Web Siteleri için En İyi 40 Yazı Tipi (Ücretsiz ve Ücretli)
Yayınlanan: 2020-10-07Tasarladığınız web sitesi için tipografi bulma görevi göz korkutucu olabilir. Bu makaleyi yazarken, 1.000'den fazla Google yazı tipi ailesi, yaklaşık 2.000 Adobe yazı tipi, Fonts.com'da 15.000 yazı tipi ve MyFonts.com'da yaklaşık 35.000 yazı tipi bulunmaktadır.
Yazı tipi eşleştirme, ağırlıkları, okunabilirliği, stil çeşitliliği ve daha fazlası gibi yazı tipleri için ek gereksinimlerle, web siteniz için doğru yazı tiplerini bulma görevi, en hafif tabirle, çok zor olabilir.
Neyse ki, bu kılavuz sizin için en iyi yazı tiplerini bulmanıza yardımcı olmak için burada. Web siteleri için en iyi 40 yazı tipini araştırdık ve bulduk
İçindekiler
- Web Sitesi Yazı Tipleri Neden Önemlidir?
- Farklı Yazı Tipi Kategorileri Nelerdir?
- 1. Sans Serif Yazı Tipleri
- 2. Serif Yazı Tipleri
- 3. Cursive Yazı Tipleri
- 4. Sayı Yazı Tipleri
- 5. Anahat Yazı Tipleri
- 6. Eski Yazı Tipleri
- 7. Modern Yazı Tipleri
- Web Siteleri İçin En İyi Yazı Tipini Nasıl Seçtik?
- Web Siteleri İçin En İyi 40 Yazı Tipi
Web Sitesi Yazı Tipleri Neden Önemlidir?
Web sitesi yazı tipleri tasarımın %90'ını oluşturur. Bu nedenle, bilgili doğru olanı seçmek sitenizin başarısı için çok önemlidir. İşte bunun temel nedenlerinden bazıları:
1. Yazı Tipi Seçimi Marka Karakterinizi Yansıtır
Pazarlamacıların çoğu markalarının mesajını bilir, ancak yazı tipi seçiminizin markanızın karakterini yansıtması ve temsil etmesi gerekir. Örneğin, resmi bir yardım kuruluşunuz varsa, hat sanatı gibi romantik bir yazı tipi veya ilginç bir meme markanızı yansıtmaz.
Benzer şekilde, fontunuzun bir bankayı yansıtması gerekiyorsa, eğlenceli fontlar güven oluşturmaz ve okuyucularınız markanızı ciddiye almayabilir. Bu nedenle, marka seçimi aynı zamanda hedef kitlenizi anlamakla da ilgilidir.
2. Okunabilirlik ve Kullanıcı Deneyimi
Bu konular iç içedir. Çoğu zaman, okuyucular metni okumak için yüzlerini ekrana bastırmak zorunda kalırlar. Bunu yapmak zorunda kalmaları, kullanıcı deneyimlerini olumlu yönde etkilemez. Yazı tipi çok küçükse, potansiyel müşteri adayları saniyeler içinde kaybolabilir. Benzer şekilde, okuyucuya “bağırdıkları” için büyük yazı tiplerini seçmek kötü bir uygulamadır, bu da caydırıcıdır.
Ayrıca, çok fazla yazı tipine sahip olmak, özellikle aynı sayfadaysa, kafa karıştırıcı ve profesyonelce olmaz. En iyi uygulama, sitenizde tekdüzelik ve netlik sağlamak için en fazla iki veya üç yazı tipi seçmektir. Yazı tipleri yalnızca kullanıcı deneyimini değil, ilgi alanlarını, gezinme hızını ve diğer birçok yönü etkiler.
3. İş Büyümesi
UX, doğrudan iş fırsatlarıyla ilgilidir. Ziyaretçileriniz site içeriğinizi okurken rahat hissediyorsa, özellikle yeni ziyaretçiler olmak üzere planlanandan daha uzun süre kalabilirler.
Okuyuculara birinci sınıf, güvenilir bir yazı tipiyle yazılmış ilgi çekici içerik sağlayan siteler dikkatleri çeker ve korur. Bunu başarmak, tüketici güveni oluşturmanıza, rekabet avantajınızı artırmanıza ve iş fırsatlarını ve kârları iyileştirmenize yardımcı olur.
