Kullanıcı Davranışı ve SEO: Derinlemesine Bir İnceleme
Yayınlanan: 2023-08-30Kullanıcıların sitenizle nasıl etkileşime girdiğini anlamak, SEO çabalarınız için hayati öneme sahiptir.
Peki bunu nasıl takip edeceksiniz?
Sitenizdeki kullanıcı davranışını nasıl olumlu yönde etkileyebilirsiniz?
Bu kılavuzda size en önemli kullanıcı davranışı ölçümlerini anlatacağım.
Sana anlatacağım:
- Tam olarak ne olduklarını
- Size ne gibi bilgiler veriyorlar
- Onları nasıl takip edebilirim?
- Bunları nasıl geliştirebilirim?
Ayrıca site yapısının ve hızının kullanıcı davranışını nasıl etkileyebileceğinin yanı sıra arama amacı ile kullanıcı davranışı arasındaki ilişkiyi de öğreneceksiniz.
Hadi hemen içeri girelim!
Kullanıcı Davranışı Nedir?
Yani, ilk önce ilk şeyler.
Kullanıcı davranışı aslında nedir?
Kullanıcı davranışı terimi, bir ziyaretçinin bir siteye ulaşmadan önce ve sitedeyken yaptığı her eylemle ilgilidir. Bu, aşağıdaki gibi şeyleri içerir:
- Bir kullanıcının nereye ve neyi tıkladığı
- Kullanıcılar sayfaları nasıl aşağı kaydırır?
- Kullanıcıların sayfaları bırakıp siteden ayrıldığı yer
Kullanıcılarınızın davranışlarını takip ederek kullanıcıların sitenizle nasıl etkileşimde bulunduğunu anlayabilirsiniz. Ayrıca önlerine çıkan engelleri ve onları sitenizde tutan kancaları da tanımlayabilirsiniz.
Kullanıcı Davranışı ve Arama Motorları
Her arama motoru, arama sıralamalarını belirlemek için karmaşık algoritmalar kullanır.
SEO dünyasında tamamen yeniyseniz, muhtemelen arama motoru sonuç sayfalarının (SERP'ler) neden bu şekilde sıralandığını merak ediyorsunuzdur.
Bunun için teşekkür edecek algoritmalara sahipsiniz.
Bu algoritmaların tam olarak işleyiş şekli çok tekniktir ve çözülmesi zordur (deneyimli SEO profesyonelleri için bile). Yine de arama motorlarının verileri nasıl toplayıp analiz ettiğine dair en azından biraz bilgi sahibi olmak önemlidir.
Bildiğinize eminim, Google en büyük arama motorudur. Aslında Google, küresel arama motoru pazar payının %92'sinden fazlasına sahiptir.
Neyse ki Google, veri toplama şekli konusunda nispeten açık.
Öncelikle Google, web sayfalarını taramak ve dizine eklemek için bot veya tarayıcı adı verilen otomatik yazılım programlarını kullanır. Buldukları bilgiler indeks olarak bilinen bir veritabanında saklanır. Kullanıcılar Google'a bir sorgu yazdıklarında Google'ın dizinine bir istek gönderilir.
Arama sonuçları kullanıcıya gönderilmeden önce Google'ın algoritmaları çalışmaya başlar. Sonuçlar daha sonra BİRÇOK farklı sıralama faktörü tarafından belirlenen bir sırayla görüntülenir.
Saniyeler içinde, sıralanmış sonuçların büyük bir listesi kullanıcıya döndürülür.
Google'ın algoritmaları bu sıralamaları hesaplamak için 200'den fazla faktör kullanıyor.
Google ayrıca aşağıdaki gibi kullanıcı deneyimi sinyallerine de çok dikkat etmektedir:
- Tıklama oranı (TO)
- Çıkma Oranı
- Dönüşüm oranı
- Gezinme kanalları
- Oturum süresi
- Oturum sıklığı
Bu, arama sonuçlarının kullanıcıyla alakalı olduğundan ve içeriğin onlar için gerçekten değerli olduğundan emin olmak için yapılır.
Hızlı bir örneğe bakalım.
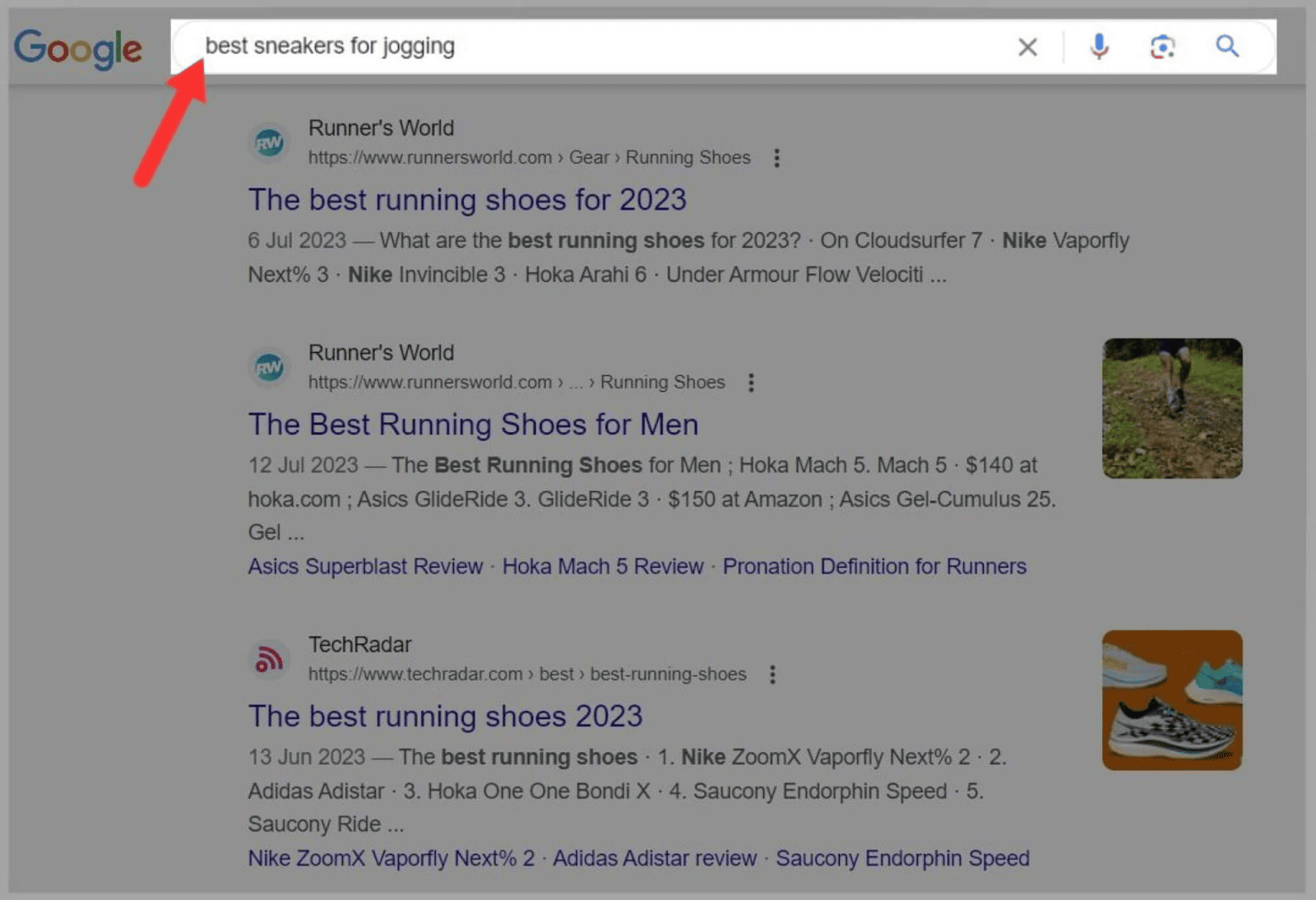
Eğer koşu için yeni bir çift spor ayakkabı arayışındaysam, bu aktivite için en iyisinin hangisi olduğunu bulmak isteyeceğim.
Bu yüzden Google'a 'koşu için en iyi spor ayakkabı' yazıyorum.

Daha sonra Google bana aramamla en alakalı sonuçları gösteriyor.

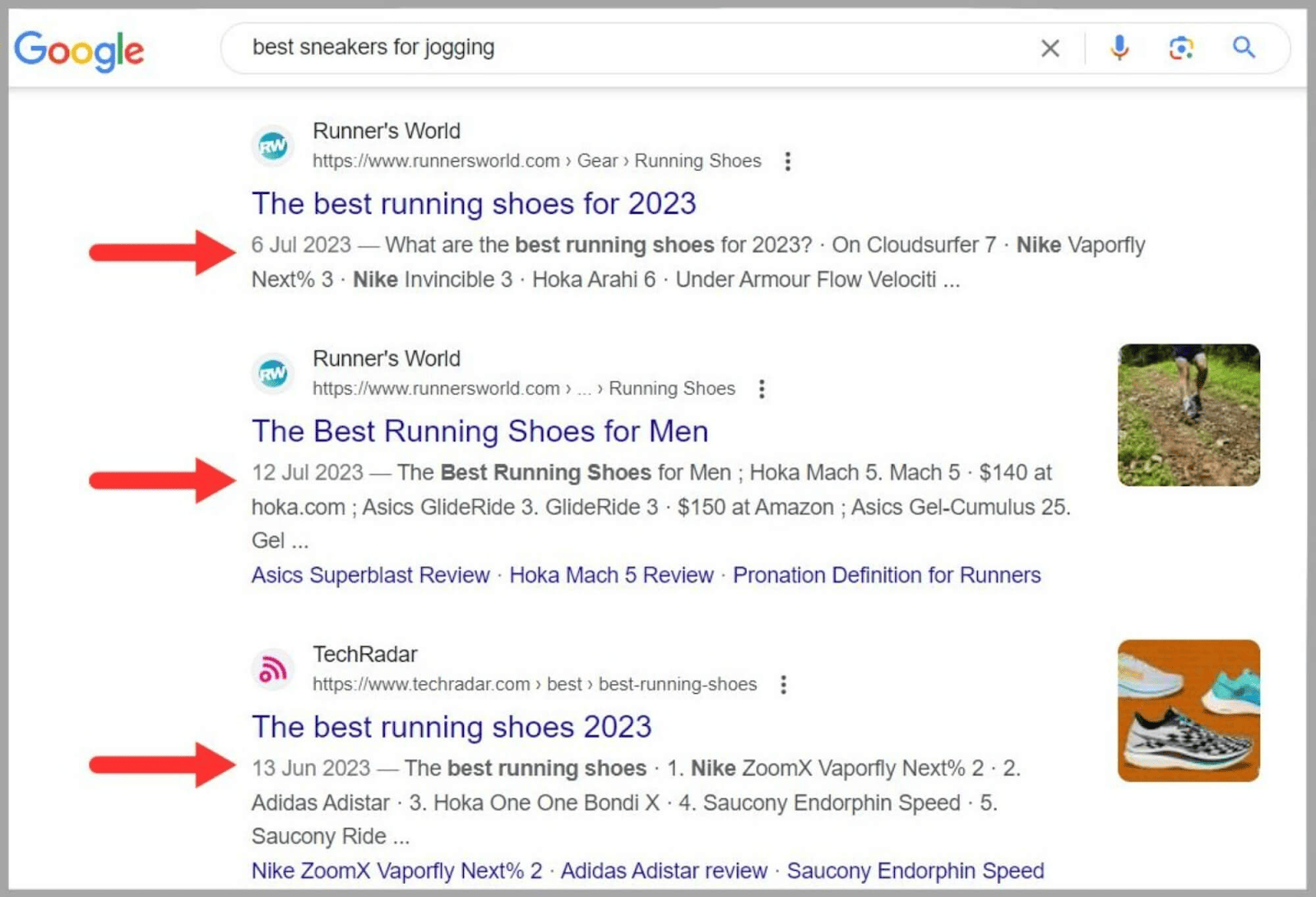
Google'ın önerdiği sayfalarla etkileşim kurma şeklim, algoritmalarına daha fazla veri sağlayacak.
Örneğin, yeterli sayıda kullanıcı bir sayfaya girdikten kısa bir süre sonra ayrılırsa, içerik muhtemelen 'koşu için en iyi spor ayakkabı' ile pek alakalı değildir. Google bunu fark edecek ve sayfa muhtemelen arama sıralamasında bir düşüş görecektir.
Yine de kullanıcıların daha sonra tartışacağım bir sayfadan hemen çıkmalarına yol açabilecek başka faktörler de var.
Google'ın Patenti
2015 yılında Google, " Arama sonucu sıralamasını örtülü kullanıcı geri bildirimlerine ve sunum yanlılığı modeline dayalı olarak değiştirme" adlı bir patenti tanıttı. ”
Bu patent, Google'ın arama motoru sonuçları sıralamasını ayarlamak için davranış verilerini nasıl topladığını ve kullandığını özetlemektedir. Patent, Google'ın algoritmalarının çalışma biçimindeki bir değişikliğin sinyalini verdiği için SEO topluluğu içinde BÜYÜK bir anlaşmaydı.
Google, orijinal sıralama algoritmasıyla birlikte çalışacak bir sıralama değiştirici motor getirdi. Görevi, SERP'lere yapılan tıklamalar gibi örtülü kullanıcı geri bildirimlerine dayanarak sonuçları yeniden sıralamaktır.
Patent, Google'ın birçok farklı kullanıcı davranışı ölçümünü takip edebildiğini gösteriyor (buna birazdan değineceğim). Ayrıca, kullanıcının konumuna bağlı olarak daha iyi arama sonuçları döndürmek için Google'ın coğrafi konum verileri gibi kullandığı diğer mekanizmaları da vurgular.
Açıkçası, kullanıcı davranışı verileri Google için çok önemlidir.
Verileri hem arama sonucu sıralamasını hem de kullanıcı memnuniyetini artırmak için kullanır. Bir şey Google için önemliyse sizin için de önemli olduğunu söylemeye gerek yok. Bu nedenle kullanıcı davranışını analiz etmek genel SEO stratejiniz için çok önemlidir.
Kullanıcı Davranışı Metriklerinin Açıklaması
Artık kullanıcı davranışının SEO stratejiniz için önemli olduğunu biliyorsunuz.
Peki bunu nasıl takip edeceksiniz?
Kullanıcı davranışı ölçümlerinin devreye girdiği yer burasıdır.
Bunlar, ziyaretçilerin sitenizle nasıl etkileşim kurduğuna dair size fikir veren değerli veri noktalarıdır. Kullanıcıların içeriğinizde nasıl gezindiğini, etkileşimde bulunduğunu ve içeriğinize nasıl yanıt verdiğini anlamanıza yardımcı olurlar.
Bunları takip ederek kullanıcı deneyimini geliştirebilir, dönüşümleri artırabilir ve arama motoru sıralamalarınızı iyileştirebilirsiniz.
Öyleyse dikkat etmeniz gereken en önemli kullanıcı davranışı ölçümlerini inceleyelim.
Tıklama Oranı (TO)
Nedir?
TO, SERP'de göründüğünde bağlantınıza kaç kullanıcının tıkladığını temsil eden bir ölçümdür.
Sayfanızın bağlantısı bir kullanıcıya görüntülendiğinde buna gösterim denir.
TO, tıklamalarla sonuçlanan gösterimlerin sayısını ölçer.
Diyelim ki 2.000 gösterim aldınız ama yalnızca iki tıklama aldınız.
Bu, %0,1'lik bir TO olarak işe yarar.
Nasıl Takip Ediyorsunuz?
TO'yu takip etmenin en iyi yolu Google Search Console'u (GSC) kullanmaktır.
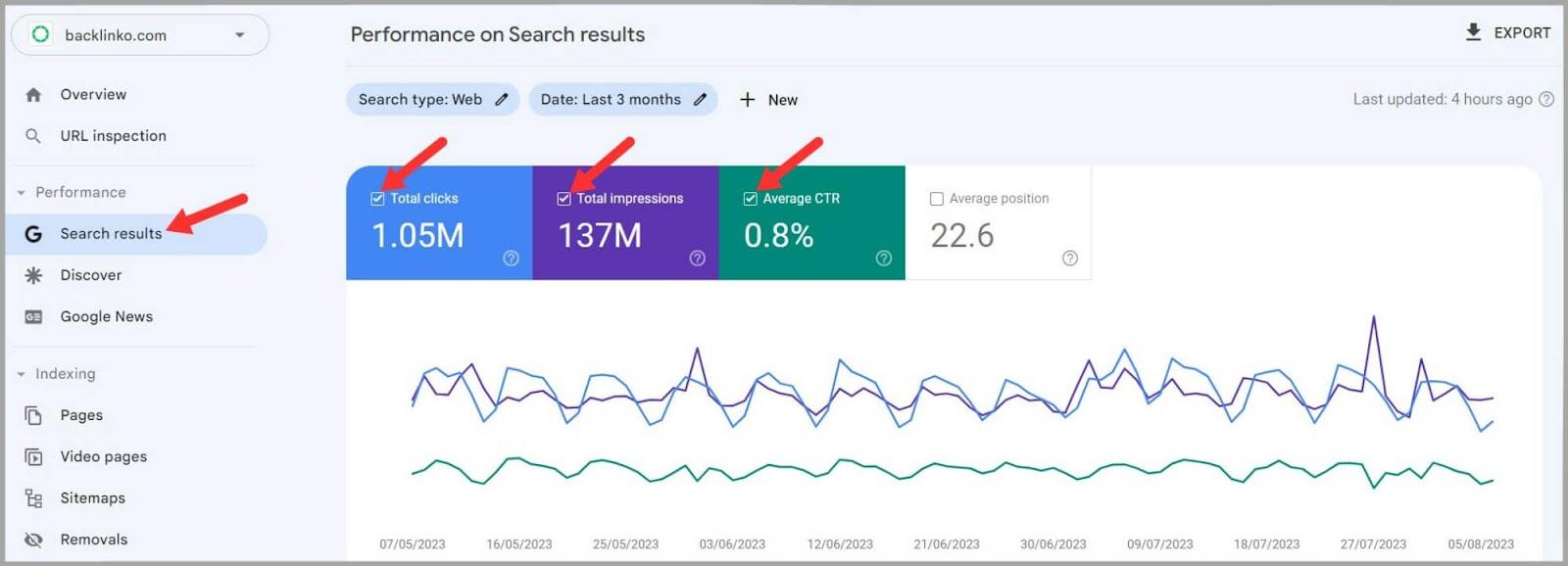
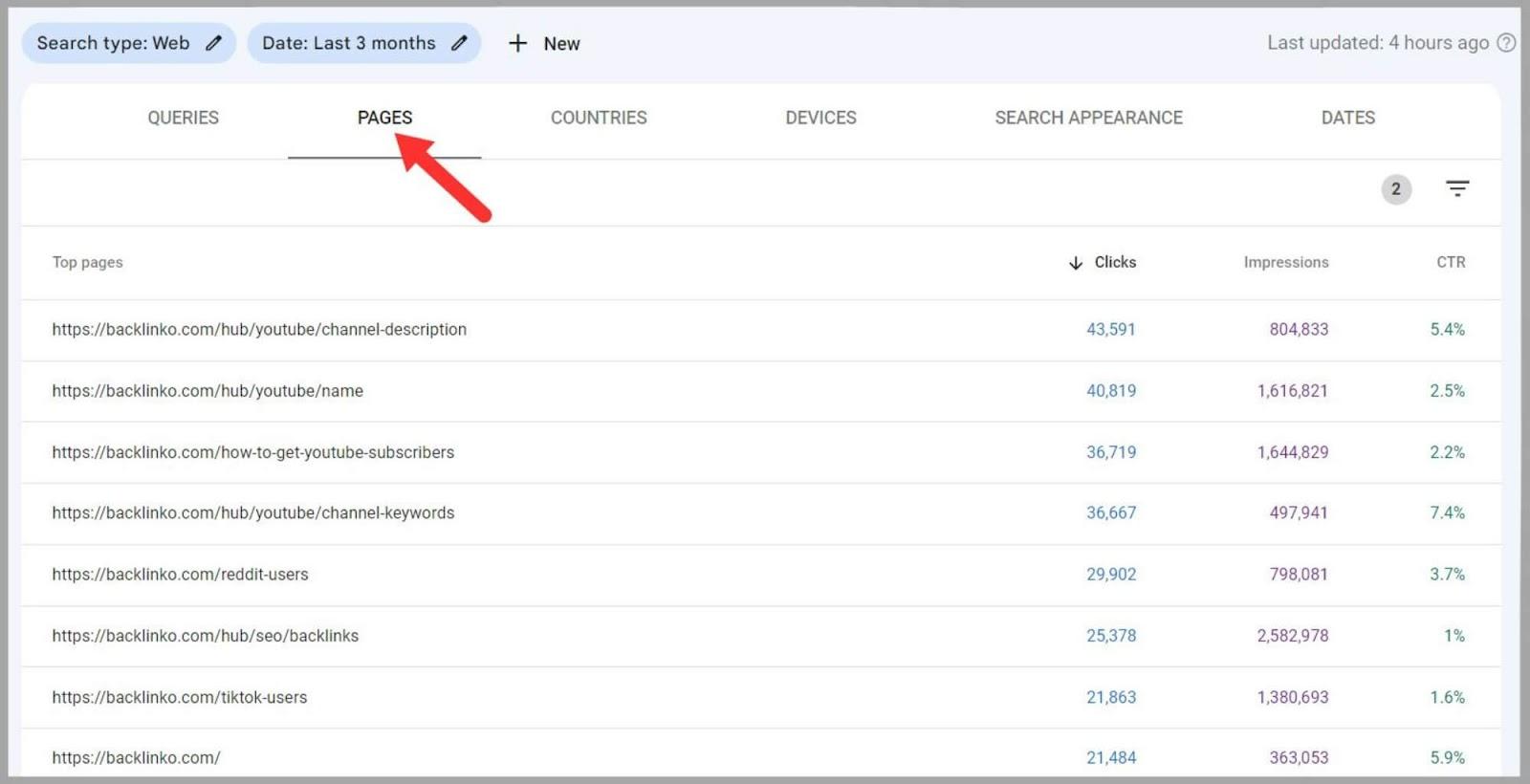
Bunu yapmak için GSC'ye giriş yapın ve “Arama Sonuçları”na tıklayın. Grafiğin üst kısmında "Tıklamalar", "Gösterimler" ve "Ortalama TO"yu seçtiğinizden emin olun.

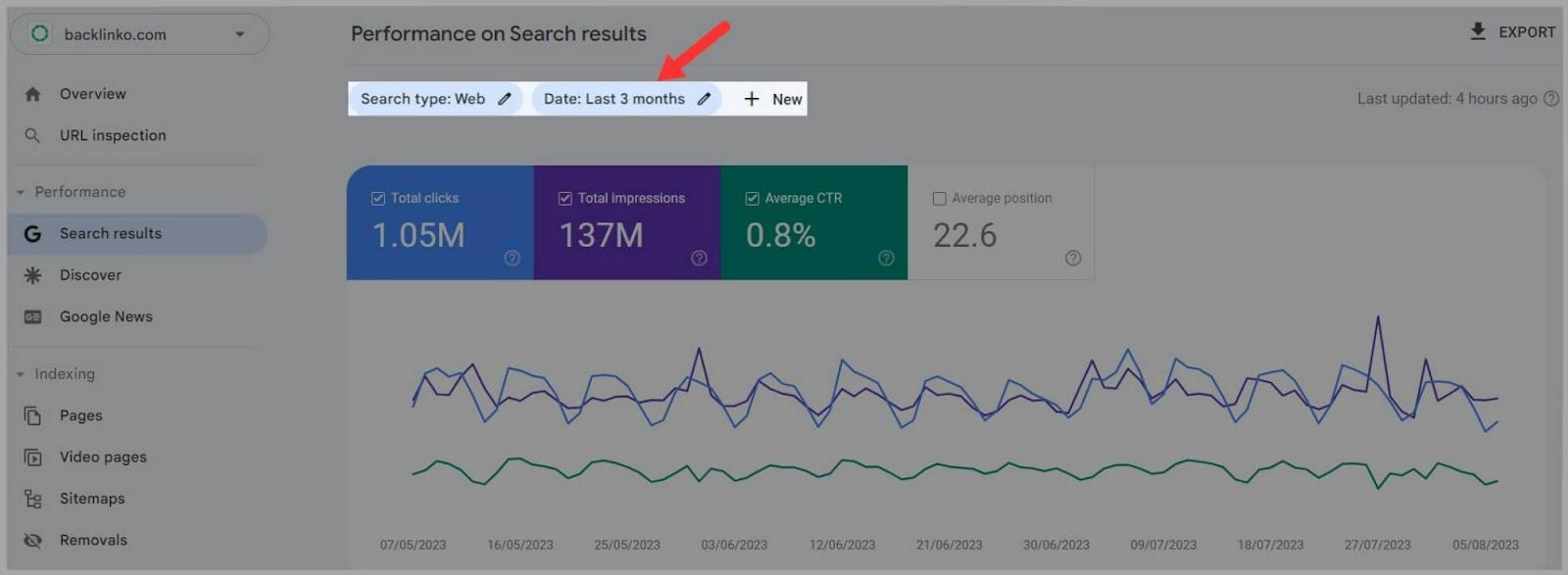
Daha sonra son üç aya ait her bir ölçümü temsil eden üç çizgi göreceksiniz. Sayfanın üst kısmındaki zaman dilimini değiştirebilirsiniz.

