Kullanıcı Deneyimi (UX) Yazımı: Pratik Bir Kılavuz
Yayınlanan: 2023-05-19Bir web sitesinin en önemli unsurlarını özetlemeniz istenseydi ne derdiniz? İyi grafikler? Güçlü videolar? Net tasarım mı yoksa güzel yazı tipleri mi? Aslında, yukarıdakilerin hepsinden (önemli olsa da) daha önemli olan bir şey aslında web sitenizdeki, açılış sayfalarındaki, mobil uygulamalarınızdaki veya dijital ürünlerinizdeki kopyadır.
Yüksek düzeyde etkileşim sağlayan en çirkin web sitelerinden bazılarının 'kaygan' tasarımı veya resimleri yoktur; iyi hazırlanmış kelimelerle yönlendirirler.
Bu kılavuz, kullanıcı deneyimi (UX) yazma bilimini ve hassas sanatını tanıtmaktadır. Burada, çeşitli UX yazma projelerinize ve etkinliklerinize uygulayabileceğiniz en iyi uygulamaların bir özetinin yanı sıra pratik örneklerin bir karışımına da bakacağız.
UX Yazmanın Önemi
Çevrimiçi iletişim kurma şeklimiz doğru olması için çok önemlidir. Kritik başlıklardan mikro kopyaya kadar, müşterinin satın alma yolculuğu sorunsuz, erişilebilir ve uçtan uca gezinmesi kolay olmalıdır. UX yazma, "kullanıcıya yönelik temas noktaları için metin yazma eylemi" olarak tanımlanabilir (Kristina Bjoran, ForumOne'da Kıdemli UX Tasarımcısı).
İşte iyi bir kullanıcı deneyimi yazmanın neden bu kadar önemli olduğuna dair birkaç örnek:
Çevrimiçi alışveriş yapanların üçte biri, doğru bilgiyi bulamadıkları için satın alma işleminden vazgeçiyor.
Yalnızca bu içgörülerden yola çıkarak, insanların önlerine gereksiz engeller konulduğunda genellikle olumsuz bir deneyim yaşadıklarını görebiliriz. Bu sorunu doğrudan ele almak için, UX yazımı müşterinin deneyimine odaklanır. İyi bir kullanıcı deneyimine odaklanmak, dijital erişilebilirlikle ilgili endişeleri gidermek için de bir yol kat edecek ve bu da daha geniş bir kitlenin ürünlerinize veya hizmetlerinize maruz kalmasını sağlayacaktır.
UX yazımı mı yoksa metin yazarlığı mı?
UX yazımı genellikle geleneksel metin yazarlığı, teknik yazı veya içerik stratejisi ile karıştırılır, ancak kendi başına oldukça farklıdır.
Metin yazarlığı büyük ölçüde satış odaklı olsa da, UX yazımı, dijital deneyimleri veya ürünleri hayata geçirirken onları genel olarak daha erişilebilir hale getirmeye odaklanıyor.
Tipik olarak, UX yazımı, belirli bir yolculuğun her yönünün değerli, erişilebilir ve gezinmesi kolay olmasını sağlayan kusursuz bir eko-sistem oluşturmak için bir dijital ürün veya arayüzün tasarımında yer alan kişilerle daha uyumlu bir işbirliği gerektirir. Doğal olarak, iki disiplin arasında geçişler vardır, ancak UX yazımı çok daha içerik tasarımı merkezlidir.
UX yazmanın amacı nedir?
Yazdığımız kelimeler müşteri için anahtardır:
- Web sayfasındaki içeriklerinin farkında olun
- Sağlanan bilgileri veya ayrıntıları anlama
- Bir sonraki adımın ne olduğunu ve nasıl yapılacağını bilme konusunda kendinize güvenin
Araştırmadan yanlış kelimeleri seçerseniz, müşterinin deneyimi zayıf olacaktır. Kötü bilgi, müşterinin sağlanan ayrıntılardan ders almamasına ve ilerleme motivasyonunun düşmesine neden olur.
