Web Vitals Puanları Neden Bu Kadar Önemlidir ve Nasıl İzlenir?
Yayınlanan: 2020-06-23Google kısa süre önce web.dev'de bir web sayfasının kullanıcı deneyimini (UX) ve iyileştirme fırsatlarını ölçmek için metrikler olarak Web Vitals'ı duyurdu. Bir web sitesini Google tavsiyeleriyle uyumlu olacak şekilde optimize eden herkes, neye odaklanılacağı konusunda tutarlı bir yönlendirme almanın zor olabileceğini bilecektir. Web Vitals, izlenecek bir dizi en iyi uygulamayla bu belirsizliği ortadan kaldırma çabasıdır. Web sitesi sahipleri, tavsiye edilen eşiklerin üzerinde kaldıklarından emin olmak için puanları optimize etmeli ve zaman içinde izlemelidir.
Web Verileri nedir?
Sayfa boyutu, ağ hızı, sunucu konumu, sıkıştırma vb. gibi yüzlerce faktör bir web sayfasının nasıl yüklendiğini etkileyebilir. Her ölçüm için iyi puanlara sahip olmak imkansızdır ve hangi öğelere odaklanılacağını seçmek zordur çünkü hangisinin net olmadığı açık değildir. metrikler daha fazla ağırlık taşır.
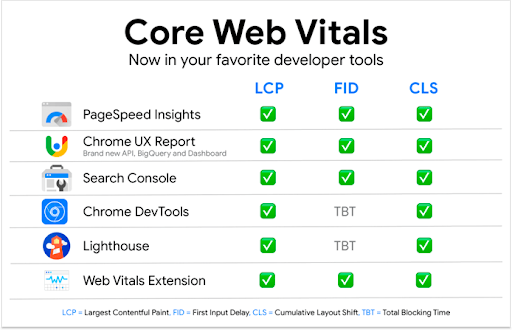
Google, web yöneticilerinin bu kararları vermelerine yardımcı olacak PageSpeed Insights, Lighthouse, Chrome UX Report, Search Console, Chrome Dev Tools ve WebPageTest gibi çeşitli araçlara sahiptir. Bununla birlikte, bunlar zaman içinde farklı şekilde gelişti ve olayları farklı şekillerde bildirdi.
Örneğin, PageSpeed Insights 1-100 arasında bir performans puanı sunarken, Test My Site performansı saniye cinsinden yükleme süresi olarak bildirir, bu nedenle bu incelemeler karşılaştırılamaz.
Web Vitals, bu sorunun çözümüdür - UX'i ölçmek için en önemli üç ölçüm
- En Büyük İçerikli Boya (LCP)
- İlk Giriş Gecikmesi (FID)
- Kümülatif Düzen Kayması (CLS)
Pek çok Google aracına kopyalanırlar ve bir web sitesinin kullanıcı deneyimi ve performansına ilişkin birleşik bir görünüm sağlarlar.

Web Vitals'ın önemli bir yönü, yalnızca üç metrik olmalarına rağmen, kullanıcı deneyimi ve performansla ilgili daha geniş kategorileri temsil etmeleridir. Örneğin LCP, en büyük öğelerin ekrana boyanması için geçen süredir. İyi bir LCP puanı elde ederseniz, LCP olayından önce gelen diğer performans göstergelerinin optimize edildiğini varsaymak güvenlidir. Bu, web vitals'ın güzelliğidir ve her birini aşağıda daha ayrıntılı olarak tartışacağız.
