Web Kullanıcı Arayüzü Geliştirme için Vue.js'yi Seçmeniz İçin 10 Neden
Yayınlanan: 2019-11-19“Tasarım işinizin sessiz elçisidir”.
Kısa bir süre önce, markalar ve geliştiriciler en son teknolojilere ve işlevlere çekildi. Kullanıcılarına tek noktadan alışveriş deneyimi sunmak için uygulama geliştirme süreçlerine en son öğeleri dahil ederdi.
Ancak çoğu zaman başarısız oldular.
O zaman temel bir unsuru, yani uygulama tasarımını kaçırdıklarını fark ettiler. Bir uygulama oluştururken UI/UX tasarımının önemini gözden kaçırıyorlardı . Ve böylece seyircinin kalbine dokunma şanslarını azaltıyor.
Şimdi, günümüze dönersek, hemen hemen her işletme ve marka, sezgisel bir kullanıcı arayüzü tasarımı oluşturmaya ve doğru etkileşimli öğeleri sunmaya odaklanıyor. Ayrıca, uygulamalarının görünümünü ve hissini planlarken en son mobil uygulama kullanıcı arayüzü trendlerini de göz önünde bulunduruyorlar.
Ancak, hala mücadele ettikleri sorulardan bazıları - Web uygulaması kullanıcı arayüzünü geliştirmek için hangi JavaScript çerçevesini seçmeli? UI web uygulaması geliştirme için Vue.js ile mi gitmeliler yoksa başka bir tane mi seçmeliler?
Uygulamanın başarı oranı üzerinde teknoloji yığınının önemini göz önünde bulundurarak, burada Vue ile gitmenin neden ideal bir çözüm olduğunun bazı faktörlerini açıklayacağım.
Ama önce, Vue.js'nin ne olduğuna dair kısa bir özet yapalım .
Vue.js – Kısa Bir Giriş
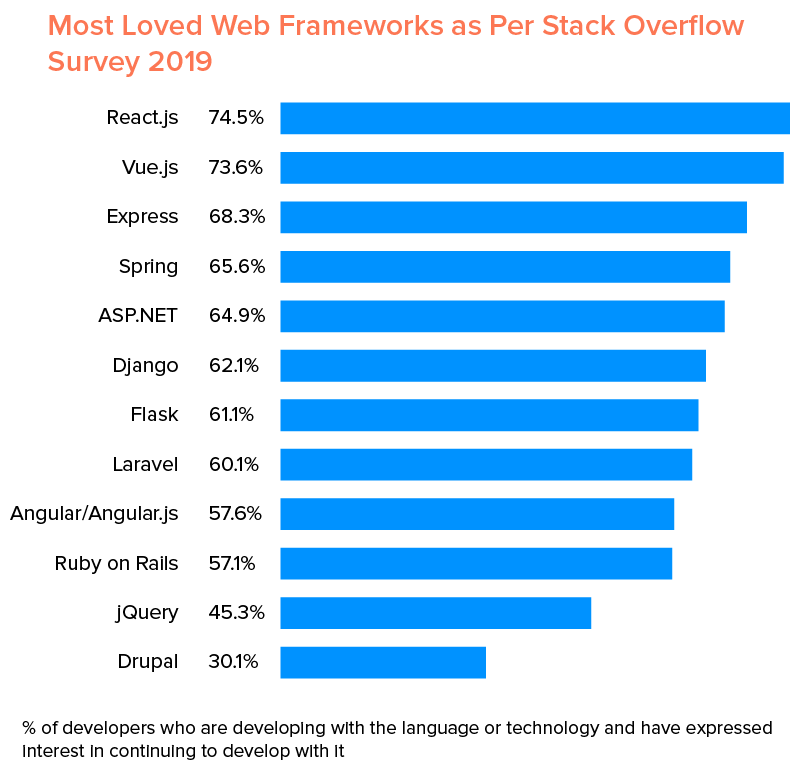
2014 yılında Evan You tarafından tasarlanan Vue.js, kullanıcı arayüzleri ve tek sayfalı uygulamalar oluşturmak için kullanılan açık kaynaklı bir MVVM (Model-View-Viewmodel) JavaScript çerçevesidir. En son sürümü Vue.js 2.6'dır ve Stack Overflow Developer Survey 2019'a göre en sevilen ikinci çerçevedir.