Belirli URL'lere ilişkin bu ölçümleri görüntülemek için aşağı kaydırın ve "Sayfalar"ı tıklayın.

“https://backlinko.com/hub/seo/backlinks” için TO'm %1 ile oldukça düşük.
Bu konuda ne yapabilirim?
Yapmam gereken ilk şey, sayfanın hangi konumda sıralandığını kontrol etmektir. Oldukça düşük bir konumdaysa, örneğin Google'daki ilk sayfada onuncu, hatta ikinci sayfada diyelim, bu, düşük TO'suna katkıda bulunan bir faktör olabilir. .
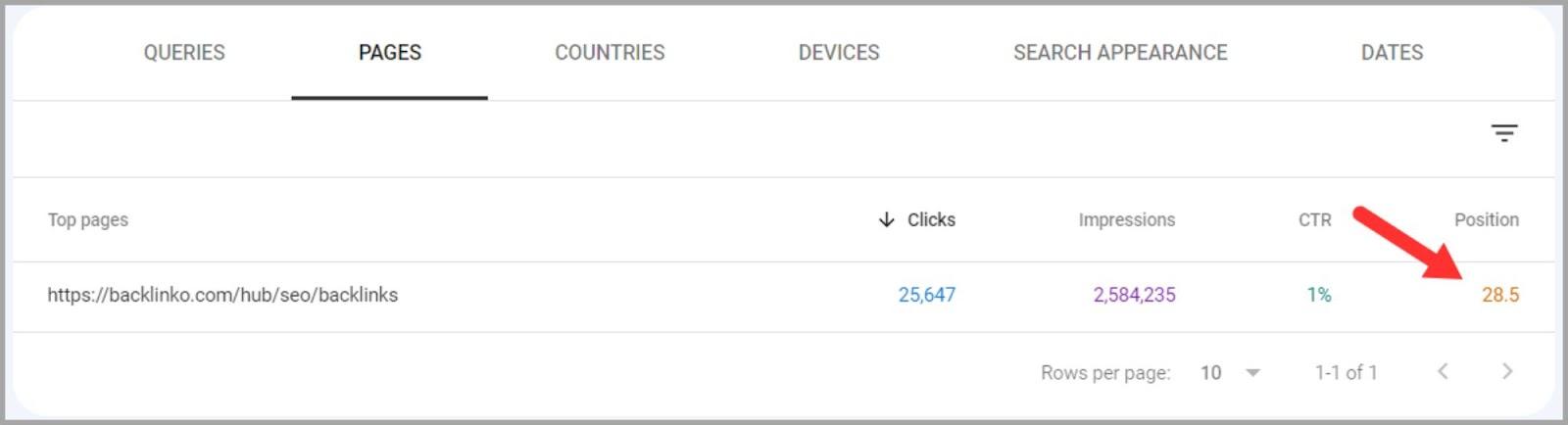
Yani “https://backlinko.com/hub/seo/backlinks” sayfama bakıyorum…

Ortalama konumunun 28 olduğunu görebiliyorum. Eğer bu sayfanın sıralamasını birinci sayfada yukarılara çıkarabilirsem, TO'm kesinlikle artacaktır.
Bir sayfanın sıralama konumu, TO'sunu doğrudan etkiler. SERP'lerde en üst sıralarda yer alan sayfalar, doğal olarak daha alt sıralarda yer alan sayfalara göre daha fazla tıklama ve organik trafik alacaktır.
Peki ya sayfanız birinci sayfada üst sıralarda yer alıyor ancak TO'su düşükse?
Eğer durum buysa, meta başlığınıza ve açıklamanıza uzun ve detaylı bir göz atmanız gerekecek. Büyüleyici olduklarından ve kullanıcıları sayfanıza tıklamaya motive ettiklerinden emin olmalısınız.
Bunun da ötesinde, sayfalarınıza SERP'deki bağlantınızla birlikte zengin snippet'lerin görünmesini sağlayacak şema işaretlemesi eklemelisiniz. Zengin snippet'ler, girişinizi kullanıcılar için görsel olarak daha çekici hale getirerek geliştirebilecek ek ayrıntılardır. Bu potansiyel olarak TO'nuzu artırabilir.
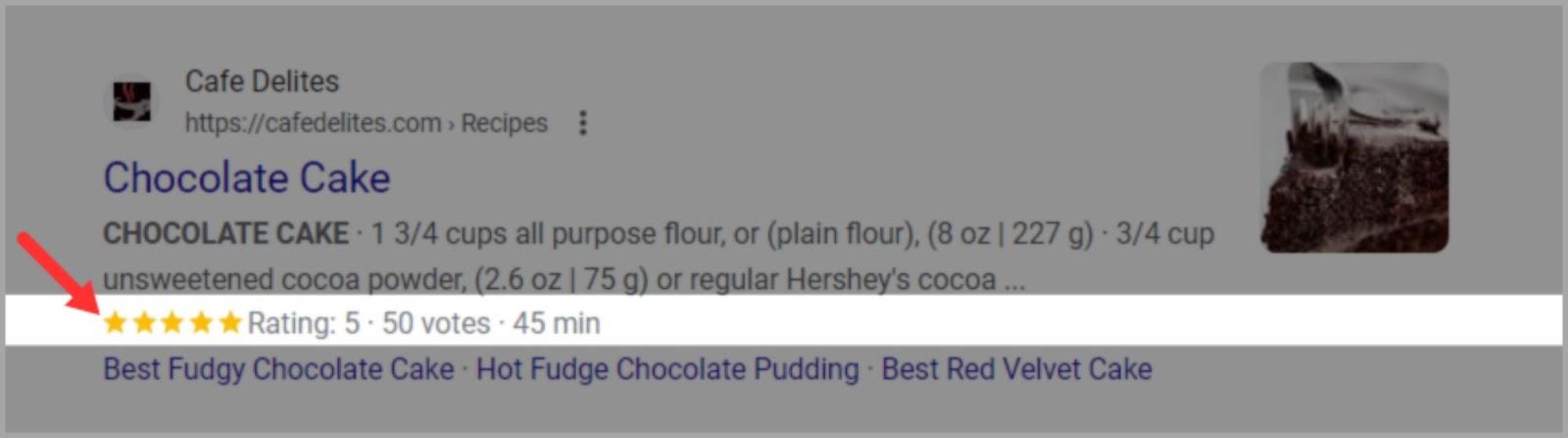
Bazı zengin snippet türleri şunları içerir:
- Yıldız derecelendirmeleri
- Yorumlar
- Etkinlik tarihleri
- Ürün fiyatları
Çikolatalı kek tarifi sayfası için görüntülenen zengin snippet'lerin bir örneğini burada bulabilirsiniz:

TO Size Hangi Analizleri Sağlar?
Basitçe söylemek gerekirse, sayfanızın TO'su yüksekse kullanıcılar içeriğinizi arama sorgularıyla alakalı buluyor demektir.
Ancak “Sayfama tıklamadan bunu nasıl bilebilirler?” diye merak ediyor olabilirsiniz.
Kullanıcılar, bir sayfanın ne kadar alakalı olduğunu düşündüklerini, sorgularını yazdıklarında SERP'lerde görüntülenenlere göre değerlendirme eğilimindedirler. Görecekleri ilk şey meta başlığı ve meta açıklamasıdır.
Bu onlara içeriğinizin arama amaçlarıyla eşleşip eşleşmediği konusunda iyi bir fikir verir.
Hem başlık etiketlerinizin hem de meta açıklamalarınızın açıklayıcı ve optimize edilmiş olması gerekir. Ayrıca tahsis edilen karakter uzunluğunu aşmaktan da kaçınmalısınız. Meta başlıklar için uzunluğu 50 ila 60 karakter arasında tutmaya çalışın. Meta açıklamalarını 150 ila 160 karakter uzunluğunda tutun.
Çıkma Oranı
Nedir?
Hemen çıkma oranı, kaç kullanıcının sayfalarınızdan birine girdiğini ve ardından sayfayla etkileşimde bulunmadan ayrıldığını ölçer. Bu, sayfadaki hiçbir şeye tıklamadıkları veya sitenizdeki başka bir sayfaya gitmedikleri anlamına gelir. Sayfanızın hemen çıkma oranı yüksekse, Google bunu kötü kullanıcı deneyiminin bir işareti olarak görür.
Nasıl Takip Edilir?
GA4'te hemen çıkma oranını görüntülemek için raporlarınızı özelleştirmeniz gerekir.
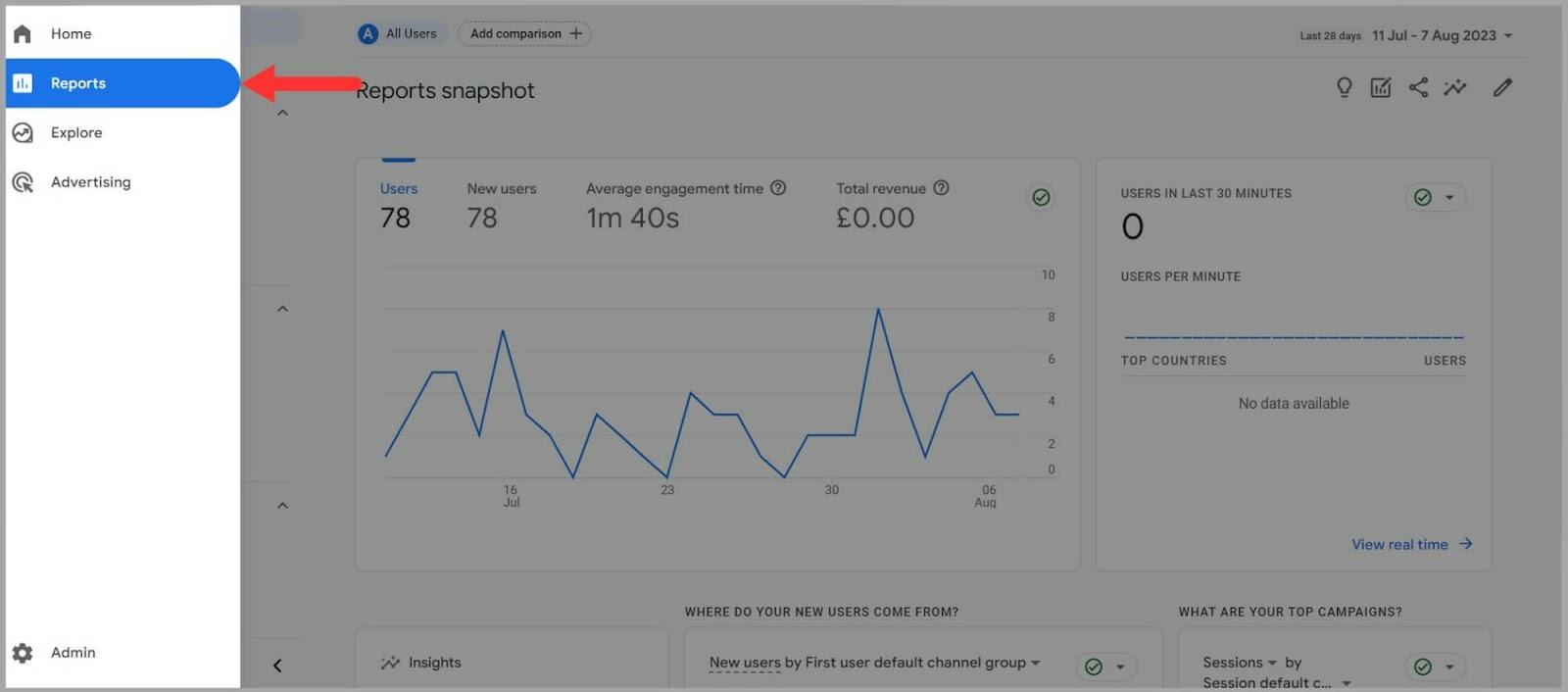
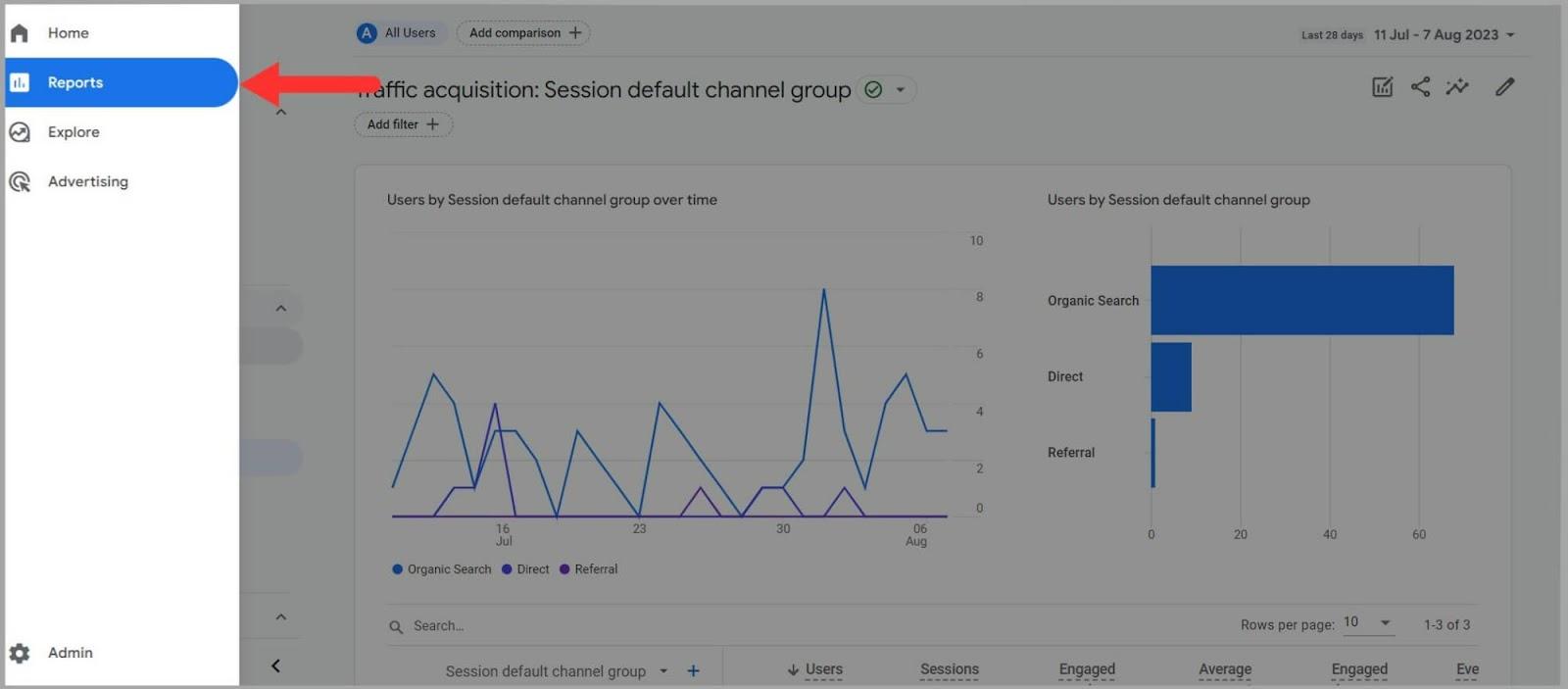
Öncelikle GA4'e giriş yapın. Daha sonra “Raporlar”a tıklayın.

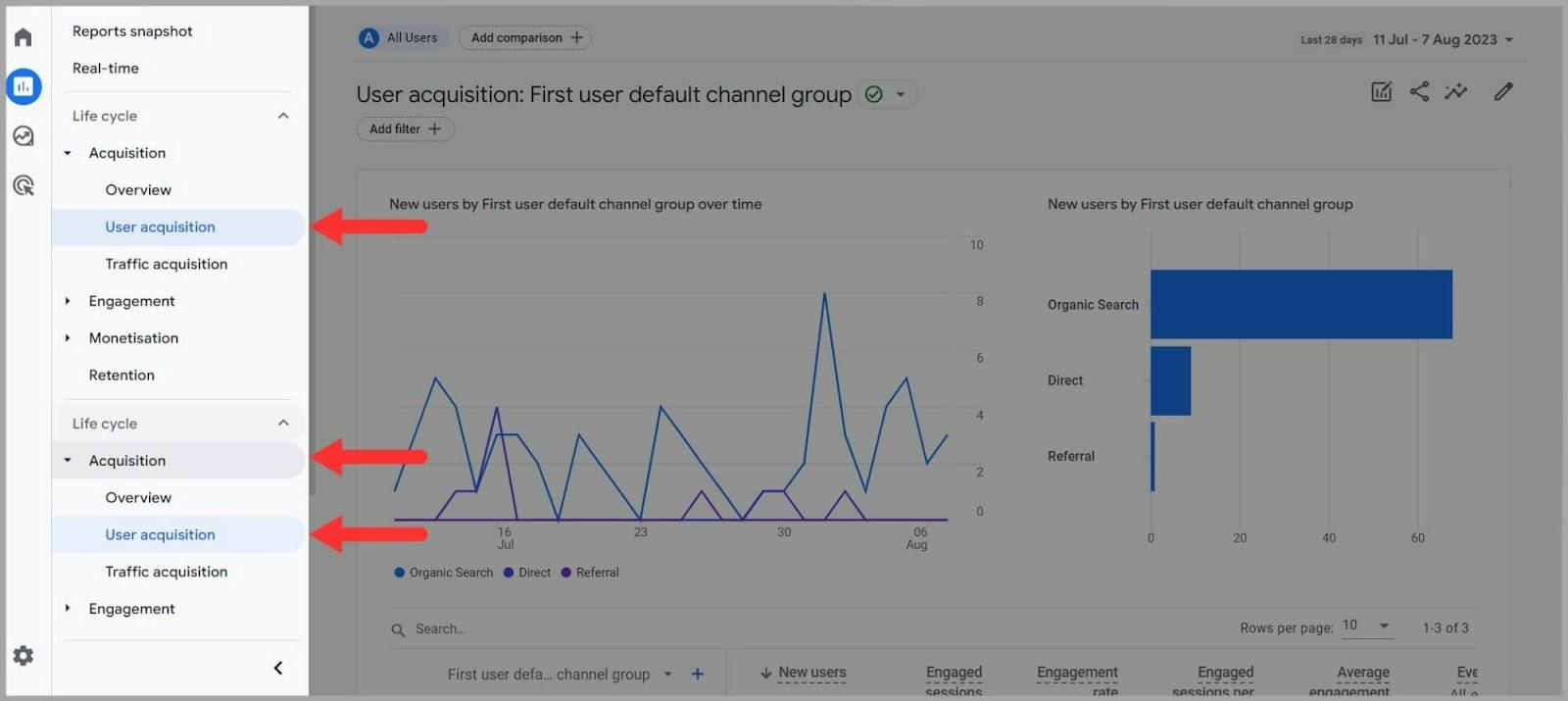
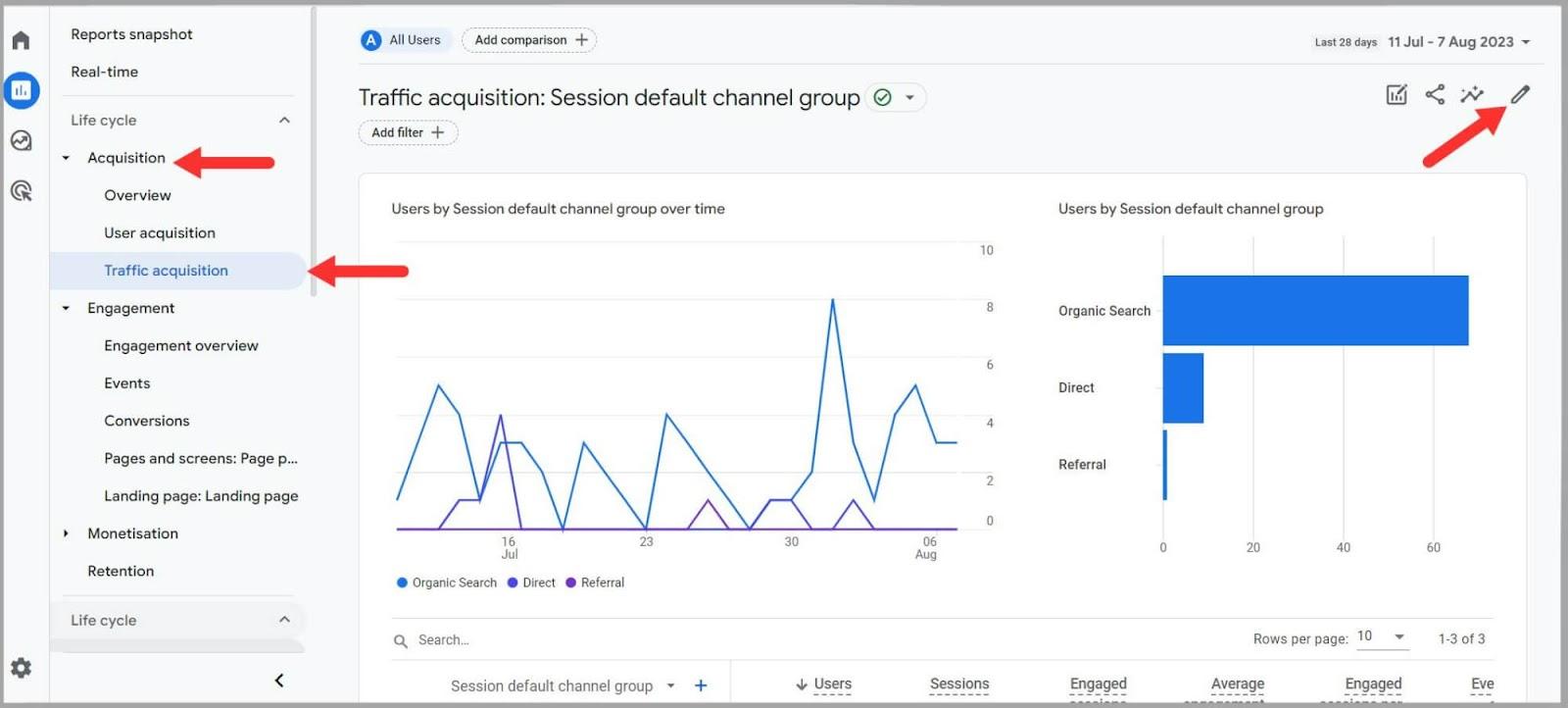
Daha sonra “Satın Alma”ya tıklayın. Ardından, “Kullanıcı Edinme” veya “Trafik Edinme” seçeneğini tıklayın. Burada “Kullanıcı Edinme”yi seçtim.

