2022'de Takip Edilecek Sıcak Web Sitesi Tasarım Trendleri
Yayınlanan: 2020-11-18Dijital trendler ve beklentiler sürekli değişiyor. Bazıları gelir ve sadece bir sezon kalır, sonra aynı hızla unutulur. Ancak diğerleri, tasarım ortamını gelecek yıllarda dönüştürerek web sitelerinin oluşturulma biçiminde yeni bir çağ uyandırıyor.
En yeni web sitesi tasarım trendlerine ve yenilikçi uygulamalara ayak uydurmak, kullanıcıları çekmeyi ve dönüştürmeyi amaçlayan tüm işletmeler için hayati önem taşımaktadır. Bir trende öncülük edebilirlerse veya başkalarının benimseyebileceği ve seviye atlayabileceği orijinal bir fikir geliştirebilirlerse daha da iyidir.
2021, tasarımcıların sınırsız teknik olanaklar kullanarak yenilikçi konseptler oluşturmasına olanak sağladı. Karanlık temalar ve neumorfizm oldukça popüler hale geldi. Geleneksele meydan okumak için bol miktarda alan, tasarımcılara illüstrasyonları gerçekçilikle karıştırma, katmanlar, gölgeler ve kayan öğelerle oynama ve renk değiştiren degradeler ve kalın yazı tipleri ile denemeler yapma konusunda ilham verdi. Dahası, videolar ve kullanıcı tarafından tetiklenen animasyonlar, kullanıcı katılımına yönelik olarak kullanılmaktadır.
Yaratıcılığa, cesarete ve etkileşime odaklanmak, 2022'de kesinlikle kalıcı olacak, ancak küçük bir değişiklikle. Günümüzde ziyaretçiler, etkileşim kurmak için harika bir arayüzden daha fazlasına ihtiyaç duyuyor.
2022'de, ziyaretçilere daha iyi bir deneyim sunmak için daha fazla web tasarımcısının erişilebilirlik ve kullanılabilirliğe odaklandığını ve gelişmiş işlevsellik uyguladığını göreceğiz.
Kullanıcının dikkatini çekmenin ve markanızın dijital varlığını artırmanın yollarını arıyorsanız, size 2022'de takip etmeniz gereken en heyecan verici web sitesi tasarım trendlerinden bazılarını sunuyoruz.
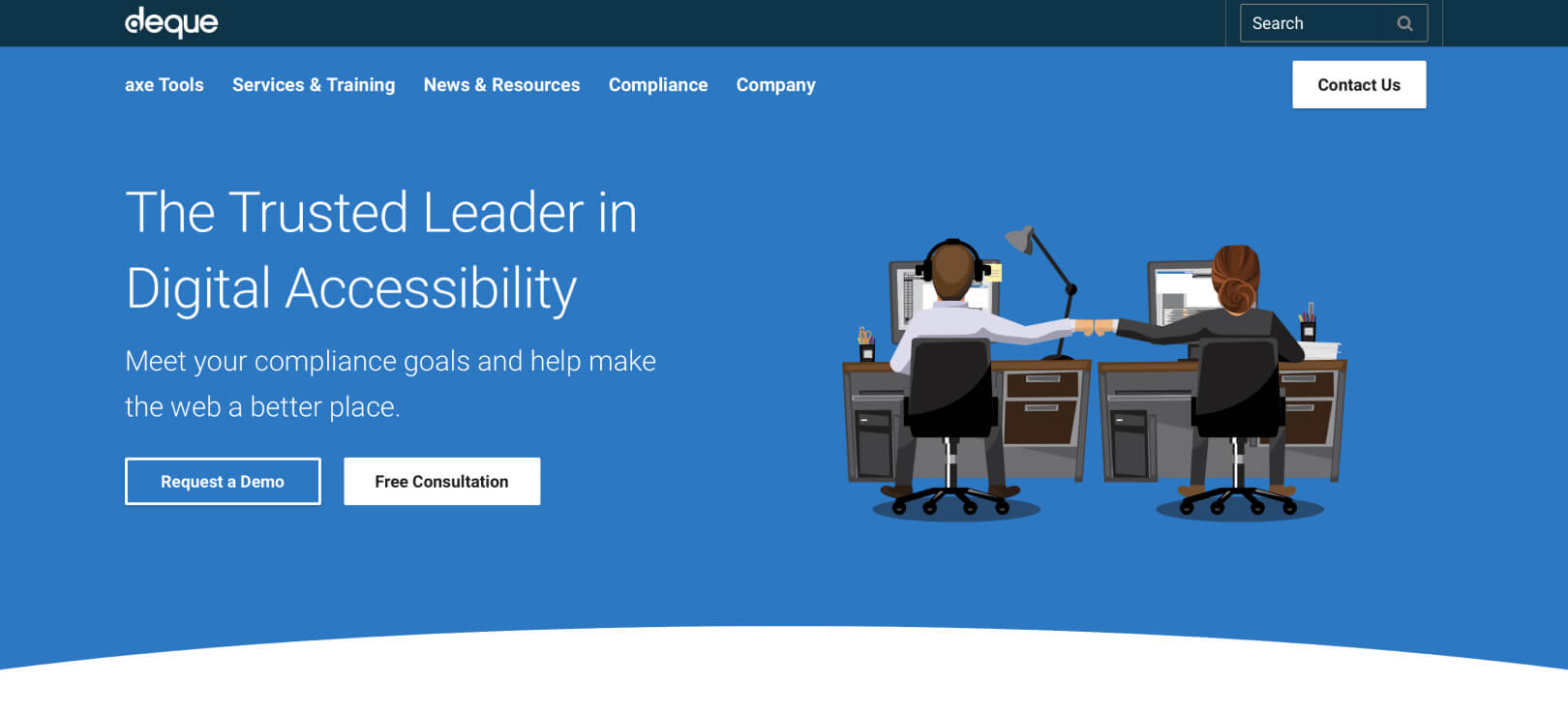
1. Erişilebilirliğe Odaklanın
Her gün yaklaşık 5 milyar çevrimiçi kullanıcıyla, web sitesi tasarımlarının erişilebilir, kapsayıcı ve herkes tarafından erişilebilir olması çok önemlidir.