Çerçeve, iş meraklılarının ve geliştiricilerin UI dünyasına girmesini kolaylaştıran eksiksiz bir dizi özellik sunar.
Web Kullanıcı Arayüzü Geliştirme için Vue.js'yi Seçme Nedenleri

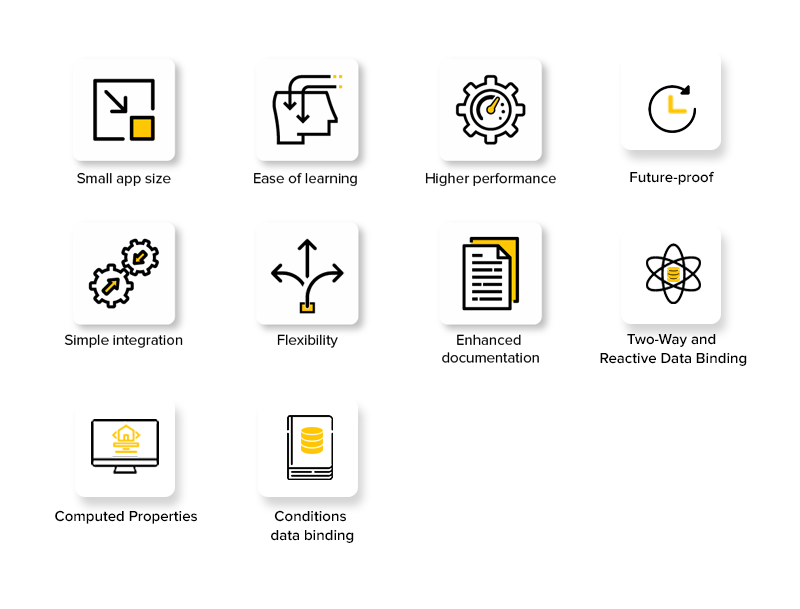
1. Küçük Uygulama Boyutu
Vue.js'yi uygulama ihtiyaçları için kullanmanın en önemli nedeni, 18-21Kb boyutunda olmasıdır. Bununla birlikte, küçük boyutuna rağmen, yüksek hız sunar, bu da çerçevenin Vue ve Ember savaşında lider olmasını kolaylaştıran bir şeydir .
Bu, bir bütün olarak, geliştiricileri hem küçük hem de büyük ölçekli uygulama projeleri için Vue JavaScript çerçevesini seçmeye teşvik eder.
2. Öğrenme Kolaylığı
Vue.js için UI çerçevesi basit bir yapıya sahiptir. Bu, Vue'nin öğrenme eğrisini daha az dik hale getirir ve böylece herkesin kodlama ortamındaki hataları izlemesini ve ortadan kaldırmasını ve hem küçük hem de büyük ölçekli şablonları hızlı bir şekilde geliştirmesini kolaylaştırır. Vue'nun mobil pazarda ivme kazanmasının ana nedeni budur .
3. Daha Yüksek Performans
Uygulama geliştirme için Vue js'nin diğer avantajlarından biri de daha yüksek performans sağlamasıdır . Bunun sebebi ise sadece Virtual DOM ile çalışmakla kalmayıp , eksikliklere daha fazla dikkat etmesidir . Ayrıca yüksek kare hızını yönetme yeteneği ile birlikte gelir.
Bunun bir sonucu olarak, Vue.js ve React.js hakkında konuşurken React'ten daha iyi performans sağlamasıdır .
4. Basit Entegrasyon
JavaScript'e dayalı olduğu için, JS'yi entegre etmenin mümkün olduğu herhangi bir mevcut uygulama ile kolayca entegre edilebilir. Bu, geliştiricilerin sıfırdan Vue.js ile uygulamalar oluşturmasına ve Vue.js öğelerini mevcut uygulamalarına dahil etmesine yardımcı olur.
5. Esneklik
UI web geliştirme ihtiyaçları için Vue js'nin öne çıkan avantajlarından biri esnekliktir.
Vue js ui çerçevesi, her tanınmış web uygulaması geliştirme şirketinin HTML ve JavaScript'te şablonlar yazmasına ve bunları doğrudan farklı tarayıcılarda çalıştırmasına olanak tanır .
6. Geleceğe yönelik:
İş uygulamanızı müşterilerin önünde yayınladıktan sonra, uygulamanızın hatasız ve güncel kalmasını sağlamak sizin sorumluluğunuzdadır. VueJS, bir uygulamayı kolaylıkla yönetebilmenizi sağlar.
7. İki Yönlü ve Reaktif Veri Bağlama:
Bu, ui web geliştirme için vue js'nin hayati özelliklerinden biridir. Reaktif veri bağlama, herhangi bir insan müdahalesi olmaksızın bilgileri güncel tutar. Öte yandan, JS ve DOM arasında çeşitli bağlantılar veren iki yönlü veri bağlama da kullanılır ve bunun tersi de geçerlidir. Bunu uygulamak için v-modeli eklenir ve ardından komutlara göre DOM'a dönüşür.
8. Hesaplanan Özellikler:
Vue js avantajlarından biri, UI öğelerinde yapılan değişiklikleri dinlemeye ve gerekli hesaplamaları gerçekleştirmeye yardımcı olmaktır. Bunun için ek kodlamaya gerek yoktur.
9. Koşullu Veri Bağlama:
Vue.js ayrıca koşullu veri bağlama özelliğini de sağlar. Kullanıcılar, yalnızca verilen koşul veya bir değer doğruysa sisteme bilgileri bağlamasını söyleyebilir. Yoksa otomatik olarak çöpe gidecek. Aynısını yapmak için v-if ve v-else gibi çeşitli yönergeler kullanılır. Kodlayıcı bir değeri doğru olarak değerlendirmek isterse, v-if şablonunu çalıştırır. Aksi takdirde, kullanıcı v-else alternatifini çalıştırır. Her iki yönergenin de kendi işlevleri vardır ve web geliştirmede ve başka kodlar oluşturmak için yoğun olarak kullanılır.
10. Gelişmiş Belgeler
Son olarak, vue js UI kitaplıkları , geliştiricilerin gerekli mekanizmaları anlamalarına ve kendi uygulamalarını zahmetsizce oluşturmalarına yardımcı olan iyi tanımlanmış bir belgelerle birlikte gelir.
Artık ui web geliştirme ihtiyaçları için neden vue js'yi seçeceğinizi bildiğinize göre , muhtemelen en iyi UI geliştiricileri ile iletişime geçmek isteyeceksiniz .
Fakat bekle.
Ekibi dahil etmeden ve Vue ile UI geliştirmeye adım atmadan önce , gelecekte daha fazla kar getirecek Vue js kitaplıklarına aşina olmak iyidir.
Aynı düşünceyi göz önünde bulundurarak, 2021'de UI geliştirme için dikkate alınması gereken önde gelen Vue UI çerçeveleri ve bileşen kitaplıklarının bir listesiyle bu makaleyi tamamlayalım .