En Büyük İçerikli Boya (LCP)
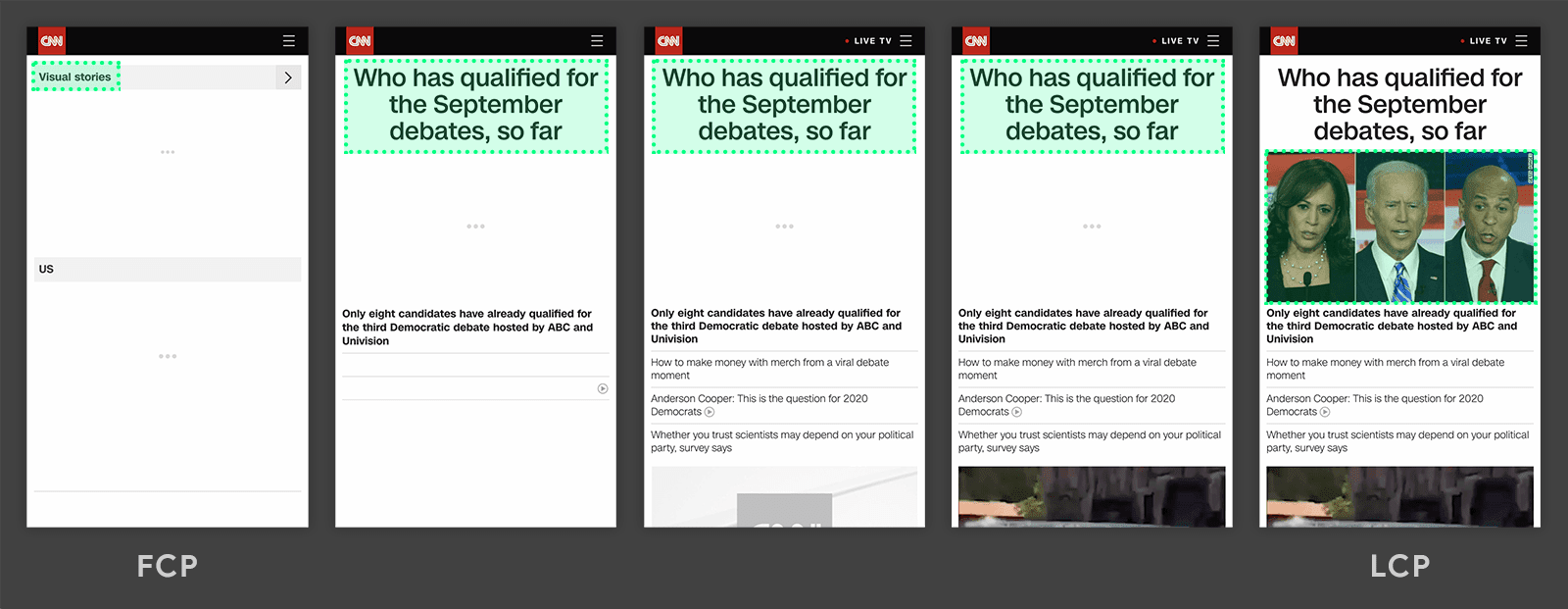
En Büyük İçerikli Boya bir performans ölçümüdür. Ekranda en büyük ve en anlamlı öğenin sunulduğu ve sayfanın kullanıcının etkileşime girmesi için hazır olduğu anı temsil eder. Mobil ve masaüstünde iyi bir puan 2,5 saniyedir.

Görüntü web.dev'in izniyle
optimize etme
İyi bir LCP puanı elde etmek, olağan en iyi uygulamaları izleyerek gerçekleştirilebilir:
- Sunucu yanıt sürelerinin hızlı olduğundan ve kullanıcılara yakın olduğundan emin olun
- Edge sunucularından statik içerik sunmak için bir CDN kullanın
- Sık sık değişmeyen önbellek içeriği
- Kritik CSS'yi küçülterek, satır içine alarak ve geri kalanını erteleyerek CSS'yi optimize edin
- Mümkün olduğunda JavaScript ile istemci tarafı oluşturmayı sınırlayın
- JavaScript'in gerekli olduğu durumlarda, kritik JS'yi küçülterek, satır içine alarak ve geri kalanını erteleyerek teslimi optimize edin
- Resimleri sıkıştır
İlk Giriş Gecikmesi (FID)
İlk Giriş Gecikmesi bir yanıt verme ölçümüdür. Bir kullanıcı onunla etkileşime girdikten sonra bir sayfanın yanıt vermesinin ne kadar sürdüğünü ölçer. Bir sayfaya tıklamak ve bir yanıttan önce gecikme yaşamak son derece sinir bozucu bir deneyimdir. FID, bu süreci ölçer ve 100ms'den daha düşük bir eşik değeri ayarlar.
