendikleri bilgilere ulaşamıyorlar ve sadece kaçıyorlar?
Oturum kayıtlarını destekleyen bir izleme aracı kullanıyorsanız, daha derine inebilir ve kullanıcının yolculuğunu durdurmasına neden olan belirli nedeni öğrenebilirsiniz. Tam eylemlerini görmek, optimize etmeniz gerekebilecek belirli öğe hakkında değerli bilgiler sağlayacaktır. Dahası, nasıl yapılacağı konusunda size iyi bir fikir verebilir.
Ek olarak, önemli bilgileri ve CTA'ları nereye yerleştireceğinizi bilmek için farklı cihazlarda ortalama katlamanın nerede olduğunu belirlemelisiniz. Bunun için, kullanıcıların sitenizde nasıl gezindiğine dair daha iyi bir resim elde etmek için kaydırma analizini tıklama haritası analiziyle birleştirmek daha iyi olacaktır.

3. Olağandışı Noktalardaki Tıklamalara Dikkat Edin
Bazen kullanıcılar sayfanızdaki belirli öğeleri karıştırabilir ve bir şey olmasını umarak veya bunların bağlantı olduğunu düşünerek bu öğeleri tıklayabilir. Bu tür yanlış tıklamalar genellikle sayfanızda bir tür vurgu gösteren resimler ve metinlerde olur. Ancak bir kullanıcı bunlara tıkladığında aslında hiçbir şey olmuyor. Dolayısıyla, bu tür öğelerin en iyi şekilde optimize edilmediği alanları geliştirirseniz, dönüşümleri etkin bir şekilde artırabilirsiniz.

Isı haritalarının yardımıyla web sayfanızın hangi bölümlerinin en popüler olduğunu belirleyebilir, ardından bu alanlara önemli metinler ve resimler yerleştirebilirsiniz. Hareket ısı haritası kullanıyorsanız, kullanıcının imlecinin hareketini takip edebilirsiniz. Gezinme düzenini takip ederek, ziyaretçinizin sayfanızdayken herhangi bir hayal kırıklığı yaşayıp yaşamadığını belirleyebilirsiniz. Ayrıca, kullanıcıların en çok nereye tıkladıklarını, hangi metin veya resimlerin köprülenmesini beklediklerini vb. görebilirsiniz.
Bu tür analizler, yanlış bağlantıları veya kötü tasarlanmış sayfaları tespit etmenize yardımcı olabilir, böylece bunları ayarlayabilir ve kullanıcı deneyimini daha sorunsuz hale getirebilirsiniz. Bu, optimize edilmesi gereken kullanılabilirlik hatalarını veya web sitesi hatalarını bulmanıza bile yardımcı olabilir.