Bir tasarım harika olsa bile, müşteri bilgiyi anlayamıyorsa, ürün hemen kusurludur. Sayfaya fazladan içerik eklemek de her zaman sorunu çözmez çünkü bu, bilişsel yüke ve kullanıcının kolayca sayfadan ayrılmasına neden olabilir.
Ziyaretçilerinizi nasıl anlayabilirsiniz?
Tasarıma geçmeden veya ilk taslağınızı yazmadan önce, ürünün son kullanıcısını yakınlaştırmanız önemlidir. Müşterileriniz, geçmişleri ve yolculukları hakkında sorular sorun.
Müşterilerinizi anlama arayışınızda sormanız gereken bazı önemli sorular şunlardır:
- Ne biliyorlar?
- Ne istiyorlar?
- Ağrı noktaları nelerdir?
- Hangi cihazı kullanıyorlar?
- Buraya nasıl geldiler?
- Bundan sonra ne yapabilirler?
Kullanıcınız hakkında kesin bir anlayışa sahip olduğunuzda, üzerinde bulundukları ürünün her bir parçası için tamamlamak istedikleri temel görevi düşünün. Örneğin, bir e-ticaret web sitesinin ürün sayfası için kendinize şu soruyu sorun: 'Müşterimin bu aşamada yapmak istediği başlıca şeyler nelerdir ve bunu nasıl karşılayabilirim?' Bundan sonra, içeriğinizi öncelikle onların ihtiyaçlarını karşılayacak şekilde eşleştirin.
Örnek
Diyelim ki ürününüz yeni ve araştırmanız, potansiyel müşterilerin temkinli, markaya sadakatsiz ve web sitenizin meşru olup olmadığından emin olmadığını gösteriyor. Buradaki zorluk, bu ihtiyaçları karşılayan içerik oluşturmaktır. Müşteri ürünlerinize göz attığında güven ve güveni nasıl etkili bir şekilde aşılarsınız?
Örneğin, bir eko giyim markasıysanız ve müşterileriniz ürünlerinize uygulama içinde göz atıyorsa, marka değerlerinizi hızlı bir şekilde özetleyen ve aynı zamanda bir teşvik (belki ücretsiz gönderim veya indirim kodu) sunan bir pop-up mesajı için bir kullanıcı deneyimi kopyası oluşturabilirsiniz. ). Biraz şöyle bir şey:
Gezegene dost, zamansız ve uzun ömürlü giysiler yaratmak için varız. Kârımızın %15'ini ağaçlandırma projelerine yatırıyoruz. Biz GreenWear'ız ve bize katılmanızı istiyoruz. İlk siparişinizde %10 indirim kazanın.
Bu açılır pencere, kullanıcı mesajı özümsemek ve teşvike dayalı olarak harekete geçmek için duracağından, pozitif sürtüşme yaratmaya hizmet edecektir. Bu, güven oluşturan UX yazmanın sağlam bir örneğidir.
İpucu ipucu: Yararlı bir görsel referans için Çevrimiçi İzleyiciler İçin Nasıl Yazılır konulu sunumumuzu indirin.
UX yazımı için en iyi uygulamalar
Artık UX yazmanın temellerini öğrendiğimize göre, tutarlı bir başarı sağlamak için bazı temel en iyi uygulamalara göz atalım.
İçeriğinizi Taranabilir ve Okunabilir Hale Getirin
Satır yüksekliği ve boşluk, mükemmel okuma için uygulanabilen tipografik kavramlardır. Bir dizi pratik kural vardır, ancak kısaca satırlar ve paragraflar arasında tutarlı ve sağlıklı bir boşluk olmalıdır.
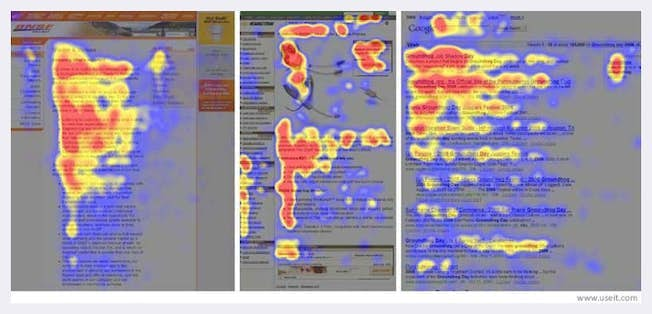
İnsanların sayfalarla nasıl etkileşime girdiğini açıklamaya yönelik araştırmalar, insanların okumadıklarını, taradıklarını gösteriyor.
