Elementor 1.5'e Merhaba Deyin – Yeni Sihirli Düzenleyici Arayüzümüz
Yayınlanan: 2017-06-28Bugün Elementor'un yeni sürümünü yayınlıyoruz. Yeni sürüm, sayfa oluşturucumuzun yeteneklerini genişleten bir dizi başka pratik iyileştirmenin yanı sıra yepyeni ve geliştirilmiş bir arayüzle birlikte gelir.
Sürüm 1.5, büyük ve çok özellikli bir güncellemedir. Aslında tamamlamamız epey zaman aldı. Ayrıca bu sürümü, sadık beta test kullanıcılarımıza verilen üç RC sürümünü içeren bir aylık kapsamlı bir test döneminden geçirdik. Bu kapsamlı testler, tüm iyileştirmelerin her kullanıcı için mümkün olduğunca sorunsuz bir şekilde uygulandığından emin olmak için yapıldı.
Birazdan okuyacaklarınız, bu sürüme eklenen uzun bir değişiklik ve iyileştirme listesidir. Güncellemelerin büyük çoğunluğu kullanıcı önerilerimiz sonucunda oluşturulmuştur. Kullanıcılarımızın Elementor'u mutlak en iyi sayfa oluşturucu eklentisi yapmada güçlü bir payı olduğuna inanıyoruz.
Yeni değişiklikleri gözden geçirelim, böylece ne arayacağınızı bilirsiniz.
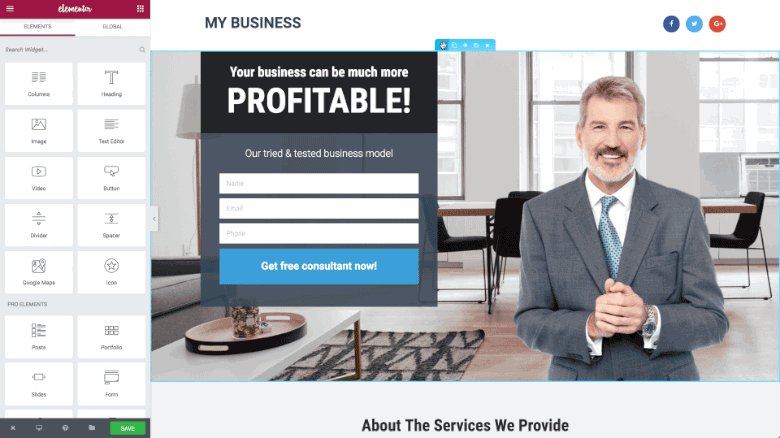
Muhteşem Yeni Editör Kullanıcı Arayüzü
