Üstün ve Optimize Edilmiş Site İçin 5 Web Tasarım İpuçları
Yayınlanan: 2021-05-04Web tasarımı hakkında çok şey duymuş olabilirsiniz. Web tasarımı, bir işletmenin yönetim ucundaki herkesin uğraşması gereken bir şeydir. Ancak, yalnızca web tasarım uzmanları bunu tamamen anlar.
Web sitenizin gidebileceği pek çok farklı yön ve stil var. Şık, minimalist, eğlenceli veya canlı olun. Sidney'deki bu web tasarım şirketi, web siteniz için harika bir web tasarımı geliştirmenize yardımcı olacaktır.
Mükemmel web tasarımı , çalışma alanınızı , kişisel tarzınızı ve marka kimliğinizi ortaya çıkarır. İlk bakışta kolay görünüyor, ama değil. Dönüşüm için optimize edilmiş mükemmel bir siteye sahip olmak için web tasarımı ipuçları ve en iyi UX uygulamaları.
Minimum bilgi içeren ana sayfa
Bir web sitesinin her kelimesini veya satırını okuyor musunuz? Eminim yapmazsın. Bu nedenle, web sitenizin ana sayfası yalnızca temel mesajı iletmelidir . Ziyaretçiler çoğunlukla sayfayı tarayarak anahtar kelimeleri, resimleri ve cümleleri seçer. Bu davranışı göz önünde bulundurarak, müşterilerin sözlerine değil duygularına hitap etmek her zaman daha iyidir.
Tüm gerekli şeyleri ana sayfada tutmaya çalışın. Ziyaretçilerin başka bir yere kaydırmadan web sitenizin neyle ilgili olduğunu anlamalarını sağlayacaktır. Simgeler, güzel fotoğraflar ve vektör çizimleri gibi yüksek kaliteli medya özellikleri ekleyin . Bunlar, izleyiciyle iletişim kurmanın alternatif yolları olarak harikalar yaratacaktır. Ana sayfaya bir CTA (harekete geçirici mesaj) düğmesi yerleştirerek ziyaretçileri istediğiniz eylemi gerçekleştirmeye teşvik edin.

Yeni başlayanların yaptığı en yaygın hatalardan biri olduğu için web sitesindeki tüm karmaşadan kaçınmak iyidir. Çoğu insan, web sitelerine koymak istedikleri hemen hemen her şeyin bir listesine sahiptir. Ancak fazla bilgiye sahip olmadan her şeyi aynı sayfaya koyuyorlar. Web sitesine çok fazla dikkat dağıtıcı unsur eklerseniz, ziyaretçi nereye bakacağını bilemez ve siteden çıkabilir.
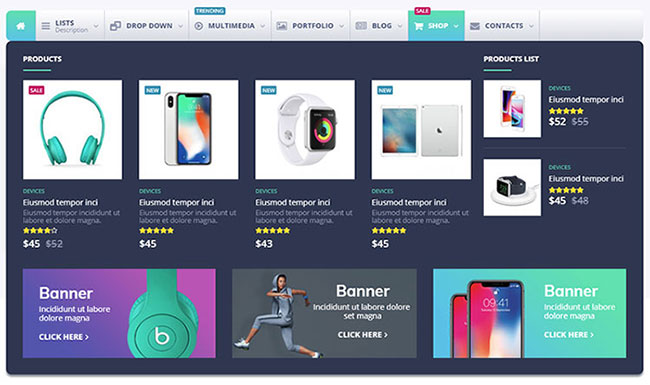
Web sitesini daha az kalabalık yapın ve yalnızca en alakalı bilgileri ekleyin. Dağınıklığı azaltabilmeniz için açılır menülerin ve açılır menülerin sayısını sınırlayın. Yeni ziyaretçiler çoğunlukla kullanmadığından kenar çubuklarını kullanmamaya çalışın. Tüm seçenekler ana navigasyon menüsüne uymuyorsa, navigasyon yapısını basitleştirmeye ihtiyaç duyulacaktır.