Metninizi başlıklarla ve net bir yapıyla (buna alt başlıklar, madde işaretleri ve tanıtımlar dahildir) vurgulamanız önemlidir, böylece müşteri kolaylıkla beyin taraması yapabilir. Bir müşterinin izlediği yaygın bir okuma modeli veya "rota", "F modeli" olarak bilinir, içerik hiyerarşisinin önemini gösterir.

Bir yan not olarak, başlıklarınızın ifadesini eleştiren analiz araçları mevcuttur. Araştırma ayrıca, manşetlerin en fazla etkiye sahip olması için altı kelimeden uzun olmaması gerektiğini gösteriyor.

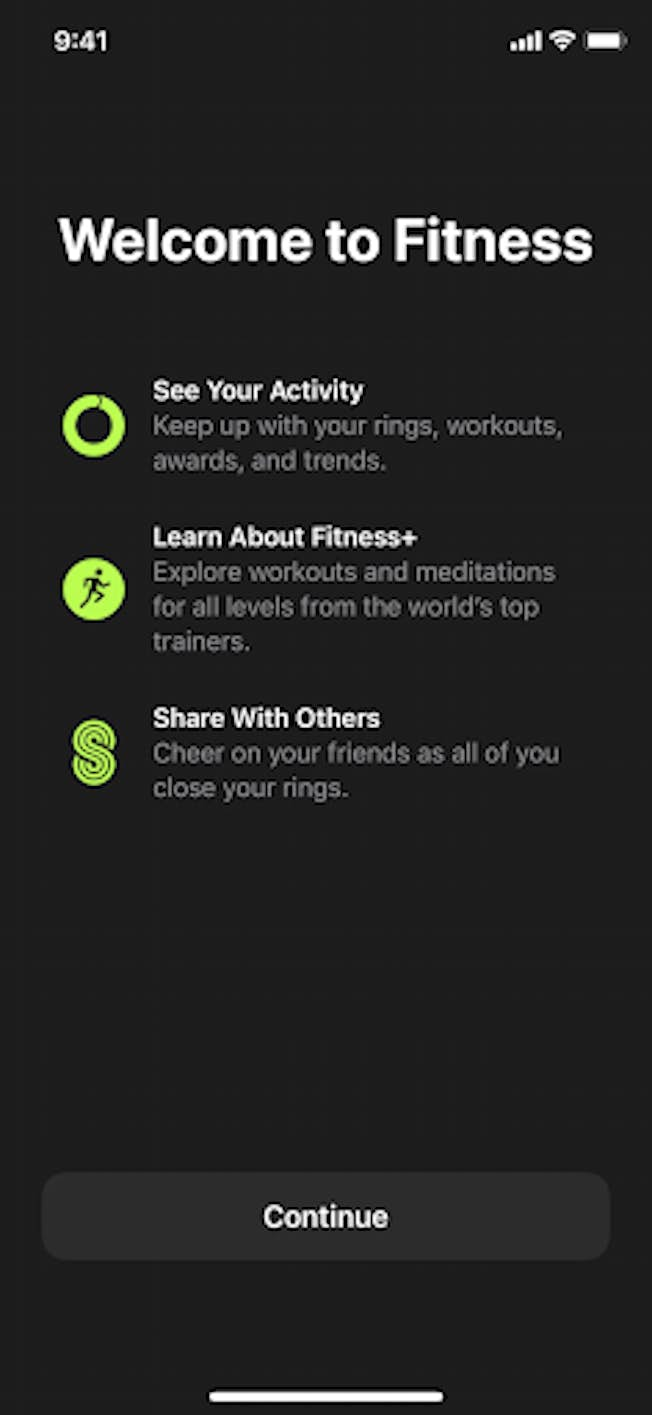
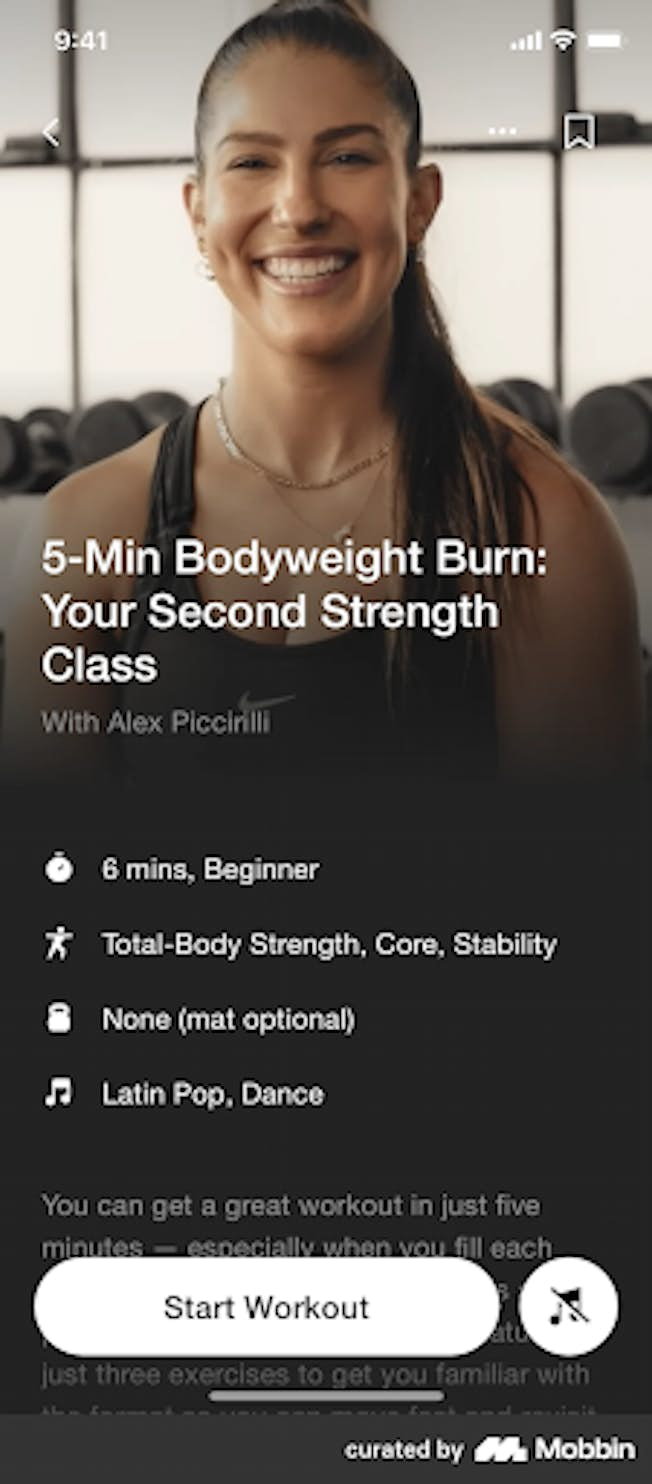
Apple Fitness'tan alınan bu basit ama etkili alıştırma örneği, başlıkların, simgelerin ve taranabilir ancak eyleme dönüştürülebilir metinlerin tutarlı bir karışımını sunar. Ekranın alt kısmında net bir CTA ile kullanıcılar, temel bilgileri özümsemek ve yolculuklarının bir sonraki aşamasına kolaylıkla ulaşmak için ihtiyaç duydukları her şeye sahiptir.
Okunamayan İçeriği Kaldır
İletişim kurmak için yalnızca görüntülere güvenmeyin. Simgeler, emojiler ve resimler genellikle bir sayfada dağılmış halde bulunur, ancak bunlar kelimelerin yerine geçemez. Bazı tarayıcılar, özellikle mobilde, ağır resimleri yüklemekte zorlanır ve yüklenmezse içerik iyi değildir. İçeriğin iyi okunmasını ve anlaşılmasını sağlayan güçlü bir renk kontrastı da önemlidir.