Web erişilebilirliği, web sitelerinin, teknolojilerin ve araçların engelli kişilerin kullanabilecekleri şekilde tasarlanması ve geliştirilmesi anlamına gelir.
Web siteniz tüm ziyaretçilere uyarlanırsa, bu, sitenizde daha uzun süre kalmak ve etkileşimde bulunmak isteyen daha geniş bir kitleye ulaşmanızı sağlayacaktır. Sayfalarınızı erişilebilir kılmak sadece ziyaretçiler için değil, kendiniz için de faydalıdır. Bir yandan engelliler için bilgiye erişim ve etkileşim sağlıyor, diğer yandan sayfanızın dönüşüm oranını artırıyor ve SEO'nuzu iyileştiriyorsunuz.

Kaynak
Gelişmiş web sitesi erişilebilirliği için bazı ipuçları şunları içerir:
- Arka plan ve metin arasında zıt renkler kullanın.
- Klavyede gezinmeyi kullanırken web sayfasındaki bağlantıları ve şekilleri ana hatlarıyla belirten odak göstergelerini benimseyin.
- Talimat vermeye yardımcı olacak etiketler yerleştirin.
- SEO'yu artırmaya da yardımcı olan işlevsel resim alt etiketlerine sahip olun.
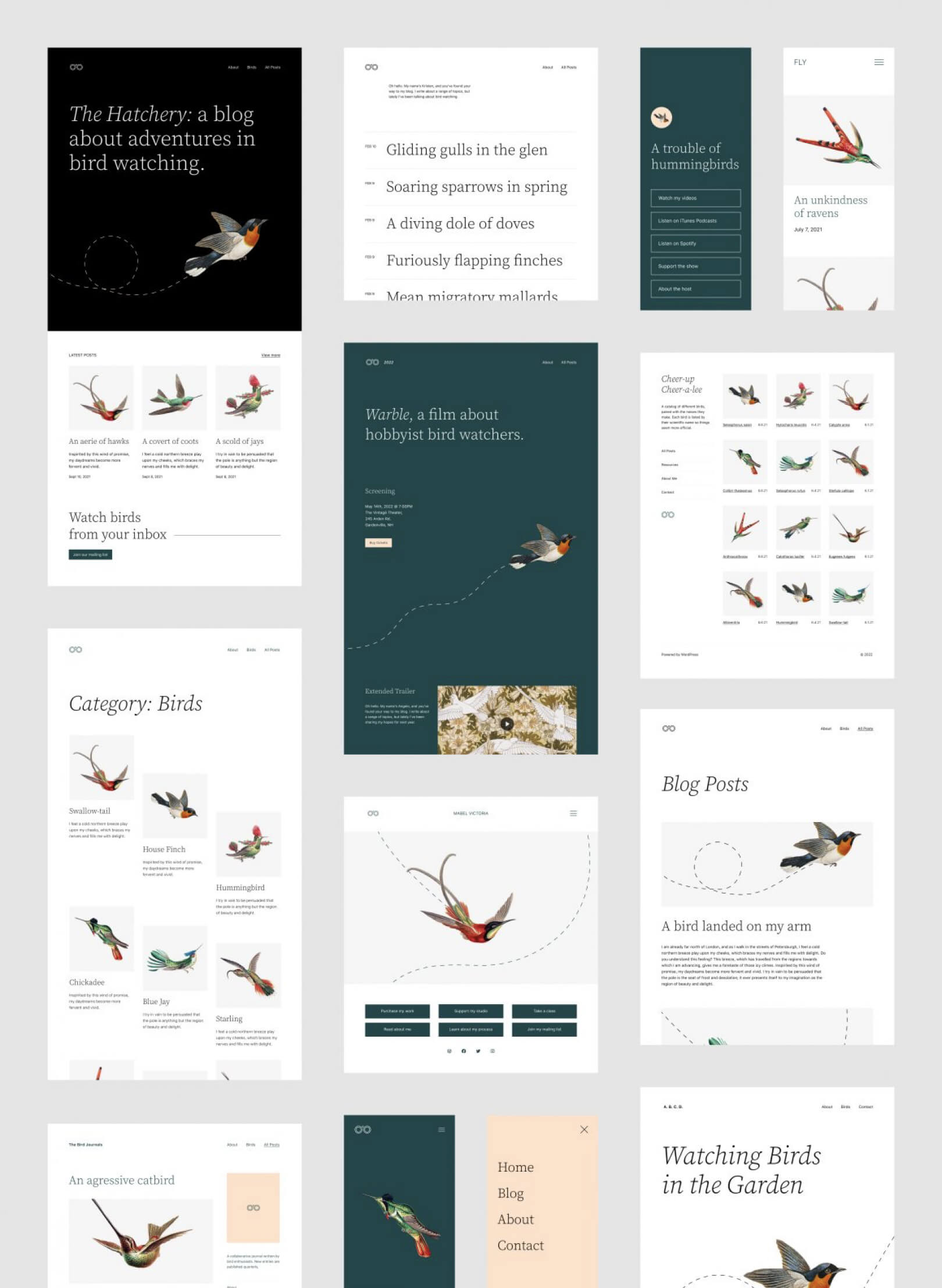
2. Asimetrik Düzen ve Şekiller
Asimetri 2021'de popülerdi ve 2022'de web sitesi tasarım trendlerinden biri olmaya devam edecek. Bu yaklaşım, bir web sitesinin düzenini bir ızgara üzerine inşa etmenin geleneksel yoluna meydan okuyor ve daha fazla avantaj ve bireysellik sunuyor.
Asimetrik şekiller yararlıdır. Bir web sitesini daha az bloklu ve bakmayı çok daha heyecan verici hale getirirler. Değişen derecelerde asimetrik şekiller ve her biri arasındaki boşluk, daha cesur ve öngörülemeyen desenlerin yanı sıra temiz asimetrik çizgilere izin verir. Sadece çeşitli formlar arasında görsel bir denge olması gerektiğini unutmayın. Web siteniz, benzersiz ve işlevsel bir tasarıma sahip olmasının yanı sıra göze hoş gelmelidir.

