Web Sitesi Arka Plan Resimleri – En İyi Tasarım Rehberi
Yayınlanan: 2017-08-03Bir web sitesi tasarımını oluşturabilecek veya bozabilecek faktörlerden biri, web sitenizin arka plan resimlerini nasıl kurduğunuzla ilgilidir.
Arka plan resmini ayarlamak basit görünebilir:
1. Ücretsiz bir stok fotoğraf sitesinden bir resim buluyorsunuz
2. Yükleyin ve bitirdiniz, değil mi?
Aslında, web sitenizin arka plan resimlerini web sitenize mükemmel şekilde uydurmak için çok daha ayrıntılı bir süreç var.
Bu süreç birkaç önemli adımı içerir:
- Resmin boyutunu doğru almak
- Odak noktalarını analiz etme
- Arka plan kaplaması ekleme
- Mobil uyumlu hale getirme vb.
Neyse ki, Elementor'da bulunan birçok görüntü arka planı özelleştirme seçeneğiyle, görüntüleri web sitesi arka planları için uygun şekilde özelleştirme süreci çok daha kolay hale geldi.
Bu yazıda, Elementor'da arka plan resimleriyle düzgün çalışmak için izlemeniz gereken en iyi 10 uygulamayı sizinle paylaşmak istiyorum.
#1 - Tel Çerçevelerle Web Sitesi Arka Plan Resimleri Tasarlayın
Umarım, arka plan resimlerini ayarlarken kafanız karışmaz, bunun yerine web sitesi için belirli bir tel kafes izleyin.
Bu, Elementor'u kullanmak için ilk ve belki de en önemli ipucudur.
Tel kafesler nedir?
Tel kafes, web sitenizin veya sayfanızın grafik modelidir.
Tel çerçeveler, web sitelerinin yapısını, onları oluşturmadan önce planlamaya hizmet eder.
Photoshop, Axure, Sketch ve Mockplus gibi yazılımlarla web sitesi tel kafesleri oluşturabilirsiniz.
Bir tel çerçeve modelinde, Elementor'da yeniden oluşturmayı kolaylaştıracak şekilde tüm arka plan görüntü konumlarının ve boyutlarının bir açıklamasını almalısınız.
Tel kafesler sizi birçok tasarım hatası yapmaktan alıkoyar
Burada, Elementor'da bulunan kendi tasarımcı ekibimiz, şablonlarımızı planlamak için Photoshop ve Sketch kullanıyor, böylece yüksek kaliteli sonuçtan bunun mutlaka yapılması gereken bir adım olduğunu görebilirsiniz.
Herhangi bir tel kafes aracı kullanmayı düşünmüyorsanız, hatta bir peçete taslağı bile kullanmayı düşünmüyorsanız, önceden tasarlanmış şablonlarımıza bağlı kalmanızı ve bunların üzerine inşa etmenizi şiddetle tavsiye ederim.
Dünyanın en profesyonel tasarımcıları bile tel kafes kullanır. Farklı olduğunuzu düşünmeyin.
Tasarımcı olmasanız bile… Aslında – özellikle tasarımcı değilseniz, emeklerinizin boşa gitmemesi için bir yapıya ihtiyacınız var.
Sayfayı planlamak, kullanacağınız arka plan resimlerini de düzenlemenize yardımcı olur.
Bu şekilde, görüntülerin her birinin hangi boyutta olması gerektiğini bileceksiniz. Ayrıca arka plan resimlerinin diğer sayfa öğeleriyle çakışmadığından ve web sitesi kılavuzuna düzgün bir şekilde sığdığından emin olmanıza da yardımcı olur.
Tel çerçeveye göre arka plan görüntülerini yeniden oluşturma
Elementor sayfa düzenleri Bölümler, Sütunlar ve Widget'lardan oluşur.
Bunların her biri, üzerine bir arka plan görüntüsü ayarlayabileceğiniz bir katman olarak görülebilir.
Ayrıca, başka bir arka plan görüntüsü katmanı olarak kullanılabilecek bir Sütunlar pencere aracınız da vardır.
Elementor'da tel kafesin bir bölümünü yeniden oluşturmaya başladığınızda, önce tel kafesin arka plan görüntüsünü bölüm, sütun veya widget düzeyinde yerleştirip yerleştirmeyeceğinize karar vermeniz gerekir.
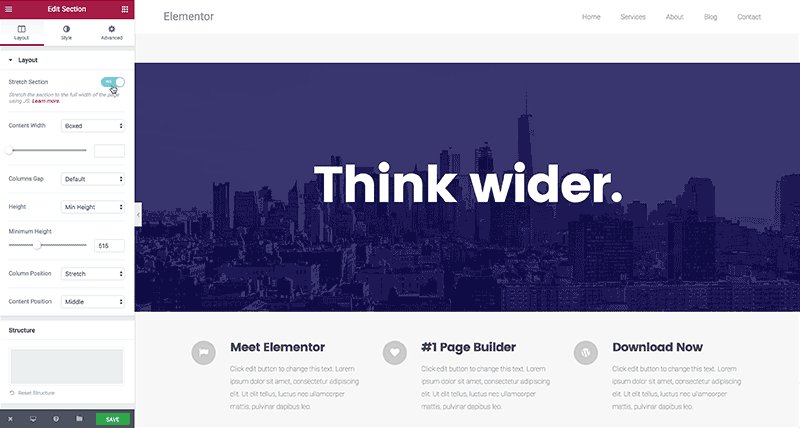
Bölüm düzeyinde arka plan görüntüsü nasıl ayarlanır?
Bir bölümün arka planına ilk kez bir görüntü yüklediğinizde, arka plan görüntüsü yüksekliğinin yalnızca küçük bir bölümünü görürsünüz.

