Kusursuz Ses Kullanıcı Arayüzü Tasarımı için Nasıl Yapılır Kılavuzu
Yayınlanan: 2020-02-10Iron Man'in ilk bölümünü gördüğümden beri, yapay zeka asistanı Jarvis ile birlikte Tony'nin yapay zeka teknolojisinin potansiyeli beni büyüledi.
Ama hey! Makarada değil, gerçek hayatta zaten yolun yarısındayız.
iPhone 4S'de Siri'yi ilk kez kullandığınızı hatırlıyor musunuz? Başka bir dünyaya ait bir duyguydu, değil mi? Ve o zamandan beri hepimiz ne kadar yol kat ettiğimizi biliyoruz – Alexa , Google Asistan , Cortona ve daha yüzlercesi.
Bu nedenle, ilham veren bir tasarımcı olarak, benim kadar büyüleniyorsanız ve ses tabanlı yapay zekaya bir şans vermek istiyorsanız, sesli kullanıcı arayüzlerinin nasıl tasarlanacağı konusundaki becerilerinizi ve bilginizi geliştirmeniz gerekir .
Neyse ki, doğru makaleye rastladınız. VUI hakkında bilmek isteyeceğiniz ve bilmeniz gereken her şey ve onları sezgisel uygulama arama tasarımının önemli bir parçası yapan şey burada.
VUI (Sesli Kullanıcı Arayüzü) nedir?
Voice user Interface'in kısaltması olan VUI, kullanıcıların sesli komutlar aracılığıyla bir sistemle etkileşim kurmasını sağlayan arayüzdür. En popüler ve en iyi sesli kullanıcı arayüzü örnekleri Google Asistan, Siri ve Amazon'un Alexa'sıdır.
VUI'lerin en büyük avantajı, bir sistemle gözlerin ve eller serbest etkileşimin bir yolunu kolaylaştırmalarıdır.
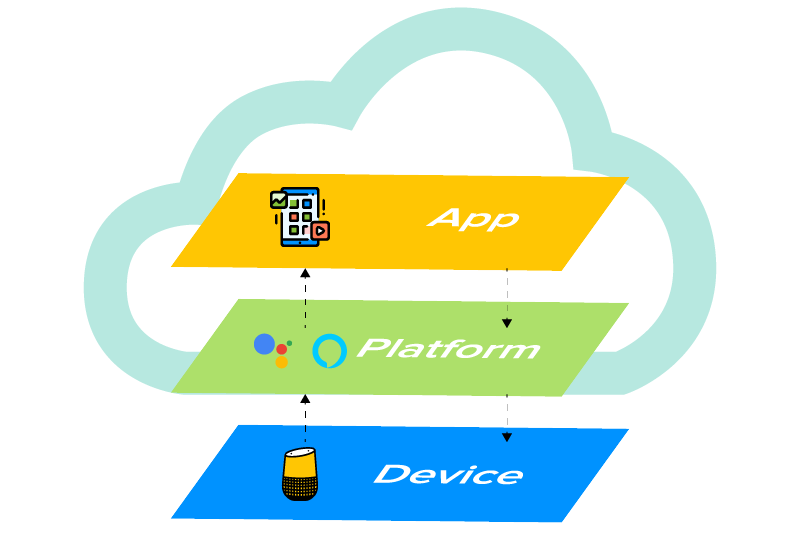
Herhangi bir işletim sisteminde ve bir cihazda çalışan mobil uygulamalara benzer şekilde VUI, verimli sesli etkileşimler için birlikte çalışması gereken üç katman içerir. Burada, üç katmanın her biri, yukarıdaki katmanı desteklerken altındaki katmanı kullanır. Ses arayüzünün bulunduğu, cihazda değil bulutta bulunan üst iki katmandır.

Sesli kullanıcı arayüzü tasarlama adımları
1. Kitlenizi araştırın
Bu VUI tasarlama sürecinde, tıpkı diğer dijital ürünleri tasarlarken yaptığınız gibi kullanıcı öncelikli tasarımı kullanmanız gerekir. Buradaki birincil amaç, bilgi toplamak ve kullanıcıların davranış ve ihtiyaçlarını anlamaktır, çünkü bu bilgi ürün gereksinimlerinin temelini oluşturur.
