Web Sitesi Erişilebilirlik Standartları: Sitenizin Trafiği %20'ye Kadar Arttırmak için En İyi W3C Yönergelerini Karşıladığından emin olun
Yayınlanan: 2018-10-31
Web siteniz için en iyinin en iyisini istemeniz çok doğal.
İçeriğiniz sıkı, SEO parametreleriniz optimize edilmiş, web siteniz ilgi çekici ve sıkıcı olmaktan uzak. Profesyonelce hazırlanmış fotoğraflar, çoklu kaynak bağlantıları ve hatta etkileşimli bir menü içeren bir sürü iyi tasarlanmış sayfanız var. Ama… web sitenize erişilebilir mi?
Erişilebilirlikle ne demek istediğimizi merak ediyorsunuzdur.
İyi göründüğünü mü kastediyoruz? İyi çalışıyor mu? İzleyicilerle etkileşime giriyor mu? Evet ve hayır.
Pratik olarak konuşursak, web sitesi erişilebilirliği ne anlama geliyor?
Bütün bu çile size bunaltıcı gelebilir, ancak internetin iyi insanları ve birçok istatistik ve anket merkezi bize en kısa cevapları vermek için gece gündüz çalışıyor.
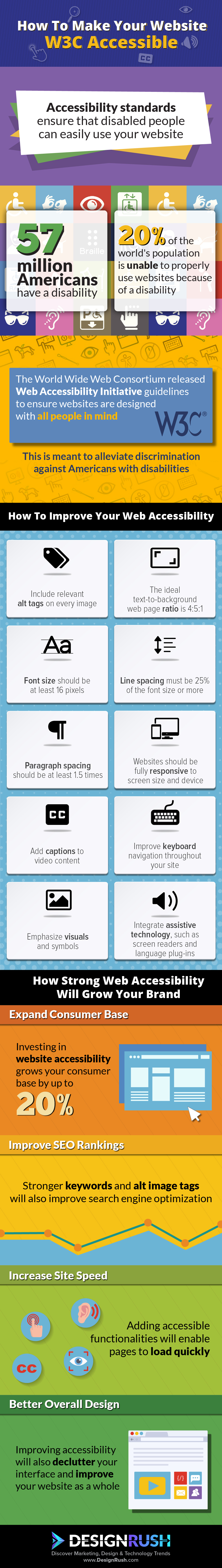
Bu nedenle, web erişilebilirlik optimizasyonu temel olarak web sitenizin engelli kişiler için anlaşılmasını ve gezinmesini kolaylaştırmak anlamına gelir. Renk, ses ve şekil, analiz edilen unsurlardan sadece birkaçıdır.
İyi bilgilendirilmiş bir web geliştiricisi ve web tasarımcısı, web sitelerini erişilebilirlik için optimize etmek için W3C (World Wide Web Consortium'un kısaltması) ve Web Erişilebilirlik Girişimi yönergelerini kullanır.
WAI neredeyse kendi başına bir bilimdir, bu nedenle web varlığınızı optimize etmenin ve ana web erişilebilirlik gereksinimlerini karşılamanın en iyi yollarına gidiyoruz.

Web sitesi erişilebilirliği neden bir öncelik olmalıdır?
İstatistiklere bakarsak, dünyanın her yerinde nadiren web sitesi tarayıcıları kullanan milyonlarca engelli var - bunun nedeni web sitelerinin erişilebilir olmaması. Bu karışıma, genellikle görme ve işitme ile ilgili sorunları olan yaşlıları eklediğinizde, erişilebilir tasarımlı bir web sitesinden yararlanabilecek çok sayıda insanınız olur.
2060 yılına kadar 65 yaş ve üzeri nüfus yaklaşık 100 milyona ulaşacak . Ve şu an itibariyle 57 milyon Amerikalı engelli.
Web sitenizi erişilebilir kılmak için bu yeterli bir neden değilmiş gibi, işte başka bir gerçek - dünya nüfusunun yüzde 20'si web sitenize erişemedikleri için web sitenizi ziyaret etmiyor olabilir.
Neyse ki, web sitenizin erişilebilirlik sorunlarının yanıtlarına sahibiz.
Web Sitenizin Erişilebilirliğini Nasıl İyileştirirsiniz?