2021'de dikkate alınması gereken en iyi 12 Vue.js UI kitaplığı
1. Vuetify
2020'de uygulama ihtiyaçlarınız için dikkat etmeniz gereken en önemli UI kitaplığı Vuetify'dır .

Vuetify, geliştiricilere 82'den fazla bileşen, sunucu tarafı oluşturma desteği, premium temalar ve iş ve kurumsal destek sağlar. Ayrıca, Google Material Design yönergeleri kullanılarak uygulanır ve Safari 9+ ve IE11 gibi farklı tarayıcılara destek sunar. Bu, geliştiricileri UI uygulama projeleri için Vuetify'ı düşünmeye teşvik eder.
2. Öğe
Çince tarafından oluşturulan Element , web için Vue.js tabanlı bir UI araç takımıdır.


350'den fazla katılımcıya sahip kütüphane, geliştiricilere eksiksiz bir stil kılavuzunun yanı sıra eksiksiz bir özelleştirilebilir bileşen seçimi sunar. Vue.js ile masaüstü ve mobil uygulamalar oluşturmak için özel olarak kullanılır . Ancak, doğası gereği duyarlı değildir.
Ayrıca, React ve Angular için bir sürüm sunar. Bu, geliştiricileri projeleri için bu UI geliştirme kitaplığına daha yatkın hale getirir.
3. Görsel Malzeme
2021'de güvenebileceğiniz bir diğer VUI tabanlı UI web geliştirme bileşeni Vue Material'dır .

UI/UX tasarımcılarına yükseltilmiş web paketi SPA, daha kolay kurulum için tek HTML dosyası, SSR için Nuxt.js ile evrensel bir uygulama ve daha fazlası gibi farklı kaynaklarla hizmet eder. Ancak, ilgi çekici UI çözümleri oluşturmak için profesyonellerin temel JavaScript, Vue.js ve Vue Router bilgisine sahip olması gerekir.
4. Kuasar Çerçevesi
Quasar , duyarlı siteler, elektron uygulamaları ve hibrit mobil uygulamalar oluşturmak için en çok bahsedilen ön uç geliştirme çerçevelerinden biridir.

Bu popülerliğin arkasındaki özelliklerden bazıları şunlardır: -
- önbellek bozma,
- HTML/CSS/JS küçültme,
- Kaynak haritalama,
- Ağaç sallamak,
- Kod bölme ve tembel yükleme,
- astar,
- ES6 aktarımı ve
- Kullanıma hazır erişilebilirlik.
5. Buefy
Buefy aynı zamanda uygulama projeniz için göz önünde bulundurmanız gereken en iyi geliştirme araçlarından biridir.

Temel olarak, bir CSS çerçevesi olan Bulma'ya dayanan hafif bir UI kitaplığıdır. Kütüphane, SASS ile çeşitli benzerliklere sahiptir ve hatta çok sayıda hazır bileşenden yararlanır. Bu, geliştiricilerin başlangıç düzeyindeki projelerine başlamalarını kolaylaştırır. Ancak, unsurların sınırlı olması koşuluyla, büyük ölçekli bir proje için doğru bir uyum değildir.
6. Önyükleme Vue
Popüler bir CSS kitaplığı olan Vue ve Bootstrap'in gücünü bir araya getiren Bootstrap Vue , aynı zamanda UX/UI geliştiricilerinin favori araçlarından biri haline geldi.

UI kitaplığı, web erişilebilirliği için WAI-ARIA yönergeleriyle uyumlu çok çeşitli Vue js UI bileşenleri sağlar. Bu, kolay ve hızlı bir şekilde duyarlı ve mobil arkadaş projesi oluşturmayı mükemmel hale getirir.
Ayrıca, herkesin kullanıcı arayüzü geliştirmeye adım atmasını güvenli hale getiren güçlü topluluk desteğine ve kapsamlı belgelere sahiptir.
7. iView
iView , çok sayıda UI bileşenleri ve widget'ları, çevrimdışı belgeler, iView-CLI adlı komut satırı arabirimi (CLI) aracı ve daha fazlasıyla tasarımcıların ihtiyaçlarını karşılayan üst düzey bir UI kitaplığıdır.

Bu kitaplığı kullanarak UI web geliştirme alanına adım atmayı planlıyorsanız, bu başlangıç kiti yardımcı olacaktır.
8. Muse – Kullanıcı Arayüzü
Muse-UI , 2020'de de ivme kazanacak olan Vue 2.0 tabanlı bir Materyal Tasarımı kütüphanesidir.