Bunun nedeni, bölümün küçük bir varsayılan arka plan yüksekliğine sahip olmasıdır.
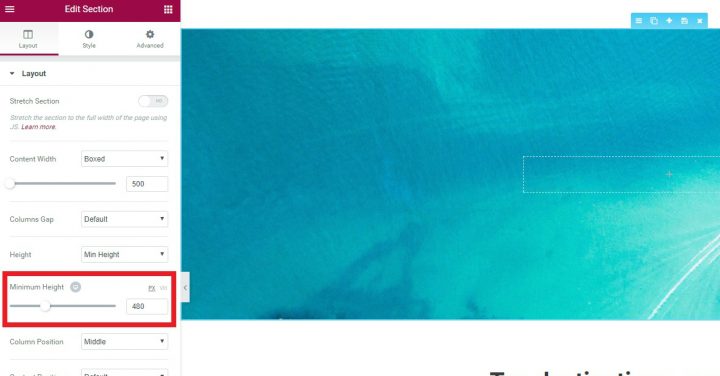
Resmi tam yükseklikte görüntülemek için kesit yüksekliğini artırmanız gerekir.
Bunu iki yoldan biriyle yapabilirsiniz:
Bölüm > Düzen > Yükseklik'e gidin ve bir minimum yükseklik ayarlayın.
Veya Bölüm > Gelişmiş'e gidin ve üst ve alt dolgu ekleyin.
Sütun düzeyinde arka plan görüntüsünü ayarlama
Bazı durumlar, arka plan görüntüsünü sütun düzeyinde ayarlamanızı gerektirir.
Bu, arka planın bölümün yalnızca bir kısmına yayılmasını istediğinizde veya mevcut bir arka planın üstüne başka bir katman eklemek istediğinizde geçerlidir.
Sorun, varsayılan olarak sütun arka planının görülmemesidir.
Sütun arka plan resmini görüntülemek için sütuna bir widget eklemeniz gerekir. Widget'ların varsayılan bir yüksekliği vardır, bu nedenle bölüm arka planını görünür hale getirirler.
Görünür bir pencere öğesi eklemek istemiyorsanız, yalnızca bir Aralayıcı pencere öğesi ekleyebilirsiniz.
#2 - Uygun Arka Plan Görüntüsü Konumunu Ayarlayın

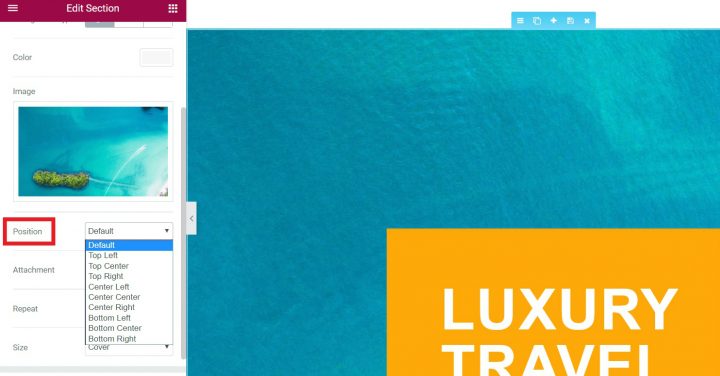
Görüntünün konumunu ayarlayarak görüntünün 9 konumdan herhangi birine odaklanmasını sağlayabilirsiniz:
Sol üst, üst orta, sağ üst, sol orta, orta orta, sağ orta, sol alt, alt orta ve sağ alt.
Görüntü konumu, görüntünün bölüm aralığından daha geniş veya yüksek olduğu durumlarda görüntünün hangi alanına odaklanılacağını seçmenize olanak tanır.
#3 - Web Sitesi Arka Plan Boyutunu Ayarlayın