Şuna bir bakın… Açıkça tanımlanmış sınırlar, ince menü animasyonu, geliştirilmiş sürükle ve bırak… Buraya fışkırttığım için özür dilerim, ancak ekibimizin başardıklarından gerçekten gurur duyuyorum.

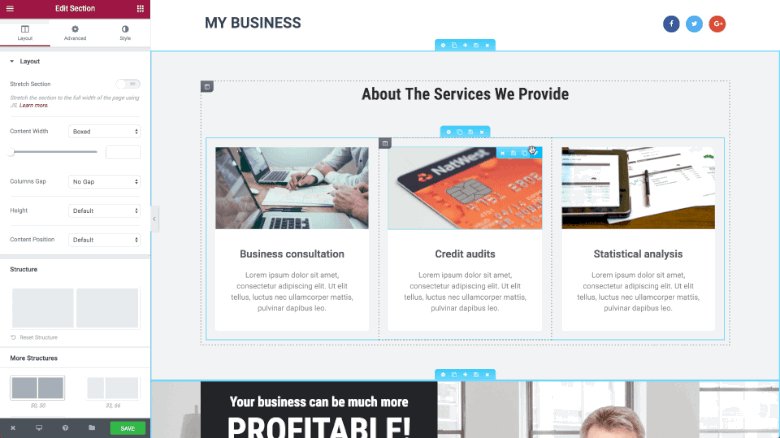
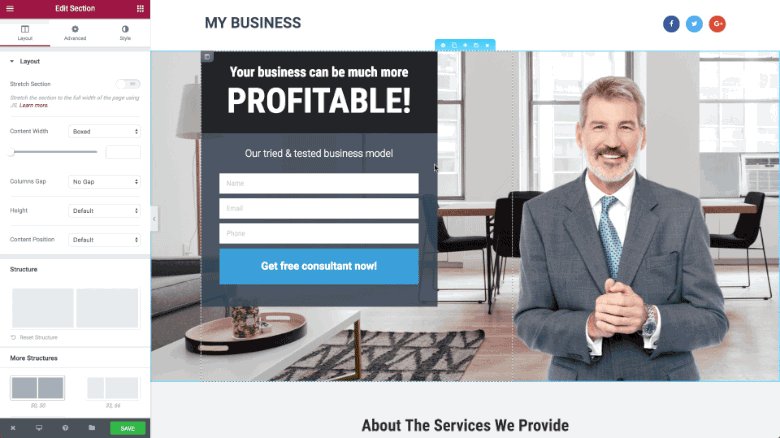
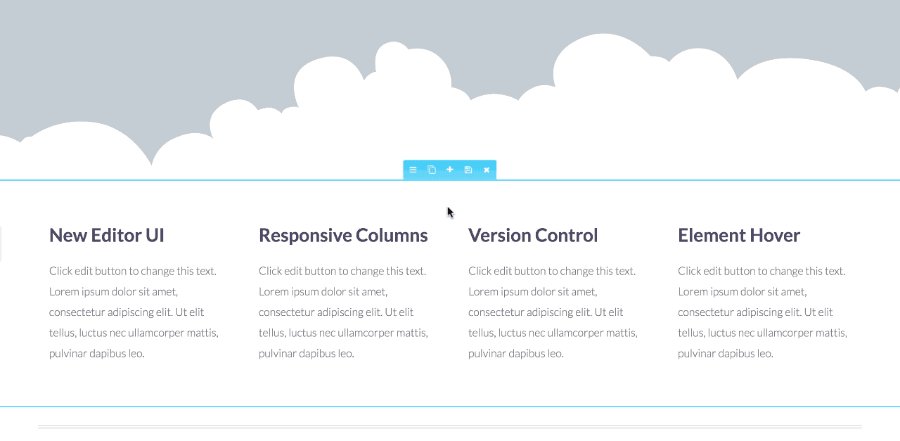
Bölüm / Sütun Ayırma
Bu sürümde, kullanıcıların farklı bölümleri ve sütunları çok daha kolay seçebilmeleri için bölüm ayarlarını sütun ayarlarından ayırdık.
Bölüm ayarları her bölümün üst ortasında görünür ve Düzenle, Çoğalt, Ekle, Kaydet ve Kaldır seçeneklerini içerir.
Sütun ayarları, her sütunun sol üst köşesinde bulunur ve tek bir sütun simgesi olarak görünür. Bu simgenin üzerine gelindiğinde, aşağıdakileri içeren sütun menüsü açılır: Düzenle, Çoğalt, Ekle ve Kaldır.
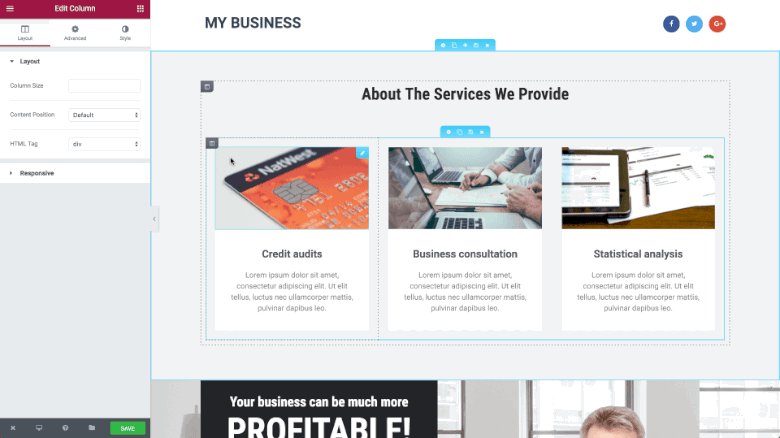
Geliştirilmiş Sürükle ve Bırak
Sürükle ve bırak işlevimizi tamamen yeniden yazarak eskisinden daha hassas hale getirdik. Bir widget'ı, bir sütunu veya bir bölümü sürüklediğinizde, tüm eylem sorunsuz bir şekilde yapılır. Ayrıca, öğeyi yerine bırakmadan önce görünen mavi işaret daha net ve daha iyi bir akışa sahip.