Kurulumu ve kullanımı kolaydır ve daha yüksek özelleştirme olanakları sunan yaklaşık 40 Vue.js UI bileşeni ve temasıyla tasarımcılara hizmet eder.
9. Vuikit
Vuikit , geliştiriciler tarafından Vue UI web geliştirme için tercih edilen başka bir duyarlı kitaplıktır.

Bu kitaplık, Yarn çalışma alanları tarafından yönetilen bir 'monorepo' olarak oluşturulmuştur. Simgeleri ve temaları farklı paketler halinde yayınlar ve temiz ve tutarlı bir tasarım sunar.
10. Nane Kullanıcı Arayüzü
Mint UI , uygulama geliştirme planınızda tanıtmanız için JS ve CSS öğelerinden oluşan hafif bir mobil UI kitaplığıdır.

Bu bir Çin projesidir, ancak iyi tercüme edilmiş geniş bir belge ile birlikte gelir. Bu, UI geliştiricilerinin onu mobil uygulama geliştirme planlarında kullanmasını kolaylaştırır.
Bunu uygulamanıza nasıl uygulayacağınızı daha iyi anlamanızı sağlayacak bir demoyu burada bulabilirsiniz.
11. VuePress
2021 için tercih edebileceğiniz bir diğer Vue.js web geliştirme kütüphanesi VuePress .

Öncelikle minimalist, Vue destekli bir statik site oluşturucudur, ancak normal sayfalarda ve gönderilerde dinamik Vue bileşenlerini tanıtmak için de düşünülebilir.
Burada, oluşturulan her sayfa önceden oluşturulmuş ve statik HTML bileşenlerine sahiptir, ardından Vue, tek sayfalık bir uygulama oluşturmak için tüm statik içeriği birleştirir.
12. Karınca Tasarım Vue
Son olarak, Ant Design Vue , bir sonraki uygulama projenizi planlarken dikkat edebileceğiniz başka bir UI kitaplığıdır.

Kitaplık, kurumsal sınıf bir UI tasarımı oluşturmak, Ant Design of React tasarım kaynaklarını paylaşmak ve bir dizi yüksek kaliteli Vue bileşeni tanıtmak istediğinizde geliştirme için iyi bir seçimdir. Ancak, öncelikle cihazınızda Node.js 9 veya üzerinin kurulu olduğundan emin olmanız gerekir.
UI web geliştirme için Vue.js'yi seçme hakkında sık sorulan sorular
S. Vue bir çerçeve mi yoksa kitaplık mı?
Vue, açık kaynaklı bir JavaScript çerçevesidir.
S. Vue js ne için kullanılır?
Vue.js, temel olarak web kullanıcı arayüzü ve tek sayfa uygulamaları oluşturmak için kullanılır.
S. Vue JS'yi kim icat etti?
Vue.js, Google'da farklı açısal projeler üzerinde çalışmanın içgörülerini kullanarak 2014 yılında Evan You tarafından oluşturuldu.
S. Hangi Vue UI bileşen kitaplığını seçmeli?
Bir veya diğer özelliği ile piyasada popülerlik kazanan çeşitli Vue UI bileşen kitaplıkları vardır. Bu nedenle, uygulama ihtiyaçlarınıza göre doğru kitaplığı seçmeniz önerilir.
Son Not
Blogumuzun Vue js'nin ne olduğunu ve neden Vue js'yi seçtiğinizi öğrenmenize yardımcı olduğunu umuyoruz. Bu UI çerçevesi, istisnai özellikleri nedeniyle en üst düzeyde web uygulaması geliştirme hizmetlerini sağlamak için şimdi web uygulama geliştirme şirketi tarafından kullanılmaktadır . Ayrıca, UI UX tasarım ajansı tarafından yüksek kaliteli web sayfaları ve uygulamalar geliştirmek için kullanılır. Vue js hakkında daha fazla bilgi edinmek için yardıma ihtiyacınız olursa, web uygulaması tasarım hizmetleri için tanınmış bir mobil uygulama kullanıcı arabirimi tasarım şirketiyle iletişime geçin.
