2021 için Web Uygulaması Geliştirmede Son Trendler: Sektörden Ne Beklemeli?
Yayınlanan: 2021-10-05Yıl zaten sona eriyor ve 2019'un sonuçlarını hesaplamak için biraz erken olsa da, kesinlikle ileriye bakmanın ve web geliştirmede gelecekteki eğilimleri düşünmenin zamanı geldi. Bir web geliştirme şirketi olarak, bu konulardan haberdar olmak bizim menfaatimizedir. Bu yazıda, gelecek yıl önemli bir çekiciliğe sahip olacağına inandığımız yeni ve eski trend teknolojileri ve yaklaşımları listeliyoruz. Ne olduklarını öğrenmek için okumaya devam edin.
Netlik ve rahatlık için makale bölümlere ayrılmıştır: arka uç, ön uç, web tasarımı ve çeşitli .
Arka uç eğilimleri

HTTP/3
HTTP/3, hepimizin aşina olduğu HTTP protokolünün en son sürümüdür. HTTP/2'den önemli bir sıçrama, çünkü HTTP/3, UDP tabanlı QUIC protokolü ("hızlı" olarak telaffuz edilir ve Hızlı UDP İnternet Bağlantıları anlamına gelir) üzerine kuruludur, HTTP/2 ise TCP'ye (İletim Kontrol Protokolü) dayanmaktadır. . HTTP/2, düşük kaliteli bir ağdan bahsetmiyorsak, genellikle bir sorun olmayan tek bir bağlantı kullanır. Düşük kaliteli bir ağda HTTP/2, bırakılan paketleri yeniden işlemek için fazladan zamana ihtiyaç duyduğundan son derece yavaş olabilir.
Geleneksel bir UDP bağlantısının, fazladan hata kontrol mekanizmalarının olmaması nedeniyle veri aktarım güvenilirliği ile ilgili bir sorunu vardır . Bir paket düştüğünde, bağlantıyı açmak/sürdürmek/kapatmak için ek yükü olmadığından sistem onu yeniden iletmez. QUIC , bu sorunu çoğullama veya tek bir kanal üzerinden birkaç sinyalin aynı anda iletimi ile çözer. TCP'nin güvenilirliğini UDP'nin hızıyla birleştirir.
QUIC temelde adından da anlaşılacağı gibi daha hızlı bir protokoldür . Güvenilirliği korurken daha basit, daha hafif ve daha verimlidir. Web geliştirmede gelecekteki trendlerden biri olmasına şaşmamalı.
GraphQL

GraphQL, bir API sorgu dili ve API geliştirmek için bir standarttır. Facebook'un bir çocuğu ve o kadar da genç değil - 2012'de geliştirildi ve 2015'te açık kaynak haline getirildi. Ancak GraphQL, bugünlerde giderek daha fazla şirket tarafından benimseniyor ve bu da bizi onu listemize eklemeye zorladı. 2021 için web geliştirme trendleri.
GraphQL'den önce, asıl sorunu birden fazla uç nokta gerektirmesi ve bunlardan çok fazla veri çekmesi olan REST'e sahiptik, bunların hepsi eldeki görev için gerekli değildi. GraphQL farklıdır. GraphQL ile yalnızca özellikle istediğiniz verileri tek bir uç nokta üzerinden alırsınız. Bu, GraphQL'i daha hızlı ve çok daha verimli hale getirir. Ayrıca, her istek için ayrı bir uç nokta yazmanız gerekmediğinden API kodu çok daha kısadır.
Son olarak, GraphQL'nin açık kaynaklı bir dil olduğunu, yani hemen hemen herkes tarafından yükseltilebileceğini akılda tutmakta fayda var. Açık kaynak, sürekli gelişim sağlar. GraphQL'in gelecekte ne gibi yeni trendler getireceğini göreceğiz.
Botlar ve AI