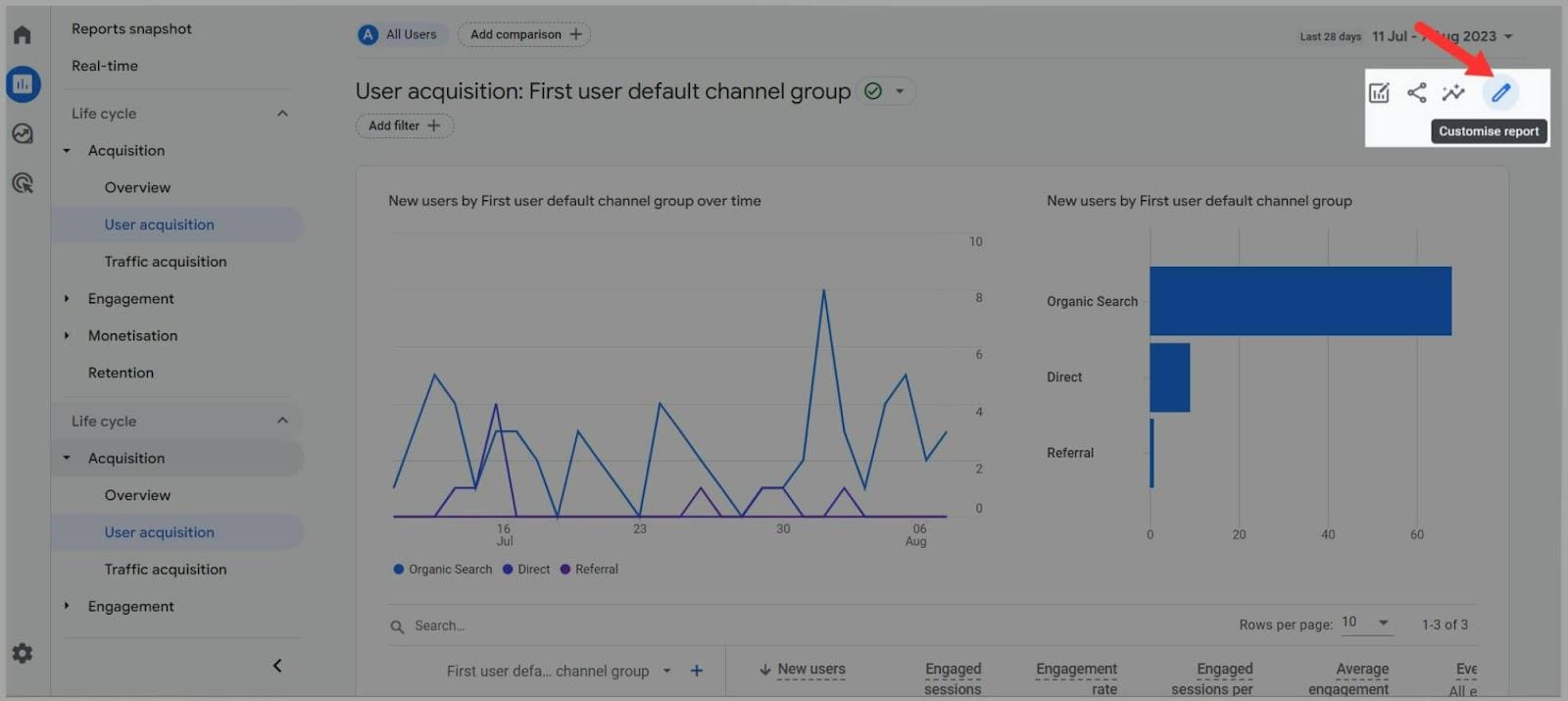
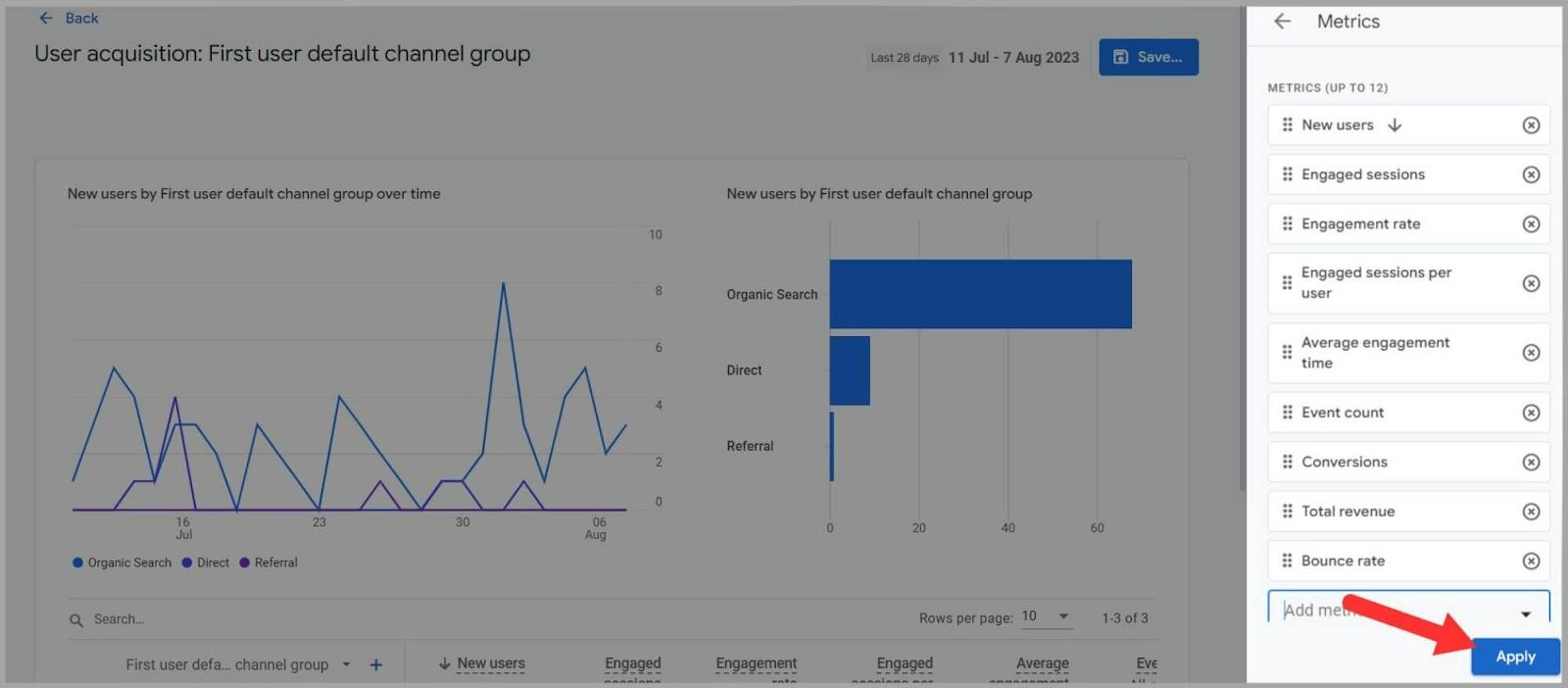
Sayfanın sağ üst köşesindeki kalem simgesini tıklayın.

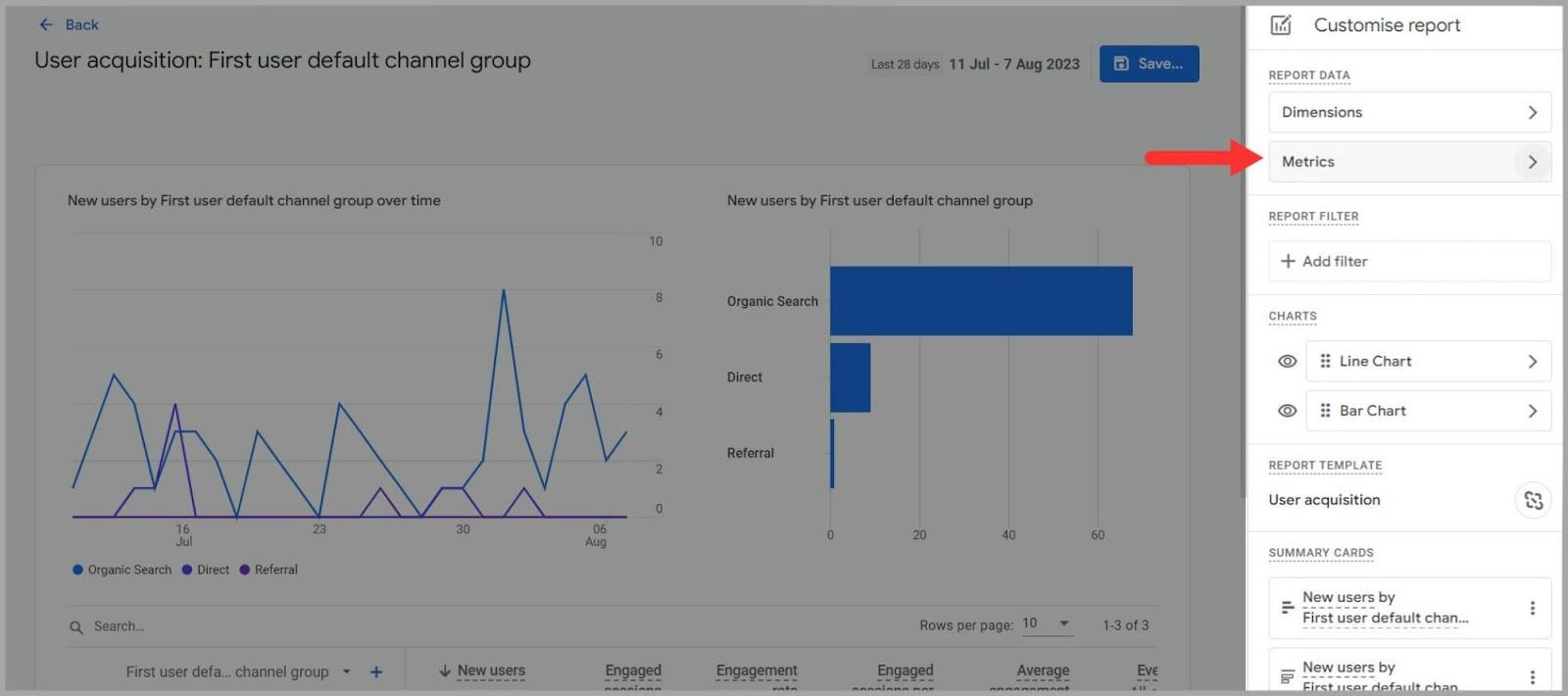
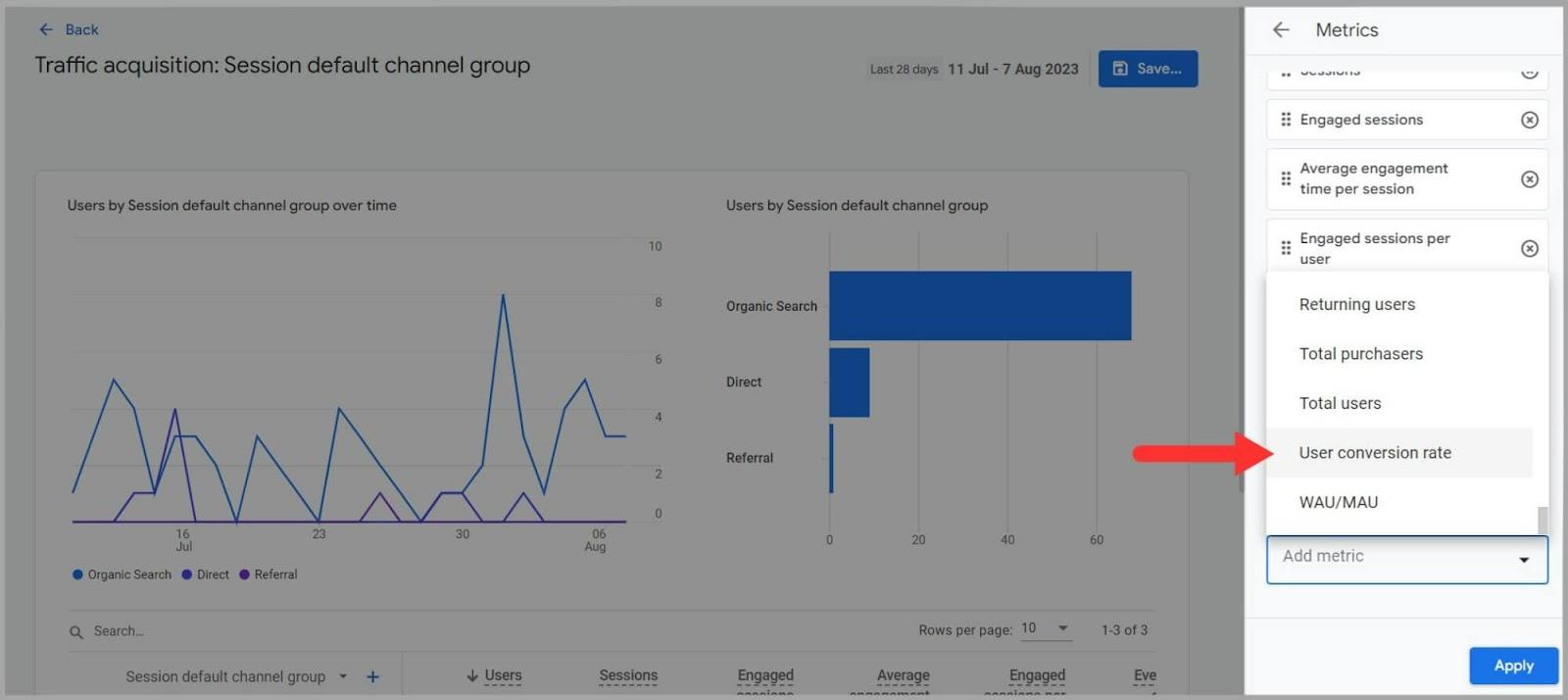
Daha sonra “Metrikler”e tıklayın.

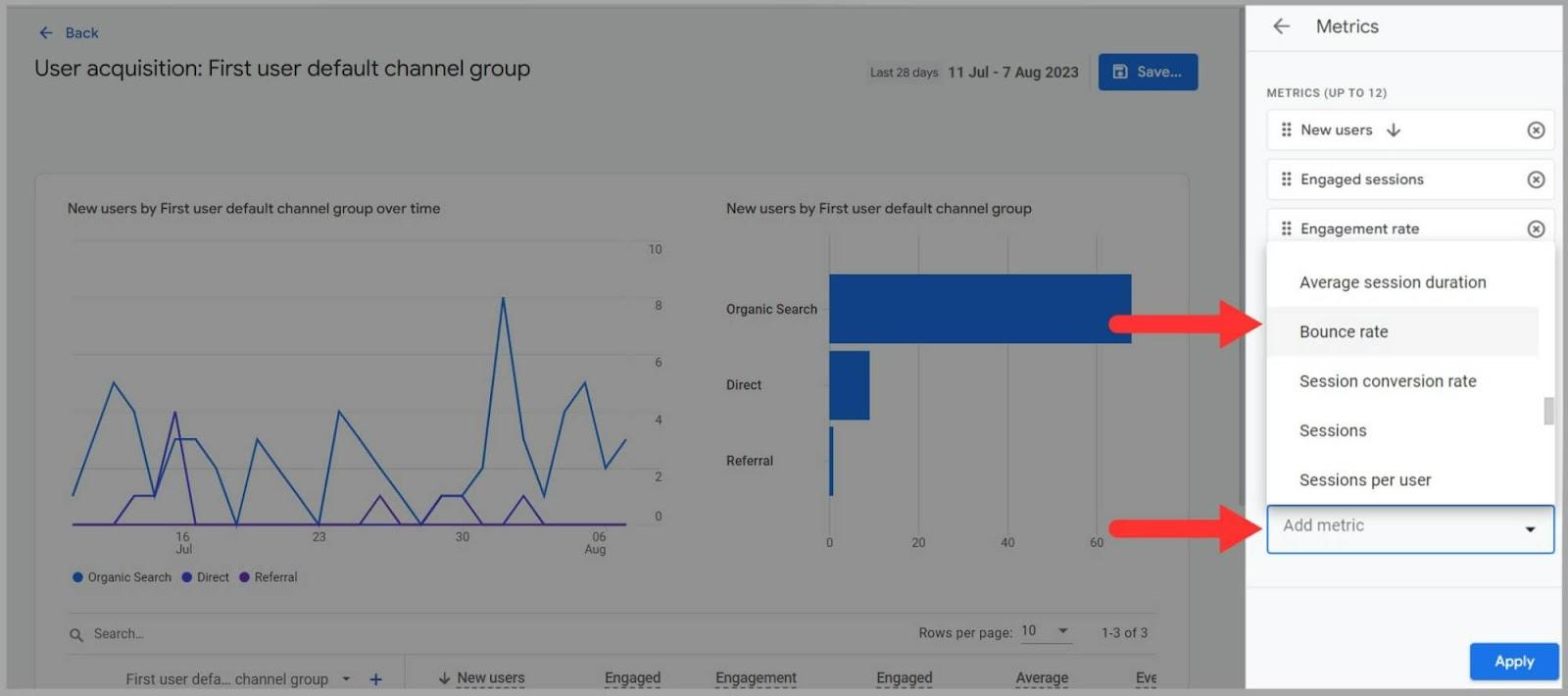
“Metrik Ekle”ye tıklayın ve listeden “Hemen Çıkma Oranı”nı seçin.

Son olarak “Uygula”ya tıklayın.

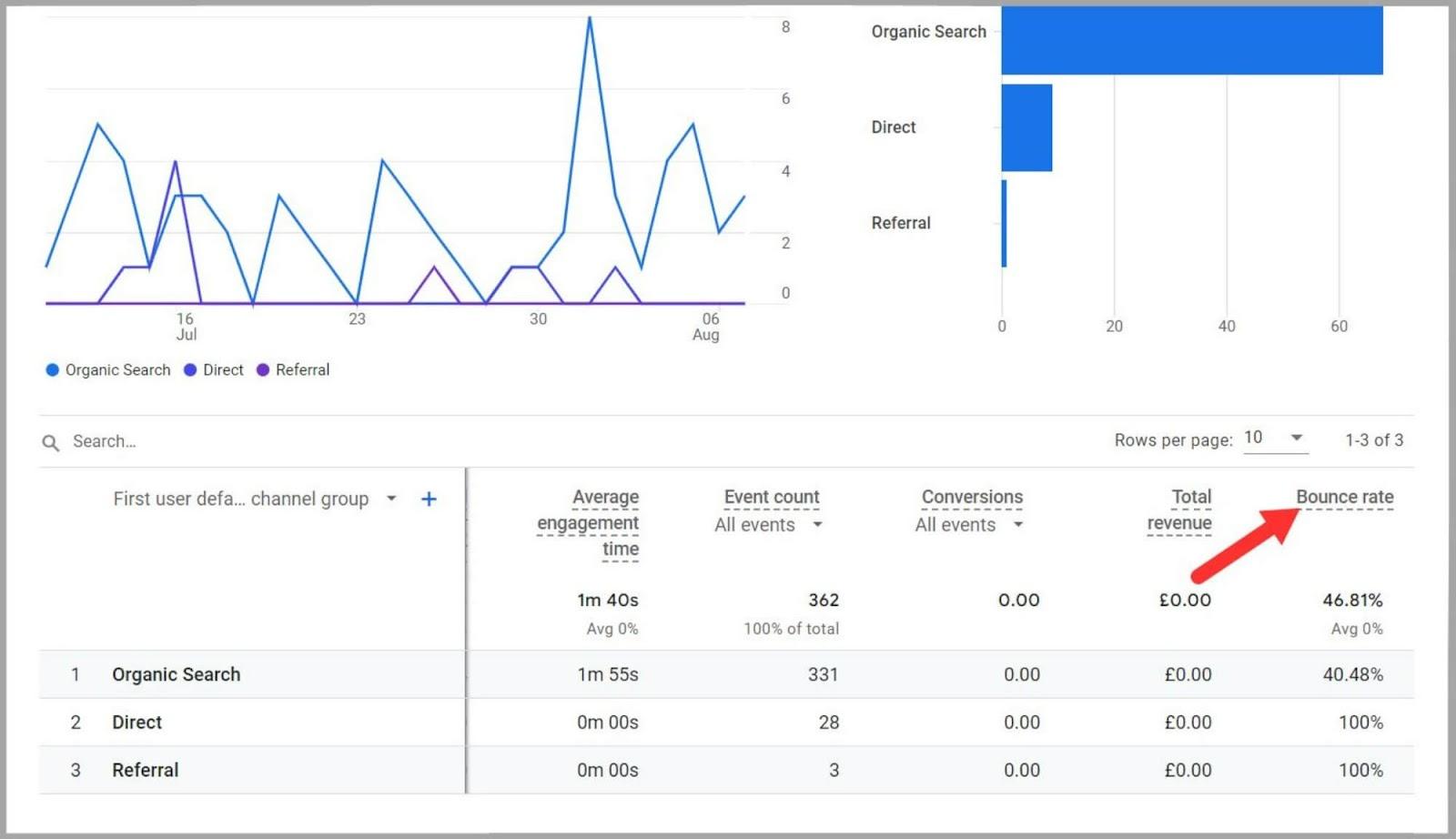
Artık “Organik”, “Doğrudan” ve “Yönlendirme” trafiğinin hemen çıkma oranını görüntüleyebilirsiniz.

Peki hemen çıkma oranının yüksek olduğu kabul edilen şey nedir?
Biraz karmaşık.
Esasen her şey bağlamla ilgilidir.
Örneğin, bir e-ticaret sitesi işletiyorsanız hemen çıkma oranı %20 ile %45 arasında ortalamadır. Kullanıcılar bu siteleri ziyaret ederken satın alma işlemi yapmak gibi belirli bir amaca sahip olduklarından, bu genellikle kabul edilebilir olarak kabul edilir. Bir kullanıcı açılış sayfasında aradığını bulursa büyük olasılıkla bir işlemi tamamlayacak ve siteden ayrılacaktır.
Potansiyel müşteri yaratma sitesi için ortalama hemen çıkma oranı %30 ila %55'tir. E-ticaret sitelerinde olduğu gibi, potansiyel müşteri yaratma sitelerinin de kullanıcıların e-posta listenize kaydolmasını sağlamak gibi belirli bir hedefi vardır. Kullanıcılar bu işlemi belirli bir sayfada tamamladıktan sonra muhtemelen o sayfadan hemen çıkacaklardır.
Hemen Çıkma Oranınızı Analiz Ederek Hangi Analizleri Kazanabilirsiniz?
Bu, sitenizin içeriğinin, alaka düzeyinin veya kullanılabilirliğinin kullanıcılarınızın beklentilerini karşılamadığının bir işareti olarak görülür.
Söylemeye gerek yok, bu iyi değil.
Hemen çıkma oranı yüksek bir sayfa bulursanız yapmanız gereken ilk şey, içeriğin sayfanın hedeflediği anahtar kelimeyle ne kadar alakalı olduğunu kontrol etmektir. Değerli olduğundan ve okuyucunun aradığı bilgiyi veya çözümü sunduğundan emin olun.
Yüksek hemen çıkma oranlarına katkıda bulunan diğer faktörler şunları içerebilir:
- Sayfaların yüklenmesi çok uzun sürüyor
- CTA eksikliği
- Kullanıcılarınıza herhangi bir değer katmayan yüksek resim-metin oranı
- Kötü sayfa tasarımı ve yapısı
- Sayfalar mobil uyumlu değil
- Bunaltıcı reklamlar veya pop-up'lar
- Otomatik oynatılan medya
- Belirsiz değer teklifi
- Sezgisel olmayan gezinme
- Güncel olmayan içerik
Ortalama Oturum Süresi
Nedir?
Ortalama oturum süresi, tüm etkileşimli oturumların toplam süresinin belirli bir zaman dilimindeki oturum sayısına bölünmesiyle elde edilir.
Sitenizin ortalama oturum süresi BİRÇOK nedenden dolayı düşük olabilir, ancak aşağıda olası bir senaryo örneği verilmiştir:
Diyelim ki bir haber sitesi işletiyorsunuz.
Birçok kullanıcı haber sitelerindeki manşetlere göz atıyor ve birkaç paragraf okuyor. Bu, siteyi birçok kez ziyaret edebilecekleri ancak yalnızca kısa bir süre kalacakları anlamına gelir.
Dolayısıyla etkileşimli oturumların süresi az, oturum sayısı ise yüksek olacaktır. Bu düşük ilk sayıyı yüksek ikinci sayıya böldüğünüzde, oldukça düşük bir ortalama seans süresi elde edeceksiniz.
Nasıl Takip Ediyorsunuz?
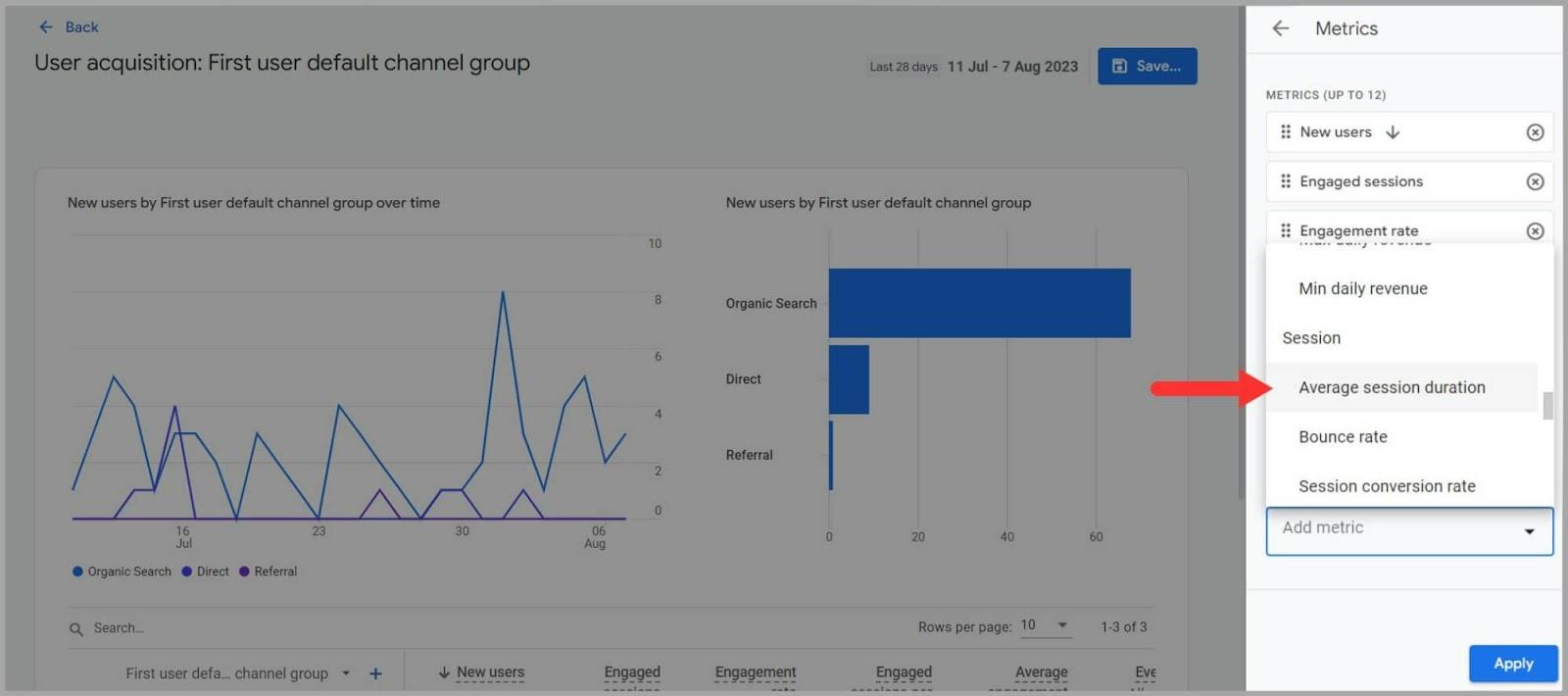
GA4'ü açtıktan sonra, hemen çıkma oranını takip etmek için izlediğiniz adımların aynısını izleyin.
Ancak bunun yerine metrikler açılır menüsünden "Ortalama Oturum Süresi"ni seçin.