Hiyerarşiyi takip edin
Hiyerarşi, içeriğinizin görüntülenmesine yardımcı olan kritik bir tasarım ilkesidir. Hiyerarşinin doğru kullanımı, en önemli olandan başlayarak, site ziyaretçilerinin dikkatini sayfa öğelerine öncelik sırasına göre yönlendirmenize yardımcı olacaktır. Logo ve işletme adı gibi en önemli varlıklarınızı görsel olarak öne çıkararak vurgulayın .
Ziyaretçinin gözlerini doğru yöne yönlendirmek için doğru web sitesi düzenini kullanın. Ziyaretçileri çekmek için başlığa logonuzu veya kritik bir CTA yerleştirebilirsiniz. Net bir hiyerarşiyi takip ettiğinizde, okuyucular onlar için bıraktığınız bilgi parçalarını bilinçsizce takip edeceklerdir. Ardından daha fazla görsel dikkat için renk, kontrast ve boşluk uygulayın.
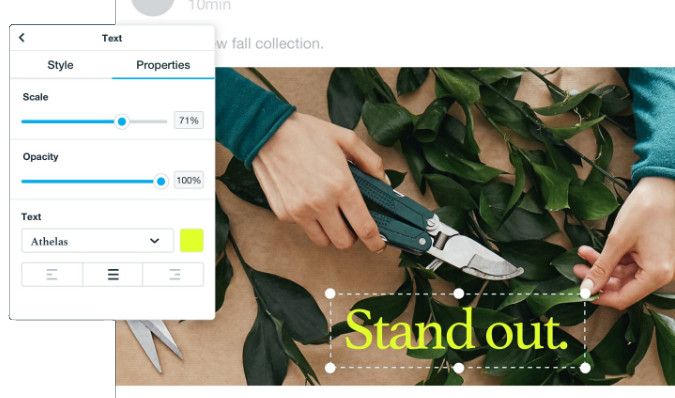
Görsel hiyerarşiden de yararlanabilirsiniz . Kullanıcının hangi öğeleri ilk ve son olarak göreceği öğelerini etkilemek için yerleşim veya boyut gibi farklı görsel öğeler yerleştirir. Web sitesinin üst kısmında kalın ve büyük bir başlık ve altta küçük küçük bilgiler yer almak, belirli unsurları diğerlerine göre öne çıkarmaya yardımcı olacaktır.
Bir web tasarımı oluşturmanın arkasındaki ana fikirlerden biri , kullanıcılara rehberlik etmektir . Bunu, farklı öğelere farklı ağırlıklar atayarak ve böylece odağı istediğiniz yere yönlendirerek yapabilirsiniz. Ancak, bir başka kullanışlı seçenek de ziyaretçilerin dikkatini çekmek için görsel ipuçlarından yararlanmaktır.
Web sitesindeki görüntülere insanları dahil etmek, dikkati artırmak için harika bir fikirdir. İnsanlar diğer insanlarla sıradan görüntülerden çok daha iyi bir şekilde bağlantı kurar. İnsan fotoğrafları , metin tabanlı bir açılış sayfasından çok daha yüksek bir oranda dönüşüm oranlarını artırmayı başarıyor. Ancak, insan fotoğraflarının tüm olumlu etkisi, web sitesini fotoğrafla doldurmayı ortadan kaldıracaktır. Web sitesine birden fazla görsel eklemediğinizden ve gerçek ve orijinal görseller eklediğinizden emin olun.
Okunması kolay içerik
Okunabilirlik, site ziyaretçilerinin kelimeleri, cümleleri ve cümleleri tanımasının ne kadar kolay olduğunu gösterir. Okunabilirlik yüksekse, ziyaretçiler sitenin içeriğini zahmetsizce gözden geçirebilecekler. Yazı tipi boyutunu küçük tutma hatasına düşmeyin. Tipik bir web tasarımı kuralı , yazı tipi boyutunu kolayca okunabilir hale getirmek için daha büyük tutmaktır .