Yazı tipleri, olumlu duygular uyandırmasını, kolay okunabilirlik sağlamasını ve kârlılığınızı iyileştirmesini istediğiniz için markanız veya şirketiniz için çok önemlidir.
Farklı Yazı Tipi Kategorileri Nelerdir?
Farklı yazı tipleri ve kategorileri vardır ve markanıza bağlı olarak her varyasyonun yeri vardır. Bazı yazı tipleri daha ayrıntılı ve fark edilirken, diğerleri nispeten daha basit ve çok yönlüdür.
Bazı yazı tipi kategorileri kalın, göz alıcı bir başlık için idealdir, diğerleri ise en iyi şekilde uzun bir metin paragrafında kullanılır. Çeşitli yazı tipi kategorileri aşağıdaki gibidir:
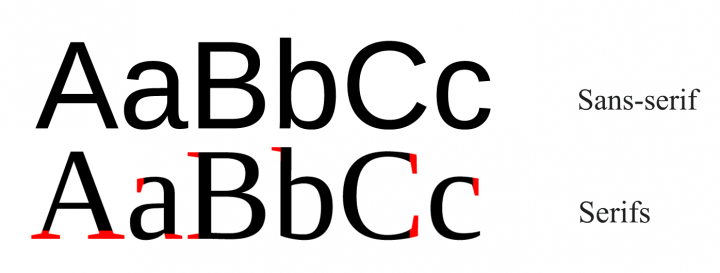
1. Sans Serif Yazı Tipleri
Sans serif yazı tipleri, harflerin ( serifs ) sonunda (Fransızca: sans ) işareti olmayan yazı tipleridir.
Sans serif yazı tiplerinin tasarımı genellikle basittir, bu da onları yerleştirme ve kullanım açısından çok yönlü kılar. Bir sayfanın gövdesinde veya başlık metninde iyi giderler. Ayrıca, benzersiz görünen bir web sitesi tasarımını evcilleştirmek için de kullanılabilirler.
Metninize temiz, minimal bir görünüm vermek ve ziyaretçileri sayfayı baştan sona okumaya teşvik etmek istiyorsanız, sans serif sizin için uygun bir yazı tipidir.
2. Serif Yazı Tipleri

Serif yazı tipleri, kararlı ve öngörülebilir bir yapıya sahip olmaları açısından sans serif yazı tiplerine benzer, sadece harflerin sonunda işaretler ( serifler ) ile gelirler.
Seriflerin tipografide uzun bir geçmişi vardır, bu yüzden bu yazı tiplerinin stili genellikle diğerlerinden daha geleneksel ve sofistike hissettirir. Bunları nerede kullanabileceğiniz açısından, serifler bir web sayfasının gövdesinde veya başlık metninde kullanılabilir.
Bir serif'i diğer yazı tiplerine tercih etmenin bir başka nedeni de erişilebilirliktir. Serifler, karakterlerinin üstünde ve altında işaretlerle geldikleri için, bazen birbirine benzeyen harfler (büyük “I”, küçük harf “l” ve “1” sayısı gibi) kolayca ayırt edilebilir.
3. El Yazısı Yazı Tipleri
Cursive, aslen elle yazmayı daha hızlı ve daha hoş görünmek için tasarlanmış asırlık bir el yazısı stilidir. Ancak modern zamanlarda el yazısı (veya komut dosyası), elle çizilmiş yazıyı taklit etmek için tasarlanmış benzersiz bir web yazı tipi stili haline geldi.
Vimeo, Ray-Ban ve Kellogs gibi birçok ikonik marka, logoları için el yazısı yazı tiplerini kullanır. Başlık ve web logonuzun benzer çarpıcı ve akılda kalıcı bir bükülmeye sahip olmasını istiyorsanız, el yazısı sizin için yazı tipidir. Ancak, özellikle genç nesillerin artık bitişik el yazısıyla yazmayı öğrenmesi gerekmediğinden, daha uzun metinler için ideal olmayabilir.
4. Sayı Yazı Tipleri
Web tipografisinde sayıları nasıl görüntülediğiniz, harflerle aynı derecede özen ve dikkat gerektirir. Rakamlar için ideal bir yazı tipi bulmak zor olabilir.