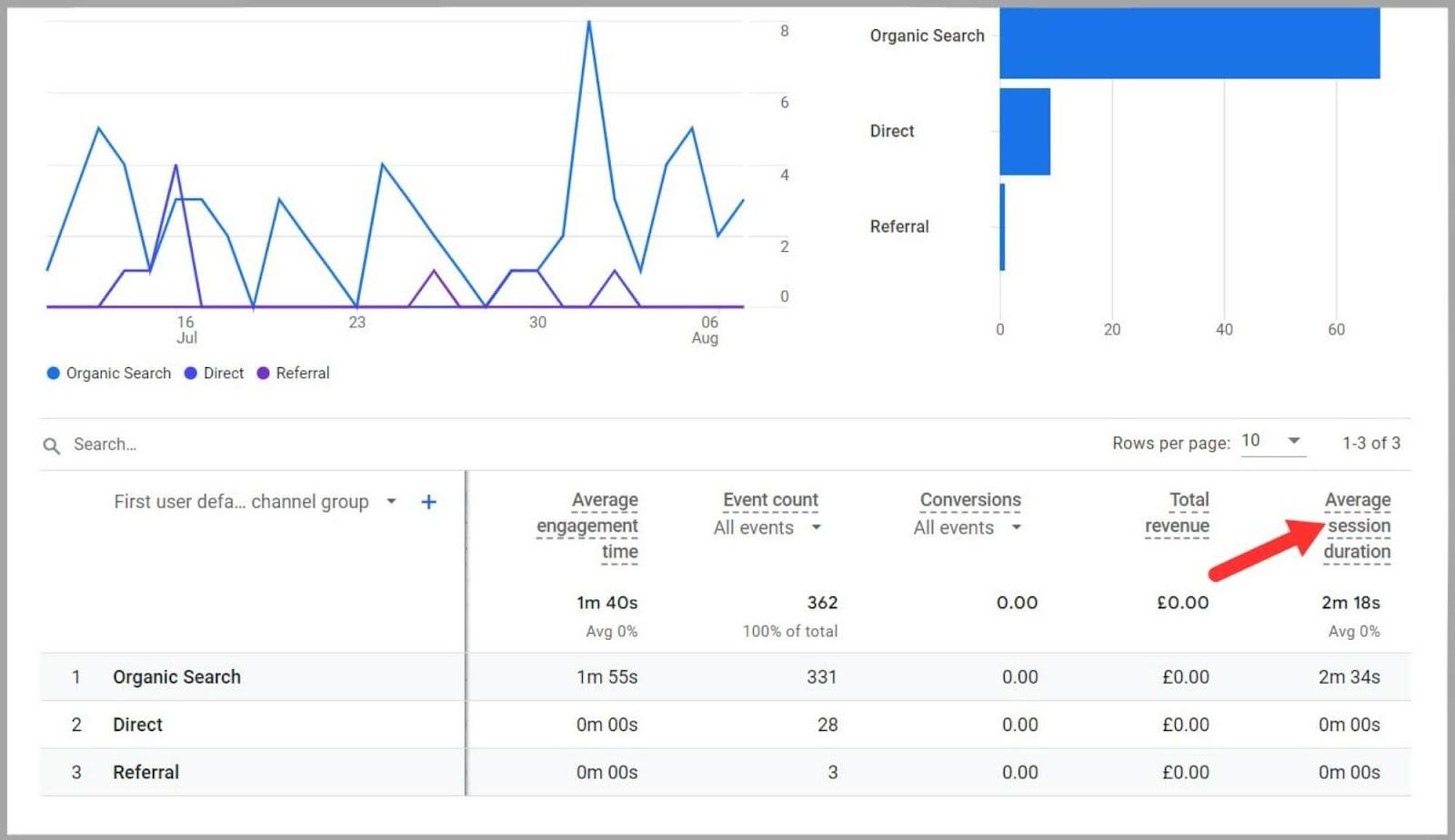
Bu, "Organik", "Doğrudan" ve "Yönlendirme" trafiğiniz için bu metriği görüntülemenize olanak tanır.

Genellikle iki ila dört dakikalık ortalama seans süresinin iyi olduğu kabul edilir.
Size Hangi İçgörüleri Sağlıyor?
Kullanıcılar sitenize girdikten sonra yeterince zaman harcıyorlarsa, o zaman açıkça bundan bir şeyler elde ediyorlar demektir. Bu genellikle içeriğinizi ilgi çekici ve alakalı buldukları anlamına gelir.
Büyük olasılıkla sitenizdeki birkaç sayfayı inceleyerek ihtiyaç duydukları bilgileri bulmak için biraz zaman harcıyorlar. Ayrıca sitenizin olumlu bir kullanıcı deneyimine (UX) sahip olduğunu da gösterir.
Gezinmesi kolaysa, sayfa yükleme süreleri hızlıysa ve iyi görünüyorsa kullanıcılarınız memnun olacaktır.
Öte yandan, belirli sayfaların ortalama oturum süresinin düşük olduğunu fark ederseniz, kapsamlı bir araştırma yapmalı ve sorunların ne olduğunu öğrenmelisiniz. Bunlar şunlardan kaynaklanabilir:
- Alakasız içerik
- Kötü bir kullanıcı deneyimi
- Düşük kaliteli içerik
- Kötü sayfa tasarımı ve yapısı
- Resim veya video eksikliği
- Sayfada net bir CTA veya dahili bağlantı yok
- Sayfa mobil uyumlu değil
- Bunaltıcı reklamlar veya pop-up'lar
Dönüşüm oranı
Nedir?
Öncelikle siteniz ve işletmeniz için neyin dönüşüm olarak sınıflandırılacağını tanımlamanız gerekir.
Hedeflerinize bağlı olarak bir dönüşüm çeşitli biçimlerde olabilir. Müşteri yolculuğunun veya pazarlama hunisinin parçası olan bir eylemi gerektirebilir.
Örneğin, bir bültene kaydolmak, bir iletişim formunu doldurmak veya sepete bir ürün eklemek, bunların tümü dönüşüm olarak değerlendirilebilir.
Öte yandan dönüşüm, bir satın alma işlemini tamamlamak veya bir hizmete abone olmak gibi işletmeniz için önemli olan bir finansal ölçüm de olabilir.
Dönüşüm noktalarınızı belirledikten sonra bunları takip etmek için dönüşüm oranı metriğini kullanabilirsiniz.
GA4, Universal Analytics'ten farklı olarak iki farklı dönüşüm oranı türünü izlemenize olanak tanır: "Oturum Dönüşüm Oranı" ve "Kullanıcı Dönüşüm Oranı".
“Kullanıcı Dönüşüm Oranı”, sitenizi ziyaret ettiğinde istenen işlemi tamamlayan kullanıcıların yüzdesidir. "Oturum Dönüşüm Oranı" herhangi bir dönüşümün gerçekleştiği oturumların yüzdesidir.
Nasıl Takip Ediyorsunuz?
GA4'te "Raporlar"ı tıklayın.

Ardından, "Edinme" ve "Trafik Edinme"yi tıklayın ve ardından kalem simgesini tıklayın.

"Metrik Ekle"yi tıklayın ve ardından "Kullanıcı Dönüşüm Oranı" veya "Oturum Dönüşüm Oranı"nı tıklayın. “Kullanıcı Dönüşüm Oranı” ile gittim.

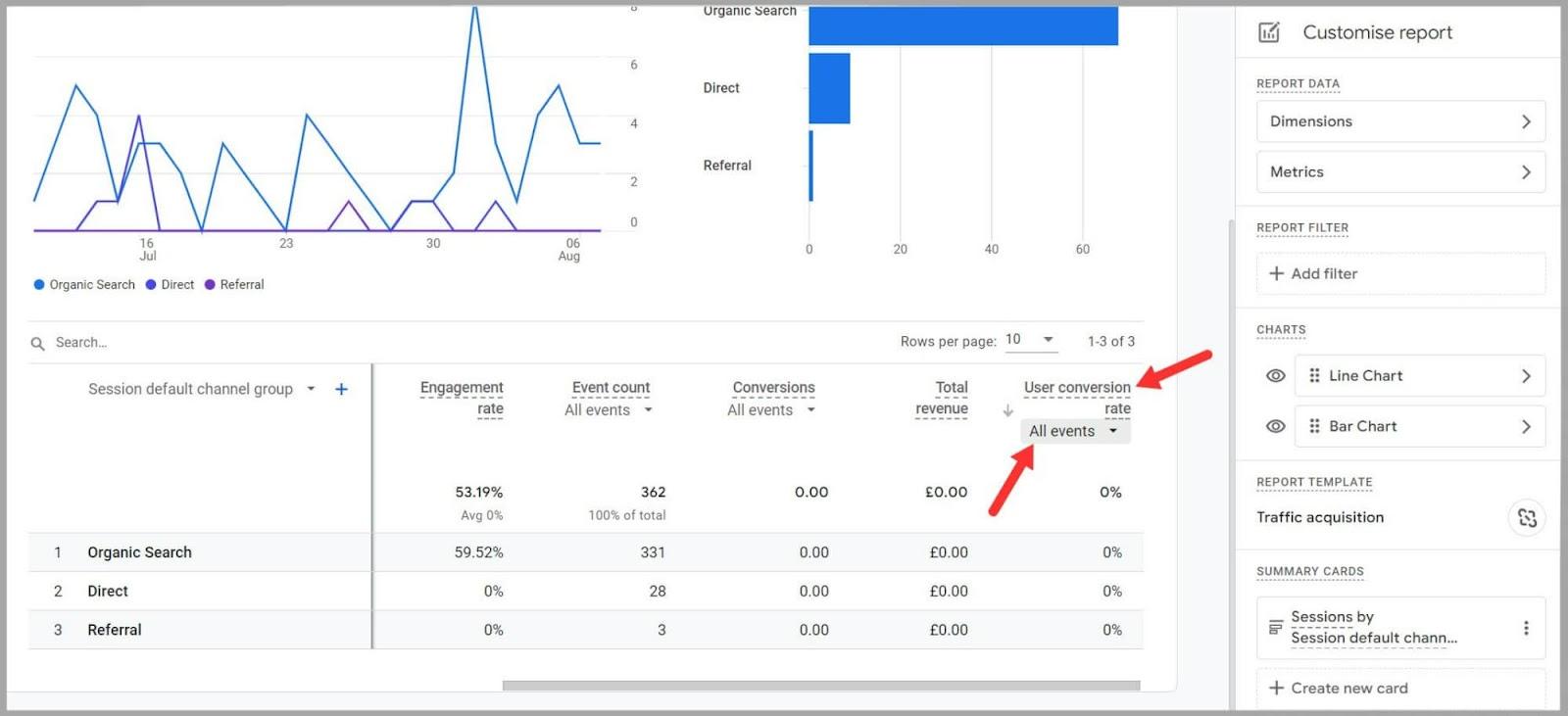
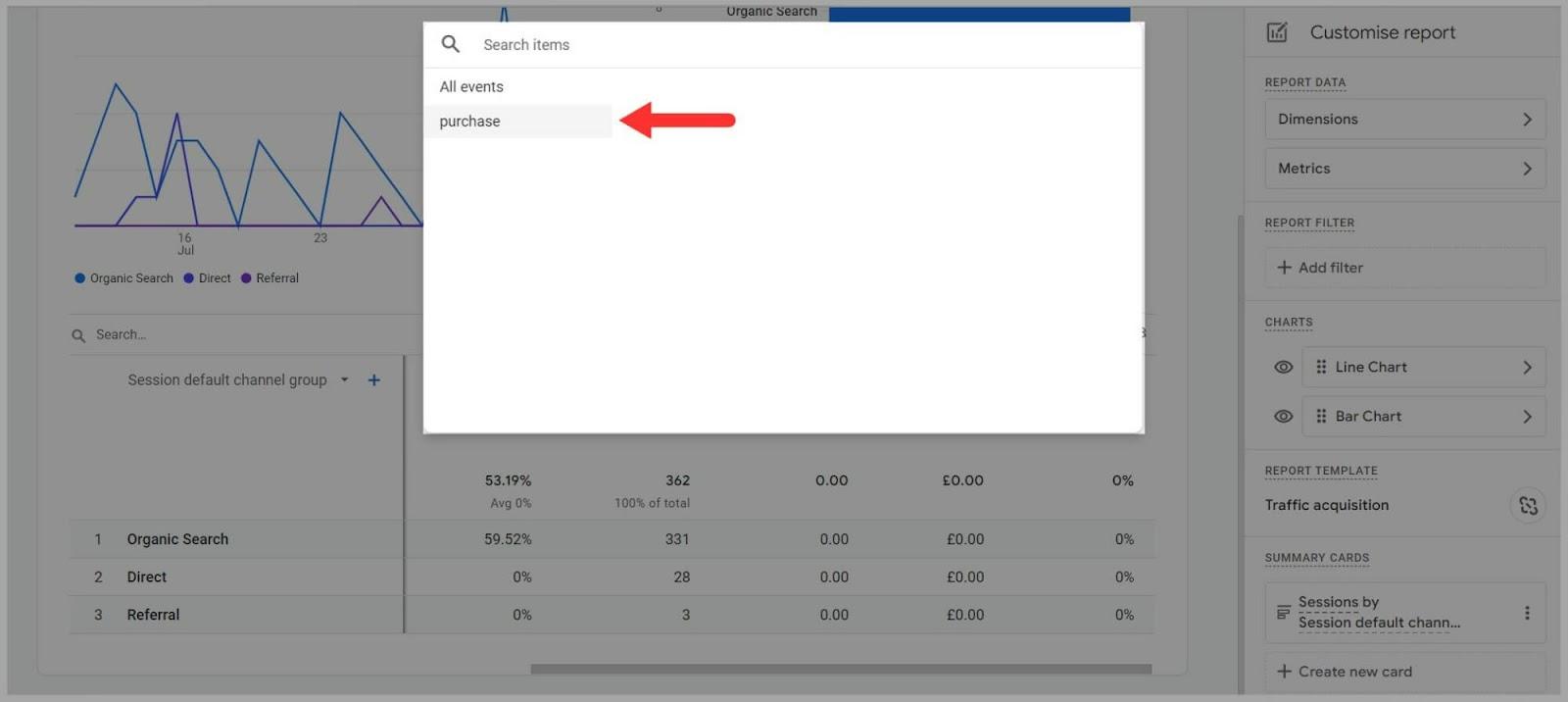
Daha sonra bunu aşağıdaki tabloda görebilirsiniz. Görüntülemek istediğiniz belirli dönüşümleri seçmek için "Tüm Etkinlikler"i de tıklayabilirsiniz.

Bunu yaparsanız, "Satın Alma" gibi arasından seçim yapabileceğiniz etkinliklerin bir listesini görürsünüz.

Size Hangi İçgörüleri Sağlıyor?
Dönüşüm oranı, sitenizde hangi eylemlerin hedef kitleniz için en çekici olduğunu gösterebilir.
Hangi sayfalarınızın yüksek dönüşüm sağladığını ve hangilerinin olmadığını gösterir. Sayfalarınızdan bazıları düşük dönüşüm sağlıyorsa, bunun araştırılması gerekir. Bu sayfaların kötü optimize edilmiş olması söz konusu olabilir.
Örneğin:
- Bu sayfalarda kullanıcıları dönüşüme teşvik eden heyecan verici CTA'lar eksik olabilir. Mesajınız hedef kitlenizde yankı uyandırmayabilir.
- Sayfa tasarımı kötü bir şekilde düzenlenmiş olabilir ve bu da kullanıcıların istenen işlemi tamamlamasını engelliyor olabilir.
- Kullanıcıların göndermesi gereken bir formunuz varsa tüm öğelerin düzgün çalıştığından emin olmanız gerekir. Form alanlarını test edin ve gönder düğmesini tıklayın.
- Ürün veya hizmetlerinizden bazılarının dönüşüm oranı düşükse bunun nedeni, kötü konumlandırma veya kullanıcılarla alaka eksikliği olabilir.
Stratejileriniz hedef kitlenizde yankı uyandırıyorsa, daha fazlasının istenen eylemi (satın alma işlemi yapmak, bir bültene kaydolmak vb.) gerçekleştirmeye yönlendirilmesi gerekir.
Ayrıca, sayfalarınıza A/B testi yapmak istiyorsanız dönüşüm oranı verileri kesinlikle gereklidir. Sayfalarınızın farklı sürümlerinin kullanıcılara görüntülendiğinde nasıl performans gösterdiğini karşılaştırabilirsiniz.
Bu sayfaların dönüşüm oranlarını takip ederek hangi değişikliklerin daha fazla dönüşüme yol açtığına ilişkin verilere dayalı kararlar verebilirsiniz.
Huni Araştırması ve Yol Araştırması
Nedir?
GA'nın önceki sürümü olan Universal Analytics'te, kullanıcı akışı adı verilen bir ölçümü izleyebiliyordunuz. Ancak GA4'te bunun yerini iki ölçüm almıştır: dönüşüm hunisi keşfi ve yol keşfi.
Huni Araştırması :
Huniniz, kullanıcıların sitenizle etkileşimde bulunurken izlemesini istediğiniz belirli yoldur. Örneğin, kullanıcılarınızın belirli bir ürünle etkileşime girmesini ve bir satın alma işlemini tamamlamasını istiyorsanız dönüşüm hunisi "ürün görüntüleme > sepete ekleme > satın alma işlemi yapma" şeklinde görünebilir.
GA4'teki dönüşüm hunisi keşfetme özelliği, kullanıcıların dönüşüm hunisinde attığı adımları izlemenize olanak tanır.
Yol Keşfi :
Huni keşif raporu iyi olsa da, yol keşif raporu, kullanıcı akışı metriğinin doğrudan yerine geçmesi açısından daha iyidir.
Huni keşif raporunda olduğu gibi, sayfalar ve etkinlikler de dahil olmak üzere kullanıcıların sitenizdeki yolculuklarını izler. Ancak daha akıcı ve uyarlanabilir. Önceden tanımlanmış yollar olmadan döngü davranışını ve içgörüleri ortaya çıkarır. Kendi özel yollarınızı belirleyebilir veya GA4'ün trendleri sizin için otomatik olarak ortaya çıkarmasına izin verebilirsiniz.
Yol keşfi, GA4'ün sunduğu kullanıcı akışına en benzer metrik olduğundan, buna odaklanalım.
Nasıl Takip Ediyorsunuz?
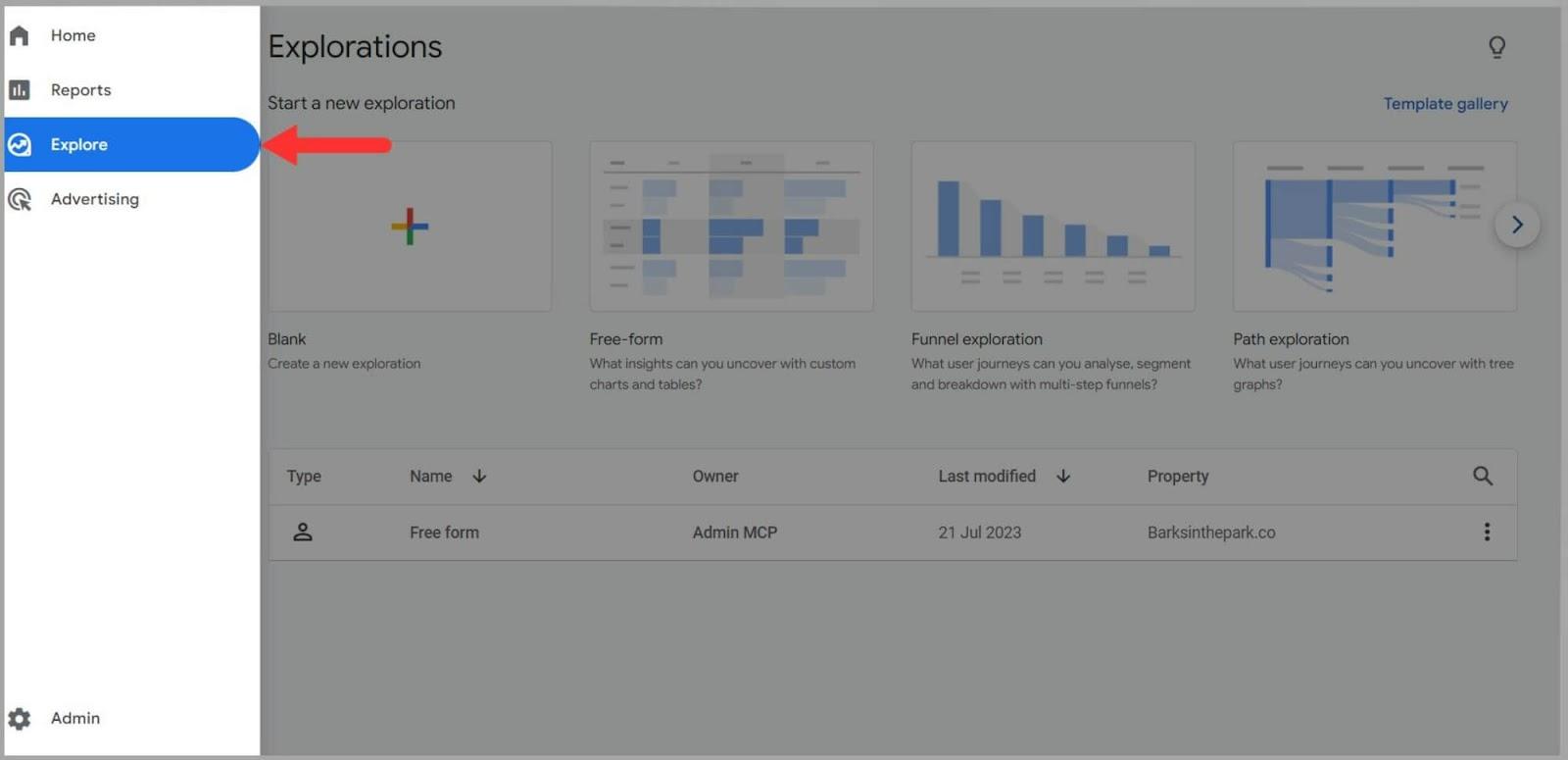
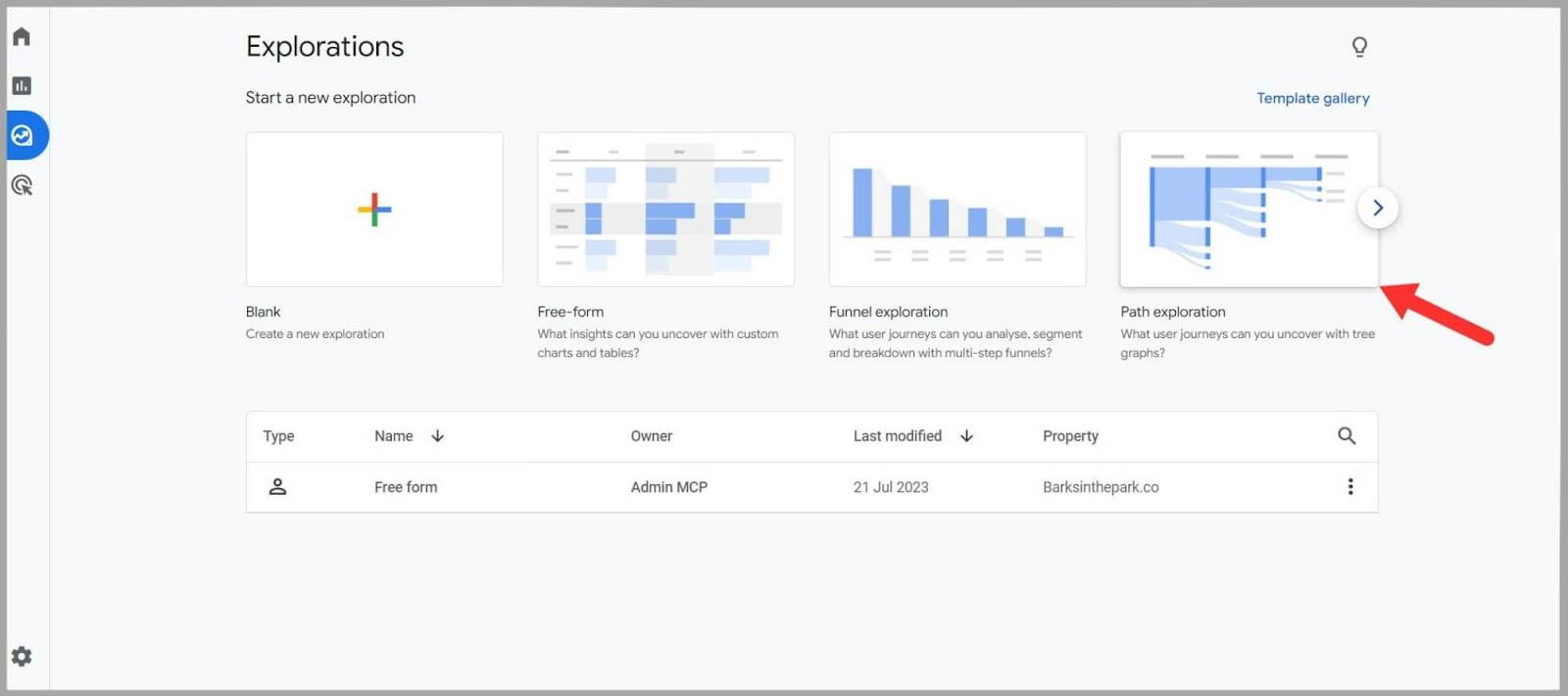
GA4'te ekranın sol tarafındaki "Keşfet"i tıklayın.

