2021 için 12 Lider Web Tasarım Trendi
Yayınlanan: 2020-12-21Tasarım trendleri genellikle dünya çapında meydana gelen kültürel değişikliklerden etkilenir. Bu yıl, dijital tasarım alanında dikkate değer ölçüde dramatik değişiklikler yaşadık. COVID-19 bizi karantinaya aldı, dijital dünyayı daha derine inmeye ve hayatlarımızı yaşama şeklimizi değiştirmeye itti. Karşılaştığımız uzak, evde kal gerçeği, tasarımcıları gerçek yaşam deneyimlerini yeniden yaratmaya ve bunları dijital olarak kullanıma sunmaya zorladı.
Web yaratıcıları, artan katılım seviyeleri oluşturabilecek birden fazla görsel iletişim yolunu keşfederek duruma yükseldi. Bu, birkaç isim vermek gerekirse, yenilik tipografi sanatı, sıra dışı renk şemaları, çevrimiçi alışveriş yapanlar için 3D ürün simülasyonlarını içerir.
Bu 12 örnekte, her biri ayrı sektörlere ve kullanıcı kişiliklerine uygun bireysel eğilimler bulacaksınız. Bu stilleri uygulamanın sadece estetik bir karar olmadığını hatırlamak önemlidir. Esasen nitelik ve nicelik arasında bir dengeleme eylemidir. Bu, bir web sitesine mümkün olduğu kadar çok trend uygulamanın web oluşturma hedeflerimize ulaşmayacağı anlamına gelir. Bununla birlikte, hangi belirli eğilimin iş hedeflerimize uygun olduğuna karar vermek, hedef kitlemizi ve onların hareket tarzını olumlu yönde etkileyecektir.
İçindekiler
- 2021 için 12 Web Tasarım Trendi
- 1. Zarif Serif Yazı Tipleri
- 2. Eğlenceli Tipografi Efektleri ve Animasyonlar
- 3. Emojilerin Kullanımı
- 4. Açık Renkler
- 5. Negatif Renkler
- 6. Dokulu Siyah Beyaz Çizimler
- 7. Siyah Anahat
- 8. Basit Şekiller
- 9. Yaratıcı ve Atipik Ürün Fotoğrafları
- 10. Kolaj Sanatı
- 11. Kesintisiz Sürrealizm
- 12. Galeri Menüsü üzerine gelin
Tipografi Tasarım Trendleri
1. Zarif Serif Yazı Tipleri

Web tasarımı için kullanılan yazı tipi stili olarak sans serif yazı tiplerini kullanma konusundaki eski inanç zamanla değişiyor. Gerçekten de sans serif yazı tipleri, şık okunaklılıkları ve basit yapıları nedeniyle web tasarımcıları tarafından her zaman sevilmiştir.
2021'e hızlıca ilerleyin: ekran boyutları ve çözünürlükleri eskisinden daha büyük ve net. 1980'lerin CRT monitörleri gibi "modası geçmiş" öncüllerinin aksine, şimdi tasarladığımız ekranlar süslü, daha ağır serif yazı tiplerine daha davetkar. Örneğin daha büyük ekranlar, kelimelerin etrafındaki artan boşluk sayesinde, serif yazı tiplerinin daha az dağınık ve daha okunaklı görünmesini sağlar. Benzer şekilde, daha yüksek çözünürlük, daha ağır veya daha ünlü harflerin daha net görünmesini sağlar.
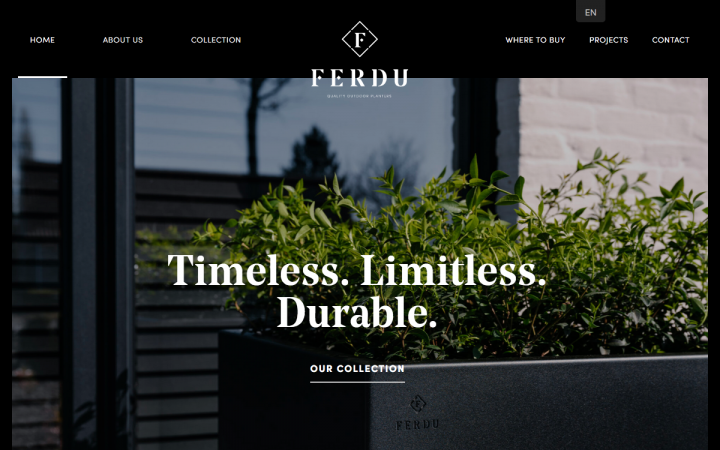
Tasarımcıların sevdiği, "zarif" stildeki yazı tiplerinin belirgin bir şekilde tercih edildiğini fark ettiğimiz belirli serif yazı tipi aileleri var. Bunlara örnek olarak, iyi bilinen Georgia veya Times yazı tipi aileleri (her ikisi de Google Fonts'ta bulunur) dahildir. Portre veya Noe Display gibi daha az bilinen yazı tipleri de popüler hale geldi.
Yukarıdaki örnekte gördüğümüz gibi, ferdu.be (bu arada, Ağustos 2020 Vitrinimizin kazananı oldu), kahraman metni için, şüphesiz son derece okunaklı ve karanlık arka planı üzerinde net olan Noe Display'i kullanıyor. Metnin etrafında bol miktarda boşluk vardır, böylece her harf açıkça oyulmuş ve ayırt edilebilir.
2. Eğlenceli Tipografi Efektleri ve Animasyonlar