Çoğu durumda, gerçek arka plan alanından daha büyük bir görüntü arka planı yüklersiniz.
Bu daha büyük görüntüleri kullanma yöntemi, görüntünün tam olarak görünmesini ve daha büyük ekranlarda yanlarından kesilmemesini sağlamak için önerilir.
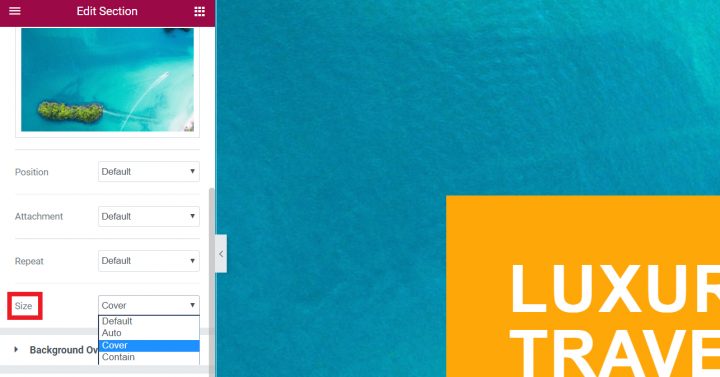
Üç görüntü boyutu seçeneği vardır: Otomatik, Kapak ve İçerir.
Her biri arka plan görüntüsünü farklı bir şekilde görüntüler.
Otomatik resim boyutu
Görüntü boyutu varsayılan olarak Otomatik olarak ayarlanmıştır.
Otomatik boyutun anlamı, arka plan görüntüsünün gerçek boyutuyla görüntüleneceğidir.
Temel olarak Otomatik, ölçeklendirme olmadığı anlamına gelir.
Görüntünün boyutu 1.000 piksel ise ve bölüm yalnızca 800 piksel genişliğindeyse, görüntü ekranda yalnızca 800 piksel gösterecek şekilde kırpılacaktır (varsayılan olarak sol üst alan).
Kapak resmi boyutu
Görüntü boyutunu Kapak olarak ayarlarsanız, arka plan görüntüsü, orantılarını kaybetmeden bölümün genişliğine sığacak şekilde ölçeklenir.
Bu, muhtemelen yüksekliğinde kırpılacağı anlamına gelir. Şablonlarımızı kullandıysanız, çoğu durumda Kapak resmi boyutunu kullandığımızı fark etmiş olabilirsiniz. Bunun nedeni, görüntünün çok fazla ölçeklendirmeden doğru boyutta görüntülenmesini sağlamasıdır.
Elementor'u kullanırken, çoğu durumda boyut için Kapak en iyi seçimdir. Otomatik, görüntünün büyütülmüş bir sürümünü gösterme riskini taşır ve İçerir, çok büyük veya çok küçük ölçekli bir görüntü gösterme riskini taşır.
Kapak, görüntüyü uygun boyutta gösterir ve bölüm ile arka plan görüntüsü boyutları arasında bir uyumsuzluk varsa görüntünün yanları kırpılır. Arka plan görüntüsünün kenarlar kırpılmış halde çalışmaya devam ettiğinden emin olursak, arka plan görüntüsünü mobil cihazlar da dahil olmak üzere tüm cihazlarda düzgün bir şekilde görüntülemek için Kapağı kullanabiliriz.
Görüntü boyutunu içerir
Boyutu İçerir olarak ayarlarsanız, görüntü orijinal orantıları korunarak hem yükseklik hem de genişlik bölümün içine sığacak şekilde ölçeklenir.
Bu, bölümün solunda ve sağında biraz boşluk bırakmak veya görüntünün tekrar etmesini sağlamak anlamına gelebilir.
Alt satır – Elementor'da arka plan görüntüsü boyutlarının en yaygın kullanımı, arka plan görüntüsünü Kapak olarak ayarlamak ve bölüm / sütun / widget minimum yüksekliğini gereken yüksekliğe ayarlamaktır.
#4 - Arka Plan Resimlerini Mobil Duyarlı Hale Getirin

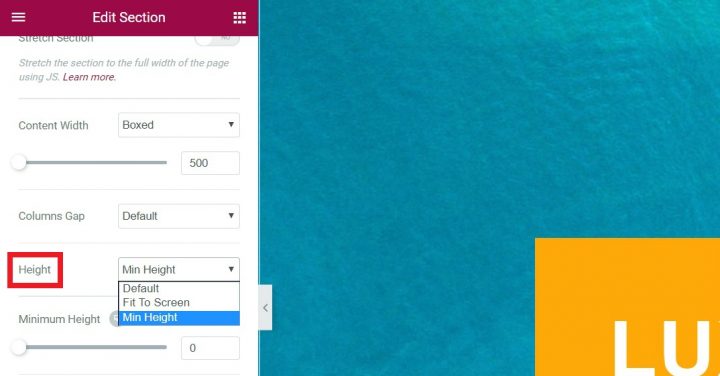
Arka plan görüntüsünün yüksekliğini Bölüm > Düzen'e giderek ayarlayabilirsiniz.
Ardından, yüksekliği piksel olarak manuel olarak ayarlayabilir ve cihazlar arasında tam bir yükseklik görüntülenmesini sağlayabilirsiniz.
Yüksekliği VH olarak da ayarlayabilirsiniz. VH, görüntü alanı yüksekliğinin yüzde biri anlamına gelir.
Bunun düz İngilizce'de anlamı -
Ölçek, üzerinde görüldüğü cihazın yüksekliğine uyarlanabilir. Her VH, toplam görüntüleme alanının %1'idir ve tüm ölçeği %100 yapar.
VH'yi %100'e ayarlarsanız, bahsettiğimiz ekran çözünürlüğünden bağımsız olarak görüntü her zaman tüm ekran yüksekliğini kaplayacaktır.
Bu, mobil yanıt verme için harikadır çünkü görüntünün her zaman tüm ekran yüksekliğini kaplamasını sağlar.
Bölüm içeriği yüksekliğinin bölüm boyutunu aşması durumunda, Elementor tüm içeriği gösterecek ve bölümün yüksekliği artacaktır.
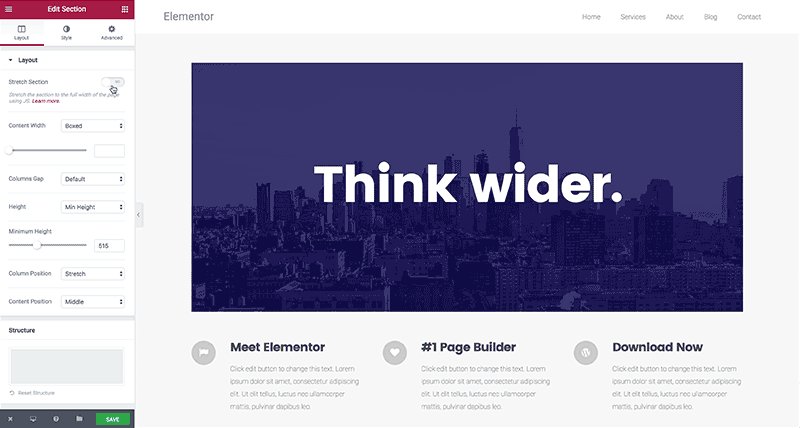
#5 - Kutulu veya Tam Genişlik Düzenleri için Görüntüleri Seçin