İlk olarak, 508. bölüm hakkında her şeyi öğrenmelisiniz. Bu ifade size yabancıysa, çok şey kaçırıyorsunuz. Çok fazla. Ancak endişelenmeyin, bu genellikle gözden kaçan bir dizi düzenlemedir.
Basit bir ifadeyle, bölüm 508, web sitelerinin (özellikle ABD'dekilerin) çok çeşitli web erişilebilirlik standartlarına ve yönergelerine uymasını ve bunlara uymasını gerektiren bir değişiklikte özetlenen bir kurallar dizisidir. Değişiklik, tüm hükümet sitelerinin çevrimiçi çabalarında bir T'ye yönelik bu kurallar dizisine uymasını gerektirir.
Şimdi, "Web sitem ticari bir site, bu hükümet kurallarına uymama gerek yok" diye düşünüyor olmalısınız.
Ve her zamanki gibi bir yakalama var.
Ulusal Sağlık İstatistikleri Merkezi (NHIS), ABD'de kaç kişinin internette gezinirken sorun yaşadığını anlamaya çalışan bir anket yaptı. Bu grupta engelliler ve yaşlılar yer aldı.
Görünen o ki, Amerika Birleşik Devletleri'nde insanların tahmini yüzde 20'si internette gezinirken sorun yaşıyor.
Hatta başka bir anket, engelli kişilerin internette gezinme olasılığının üç kat daha az olduğunu bile ileri sürdü. Bu çok büyük.
Muhtemelen şimdi anlamaya başlıyorsunuz: Web erişilebilirliği, daha büyük bir kitleyi yakalamanın ve kendinizi önemseyen bir marka olarak konumlandırmanın anahtarıdır.
En İyi E-Ticaret Şirketleri
Web İçeriği Erişilebilirlik Yönergeleri
Bu teknoloji sürekli geliştiğinden, web sitelerini ve her türlü çevrimiçi hizmeti geliştirme yöntemlerimiz de öyle. Genellikle, e-ticaret şirketleri bu değişikliklere öncülük eder. Ve bu değişikliklerle birlikte WCAG'nin de buna göre güncellenmesi gerekiyor.
W3C tarafından sağlanan bu düzenleyici sistem, web geliştirmede bir standarttır. Ve bu sistemi nasıl kullanabileceğinizi ve markanızın çevrimiçi varlığını nasıl optimize edebileceğinizi açıklamaya, analiz etmeye ve örnekler göstermeye odaklanacağız.
WCAG, sürekli değişen canlı bir belgedir, ancak her web geliştiricisinin/tasarımcısının uyması gereken bazı genel kurallar vardır:
- Bir derecelendirme uygunluk düzeyi A, AA veya AAA ile karşılanmalıdır.
- Web sayfasının tamamı, sayfanın yalnızca bir kısmına değil, standartlara uygun olmalıdır.
- İlgili süreç sayfalarının erişilebilir olarak kabul edilmesi için aynı veya daha yüksek bir derecelendirmeye uyması gerekir (örneğin, bir e-Ticaret ödeme işlemi).
- Erişilebilirlik, WCAG tarafından güvenilir kabul edilen desteklenen teknolojilerin kullanımı yoluyla sağlanmalıdır.
- İçeriğe farklı bir teknolojiyle (örneğin, ek metin dökümü içeren bir Flash video) erişilebildiği sürece, tam olarak erişilemeyen teknolojilerin kullanılması mümkündür.
Sitenizin En Çok Tüketiciye Ulaşmasını Sağlayacak 7 Web Sitesi Erişilebilirlik Standardı

1. Görsellerde Yeterli ve İlgili Alt Etiketleri Kullanın
Web sitesi oluşturma deneyiminizde Alt Etiketler kavramıyla karşılaştığınızdan eminiz.
Esasen bu, görüntülenen bir resmin açıklamasıdır ve standart kullanıcı deneyimi için aşağı yukarı hayati değildir. E-ticaret siteleri veya ağırlıklı olarak görsel olan ve/veya görsel ipuçlarına büyük ölçüde dayanan web siteleri için aşağıdaki tavsiye bir zorunluluktur.
