Görsel Hiyerarşi için Tasarımcı Olmayanlar Kılavuzu
Yayınlanan: 2021-01-21
Görsel hiyerarşi, dudak uçuklatan tasarımlar oluştururken pazarlamacılar için önemli bir araçtır. Kampanyalardan sosyal medya grafiklerine ve hatta Pinterest Pin tasarımlarından her konuda görsel hiyerarşi anlayışı tasarımlarınızı bir sonraki seviyeye taşımanıza yardımcı olabilir!
Hiyerarşi tasarımı, gördüğümüz hemen hemen her şeyde mevcuttur. UX tasarımında, kampanyalarda, resimlerde ve blog gönderilerinde sadece birkaçı var !
Bu kılavuz, görsel hiyerarşi hakkında bilinmesi gereken önemli şeyleri keşfedecektir.
Ayrıca görsel hiyerarşinin grafik tasarımla nasıl etkili bir şekilde kullanılacağını da kapsar - tasarım derecesi gerekmez !

Görsel Hiyerarşi Nedir?
“İyi tasarım, görselleştirilmiş net düşünceye çok benzer.”
Edward Tufte
Görsel hiyerarşi kavramı , köklerini Gestalt tasarım ilkelerinden alır.
Temel olarak, görsel hiyerarşi, kitlenizin kısa dikkat sürelerini korumak için içeriğinizi artışlarla görsel olarak sindirmesine yardımcı olur.
Tasarım rengi, yazı tipi, konum, boşluk, ağırlık veya boyut gibi öğeleri stratejik olarak vurgulayarak elde edilir .
Bir tasarımda, harekete geçirici mesaj gibi öncelik vermek ve paylaşmak istediğiniz bilgileriniz olduğunu varsayalım. Görsel hiyerarşi, hedef kitlenizin odağını önce o belirli öğeye kaydırmak için tasarım öğelerini kullanmanıza yardımcı olabilir !
Etkili Görsel Hiyerarşiyi Neden Önemsiyorsunuz?
Profesyonel bir tasarımcı kullansanız da kullanmasanız da (veya markanız için bir tane karşılayabilseniz), hedef kitleniz hala grafiklerinizi, gönderilerinizi ve resimlerinizi tasarım hiyerarşisine göre görsel olarak işliyor.
Görsel hiyerarşi, hem insanların bilgileri gözleriyle nasıl işlediğinin hem de ne kadar hızlı olduğunun anlaşılmasıdır .
Görsel hiyerarşinin amacı, hedef kitlenizin ilgisini kaybetmeden mesajınızı iletmenize yardımcı olmaktır. Ve bu önemli !
Grafik tasarımda iyi düşünülmüş görsel hiyerarşi, bir işletmeyi veya markayı yaratabilir veya bozabilir.
Etkili bir şekilde kullanıldığında, hedef kitleniz içeriğinizi kaydırmaya, okumaya ve başkalarıyla paylaşmaya devam edebilir. Bu, etkileşim oranlarını etkiler ve trafiği artırır!
Doğru kullanılmadığı takdirde, bir okuyucu hızla dikkatini kaybedebilir ve yayınınızı veya blogunuzu kapatabilir. Bu, web sayfalarınızdan trafiğin azalmasına veya yüksek hemen çıkma oranlarına neden olabilir.
Hemen Şimdi Kullanabileceğiniz Altı Görsel Hiyerarşi Tasarım İlkesi
Artık tasarım hiyerarşisinin neden önemli olduğunu biliyorsunuz.
Şimdi dikkatimizi her bir yol gösterici ilkeye çevirelim. Bunları sosyal medya gönderilerinizde ve tasarımlarınızda nasıl etkili bir şekilde kullanacağınızı da keşfedeceğiz.
Bu kılavuz ayrıca, her bir kavramı anlamanıza yardımcı olmak için sosyal medyadan ve web'den çeşitli görsel hiyerarşi örnekleri içerir.
Okuma Kalıpları
Çoğu kültür, yukarıdan aşağıya ve soldan sağa okur. Bir grafiğin veya sayfanın ilk taramasına bağlı olarak, bu okuma modeli farklı bir şekil alabilir.
Bu nedenle hızlı okuma kalıplarını anlamak, izleyicilerinizin dikkatini çekmenize ve tutmanıza yardımcı olabilir.
Tasarımınız tarafından merak uyandıran meraklarıyla, etrafta dolaşmak ve daha fazlasını öğrenmek isteyecekler!
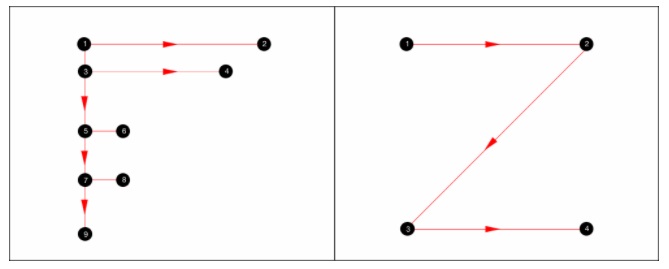
Bilinmesi gereken iki popüler okuma modeli vardır – “F Modeli” ve “Z Modeli”.