Daha sonra “Yol Keşif Raporu”na tıklayın.

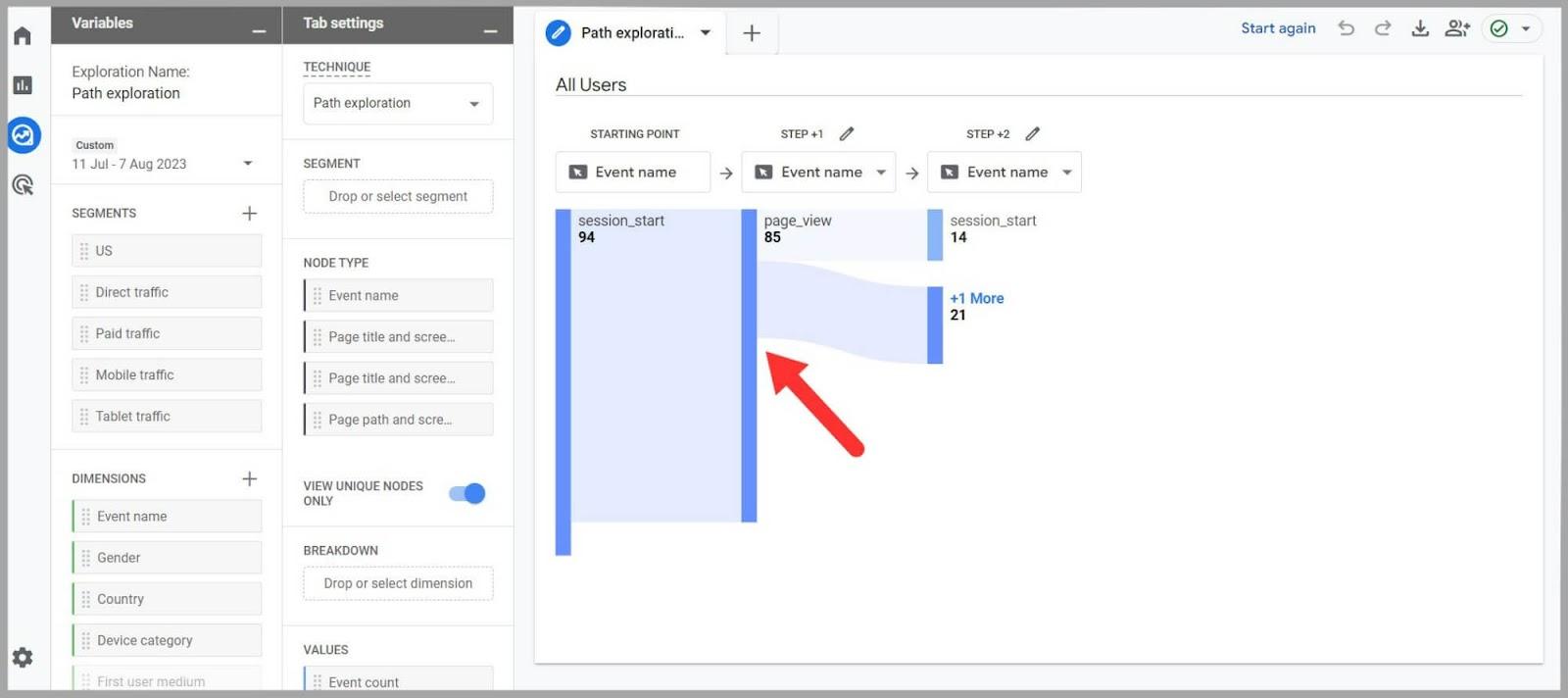
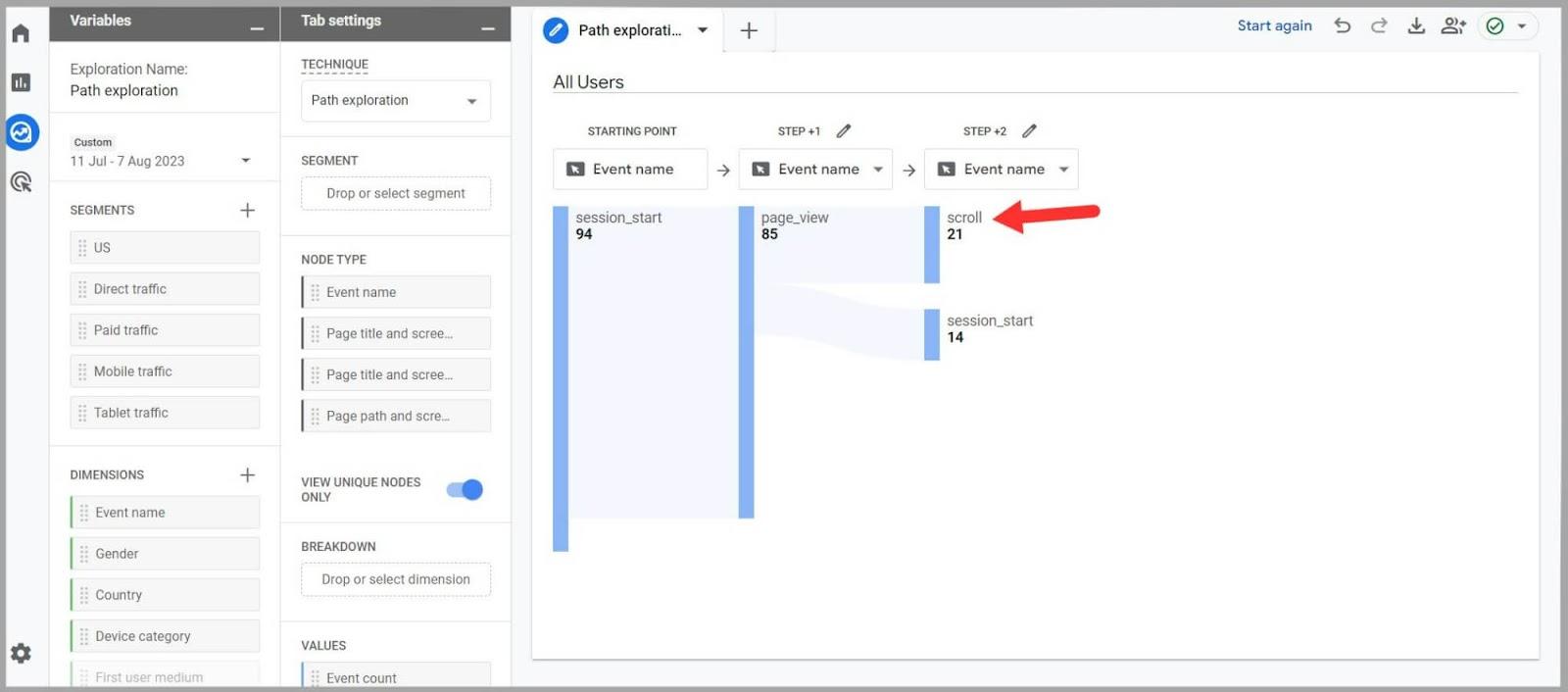
Çoğu kullanıcının sitenizde bir oturum başlattıktan sonra attığı adımları gösteren bir akış şeması göreceksiniz.

"Adım +1 daha"ı tıklarsanız, bu durumda "Kaydırma" olan yeni bir etkinlik göreceksiniz.

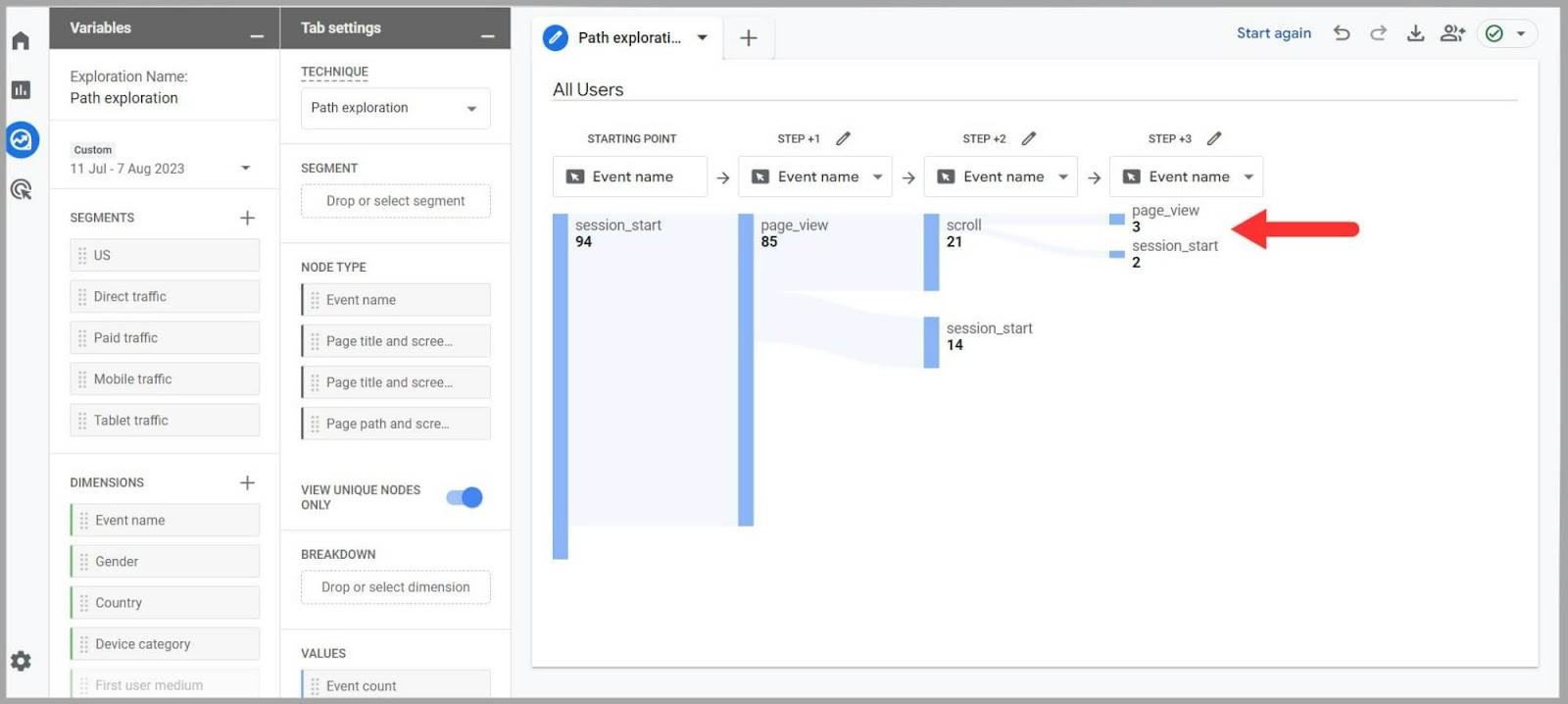
Bir adıma tıklarsanız GA4 yeni bir adımı ortaya çıkaracaktır.

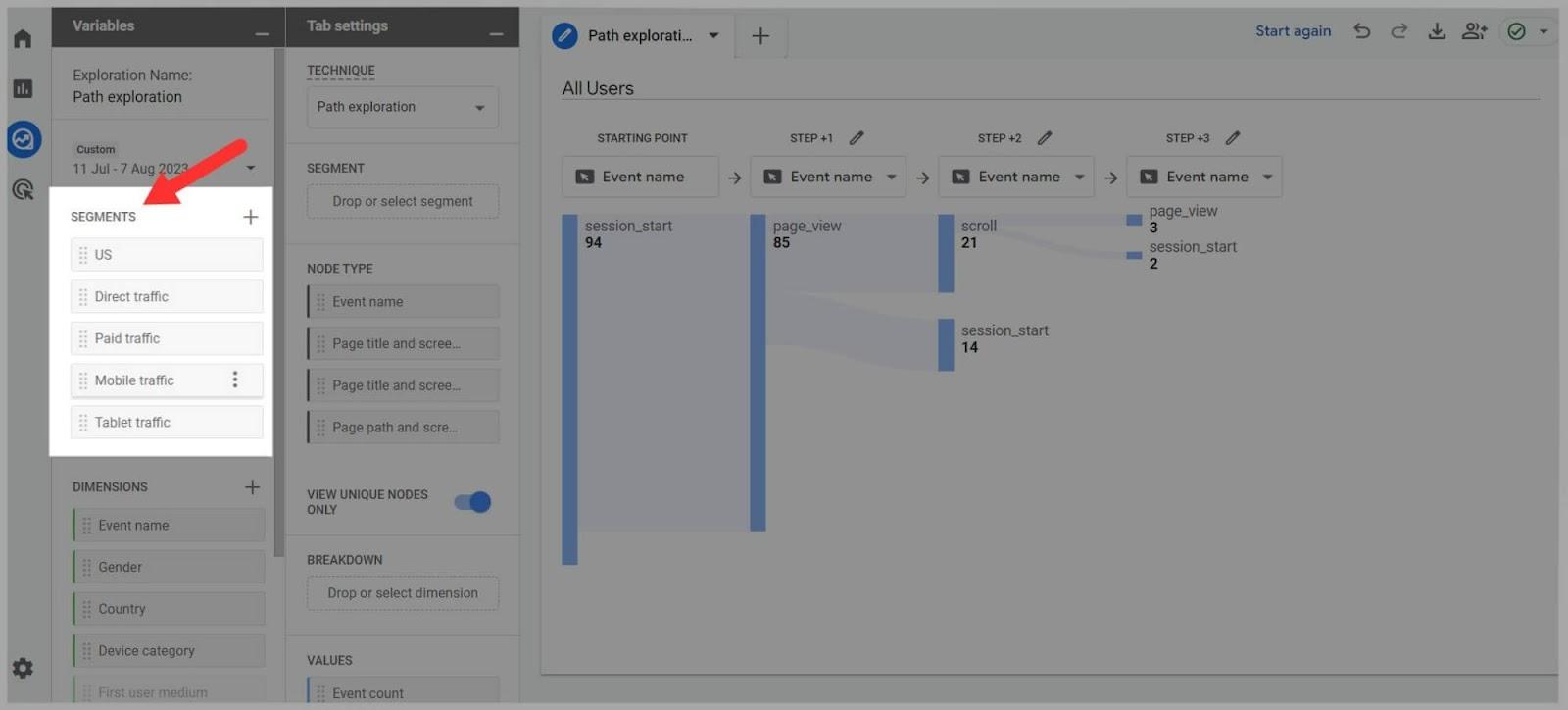
Sayfanın sol tarafındaki segmentlerden birini seçerek gördüğünüz verileri özelleştirebilirsiniz.

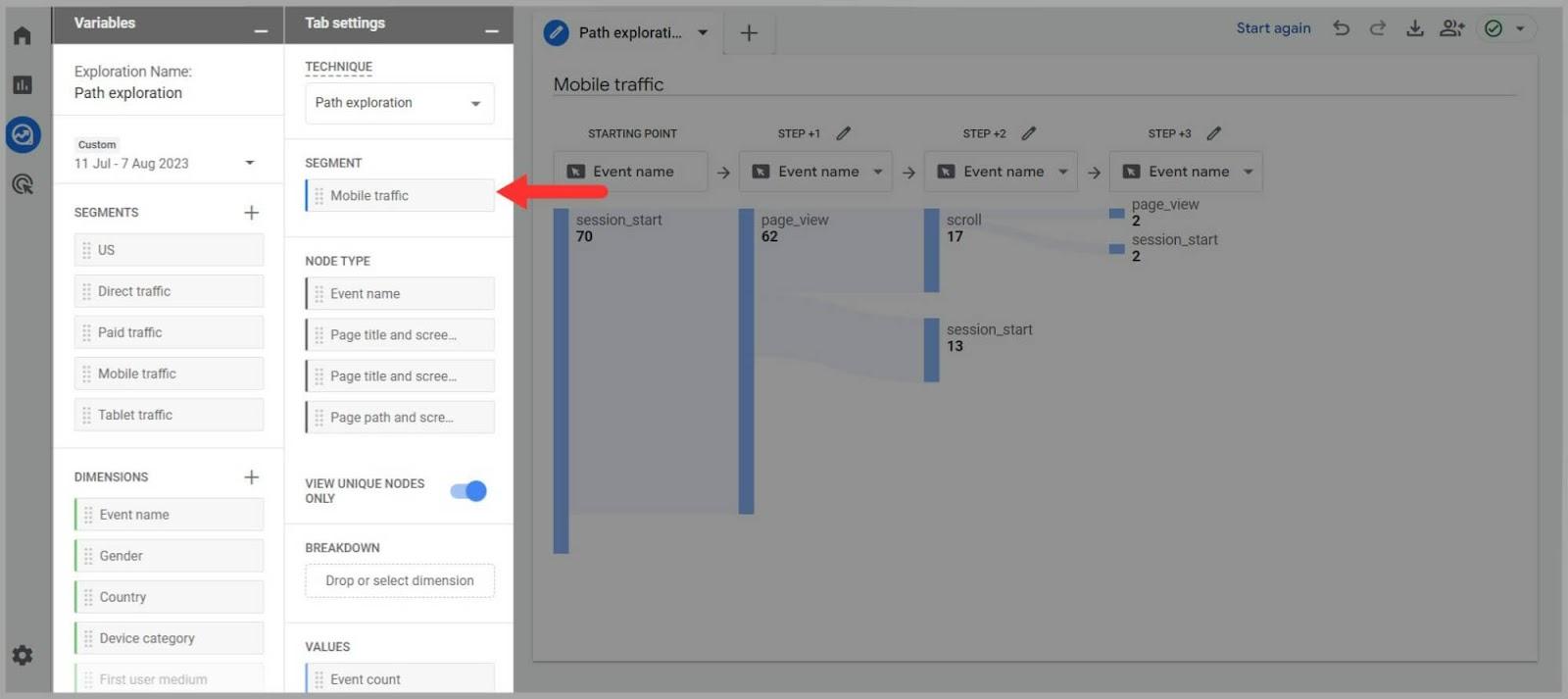
Örneğin, mobil cihaz kullanan kullanıcıların sitenize geldiklerinde gerçekleştirdiği ortak adımları görmek için "Mobil Trafik"i seçebilirsiniz.


Size Hangi İçgörüleri Sağlıyor?
Yol keşfi raporu, kullanıcıların sitenizdeki yolculuğunu ve görevleri tamamlamak için kullandıkları ortak yolları anlamak açısından özellikle yararlı olabilir. Kullanıcıların sayfanıza geldikleri andan itibaren ziyaret ettikleri bir sonraki sayfaya ve takılıp kaldıkları sayfalara kadar tam olarak hangi adımları izledikleri hakkında fikir edineceksiniz.
Ayrıca süreçteki potansiyel bırakma noktalarını ve darboğazları da tanımlayabileceksiniz. Bunun nedeni net olmayan mesajlar, karmaşık etkileşimler veya verimsiz sayfa tasarımı öğeleri olabilir.
Rapor size sayfanızdaki kullanıcı deneyimini optimize etmek ve kullanıcı memnuniyetini artırmak için kullanabileceğiniz bilgileri verir. Bunu ayrıca kullanıcının yolundaki engelleri belirlemek için de kullanabilirsiniz.
Örneğin, ödeme sayfasında bir ayrılma fark ettiğinizi varsayalım.
Sayfanızdaki "Satın Alma İşlemini Tamamla" düğmesi gibi farklı öğelerin düzgün çalıştığından emin olmanız gerekir. Ayrıca kullanıcılarınızın bilgilerini girmeleri gereken formların düzgün çalışıp çalışmadığını kontrol etmelisiniz.
Ayrıca misafir ödeme seçenekleri sunabilir ve bir satın alma işlemini tamamlamak için gereken adım sayısını azaltabilirsiniz.
Çıkış Oranı
Nedir?
Çıkış oranı metriği, kullanıcıların belirli bir sayfadan sitenizden kaç kez ayrıldığını izler.
Bir kullanıcının sitenizden çıkmadan önce sitenizdeki diğer kaç sayfayı ziyaret ettiği önemli değildir.
Örneğin, bir kullanıcının ana sayfanıza geldiğini, sitenizde Ferrari'lerle ilgili bir blog yazısına gittiğini ve ardından bu sayfadan çıktığını varsayalım. Bu, Ferrari'nin blog sayfasında bir çıkış olarak kaydedilecektir.
Çıkış oranının yüzdesini hesaplamak için çıkış sayısını sayfa görüntüleme sayısına bölersiniz. Yani bir sayfanın 130 çıkışı ve 1.000 sayfa görüntülemesi varsa çıkış oranı %0,13 olacaktır.
Nasıl Takip Ediyorsunuz?
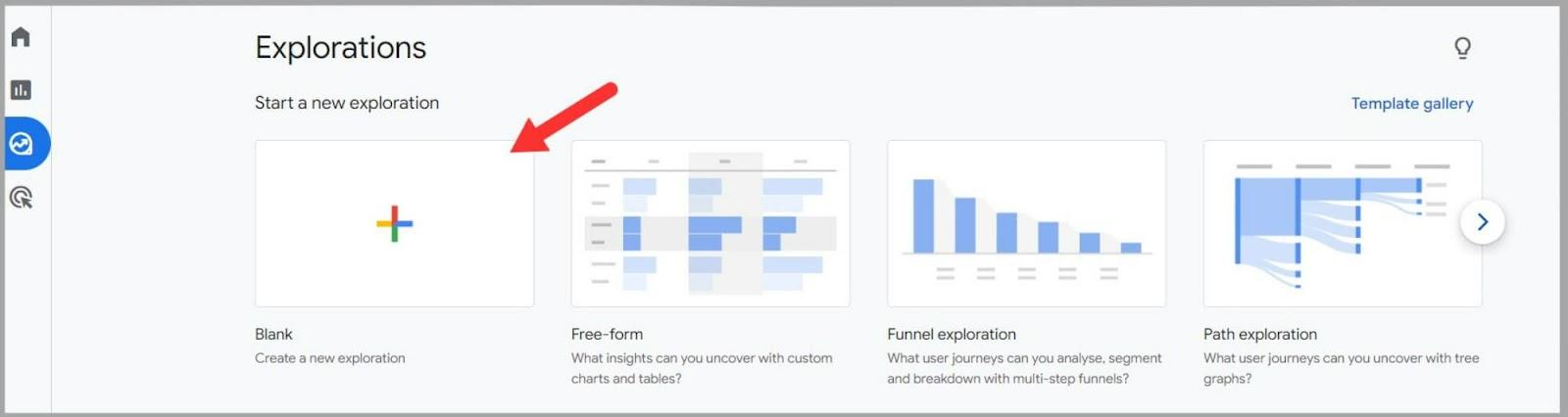
GA4'te "Keşfet"i ve ardından "Boş" bir keşfi tıklayın.