Niye ya? Görünen o ki, görme engelli insanlar bir çeşit ekran okuyucu kullanarak internette geziniyorlar. Şimdi, bu ekran okuyucular bir resmi yüksek sesle okuyamazlar, bu nedenle kullandıkları bilgiler alt resim etiketlerinizdir.
Bunu bilerek, yüksek sesle okunduğunda anlamlı olan kısa ve anlaşılır ifadeler oluşturmak için etiketlerinizi uygun şekilde optimize edebilirsiniz. SEO bazen alt etiket içeriğini kıt tutmamızı gerektirse de, bunu mantıklı ifadeler yapmak için genişletmek o kadar da büyük bir sorun değil ve görme engelliler için ekstra bağlam ve elbette bir yaşam kalitesi özelliği sağlayacaktır.
Ek olarak, aşırıya kaçmamaya dikkat edin. Alt metinde gereksiz uzun açıklamalar yapmak içeriği boğabilir, bu da amacı bir nevi bozar. Alternatif metin kısa, öz ve her şeyden önce alakalı olmalıdır.
Kullanıcı arayüzünün ve kullanıcı deneyiminin bu bölümünün çoğu için alışılmadık olduğunun farkındayız, ancak bu, web sitenizin stili ve görsel kancalarıyla getirdiği diğer özellikler kadar eşit derecede önemlidir.
Alternatif metin hakkında uzun uzun düşünmek, özellikle e-ticaret dünyasında önemlidir. Bu web siteleri genellikle her ekranda bir sürü ürün resmi içerir, bu nedenle bir ekran okuyucu yazılımı kullanarak bunlara göz atmak zor olabilir. İyi web sitesi erişilebilirlik optimizasyonunun ustalığı yatıyor: özlülük!
En güzel yanı, bu kelimelerin ekranda görünmemesi, yani ek bir dağınıklık olmaması. Ve pek çok insan için bir dünya farkı yaratıyor.
Öyleyse iyi bir insan olun ve iyi yazılmış bir alternatif metinle fotoğraflarınızı ve resimlerinizi daha da zenginleştirin.
E-ticaret web sitenizi erişilebilir kılmak, işletmeniz için çok faydalı olabilir. Bu iş için kiralamak için en iyisini bulmak için e-ticaret web sitesi geliştirme ajansları listemize bakın.
2. Metin Netliğini Önceliklendirin
Görme engelli kişiler, internette gezinirken en büyük sıkıntılardan birinin metin netliğini (veya daha doğrusu eksikliğini) bulur. Bunun nedeni açıktır, ancak bu soruna ekstra dikkatle yaklaşılmalıdır.
Metin netliği sorunu oldukça hassas bir konudur. Bu yaygaranın nedeni, daha ince yazı tiplerinin estetik olarak daha hoş, ancak aynı zamanda okunması daha zor ve daha az anlaşılır olduğu yazı tipi stili seçimi arasındaki dengedir. Ve elbette, seriflerin kullanımı veya yokluğu.
Bir çalışma , doğru serif kullanımının bile sunduğunuz içeriğin okunabilirliğini önemli ölçüde etkileyebileceğini gösteriyor .
Uygun bir erişilebilirlik optimizasyonu için doğru yazı tipi ağırlığına ve boyutuna sahip olmak çok önemlidir. Ancak, herhangi bir şekilde web sitenizde yüksek miktarda bilgi varsa, yazı tipinizi "kırpmak" ve daha görünür hale getirmek, UX'i herkes için geliştirebilir ve geliştirecektir.
Bu gerçek bize erişilebilirlik optimizasyonunun sadece engelli kişilerin internet ortamında gezinmesine yardımcı olmadığını, aynı zamanda genel anlamda web sitenizi optimize etmenize de yardımcı olduğunu söylüyor.
Metninizi düzenli ve okunabilir kılmak için uymanız gereken bazı temel kurallar vardır. W3C tarafından aşağıdaki şekilde sağlanırlar:
- Metin ve arka plan arasındaki kontrast 4:5:1 olmalıdır, bu da okunabilirlik sağlamak için rengin önemini ve kontrast kullanımını gösterir.
- Yazı tipi boyutu en az 16 piksel olmalıdır. Web sitenize yalnızca bilgisayarlardan değil, mobil cihazlardan da erişildiğini unutmayın.