Chatbot'lar bugünlerde her yerdeler, değil mi? Web'de olduğu kadar mobilde de trend oluyorlar. Ve görünüşe göre yakın zamanda durmayacaklar. Ayrıca, AI destekli doğal dil işleme (NLP) sistemlerinin yardımıyla daha akıllı ve daha verimli hale geliyorlar.
Birkaç yıl önce sohbet robotları, yalnızca sınırlı bir dizi sorunu çözen önceden programlanmış konuşmalar sunarken, bugün bir botla sohbet etmek, bir insan destek uzmanıyla sohbet etmekten neredeyse farksızdır.
AI şimdi web tasarımına bile girdi. Sketch2Code gibi araçlar, bir web sitesi taslağını otomatik olarak bir HTML prototipine dönüştürebilir. AI, kullanıcı deneyimini geliştirir, arama ve önerileri daha hassas hale getirir ve sesli arama optimizasyonu sunar.
Nest.js

Nest.js, web geliştiricilerinin ölçeklenebilir sunucu tarafı uygulamaları oluşturmasına olanak tanıyan bir Node.js çerçevesidir. Nest.js, esneklik ve güvenlik kombinasyonu sayesinde her CTO'nun gelecek yıl (ve belki daha uzun süre) için akılda tutması gereken web geliştirme trendleri arasında bir yer edinmiştir.
JavaScript'in bir üst kümesi olan TypeScript kullanılarak oluşturulan ve Angular'dan büyük ölçüde ilham alan Nest.js, daha basit, daha esnek ve diğer seçeneklerin çoğundan daha az kesinti süresi sağlar. Node.js Express sunucularıyla ve mevcut JavaScript kitaplıklarının çoğuyla tamamen uyumludur. Nest.js için kullanıma hazır mimari çözümler de mevcuttur ve uygulamaları yalnızca TypeScript ile değil, geliştirici isterse JavaScript ile de yazılabilir.
Ön uç eğilimleri

WebAssembly (WASM)
JavaScript harika, ancak hatasız değil. JavaScript'in sahip olduğu belirli bir sorun performanstır. Bu, yorumlanan tüm programlama dilleri için aynı sorundur ve WebAssembly, bununla savaşmanın en son yoludur.
WebAssembly ile ilgili en iyi şey, tamamen yeni bir dil olmamasıdır. Tercih ettiğiniz dilde yazabilir ve ardından tarayıcılarda çalıştırmak için bir WASM dosyasına derleyebilirsiniz. Şu anda WebAssembly tarafından desteklenen diller C/C++, Elixir, Rust, Python, Go, C#/.Net ve Java'dır.
WebAssembly 2019'da icat edilmedi; zaten birkaç yıldır piyasada. Ancak hızla gelişiyor ve giderek daha fazla seçenek sunuyor. Ayrıca artık tüm büyük tarayıcılar tarafından varsayılan olarak destekleniyor, bu da programcınızın kemeri altında olmasını harika bir şey yapıyor.
Aşamalı Web Uygulamaları (PWA'lar)
Aşamalı bir web uygulaması, temel olarak yerel bir mobil uygulamanınkine yakın işlevselliğe sahip bir web sayfasıdır:
- Cihazlara bir anda "yüklenebilir" - kullanıcılar, herhangi bir anda, hatta çevrimdışı bile erişebilmek için sayfayı akıllı telefonlarının ana ekranına sabitlemeleri yeterlidir.
- Duyarlıdır — cihazın ekran boyutuna ve moduna otomatik olarak uyum sağlar.
- Güvenlidir — PWA'lara HTTPS aracılığıyla sunulmalıdır.
- Yerel bir uygulama gibi görünür ve çalışır ancak çok daha az yer kaplar.
Elbette PWA'larda hala sınırlamalar var ve yerel uygulamaları tamamen uzaklaştıramazlar. (Yine de buna ihtiyaçları var mı?) Özellikle, esasen web sayfaları olan PWA'lar, NFC ve Bluetooth gibi donanım özelliklerinin çoğunu kullanamaz. Ancak, tüm uygulamalar bu işlevi gerektirmez.
PWA'ların geliştirilmesi daha hızlı, daha kolay ve daha ucuzdur, bu nedenle bu yıl web geliştirmede trend oluyorlar ve 2021'de kesinlikle trend olmaya devam edecekler.
Erişilebilirlik (a11y)

