Web Sitesi Renk Şeması Seçmek İçin 7 Kural
Yayınlanan: 2020-08-07Tüm geçmişlere sahip deneyimli tasarımcıların size söyleyebileceği gibi, renk şemaları, web oluşturucunun tasarım iş akışında derin bir düşünce ve değerlendirme gerektirir. Bu konunun geniş kapsamı nedeniyle, mükemmel renk şemasını oluşturmak için ustalaşılması gereken birçok en iyi uygulama vardır. Web sitesi tasarım sürecinde renk şemalarının oynadığı önemi anladıktan sonra, gelecekteki tasarımla ilgili karar verme sürecimiz ve web yaratıcıları olarak kariyerlerimiz için daha da donanımlı olacağız.
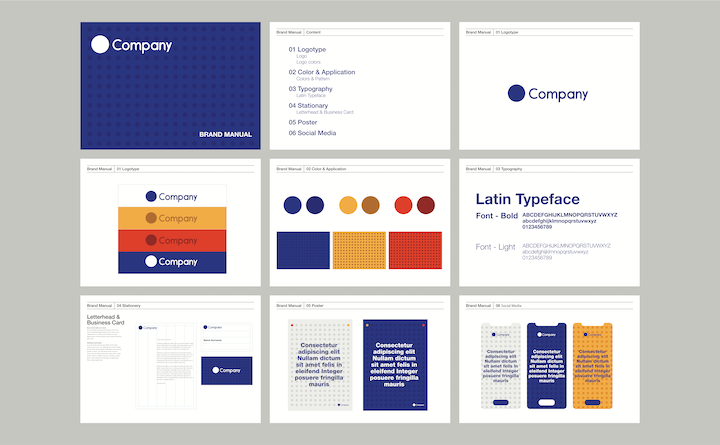
Özellikle marka bilinci oluşturma söz konusu olduğunda, renk şemaları bir markanın tasarım sisteminde veya bir markanın kişiliğini, marka mesajını, marka imajını ve içerik varlıklarını tanımlayan bir dizi kılavuz olan stil kılavuzunda neredeyse her zaman önemli bir bileşendir. Markalaşma, bildiğimiz gibi, web sitesi tasarım sürecindeki en önemli bileşenlerden biridir. Bu nedenle, tanımlanmış, özenle hazırlanmış bir renk paleti, marka kimliğimizi sağlamlaştıracak ve böylece web sitelerimiz ve içerikleri gösterişli, profesyonel bir marka varlığı haline gelecektir.
Web yaratıcıları tarafından yürürlüğe konulduğunda, web tasarım becerilerinin potansiyelini en üst düzeye çıkaracak ve bir web tasarımcısı olarak prestij ve yeterliliklerini en iyi şekilde temsil edecek birçok en iyi uygulama ve "kural" vardır. Web sitesi renk şemalarının web sitesi tasarımında ne kadar değerli olduğunu ve kendinizinkini en iyi hale getirmek için izleyebileceğiniz kuralları öğrenmenin ve anlamanın zamanı geldi.
İçindekiler
- Renk Şeması Nedir?
- Renk Şemaları Neden Önemlidir?
- Web Sitesi Renk Şemaları Oluşturmak için 7 Kural
- 1. Renk Çarkını Tanıyın
- 2. Renk Kombinasyonlarını Anlayın
- Benzer Renkler: Yan Yana
- Tamamlayıcı Renkler: Zıtlıklar birbirini çeker
- Üçlü Renkler: Eşit Aralıklı
- 3. Renk Psikolojisini Düşünün
- 4. Adres Görsel Hiyerarşisi
- 5. Eyleme Geçebilirliğe, Özellikle Tıklanabilirliğe Odaklanın
- 6. Duyarlı Tasarımı Aklınızda Tutun
- 7. Nötr Renkleri Kucaklayın
- Favori Web Sitesi Renk Şeması Örneklerimiz
- Kuralları takip et
Web Sitesi Renk Şeması Nedir?