- Metin satırları arasındaki satır aralığı, metin boyutuna bağlı olarak en az bir buçuk boşluk olmalıdır. Oranların önemini vurgulayan başka bir durum. W3C'nin önerdiği gibi, boyutlar ve kontrast burada büyük bir rol oynamaktadır.
- Metin hiçbir zaman hizalanmaz.
- Metin, kullanıcının yatay olarak kaydırmasına gerek kalmadan dinamik olarak yeniden boyutlandırabilmelidir.
- Paragraflar arasındaki boşluklar yazı tipi boyutunun en az iki katı olmalıdır.
3. Video İçeriğiniz İçin Altyazılar Sağlayın
Hızlı internet bağlantılarının olduğu bir zamanda yaşadığımız için, video artık çevrimiçi yerlerde kullanılabilecek uygun bir kanaldır. Geliştirmekte olduğunuz web sitesinde muhtemelen bir tür entegre video veya bir yere yerleştirilmiş bir YouTube bağlantısı olacaktır.

Video içeriği sağlıyorsanız, içinde altyazı da sağladığınızdan emin olun. Günümüzde video içeriğiniz için altyazı yapmak o kadar da zor değil. Tabii ki, transkript sağlarsanız, sizin için yapacak birini işe almayı bile düşünebilirsiniz.
Neyse ki altyazılar, video izleme deneyiminin günlük bir parçası haline geldi. Hedef kitleniz ne olursa olsun, videolarınıza en azından İngilizce altyazı eklemeye çalışın.

4. Klavyede Gezinmeyi Web Sitenizin Bir Parçası Yapın
Bu bir zorunluluk olmalı.
Fare kullanmadan gezinme ve göz atma bugün şaşırtıcı bir şekilde aranan bir özelliktir. Bir engel nedeniyle yardımcı donanım kullanan kişiler veya yalnızca klavye aracılığıyla web sitesinde gezinmeye alışmış dizüstü bilgisayar kullanıcıları, memnun etmek istediğiniz kişilerdir.
Üyelerini son derece basit ama şaşırtıcı derecede etkili sistemlerini kullanmaya teşvik eden harika bir platform örneği Imgur'dur. Yalnızca klavyeyi kullanarak topluluk etkinliklerine daha kolay göz atmak ve katılmak için bir sistem eklediler. Bu özellik bize erişilebilirlik optimizasyonu isteğinden fazlasını gösteriyor.
Bu markanın ticaretle uğraşmasa da ergonomiye yatırım yaptığını ve bir imaj paylaşım sitesi olduğunu gösteriyor.
Klavye komutlarında basitlik söz konusu olduğunda, optimize edilmiş bir web sitesinin bir başka yeterli örneği, her zaman popüler olan Twitter'dır.
Hatta bu talepleri yerine getirirseniz markanızı daha sevimli hale getirebilir ve kullanıcıyı sadece tuşlarla hareket etme seçeneğine sahip olduğu için daha güçlü hissettirebilirsiniz.
5. Pragmatik Olarak Görsel Olun
Kulağa ne kadar gizemli gelse de, aslında o kadar da zor değil.
Ziyaretçilerinizin hareket etmesine ve markanızı deneyimlemesine yardımcı olmak için piktogramları, sembolleri ve diğer görsel ipuçlarını kullanmaktan korkmayın. En basit örnek, içindeki metni okumak zorunda kalmadan eylemi ima ederek, "sonraki sayfa" kelimesini sağa işaret eden bir oka koymak olacaktır.
Bu tür görsel yardımın pek çok amacı vardır, bunlardan ilki elbette erişilebilirlik optimizasyonudur. Ayrıca gezinmek için gereken süreyi azaltır, böylece platformunuzun etkinliğini artırır.
Kullanışlılık ve estetiği aşılayabileceğiniz bir diğer önemli özellik ise semboller aracılığıyla benzersiz bir minimal tasarım elde etmektir. Doğru sayıda öğeye sahip olmak, gerekli bilgilerin kalitesine zarar vermeden hepimiz için yararlıdır.