Bu, web uygulaması geliştirmedeki en önemli trendlerden biridir. Erişilebilirliğin yalnızca yeni siteler için değil, eski sitelerdeki güncellemeler için de her web sitesi geliştiricisinin listesinin başında olması gerektiğine inanıyoruz.
Erişilebilirlik veya a11y, bilgisayar sistemlerinin her tür kullanıcı için uygun olması gerektiğini söyleyen bir ilkedir. Web siteleri her türlü cihazda iyi çalışmalıdır, evet. Ancak bunlar , her türlü engeli ve engeli olan kullanıcılar için de iyi çalışmalıdır . A11y genellikle hem yazılım hem de donanımın erişilebilirliğini ifade eder.
Web geliştirme söz konusu olduğunda, erişilebilirlik şu yollarla sağlanabilir:
- daha büyük veya özelleştirilebilir yazı tipi boyutları
- isteğe bağlı yüksek kontrastlı sayfalar
- konuşma sentezi/metin okuma desteği
- videodaki altyazılar
- tüm ses dosyaları için transkript
- navigasyon için konuşma tanıma
- düz dilli metinler
- önemli kısımları vurgulama
- mümkün olduğunca az adımla tutarlı gezinme
- basitleştirilmiş yetkilendirme (ancak veri güvenliğinden ödün vermeden)
- fare/dokunmatik yüzey yerine klavyeyle gezinme
- anlamsal HTML
a11y adı, "erişilebilirlik"te 13 harf olduğundan, "a" ile "y" arasında 11 harf olduğundan gelir. Ama yakından bakarsanız, "müttefik" kelimesine benziyor - bir arkadaş, bir asistan, bir ortak.
JavaScript trendleri
Elbette JavaScript'te bir bütün olarak çok az yenilik var, ancak dünyayı kasıp kavurmayı amaçlayan birkaç yeni ön uç çerçevesi var. Biraz onlardan bahsedelim.
Gatsby.js