Bu aşamada odaklanmanız gereken şey -
- Kullanıcıların acı noktalarını ve deneyimlerinin nasıl olduğunu belirleyin. Bunu yaparak, kullanıcıların nerelerden yararlanabileceğini analiz edebileceksiniz.
- Kullanıcı dili - nasıl konuştukları ve konuşurken kullandıkları ifadeler hakkında bilgi toplamalısınız. Bu, farklı ifadeler için bir sistem tasarlamanıza yardımcı olacaktır.
2 . Tanımlamak
Bu aşamada, yetenekleri tanımlamanız ve ürünü şekillendirmeniz gerekiyor. Bu içerir -
- Temel etkileşim senaryoları oluşturma
Bu senaryolar, uygulamanın belirli fikirlerinden önce gelir ve konuşma diyalog akışına dönüştürülmeleri için tanımlanmalıdır. Birinin neden bir VUI kullanması gerektiğini düşünmenin bir yoludur. Bu nedenle kullanıcılarınız için değeri yüksek senaryolar tasarlamanız gerekir.
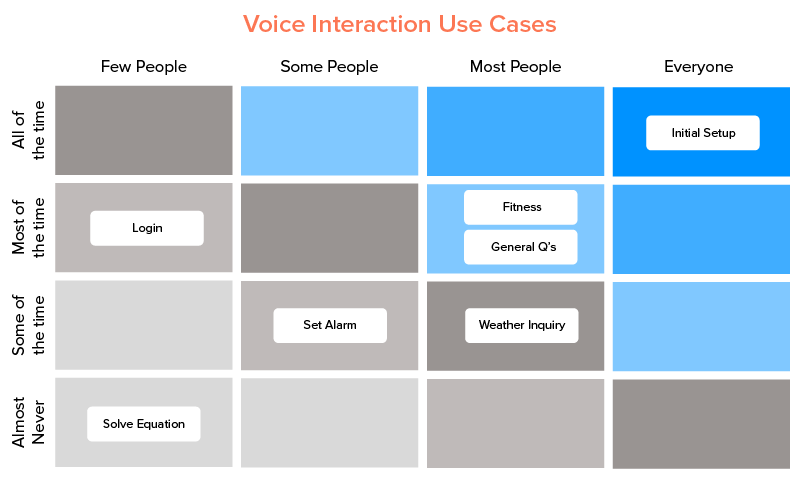
Bazen, hangi senaryoların önemli olduğu ve hangilerinin göz ardı edilebileceği konusunda kafa karıştırıcı olabilir. Bu amaçla, her birini değerlendirmek için bir kullanım durumu matrisi kullanabilirsiniz.

- Bu senaryoların sesle çalıştığından emin olun
Burada en önemli olan, kullanıcıların belirli bir sorunu alternatiflerle çözebileceklerinden daha verimli bir şekilde çözebilmeleridir. Bu adımın amacı, kullanıcıların yararlanacağı yaygın ve özel durumları bulmaktır.
Pek çoğu arasında, birkaç durum vardır: A. kullanıcılar meşgul olduklarında ve görsel kullanıcı arayüzünü kullanamadıklarında ve B. bir şeyi hızlı bir şekilde yapmak istediklerinde. Yani, VUI'ye “ Biraz müzik çal ” komutu vermek , bunu manuel olarak yapmaktan çok daha az zaman alır.
- Üç faktör - Niyet, Söylem, Slot
Bu ikisini yukarıda bahsedilen “ Biraz müzik çal ” örneğiyle anlayalım .
Amaç – Temel olarak sesli komutun daha geniş amacını gösterir. İki tür amaç vardır – A. Yüksek fayda (çok özel ve basit komut, yani 'oturma odasındaki ışıkları aç) ve B. Düşük fayda (belirsiz ve deşifresi zor). Bizim durumumuzda, yüksek fayda etkileşimidir.
Söylem – Kullanıcıların bir isteği ifade edebilecekleri olası yollarla ilgilenir. Bizim durumumuzda, “ Biraz müzik çal”ın alternatifi “Biraz müzik dinlemek istiyorum ”dan “ bir şarkı çalabilir misin ”e kadar herhangi bir şey olabilir . VUI'nin tüm UI/UX tasarımcıları , varyasyonları dikkate almak zorundadır.