Bir web sitesi renk şeması, bir tasarımcının web sitesi tasarımı için seçtiği renk koleksiyonudur. Renk paletleri olarak da bilinen renk şemaları, tasarımcının uygun gördüğü kadar az veya çok renk içerebilir. Her renk, web sitesinde çeşitli öğeler için kullanılabilir, yani aynı renk farklı bileşen türleri için kullanılabilir.
Bununla birlikte, renk paletleri genellikle iki renk grubuna ayrılır: birincil ve ikincil. Ana renkler genellikle sitede arka plan renkleri, logo renkleri, menü renkleri vb. için daha baskın renklerdir ve ikincil renkler, diğer kullanım durumlarının yanı sıra genellikle vurgu renkleri olarak kullanılır. Çoğu zaman, bir renk paletinin aynı rengin birkaç tonunu içereceğini de göreceksiniz, bu da web sitesine tasarımı boyunca çeşitli ancak tutarlı bir his veriyor.
Tutarlılık, aslında web siteniz için bir renk şeması oluşturmanın temel değerlerinden biridir. Marka kişiliği başarılı bir web sitesi ve işletme için çok önemli olduğundan, tutarlı bir renk paletine sahip olmak marka kimliğinizi sağlamlaştırır, çünkü tekrar tekrar renk ve stil kullanımınız markanız ve hedef kitleniz arasında çağrışımlar yaratacaktır.

Web Sitesi Renkleri Neden Önemlidir?
1. Görsel Kimliğinizi Sunarlar
Önemli renk düzeni seçiminiz, görsel kimliğiniz olur ve markanızın, ziyaretçilerinizin ve potansiyel müşterilerinizin zihninde nasıl yankılanacağı, aksi takdirde marka tanıma olarak da bilinir. Bu görsel kimlik biçimi, farklı kullanıcı kişilikleri çeşitli renk paletlerine çekileceğinden, siz ve hedef kitleniz arasındaki bir iletişim ortamına dönüşür. Renk şemaları ayrıca marka mesajlarınızı görselleştirir, bu nedenle kullanıcı deneyiminizin büyük bir bölümünü etkilerler.

2. İlk İzlenim Yaratırlar
Web yaratıcıları olarak, web sitelerimizi zihnimizin bir köşesinde tasarlarken (ve yeniden tasarlarken) bilinçaltında da olsa genellikle “bu tasarım ziyaretçimde nasıl bir ilk izlenim bırakacak?” diye düşündüğümüzü biliyoruz. Bu, web sitesi renk şemalarının ana konularından biridir: ilk izlenimler. Bu, 2018'de yapılan bir ankette , katılımcıların %94'ünün bir web sitesine ilişkin ilk izlenimlerinin tasarımla ilgili olduğunu söylediği ölçüde doğrudur .
3. Duygusal Bağlantılar Yaratırlar
Son olarak, ilk başta fark etmeseniz bile, farklı renk paletleri, bakanın gözünde farklı duygu ve çağrışımları tetikler. Hedef kitleniz ve ziyaretçilerinizle nasıl iletişim kurmak istediğinize bağlı olarak, renk seçiminiz “sohbetinizin” dinamiğinde, sesinizin ve tonunuzun şekillenmesinde güçlü bir rol oynayacaktır. Renk psikolojisi konusu, yakında tartışacağımız başlı başına bir dünyadır.
Web Sitesi Renk Şeması Seçmek için 7 Kural
1. Renk Çarkını Tanıyın

Renk teorisinin temelleri, renk tekerleğinin içerdiği üç grubu anlamakla başlar: birincil, ikincil ve üçüncül. Ana renkler, kırmızı, mavi ve sarı, renk çarkının temel renkleridir ve kalan tüm renkler bu üçünden türetilir. Ardından, ikincil renkler gelir. İkincil renkler, turuncu, yeşil ve mor olarak bilinen üç ana renkten herhangi birini karıştırdığınızda elde ettiğiniz renklerdir. Son olarak, “orta renkler” olarak da adlandırılan üçüncül renkler vardır. Bunlar, bir ana rengi ve bir ikincil rengi birleştirdiğinizde elde ettiğiniz şeylerdir. Bunlara örnek olarak kırmızı-turuncu, sarı-yeşil veya mavi-mor verilebilir.