Kaynak
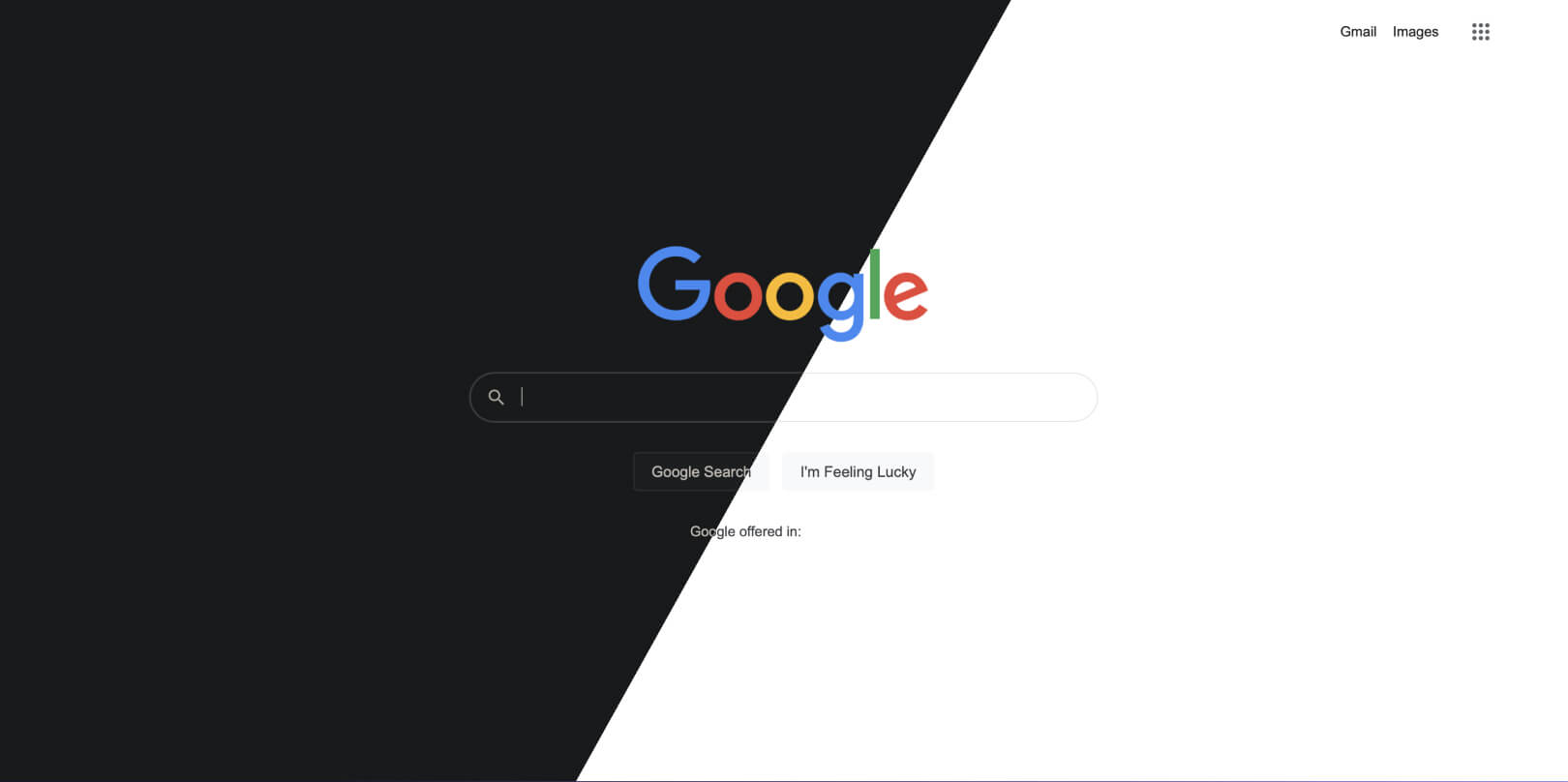
3. Yükselişteki Karanlık Temalar
Koyu renkli temalar, yakın zamanda kaybolmayan bir trend. Birçok uygulama bu özelliği benimsemiştir ve kullanıcıların istedikleri zaman aydınlık ve karanlık modlar arasında geçiş yapmalarına olanak tanır. Aslında, tercihler-renk şeması gibi daha iyi desteklenen CSS medya sorgularıyla, geliştiriciler otomatik olarak koyu veya açık temalar arasında geçiş yapabilir.
Bu havalı modern web sitesi tasarımı trendi, Apple, Mercedes-Benz ve Sony gibi birçok marka tarafından birleştirilmiştir.
Koyu renkler, sayfaların genel görünümünü daha şık ve zarif hale getirebilir. Artan kontrast oranı, web erişilebilirliği için çok faydalı olabilecek tasarım öğelerini daha görünür hale getirir. Karanlık modlar göz yorgunluğuna, baş ağrılarına ve uzun süreli görme sorunlarına yardımcı olur. OLED/AMOLED ekranlar için de harikadırlar çünkü bunlar ekranın ömrünü uzatır ve pil gücünden tasarruf sağlar.

Kaynak
4. Renk ve Tasarımın Yaratıcı Kullanımı
Renkler aslında psikolojik bir olgudur ve bir web sitesinin ikna ediciliği ve kullanıcının satın alma davranışı üzerinde büyük etkisi vardır. İnsanlar renkleri gözlerinden çok beyinleriyle algılarlar. Belirli tonları bilinçaltında belirli duygular, kültürler, sosyal mesajlar, duygular ve olaylarla ilişkilendirirler. Bu nedenle, ziyaretçilerinizde belirli duygular uyandırmak, doğru renk paletini seçmekle yakından ilişkilidir.
İlk izlenimler önemlidir ve yaklaşık 2 milyar web sitesi varken, herhangi bir ilk izlenimin uzun ömürlü olduğundan emin olmak önemlidir.