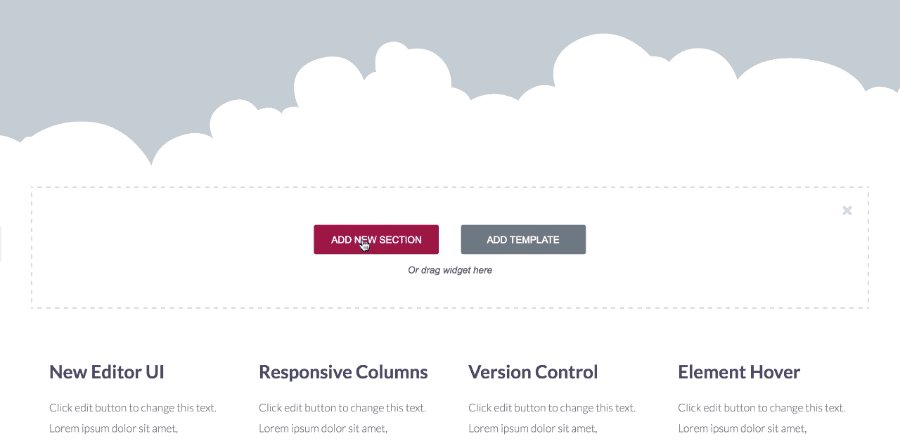
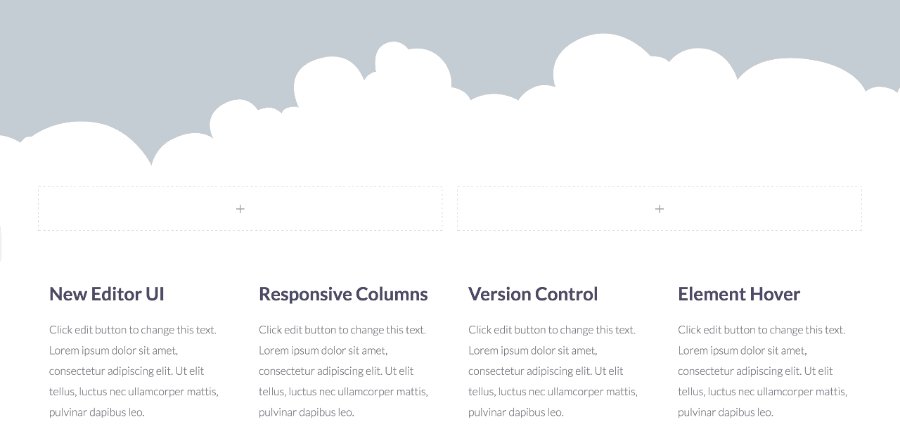
Yeni Bölüm / Şablon Ekle
Bölüm ayarlarına bir 'Ekle' düğmesi ekledik. Bu, kullanıcıların mevcut bölümler arasına yeni bir bölüm veya şablon eklemesini sağlar. Artık bölümleri sayfada yukarı ve aşağı sürüklemenize gerek yok.
Sayfanın neresinde olursanız olun, bu butona tıklamak Bölüm / Şablon Ekle seçeneğini açarak mevcut bölümler arasına bölümler ve şablonlar eklemenizi sağlar.

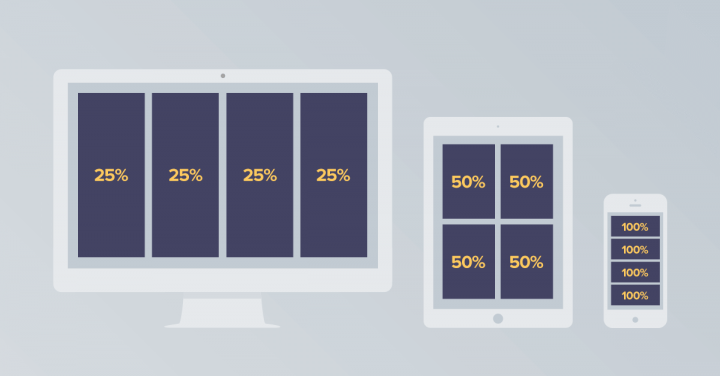
Duyarlı Sütun Genişliği
Elementor'un sütun kontrolü her zaman güçlü noktalarımızdan biri olmuştur. Bu yeni eklenen özellik ile artık masaüstü, tablet ve mobil cihazlar için tamamen farklı sütun düzenlerini özelleştirebilirsiniz.