Bir web sitesi için arka plan resimleri oluştururken göz önünde bulundurulması gereken üç ana düzen türü vardır:
1. Kutulu web siteleri – Bunlar, hem içeriğin hem de arka planın sınırlı bir genişlikte kutulandığı web siteleridir.
Böyle bir düzen, içeriğin iyi tanımlanmış ve sabit bir ızgara içinde yer alması gereken web siteleri için uygun olabilir.
Bir örnek, WP ile ilgili en popüler sitelerden biridir – WPbeginner.com.
Başka bir örnek de kendi web sitemiz – Elementor.com.

2. Tam genişlikte arka plan – Son birkaç yılda çok moda hale gelen diğer web sitesi düzeni türü, kutulu içeriğe sahip tam genişlikte resimler içeren bir ızgara içerir.

3. Tam genişlikte arka plan + içerik – Hem içerik hem de sayfanın tüm genişliğini kapsayan arka plan ile oluşturulmuş birkaç web sitesi vardır. Bu daha az yaygındır ve genellikle görsel yönü yüksek ve içeriği az olan web siteleri için kullanılır.
Bu düzenin bir örneğini Kolaj Üretimi sitesinde görebilirsiniz. Bu tür bir tasarım daha az yaygındır, bu yüzden daha fazla ayrıntılandırmayacağız.
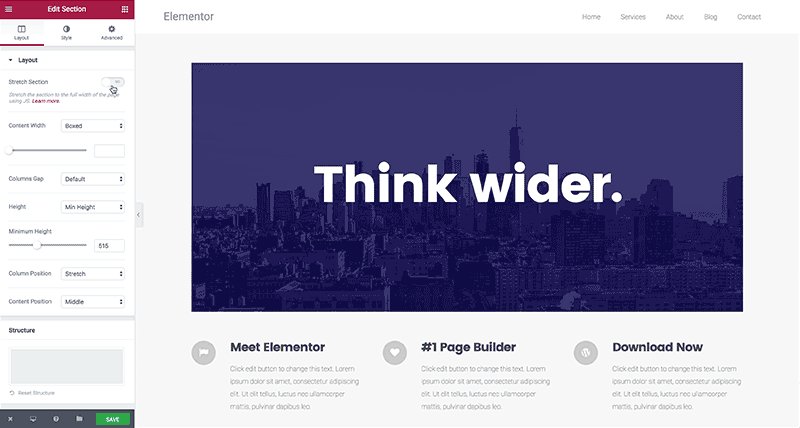
Tam genişlikte veya kutulu şablonlar
Elementor'un şablonlarının çoğu, tam genişlikte görüntü arka planı kullanır, ancak kutulu düzenlere de mükemmel şekilde uyarlar.
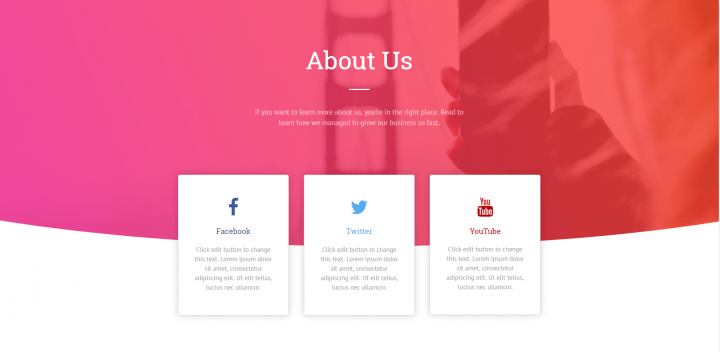
Örneğin Hakkında – Başlangıç şablonu tam genişlikte şöyle görünür:

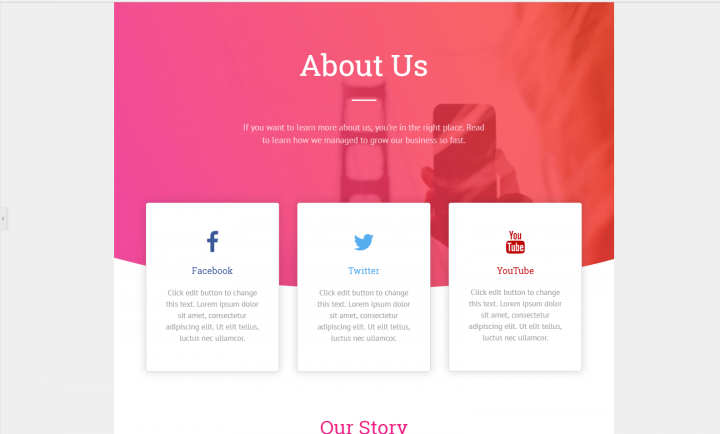
Ancak kutulu düzen olarak da kullanılabilir:

Arka plan görüntü boyutlarını doğru elde etmek için kutulu veya tam genişlikte bir düzen ile uğraşıp ilgilenmediğinizi anlamak bir zorunluluktur.
#6 - Daha İyi Hız için Arka Plan Resimlerini Yeniden Boyutlandırın
"Arka plan resimlerim için uygun genişlik nedir?"