Web tasarımınızın renk şemasını seçerken, her bir renkle ilişkili duyumları da çağırıyorsunuz. Tasarımınız, kullanıcıların dikkatini etkili bir şekilde yakalayabilmeli ve koruyabilmelidir. Aynı zamanda hedef kitlenizin duygusal ihtiyaçlarını karşılamalı ve marka çağrışımını, tanınırlığını ve farkındalığını artırmalıdır.

Kaynak
2022'de renk kombinasyonlarını yaratıcı bir şekilde kullanmak, hedef kitlenizin normalde bir arada görmeyi beklemeyeceği renkleri bir araya getirmek anlamına geliyor. Tabii ki ziyaretçilerinizin gözlerini yormamak için renk kombinasyonunun grafiğe uygun hale getirilmesi gerekiyor. Bu, sitenizin yalnızca diğer minimalist tasarımlardan öne çıkmasına yardımcı olmakla kalmayacak, aynı zamanda hedef kitlenize daha iyi bağlı kalacaktır.
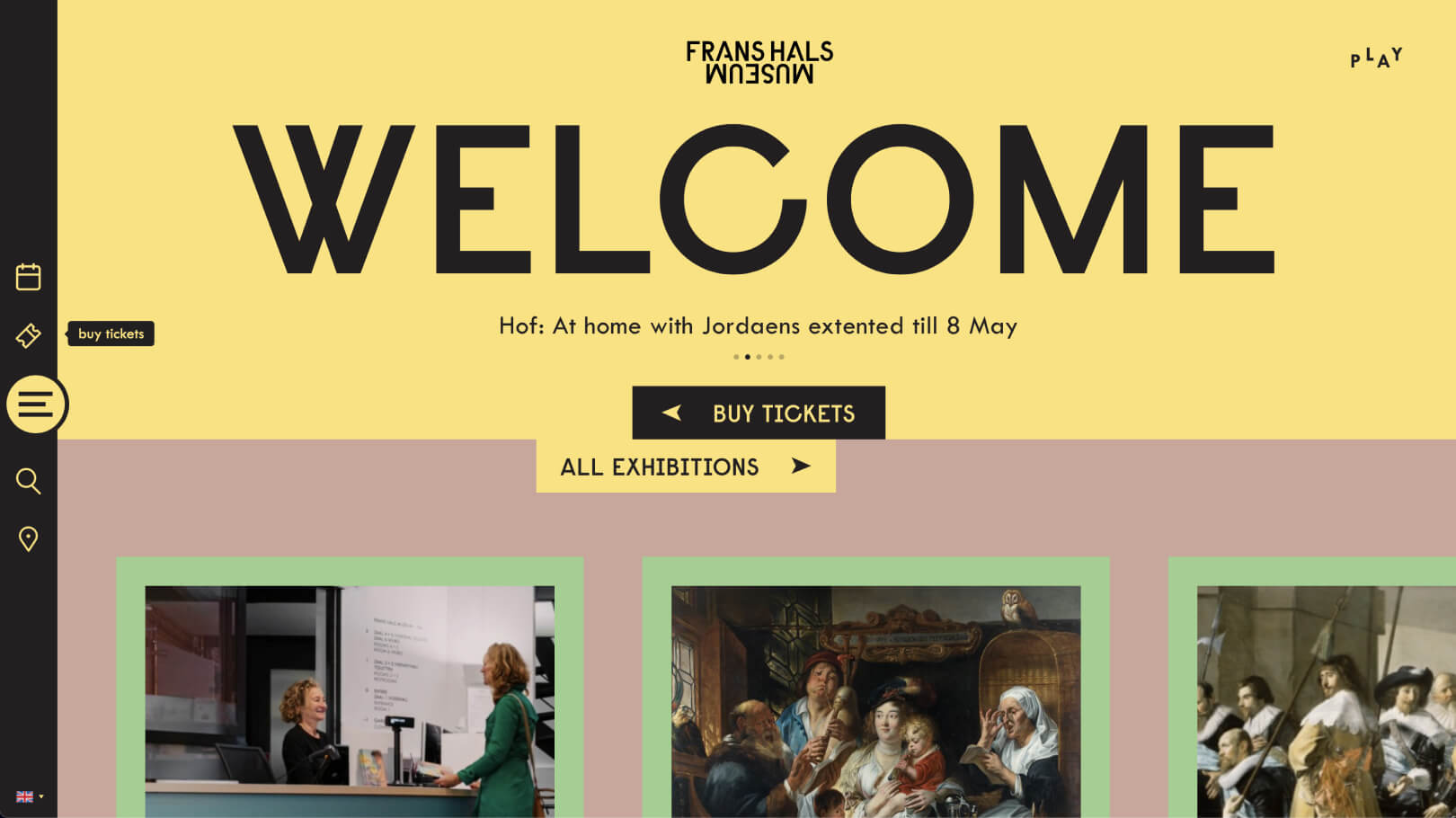
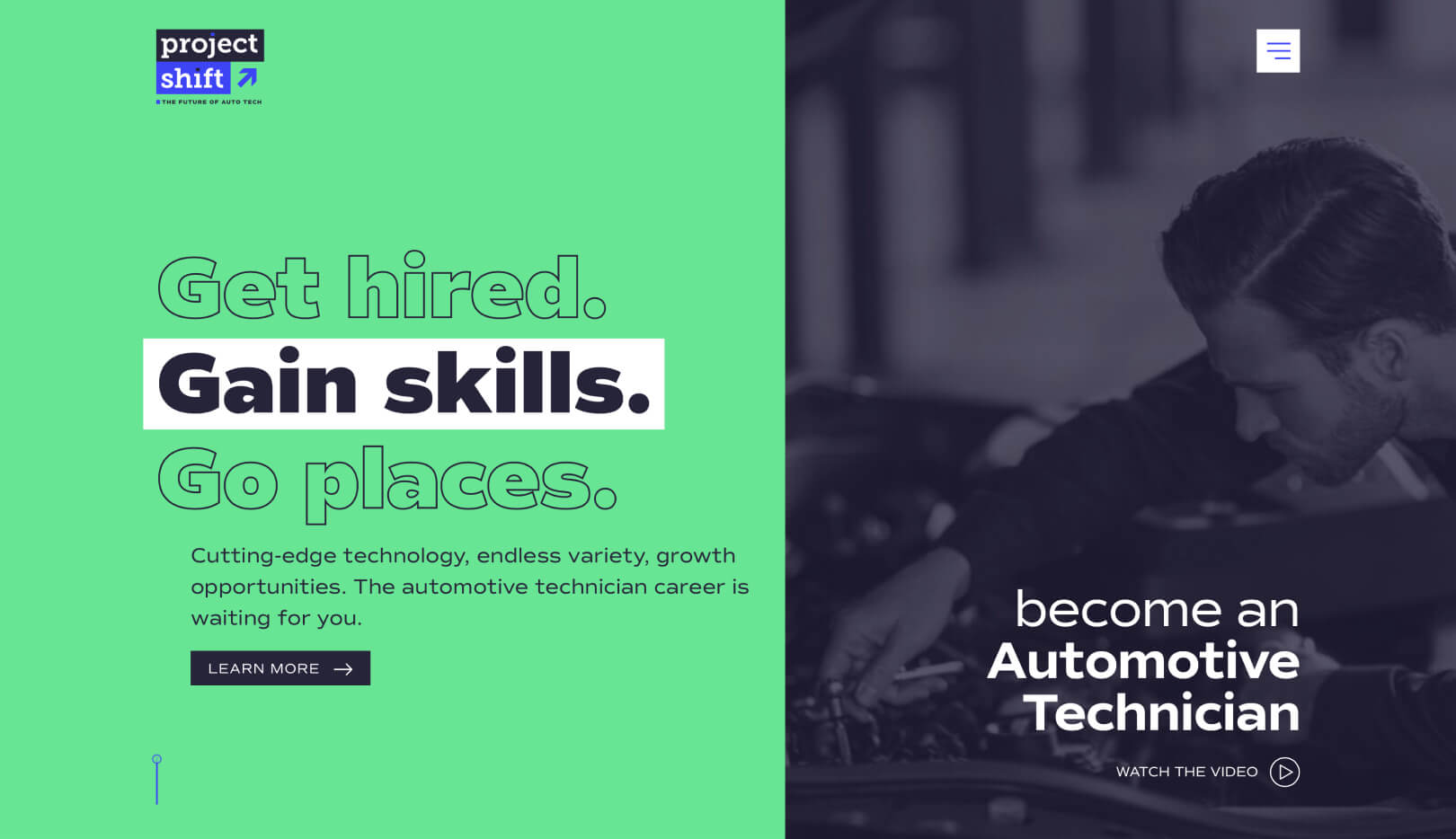
5. Kalın Yazı Tipleri, Büyük Başlıklar