Slotlar – Amaç yeterli olmadığında slotlar devreye girer. Sorgu için en iyi sonuçları sağlamak için gereken ek bilgilere atıfta bulunurlar. İsteğe bağlı ve gerekli olabilirler. Örneğimizde slot 'rahatlatıcı' ama müzik kategorisi kullanıcı tarafından tanımlanmadığı için opsiyoneldir. Ancak, komut ' Uber'de bir taksi ayırtın ' ise, yuva 'varış noktası' olacaktır, bu nedenle gereklidir.
3. Bir prototip oluşturun
Diyalog akışı, “kullanıcı ve teknoloji arasında sesli etkileşim nasıl oluşturulur” sorusunun cevabıdır . Süreç, ürününüzle hedeflemeyi hedeflediğiniz her gereksinim için bir diyalog akışı oluşturmakla başlar.
Bunlar, bir diyalog akışının kapsaması gereken aşağıdaki noktalardır - Etkileşim için ana anahtar kelimeler, konuşmanın yönelebileceği muhtemel dallar ve kullanıcılar ve asistanlar için örnek diyaloglar.
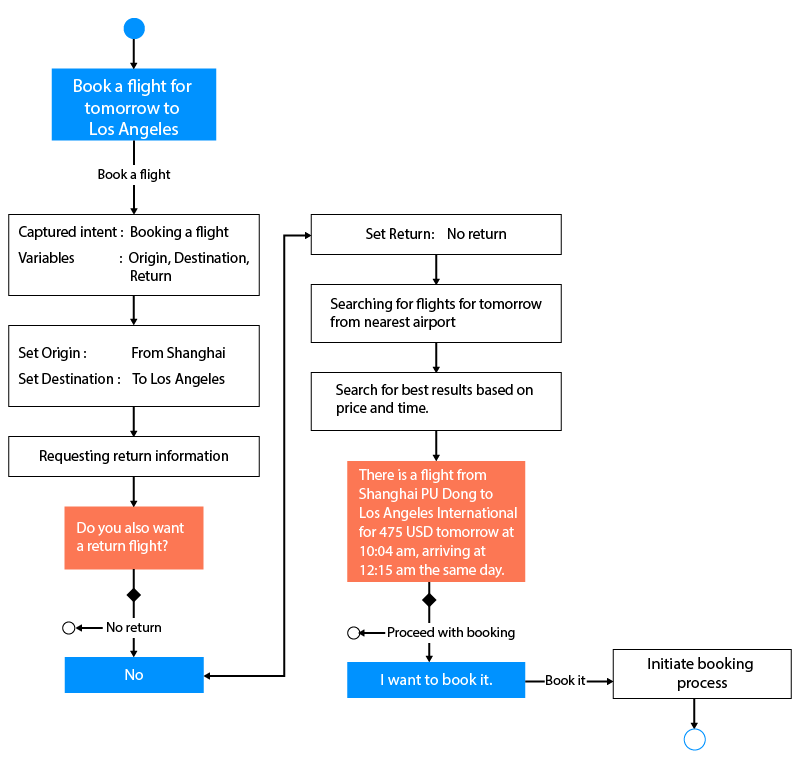
Bizim durumumuzda bir diyalog akışı, kullanıcılar ve sesli asistanlar arasındaki karşılıklı konuşmaları gösteren bir prototipten başka bir şey değildir. Daha iyi anlamak için aşağıdaki resimli diyalog akışına bakalım.

VUI için emrinizde birkaç prototip oluşturma aracı kullanabilirsiniz. En popüler olanlardan bazıları Amazon Alexa Skill Builder, Sayspring ve Google'ın SDK'sıdır.
diyalog yazma
Derlenmiş bir diyalog seti, sesli kullanıcı akışının yapı taşlarını yapan şeydir. İlgi çekici ve sohbete dayalı diyaloglar oluşturmak için birkaç ipucu:
- İşlemi sıkıcı bir şekilde uzatmayın. Adım sayısını minimumda tutun.
- Kullanıcılara komut öğretmemelisiniz. Bu doğal olan bir şeydir. Bunun yerine, sesli yardımcınızı konuşabilir hale getirmeye odaklanın.