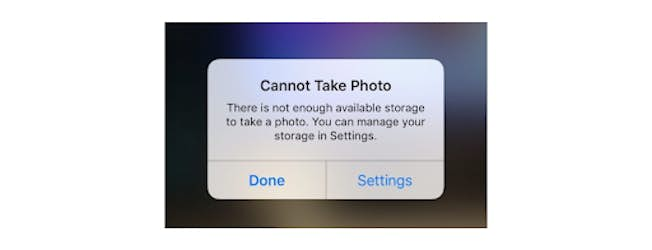
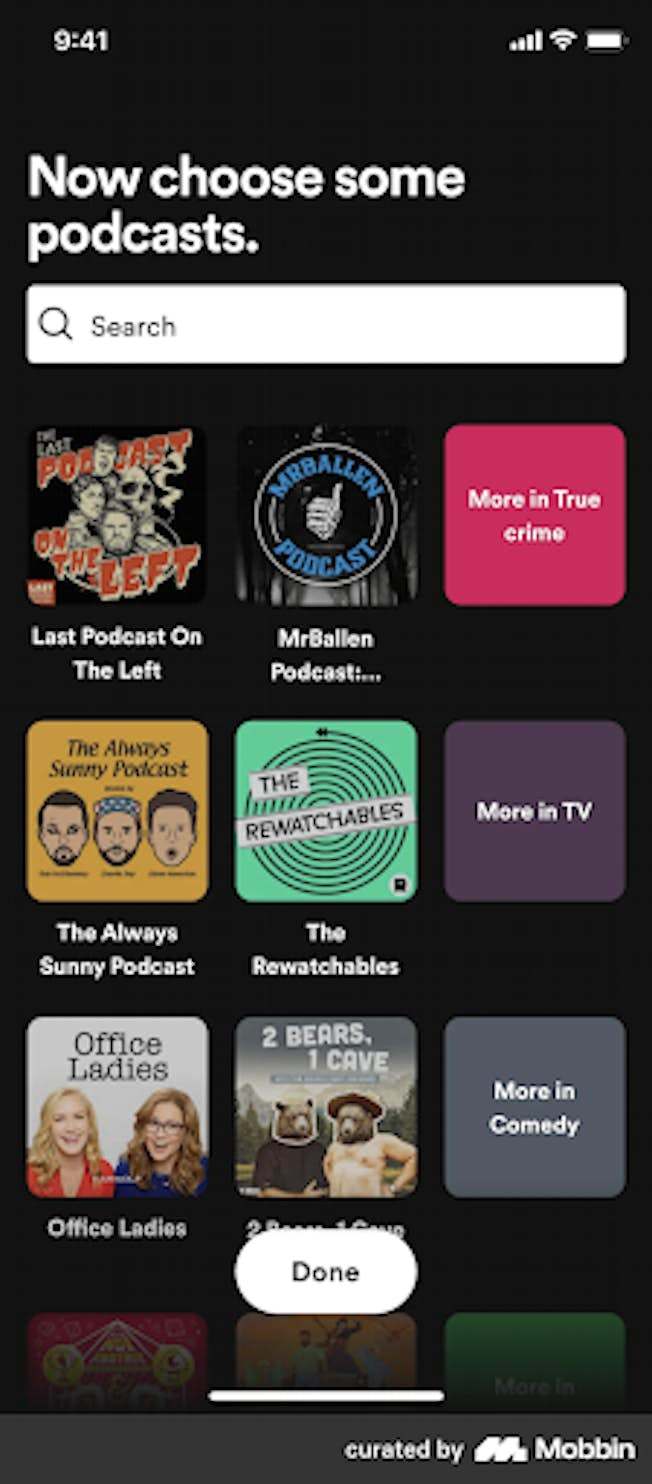
Apple iOS'tan alınan bu örnekte, tasarım ve renk kontrastı görsel olarak sağlam. Ancak, UX yazımı açısından, kullanıcının sahip olduğu seçenekler belirsizdir. 'Bitti' veya 'ayarlar' seçenekleri, kullanıcıyı sonraki adımlarında açıkça yönlendirmez. Okunamaz olmasa da, bu kopya net değil. Belki de bu senaryoda, 'fotoğrafları sil' ve 'galeriyi görüntüle' metin düğmeleri daha fazla bağlam sağlar.