optimize etme
FID üzerindeki en büyük etki, istemci tarafında JavaScript yürütmesidir, çünkü bir tarayıcı ana iş parçacığında kod işlemekle meşgulse olaylara yanıt veremez. Ön uçtaki bazı JavaScript'lerden kaçınılamaz, ancak verimli teslimatı sağlamak için birkaç teknik vardır:
- JavaScript dosyalarını küçültün ve sıkıştırın
- Eşzamansız veya erteleme öznitelikleri ile kritik olmayan JavaScript'i erteleyin
- Kodunuzu mümkün olduğunca akıcı hale getirerek genel yürütme süresini azaltın
- Kod bölmeyi kullanın (tüm site için tek bir app.js dosyası yerine JavaScript'i yalnızca gerektiğinde sunun)
Kümülatif Düzen Kayması (CLS)
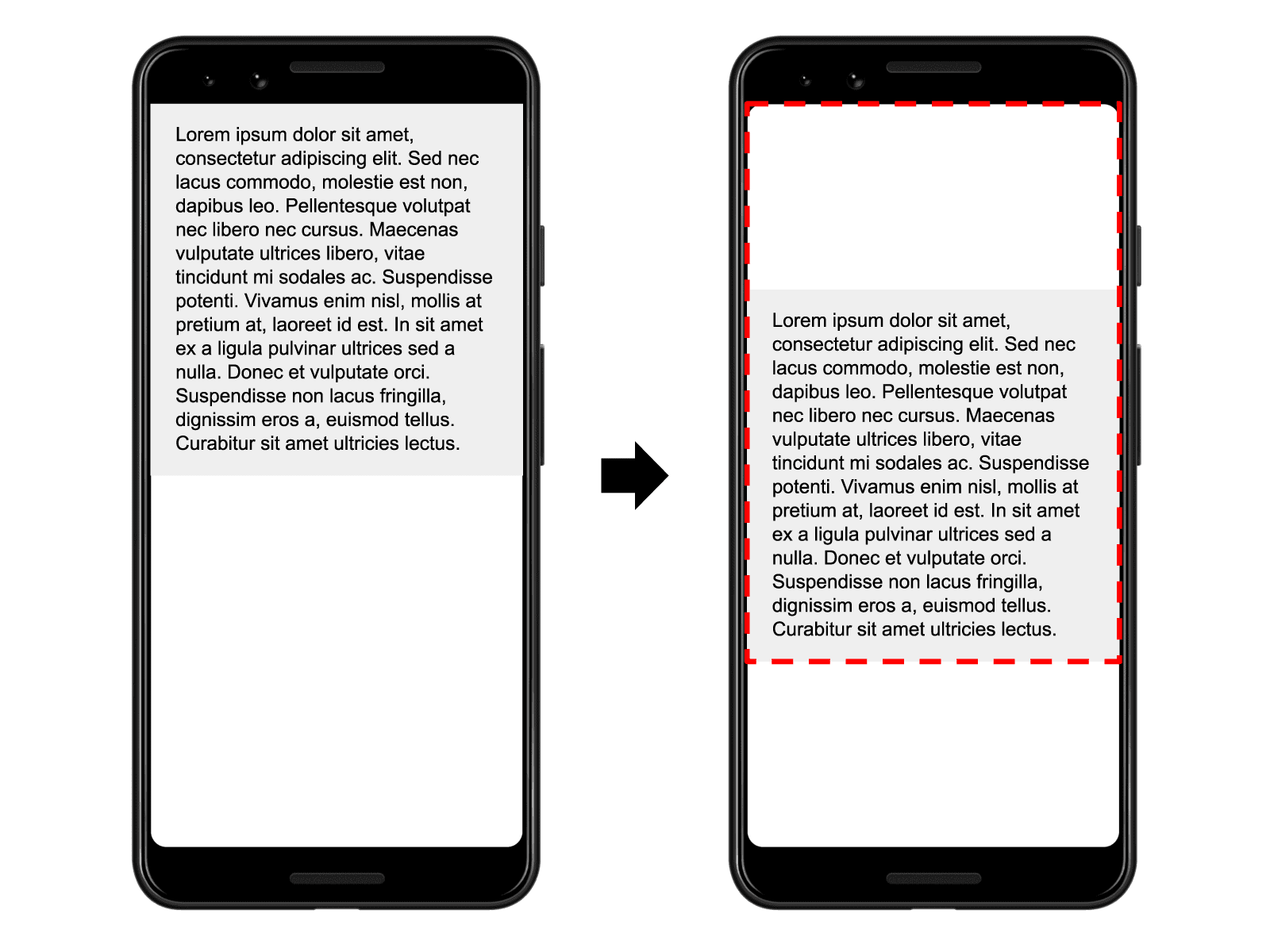
Kümülatif Düzen Kaydırma, görsel kararlılığı ölçer. Bu, bir sayfanın yüklendikten sonra ne kadar kaydığını veya hareket ettiğini ölçen yeni bir ölçümdür. Bir şeye tıklamayı denediyseniz ancak parmağınız düğmeye bastığınızda sayfa hareket ettiyse, sizi öğeyi bulmaya ve ikinci kez tıklamaya zorladığı için UX'in ne kadar kötü olduğunu bileceksiniz. Daha da kötüsü, tıklamaya çalıştığınızda sayfa kayması başka bir şeye tıklamanıza neden olur.