- Sorularınızı ve yanıtlarınızı kısa tutmaya çalışın. İşte yapılması ve yapılmaması gerekenler.
yapma –
Kullanıcı: “Bana Çin mutfağı yemek için iyi bir yer söyle”
Sistem: “Senin için beş yer buldum. İlki “Çince Yiyin” konumunda…, sizden 15 dakika uzaklıkta, 08:00 – 20:00 arasında açık, ikincisi “Chopsticks” konumunda…, sizden 1 saat uzaklıkta,…”
Yapmak -
Kullanıcı: “Bana Çin mutfağı yemek için iyi bir yer söyle”
Sistem: "Bölgede birkaç Çin restoranı var - yürümeyi mi yoksa araba kullanmayı mı tercih edersin?"
Hataları tanımlayın
Büyütülmüş karışıklığı daha sonra düzeltmektense, diyalog oluştururken yapabileceğiniz olası hataları belirlemek daha iyi değil mi? İşte kesinlikle uzak durmanız gereken, ancak hata durumlarından kaçınmak için bunları her zaman perspektifte tutmanız gereken birkaç şey.
- Belirsizlik - Sözcükler doğal olarak belirsizdir. Yani, bir kişi 'İyi' derse, 'Tamam' anlamına gelebilir veya dinlediğini simgeleyebilir. Bu nedenle, optimum performans için AI'nızı yaygın olarak meydana gelen tüm belirsizliklerden haberdar edin.
- Yazım Hataları/Yanlış Telaffuz - Kağıt üzerinde farklı olarak, kelimeler farklı şekilde konuşulur. Tek bir kelimenin birden fazla telaffuzu olabilir, bu da kullanıcı ile doğal dil işleme sistemi arasındaki konuşma akışını engelleyebilecek bir şeydir.
- Alakalı seçenekler sunmamak – Her zaman kullanıcıların konuşmadan değerli ve alakalı bir şey aldığından emin olun. Bir sorgu için alakasız sonuçlar en az çekicidir ve kullanıcıların ürününüzü tekrar kullanması için daha az motive edici faktördür.
Sorgu olumlu bir sonuç almasa bile asistanınız her zaman cevap vermeli ve kullanıcıları yarı yolda bırakmamalıdır. Yani, bir kullanıcı “ Salı için Dallas'tan Los Angeles'a uçuş rezervasyonu yap” talebinde bulunursa, “Salı için uçuş bulamadım ” şeklinde bir açıklama yapılmalıdır . Ve daha da iyisi – “ Salı için uçuş bulamadım. Çarşambayı kontrol etmemi ister misin? ”.
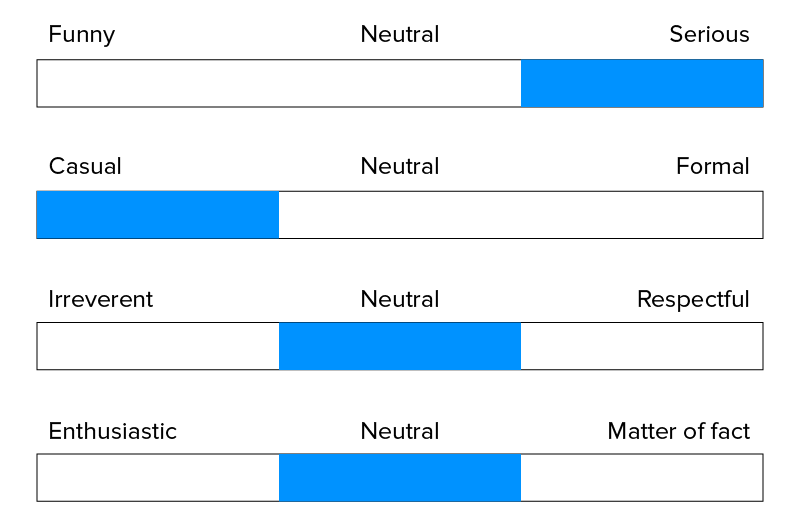
Markanızın kimliğini canlandırın
İnsan konuşmalarında bile, duygusal bir değeri olduğundan sesin tonu çok önemlidir. Ardından, diyaloglarınız ürününüzün kişiliği olacak ve kullanıcıların zihninde her zaman olumlu bir izlenim bırakmalıdır. 'Yalnızca diyaloglar' değil, kullanıcıların duygusal ihtiyaçlarını karşılayan diyaloglar yaratmanız gerekir.