Gatsby, bir SSG veya statik bir site oluşturucudur . Statik sitelerin geçmişte kaldığını düşünüyorsanız, size bir haberimiz var: En son teknoloji trendleri arasındalar.
Gatsby.js'nin en büyük avantajlarından biri, geleneksel sunucular gerektirmemesidir; BYOC (Kendi İçeriğinizi Getirin) ile çalışır ve bir CMS, CSV, API'ler ve markdown dosyalarından alınan verilere dayalı bir web sitesi oluşturabilir. Gatsby, veri katmanları oluşturmak için daha önce bahsettiğimiz üst düzey bir API sorgu dili olan GraphQL'yi de kullanır.
Gatsby.js'de ustalaşmak, bir geliştiricinin React Native ve/veya GraphQL'yi bilmesini gerektirir, ancak hemen derin bilgiye ihtiyacınız yok - üçünü de aynı anda öğrenmeye başlayabilirsiniz.
Gatsby.js, e-ticaret web siteleri geliştirmek için mükemmel olan bir SSG'dir. Bu React tabanlı oluşturucu, kelimenin tam anlamıyla göz açıp kapayıncaya kadar yüklenen siteler oluşturmanıza yardımcı olur - burada saniyelerden bahsetmiyoruz, milisaniyelerden bahsediyoruz. Herhangi bir e-ticaret işletme sahibi, bazen sayfanın yüklenmesindeki iki saniyelik bir gecikmenin, müşterinin satın alma işlemini yapıp yapmaması konusunda tüm farkı yaratabileceğini bilir. Bu, belki daha az ölçüde olsa da, diğer site türleri için geçerlidir.
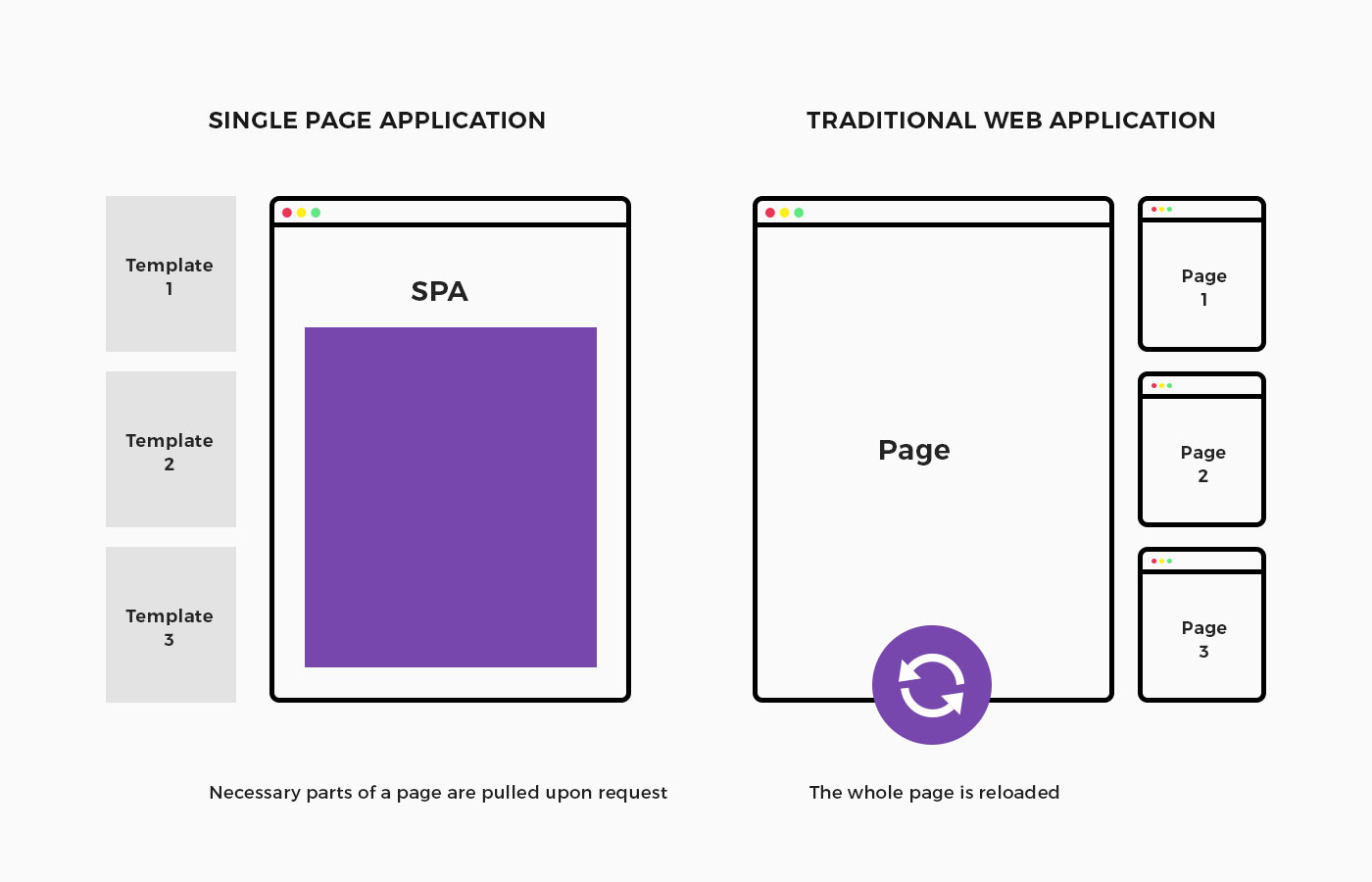
SPA çerçeveleri

Muhtemelen çoğu web sitesinde, tüm sayfalar veya çoğu sayfa için aynı temel arayüzün olduğunu fark etmişsinizdir. Yine de, web sitesinde farklı bir sayfaya gittiğinizde, aynı öğeler de dahil olmak üzere tüm sayfa yeniden yüklenir. Çok sayfalı web uygulamalarında olan budur.