Masaüstünde 4, mobilde 3 ve tablette yalnızca iki sütun mu istiyorsunuz? Sorun değil. Artık Duyarlı Sütun Genişliği ayarını kullanmak mümkündür.
Ayrıca her sütun için belirli bir sayısal değer belirleme seçeneğini de ekledik. Sütun genişliğini, ölçeği ekranda sürükleyerek veya sütun genişliği için belirli bir değeri girerek ayarlayabilirsiniz. Bu seçeneği kullanarak, cihazlar arasında farklı düzenler oluşturmak artık çok daha kolay.
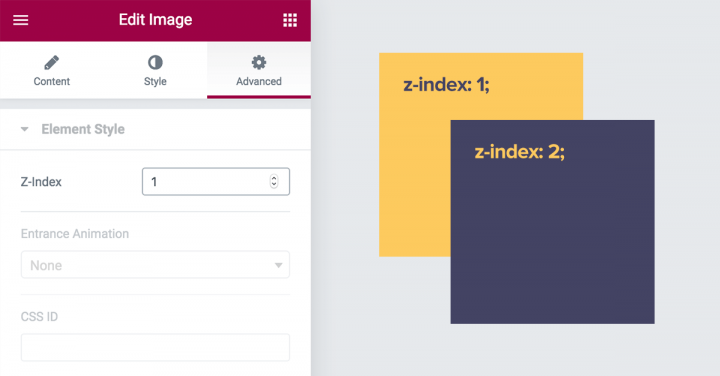
Z-Index - Öğelerin Katmanlarını Düzenleyin
Z-index ürkütücü gelebilir, ancak gerçekten oldukça basittir. Sayfanızın bir katman pastası olduğunu hayal edersek, z-endeksi pastanın çeşitli katmanlarının sırasını belirler. Üstüne krem şanti, sonra çikolata ve son olarak hamur.
Mizanpaj tasarımında sayfada 3 yön vardır. Soldan sağa giden yön olan X ekseni. Y ekseni, yukarı ve aşağı giden yön. Son olarak, ekrana girip çıkan görünmez bir Z ekseni vardır. Bu nedenle z-endeksi katmanlar olarak görülebilir (Photoshop katmanlarına benzer).

Elementor'da, her öğe için z-endeksi üzerinde kontrol ekledik (Gelişmiş Sekmesi > Öğe Stili > z-endeksi aracılığıyla erişilebilir).
Bu, diğer öğelere kıyasla her bir öğe ve onun sırası ile oynamanıza izin verir. Öne getirebilir, arkaya itebilir vb.
Bu özelliği ne zaman kullanabileceğinize bir örnek, 3 sütunlu bir fiyat tablosudur; orta fiyat tablosu sütununu diğer iki fiyat tablosunun önüne almak istiyorsanız, orta sütun bunları kapsıyor gibi görünmektedir.
Negatif Marjlarla Olası Çatışmalar
Yeni z-index seçeneğine uyumluluk eklemek için z-index'i silmek zorunda kaldık z-index: 1; .elementor-widget-wrap. sınıfından .elementor-widget-wrap.
Geçmişte negatif kenar boşlukları kullandıysanız, Elementor ile oluşturulmuş geçmiş sayfalarla ilgili sorunlar yaşayabilirsiniz. Bu sorunlarla başa çıkmak için yeni z-index denetimini kullanabilirsiniz.