Mevcut içeriği kullan
Elinizdeki verileri kullanırsanız (ürününüzün kullanıcıyla yaptığı tüm konuşmalar), deneyimlerini büyük ölçüde kişiselleştirebilirsiniz. Örneğin, bir kullanıcı “ erişte sipariş etmek istiyorum ” komutunu verdiğinde , sisteminiz “ Chopstick'ten son Hakka erişte siparişinizi tekrarlamak ister misiniz? ”

4. Ürününüzü test edin
Her şey tamamlanmaya yakın bir aşamaya geldikten sonra, emeğinizin tohumlarını test etmenin zamanı geldi. Kontrol listenizdeki her kriteri karşıladığından emin olmak için tasarladığınız VUI'yi test etmeniz gerekir. Prototipinizi test etmek için kullanabileceğiniz iki yol vardır.
- Hedef kullanıcılarla
Hedef kitlenizden oluşan gruplar oluşturabilir ve ardından kullanıcıların ürününüzle nasıl etkileşime girdiğini gözlemlemek için test oturumları uygulayabilirsiniz. Bu fırsatı, görev tamamlama oranını ve müşteri memnuniyet puanını (CSAT) izlemek için kullanabilirsiniz.
- Test simülatörleri ile
Mobil uygulama geliştirmede kullanılan diğer simülatörlere benzer şekilde Google ve Amazon da tasarlanan ürünü test etmek için araçlar sağlar. Ürünün Alexa Skill ve Google Action özelliklerini donanım cihazları ve ayarlarına göre test edebilirsiniz.
5. İncelt
Uygulamanız piyasaya çıktıktan sonra gözlem zamanı. UX analitiğiyle kendinizi şımartmanın zamanı geldi. Bu aşama, kullanıcıların ürününüzü nasıl kullandığını analiz etmekle ilgilidir. Hangi metrikleri gözlemlemeniz gerektiği konusunda hiçbir fikriniz yoksa, bu çok zor olabilir. Yani, burada en öne çıkanlar.
- Kullanıcı başına oturum veya oturum başına mesaj
- Kullanılan diller
- Niyetler ve sözler
- Kullanıcı etkileşimi metrikleri
- davranış akışları
Sesli kullanıcı arabirimi için tasarım yönergeleri
"Yanlış anlamaların kaynağı kelimelerdir" - Antoine de Saint-Exupery
Normalde, görsel kullanıcı arayüzlerinin de ele alınması gereken sorunları vardır, ancak hatalı bir görsel arayüzden kaynaklanan hayal kırıklığı, bir VUI ile karşılaştırıldığında hiçbir şey değildir. Bu nedenle, tasarlanan sesli yardımcınız iyi çalışmazsa, sıcak patates gibi eksilir.
( Uygulama UI/UX Tasarımı için Görsel Hikaye Anlatımı hakkındaki makalemizi de okumak isteyebilirsiniz )
Bunun olmasını engellemede size neyin yardımcı olacağını biliyor musunuz? – VUI tasarım yönergeleri . Öyleyse, bir kerede onlara bir göz atalım.
Önce kullanıcıların sormasını beklemeyin
Görsel bir kullanıcı arayüzünün aksine, kullanıcılar işlevleri hemen öğrenemeyebilirler. Nasıl başlayacaklarını bile bilmiyor olabilirler. Bu durumda, Voice UI en iyi uygulamalarından biri ilk adımı atmaktır. Örneğin, sizinki sesli bir hava durumu mobil uygulamasıysa , kullanıcılara şöyle diyebilir: “ Bugünün hava durumunu veya haftalık hava tahminini isteyebilirsiniz. Ayrıca kolay bir çıkış seçeneği de sunmalısınız.
Eylem seçenekleri listesini kısa tutun

Kullanıcı hakkınızı başlangıçta bunaltmak istemediğiniz sürece, öncelikle yalnızca en uygun ve temel seçenekleri sağladığınızdan emin olmanız gerekir.