SPA'lar veya tek sayfalı uygulamalar, bir kullanıcı bölümler arasında tıkladığında sayfanın tam olarak yeniden yüklenmediği web uygulamalarıdır; HTML'nin tam bir güncellemesini istemek yerine yalnızca gerekli verileri alır. Bu yükleme süresini kısaltır. Ayrıca çok daha az bant genişliği gerektirir.
Günümüzde SPA'lar üç ana çerçeve ile uygulanabilir: React, Vue ve Angular. React en büyük pazar payına sahipken, bloktaki yeni çocuk olan Vue en küçüğüne sahip. Bununla birlikte, Vue.js muhtemelen özellikle SPA'larla çalışmak için en iyi şekilde uyarlanmıştır - gerçekten küçük ama ölçeklenebilir, esnektir ve üst düzey entegrasyon seçenekleri sunar. Önümüzdeki yıl etkili bir oyuncu olacağını öngörüyoruz.
Vue 3

Haziran 2019'un sonunda , Evan You ve Vue.js'nin arkasındaki ekip, topluluk içinde biraz olumsuzlukla karşılanan çerçevenin yeni yinelemesi Vue 3 ile ilgili bir RFC (yorum isteği) yayınladı. Ama ortaya çıktığı gibi, bu olumsuzluk gürültülüydü ama o kadar da büyük değildi. Ayrıca, sık sık olduğu gibi, bir dizi yanlış anlamadan doğdu.
Bazı web geliştiricilerinin külotlarını ters çevirmesinin nedeni, Vue.js'nin aniden tanıdık nesne tabanlı olanın yerine işlev tabanlı bir bileşen API'si almasıydı. Ancak bu tam olarak doğru değildi. Yeni işlev tabanlı bileşen API'si bir tür eklentidir ve isterseniz geleneksel nesne tabanlı API ile birlikte kullanılabilir.
Vue 3 Composition API'deki yeni sözdizimi daha iyi bir mantığa sahiptir ve daha iyi kod yapılandırması sağlar . Bazı geliştiriciler, kodu biraz kısalttığını bile söylüyor. Vue 3 çerçevesi, Vue Kompozisyon Kitaplığı kullanılarak Vue 2 için bir eklenti olarak mevcuttur.
Svelte.js

JSConf EU 2019'da Rich Harris tarafından tanıtılan Svelte, aynı zamanda Vue'ya benzer ve ondan farklıdır. Aynı zamanda bir bileşen çerçevesi olması bakımından benzerdir. Ancak, Vue'dan farklı olarak Svelte, derleme süresi boyunca çalışan bir bileşen derleyicisidir . Bu, yalnızca uygulamanızı görüntülemek için gerekli bileşenleri yüklemeyi mümkün kılar. Svelte ile çalışırken sanal bir DOM kullanmazsınız .
Svelte, geliştiricilerin farklı çerçeveler için farklı durum sarmalayıcıları kullanmak yerine işaretlemeden değişkenlere erişmelerini sağlayan basit bir sözdizimine sahiptir. Bu, Svelte'yi web geliştirmede yeni olanlar için neredeyse mükemmel bir çerçeve yapar. Daha deneyimli geliştiriciler için Svelte, daha hızlı kod yazma ve sonuç olarak daha yüksek performanslı web siteleri elde etme olanağı anlamına gelir.
Svelte, sunumundan bu yana geçen yıl içinde büyük iyileştirmeler ve güncellemeler yaptı ve bu da birçok geliştiricinin bugün var olan en basit ve en güzel çerçevelerden biri olarak adlandırdığı şeye yol açtı.
TypeScript