Okunabilirlik ve web sitesi erişilebilirliği elde etmek için metin veya arka plan rengi arasında yeterli kontrastı korumaya çalışın. Web sitenizin renk şeması, öğeler arasında bir ayrım sağlayacak şekilde markanızın renkleriyle eşleşmelidir. Büyük bir başlık, daha küçük alt başlıklar ve daha küçük paragraflar içeren farklı boyutlarda içerik yazdığınızdan emin olun. Okuyucunun dikkatini çekmenizi sağlayacaktır.
Ayrıca, ziyaretçilerin çoğunluğu görsel karmaşıklığı sevmediği için web sitesini basit tutun. Daha az dikkat dağıtıcı olmalı ve içeriği web sitesine net bir şekilde koymalısınız. Standart düzenlere ve tasarım mecazlarına bağlı kalmaya çalışın. Çünkü insanlar aşinalığı seviyor ve standart olmayan site tasarımları ile web sitesinden çıkabiliyorlar. Gerçekten de, web sitesi sahipleri atlıkarıncaları severler, ancak genellikle sekmeler ve akordeonlar gibi göz ardı edilirler.
Web sitesindeki renkleri stratejik olarak seçmeye çalışın. Çünkü her rengin farklı bir duygusal çağrışımı vardır. Renkleri etkili bir şekilde kullanmak web tasarımının önemli bir parçasıdır. Birincil öğeler, ikincil vurgular ve arka plan veya daha az önemli öğeler için tek bir renk kullanın. Temayı tüm web sitesi boyunca tutarlı tutun.
Kolayca gezilebilir site
Ziyaretçilerinizin her zaman aradıklarını kolayca bulmasını isteyeceksiniz. Sağlam navigasyona sahip bir site, arama motorlarının içeriğinizi dizine eklemesine de yardımcı olur. Ziyaretçileri değerli tıklamalardan kurtarmak için logonuzu her zaman ana sayfaya bağlayın. İster klasik bir yatay liste ister hamburger menüsü tercih edin, web sitenizin belirgin ve bulunması kolay olduğundan emin olun.

Sizinki tek sayfalık bir web sitesiyse, bir bağlantı menüsü kullanabilirsiniz. İzleyicilerin sitenin istedikleri herhangi bir bölümüne hızlı bir şekilde atlamalarını sağlayacaktır. Ayrıca, ziyaretçileri sitenin neresinde olurlarsa olsunlar sayfanın en üstüne yönlendiren 'Başa Dön' düğmesini de kullanabilirsiniz.
Web sitesi altbilgisi , sitede görebileceğiniz son şeydir. İletişim bilgileri, sosyal medya bağlantıları ve diğer ilgili bağlantılar gibi bağlantıları buraya yerleştirin.
Bu bakımdan site hızını mutlak bir öncelik olarak tutun . Site hızı, hemen çıkma oranı, kullanıcı memnuniyeti, dönüşümler ve gelir gibi hemen hemen her şeyi önemli ölçüde etkiler. Site hızı yavaşsa, ziyaretçiler etrafta takılmak istemezler. Arama motorları ayrıca sayfa yükleme hızını bir sayfayı sıralamak için bir faktör olarak dikkate alır. Bu nedenle, site hızını artırmaya yatırım yapmak önemlidir. Tıklamak yerine kaydırmaya öncelik vermeye çalışın. Bunun nedeni, kullanıcıların tıklamaya kıyasla kaydırmayı çok sevmesidir.
Olumlu sonuçlar elde etmek için web sitesinin gezinmesini kolaylaştırın. Navigasyonu ziyaretçilerin kullanımı kolay olacak şekilde tasarlamaya çalışın. Bunun için lütfen seçenek sayısında bir denge bulun. Gezinme yapınızı , kullanıcıların web sitesinde arama yaparken düşünmesi ve hareket etmesi için oluşturun. Kullanıcıların zaten anladığı kurallara bağlı kalarak olağandışı biçimleri denememeye çalışın. Ana sayfaya bağlı bir logo ve büyüteçli bir arama çubuğu gibi olağan biçimlere gidebilirsiniz.