Sözlü içerik, tek seferde kolay anlaşılırken mümkün olduğunca kısa ve anlam dolu olmalıdır. Amazon'un Alexa için mobil uygulamalar için Ses kullanıcı arabirimleri tasarlama konusunda önerdiği gibi , etkileşim için üçten fazla seçenek listelenmemelidir. Bunu yapmak, VUI'nin ilgi çekici bir UX tasarımını da sağlayacaktır.
KISS – Basit ve kısa tutun
Bu ilke, VUI'lerin tasarımında oldukça kullanışlıdır. Sesli uygulama geliştirmenizi en iyi hale getirmek için sesli asistanınızın komutları anlamasını kolaylaştırmanız gerekir. Bir atölye makinesini başlatmak için bir sesli etkileşim tasarladığınızı varsayalım, en basit yol bu birden çok makineyi sayılarla ilişkilendirmek ve ardından " Makine 1'i başlat " vb. gibi komutlar vermek olacaktır.
Kullanıcıların dinlendiklerini bilmelerini sağlayın
Yeni açtığınız bir web sayfasında herhangi bir aktivite işareti olmadığında ne kadar tedirgin olduğunuzu hatırlayın. Şimdi, VUI durumunda bu hayal kırıklığını çarpın.

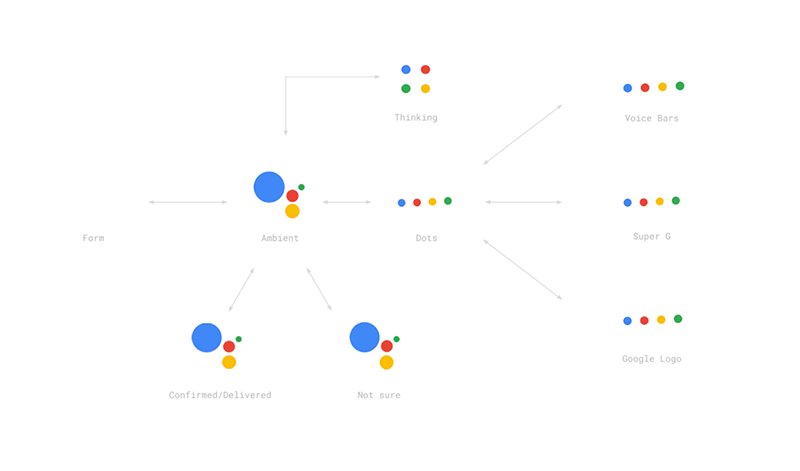
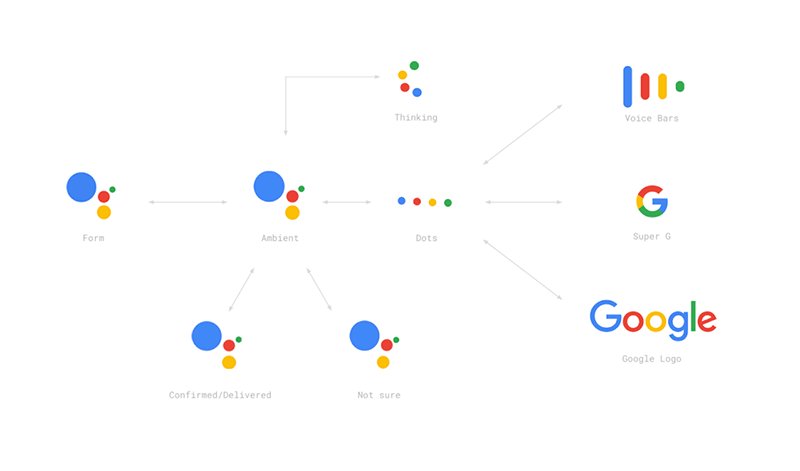
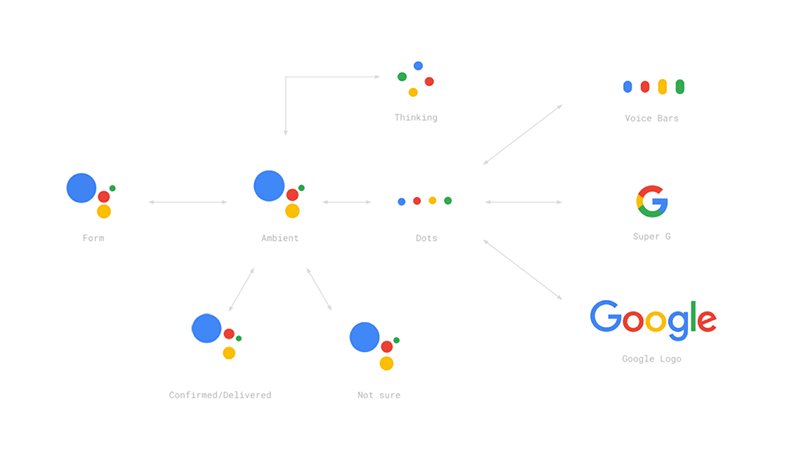
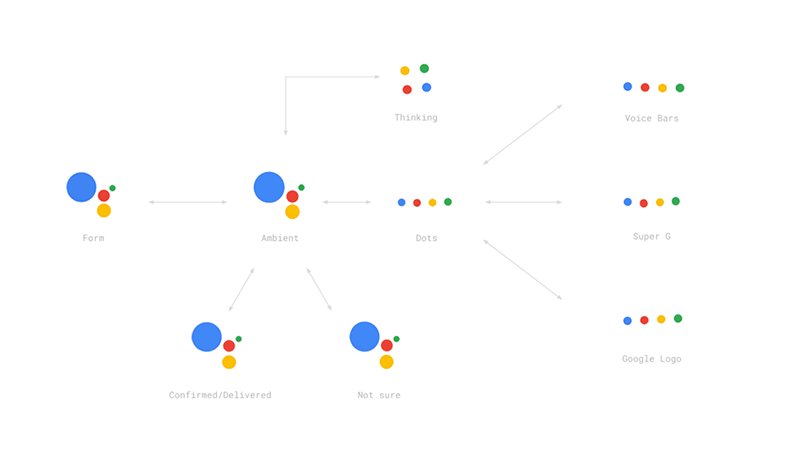