Rakamlar genellikle veri görselleştirme, yani fiyatlandırma tabloları, bilgi grafikleri veya açılış sayfalarındaki özel teklifler için kullanılır. Bu sayıları nasıl gösterdiğiniz, web sayfanızın başarısı üzerinde derin bir etkiye sahip olabilir.
Örneğin, bunları tablolarda veya hesaplamalarda kullanıyorsanız, tablo şeklinde sıralı şekiller kullanmalıdırlar. Bu, sayıların yan yana ve üst üste düzgün bir şekilde hizalanması için her şeklin aynı genişlik ve yükseklikten oluştuğu anlamına gelir.
Bakılması gereken başka bir şey, yazı tipi ailesinin, onları ne için kullanacağınızla ilgili sayı sembollerini (örneğin noktalama işaretleri, para birimi, hesaplamalar, vb.) içerip içermediğidir. Ve normal yazı tiplerini seçmeye benzer şekilde, sayıların hiçbirinin "1" ve "7" rakamları gibi birbirine çok benzemediğinden emin olmak isteyeceksiniz.
5. Anahat Yazı Tipleri
Diyelim ki buradaki serif ve sans seriflerin daha geleneksel stilleri, markanızın benzersiz stiline pek uymuyor. Ve el yazısı da pek uygun görünmüyor.
Bu durumda anahat yazı tiplerini kullanmayı düşünebilirsiniz.
Çerçeveli yazı tipleri metnin okunabilirliğini biraz düşürdüğü için (karakterlerin cesaretini kırdığınız için), bunları yalnızca daha büyük başlık veya başlık metinlerinde kullanmak isteyeceksiniz. Ama sorun değil. Bir ziyaretçinin dikkatini çekmesi gereken kısa, keskin başlıklarınız olduğunda, anahat yazı tipleri kesinlikle işi halledecektir.
6. Eski Yazı Tipleri
Her zaman eski olan yeniden yeniymiş gibi görünür, bu nedenle eski görünümlerine rağmen web sitelerinde retro veya vintage yazı tiplerinin görünmesi şaşırtıcı değildir.
Retronun her zaman havalı görünmesinin nedenlerinden biri de nostaljidir. Tüketicilere tipografi aracılığıyla “eski güzel günler” hatırlatıldığında, okudukları şeye karşı güçlü bir duygusal bağlılık hissetmeleri muhtemeldir.
Ve bu, bariz bir şekilde yapılmasa bile, geçmişle kurdukları bu ilişkiden dolayıdır.
7. Modern Yazı Tipleri
Bugün popüler olan herhangi bir yazı tipini “modern” yazı tipi olarak adlandırmak kolaydır, ancak aslında kastettiğimiz bu değildir. Modern yazı tiplerinin belirli özellikleri vardır:
- Basit geometrik çizgilere ve desenlere dayanırlar.
- Özünde minimal olarak tasarlanmışlardır.
- Form, işlevi takip etmelidir.
- Klasik ve geleneksel tarzlardan kopuyorlar.
Esasen, modern yazı tiplerinin sonunda biraz fütüristik kenarlı geometrik stiller var. Okunmaları kolay, ancak onlarla birlikte gelen belirli bir miktarda heyecan da var.
Farklı Yazı Tipleri Ne Anlama Geliyor?
Her yazı tipinin kendine özgü bir karakteri vardır ve yazı tipi tasarımcıları yarattıkları yazı tiplerine belirli anlamlar katarlar. Bu nedenle, bir site tasarımcısı bir yazı tipi seçtiğinde, mutlu, memnuniyetle karşılanmış, rahatlamış, yılmış, olumlu, baştan çıkarıcı veya ciddi gibi belirli bir duyguyu ortaya çıkarır.
Bu nedenle, tasarımcıların web sitesini doğru bir şekilde tasarlamak için her yazı tipinin arkasındaki psikolojiyi anlamaları gerekir. Yazı tipleri, aynı zamanda, web sitesi renkleri ve grafikleri kadar hızlı bir şekilde hedef kitlenize şirket kültürünüzün tadına varmanızı sağlar.
Seriflerin tipografik özellikleri genellikle yazı tiplerini sınıflandırsa da, daha çok insan benzeri kişiliklere sahip olarak da tanımlanabilirler. Başka bir deyişle, yazı tipinin görünümü (kelimelerin ne dediğine bakılmaksızın) içeriğinizin etkinliğini değiştirebilecek belirli bir ruh hali ve his verir.