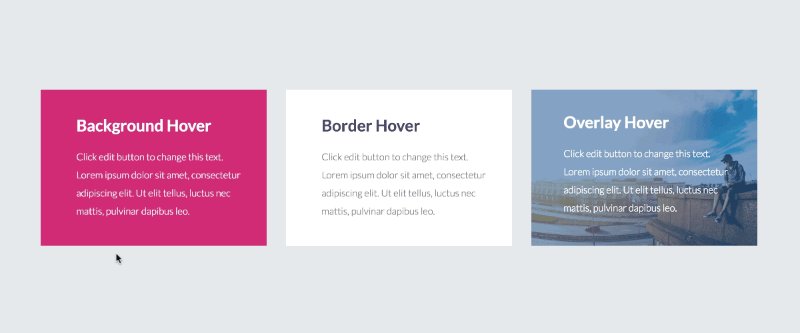
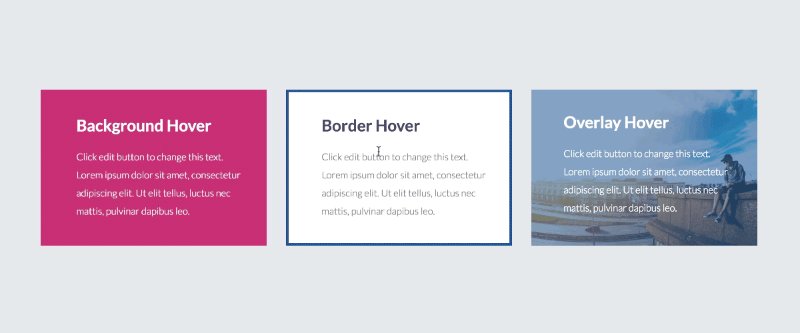
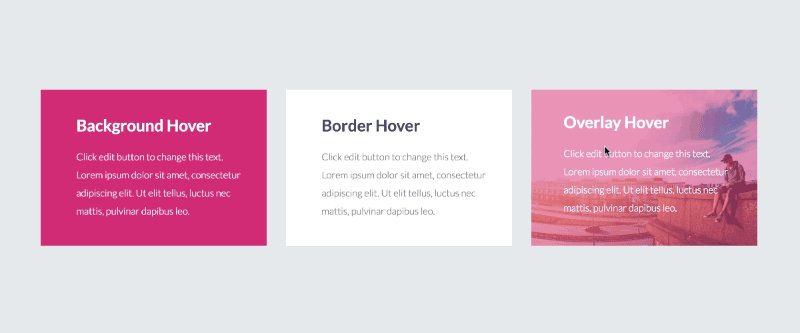
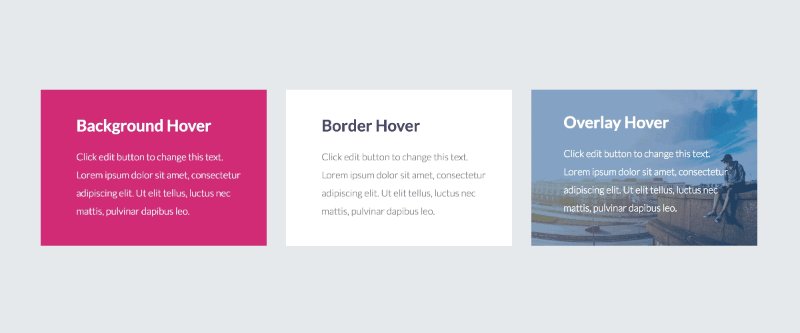
Öğe Vurgusu
Bu özellik çok büyük. Her öğe için ayrı bir vurgulu stili oluşturmanıza olanak tanır. Bu, Elementor ile oluşturduğunuz her şeyi daha ilgi çekici hale getirir, çünkü kullanıcı fareyle sayfadaki öğelerin üzerine geldiğinde tüm sayfa başka bir hareket ve tepki katmanı alır.

Önümüzdeki haftalarda bu özellikle ilgili özel bir gönderi yayınlayacağız, bu nedenle bu özellik hakkında daha fazla bilgi edinmek için bu gönderiyi takip etmeye devam edin.
Sürüm Kontrolü
Yazılım güncellemeleri, akıllı telefon, kişisel bilgisayar, web sitesi veya başka herhangi bir gadget olsun, her teknolojik ürünün kullanıcıları arasında büyük bir ikilem yaratır.
Bir yandan, kullanıcı, önde gelen ürünlere sürekli olarak dahil edilen yeni özellikleri takip etmek ve dahil etmek ister. Öte yandan, yazılım güncellemeleri bazen hatalara ve hatalara neden olur. WordPress söz konusu olduğunda, sitenin kapalı kalmasına veya tasarım hatalarına neden olabilir.
Bizim için en önemli öncelik, Elementor'un her yeni sürümü çıktığında kullanıcılarımıza sorunsuz bir geçiş sağlamaktır. Bu nedenle, güncellemeleri daha kolay ve daha güvenli hale getirmeye yardımcı olacak iki yeni özelliği kısa süre önce kullanıma sunduk.