Cihaz aktif olarak etkileşime girdiğinde kullanıcınızın bilgilendirilmesi gerektiğini perspektifte tutmak çok önemlidir. Kullanıcılara ne zaman konuşacakları ve sesli asistanın ne zaman dinleyeceği konusunda sıralar vermelisiniz. Google Asistan'ın yukarıdaki görüntüsü , bu işlevi (bir dalga oluşturan noktalarla) ve aşağıda gösterildiği gibi Alexa ile (cihazın üst kenarında dönen mavimsi ışık) nasıl temsil ettiğini gösterir.
Görev tamamlandığında onaylayın
Nasıl herhangi bir işlem yaptıktan sonra onaya ihtiyacınız varsa, aynı şey bir VUI için de gereklidir. Aksi takdirde, kullanıcı görevin gerçekleştirildiğini nasıl bilebilir?

Örneğin, kullanıcı “mutfak ışıklarını kapat” komutunu verdiğinde, asistanınız “Mutfak ışıkları kapalı” gibi bir yanıt vermelidir . Bu, kullanıcının, esasen Ses tabanlı bir AI'ya sahip olmanın asıl amacı olan, şahsen yapılan görevi kontrol etme ihtiyacını ortadan kaldıracaktır.
(Bonus Okuma: 2020'de İzlenecek Mobil Uygulama Kullanıcı Arayüzü Tasarım İpuçları ve Trendler {Özel} )
VUI tasarlamanın zorlukları
Diğer her şey gibi, ses tabanlı arayüz de Aşil'in topuğundan muzdarip . Aslında, bir değil, çok var. Peki, VUI tasarımcılarının sıklıkla karşılaştıkları ve çoğu zaman fark edemedikleri veya çözemedikleri zorluklar nelerdir?
Gizlilik ve güvenlik
Ses tabanlı bu yapay zeka asistanlarının her zaman bulundukları ortamın seslerini dinleyerek kuyruklar beklemesi, kullanıcılar için büyük endişe yaratıyor. Mahremiyetlerinin kurcalanmasının paranoyası da mantıksız değil.