Mobil cihazlara öncelik verin
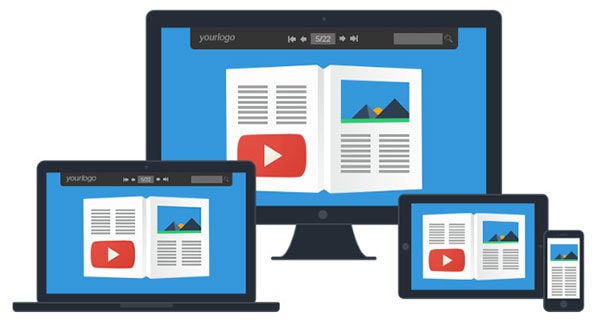
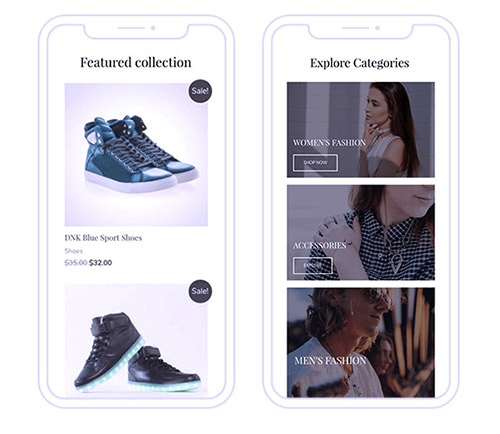
Unutmayın, tüm site ziyaretçileri, göz attıkları cihazdan web sitenizin keyfini çıkarmalıdır. Siteyi tasarlarken, sürekli artan mobil erişime ayak uydurabilmeniz için sitenin mobil uyumlu sürümünü oluşturun. Kendinizi kullanıcının yerine koyarak sitenizin mobil versiyonunu kolayca kontrol edebilirsiniz.
Mobil web sitenizin masaüstü sürümüne kıyasla daha az dağınık ve temiz olması gerekir. Bunu, sayfa öğelerini en aza indirerek ve menü gibi varlıkları küçülterek yapabilirsiniz. Mobil tasarımınızı güçlendirmenize yardımcı olabilecek birkaç benzersiz mobil özelliği de kullanabilirsiniz.

Web sitesinden yararlanmanın ilgili bir yolu, uygunluk yanlılığı uygulamaktır. Şüphesiz, insanlar başkalarının yaptıklarını takip etme eğilimindedir. Bu, bir grup insan bir şeyi onaylar veya beğenirse, diğerlerinin de muhtemelen aynı şeyi kopyalayacağı anlamına gelir; bunu yapmanın yollarından biri sosyal kanıt göstermektir .
Başkalarının web siteniz, ürününüz veya hizmetiniz ve içeriğiniz hakkında olumlu görüşlere sahip olduğunu gösterebilirseniz, daha fazla ziyaretçi alma şansınız artabilir. Sosyal paylaşımların, referansların ve medyadan bahsedenlerin sayısını gösterebilirsiniz. Bu konu hakkında daha fazla bilgi için, duyarlı tasarım ile uyarlanabilir tasarım karşılaştırmasını da kontrol ettiğinizden emin olun.
Web Tasarım İpuçları Sonuç
İyi bir web sitesi markanızı oluşturmanıza, trafiği artırmanıza ve para kazanmanıza yardımcı olabilir. Kuşkusuz, renk teorisi, kompozisyon ve mobil yanıt verme gibi alanların tümü derinlemesinedir ve tek seferde anlaşılması kolay değildir. Ancak yukarıdaki ipuçları ve düzenli uygulama, siteniz için olağanüstü bir web tasarımı oluşturmanıza yardımcı olacaktır.