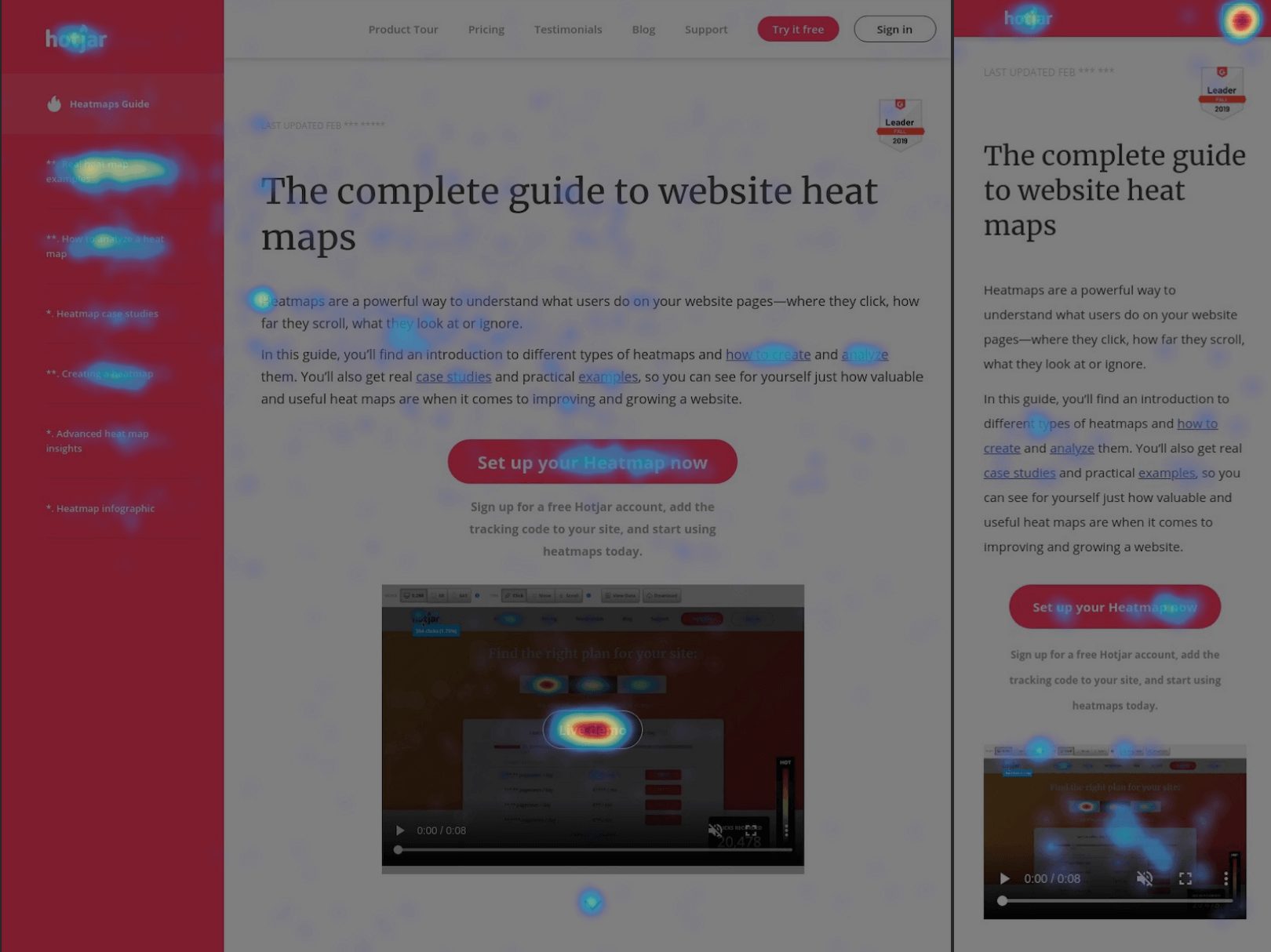
4. Ekran Boyutu Önemlidir
İçeriğiniz farklı cihazlarda, ekran boyutlarında ve hatta tarayıcılarda farklı görünür, bu nedenle hepsinde kusursuz çalıştığından emin olmanız gerekir. Sayfa bölümleri ve bağlantılar, bazı cihazlarda konum değiştirebilir ve hatta bazen kaybolabilir. Masaüstünde birkaç satır gibi görünen şey, telefonda veya tablette çok daha fazla kaydırma gerektirecektir. Bu nedenle, tasarımınızla kullanıcı etkileşimlerine kapsamlı bir genel bakış için masaüstü, tablet ve mobil verilere ayrı ayrı baktığınızdan emin olun.
Ek olarak, verileri trafik kaynağına göre de bölümlere ayırabilirseniz, daha fazla fark keşfedebilirsiniz. Organik arama trafiğinden gelen kullanıcılar, doğrudan trafikten gelen kişilere kıyasla farklı bir şey arıyor olabilir.

5. Diğer UX Araçları ile Birlikte Kullanın
Isı haritası verileri size kendi başına birçok bilgi verebilir. Kesinlikle etkileyici görünüyor ve gözleri yoruyor, böylece uzman olmayanlar bile bunu anlayabilir. Bununla birlikte, ısı haritanızdan en iyi şekilde yararlanmak için, onu diğer araçlardan gelen verilerle birleştirmek iyidir.
Analitik Araçlar
Isı haritalarını, örneğin Google Analytics (GA) gibi geleneksel analiz araçlarıyla birleştirdiğinizde, belirli metriklerin neden oluştuğuna dair varsayımları ortadan kaldırabileceksiniz. GA size trafik kaynakları, hemen çıkma oranları, sayfa görüntülemeleri vb. gibi birçok nicel veri sağlar, ancak bu işlemlerin neden olduğunu ve hatta nasıl olduğunu açıklamazlar. Öte yandan bir ısı haritası size bazı görsel ipuçları gösterebilir.
Oturum Kayıtları
Bir ziyaretçi A noktasından B noktasına geçerken sayfanızdan ayrılırsa, sayısal veriler size yalnızca ayrıldığını söyler, neden ayrıldığını söylemez. Ancak, bir oturum kaydı kullanırsanız, aynı ziyaretçinin web sitenizde nasıl davrandığını izleyebilir ve görselleştirebilir ve kesintiye neden olabilecek tam anı saptayabilirsiniz.
Kayıtlar, birden çok sayfada anonimleştirilmiş tek bir kullanıcının oturumunu ve fiili eylemlerini görmenize olanak tanır. Çok değerli bilgiler sağlarlar, çünkü ısı haritaları tüm ziyaretçilerinizden gelen verileri bir bütün olarak görselleştirmenize yardımcı olurken, her bir kullanıcı için tekrarlar oluşturulur.
Oturum kayıtları ile kullanıcıların web sitenizle nasıl etkileşime girdiğini net bir şekilde görebilirsiniz. Web sitenizde ne kadar kaldıkları, nereye tıkladıkları, ne kadar ilerledikleri, hangi CTA'ların dikkatini çektiği gibi yolculukları hakkında pek çok çıkarımda bulunabilirsiniz. Isı haritalarını diğer analitik araçlar ve verilerle birleştirerek, kullanıcıların telefonlarında veya bilgisayarlarında sayfanızı ziyaret edip etmediklerini ve sitenize bir bağlantı veya arama yoluyla gelip gelmediklerini bile görebilirsiniz.