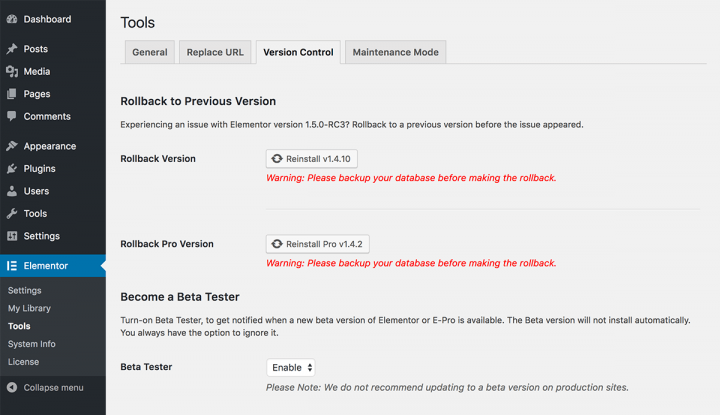
Geri Alma Seçeneği
Artık Elementor ayarları sayfasından (Elementor > Araçlar > Sürümler) bir tıklamayla Elementor ve Elementor Pro'nun önceki bir sürümüne geçebilirsiniz.
Bu özellikle farklı sürümler arasında geçiş yapabilirsiniz. Bu sizi önceki sürümün kaynak dosyalarını bulup FTP yoluyla yüklemekten kurtarır…
Çalışma şekli, yeni bir sürüme güncelledikten sonra sitenizi hızlıca gözden geçirmelisiniz. Bir şeyler ters giderse, her zaman önceki sürüme geri dönebilirsiniz. Bu şekilde, canlı siteniz düzgün çalıştığı zamana geri dönebilir ve yeni sürümde neyin yanlış gittiğini bir hazırlama ortamında test edebilirsiniz.

Önceki sürüme döndükten sonra, her zaman bir tıklama ile daha yeni sürüme yükseltebilirsiniz.
Beta testi
Elementor'un beta test kullanıcısı olmayı çok daha kolay hale getirdik.
Geçmişte, beta sürümünü indirmeniz ve hazırlama ortamınıza manuel olarak yüklemeniz gerekiyordu. Bu, her beta sürümü için yeni bir yükleme gerektiriyordu.
Artık Elementor panosundan (Elementor > Araçlar > Sürüm Kontrolü'nden) beta test kullanıcısı olmak için kaydolabilir ve yeni bir beta sürümü çıktığında bildirim alabilirsiniz. Bu, sizi sürümlerimizin en ileri noktasında tutacak ve yeni bir beta sürümü yayınladığımızda olası hataları izlememize ve düzeltmemize yardımcı olacaktır.
Bu özellik özellikle web sitesi geliştiricileri ve tasarımcıları ile eklenti geliştiricileri için kullanışlıdır, çünkü onlar gelecek olan Elementor sürümünün ve web sitelerinin/eklentilerinin/eklentilerinin uyumluluğunu test edebileceklerdir.
Kullanıcı geri bildirimlerine ve bunun sayfa oluşturucumuzu geliştirmedeki rolüne odaklanmak için yaptığımız bir diğer çaba, kayıt sürecini beta testine basitleştirmektir.
Beta Testers posta listemize katılmak istiyorsanız, my.elementor.com/beta adresine gidin ve bilgilerinizi kaydedin.

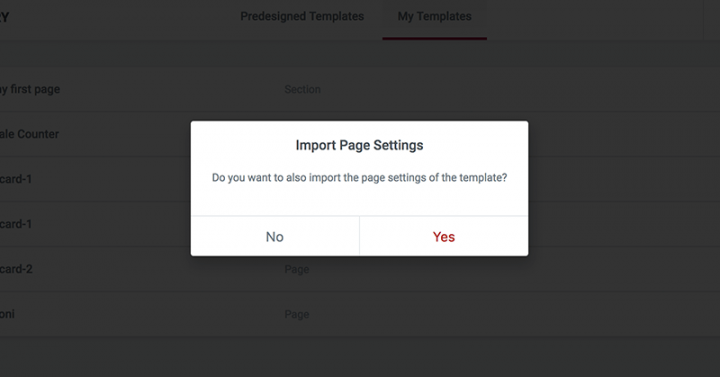
Şablon Eklerken Sayfa Ayarlarını İçe Aktarın
Mart ayında, tüm sayfanın çeşitli ayarlarını kontrol etmenizi sağlayan sayfa ayarları ekledik.