Renkler arasındaki ilişkileri anlamak burada bitmiyor. Ama artık renklerin nasıl oluştuğunun farkında olduğumuza göre, onların birbirleriyle nasıl “etkileşime girdiğini” veya başka bir deyişle birlikte nasıl çalıştıklarını ve kendi renk kombinasyonlarımızı nasıl oluşturduğumuzu tanımlayabiliriz.
İronik olarak, renk çarkındaki renkler arasındaki ilişki türleri somut ilişki “kategorileri”ne düşse de, bu renklerin birbirleriyle nasıl birleşebileceği konusunda da birçok seçenek vardır ve bu noktada renk kombinasyonu türleri devreye girer.
2. Renk Kombinasyonlarını Anlayın

Her rengin tek başına bir kişiliği ve anlamı olduğu gibi, her renk arasındaki ilişkiler için de aynı şey geçerlidir. Bir renk kombinasyonu seçtiğinizde, rengin “kişiliklerinin” nasıl birleştiğine bağlı olarak, web sitenizin ziyaretçisine genellikle belirli bir mesaj veya konsept iletmiş olursunuz.
Örneğin, kırmızı ve maviyi, aciliyeti ve gücü temsil eden kırmızıyı ve barış ve sadakati temsil eden maviyi içeren tamamlayıcı bir renk şeması seçerseniz, nihai sonucunuz güçlü, gelecek sadakat ve istikrarın harmanlanmış bir atmosferidir.
Alternatif olarak, kontrast yerine uyumlu bir denge sağlayan iki veya daha fazla renk seçerseniz, tamamen farklı bir hava yaratıyorsunuz. Web siteniz için hangi renk kombinasyonunun daha uygun olduğuna karar vermek bir web tasarımcısı olarak size kalmış.
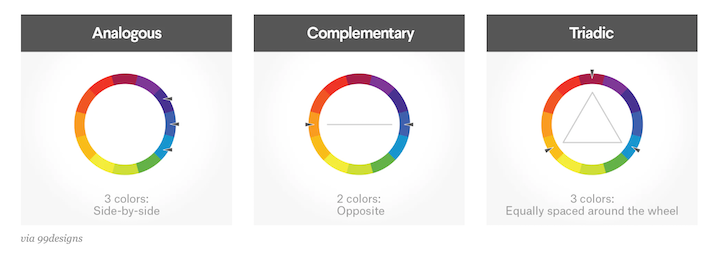
Benzer Renkler: Yan Yana
Benzer renk şemaları, 12 kollu renk çarkında doğrudan yan yana bulunan üç renkten oluşur. Web tasarımcıları, modern ancak sofistike bir web sitesi oluşturmak istediklerinde genellikle benzer renk paletlerini seçerler. Örneğin, kırmızı, kırmızı-turuncu ve açık turuncudan oluşan benzer bir renk şeması, kırmızı ve açık turuncu arasındaki canlı ilişkiyi vurgulayacaktır.
Tamamlayıcı Renkler: Zıtlıklar birbirini çeker
Tamamlayıcı renk örnekleri, diğerleri arasında kırmızı ve yeşil, mavi ve sarı, mavi ve turuncu, kırmızı ve mavidir. Bu çiftlerin ortak özelliği, birbirinin iki zıttı olmalarıdır ve renk çarkında birbirinin tam zıttı olan iki rengi bularak onları tanımlayabilirsiniz. Uygulamada, ana renk kombinasyonlarının web tasarımındaki önemi, aralarında keskin bir kontrast bulunduğundan, tek bir rengi, özellikle vurgu renklerini öne çıkarabilmeleridir.