F Modelleri

F-şekilli okuma modeli, tahmin edebileceğiniz gibi, 'F' harfine benzer.
Genellikle bloglar ve makaleler gibi metin ağırlıklı sayfalarda kullanılır.
F-deseninde, kullanıcının gözleri kalın harflerle yazılmış anahtar kelimeleri aramak için sayfanın sol üst tarafını tarar.
Daha sonra, dikkatlerini çeken bir şey için yukarıdan ve sağdan okurlar.
Ardından, sayfanın sol tarafını başka bir başlık için tarayacaklar ve işlemi ikinci kez tekrarlayacaklar.
Özünde, bir okuyucu anahtar kelimeler, başlıklar ve kalınlaştırılmış ifadeler için önce sola bakar. Dikkatlerini çeken bu ipuçlarından birini gördüklerinde, baştan sona okuyacaklar.
Bundan ne sonuç çıkar? İçeriğin ilk birkaç satırı ve kelimesi en fazla dikkati çekebilir.
Sonuç olarak, tasarımınızı optimize etmenin birkaç yolu şunları içerir:
- Madde işaretleri ve kısa paragraflar kullanma
- H2, H3, H4 başlıklı kısa başlıklar
- Kolay görünürlük için paragraflar içinde önemli kelime öbeklerini ve anahtar kelimeleri kalınlaştırma
Z Desenleri

Öte yandan 'Z' Modeli, bir kullanıcı önemli bilgiler için soldan sağa doğru ilk önce sayfanın üstünü taradığında ortaya çıkar. Daha sonra çapraz olarak sola doğru hareket edecekler ve tekrar çapraz okuyacaklar.
Bu bir Z deseni oluşturur ve en çok web sayfaları, reklamlar ve grafik tasarımlar gibi daha az kelime içeren tasarımlarda görülür.
Göz, kelime bloklarından ziyade görsel öğelere çekilir.
Bu okuma modeliyle tasarımınızı optimize etmenize yardımcı olmak için:
- Tasarımınızın önemli kısımlarını (logolar, CTA'lar, önemli bilgiler vb.) Z deseninin yolu boyunca yerleştirin.
- Bu okuma modelini düzene dahil eden bir web tasarımı arayın - önemli widget'lar ve bölümler kolayca görülebilir.
- Kolay tanınma için logoları tasarımınızın üst kısmına veya sağ alt kısmına yerleştirin ve diğer önemli parçalar için Z'nin etki noktalarını kullanın.
Boyut ve Ölçek
Bu sonraki bölüm, grafik tasarımda boyut ve ölçeği araştırıyor.
İnsanlar görsel hiyerarşide ilk fark ettikleri şeyler olduğundan, insanlar önce daha büyük kelimeleri ve metinleri okuma eğilimindedir.
Temelde daha büyük metinler önce fark edilir ve tasarımda daha önemli kabul edilir . Aynı şey şekiller, semboller, resimler ve çizimler için de geçerlidir.
Tasarımınızda ölçeğiniz küçüldükçe, bu öğeler görsel hiyerarşide en büyük öğeden daha az önemli kabul edilir.
Tasarımla, görüntüleyenlerinizi önce okumalarını veya görmelerini istediğiniz yöne yönlendirmeye yardımcı olması için boyut ve ölçeği kullanabilirsiniz.
Bunlar daha az önemliyse diğer öğeleri küçültün. İşte iyi bir örnek:

Yukarıdaki resimde, 'Gece Okulu' kelimelerinin sarı metinden daha fazla dikkatinizi çektiğine dikkat edin.
Önce daha büyük şeyleri okuma eğilimi, aslında okurken “yukarıdan aşağıya” kuralını geçersiz kılabilir - işte ölçek bu kadar önemli!
Renk ve Kontrast
Görsel hiyerarşi renkleri ile parlak, cesur renkleri stratejik olarak kullanmak, tasarımınıza odaklanmak için ilk önce göze çarpabilir.

Kırmızı ve sarı gibi koyu renkler, kullanıcının dikkatini hızla çekebilir. Kırmızı ve sarı popülerdir çünkü kırmızıyı genellikle satış afişleri ve dur işaretleri ile ilişkilendiririz.
Sarı genellikle dikkati vurgulamak veya bir uyarı vermek için kullanılır. Ancak, tüm tasarımınızı çok cesur yapmak istemezsiniz ve işte nedeni!
Tasarımınızda çok fazla kullandığınızda cesur renklerin etkisi azalır.
Doğru etki için renk ve kontrastla denemeler yapmak en iyisidir.
Tasarımınızda tek renk sıcaklığı kullanırsanız, uyumlu bir görünüm elde edebilirsiniz. Dahası, zıt renk sıcaklıkları kullanmak kullanıcının dikkatini çekebilir.
Sarı ve kırmızı, koyu arka planlarla göz alıcıyken, daha soğuk tonlar geri çekilecek! Bu nedenle, en iyi etkiyi bulmak için farklı renk şemaları ve renk tonları ile denemeler yapın.
Aralık ve Doku
Boşluk ve tasarım dokusu, tasarımınıza tanımlanmış bir görsel hiyerarşi ile denge ve akış verebilir.
Tasarımınıza her zaman biraz boşluk ekleyin, çünkü bunlar öğelerinize ve metin odanıza nefes almalarını sağlar ve kullanıcı bunları daha hızlı işleyebilir .
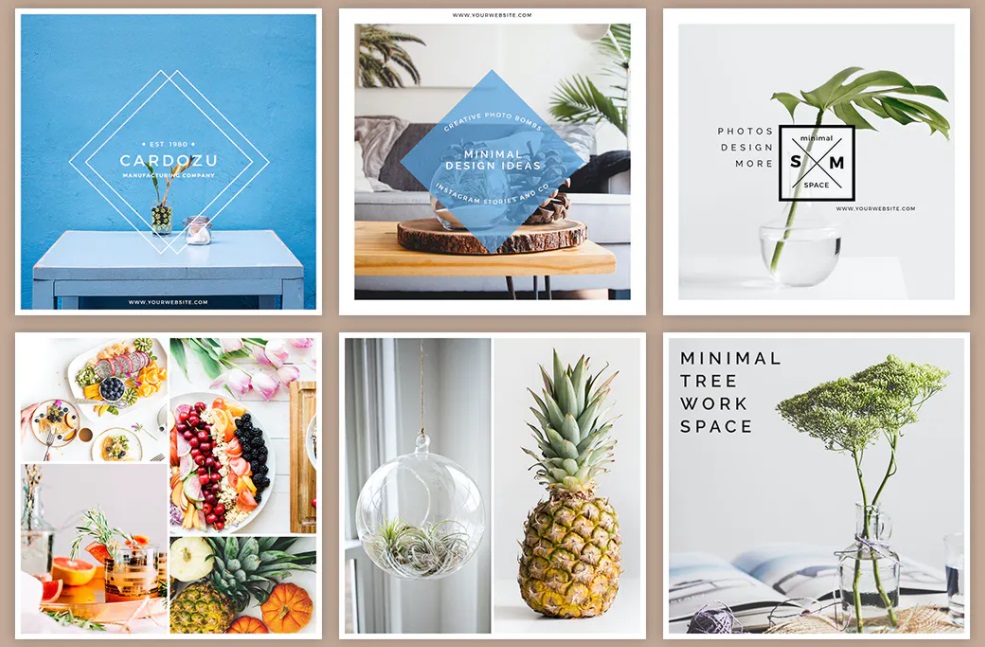
Ayrıca Pinterest veya Instagram'da satış yapıyorsanız müşterilerin taze ve renkli görselleri sevdiğini unutmayın.