Kullanıcı geribildirimi
Doğrudan ziyaretçilerinizden geri bildirim alarak analizinizi bir adım öteye taşıyabilirsiniz. Kısa bir anket ekleyerek, kullanıcıların sayfanızda ne kadar kolay gezindiğini ve ayrıca hangi öğelerin eksik olabileceğini veya optimizasyona ihtiyaç duyabileceğini öğrenebilirsiniz.
Bu geri bildirimi almak, kullanıcılar için rahatsız edici olmamalıdır. Sadece basit bir soru anketi olsa bile, tasarımınızı daha önce düşünmediğiniz bir şekilde ayarlama konusunda size değerli rehberlik sağlayabilirler.
A/B Testi
A/B Testi, ısı haritaları ile el ele gider. İnsanların tasarımınızla nasıl etkileşime girdiğini göstermek için ısı haritası verilerini kullanabilirsiniz. Bu verilere dayanarak alternatif bir tasarım oluşturabilir ve sahip olduğunuz iki versiyonu A/B testi yapabilirsiniz. Bu, hangi varyasyonun daha başarılı olduğuna dair faydalı bilgiler toplamanıza yardımcı olur, böylece web sayfası öğelerinizi buna göre ayarlayabilirsiniz.
6. Isı Haritaları Önyargılarına Dikkat Edin
Isı haritalarını tek aracınız olarak değil, analiz sürecinizin bir parçası olarak kullanmanız çok önemlidir. Görsel olarak çekici olsa da, ısı haritaları aldatıcı olabilir. Çok fazla içgörü toplayabilirsiniz, ancak sonuçlardan en iyi şekilde yararlanmak için verileri analiz ederken ne aradığınızı bilmeniz önemlidir. Analitik araçları kullanın, ziyaretçilerinize sorular sorun, ardından bir ısı haritası oluşturun, analiz edin ve bulgularınızı diğer araştırmalarla karşılaştırın.
Dikkat edilmesi gereken diğer bir konu da açılır menü, slayt menüsü, video vb. gibi dinamik öğelerdir. Bunlar çok fazla tıklamaya neden olabilir ve ısı haritalama aracınız duyarlı ısı haritaları oluşturamıyorsa sonuçlarınız olmayabilir. bu kadar faydalı ol.
Son olarak, ısı haritalama aracınızı seçerken web sitenizin hızından ödün vermediğinden emin olun. Sayfanızda oldukça ağır olabilecek bazı araçlar var ve ihtiyacınız olan son şey gecikmiş bir site.
Çözüm
Isı haritaları, sitenizdeki kullanıcı davranışını izlemenize olanak tanıyan kullanışlı veri görselleştirme araçlarıdır. Ziyaretçilerin tıkladığı öğeleri ve gezindikleri alanları analiz ederek, kullanıcıların hedeflerine ulaşabilmeleri için tasarımınızı nasıl ayarlayacağınız konusunda size değerli bilgiler verirler.
Geleneksel analitik araçlarına harika bir ek olan web sitesi ısı haritaları, UX tasarımcılarının kendilerini gerçekten müşterinin yerine koymalarını sağlar. Farklı haritalama varyasyonlarının yardımıyla, artık ziyaretçilerin sayfanızdayken attıkları adımları tam olarak görmek mümkün, böylece içerikte buna göre ayarlamalar yapılabilir.
Isı haritası analizinizden en iyi şekilde yararlanmaya hazır mısınız? Ne keşfettiğinizi bize bildirin ve web sitenizin UX'ini geliştirmenize nasıl yardımcı olduğunu paylaşmaktan çekinmeyin.