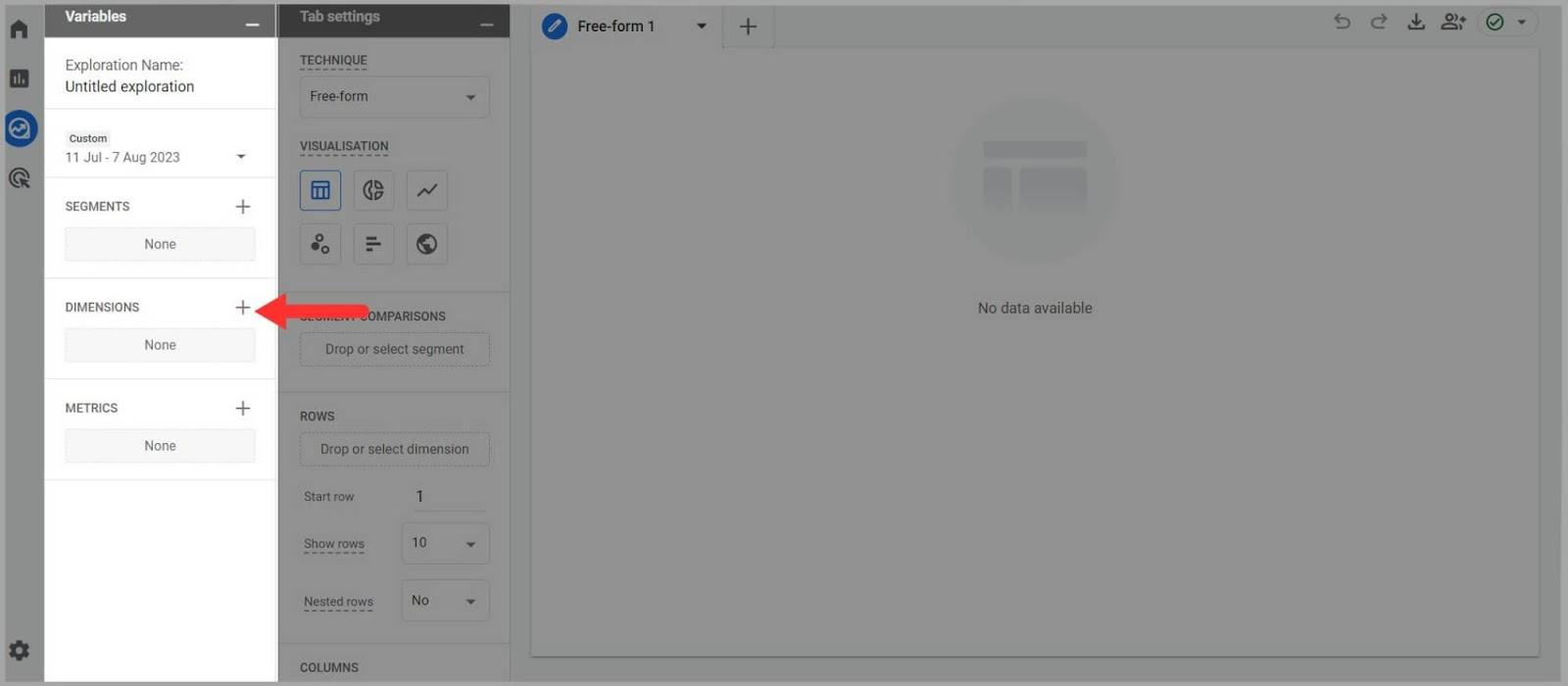
“Boyut”un yanındaki “+” işaretini tıklayın.

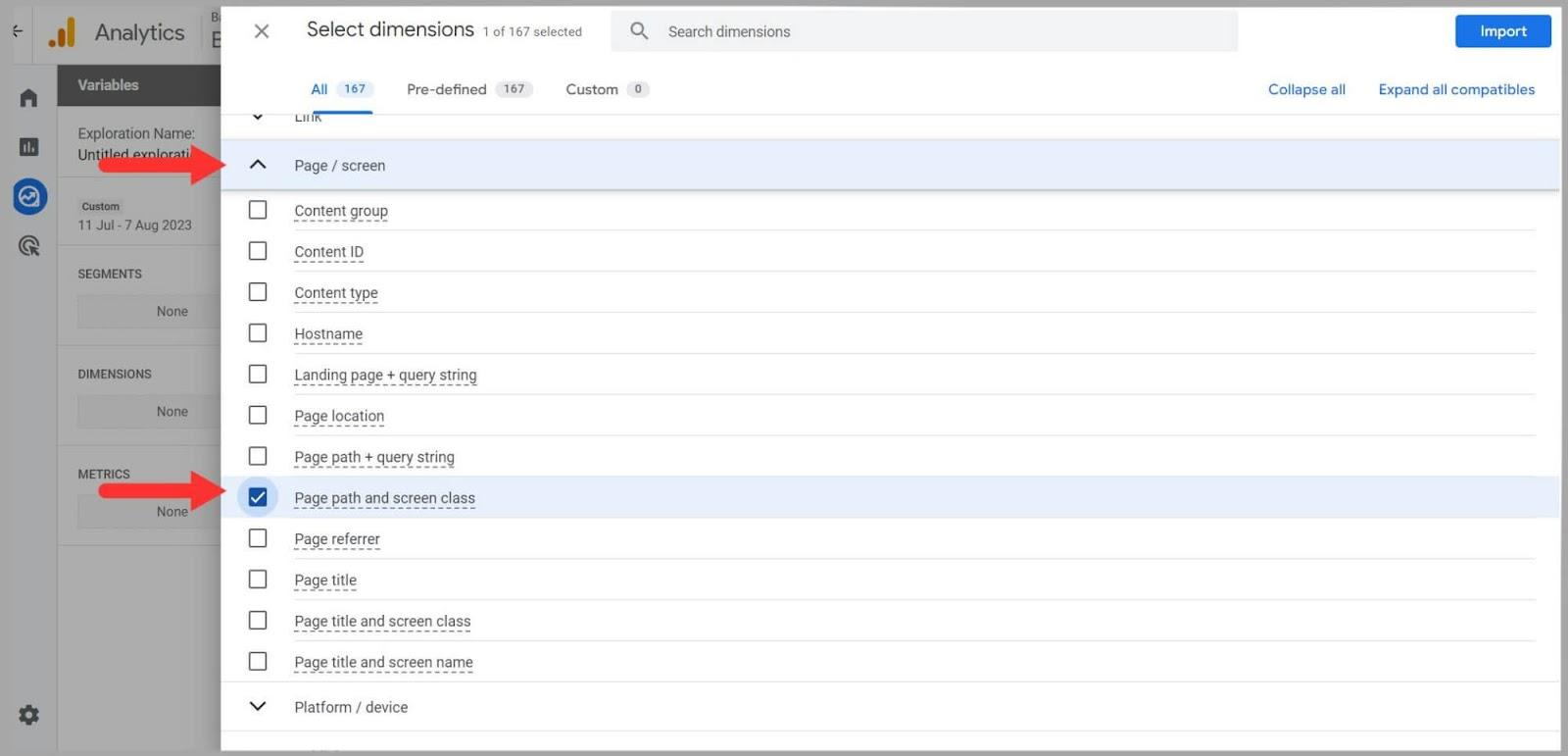
“Sayfa/Ekran”a ve ardından “Sayfa yolu ve ekran sınıfı”na tıklayın. Daha sonra “İçe Aktar”a tıklayın.

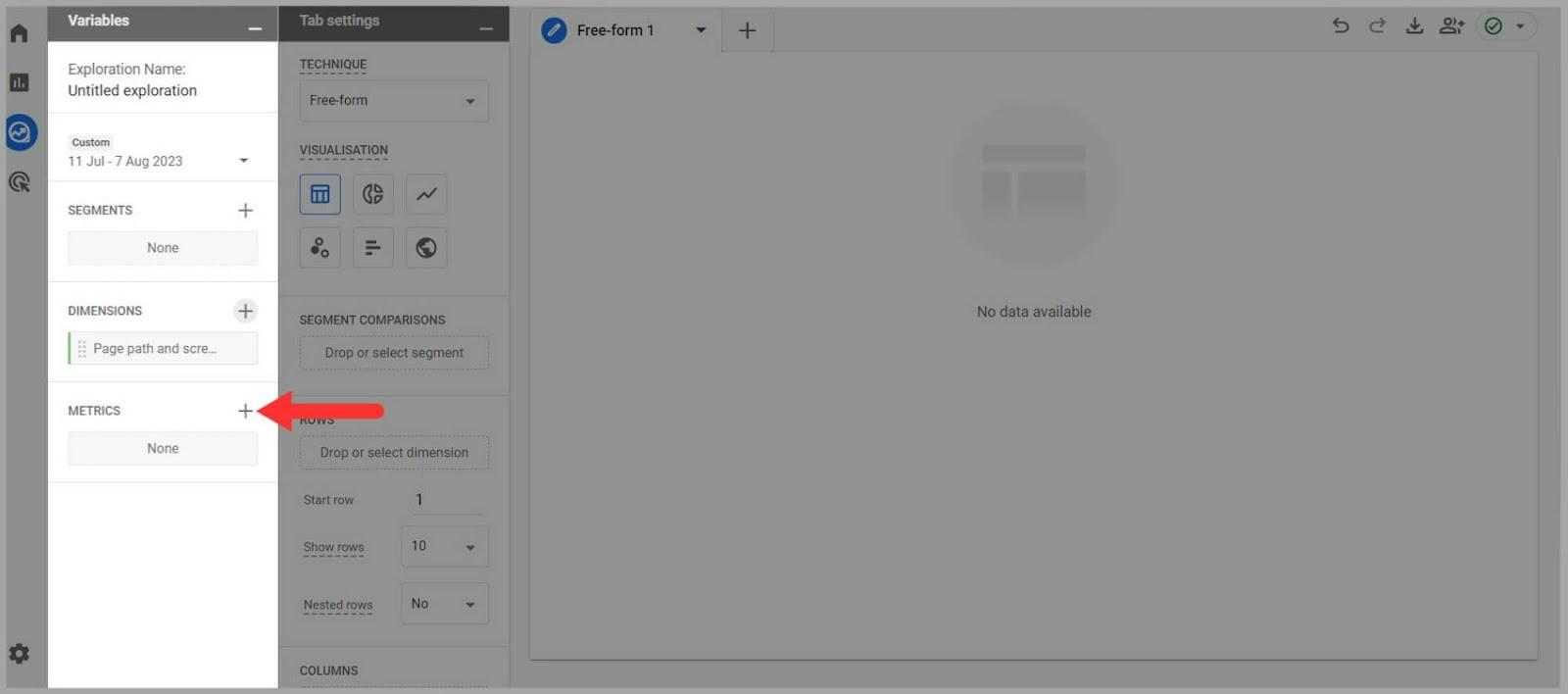
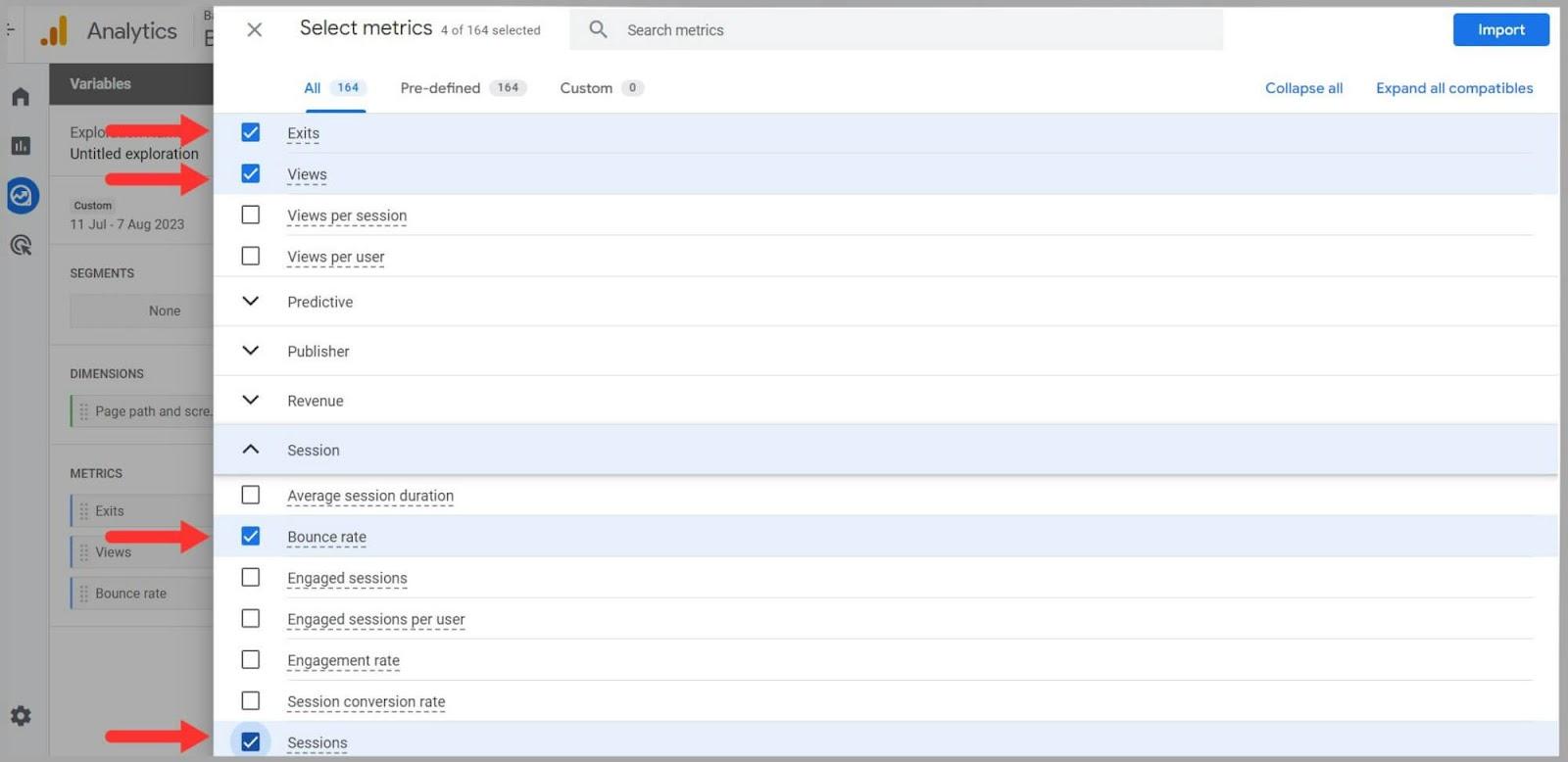
Daha sonra “Metrikler”in yanındaki “+” işaretini tıklayın.

“Çıkışlar”, “Görüntülemeler”, “Hemen Çıkma Oranları” ve “Oturumlar”ı seçin ve “İçe Aktar”a tıklayın.

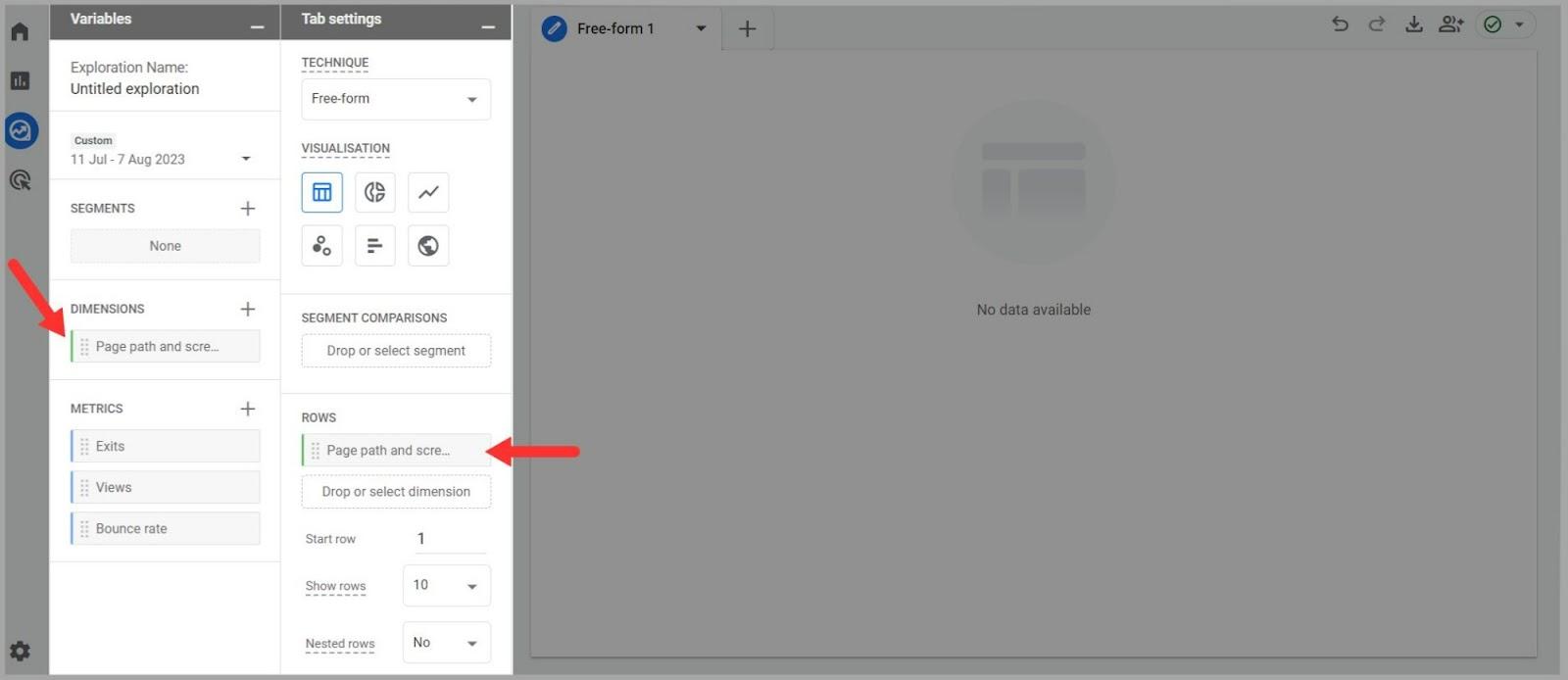
Daha sonra "Sayfa yolu ve ekran sınıfı" bölümünü "Satırlar" bölümüne sürüklemeniz gerekir.

Ardından “Metrikler”i “Değerler” bölümüne sürükleyin.

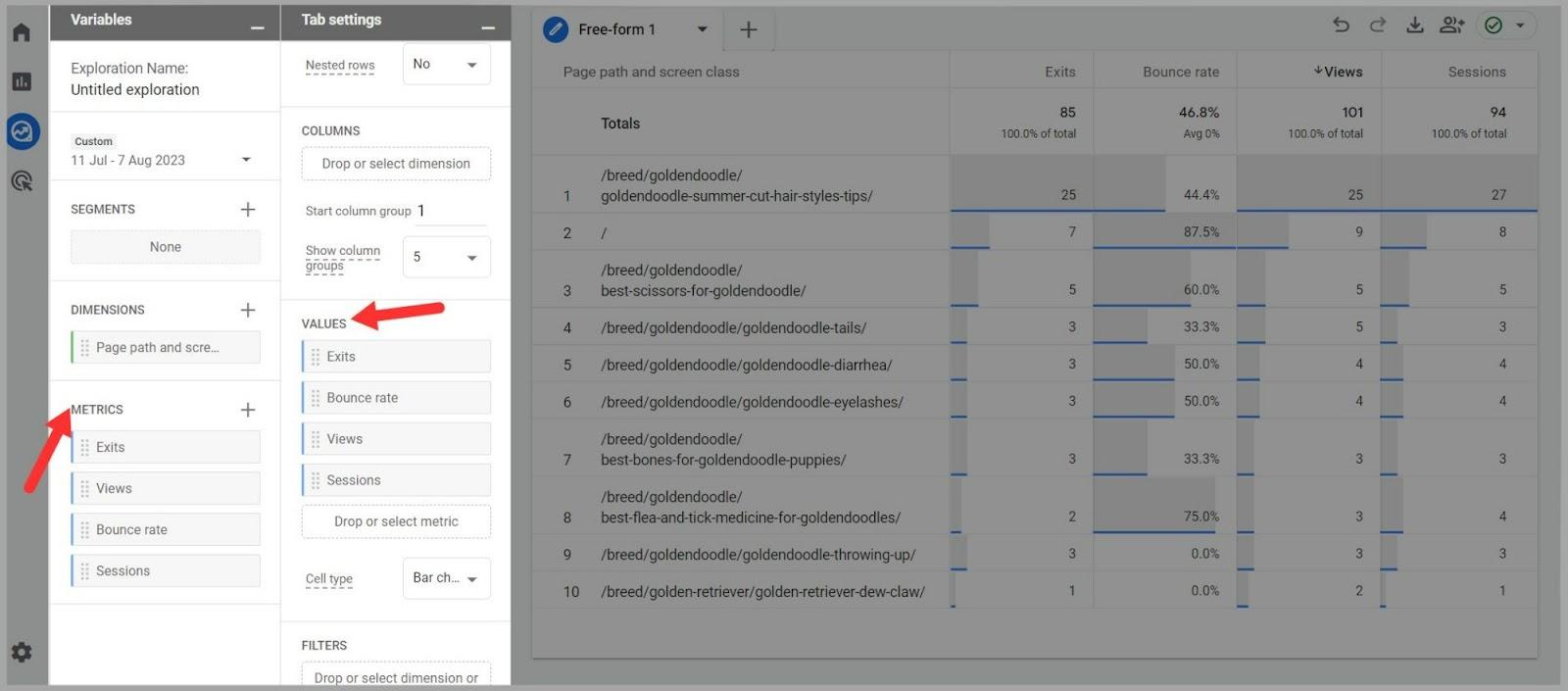
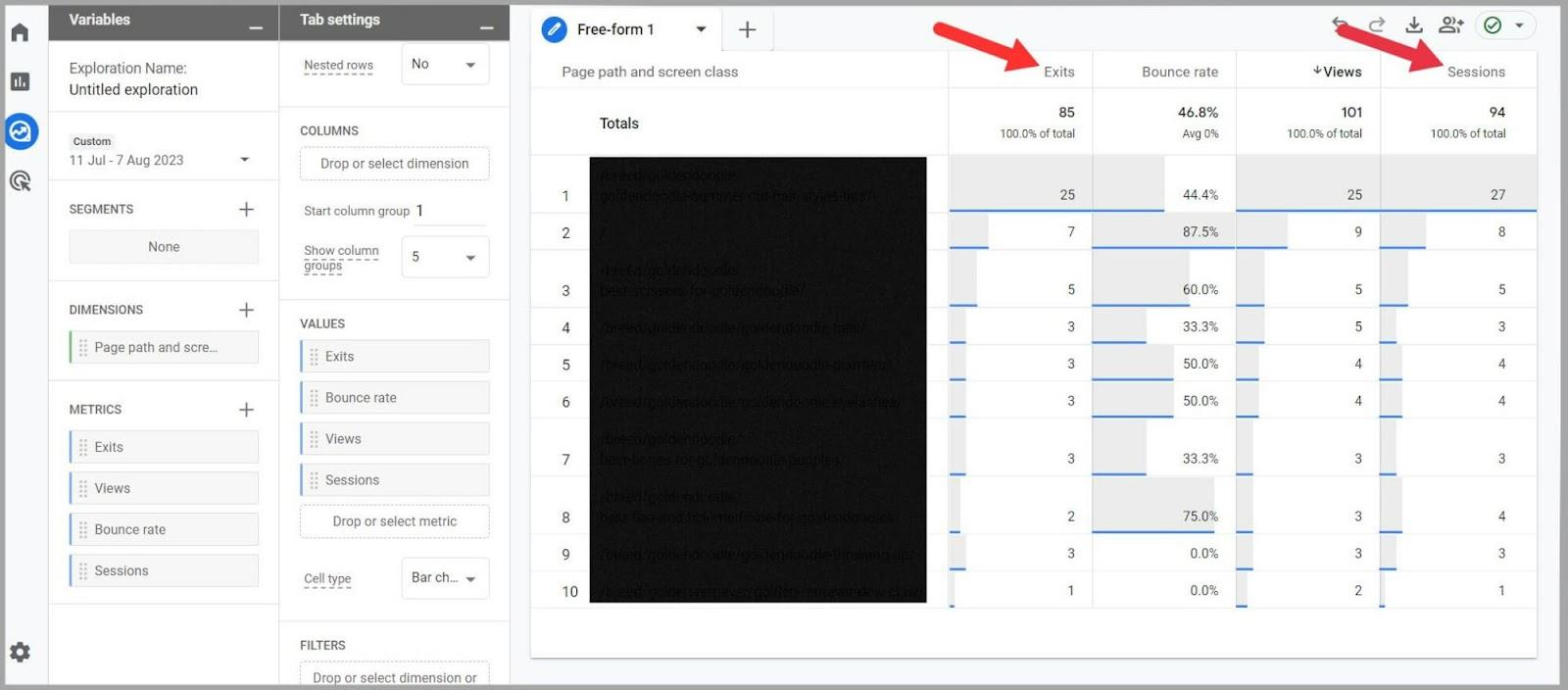
Artık bu metriklerin verilerini farklı URL'lere göre görebilirsiniz. Çıkış oranını hesaplamak için çıkış sayısını oturum sayısına bölmeniz gerekir.