Yukarıdaki Coraline filminden alınan görüntü, arka planda büyük miktarda mavi kullanıyor. Bu, ağacın öne çıkmasına yardımcı olur ve ay parlak olsa da aşırı güçlü değildir.
Ve aşağıdaki resimde, tüm boyutlardaki yazı tiplerinin karışımına dikkat edin. Göz, daha küçük yazı tiplerine hemen çekilmez.

Daha büyük beyaz metin, sarı ve kahverengi metin ilk göze çarpıyor. Fark ederseniz, burada hafif bir z deseni var. Kullanıcılarınızın gözlerine dinlenecek bir yer ve tanımlanmış bir seyahat yolu vermek istiyorsunuz .
tipografik hiyerarşi
Tipografik hiyerarşi, görsel hiyerarşiyi desteklemek için metin içeren tasarımlarda çok önemlidir.

Hiyeratik ölçek, önemli görsellerin diğerlerinden daha büyük olduğu sistemdir. Antik sanata kadar uzanır ve odak ve gücün iletilmesine yardımcı olur.
Tipografik hiyerarşinin üç farklı düzeyi vardır :
Başlıklar
Bunlar, bir kullanıcının ilk olarak gezinmesini istediğiniz en büyük ve en önemli ayrıntılardır.
Bir yazı tipi ağırlığı veya yazı tipi, kalınlık ve boyut olarak değişebilir. İnce yazı tipi ağırlıkları daha resmi ve zarifken daha kalın yazı tipleri posterler ve başlıklar için idealdir.
Başlıklar ve daha büyük yazı tipleri, bir izleyicinin gözüne görünen ilk ve birincil öğelerdir. Başlıkları yalnızca önemli bilgiler için kullanın! Başlık örnekleri arasında işletme veya ürün adları, başlık işlemleri ve başlıklar bulunur.
alt başlıklar
Bunlar, tasarımları bölümler veya gruplar halinde düzenlemeye yardımcı olur.
Başlıklar kadar görünür olmasa da ikincil yazı tipleri orta büyüklüktedir ve görüntüleyenlerin tasarımınızın farklı bölümlerinde gezinmesine yardımcı olur.
Alt başlıklar ayrıca iletişim bilgilerini, konumları ve diğer önemli olmayan ayrıntıları içerebilir.
kopyala
Tasarımınızda aktarmanız gereken tüm detaylar bunlar. Başlıklarınızı ve alt başlıklarınızı desteklerler ve bu üçüncül yazı tipleri en küçüğüdür.
Kopya, bir blogun, makalenin veya ürün açıklamasının ana metnini içerebilir. Bir noktaya değinmek için kalın ve madde işaretli kullanın. Alıntılar ve başlıklar için italik kullanın.
Kompozisyon ve Yön
Kompozisyon ve yön, tasarımınıza izleyicilerin hızlı bir şekilde anlaması için çok önemli olan genel bir yapı verir.
Ve farklı yazı tipleri, yazı tipi boyutları ve renkler, ayrıntıları okunaklı bir şekilde görebilen okuyucuya rehberlik eder. Bu nedenle, tasarımcıların kullandığı birkaç kompozisyon tekniği vardır.
Bunlar şunları içerir:
Üçler Kuralı