Web sitesi tasarımı bağlamında, tamamlayıcı renklerin kullanılması, düğmeler veya gezinme menüleri gibi öğeler için büyük değer taşır. Amacınız ziyaretçilerin bir düğmeyi fark edip tıklaması olduğunda, metniniz ve arka planı için vurgu renkleri olarak tamamlayıcı bir renk şeması kullanmak, ikisi arasındaki keskin kontrast ve farklılık nedeniyle kullanıcının dikkatini çekme olasılığı çok daha yüksektir.
Benzer şekilde, düğmenin arka plan rengiyle kontrast oluşturan yazı tipi rengine sahip bir düğme tasarlamak, düğme metninin daha kolay görülmesini sağlayacaktır. Bu genellikle daha yüksek tıklanabilirlik ve dönüşüm oranlarıyla sonuçlanabilir ve aynısı gezinme menüleri ve menü öğeleri için de geçerlidir.
Üçlü Renkler: Eşit Aralıklı
En temel renk şeması türü olarak kabul edilen üçlü renk şeması, renk çarkında birbirinden 120 derece uzaklıkta bulunan herhangi üç renk olarak tanımlanır. Bir şekilde, 120 dereceyi ölçmek için gidebileceğiniz birçok yön olduğundan, üçlü şemalar üç kombinasyon tipinin en esnek olarak kabul edilebilir. Üç benzer renkle sınırlı olan analogdan farklı veya yalnızca zıt renkler olabilen tamamlayıcı renkler. Üçlü renk şemaları hem benzer hem de tamamlayıcı renkleri birleştirebildiğinden ve (hatta) yaratıcılık için daha fazla yer olduğundan, üçlü, ikisinin bir karışımı olarak görülebilir. Gördüğünüz gibi, bir web tasarımcısının gerçekten oluşturabileceği renk kombinasyonları seçenekleri sonsuzdur.
3. Renk Psikolojisini Düşünün

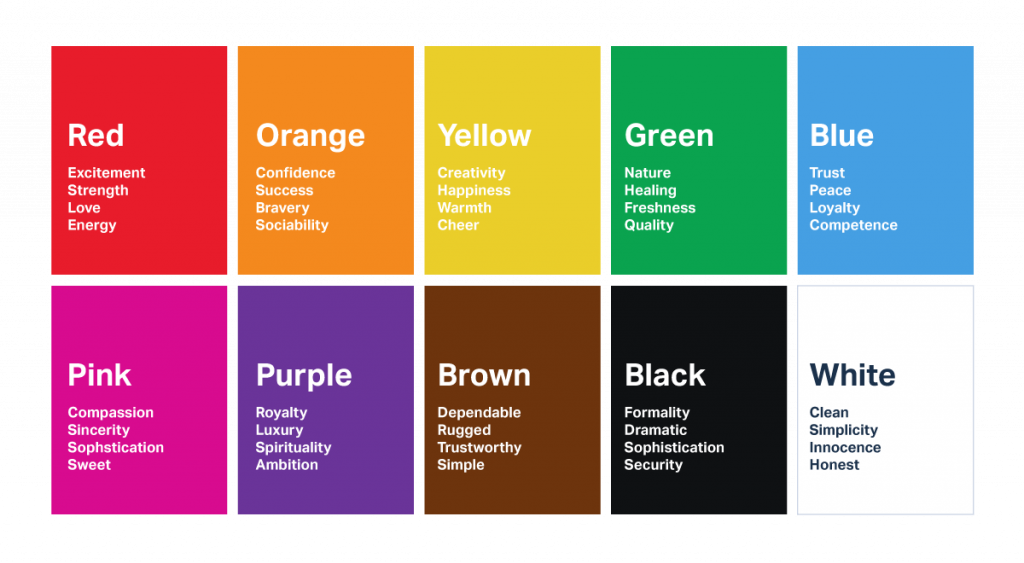
Renk psikolojisi dünyası, belirli renklerin belirli eylem biçimlerini tetikleyen belirli duygu ve duyguları tetiklediği fikri üzerine kuruludur. Şimdiye kadar renk psikolojisi ile karşılaşmadıysanız, gerçek bir entelektüel keşif için hazırsınız.