Başlangıçta, Alexa gibi sesli asistanlar, karşılaştıkları tüm konuşmaları depoladılar ve bu da kullanıcıların gözünde yapay zeka açısından büyük bir risk oluşturuyordu . Alexa gizli kayıtlarını bir yabancıya gönderirken yakalandığında bir çiftin başına kabus gibi bir şey geldi. Şimdi, bazı asistanlar saklanan konuşmaları her 24 saatte bir otomatik olarak siler. Ancak, bunlar ek maliyete ve kullanıcı arayüzü sürtünmesine neden olur.
Voice asistanlarının yapamayacaklarını iletin
Sesli UI ve UX tasarımcılarının son kullanıcılara Voice AI'nın yapamayacağını açıklamaları zorlaşıyor. Örneğin Google Asistan'ı kullanırken “ Salı için saat 2'de Satış ekibi toplantısı yap ” dediğinizde anında bir etkinlik kartı oluşturuyor ve daha sonra “ Bu etkinliği kaydetmek ister misiniz? ”
Peki ya daha sonra toplantının yerini veya saatini değiştirmeniz gerekirse, o zaman ne olacak? “ Ne söylediğinden emin değilim, bu olayı kaydetmemi ister misin? ”. Kötü kullanıcı deneyiminden kaçınmak için, AI basitçe “ üzgünüm, hala konum eklemeye çalışıyorum ” diyebilir .
Prototipleme ve test etme zorluğu
Tasarımcıların karşılaştığı bir diğer zorluk da sesli UI prototipleme ve test etmedir. Diyelim ki bir prototip oluşturdunuz ve onu test etmek istiyorsunuz. Kullanıcıların sesli asistanınızla market alışverişi yapabilmeleri için ilk uyarıyı verdiniz.
Zorluk burada başlıyor – Kullanıcılar, takip etmesi zor olan belirli bir şeyi farklı tarzlarda söyleyebilir. Sesli arama teknolojisiyle henüz tam olarak geliştirilmediğinde, prototipi bu tür sorgularda test etmek daha da zorlaşıyor .
dil desteği
Ses teknolojisinin ana ilkesi dil olduğundan, herhangi bir ses tabanlı yapay zekanın konuşmanın yanı sıra anlamada da akıcı olması çok önemli hale gelir . Ne yazık ki, teknoloji henüz sadece birkaç dile göre gelişti. Bununla birlikte, arayüze başka diller ve farklı aksanlar eklemek hala devam eden bir çalışmadır.
VUI'nin Geleceği
Bir ritüel gibi, her teknolojinin gelecekteki beklentilerine bakmak zorundayız ve ses de farklı değil. Alexa gibi ses arabirimi kullanım örneklerinden topladığımız kadarıyla, ses teknolojisi entegrasyonunun tek başına kullanıcıların günlük gereksinimlerini karşılayamayacağını biliyoruz.

Tamamen benimsenmesinin en iyi yolu, tıpkı Google Asistan ve Siri gibi, görsel kullanıcı arayüzü ile el sıkışmaktır. VUI ve görsel kullanıcı arayüzü birlikte, kullanıcılara harika bir sesli asistan deneyimi sunarak birbirlerinin eksikliklerini dengeleyebilir . Ek olarak, bu onların basit sesli komutlarla karmaşık görevleri yapmalarına olanak tanır; bu, geliştirmelerinin bu noktasında ses arabirimlerinin eksikliğini giderir.
Ve kim bilir bu on yıl sona erdiğinde hepimizin Jarvis'i olabilir ve fiziksel bir ekran olmadan hepsini Tony Stark gibi yapabilirdik.
Son Not
VUI'ler kalıcıdır ve gelecekte daha fazla ürüne entegre edilecektir. Blogumuzun sesli kullanıcı arayüzlerinin tasarımıyla ilgili tüm şüphelerinizi gidermede yardımcı olduğunu umuyoruz. Ancak, hala herhangi bir sorunuz varsa veya VUI hakkında daha fazla bilgi edinmek istiyorsanız, ekibimizle bağlantı kurabilirsiniz; uzmanlarımız yenilikçi çözümlerle size memnuniyetle yardımcı olacaktır.