Büyük başlıklar ve kalın yazı tipleri yenilik değildir, ancak son zamanlarda web sitesi tasarımını devralmaya başladılar. Niye ya? Çünkü etkilidirler ve ziyaretçinin dikkatini çekerler. Kalın yazıların kullanılması, cesur ve çarpıcı mesajlara vurgu yapar ve kullanıcıları harekete geçmeye teşvik eder.
Ayrıca, ziyaretçiler önce büyük başlıkları okuma eğilimindedir. Bu nedenle, bunlar iyi bir izlenim bırakmada büyük rol oynar. Farklı yazı tiplerini ve bölüm başlıklarını kullanmak görsel hiyerarşi oluşturur, okunabilirliği sağlar ve çok fazla bilgi görüntülediğinizde kılavuz görevi görür.

Kaynak
Eski tasarımlar gibi güçlü tipografi, web sayfanıza modern bir görünüm kazandırabilir. Ancak stiliniz ne olursa olsun , yazı tipinin tüm cihazlarda uygun şekilde boyutlandırılmasını sağlamak önemlidir.

Değişken yazı tipleri burada kurtarmaya gelir. Bu yazı tipleri, tasarımcıların tek bir dosyadan çok sayıda varyant türetmelerini sağlayarak yazı tipini çeşitli bakış açılarına, yönlere, cihazlara vb. ayarlamayı kolaylaştırır. Bahsetmemek gerekirse, değişken yazı tipleri tipografik öğelere daha fazla esneklik sağlar ve kuşkusuz mevcut kısıtlamaları azaltır. yazı tipi biçimleri.