Bu tür optimizasyonların başlıca örnekleri olarak popüler web sitelerinden bahsetmek biraz bayat görünüyor, ancak hey, bu gerçek sayesinde aslında popülerler. Instagram'ı ele alalım - görsel ve ergonomik sadeliğin harika bir örneği. Bu hizmetin erişilebilirliği, birkaç tıklama ve dokunma kadar kolaydır ve kullanılan semboller yerden tasarruf sağlar, dağınıklığı giderir ve her öğeyi daha görünür ve ayırt edilebilir hale getirir.
Bir başka harika erişilebilirlik optimizasyon aracı, renkten başkası değildir. Evet, renk. Web tasarımında renk kullanmak artık eski bir hikaye. Ancak sitenizi yaşlılar ve engelliler için daha erişilebilir hale getirmede oynayabileceği rol çok büyük!
En İyi Web Sitesi Tasarım ve Geliştirme Şirketleri
6. İçeriğinizi Değerlendirin ve Uyarlayın
Evet, tam olarak bu. Omuz silkmek kolay bir şey gibi görünebilir, ancak insanlar genellikle çevrimiçi bir marka geliştirirken kendilerini sıkışmış bulurlar.
Düzenlemeler ve kurallar ilk bakışta karmaşık görünebilir, ancak bunu çok daha kolay hale getirmek için atabileceğiniz adımlar vardır.
Sunduğunuz içeriği kesinlikle anladığınızdan ve bunu beş yaşındaki bir çocuğa ve deneyimli bir web geliştiricisine aynı anda açıklayabileceğinizden emin olun. Bu şekilde, erişilebilirlik optimizasyonunu başlatmayı çok daha kolay bulacaksınız.
İçeriği uyarlamak için, çevrimiçi insanların sahip olduğu en yaygın bozuklukların bir listesiyle başlayın:
- Çok iyi göremeyen insanlar.
- Kör olan insanlar.
- Çok iyi duyamayan insanlar.
- Kolayca fare veya klavye kullanamayan insanlar.
- Daha uzun ve karmaşık cümleleri anlamakta güçlük çeken insanlar.
Bu faktörleri göz önünde bulundurarak, uyum sürecini daha uygulanabilir ve ele alınması daha kolay bulacaksınız. Yanınızda kullanışlı bir rehber kitabınız olduğunu unutmayın ve korkmayın, dünyaya bir iyilik yapıyorsunuz!

7. Yardımcı Teknolojiyi Kullanın
Bu listenin sonuncusu, ancak kesinlikle en az değil, yardımcı teknolojilerin kullanımıdır.
İnsanlara bilgisayar ve interneti kullanırken yardımcı olmak için geliştirilmiş daha fazla teknoloji var. Ekran okuyuculardan daha önce bahsetmiştik, ancak oradakiler sadece onlar değil.
Web sitenizi bu teknolojiler aracılığıyla kullanıma sunmak önemlidir ve temel liste şunları içerir:
- Ekran okuyucular - bu metin okuma platformları, alternatif metni meşru bir metin kaynağı olarak tanıyabilir.
- Windows/Mac erişilebilirlik özellikleri – bunlar, üreticilerin cihazlarına doğal olarak dahil ettiği erişim kolaylığı seçenekleridir (büyüteç veya metinden sese).
- Renk kontrast analizörleri – bunlar, rengi farklı renk engellerine uyarlamaya yardımcı olan programlardır.
- Araç çubukları/eklentiler – bunlar dil yardımcıları gibi çeşitli yardım türleri sunar.
- Mobil cihazlar – herkes mobilde, bu nedenle web sitenizin erişilebilirliğini mobil cihazlar için de optimize edin.
En İyi Dijital Ajanslar
Erişilebilirlik Optimizasyonunun Faydaları
Tüm bunların çok fazla iş gibi göründüğünün farkındayız, ancak bu adil bir amaç için. Kâr amacı gütmeyen bir kuruluş olsanız bile, kâr amacı gütmeyen web sitenizi mümkün olduğunca çok kişi için erişilebilir hale getirmek harika bir fikirdir.
Buraya kadar söylenenlerin yanı sıra, bu uygulamaların bazı faydalarını ele alalım.
1. Daha Büyük Bir Müşteri Tabanı
Markanızı çevrimiçi kullanıcı dostu hale getirmek, yepyeni bir müşteri tabanına doğru atılmış büyük bir adımdır. Gerçek bir iyilik yaparken bu pazara girmek bir kazan-kazan durumudur.