En üstteki URL için bu, 25 bölü 27 olacaktır; bu da 0,9 civarındadır.
Yani bu sayfanın çıkış oranı %0,9’dur.
Bir sayfanın çıkış oranı yüksekse kullanıcıların sayfadaki içerikle etkileşim kurma biçimindeki kalıpları arayabilirsiniz.
Bu onların neden ayrıldıklarını anlamanıza yardımcı olacaktır. Yavaş yükleme süreleri, alakasız içerik, kötü tasarım veya CTA'ların ve ilgili dahili bağlantıların eksikliği gibi nedenlerden kaynaklanabilir. .
Size Hangi İçgörüleri Sağlıyor?
Basitçe söylemek gerekirse, kullanıcıların en çok hangi sayfalardan çıktığını görebiliyorsanız, bu size hangi sayfaların iyileştirilmesi gerekebileceği konusunda bir fikir verebilir. Yine de işlettiğiniz sitenin türünü aklınızda tutmanız önemlidir.
Bir e-ticaret sitesi işletiyorsanız, teşekkür sayfalarınızın yüksek çıkış oranlarına sahip olması mantıklıdır. Kullanıcıların çıkmasını istediğiniz yer burasıdır.
Öte yandan, ödeme sayfalarınızın çıkış oranları yüksekse bu, ziyaretçilerinizin bir satın alma işlemini tamamlamadan alışveriş sepetlerini terk ettiklerinin bir işareti olabilir.
Tutulma
Nedir?
GA4'teki elde tutma raporu, belirli bir süre boyunca sitenizi kaç yeni ve geri gelen kullanıcının ziyaret ettiğini gösterir.
Yeni kullanıcı, rapor için belirlediğiniz süre içinde sitenizi henüz ziyaret etmemiş olan kişidir. Geri dönen kullanıcı, sitenizi bu süre içinde zaten ziyaret etmiş ve tekrar ziyaret eden kişidir.
Genellikle yeni bir sitenin, geri gelenlerden daha fazla yeni kullanıcısı olur. Bu, kullanıcıların yeni siteden haberdar olmasını sağlamaya yönelik ilk pazarlama çabasının bir sonucu olabilir. Site olgunlaştıkça, genellikle geri gelen kullanıcıların sayısında bir artış görmeyi beklersiniz.
Ancak yeni ve geri gelen kullanıcıların oranının ne olması gerektiğine ilişkin belirli bir ölçüt yoktur.
Bunun için kendi hedefinizi bulmanız ve ardından onu takip etmeniz gerekir.
Nasıl Takip Ediyorsunuz?
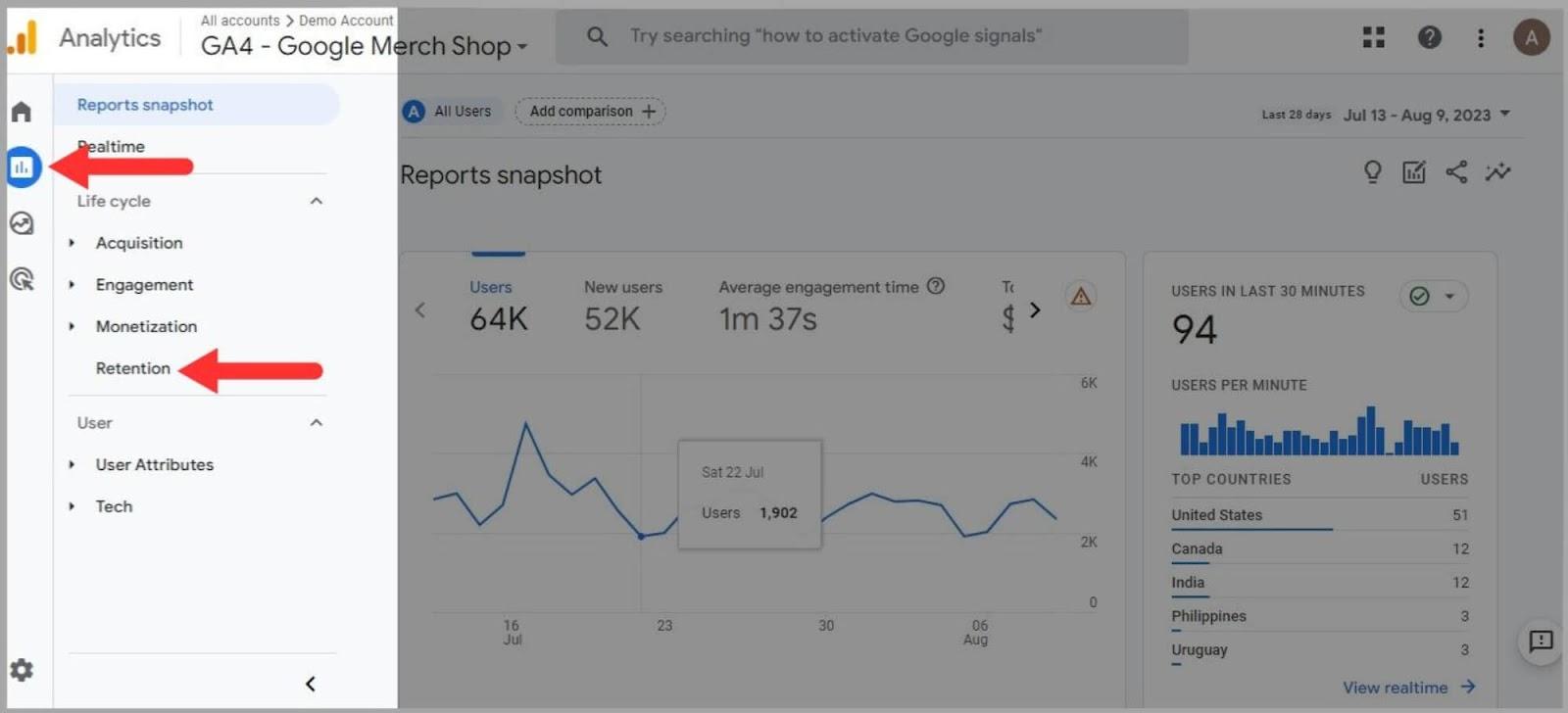
GA4'te ekranın sol tarafındaki "Raporlar"ı tıklayın. Daha sonra “Saklama”ya tıklayın.

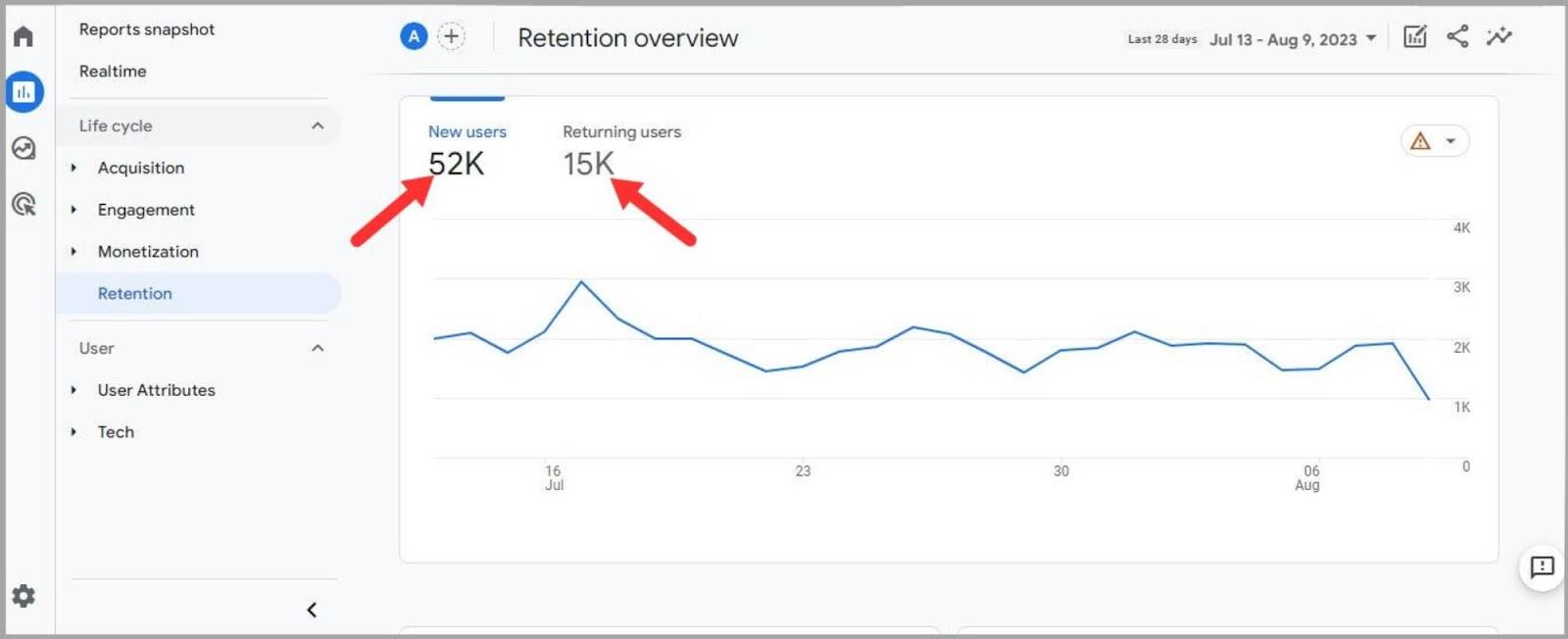
Sitenizin yeni ve geri gelen kullanıcılarına ilişkin bir genel bakış göreceksiniz. Burada, bu sitenin geri gelen kullanıcılardan ÇOK daha fazla yeni kullanıcıya sahip olduğunu görebilirsiniz.

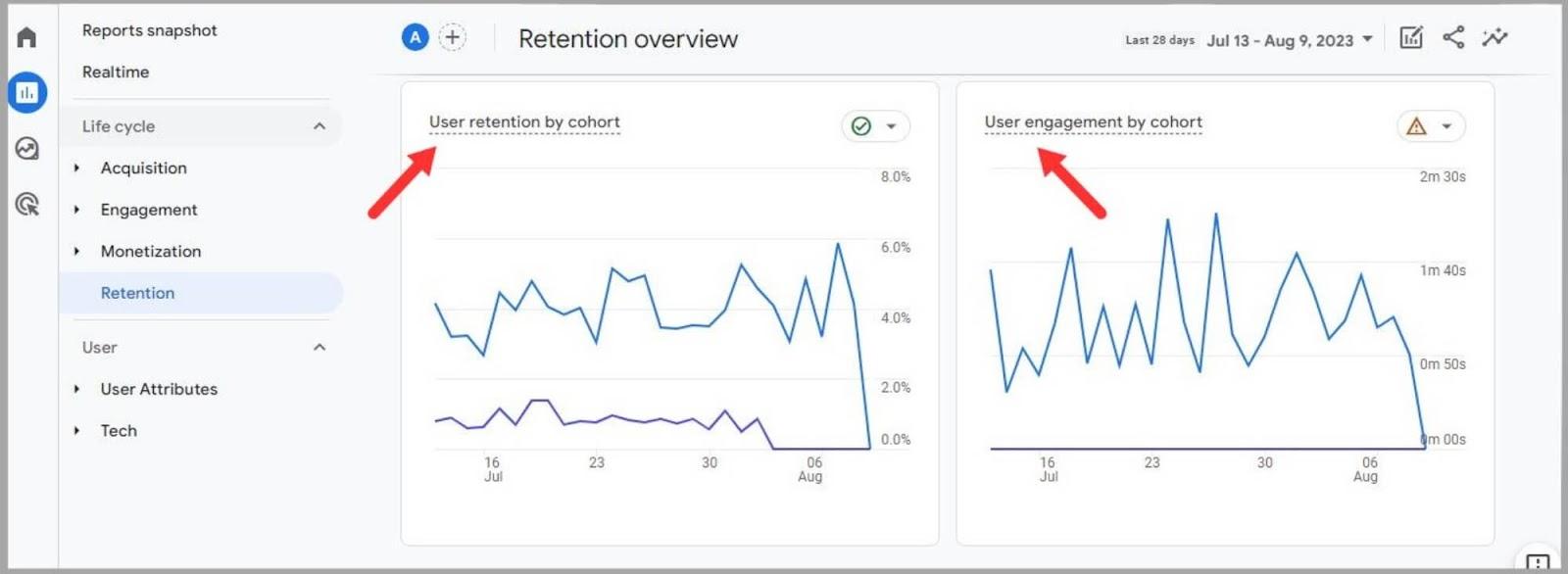
Aşağı kaydırdığınızda iki grafik daha göreceksiniz: biri "Grup bazında kullanıcıyı elde tutma" ve diğeri "Grup bazında kullanıcı etkileşimi".

"Gruba göre kullanıcı elde tutma", izlediğiniz dönemin her gününde hangi yeni kullanıcıların geri döndüğünü izler. "Gruba göre kullanıcı etkileşimi", bu kullanıcıların ortalama etkileşim süresini izler.
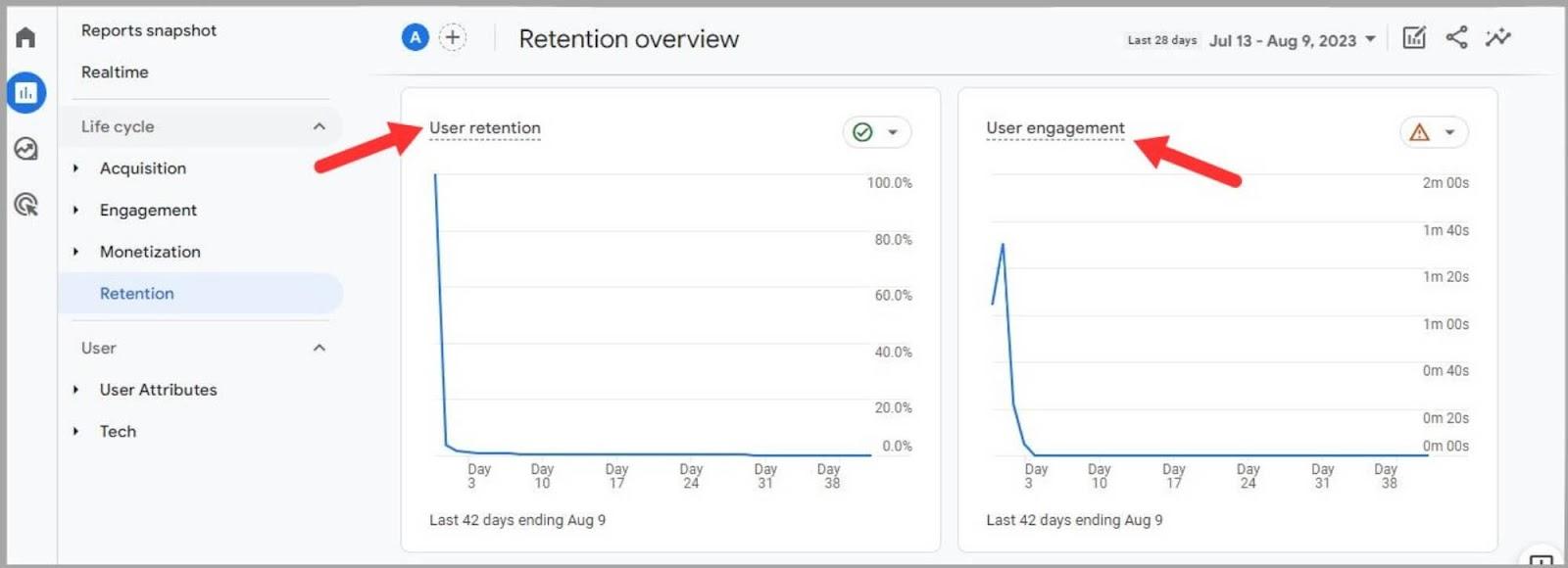
Daha aşağı kaydırırsanız "Kullanıcıyı elde tutma" ve "Kullanıcı etkileşimi" için iki grafik daha göreceksiniz. Bunlar, her gün geri dönen yeni kullanıcıların sayısını ve elde tutulan kullanıcılarınızın ortalama etkileşimini görsel olarak temsil eder.

Peki sitenizin kullanıcı tutma oranı düşükse ne kadar endişelenmelisiniz? Aslında bu tamamen çalıştırdığınız sitenin türüne bağlıdır.
Blog veya yayınlama sitesi gibi yüksek öncelikli içerik stratejisine sahip bir site işletiyorsanız, hedeflediğiniz şey yüksek elde tutma oranı olmalıdır. Ziyaretçilerin en son içeriğinizi okumak ve sorularına yanıt bulmak için sitenize düzenli olarak geri gelmelerini istiyorsunuz.
Ancak siteniz aile restoranı gibi hizmete dayalı küçük bir işletmeye yönelikse, düşük elde tutma oranı çok da endişe verici olmamalıdır. Bu siteler genellikle tamamen bilgilendirme amaçlıdır ve kullanıcılar bu siteleri menüler, çalışma saatleri ve konumlar gibi şeyler için ziyaret ederler.
Bir kullanıcı bu bilgiye sahip olduktan sonra siteyi bir süre daha ziyaret etmesi pek olası değildir.
Dolayısıyla, sahip olduğunuz sitenin türü sonuçta bu metriğin sizin için ne kadar önemli olduğunu belirleyecektir.
Size Hangi İçgörüleri Sağlıyor?
Elde tutma raporundan elde edebileceğiniz temel bilgiler, hedef kitlenizin katılım ve sadakat düzeyidir.
Tek bir kullanıcı belirli bir zaman dilimi içinde sitenize birden çok kez geri dönüyorsa, bunun nedeni büyük olasılıkla içeriğinizi değerli ve ilgi çekici bulması olabilir. Siteniz güvenilir olduğunda ve kullanıcılara değer sunduğunda, nişinizde güvenilirlik kazanır.
Öte yandan düşük bir elde tutma oranı, içeriğinizin hedef kitlenizin ihtiyaçlarını karşılamadığını gösterebilir. Bu aynı zamanda zayıf site performansıyla da bağlantılı olabilir.
Site Yapısı ve Kullanıcı Deneyimi (UX)
Potansiyel ziyaretçileri cezbetmek ve elde tutmak, sitenizin başarısı için hayati öneme sahiptir. Ancak güçlü bir site yapınız yoksa ziyaretçiler sayfalarınızdan hızla ayrılabilir.
Site yapınız iyi organize edildiğinde kullanıcılar sitenizde kolayca gezinebilir. Sağlam bir yapı, ihtiyaç duydukları bilgiyi bulmalarına ve farklı sayfalar arasındaki ilişkileri anlamalarına yardımcı olur.
Site yapınızın iyi organize edildiğinden emin olmak için yapabileceğiniz birçok şey vardır:
- Mantıksal Bir Akış Oluşturma : İçeriğinizi mantıksal olarak düzenleyin, böylece kullanıcılar bir sayfadan veya konudan diğerine yönlendirilir. Bu, sitenizde sorunsuz ve ilgi çekici bir yolculuğu kolaylaştırır
- Stratejik Dahili Bağlantı : Kullanıcıları değerli ve okudukları içerikle alakalı diğer sayfalara yönlendirecek şekilde dahili bağlantıları içeriğinize stratejik olarak yerleştirin
- Gezinme Menünüzü Kullanıcı Dostu Hale Getirme : menünüz sezgisel, kolay erişilebilir ve mantıksal olarak düzenlenmiş olmalıdır. Kullanıcıları diğer bölüm ve sayfalara basit bir şekilde yönlendirmesi gerekiyor
- Sitenizin Hiyerarşisini Tanımlama : Kullanıcılara sitenizde gezinirken net bir yol haritası sağlamak için sitenizin ana kategorileri ve alt kategorileri açıkça tanımlanmalıdır.
Kullanıcılar ana sayfanıza gelip ürünlerinizin bir listesini bulduklarında ancak onları bu özel ürün sayfalarına yönlendirecek dahili bağlantı yapısı bulunmadığında, kullanıcı sitenizde daha fazla gezinmeyi nasıl başarabilir?
Ayrıca, gezinme menünüz kafa karıştırıcıysa ve kullanıcı dostu değilse, kullanıcının sitenizden ayrılma ihtimali yüksektir.
İlgili bir blog gönderisine bağlantı gibi ilgi çekici bir şey bulsalar bile, bağlantı bozuksa bu büyük bir BAŞARISIZLIKtır.
İyi site yapısı ve mükemmel kullanıcı deneyimi sağlamak aslında tema parklarının tasarımıyla karşılaştırılabilir (biliyorum ama sabırlı olun).
Merkezi cazibe merkezleri olan Disney World'deki ikonik kaleleri düşünün. Ziyaretçiler parka girdiklerinde kaleler onları Ana Caddeye doğru çekiyor. Oradan, diğer göz alıcı atraksiyonları sunan farklı yollar dallanıyor.
Aynı şekilde site yapınız da, stratejik ara bağlantı kullanımı yoluyla ziyaretçilerin sitenizdeki diğer sayfaları keşfetmesini teşvik edecek şekilde kurulmalıdır.
Bu harika bir kullanıcı deneyimi sağlar ve sitenizdeki başarılı etkileşim potansiyelini artırır.
Peki sitenizin düzgün bir şekilde yapılandırıldığından emin olmak için nasıl gidiyorsunuz?
Basit Tutun
Sitenizin tasarımı nispeten basit olmalıdır.
Ziyaretçileriniz için ne yapmalarını istediğiniz açık olmalıdır.
Örneğin, bir e-ticaret sitesinin ödeme sayfası temiz ve düzenli olmalı ve belirgin bir ödeme düğmesi bulunmalıdır. Kullanıcının dikkatini dağıtan ve dikkatini çekmek için yarışan çok sayıda farklı unsur olmamalıdır.
Bağlantılarla Çıldırmayın
Siteniz için iç ve dış bağlantılar çok önemlidir. Yine de sayfalarınızı bağlantılarla aşırı yüklemek istemezsiniz. Sayfanızda çok fazla bağlantı varsa, kullanıcılarınızı bunaltma ve dikkatlerini sayfanızdaki ana konudan uzaklaştırma riskiyle karşı karşıya kalırsınız.
Kullanıcıların sitenizde daha derinlere inmesini sağlamak için kullandığınız bağlantıların içeriğinizin kapsadığı konuyla alakalı olması ve makul sayıda tutulması gerekir. Kullandığınız bağlantı metninin de belirsiz ve genel olmaktan ziyade açıklayıcı olması gerekir.
Derinlik'e tıklayın
Sitenizin tıklama derinliği, bir kullanıcının sitenizin belirli bir bölümüne ulaşmasının kaç tıklama gerektirdiğini ifade eder.
Bir kullanıcı sitenize girdiğinde siteniz bir labirent gibi görünüyorsa, olumlu bir deneyim yaşamaları pek olası değildir. Aradıklarını mümkün olduğunca az tıklamayla bulabilmeliler. Yine, hedeflemeniz gereken tıklama sayısına ilişkin somut bir kural yoktur ancak üç veya daha az tıklama iyi bir genel kuraldır.
Başlıklar
Ayrıca web sayfalarınızın yapısına da çok dikkat etmeniz gerekir. Başlık hiyerarşisi, sayfalarınızın hem botlar hem de insanlar için anlaşılması kolay mantıksal bir yapıya sahip olmasını sağlamanın harika bir yoludur.
Bunu yapmak için HTML başlık etiketlerini kullanmalısınız. Bu etiketler, tarayıcıların başlıklarınızın bir sayfada nasıl görüntülenmesi gerektiğini bilmesini sağlar.
Başlık hiyerarşisi aşağıdaki gibidir:
- H1 : Bu etiketler bir sayfanın başlığı için kullanılır. Bunları genellikle içerik parçasına bir giriş takip eder.
- H2 ve H3 : Bunlar çoğunlukla alt başlık olarak kullanılır.
- H4, H5 ve H6 : Bu etiketler, H2 ve H3 alt bölümlerine ekstra yapı katmanları eklemek için kullanılır.
Başlık hiyerarşileri, sayfalarınızı daha taranabilir hale getirerek sitenizi daha kullanıcı dostu hale getirir. Bir kullanıcı belirli bir bilgiye atlamak isterse sağ başlığa kaydırarak onu kolayca bulabilir. Bu önemlidir çünkü çoğu web kullanıcısı çevrimiçi içeriği bu şekilde tüketir.
Sayfa Hızı ve Kullanıcı Deneyimi (UX)
Hepimiz bu duyguyu biliyoruz. Bir sorguya yanıt almak için sabırsızlanarak bir sitenin bağlantısını tıklarsınız, ancak site sinir bozucu derecede yavaşlar.
Harika bir duygu değil, değil mi?
Bu nedenle sayfalarınızın yüklenme hızı çok önemlidir .
Hızlı yüklenirlerse kullanıcılar sitenizi duyarlı ve kullanıcı dostu olarak algılayacaklardır. Bir sayfa yavaş ve hantalsa, kullanıcılar muhtemelen onu olumsuz algılayacak ve pes edip ayrılabilecektir.
Bu, hemen çıkma oranlarının artmasına neden olabilir ve sıralamanızı da olumsuz etkileyebilir.
Sayfa Hızı Nasıl Ölçülür?
Akılda tutulması gereken ilk şey, genel sayfa hızının birçok farklı ölçüm izlenerek ölçüldüğüdür.
En yaygın metrikler şunlardır:
- İlk Bayta Kadar Geçen Süre (TTFB) : Bir sayfanın yüklenmeye başlaması için gereken süre.
- İlk İçerikli Boya (FCP) : Bir kullanıcının sayfadaki ilk öğeyi görmesi için geçen süre. Bu örneğin bir resim olabilir.
Google'ın Önemli Web Verileri, sayfa hızı da dahil olmak üzere sitenizin genel performansını ölçen bir dizi ölçümdür. Bu üç ölçüm şunlardır:
- En Büyük İçerikli Boya (LCP) : Bir sayfanın ana içeriğinin yüklenmesi için geçen süre.
- İlk Giriş Gecikmesi (FID) : Bir kullanıcının bir sayfayla etkileşime geçmeden ne kadar süre önce başlayacağı.
- Kümülatif Düzen Kayması (CLS) : Bir sayfanın düzeninin ne sıklıkla değiştiği.
Bir sayfanın LCP'sinin 2,5 saniye veya daha az olması önerilir. FID 100 milisaniye veya daha az olmalı ve CLS 0,1 saniye veya daha az olmalıdır.
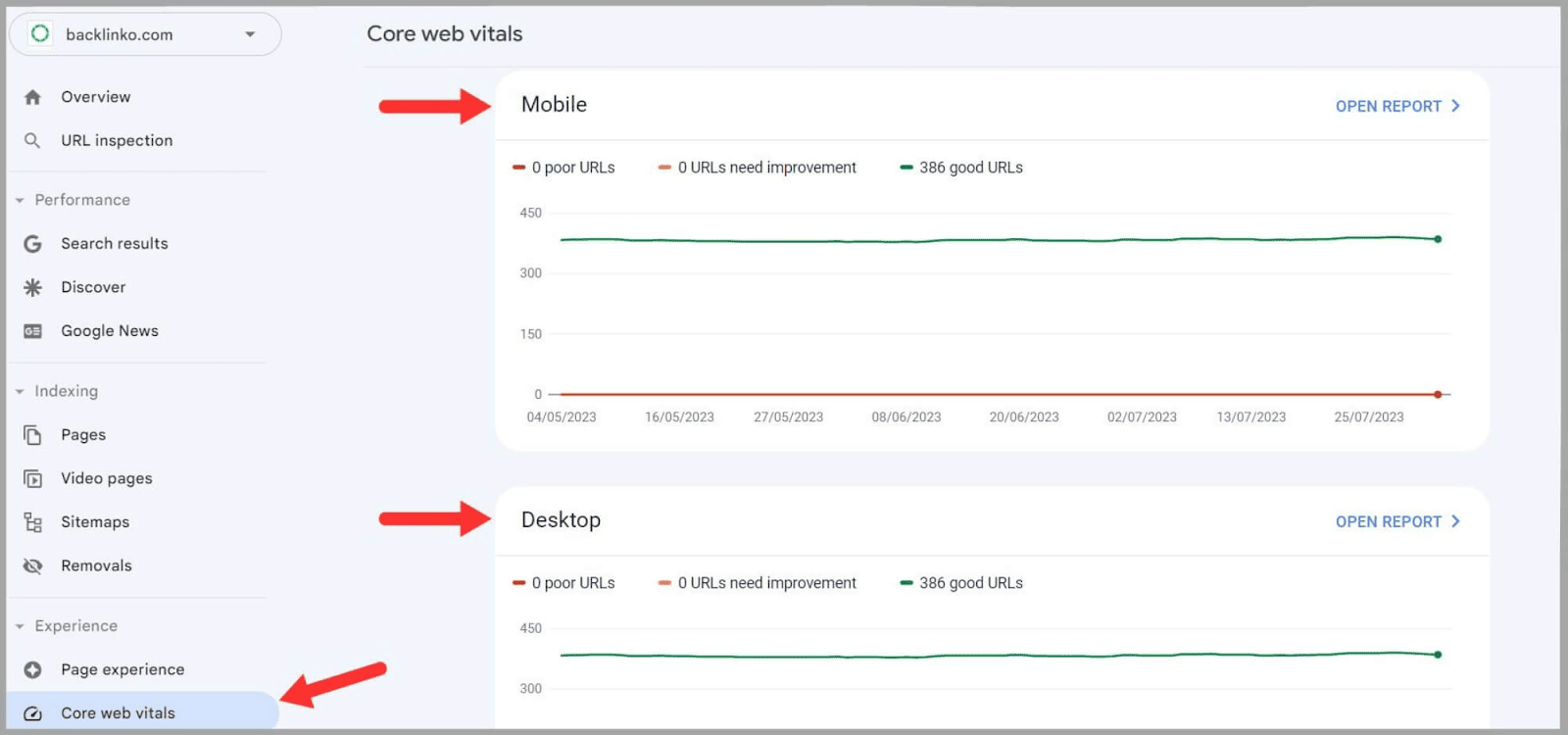
Önemli Web Verileri raporunuzu görmek için Google Search Console hesabınıza gidin ve "Önemli Web Verileri"ni tıklayın.
Mobil performansınız için bir grafik ve masaüstü performansınız için bir grafik göreceksiniz.