Bir şablonu kaydettiğinizde, sayfa ayarları da dahil olmak üzere tüm sayfayı şablon olarak kaydeder. Sayfaya özel CSS eklediyseniz, bu da şablona kaydedilir.
Bu ekleme ile, sayfaya bir şablon eklediğinizde sayfa ayarlarını içe aktarma seçeneğini ekledik.
Belirli bir sayfa ayarına sahip bir şablon eklerseniz, mevcut sayfa ayarlarını geçersiz kılmak isteyip istemediğiniz sorulur. Şablonu sayfa ayarlarıyla ekleme seçeneğinin seçilmesi, şablonu eklediğiniz geçerli sayfanın önceki sayfa ayarlarını kaybedeceği anlamına gelir, bu nedenle bu özelliği kullanırken bunu aklınızda bulundurun.
Sayfa ayarlarının dahil edilip edilmeyeceği sorusu, yalnızca eklediğiniz şablon sayfa ayarlarında değişiklik içeriyorsa görünecektir. Herhangi bir değişiklik yapılmadıysa, şablon hemen eklenecektir.

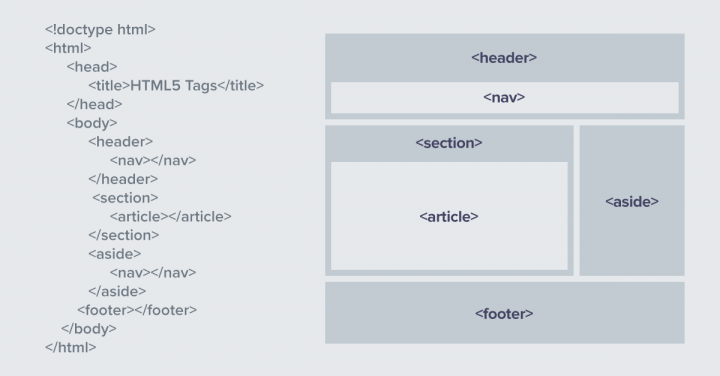
Bölüm ve Sütun için HTML Etiket Kontrolü
Şimdiye kadar, başlık öğesinin yalnızca Başlık gibi widget'larda görünen HTML etiketini değiştirebiliyordunuz. Bu eleman için div, h1, h2 vb. seçeneklerinden birini seçtiniz.
Artık bölümlerin ve sütunların HTML etiketini kontrol edebilir ve onlar için HTML etiketini seçmenize izin verebilirsiniz.
- Bölümlerde şu etiketler bulunur:
header, footer, aside, article, nav, div - Sütunlarda şu etiketler bulunur:
div, article, aside, nav
Örneğin, bir bölümü Üstbilgi veya Altbilgi etiketine sahip olacak şekilde ayarlamak, eksiksiz bir hiyerarşik yapıya sahip bir sayfa oluşturmanıza olanak tanır.
Bu, Elementor içindeki sayfa semantiği ve kod hiyerarşisi yetenekleri açısından büyük bir gelişmedir. Bu, SEO dostu sayfalar yapmak ve arama motorlarının sayfalarınızı nasıl gördüğü üzerinde kontrol sahibi olmak açısından oldukça önemlidir. Bu W3School kılavuzunda HTML Semantic Elements hakkında daha fazla bilgi edinebilirsiniz.

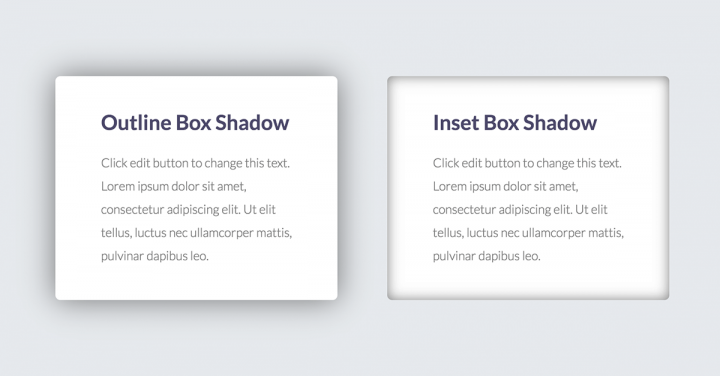
İç Kutu Gölgesi
Box Shadow özelliğini yayınladığımızdan bu yana neredeyse bir yıl geçti. Kutu gölgeleri hala büyük bir web tasarımı trendi ve ayrıca Kart dış görünüm tasarımımızı da etkiledi. Şimdi kutu gölge seçeneklerini genişlettik ve kutu gölgesi için bir ek seçenek ekledik.