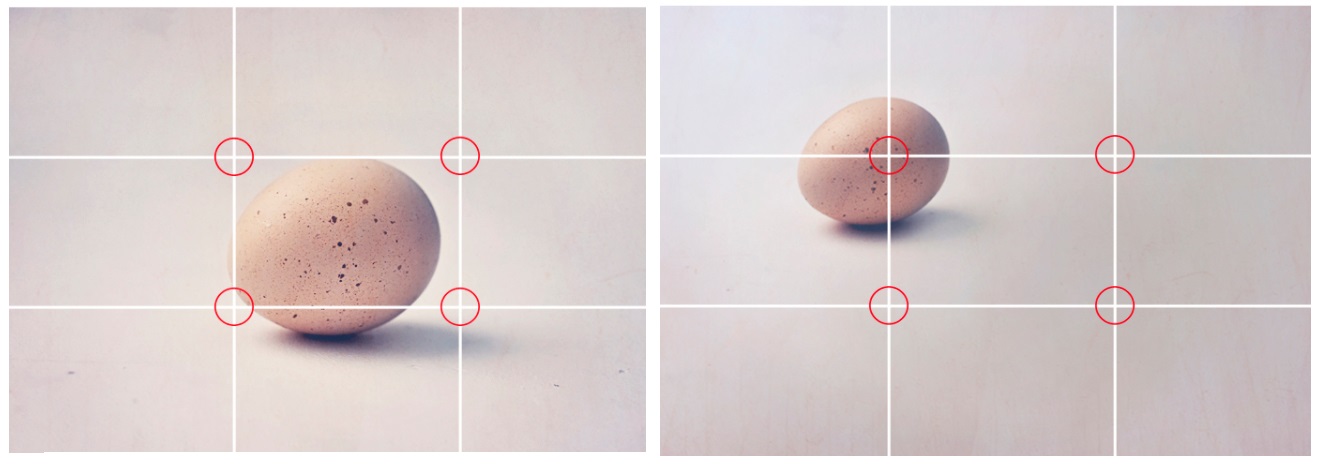
Bu yaklaşımla tasarımlarınızı iki eşit sütuna ve iki eşit satıra bölün. Görüntülerin yerleşimi odak noktasının konumunu gösterir.
Bir okuyucunun gözlerinin odaklanacağı nesneyi/nesneleri görmek de daha kolaydır. Kesişen ızgara çizgisi noktaları, gözlerin odaklanması gereken yerlerdir.
Soldaki yukarıdaki resmi çekin. Yumurtayı resimde ortalamak onu odak noktası yapar. Bunu ikinci resimle karşılaştırın. Yumurta, doğrudan ilgi hattına çarpar.
Bu, bir başlık ve kopya için bol miktarda negatif/beyaz alan bırakır. Bir tasarımdaki belirli yönleri vurgularken, önemli bir öğeyi izole etmek için etrafındaki beyaz alanı artırın.
İzleyici daha sonra doğrudan odak noktasına gidebilir !
Oran Kuralı

Bu teknik, rastgele bir şekilde görüntülemek yerine, içerikteki öğelerin eşit hizalanmasını kullanır.
Öğeler rastgele yerleştirilmez, ancak sol ve sağ kenar boşlukları eşittir.
zımni Hareket

Hareketi görsel olarak göstermek için ima edilen hareketi kullanırız.
Bu, yönlü çizgiler, jestler, bir nesnenin boyutu veya ima edilen bir göz çizgisi ile elde edilebilir .
Yukarıdaki resimde köpeğin kuş üzerinde nefes aldığı algılanıyor. Ve, peki, gerisini sen toplayabilirsin!
Görsel Hiyerarşi İpuçları