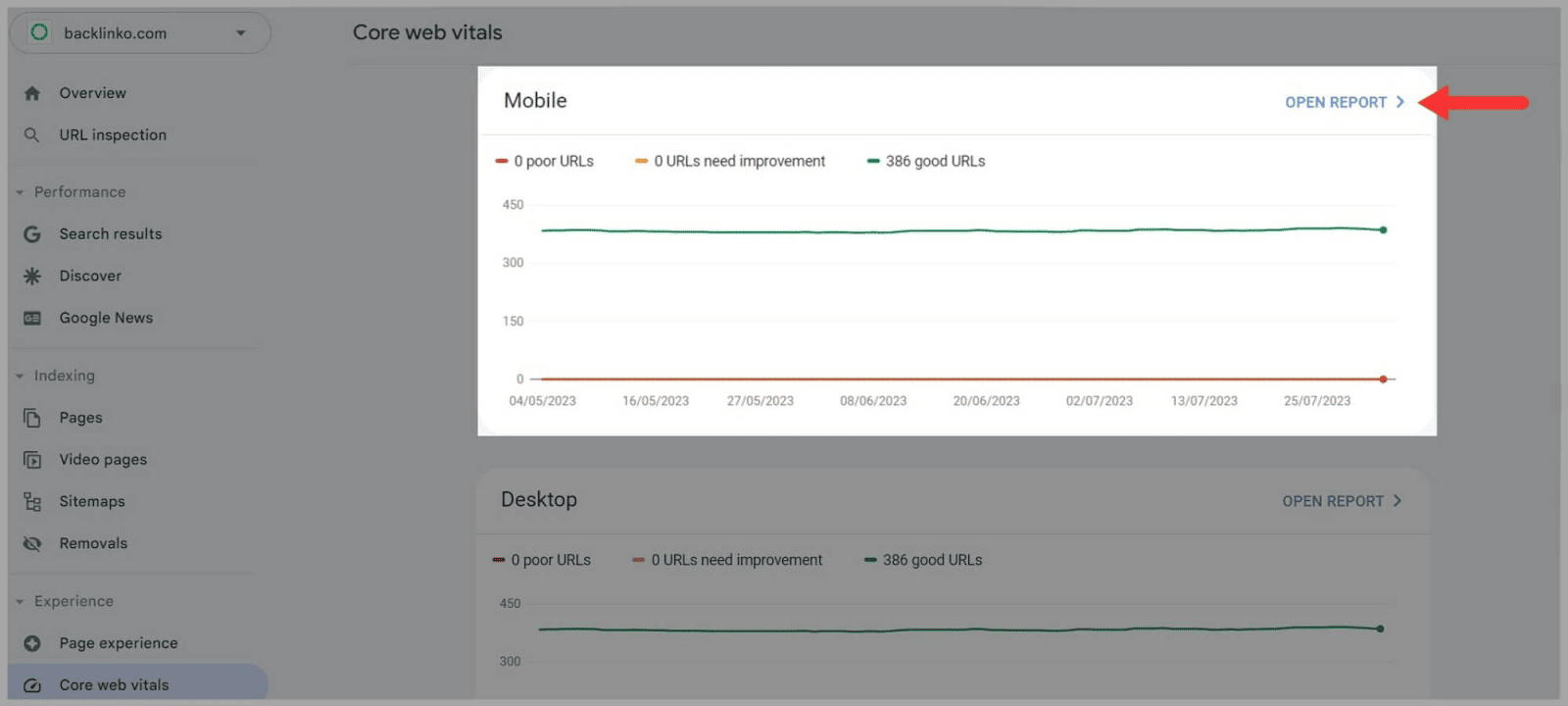
Mobil performansıma bakmak istediğim için grafikte “Raporu Aç”a tıklıyorum.

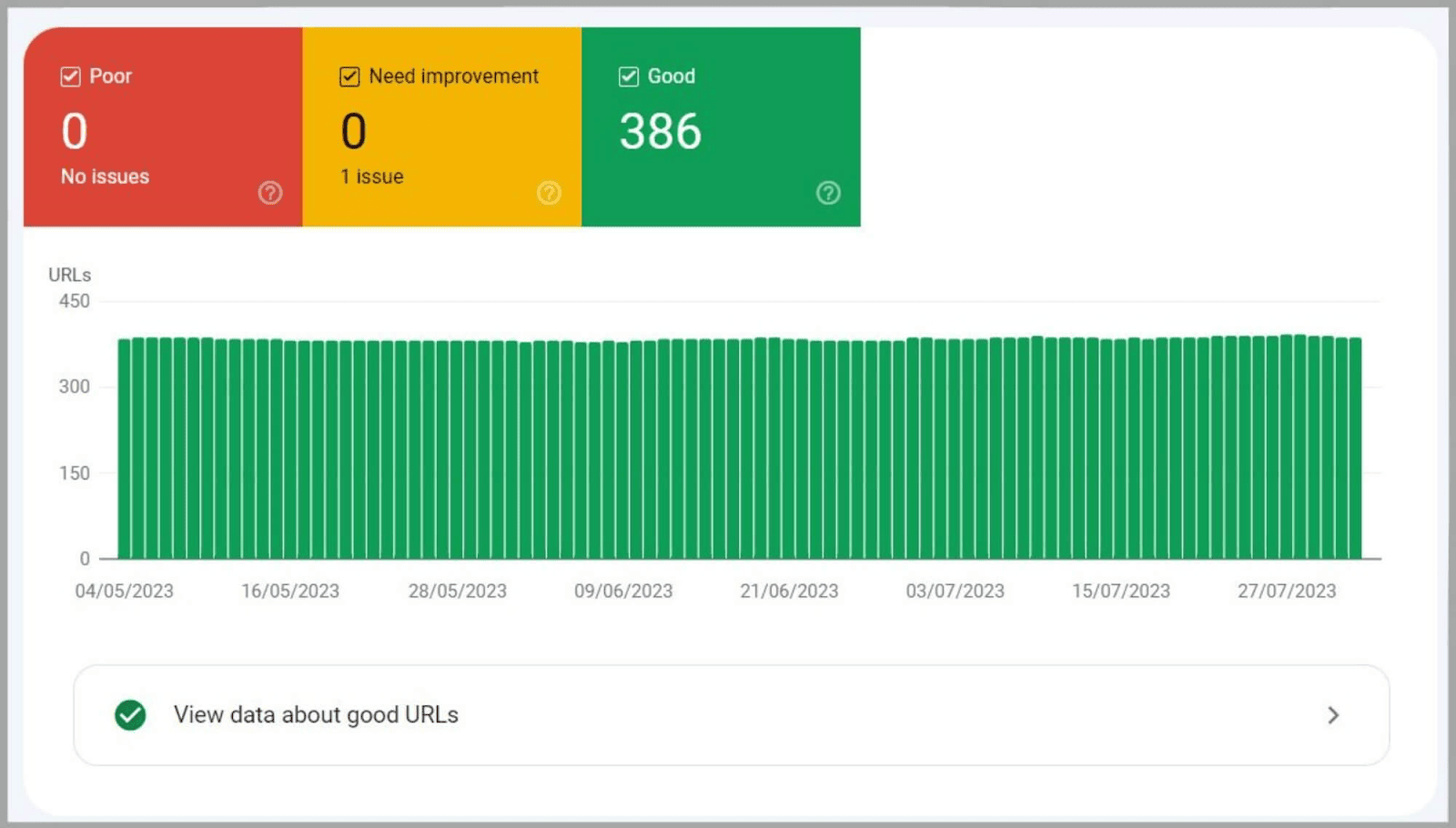
Daha sonra başka bir grafik görüyorum. Google, sitenizle ilgili sorunlar için üç kategori kullanır:
- "Fakir"
- “İyileştirmeye İhtiyaç Var”
- "İyi"

Sitem en iyi durumda.
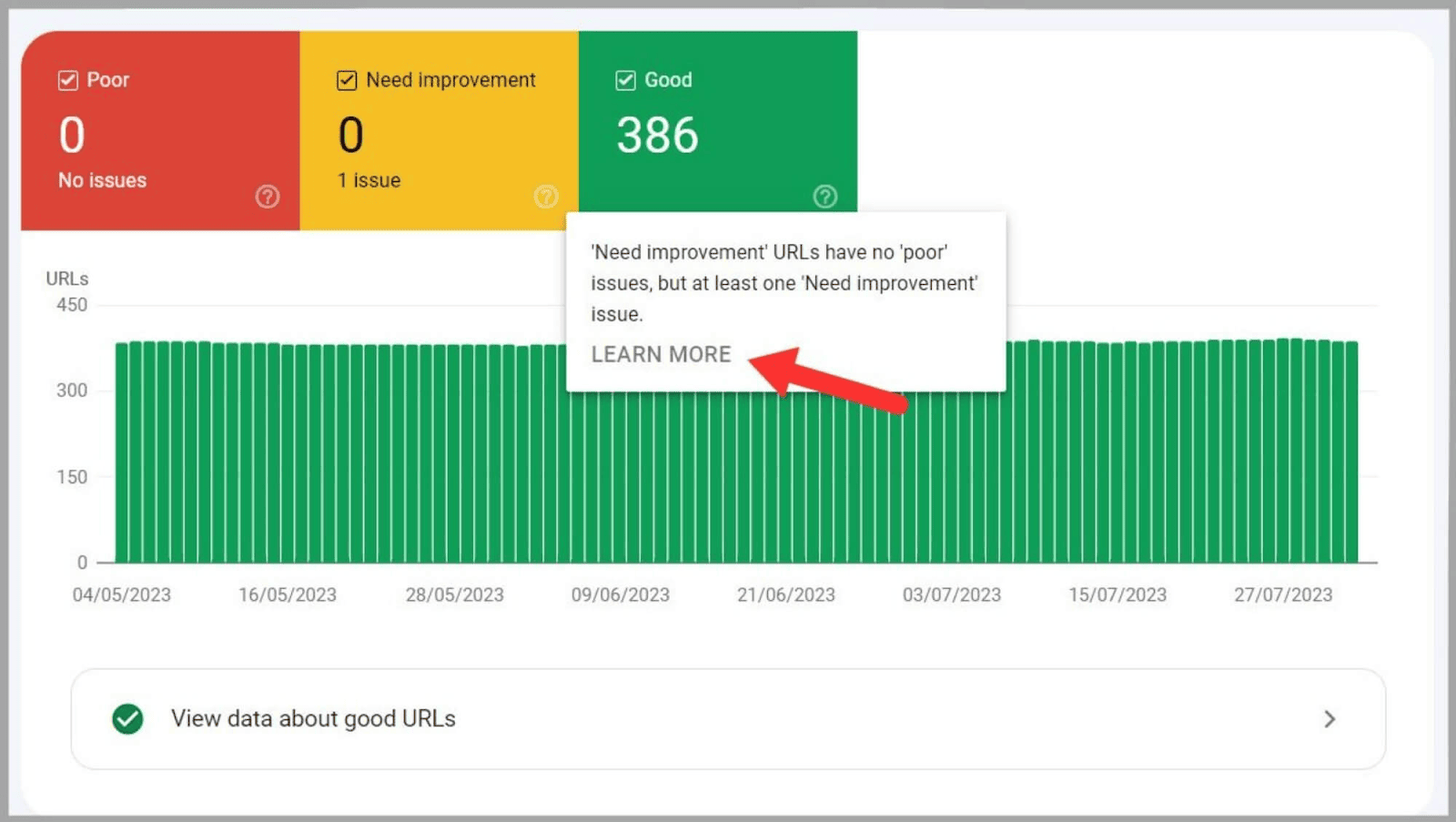
Ancak öyle olmasaydı herhangi bir sorunla ilgili verileri görüntüleyebilirdim. Ayrıca, soru işareti widget'ının üzerine gelip "Daha Fazla Bilgi Edinin"i tıklarsam, Google'ın bu sorunların nasıl çözüleceğine ilişkin bazı kullanışlı ipuçlarının bulunduğu bir sayfaya yönlendirilirim.

Sayfa Hızını Artırmanın Yolları
Sayfa hızını artırmanın en kolay yollarından biri, eklemeyi planladığınız görsellerin boyutunu küçültmektir.
Görsellerinizin maksimum 300 KB veya daha az olmasını hedeflemelisiniz. Bunu yapmak için kullanabileceğiniz birçok ücretsiz resim sıkıştırma aracı vardır.
Düzenli olarak kullandığım TinyPNG.
Sayfaya girdiğinizde yapmanız gereken tek şey, görüntü dosyanızı veya dosyalarınızı sıkıştırıcıya sürükleyip bırakmaktır. Bir seferde en fazla 20 görüntü dosyasını sıkıştırabilirsiniz.

Bunu yapmak, sayfanızdaki görsellerin yüklenmesi için gereken süreyi azaltacaktır. Buna karşılık, daha hızlı sayfa hızına ve daha memnun kullanıcılara sahip olmalısınız. Sayfanızda kalma ve onunla etkileşimde bulunma olasılıkları daha yüksek olacaktır.
Bunun, hemen çıkma oranı ve ortalama oturum süresi gibi çeşitli kullanıcı davranışı ölçümleri üzerinde zincirleme etkisi olabilir.
Tatlı!
Ayrıca görselleriniz için kullandığınız formatlara da çok dikkat etmelisiniz.
En sık kullanılan formatlara ve bunların ne için kullanılması gerektiğine bir göz atalım:
- PNG : Bu format, oldukça yüksek düzeyde ayrıntıya sahip logolar, ekran görüntüleri, tasarımlar ve görseller için iyidir.
- JPEG : Bu, ayrıntılı fotoğraflar gibi herhangi bir metin içermeyen karmaşık görüntüler için idealdir.
- GIF'ler : GIF'leri ÇOK idareli kullanmanızı tavsiye ederim. Sayfa hızınızı hemen yavaşlatma eğilimindedirler. Bunları kullanmanız gerekiyorsa bunları videolara dönüştürmek yardımcı olabilir.
- WebP : Bu format hem PNG hem de JPEG'den daha hafiftir ve çok popüler hale gelmektedir. Bir noktada bu dosya türü muhtemelen çoğu görsel için standart hale gelecektir.
WebP, görüntü boyutlarını sıkıştırma konusunda en büyük yeteneğe sahiptir. Aslında görüntülerin boyutunu JPEG'e göre %30'a kadar daha fazla küçültebilir. Bu nedenle sayfa yükleme hızınızı artırmak için bu formatı kullanmaya başlamanın zamanı gelmiş olabilir.
Sayfa yükleme hızlarınızı artırmanın diğer yolları şunlardır:
- HTTP isteklerinin azaltılması
- CSS, JavaScript ve HTML'yi en aza indirme
- Tarayıcı önbelleğe almayı etkinleştirme
- İçerik Dağıtım Ağı (CDN) Kullanma
Kullanıcı Davranışı ve Arama Niyeti
Arama Amacı Nedir?
Arama amacı (diğer adıyla kullanıcı amacı), kullanıcının bir arama motorunda bir şey aradığında sahip olduğu birincil hedefi ifade eder. Başka bir deyişle, bir şeyi "neden" aradıklarının nedeni budur.
Arama amacı bir kullanıcı davranışı metriği olarak sınıflandırılmaz ancak kullanıcı davranışıyla yakından ilgilidir.
Dört ana arama amacı türü vardır:
- Bilgilendirme amacı : Bir kullanıcı belirli bir bilgiyi veya bir sorunun cevabını arıyordur. Öğretici bilgiler ve araştırma verileri gibi şeylerden bir konu hakkında daha fazla bilgi edinmek istiyorlar.
- Gezinme amacı : Kullanıcı belirli bir siteyi veya sayfayı arıyor, örneğin: Facebook.
- İşlemsel amaç : Kullanıcı bir ürün veya hizmet satın alma niyetindedir.
- Ticari araştırma : Kullanıcı, satın alma sürecinin araştırma aşamasındadır. Satın almaya karar vermeden önce farklı hizmetleri veya ürünleri araştırıyorlar.
Bilgilendirme amacına bir örnek, bir kullanıcının Google'a "domates nasıl yetiştirilir" yazması olabilir.
Kullanıcının işlem amacı varsa bunun yerine "domates fidelerinin nereden satın alınacağı" araması yapabilir.
Bir kişinin arama amacının, kullanıcı yolculuğu sırasında değişebileceğini unutmamak önemlidir. Belirli bir bilgiyi aramaya başlayabilir ve ardından bir ürün veya hizmet satın almak istediklerine karar verebilirler.
Arama Niyeti Kullanıcı Davranışıyla Nasıl İlişkilidir?
- TO : Meta başlıklarınız ve açıklamalarınız kullanıcının aradığı şeyle yakından eşleştiğinde, sayfanızı tıklama olasılıkları çok daha yüksektir, bu da TO'nuzu artırabilir.
- Hemen çıkma oranı : Bir kullanıcı sayfanızı tıklarsa ancak içerik, arama amacına uygun değilse, sayfadan hızla ayrılabilir. Bu, sayfanın hemen çıkma oranını artıracak ve sıralamasına zarar vermeye başlayabilir.
- Dönüşüm oranı : İçeriğiniz kullanıcının arama amacını karşıladığında, istenen eylemleri gerçekleştirme şansı artar. Bu, bir satın alma işlemi yapmak, bir bültene kaydolmak veya bir iletişim formu göndermek olabilir.
- Ortalama Oturum süresi : İçeriğiniz kullanıcının arama amacıyla eşleşirse kullanıcı daha fazla etkileşime girecek ve sayfada daha fazla zaman geçirecektir.
İçeriğinizi kullanıcılarınızın aradıklarıyla uyumlu hale getirerek daha olumlu ve ilgi çekici bir kullanıcı deneyimi yaratırsınız. Bu, daha iyi SEO performansına katkıda bulunan gelişmiş davranış ölçümlerine yol açabilir.
İçeriği Arama Amacına Göre Nasıl Uyarlarsınız?
Anahtar Kelime Araştırması
Arama amacına uygun içerik oluşturmanın ilk adımı anahtar kelime araştırmasıdır. Anahtar kelimeler, kullanıcıların aradıklarını bulmak için arama motorlarına yazdıkları kelimeler veya terimlerdir.
Anahtar kelime araştırması yaparak hedef kitlenizin kullandığı anahtar kelimeleri analiz edebilir ve ardından içerik stratejinizde kullanabilirsiniz. Doğru anahtar kelime araştırmasını yapmazsanız hedef kitlenizle alakalı olmayan anahtar kelimeleri kolayca hedefleyebilirsiniz.
SERP Analizi ve İçerik Oluşturma
İçeriğinizi oluşturmaya başlamadan önce bir SERP analizi yapmalısınız.
Anahtar kelimelerinizden birini bir arama motoruna yazmanız yeterlidir. Ardından en iyi sonuçlara göz atın ve bunların ne tür sayfalar olduğunu görün.
Çoğu blog yazısı ise ürün sayfası oluşturarak bu anahtar kelimeyi hedeflemek iyi bir fikir olmayacaktır. Ayrıca bu sayfaların neden yüksek sıralamada yer aldığını anlamak için içeriğini de analiz etmelisiniz.
Sayfaları analiz ederken içeriği iyileştirebileceğiniz ve değer katabileceğiniz yolları düşünün.
Bu olabilir:
- Konuya yeni bir açıdan yaklaşmak
- Konuyu daha derinlemesine ele almak
- Video gibi daha etkileşimli öğeler ekleme
- Eğiticiler ve geçişler dahil
- Daha ilgi çekici ve okunabilir içerik oluşturmak
Daha sonra hedef kitlenizle son derece alakalı muhteşem içerikler oluşturmaya hazır olacaksınız. Bu, TO gibi kullanıcı davranışı ölçümlerini artırmaya ve sonuçta sayfalarınızın SERP'lerde daha üst sıralarda yer almasına yardımcı olacaktır.
SSS
Hangi araçlar kullanıcı davranışı verilerini ölçmeme ve analiz etmeme yardımcı olabilir?
Kullanıcı davranışı verilerini izlemek ve analiz etmek için en iyi araç Google Analytics'tir.
Yine de kullanabileceğiniz birçok başka araç var:
- Hotjar
- Karışık panel
- Yığın
- Çılgın Yumurta
- Şanslı Portakal
- Genlik
Bu araçların bazıları ücretsizdir ancak bazıları abonelik ücreti talep etmektedir. Kişisel olarak ücretsiz ve çok etkili olduğu için Google Analytics'i kullanmanızı öneririm.
Kullanıcı davranışı yerel SEO'yu nasıl etkiler?
Yorum bırakmak gibi belirli kullanıcı davranışlarının yerel sıralamalarınız üzerinde etkisi olabilir. Müşterilerinizin Google İşletme Profili ve Yelp gibi platformlarda olumlu yorumlar bırakması, yerel sıralamalarda güvenilirliğinizi ve alaka düzeyinizi artırmanıza yardımcı olur.
Kullanıcı davranışını olumsuz etkileyen bazı yaygın hatalar nelerdir?
Kullanıcı davranışını olumsuz etkileyen bazı yaygın sorunlar şunlardır:
- Araya giren reklamlar
- Kullanıcıları yanıltıcı tıklama tuzağı başlıkları
- Aşırı pop-up'lar
- Yavaş yüklenen sayfalar
Ayrıca, yüksek hemen çıkma oranlarını önlemek için içeriğinizin kullanıcının arama sorgularıyla son derece alakalı olduğundan emin olmanız gerekir.