Dil Engellerini veya Karışıklığı Önlemek İçin Hedef Kitlenizi Aklınızda Bulundurun
Kullanılan terminolojinin hedef kitlenin bağlamına uygun olduğundan emin olun. Örneğin, bir Kendin Yap web sitesinde satış vergisi fiyatlarının gösterilmesi ticari olmayan bir müşterinin kafasını karıştırabilir. Müşterinin olası kullanımını düşünün: Bir ürünü değerlendirirken ayrıntılı bilgiye ihtiyaç duyuyorlar mı? Değilse, müşterinin tüketmesini kolaylaştıran basit madde işaretleri sağlayın.
Açıklamaların yalnızca SEO ekibini mutlu etmek yerine hedef kitle için uygun olduğundan emin olun. Günün sonunda, Google ürününüzü satın almayacak, müşteriler alacak. Bu nedenle, açıklamanın kullanıcı için uygun olduğundan emin olun.

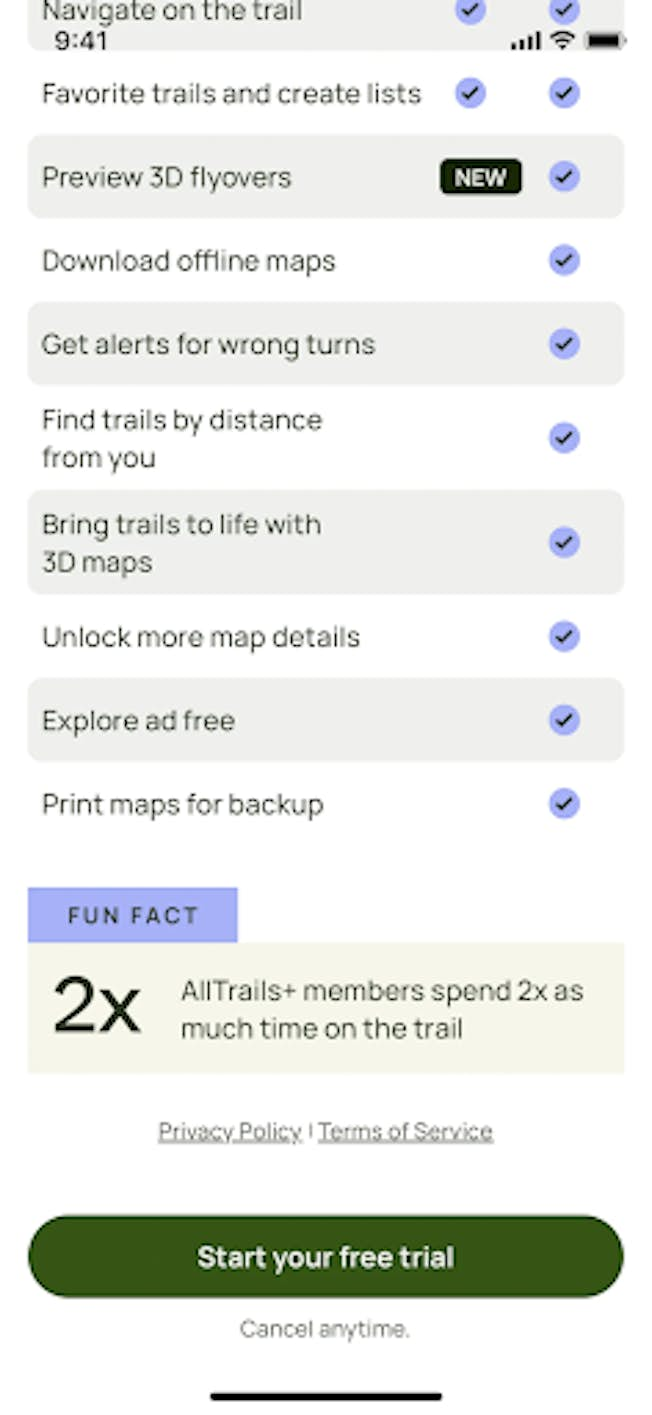
AllTrails'in bu anlayışlı örneği, uygulamanın temel USP'leri ve özellikleriyle başa çıkmanın net ve özlü bir yolunu sunduğu için parlak bir şekilde kullanıcı odaklıdır. "Eğlenceli Gerçek" kopyası, birinci sınıf hizmetin faydalarını vurgularken aynı zamanda markanın sohbete dayalı ses tonunu da sergiliyor.