TypeScript, JavaScript'in bir üst kümesidir ve tamamen yeni olmamasına rağmen (veya belki de sayesinde) popülerlik kazanmaktadır . Birkaç yıldır web programlama trendleri arasında yer alıyor ve açık kaynaklı olduğu için sürekli geliştiriliyor ve güncelleniyor.
TypeScript'in avantajları, isteğe bağlı statik yazmayı içerir . Ayrıca JavaScript'in yeni özelliklerini geriye dönük uyumlu hale getirir - ES6 ve ES7, derleyici kullanılarak ES5 ve daha düşük sürümlere dönüştürülebilir. Bu, en yeni tarayıcılar için yazılan kodun eski tarayıcılarla çalışmaya devam edeceği anlamına gelir.
TypeScript daha okunaklı, konu yeniden düzenleme olduğunda daha esnek, test edilmesi daha kolay ve geliştiriciler için çok sayıda birinci sınıf belgeye sahip. Birçok kişi tarafından JavaScript'in geleceği olduğuna inanılıyor.
CSS çerçeveleri

Çerçeveler her şeyi daha basit hale getirir ve buna çok kötü niyetli CSS de dahildir. Bakalım bu yıl CSS'de neler trend olmuş.
Houdini CSS'si
Houdini (ünlü illüzyonist Harry Houdini'de olduğu gibi), en son web geliştirme trendleri arasında çok benzersiz bir çerçevedir. Temel olarak Houdini, geliştiricilerin CSS Nesne Modeline erişmesini sağlayan bir API koleksiyonudur. Bunun anlamı, henüz CSS'de bulunmayan stillere ihtiyacınız varsa, JavaScript'i CSS'nin üzerine yazmaya gerek yoktur. Houdini CSS çerçevesi ile tarayıcılar tarafından CSS olarak görülecek ve bu şekilde ayrıştırılacak kodu yazabilirsiniz.
Sonuç olarak, ayrıştırma çok daha az zaman alır, geliştiricilerin tarayıcı sağlayıcılarının CSS'yi genişletmesini beklemelerine gerek kalmaz ve tasarımlar daha özelleştirilmiş ve benzersiz hale gelebilir.
Yine de bir sorun var: Houdini henüz tüm büyük tarayıcılar tarafından desteklenmiyor. Ancak süreç başlatıldı ve CSS'yi kullanma şeklimizin tamamen değişmesini bekliyoruz.
Bulma

Bulma, en modern endüstri trendlerinden biridir. Sass (Sözdizimsel Olarak Müthiş Stil Sayfaları) uzantısıyla oluşturulmuştur ve CSS Esnek Kutu Düzen Modülüne veya kısaca Flexbox'a dayalıdır. Flexbox, duyarlı web siteleri oluşturmak için sıklıkla kullanılan bir modüldür.
Bulma, topluluk tarafından oluşturulmuş çeşitli temaları mümkün olduğunca az stille sunan ücretsiz bir açık kaynaklı CSS çerçevesidir. Sass yapısı sayesinde uygulanması kolaydır ve özelleştirilebilir. Bulma'nın CSS kodunun basitliği sayesinde, onunla oluşturulan web siteleri genellikle tüm tarayıcılarla uyumludur ve çok az sorun çıkarır veya hiç sorun çıkarmaz. Şu anda, geliştiriciler arasında en popüler CSS çerçevelerinden biri ve gelecek yıl da bu pozisyonu koruyacak gibi görünüyor.
arka rüzgar

Tailwind CSS çerçevesi bir süredir piyasada ancak son aylarda popülaritesi biraz arttı.