Protein bar şirketi Lupii, dekoratif amaçlar için bir cümle veya kelime koleksiyonu kullanan animasyonlu tipografik öğelere sahiptir. Bu yaratıcı tasarım trendi, özel bir yazı tipi oluşturma veya akıllı yazı tipi eşleştirmeyi kullanma gibi görmeye alıştığımız yazı tipiyle ilgili tekniklerden farklıdır.
Animasyonlu bir sözcük dizisi, standart yatay, soldan sağa cümle biçiminin aksine, genellikle belirli bir şekil olarak yapılandırılacaktır. Sonuçta, öğenin rolü yalnızca okunacak bir metin olarak değil, her zaman dekoratif amaçlı olacaktır. Tasarımcılar genellikle bu tekniği bir marka bilinci oluşturma veya pazarlama hedefini iletmek, istenen bir vibe veya görsel tema yaratmak için kullanır.
Lupii, geleneksel olanı geleneksel olmayanla birleştirir. Sol tarafta, ürünün değer teklifini H1, kısa bir açıklama ve harekete geçirici mesaj düğmesi olarak bulacaksınız. Sağ tarafta, daha resmi olmayan, müşteri odaklı bir ses tonuyla ürünün katma değerini detaylandıran, kelimelerden oluşan hareketli bir girdap var.
3. Emojilerin Kullanımı