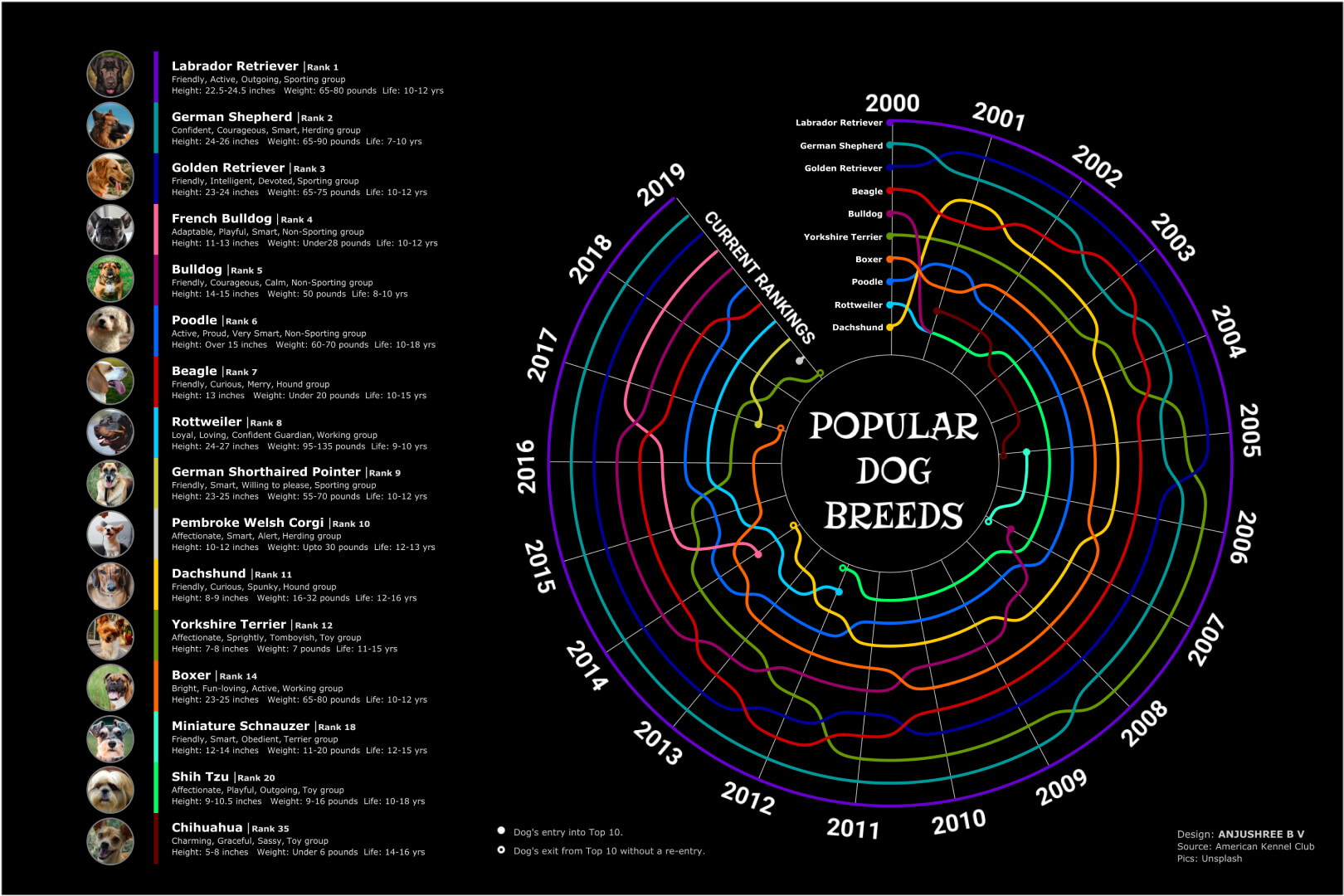
6. Veri Görselleştirme
İnsanlar görsel yaratıklardır, bu nedenle grafiklere kelimelerden ve rakamlardan daha iyi tepki verdikleri inkar edilemez. 2022'de veriler, web sayfalarınız için büyük bir varlık olacak. Bununla birlikte, kullanıcılar istatistikleri önemserken, ne anlama geldiklerini anlamaktan hoşlanmazlar.
Rakamları akıllı bir şekilde sunmak, sağladığınız bilgileri büyük ölçüde vurgular. Veri görselleştirme, sıkıcı gerçekleri ve rakamları akılda kalıcı grafiklere dönüştürür, böylece onu çok daha ilgi çekici ve anlaşılması kolay hale getirir. Kullanıcıların işletmeye özel bilgileri daha iyi anlamalarını sağlar.
Bu uygulama aynı zamanda kullanıcıların uzun tablo halindeki raporların aksine grafik olarak görüntülenen verileri kullanarak bilinçli iş kararları vermelerine yardımcı olur. Veri analitiğinde farklı beceri seviyelerine sahip bireyler için oldukça faydalıdır.
Ayrıca, web sitesi tasarımınıza nasıl entegre edildiklerine bağlı olarak, infografikler oldukça paylaşılabilir içeriktir ve web sitenize yeni trafik getirebilir.

Kaynak
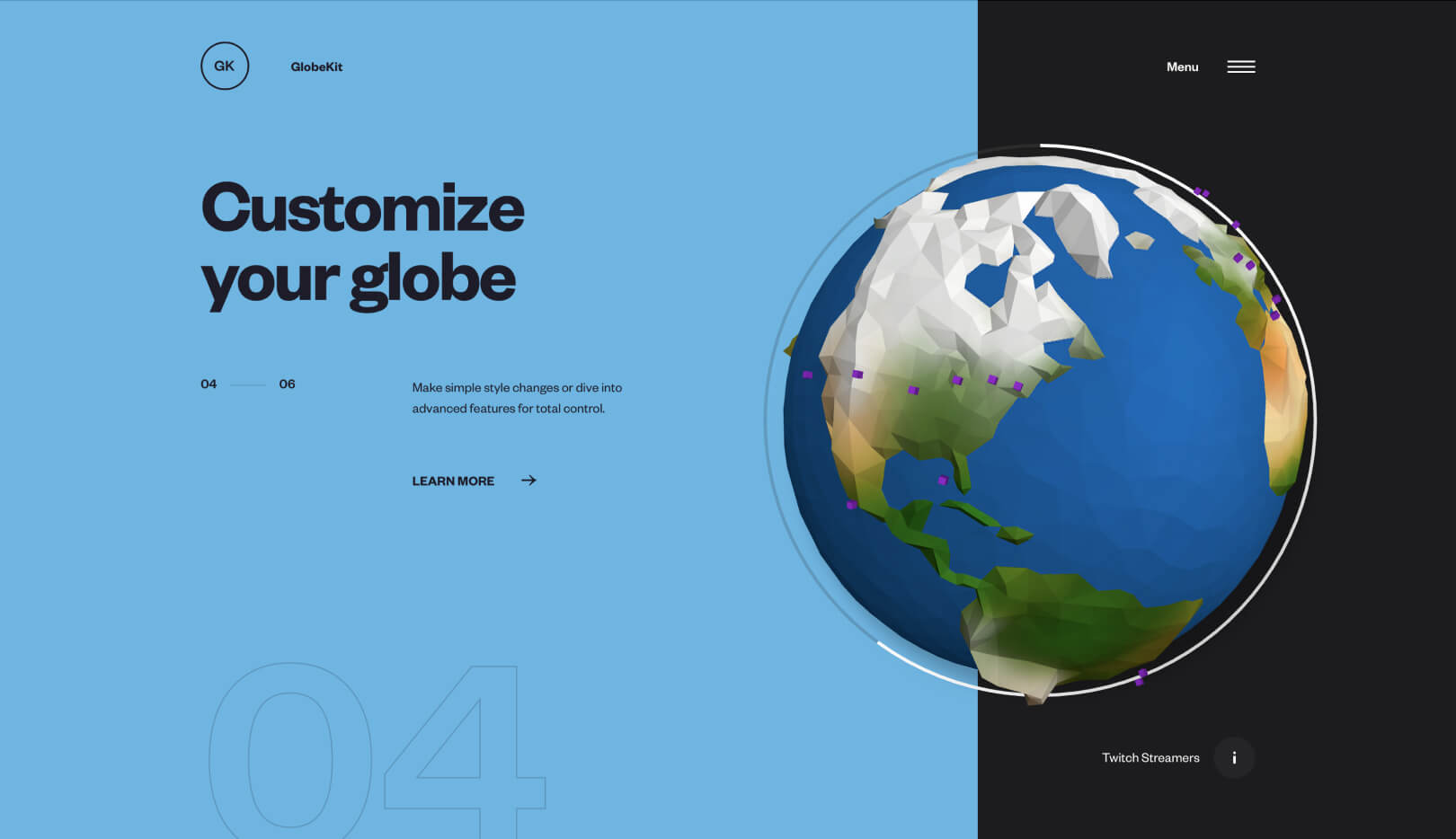
7. Etkileşimli Tasarım, 3D ve Mikroanimasyonlar
Çarpıcı orijinal çizimler harika, ancak bu yıl arayüzünüze hareket eklemeniz gerekecek. Geleneksel olmayan kaydırma veya kaydırmayla tetiklenen animasyonlar gibi etkileşimli web özellikleri, kullanıcılara web siteniz aracılığıyla rehberli bir deneyim sunar ve daha sezgisel ve zahmetsiz bir kullanıcı yolculuğu sağlar.