Tailwind ile ilgili tuhaf olan şey, onu diğer CSS çerçevelerinden ayıran bir UI Kiti olmamasıdır. Yerleşik UI bileşenleri yoktur . Bunun yerine Tailwind, Atomic CSS yardımcı program sınıflarıyla hızlı kullanıcı arayüzü geliştirme için bir dizi widget sunar. Bu, diğer CSS çerçevelerinin sunduğu temalar ve stiller tarafından kısıtlanmadan sıfırdan ve tam olarak ihtiyacınız olan şekilde oluşturabileceğiniz anlamına gelir.
Yine de, Tailwind'i rakiplerine kıyasla biraz zorlaştıran Atomic CSS'ye aşina olmanız gerekecek. İşin iyi yanı, size en özel görünümü ve hissi verecektir.
Hareket UI tasarımı
Motion UI, web tasarımı ve geliştirmedeki en büyük yeni trend. Özetle, Motion UI tam olarak adının söylediği anlamına gelir - web sitenizin sayfalarına eylem ekler. Ve sadece görsel içermez. Mikro etkileşimler , animasyonlar kadar Motion UI'nin bir parçasıdır. Duyarlı hareketler, ziyaretçilerinizin bir öğenin arkasındaki anlamı anlamasına yardımcı olabilir - örneğin, imleç üzerine geldiğinde basitçe bir açıklama yaparak.
Web sitenizin arayüzüne hareket eklemek bir dizi hedefe ulaşabilir:
- Kullanıcıların sitede kolaylıkla gezinmesine yardımcı olun
- Web sitenizin önemli bölümlerine dikkat çekin
- Bir ekrandan diğerine geçişi beklerken kullanıcıları eğlendirin ve dikkatlerini dağıtın
- Marka kimliğinizi geliştirin
Motion, web sitesi sahiplerinin çok az kelimeyle bir hikaye anlatmasına yardımcı olur. Ya da hiçbir kelimeyle. Anahtar, tam olarak doğru yapmaktır - ne çok fazla ne de çok az.
Diğer web uygulaması teknolojisi trendleri
Tam olarak ön uç, arka uç veya tasarımla ilgili olmayan birkaç eğilime dikkat çekmek istiyoruz. Bunlar her geçen yıl ve teknoloji geliştikçe önemi artan basit şeyler.
Veri güvenliği ve gizliliği
Bugün, yeni veri sızıntısı skandalları arasında giderek daha kısa molalar veriyoruz. Ama yine de birinin bir deliği düzeltmeye çalışması için bir sızıntı gerekir. Fiziksel dünyada ve çevrimiçi ortamda aynı. Bu nedenle, sürekli olarak yeni üst düzey güvenlik protokolleri geliştirilir: SSL sertifikaları , güvenlik kontrolleri , DDoS saldırı koruması vb.
Mayıs 2018'de Avrupa Birliği, Genel Veri Koruma Yönetmeliğini veya GDPR'yi yayınladı. GDPR'ye göre, web siteleri ziyaretçilere kendileri hakkında hangi bilgilerin toplanacağını (çerezler aracılığıyla veya bir e-posta adresi sağlayarak ve bir profil doldurarak) ve bu bilgilerin nasıl kullanılacağını bildirmelidir. Sonuç olarak, siber güvenliğe yapılan yatırımda büyük bir artış gördük. Artık kimliklerimizi ve finansmanımızı internet üzerinden yönettiğimize göre, insanlar çevrimiçi güvenlik talep ediyor.
Veri güvenliği artık geleceğin trendi değil. Bu bugünün trendi ve zamanla daha da büyüyecek. Yani bir web sitesi sahibiyseniz, gözlerinizi açık tutmalısınız.
Yük hızı
Bu makalenin tamamını okuduysanız, daha hızlı sayfa yükleme , daha hızlı görev tamamlama , her şeyi daha hızlı tamamlamaya odaklanan hem arka uç hem de ön uç teknolojilerin sayısını fark etmiş olabilirsiniz. Her zaman acelemiz var ve bir sayfa çok yavaş yüklendiğinde onu bırakıp bir alternatife yöneliyoruz. Sonuçta, çok var. Yükleme hızı, önümüzdeki birkaç yıl içinde web geliştirmede trend oldu ve olacak ve web geliştiricilerinin web sitelerini hızlandırmayı amaçlayan tüm yeni teknolojileri göz önünde bulundurmaları gerekiyor.
Bu, gelecek yıl heyecanlanmasını beklediğimiz web teknolojilerine bakış açımız.
Svitlana Varaksina ve Artem Chervichnik tarafından yazıldı.