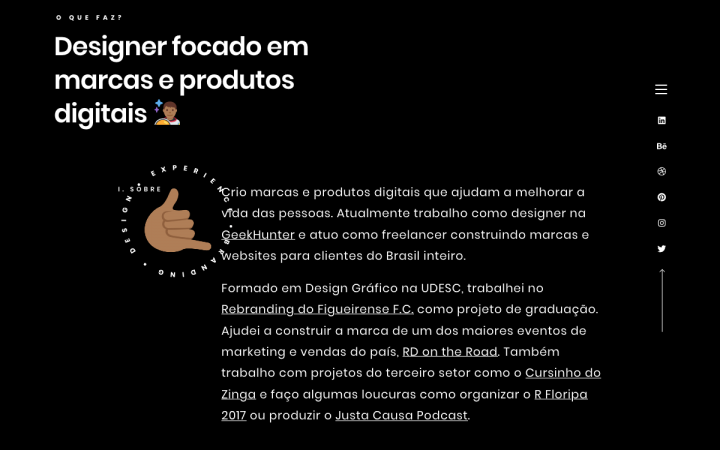
Bir diğer Ağustos 2020 vitrin galibi olan Diangelo Santos, hem serbest çalışan hem de programcılar ve geliştiriciler için bir iş piyasası olan GeekHunter'da çalışan Brezilyalı bir marka ve dijital tasarımcıdır.
Dünya çapında iletişimin dijital etkileşimi kucakladığı bizim için yeni bir haber değil. Bir evde ister 5.000 mil uzakta ister 5 metre uzakta olsun, insanlar klavyeleri aracılığıyla sürekli etkileşim halindedir. Buna e-postalar, mesajlaşma uygulamaları, grup forumları vb. dahildir. İşler kelimelerin çok ötesine geçti - yazılı metin öğelerinde eğlenceli emojilerin eşlik ettiği alfasayısal karakterler artık dijital sözlüğümüzün ayrılmaz bir parçası.
Emojilerin artan popülaritesi, web tasarımcısının araç kutusuna da ulaştı. Web yaratıcıları, emojileri web sitesi içeriğinin bir parçası olarak kullanarak eğlenceli ve sevecen dili benimsediler. Bu resimli hareketlerden yararlanmak, artık her geçmişe sahip kullanıcıların aşina olduğu bir dilde marka duyarlılığını ve sözlü olmayan mesajları göstermenin etkili ve basit bir yoludur. Tüm dillerden ve lehçelerden hedef kitlelerle iletişim kurmak bu teknikte gelişir - marka sesiniz artık görsel, sözsüz bir şekilde duyulabilir.
2021 İçin 30 Değerli Web Tasarım İstatistikleri
Renk Tasarım Trendleri
4. Açık Renkler

Web ve arayüz tasarımında açık renklerin kullanılması, baskı ve web tasarımı arasındaki en büyük farklardan birini temsil eder. Açık renklerin kalitesi ve görünürlüğü, baskı tasarımında kullanıldığında genellikle tehlikeye girer - zenginliklerini kaybeder ve daha opak ve bulanık görünür.
Açık renkler ekranda tam tersi etkiye sahiptir ve hatta koyu, daha koyu renklere tercih edilebilir. Ekranın keskinliği ve netliği aslında bu tür renklerin insan gözünün bakması için zorlayıcı ve hatta stresli olmasına neden olabilir. Tasarımcılar, açık renklerden kaçınmak için artık açık renkleri kullanmanın avantajını benimsediler. Aslında, web tasarımında açık renk kullanmanın katma değeri, ziyaretçinin görsel deneyiminin ötesine geçer - açık renkler de kullanıcı katılımına elverişlidir.
Açık renklerin yatıştırıcı etkisi genellikle kullanıcıları sayfada daha uzun süre kalmaya ve renk paletinin huzur ve sıcaklığının keyfini çıkarmaya teşvik eder. Dockyard Social'ın ana sayfasında, soluk hardal benzeri sarı ve soluk kestane rengi gibi kırmızı, solmuş bir gün batımını andırır ve sakinleştirici bir huzur ortamı yaratır.
5. Negatif Renkler

Renk tayfının diğer ucunda, tamamen farklı bir doğaya sahip bir renk trendi yer alır. Gittikçe daha fazla tasarımcı, kırmızı, mavi ve sarı gibi ana renklere ortak bir vurgu yaparak çok cesur renkler kullanmaya yöneliyor. Bu genellikle, çizgi roman benzeri temalara ve 90'ların tarzı motiflere benzeyen, çok sayıda derin zıt ana renk kombinasyonunu içerir. Bu tür renk paletlerinin genellikle daha genç izleyicileri hedeflediğini ve iyimser, heyecan verici bir havayı vurguladığını söylemeye gerek yok.
Goliath Entertainment'ın sitesinde gördüğümüz renk şeması, 90'ların eski tarz bilgisayarları, döner telefonlar, müzik kutuları ve 90'ların neslinin hemen tanımlayacağı diğer ikonik öğeler gibi tasarım içeriklerini keskin bir şekilde temsil ediyor.