Yazmadan Önce Daima Düşünün
Genellikle web sitelerinde, projeye giren düşünce eksikliğini görebilirsiniz. Tek bir sayfada 30'dan fazla "Daha Fazla Bilgi Edinin" veya "Daha Fazlasını Gör" düğmesini görebilirsiniz. Ancak, bu kullanıcı için yeterince iyi değil. Bunun yerine linklerinizde açıklayıcı olun.
Örneğin, 'Daha Fazla Oku'yu 'Bu konuda ilk bilen siz olun' olarak değiştirebilirsiniz. Kullanıcının ilgisini canlı tutmak için mülayim talimatlar yerine bilgilendirici mesajlar vermeye çalışın.
Genel kullanıcı deneyimini geliştirmek için açıklayıcı olmanın yanı sıra, öğretim düğmeleri ve bağlantı metni oluştururken SEO yazısını aklınızda tutabilirsiniz.
Örneğin, bir eko giyim markasıysanız, "daha fazla bilgi" yazan bir metin parçasına bağlantı vermek yerine, "sürdürülebilir ayakkabılara göz atın" ifadesini kullanarak sonraki adımlara ilişkin daha fazla fikir sunarken kullanıcınınkiyle eşleşen anahtar kelimeleri kullanabilirsiniz. arama niyeti
Özellikle harekete geçirici mesajlar (CTA'lar) ve fiyatlandırma söz konusu olduğunda, web sitenizin çok dilli destek yeteneğine sahip olduğundan emin olun.
Örneğin, 'Arkadaş Ekle' yazan bir düğmenin Almanca'da 'Freund Hinzufügen' anlamına geldiğini düşünün. Bu nedenle, düğmelerinizin bu kadar uzun sözcüklerle başa çıkabileceğinden emin olun. Her zaman doğru olmadığı için yalnızca Google Translate'e güvenmeyin. Kitlenizin farklı kültürlerini aklınızda bulundurun. Örneğin, mizah her zaman başka bir kültüre taşınmaz. Emojileri dikkatli kullanın.
Ortak bir dil kullanmayı da düşünün. Ertesi gün teslimattan bahsederken, belirli bir tarih yerine 'Yarın' kelimesini kullanabilirsiniz. İnsanlar tarih yerine bunun gibi ortak kelimelere alışkın!
İpucu: Eğitim metninizin ve metninizin evrensel olarak çalışmasını veya iyi bir şekilde çevrilmesini sağlamak için bir yerelleştirme uzmanı veya uzmanıyla çalışmayı düşünmelisiniz.
Kısayollar Her Zaman Çalışmaz
Dijital metin yazarı ve gazeteci Patrick Stafford'a göre, UX kopyası çok kısa olduğunda, "size tam olarak ihtiyacınız olan bilgiyi verir, başka bir şey vermez. Ton için yer nerede? Biraz ışıltı için mi? Kullanıcıyı memnun etmek için mi? UX kopyamızın sıkıcı olmasına izin veremeyiz.”
Yazıda kısalığın önemi sıklıkla vurgulansa da, kısa metin bazı durumlarda müşterilerinizin kafasını karıştırabilir ve hayal kırıklığına uğratabilir. Ulaşılması gereken en iyi denge, yeterli bilgi sağlarken kısa, verimli ve net olmaktır. Kullanıcı deneyimini olumsuz etkileyebileceğinden, kelimelerinizi sınırlayarak tembel olmayın.

Kültür Gezisi, karışıma biraz marka kişiliği katarken, UX kopya uzunluğu açısından dengeyi sağlama konusunda mükemmel bir iş çıkarıyor. Burada, animasyon açıklayıcı ve çarpıcıyken, bu özel uygulama avantajı canlı ve sohbet edici bir şekilde aktarılıyor.