3B öğeler ve görseller, sanal ve gerçek arasındaki sınırları genişletir ve kullanıcıları belirli bir sayfada daha fazla zaman geçirmeye teşvik eder. Animasyonlar ve mikro animasyonlar, videolara mükemmel bir alternatiftir. UI/UX tasarımı için 2022'de bir başka sıcak trend. Ayrıca web sitenizde videolara kıyasla çok daha hafiftirler ve yükleme süresini çok fazla etkilemezler.
Eksiksiz ve sürükleyici bir kullanıcı deneyimi için web sitenizin hızlı ve web için optimize edilmiş olması gerekir. Sayfalarınızın olağanüstü iyi performans göstermesini sağlamak için bu etkileşimli tasarım öğelerini akıllıca kullanın.

Kaynak
8. Sanal Ama Neredeyse Gerçek (VR)
3D animasyonları bir üst seviyeye çıkarmak ister misiniz? Sizin için iki harfimiz var – V ve R.
2022'de Sanal Gerçeklik kesinlikle web tasarımında büyüyen bir trend olacak. WebVR, kullanıcılara faydalı ve anlamlı içerik sağlayan güçlü bir araçtır. Daha kişisel bir etkileşim sunduğu için satın alma karar sürecinde özellikle faydalı olan bir gerçeklik görüntüsü yaratır.
Örneğin, IKEA'nın artırılmış gerçeklik (AR) uygulaması, kullanıcıların yeni bir mobilya parçasının evlerine nasıl sığacağını gerçekten görmelerini sağlar. Uygulama, odayı taramak ve tüketiciye görmek istedikleri ürünün gerçekçi bir şekilde işlenmiş, gerçek ölçekli 3D versiyonunu göstermek için ölçeklendirme teknolojisini kullanır.
Airbnb, hizmetlerine VR'yi de dahil ederek, kullanıcılara bir rezervasyon yapmadan önce sanal bir mülk turu yapma fırsatı verdi. Kullanılan teknoloji, konukların ne bekleyecekleri konusunda daha iyi bir fikre sahip olmalarını kolaylaştıran 360 derecelik fotoğraflar ve 3D taramalar içerir.
Ve dünyanın herhangi bir noktasına ışınlanabileceğiniz ve herhangi bir şehrin sokaklarında dolaşabileceğiniz veya kırsalın üzerinde süzülebileceğiniz Google Earth'ü de unutmayalım.
Pinterest bile yakın zamanda, IKEA'lara benzer şekilde, kullanıcıların eşyaların kendi evlerinde nasıl görüneceğini test etmelerine olanak tanıyan bir AR özelliği başlattı.
Bu teknolojinin web tasarımı uygulamalarında devrim yaratması ve böylece sektöre daha özel gelişmeler getirmesi muhtemeldir. Yaygın VR hala geliştirilmektedir, ancak daha fazla uygulama ve web tasarımının önemli bir parçası olacağından şüphe yoktur. Özellikle de Meta'nın gözü üzerinde olduğu ve Metaverse'i günlük hayatımızın bir parçası haline getirmeye yatırım yaptığı için.
9. Sesli Kullanıcı Arayüzü (VUI)
Sesli asistanlar ve sesli arama, son birkaç yılda oldukça popüler hale geldi. Akıllı telefon kullanıcılarının yaklaşık %31'i haftada en az bir kez sesli aramayı kullanırken, Y kuşağının %39'u ayda en az bir kez sesli asistan kullanıyor.
Bu nedenle, çevrimiçi mağazalara göz atmak için sesinizi Google, Siri veya Alexa ile kullandığınız şekilde kullandığınızı hayal edin. Sesli Kullanıcı Arayüzü (VUI) pek çok web sayfası için yaygın bir şey olmasa da (henüz), bu, kesinlikle dikkatinizi çekmesi gereken büyüyen bir web sitesi tasarımı trendidir.
VUI'nin tasarımının zor olduğuna şüphe yok. Sesli aramaların yaklaşık %20'si 25 anahtar kelime içerir, bu da kullanıcıların istedikleri içeriği görmek için büyük olasılıkla belirli kelimeleri kullanmaları gerektiği ve tasarımcıların tasarladıkları web sayfasına da bağlı olan kullanıcıya özel araştırma yapmaları gerektiği anlamına gelir.