Bu nedenle, yazı tipinizin hedef kitlenize nasıl hissettirebileceğini tahmin etmeyi öğrenmek, içeriğinizin en iyi etkiyi elde etmesinin bir başka güvencesidir. Öngörülü bir denklem olmasa da (hiçbir Times New Roman her zaman BU özel ruh haline eşit değildir), kişilik çağrışımlarının geliştiği bir kültürde büyüdük. Bu nedenle, tahminlerin çoğu farkındalığa ve içgüdüye dayalı olabilir.
Web Siteleri İçin En İyi Yazı Tipini Nasıl Seçtik?
Bu liste için en iyi web yazı tiplerini seçerken, her birinin belirli gereksinimleri ve özellikleri karşıladığından emin olmak istedik.
- Okunabilirlik : Her karakterin birbirinden kolayca ayırt edilebildiği yazı tipleri — erişilebilirliği ve okuma deneyimini geliştirmenize yardımcı olacak bir özellik.
- Okunabilirlik : Sitenin belirli bölümlerinde kullanılmak üzere tasarlanmış yazı tipleri (örn. başlıklarda büyük, kalın yazı tipleri ile gövdede temiz, basit stilde yazı tipleri).
- Rahatlık/Aşkınlık : Okuyucuları rahat ettiren yazı tipleri. Normdan çok sapan web tasarım seçimleri, ziyaretçiler için sinir bozucu bir deneyim yaratabilir ve beklenmedik veya alışılmadık yazı tipleri buna katkıda bulunabilir.
Düşündüğümüz bir diğer faktör de yazı tipinin ağırlığıydı . Birçok web yazı tipi, WordPress, temanız veya sürükle ve bırak sayfa oluşturucu eklentiniz ile önceden yüklenmemiştir.
Bu, sitenizin nasıl optimize edildiğine bağlı olarak yükleme hızlarında sorunlara neden olabilir (aynı zamanda bunların tarayıcıdan tarayıcıya nasıl görüntülendiği konusunda tutarlılık). Bu nedenle, bu sizin için büyük bir endişeyse, her kategoriye en az bir web uyumlu hafif yazı tipi eklemeye çalıştık.
Geniş bir stil yelpazesini (örneğin grotesk, geometrik, levha, vb.) kapsayan yazı karakterlerini dahil etmek de önemliydi. Tıpkı web tasarımındaki diğer öğeler gibi — yazı tipinize web sitesinin genel kişiliğiyle uyum sağlamanız gerekir ve bazen en temel ve popüler yazı tipleri işe yaramaz.
Web Siteleri İçin En İyi 40 Yazı Tipi
1. Arial

FontReach'e göre Arial, şu anda 604.000'den fazla web sitesi tarafından web'de kullanılan 1 numaralı yazı tipidir. Google, Facebook ve Amazon, Arial kullanan popüler web sitelerinden sadece birkaçıdır.
İlk olarak Monotype tasarımcıları tarafından IBM lazer yazıcılarda kullanılmak üzere oluşturulan bu web uyumlu yazı tipi, yüksek düzeyde okunabilir bir kullanıcı arabirimi için en iyi seçeneklerden biridir.
Belki bu yazı tipi, bu listedeki diğer yazı tipleri kadar güzel değildir, ancak çok yaygın ve düzenli olarak kullanılmaktadır.
2. Lato

Lato, orijinal olarak kurumsal bir müşteri için tasarlanmış bir Google Yazı Tipidir. Şirket, yazı tipi tasarımcısının yaratımını devretmesine rağmen, Lato yeniden tasarlandı ve web'deki en popüler yazı tiplerinden biri olarak hayat verildi. Lato, Goodreads, WebMD ve Merriam-Webster gibi web sitelerinde kullanılır.
Nazik eğriler ve sağlam tasarım arasında kurduğu denge sayesinde bu yazı tipi, güçlü ama hoş bir hava verir.
3. Montserrat
Montserrat, 1900'lerin başında Buenos Aires'in Montserrat semtindeki tabelalardan esinlenen bir Google yazı tipidir. Şehrin zengin mimari tarihi ve dar sokaklarının eşsiz güzelliği (yazı tipinin dar karakterleri gibi) göz önüne alındığında, tipografın neden ondan ilham aldığı açıktır.