Sağ Düğmelere Bas
CTA'lar, e-Ticaret web siteniz için son derece önemlidir. Ödevinizi müşteri üzerinde yaparak, müşteriyi devam etmeye teşvik eden en iyi düğmeleri nasıl sağlayacağınızı öğrenebilirsiniz.

Nike Training Club uygulamasında, bu özel antrenman sayfasındaki CTA, sayfadaki madde bilgileriyle uyumludur ve fitness bilincine sahip kullanıcılar için bariz ve etkili bir harekete geçirici mesaj sağlar.
Daha İyi Dönüşümler İçin Formları İyileştirin
Bir sayfanın ne hakkında olduğuna ve hangi eylemlerin gerçekleştirileceğine dair net açıklamalar sağlamak çok önemlidir. Formlar, kullanıcı deneyimini zenginleştiren pek çok amaca hizmet eder, ancak buradaki oyunun birincil amacı, bir ürün veya hizmet hakkında insani olarak mümkün olduğu kadar çok bağlam sağlarken kullanıcıya yolculukları boyunca sorunsuz bir şekilde rehberlik etmektir.

Spotify'ın bu basit ama etkili formu, öğretici ve etkili bir başlığın yanı sıra kullanıcının dinleme deneyimini kolaylıkla kişiselleştirmesine olanak tanıyan çarpıcı bir görsel tasarım sağlar.
Endişeleri Kaldırın ve Daima Açıklayın
Buradaki amacınız, kullanıcının olup bitenler konusunda rahat hissetmesine yardımcı olmaktır. Yolculuğun temel öğelerine, örneğin ürün sayfası veya ödeme aşamasına bir güvence katmanı ekleyebilirsiniz. Müşterinin ihtiyaçlarını karşılamak anahtardır.
MailChimp'in maskotu Freddie'nin, bir posta kampanyası göndermeden hemen önce kullanıcının üzerindeki baskıyı alması ünlüdür. Dil ve grafikler birlikte iyi çalışır ve güven verir. Çok etkili ve müşterinin zihniyetini anlamanın ve ihtiyaçlarını karşılamanın bir örneği.

Kopyalamayı Geliştiricilere Bırakmayın
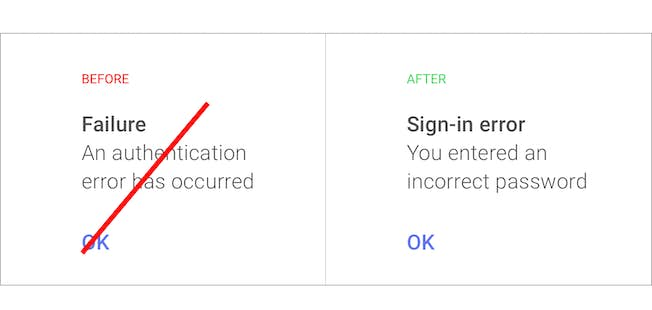
İşler ters gittiğinde, geliştiricilerin uygulaması için bir kopya sağladığınızdan emin olun. Sistem hata mesajları varsayılan olarak bilgisayarlar tarafından bilgisayarlar için yapılır. Ancak web'i müşterilerimiz için tasarlıyoruz, bu nedenle 'Sistem hatası (kod #2234): Bir kimlik doğrulama hatası oluştu' yerine 'Hata, yanlış şifreyi girdiniz' gibi bir şey yazabilirsiniz. Lütfen tekrar deneyin.'

UX Yazma: Son Düşünceler
Umarız bu makale, web için yazmanın ve müşterileriniz için daha iyi deneyimler sağlamanın önemini daha iyi anlamanızı sağlamıştır.
Bu en iyi uygulamaları, pratik ipuçlarını ve örnekleri göz önünde bulundurarak, müşterilerinize sitenizde gezinmelerine ve güvenle ürün satın almalarına yardımcı olacak içerik sunmak artık sizin göreviniz.
2023 güncellendi
Bu kılavuzda yer alan fikirlerin ve kavramların derinliklerine inmek ve içerik becerilerinizi geliştirmek için, tamamen esnek ve sektörde tanınan Dijital Pazarlama Profesyonel Diplomamıza kaydolun.