Görüntü web.dev'in izniyle
Yukarıdaki resimde, sadece ekranda aşağı atlaması için ilk satırı okumaya başladığınızı hayal edin. Bu Kümülatif Düzen Kaymasıdır ve Google, iyi duruma ulaşmak için 0,1'den düşük bir CLS puanı önerir.
optimize etme
Aşağıdaki ipuçlarını izleyerek CLS'yi optimize etmek kolaydır :
- Sayfa yüklendikten sonra dinamik içerik enjeksiyonunu sınırlayın
- Dinamik içerik enjeksiyonu gerekiyorsa boyutları dış div'de ayarlayın
- Resimlerin boyutlarını (genişlik ve yükseklik) ayarlayın, böylece resim yüklenirken tarayıcı alanı ayırır
- Reklamlarda ve yerleştirmelerde boyutları ayarlayın
- Yüklemeden sonra varsayılan yazı tipini değiştiren Web yazı tiplerini kullanmaktan kaçının
Web Verileri Neden Önemlidir?
Vitals, Google'ın bir girişimidir; bu nedenle, bir sitenin kullanıcı deneyimini değerlendirirken, kararlarında büyük olasılıkla Vitals puanlarını bir faktör olarak kullanırlar. Google, sitenizin iyi performans gösterdiğini düşünürse, sitenize olumlu bakar ve bu, arama motoru sonuç sayfalarında (SERP'ler) olumlu sonuçlara yol açabilir.
Hayati değerler, bir sitedeki kullanıcı deneyimini etkileyen daha geniş bir ölçüm aralığını temsil ettikleri için önemlidir. İyi Web Verileri puanları elde etmek için, diğer birçok önemli performans göstergesinin iyi notlara sahip olması gerekir, böylece Vitals'iniz yeşil bölgedeyse web siteniz genel olarak sağlıklı olacaktır.
Google'ın artık Web Verilerine verdiği önem konusunda herhangi bir şüpheniz varsa, Web Verileri ana sayfasını ziyaret etmeniz yeterlidir; ' Sağlıklı bir site için temel ölçütler'ifadesini göreceksiniz .
Puanları İzleme
Vitals'i anlamak ve skoru optimize etmek savaşın sadece yarısıdır. Puanları düzenli olarak kontrol ederek iyi kalmasını sağlamanız gerekir. En kolay yol, sık sık PageSpeed Insights'a bir URL yapıştırmak veya üst düzey verileri arama konsolunda görüntülemektir. Bu yaklaşımların her ikisi de sorumluluğu size yükler, bu nedenle kontrol etmeyi unutursanız puanlar bir süre düşük olabilir.
Otomatik ve düzenli güncellemeler istiyorsanız, PageSpeedPlus , PageSpeed ve Web Vitals puanlarını saatlik olarak izler. Bunları zaman içinde günlüğe kaydeder ve düştüklerinde uyarılar gönderir. Kurulumu çok kolaydır ve sitenizdeki her sayfanın tam olarak nasıl puan aldığını görebilmeniz için Vitals puanlarınızı sayfa düzeyinde izlemenize yardımcı olur.
Ancak, yayına girdikten sonra düzeltmek yerine düşmelerini durdurmak, arama varlığınız üzerinde genel olarak daha büyük bir etkiye sahip olacaktır. Bir kuruluşta çalışıyorsanız, PageSpeed ve Web Vitals puanları ekipler arası bir çaba olarak değerlendirilmelidir. UX'i tüm kararların merkezine koymak için raporları tüm paydaşlara görünür yapmalısınız. Bu, geliştirme, tasarım, SEO ve Pazarlama ekiplerini uyumlu hale getirmeye ve puanları olumsuz etkileyen bir şeyin yayına girme olasılığını azaltmaya yardımcı olacaktır.
Çözüm
Web Verileri, kullanıcı deneyiminin Google tarafından hesaplanma yönteminde canlandırıcı bir değişikliktir. Tüm araçlarında tutarlı tavsiyeler almak ve bir web sitesinde onların tavsiyeleriyle uyumlu olacak şekilde neleri değiştireceğinizi bilmek artık çok daha kolay. Google'ın Web Vitals'a önem verdiği açıktır, bu nedenle arama varlığınızı geliştirmek istiyorsanız bunlara odaklanmalısınız. Umarız bu kılavuz başlamanıza ve puanları zaman içinde izlemek için izlemeyi ayarlamanıza yardımcı olur.