Bu canlı ve güzel sans serif yazı tipi, özellikle hızlı okuma için tasarlanmıştır, bu nedenle web'deki daha küçük gövde metinlerinde gerçekten iyi sonuç verir.
4. Neue Helvetica

Neue Helvetica, Facebook, Yahoo ve eBay gibi 218.000'den fazla web sitesinin kullandığı web'deki en popüler ikinci yazı tipidir. Popülerliği, yalnızca dizgideki uzun geçmişine baktığınızda değil, aynı zamanda büyük ölçüde genişletilmiş ve yenilenmiş dijitalleştirilmiş “Neue” versiyonuna da baktığınızda anlamlıdır. Basittir, okunması kolaydır ve başlık ve gövde metninde eşit derecede iyi çalışır.

Yazı tipi ailesi, hafif, ağır, roman, anahat, yoğun ve diğer stilleri kapsayan 128 farklı yazı tipiyle gelir.
5. Robot

Dünyamız daha bağlantılı ve teknolojik olarak geliştikçe, Roboto gibi yazı tiplerinden yararlanacak daha fazla web sitesi olacak. Bu yazı tipinde teknik, makine benzeri bir his olsa da, geniş karakterler aynı zamanda ona dostça bir dokunuş katıyor.
Başlangıçta Google tarafından bir Android sistem yazı tipi olarak tasarlanan bu neo-grotesk sans serif artık YouTube, Flipkart ve Vice.com gibi web sitelerinde kullanılıyor.
6. Lora
Lora, çağdaş bir serif yazı tipidir. Web sitesi ziyaretçilerinin çok sayıda içeriği okumasına yardımcı olmak açısından kesinlikle işi hallederken, karakter sonundaki benzersiz fırça darbeleri bu özel yazı tipine diğer seriflerden daha sanatsal bir hava verir.
Bu nedenle, FOX News, The Kitchn ve Urban Dictionary gibi haber ve eğlence sitelerinin paragraf metinlerinde gerçekten iyi çalışıyor.
7. Merriweather
Merriweather, ekranlarda okunabilirliği artırmak için özel olarak tasarlanmış bir Google Yazı Tipidir. Goodreads, Coursera ve Harvard.edu gibi paragraflarını biçimlendirmek için Merriweather kullanan web sitelerinin türlerinde bunun kanıtını göreceksiniz.
Merriweather'ın aynı zamanda bir sans serif karşılığı vardır, bu nedenle bir blog veya başka bir metin yoğun web sitesi oluşturuyorsanız, bu iki yazı tipinin eşleştirilmesi, çevredeki dikkat dağıtıcı unsurlara değil, metne odaklanmada iyi sonuç verir.
8. PT Şerifi
PT Serif, orijinal olarak yoğun Rus okuyucu kitlesine sahip web siteleri için yaratılmıştır, bu nedenle bu yazı tipi ailesinde tam bir Kiril karakter seti mevcuttur.
Bununla birlikte, eksiksiz bir Latin alfabesi de mevcuttur, bu nedenle bu iyi orantılı yazı tipi, AARP, Lifehack ve Hongkiat'ta PT Serif'te olduğu gibi İngilizce konuşan web sitelerinde de kullanılabilir.
9. Spektral
Spectral, bu listedeki en yeni yazı tiplerinden biridir, ancak web'deki uzun biçimli içeriği ne kadar güzel bir şekilde işlediğinden dolayı bir yeri hak ediyor. Bu yazı tipiyle ilgili özellikle hoş olan şey, birçok serif kardeşinden daha az ağır hissetmesidir ("j"nin yumuşak eğrisine veya "f"nin tepesinin nasıl kıvrıldığına dikkat edin).
Bu font ailesinin 14 farklı stiliyle, bu basit stildeki serif'i kullanmak için çeşitli yollara sahipsiniz.
10. Times New Roman

Times of London gazetesi yirminci yüzyılın başlarında yeni bir yazı tipine ihtiyaç duyduğunda, Times New Roman'ı özel olarak yaratmak için bir Monotype tasarımcısıyla çalıştı.
Bugüne kadar, sayısallaştırılmış TNR, web'deki en tanınmış, popüler ve okunaklı yazı tiplerinden biridir. Daily Mail, Huffington Post ve Wayfair gibi web sitelerinin tümü bunu kullanır. Bir bonus olarak, web için güvenlidir (tüm cihazlarda evrensel olarak kurulu olan).