Bu bize çok sorulan bir soru.
Unsplash gibi sitelerden ilk kez bir resim indirdiğinizde, orijinal boyutu genellikle en az 4 MB'dir.
Büyük boyut, çözünürlük açısından kullanışlıdır, ancak bana güvenin – bu tam boyutlu görüntüleri web sitenize yüklemek istemezsiniz.
İnanamayacağınız kadar yavaşlatacak.
Bunun yerine, görüntüyü ihtiyaçlarınıza göre yeniden boyutlandırmalı ve belki de tasarım amacıyla kırpmalısınız.
Ayrıca pikselli bir arka plan oluşturan çok küçük bir görüntü de istemezsiniz.
Web sitenizdeki resimlerin tüm boyutlarını tam olarak yazın. Bu, tüm görüntüleri daha hızlı kırpmanıza ve yeniden boyutlandırmanıza yardımcı olacaktır.
Yüksekliği ayarlamak biraz daha karmaşıktır. Yükseklikle ilgili net kurallar yoktur, ancak uymaya çalışabileceğiniz genel boyutlar vardır.
Ayrıca, arka plan için ince bir katman oluşturacak şekilde çok kısa olmasını da istemezsiniz.
Yaygın bir oran, aynı zamanda geniş ekran TV'lerin oranı olan 16:9'dur. Konuyla ilgili kapsamlı Kinsta kılavuzunda görüntü optimizasyonu hakkında daha fazla bilgi edinebilirsiniz.
#7 - Odaklanmayı ve Hizalamayı Geliştirmek için Görüntüyü Kırpın
Belirtildiği gibi, Photoshop veya Sketch gibi bazı grafik yazılımlarında mizanpajınızı (kabaca bir taslağı bile) oluşturmanızı öneririz.
Bu çok önemlidir çünkü arka plan görüntüsü ile sayfanızdaki metin ve simgeler gibi diğer öğeler arasında doğru dengeyi ayarlamanıza olanak tanır.
Bu, widget'larla mümkün olan en iyi şekilde hizalanması için görüntüyü kırpmanın en kolay yoludur.
Doğrudan Elementor düzenleyicide çalışmak istiyorsanız, kırpmanın kaba bir tahminini yapabilir ve görüntüyü kırpmak için Pixlr gibi ücretsiz bir araç kullanabilirsiniz.
Bunun nasıl yapıldığı aşağıda açıklanmıştır:
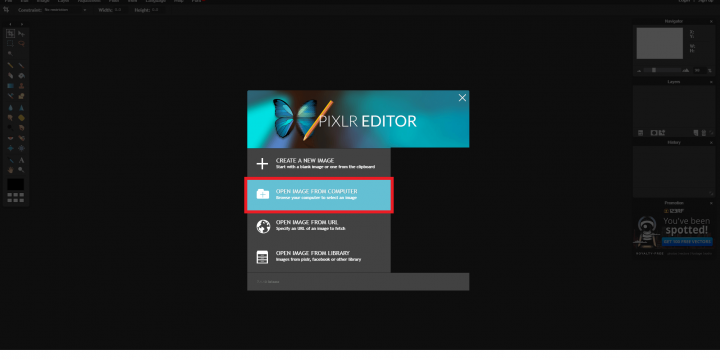
İlk önce resmi Pixlr'a yükleyin:

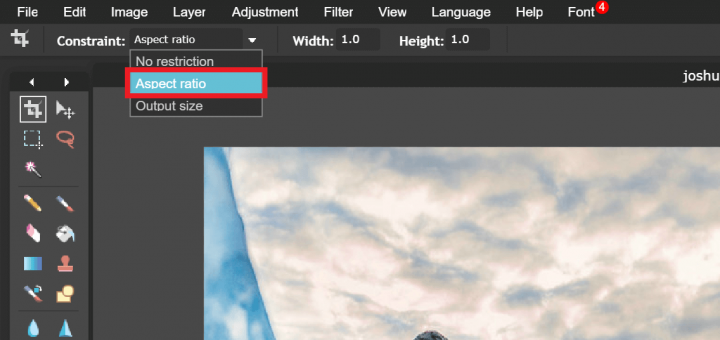
Ardından, kırp'a tıklayın ve En-boy oranı'nı seçin:

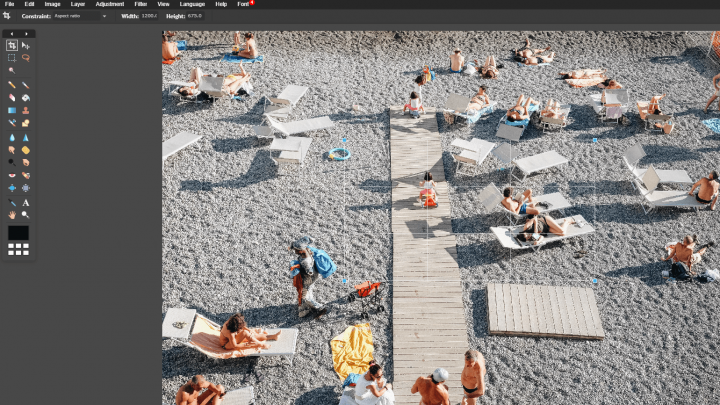
Şimdi, odaklanmak istediğiniz alanı seçin:

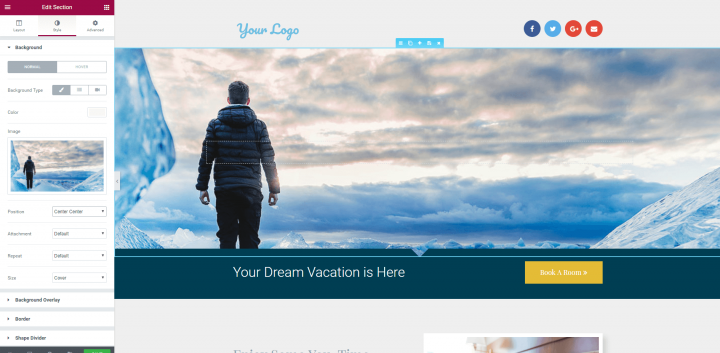
Kırpmayı uyguladıktan sonra sonuç daha anlaşılır ve odaklanmış bir arka plan olacaktır:

Kırpmanın dışında, görüntüdeki öğelerin görüntünün çerçevesine paralel görünmesi için görüntüyü düzleştirip döndürmek de isteyebilirsiniz.
Ayrıca, kırpma ile görüntüde görünen bazı alakasız öğeleri düzenlemeye de karar verebilirsiniz.
Kırpırken, görüntü arka planının üzerine hangi widget'ları yerleştirmeyi planladığınızı da aklınızda tutmanızı ve görüntüde görünür tutmak istediğiniz önemli görsel nesneleri kapsamadıklarından emin olmanızı öneririm.
Yan not – Pixlr'ın üç sütunlu ızgarasını kullanabilir ve konuları ızgara çizgilerinin buluşmasında konumlandırabilirsiniz (Buna 'Üçler Kuralı' denir).
Kırpma işlemi tamamlandıktan sonra, yine de görüntü boyutunu doğru almanız gerekir.
Pixlr'da Resim > Resim Boyutu'na gitmeli ve siteniz için ihtiyacınız olan resim boyutunu girmelisiniz.
Girdiğiniz görüntü boyutunun temel görüntüden daha küçük olduğundan emin olun, böylece görüntünüz genişlemez ve pikselleşmez.
#8 - Görüntü Odak Noktasının Kaybolmadığından Emin Olun
Odak noktası, fotoğraftaki izleyicinin dikkatini çeken tek öğeyi ifade eder.
Tek bir odak noktası içeren bir görüntü arka planıyla uğraşmak biraz karmaşıktır çünkü görüntünün tüm ekranlarda ve cihazlarda doğru şekilde konumlandırılmasını istersiniz.
Bu basit bir görev değildir ve önceden biraz planlama gerektirir.
Bu görüntüyü, odak noktası soldaki kişi olacak şekilde kırpılmış ve yeniden boyutlandırılmış Unsplash'tan alalım.

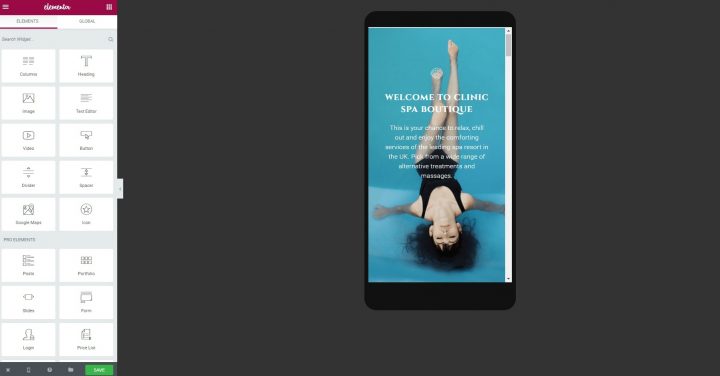
Bu görüntüde net bir odak noktası olduğundan, büyük olasılıkla cihazlar arasında tutarlı bir şekilde görüntülenmeyecektir. Hatta mobil görünüme geçtiğimde kişinin görüntüsü tamamen kayboluyor:

Bu tür sorunlardan kaçınmak için üç olası çözüm vardır:
1. Odak noktasının çok önemli olmadığı bir resim seçin.
Bu şekilde, odak noktası mobilde kesilirse, arka plan görüntüsü yine de kullanıcının almasını istediğiniz deneyimi ve atmosferi yansıtabilir.
2. Merkezi odak noktası olan bir görüntü seçin.
Bu şekilde, mobil görünüme geçiş görüntünün kenarlarını kaldıracak ve merkez odak noktası inceliğini koruyacaktır.
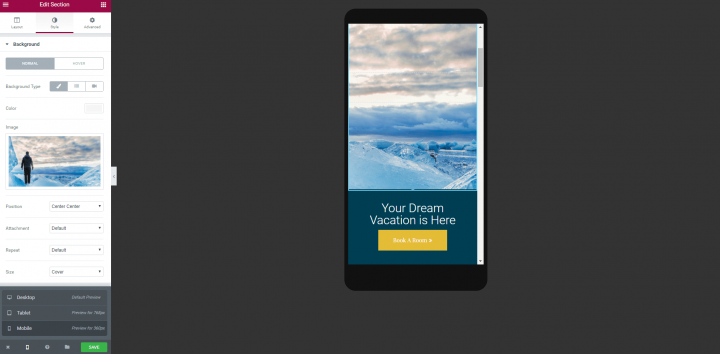
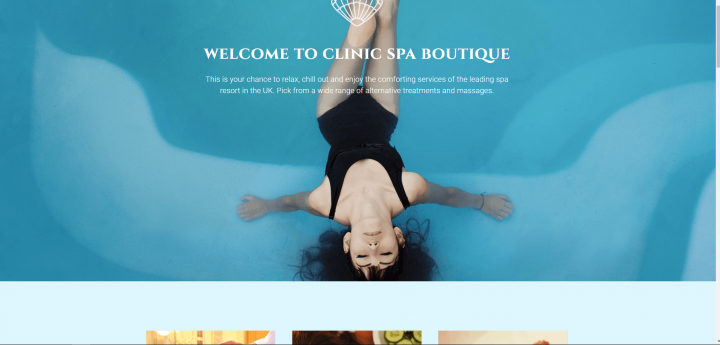
Aşağıdaki Spa şablonu örneğimizde, ortalanmış görüntü tüm cihazlarda gösterilecektir:


Kafa altta olduğu için minimum yüksekliği 100 VH olarak ayarlamanız gerektiğine dikkat edin, bu da görüntünün her zaman gösterileceği anlamına gelir.
3. Şekli ve arka planı ayırın.
Odak noktası olmayan bir arka plan ayarlayın ve ardından bunun üzerine bir görüntü widget'ı ekleyin ve onu uyarlanabilir bir konuma yerleştirin.
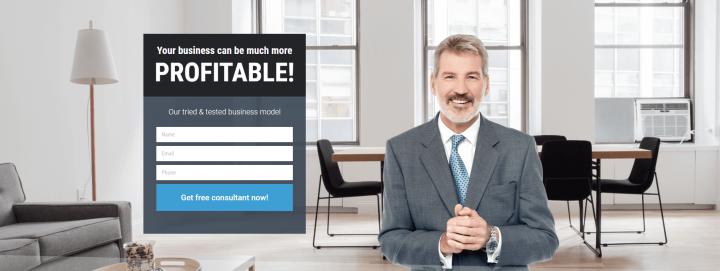
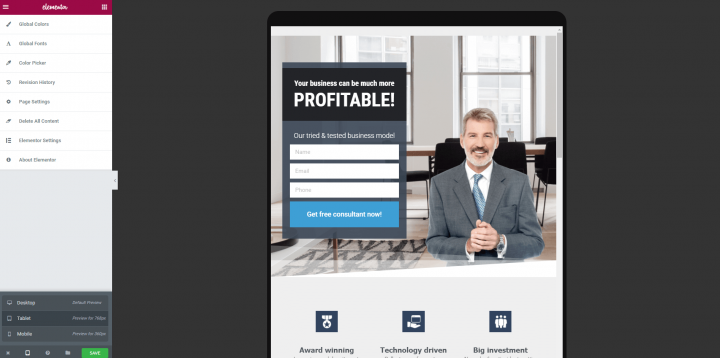
Bu, Emlak şablonu sayfasında olduğu gibi bazı şablonlarımızda kullandığımız yöntemdir. Bu şablon için, üzerine 2 sütun yerleştirdiğimiz bir ofis arka plan resmi kullandık. Bir sütuna iletişim formunu, diğer sütuna da işadamının resmini yerleştirdik.

İş adamı, hem masaüstü hem de tablet görünümlerinde forma göreli bir mesafede duracaktır.

#9 - Sadece Hazır Görüntülerle Değil Gerçek Görüntülerle Çalışmayı Öğrenin
Şablonlarda ve tema demo içeriğinde gördüğünüz, genellikle Unsplash gibi ücretsiz kaynaklardan veya Shutterstock gibi ücretli kaynaklardan alınan profesyonel arka plan resimleridir.
Üzerinde çalıştığınız siteyi gerçek bir işletmeye uyarlamaktan sorumlu olduğunuz göz önüne alındığında, çoğu durumda, bu arka plan resimlerinden en azından bir kısmını siteyi oluşturmakta olduğunuz gerçek işletmeden resimlerle değiştirmeniz gerekecektir.
Bu aslında BÜYÜK bir sorun.
Şaşırtıcı bir şekilde, bu makaleyi yazarken araştırmamda bu konuyla ilgili tek bir makaleye rastlamadım.
Unsplash'ta genellikle şöyle görüntüler elde edersiniz:

Çoğu işletme, profesyonel bir fotoğrafçı tarafından yapılmış ve işlerini sergileyen stüdyo kalitesinde görüntülere sahip değildir.
Bunun yerine, bunun gibi bir sürü fotoğrafı var:

Oldukça fark, değil mi?
Bu açığı kapatmanın net bir yolu yok.
Bu kalite boşluğunun farkında olmak, başlı başına, görüntülerinizi güzelleştirmeye ve genel stilini iyileştirmeye yönelik önemli bir adımdır.
Bu sorun için tercih edilen bir çözüm, işletme sahibine geri dönüp profesyonel bir fotoğrafçı tutmasını ve arka plan ve içerik için kullanılmak üzere bir dizi daha güzel görüntü üretmesini istemektir.
Başka bir çözüm, önceki kırpma noktasını kullanmak ve görüntünün gereksiz yere daha az çekici öğelerini kırpmaktır.
Tercihen renk, denge, aydınlatma ve kontrast ayarları da yapacaksınız.