Bu, gölgenin öğenin dışında değil içinde görünebileceği ve kutu gölgeleri için çok çeşitli yeni tasarım seçeneklerinin açılabileceği anlamına gelir.
Takip Edilmeyen Bağlantılar
Elementor'un temiz kodunu ve yüksek hızlı performansını takdir eden SEO uzmanlarından çok sayıda olumlu geri bildirim alıyoruz. Bu profesyonellerden aldığımız en önemli taleplerden biri, sitelerine harici bir bağlantı eklediklerinde 'bağlantı sevgilerini' nasıl yaydıklarını kontrol etmelerine izin vermek için takip edilmeyen bağlantılar tanımlama yeteneği eklemekti.
Artık her bağlantıyı rel="nofollow" yapma seçeneğini ekledik. Bu seçenek, mevcut 'yeni tarayıcıda aç' seçeneğine eklenir ve URL kontrolüne sahip her pencere öğesi için görünür.
Widget'lar Arasındaki Boşluk
İlk versiyonumuzdan beri, widget'lar (dikey olarak yığılmış widget'lar) arasındaki varsayılan dikey boşluk 20 piksel olmuştur. Bu, kullanıcılarımızın farklı bir varsayılan aralığa sahip olmak istedikleri her seferde, bunu özel CSS aracılığıyla tanımlamaları gerektiği anlamına geliyordu. Şimdi, Pano > Elementor > Ayar > Stil sekmesi altında bu öznitelik üzerinde genel kontrol ekledik. Ayrıca sütun düzeyinde de kontrol edebilirsiniz.
Örnek olarak, sayfa tasarımının daha fazla 'nefes alma odası' olmasını istediğinizde bu kullanışlı bir özellik olabilir. Widget'lar arasındaki varsayılan boşluğu artırabilir veya bunu özel olarak tek bir sütunla değiştirebilirsiniz.
Mobil Düzenleme Daha Fazla Widget'a Eklendi
Bildiğiniz gibi, bizim için en önemli öncelik, sayfaları tamamen duyarlı olacak şekilde özelleştirmek için kapsamlı bir çözüm sunmaktır. Eylül 2016'da piyasaya sürdüğümüzden beri bu alanda lider olduğumuzu söylemek yanlış olmaz.
Şimdi, Görüntü, Görüntü Kutusu, Görüntü Döngüsü, Bölücü ve Minimum Bölüm Yüksekliği için mobil düzenlemeyi özelleştirme özelliğini ekledik. Amacımız hiçbir unsuru ulaşılmaz bırakmak değil. Bugün, kodlamaya gerek kalmadan farklı cihazlarda tamamen farklı bir stil oluşturabilirsiniz.
Elementor Ayarlarına Sekmeler Eklendi
Elementor Ayarları panosu giderek daha fazla kontrol ve seçenek alıyor. Pek çok kullanıcı bu alanın farkında bile olmasa da, daha önce bahsettiğim sürüm kontrol seçenekleri gibi, ona daha fazla olasılık ekledikçe popülerlik kazanıyor.
Daha düzenli hale getirmek için, çeşitli menülerde gezinirken daha iyi ve daha düzenli bir kullanıcı deneyimi sağlamak için ayarları ve araçları sekmelere ayırdık.
Çözüm
Gördüğünüz gibi, bu sürüm birçok yeni özellikle doludur. Yükseltmeden sonra sitenizi gözden geçirmenizi ve herhangi bir sorun veya çakışma ortaya çıkmadığından emin olmanızı öneririz.
Hem küçük hem de büyük güncellemeler ekledik. Bu yazıda her iki tür değişiklikten bahsetmek bizim için önemliydi. Bazen en küçük iyileştirme, günlük olarak kullanılan bir özellikse, kullanıcının sırtından büyük bir yük kaldırmak anlamına gelebilir. Elementor'unuzu güncellemekten ve düşüncelerinizi yorumlarda paylaşmaktan çekinmeyin.