Ayrıca, bu fütüristik UI/UX trendi, web erişilebilirliğini geliştirirken inanılmaz derecede faydalıdır. Kullanıcıların bilgiye nasıl göz attığını kesinlikle yeniden keşfedecek.
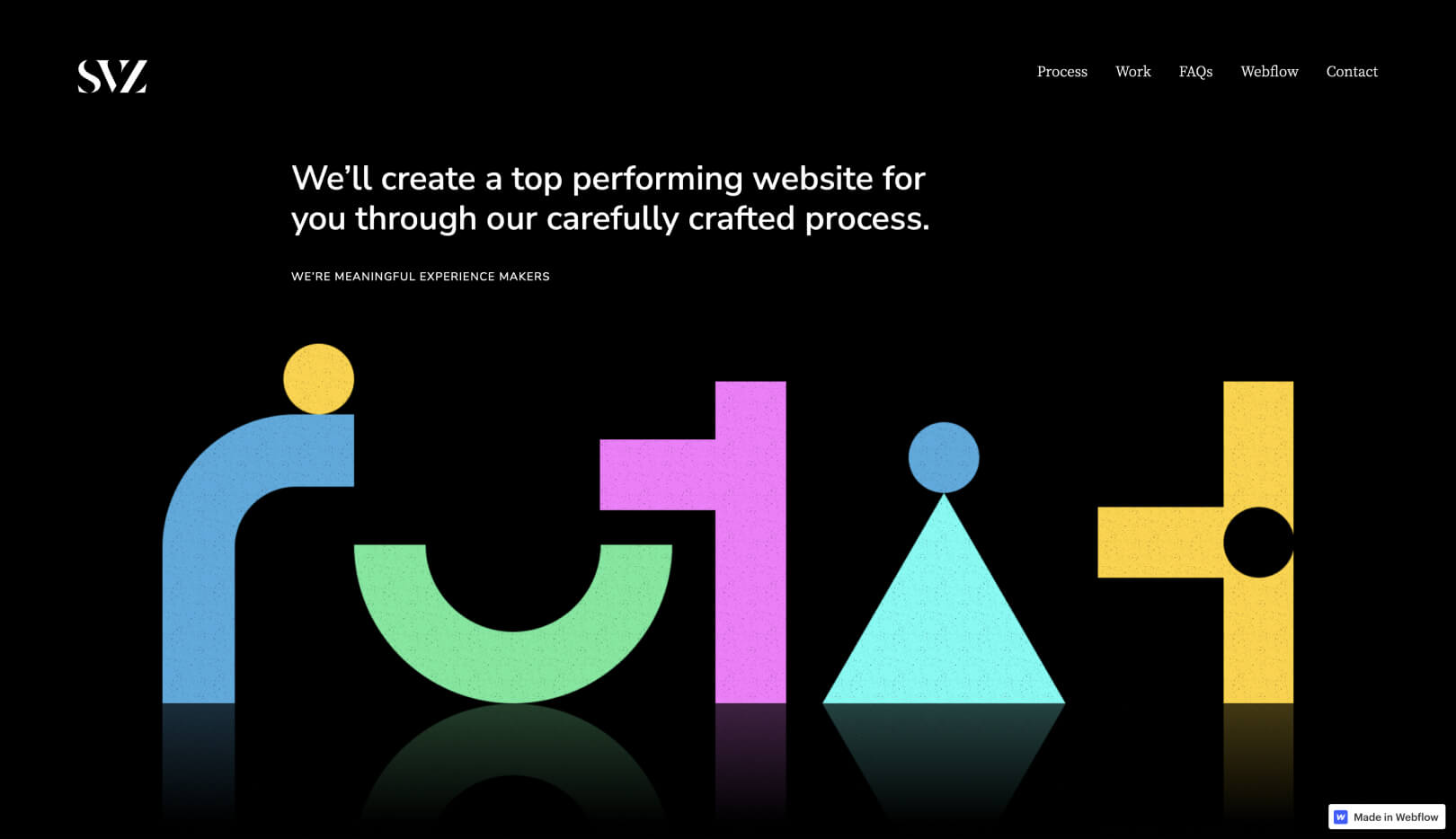
10. Kahraman Bölümünü Yeniden Düşünmek
Kahraman bölümü, web sitesinin gayrimenkulüdür. Amacı, güçlü bir ilk izlenim bırakmak ve kullanıcının dikkatini çekmektir. Geleneksel olarak, bunu başarmak için web sitesi tasarımı, ziyaretçiye ilham vermesi ve onları ilişkilendirmesi beklenen güçlü görüntülere dayanır.
Ancak 2022'deki trend, bu bölümdeki görsellerden tamamen kaçınmak ve metne, yazı tiplerine, tasarıma ve markanın mesajına odaklanmak.
Çoğu insan, web sitesi ekranlarında görüntülendiğinde bir resim görmeye alıştığından, değişiklik çarpıcı bir etki yaratabilir ve hemen göze çarpabilir. Metin ve tasarımın çok önemli olduğu, bir görüntünün yalnızca gereksiz bir dikkat dağıtıcı olacağı duygusu yaratır. Bu, kişinin web sitesi içeriğine odaklanmasına yardımcı olur ve katılımı teşvik eder.
Uygun bir tasarım stili ve tipografi ile birleştiğinde, web sitesini daha zarif ve şık hale getirebilir.

Kaynak
Götürmek
2022'de göreceğimiz tüm web sitesi tasarım trendleri, yaratıcı yaklaşımlarla kullanıcı deneyimini iyileştirmeye odaklanıyor. Bu, yalnızca inanılmaz görsellere sahip bir web sitesine sahip olmakla değil, aynı zamanda duyarlı, erişilebilir ve gerçekten ilgi çekici olmasını sağlamakla ilgili olduğu anlamına gelir.
Yukarıdaki tasarım trendlerinden birini, ikisini veya birkaçını birleştirmek, 2022'de markanızın çekiciliğini artırabilir, kullanıcı memnuniyetini artırabilir ve web sitenizin dönüşüm oranını artırabilir. Bunları test edeceğinizi ve arzu ettiğiniz hedeflere ulaşmanıza yardımcı olacaklarını umuyoruz.