Renk psikolojisi, kullanıcılarınıza sunmak istediğiniz duygusal deneyime dayalı olarak web sitenizin renk şemasını seçmenin yalnızca markanızın kişiliğini etkilemekle kalmayıp, yarattığınız duygusal ortama dayalı olarak belirli ziyaretçi tepkilerini tetikleyeceğini öne sürer.
Her rengin neyi temsil ettiğini anladığımızda, web sitemiz için en uygun renk paletini seçmek son derece sezgisel hale gelir. Örneğin, spa işletmeniz için bir web sitesi oluşturuyorsanız, yeşil ve muhtemelen barış ve güveni simgeleyen mavi gibi doğayı ve şifayı temsil eden renkleri kullanmak mantıklıdır.
Renk tekerleğinde bulunan çok sayıda renk paleti seçeneğiyle, renk şemanızı seçerken renk psikolojisini yol gösterici bir ilke olarak kullanmak, daha bilinçli tasarım kararları vermenize ve temanızı ve stilinizi sektörünüze ve iş kişiliğinize uygun bir şekilde odaklamanıza olanak tanır. .
4. Adres Görsel Hiyerarşisi

Web yaratıcıları olarak görsel hiyerarşiye yatırım yapmak, tasarım iş akışımızda doğal bir adımdır. Geçen yıl, Shutterstock blogunda "Daha İyi Tasarım Yapmanıza Yardımcı Olacak 6 Görsel Hiyerarşi Kuralı" başlıklı bir makale yayınlandı. Açıkladıkları bu kurallar, "izleyiciyi tasarım boyunca yönlendiren ve mesajın açık ve özlü olmasını sağlayan", önem temelinde tasarım bileşenlerini düzenlemenin kapsayıcı amacına dayanmaktadır.
Altı kuralından Shutterstock'un ilk ve en önemli kuralı bir web sitesinin renk şemasıyla ilgilidir ve bu kuralı "Renkle Odak Noktası Oluşturun" olarak belirtirler. Buradan anladığımız şu ki, web sitenizin görsel hiyerarşisini ele alırken renk paletiniz göz önünde bulundurulması gereken en temel tasarım seçeneklerinden biridir. Bu, metniniz, düğme renkleriniz, arka planlarınız vb. için seçtiğiniz renkler için geçerlidir.
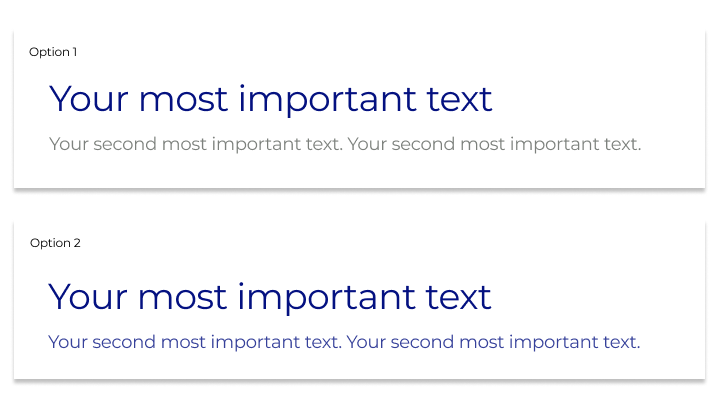
Bu zihniyete göre, bir kahraman metniniz ve altında bir açıklamanız olduğunda, arka plan rengi seçiminiz kadar yazı tipi rengi seçiminiz de çok önemlidir. Örneğin yukarıdaki resimde, iki farklı renk verildiğinde başlık ve alt başlık arasında ayrım yapmak çok daha kolaydır. Bu şekilde, daha "önemli" metin koyu renkte ve "daha az önemli" metin zıt, daha açık renkte olur. Göz, alt başlıktan önce h1'e hitap eder, çünkü çok belirgindir ve her birini kendi ışığında görmek kolaydır. İkinci görselde, her iki metin öğesi de aynı renktedir, bu nedenle göz içgüdüsel olarak bunları tek bir birim olarak görür ve onları iki farklı varlığa ayırmak için daha yavaştır.