Tasarımlar oluştururken, okuyucunuzu mesajınızla doğru yolda tutması için yönlendirin.
Paylaşacak çok fazla bilginiz olabilir ve öğelerinizi boşluklara yerleştirmek yardımcı olabilir!
İşte birkaç görsel hiyerarşi ipucu:
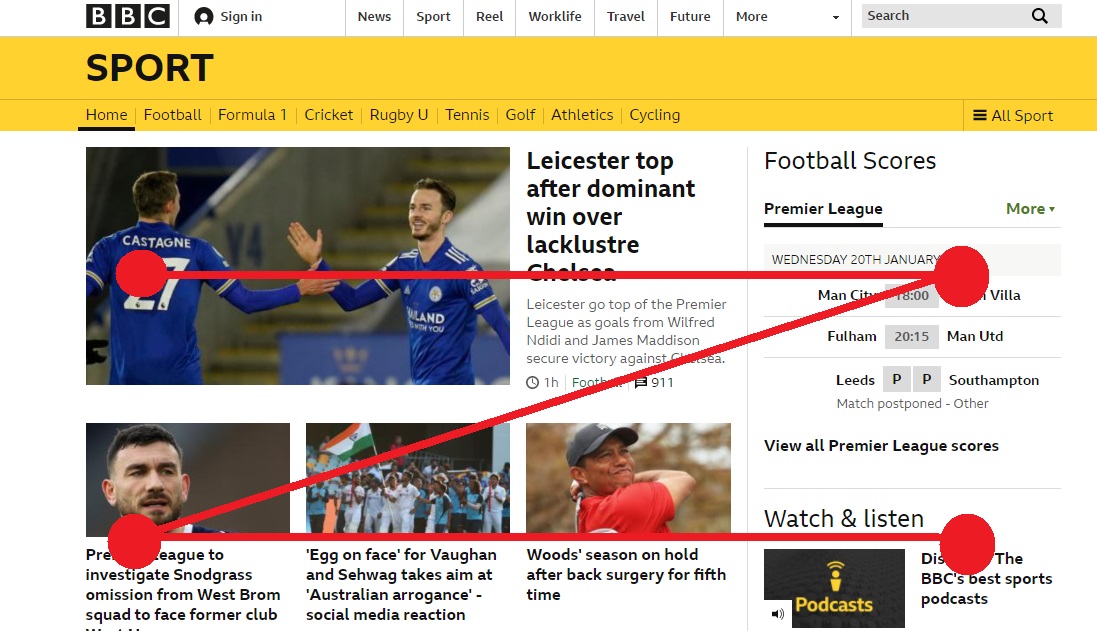
- İzleyicinize koyu renk, büyük bir yazı tipi, resim veya odak noktası ile nereden başlayacağını gösterin. Shutterfly görselinde, ilk olarak, fotoğraf kitapları en çok dikkat çekenler. İkinci olarak, izleyici başlığa ve üçüncüsü, harekete geçirici mesaja (CTA) odaklanır.
- Önemli öğeleri büyük, önemsiz öğeleri küçültün. Dördüncüsü, başlığın altındaki metin o kadar önemli olmadığı için daha küçüktür. Beşincisi, anlaşma/teklif ve altıncısı, üst navigasyondaki ücretsiz gönderim teklifidir.
- Daha koyu bir arka plan üzerinde koyu renkler seçin veya sessiz renkler kullanın. Öne çıkmak istediğiniz öğeleri vurgulamak için gölge veya yoğunluk kullanın.
- Yakınlık yoluyla ilişkiyi gösterin. Öğelerin nasıl ilişkili olduğunu göstermek için blokları veya daireleri kullanın.
- Grupları görsel olarak eşleştirmek için tekrar ve benzer stilleri kullanın. Her şeyden önce ananaslı resimler 'yeşil' bir şeye sahiptir, yani ananas veya farklı boyutlarda bitkiler.
Tasarımcı Olmayanlar için Görsel Hiyerarşi: Olasılıklar Sonsuzdur!
Görsel hiyerarşi, okuma kalıpları, boyut ve ölçek, renk ve kontrast, boşluk ve teknik, kompozisyon ve yön ve tipografik hiyerarşiyi içerir.
Bu hiyerarşi tasarım öğelerini anlamak, sosyal medyada kullanıcıların hızla anlayabileceği etkili grafikler ve gönderiler oluşturmanıza yardımcı olabilir.
Görsel hiyerarşi grafik tasarım kavramları her yerde bulunur ve sanat, medya, bloglar ve hatta uygulama tasarımında örnekler bulabilirsiniz.
Tasarımcı olmayanlar için favori tasarım ipucunuzu veya püf noktanızı paylaşmak ister misiniz? Aşağıdaki yorum bölümünü kullanın!
Referans İçin Beni Sabitle :