#10 - Daha Tutarlı Bir Tasarım Elde Etmek için Görüntü Bindirme Ekleyin
Elementor'un görüntü bindirmesini kullanarak, düzenleyicinin içinden renkli ve degrade görüntü bindirmeleri ekleyebilir, bu da gerçekten güzel efektler elde etmenizi sağlar.
Bu bindirmeler çeşitli hedefler için kullanışlıdır:
1. Düşük kaliteli görüntüleri gizleyin
Düşük kaliteli bir görüntü kullanıyorsanız, arka planı maskelemek için bindirmeleri kullanabilirsiniz.
Bu sayede görüntünün kalitesi düşük olsa bile kullanıcı tarafından daha az görünür olacaktır.
2. Başlıkları veya diğer metin öğelerini vurgulama
Bindirmelerle arka plan ve başlık arasındaki kontrastı artırabilirsiniz.
Bu genellikle kahraman bölümleri için, başlığın öne çıkması ve daha fazla vurgulanması için yapılır.
Bu kullanım için, arka plan görüntüsünü koyulaştırmak için çoğunlukla gri tonları kullanacaksınız.
3. Resmin rengini markanıza ve web sitenizin renk paletine uyacak şekilde ayarlama
Sitemizin ana renk paletindeki renklerden birini kullanabilir, bu şekilde tüm bölüme bir çeşit filtre oluşturabilirsiniz.
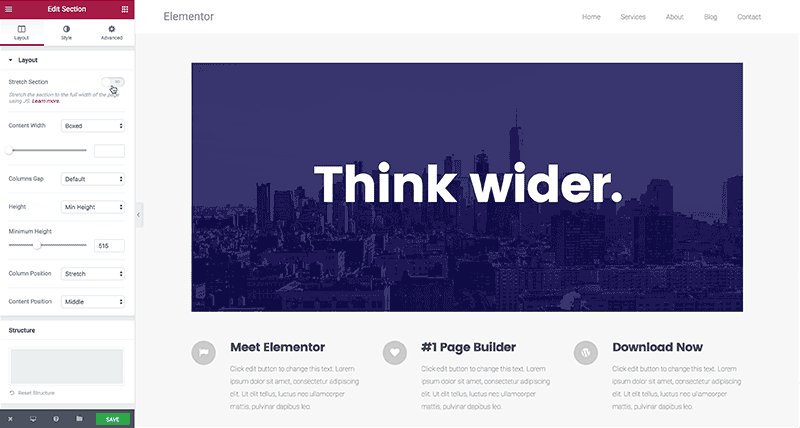
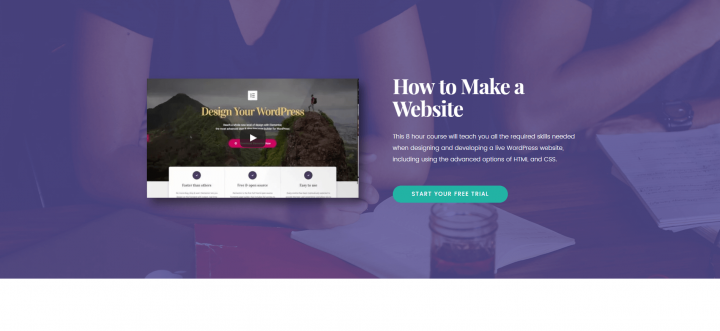
Bu yöntem 'Ana Sayfa Çalışması' şablonunda kullanılır:

Şablonda mor renkli bir kaplama bulunur.
Arka plan resimleri için bir bindirme kullanmayı seçerseniz, tavsiyem mümkün olduğunca tutarlı kalmaya çalışmaktır.
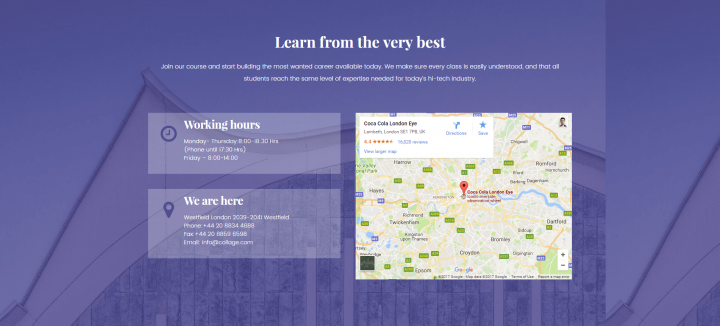
Az önce bahsettiğim şablon için alt bölümde de aynı kaplamayı kullandığımıza dikkat edin:

4. Daha tutarlı bir renk dengesi elde etmek için görüntüleri filtreleyin.
Kaplamanın başka bir kullanımı, doğası gereği çok çeşitli renkleri gösteren görüntüler için daha sağlam ve tutarlı bir görünüm oluşturmaktır.
Görüntüyü Elementor'a yükledikten sonra Bölüm > Stil > Arka Plan Yerleşimi'ne gidin.
Buradan, temel bir renk katmanı ayarlayabilir ve etkisini artırmak veya azaltmak için opaklıkla oynayabilirsiniz.
Harekete Geçmeden Bu Yazıyı Bırakmayın...
Bu kılavuzun size daha önce kullandığınız web sitesi arka plan resimlerine uygulayabileceğiniz bazı uygulanabilir ipuçları sağlayacağını umuyorum.
Geçmişte kullandığınız web sitesi arka plan resimlerinin, yaptığımız her noktaya uyup uymadığını ve tüm arka plan resimlerinin en uygun şekilde ayarlanıp ayarlanmadığını kendinize sormaya çalışın.
Lütfen arka plan resimlerinizi nasıl iyileştirdiğinizin öncesi ve sonrası resimleri de dahil olmak üzere yorumlarda web sitelerinizi bana gönderin.
Bu tür derinlemesine tasarım eğitimi makalesini beğendiyseniz, yorumlarda da bana bildirin. Çabalarımızın iyi karşılandığını duymak her zaman güzel.