2. Sosyal Sorumluluk
İnterneti daha iyi hale getirmek, sahipler, sıradan tarayıcılar ve müşteriler olmak üzere hepimizin omuzlarında olan sorumluluktur. World Wide Web temel bir insan hakkı olduğu için bu tür optimizasyonlara ve uyarlamalara hevesle yaklaşmamak biraz sorumsuzluk olur.
3. Daha Düzenli Bir Web Sitesi
Birçok web geliştiricisi buna tanıklık edecektir. Web sitenizi optimize ettiğinizde, yukarıda belirtilen değişiklikleri sağlamak için eksik veya gevşek kısımları düzeltir ve sıkılaştırırsınız. Ayrıca SEO, cihaz uyumluluğu ve web sitesi bakımı gibi tüm temel bilgilerle iletişim halinde kalmanıza yardımcı olur.

Web Sitenizin Erişilebilirliğini Başlatmak İçin En İyi Araçlar
Daha iyi bir web sitesi oluşturmanıza ve mevcut web sitenizi test etmenize yardımcı olacak birçok değerli kaynak var.
Sizi ve markanızı en iyi erişilebilirlik web siteleri arasına sokmanıza yardımcı olmak için en popüler ve en kullanışlı olanlardan bazılarını seçtik.
Bunu “kitapla” yapmayı hedefliyorsanız ve hükümet de bunu yapıyorsa, 508checker ile başlayın. Bu araç, yalnızca URL'yi girerek sitenizin erişilebilirliğini kontrol etmenizi sağlar. Orijinal değişikliği referans olarak kullanır, böylece nerede durduğunuzu bilirsiniz.
Sıradaki Erişilebilirlik Valesi, WCAG ve bölüm 508'i referans noktası olarak kullanan, hataları tarayan ve ne üzerinde çalışabileceğiniz konusunda önerilerde bulunan basit bir araç.
Ve web sitenizi optimize etmenize yardımcı olacak üçüncüsü, önceki ikisine benzer bir dizi araç olan ve halka açık olmayan ve yayınlanmamış web sitelerini olası hatalara karşı kontrol etmek için ek seçenek olan Wave'dir.
Erişilebilirlik İçin Optimize Edilmiş Bir Web Sitesinin Gücü
Sosyal açıdan sorumlu olan erişilebilirlik optimizasyonunu yaparak, W3C kural kitabını izleyerek ve bölüm 508'e bağlı kalarak, kendinize ve dışarıdaki birçok insana bir iyilik yapmış olursunuz.
Bu nedenle, diğerlerinin çoğu gibi çevrimiçi olmayan internet kullanıcıları olduğunu her zaman unutmayın.
Ve evet, bu özellikler sadece onlara yardımcı olmak için değil, aynı zamanda pazarı anlamanıza ve piyasayı daha derin ve daha kapsamlı bir şekilde anlamanıza yardımcı olmak içindir.
Unutmayın: Web erişilebilirliği bazıları için önemlidir, ancak herkes için faydalıdır!
İşte buyur. İşlenecek çok şey ve düşünülecek çok şey var.
Erişilebilirlik optimizasyonuna yapılan yatırım, kesinlikle hiçbir dezavantajı olmayan değerli bir yatırımdır. Daha fazla insanın markanızı tanımasını sağlarsınız, küçük sorunları çözersiniz, bu süreçte halka küçük bir iyilik yaparsınız.
Ayrıca, çevrimiçi hizmetiniz anında daha fazla güvenilirlik kazanacaktır.
Web sitenizin herkes tarafından erişilebilir olmasını sağlamak için gerekli adımları atarsanız, kendinize büyük bir iyilik yapmış olursunuz. Çünkü web tasarımının geleceği erişilebilirliktir. Daha fazla insan her türden marka ve kurumla etkileşime girecek. Ve geride bırakılmadığından emin olmak istiyorsun.
Bu web tasarım ve geliştirme ajansı kaynaklarıyla web sitenizin erişilebilirliği konusunda yardım alın!
DesignRush Daily Dose'a kaydolduğunuzda daha da fazla web tasarımı ve iş büyütme ipuçlarını keşfedin!