Görsel hiyerarşinin belirleyicisi olarak renk paletlerinin tasarım ilkesi, bir web sitesindeki hemen hemen her görsel bileşenle ilgilidir. Bu, açıkladığımız gibi metin renkleri için değil, aynı zamanda arka plan renkleri ve düğme renkleri için de geçerlidir. Belirli bir düğmenin öneminin vurgulanması, genellikle kullanıcının dikkatini çekmesi en muhtemel olan ve sonuçta daha yüksek bir tıklama oranıyla sonuçlanan bir düğme rengi seçerek başarılabilir.
Çevrimiçi CSS kod oluşturucularla kenarlık yarıçapı, yazı tipleri, dönüşümler, arka planlar, kutu ve metin gölgeleri için CSS stili oluşturun.
5. Eyleme Geçebilirliğe, Özellikle Tıklanabilirliğe Odaklanın

Görünüş her şey değildir. Bununla demek istediğimiz, evet, görsel olarak hoş bir renk paleti, üst düzey web tasarımında temel faktörlerden biridir. Bununla birlikte, renk paletinizin kullanıcı deneyiminizi etkileme şekli de aynı derecede önemlidir. Web sitenizin ziyaretçilerinin sitenize göz atarken belirli bir eylemde bulunmasını istediğinizde, seçtiğiniz renkler çok baskın bir rol oynayabilir.
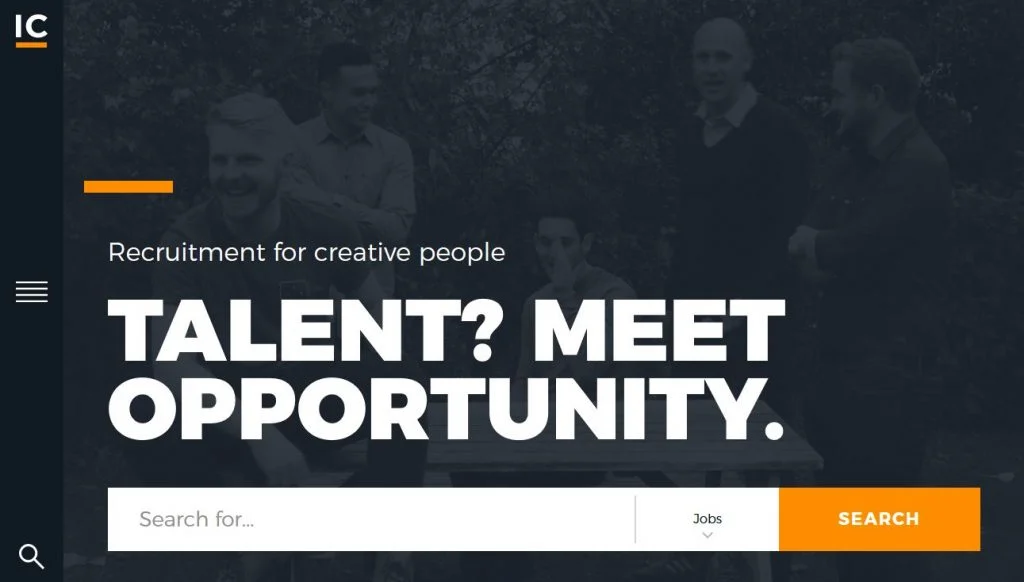
IC Creative'den alınan yukarıdaki örnek, koyu renkli bir arka plan kaplamasının önündeki parlak renkli bir düğmenin kullanıcı etkinliğiniz üzerindeki etkisini göstermektedir. Siyah kaplama, net beyaz metnin ve parlak turuncu düğmenin arka plan fotoğrafıyla çakışmadan öne çıkmasını sağlar. Aynı zamanda, bindirmedeki şeffaflık, görüntü arka planındaki insanların ustaca görünür olmasına izin verir.
Bu, siyah ve parlak turuncu gibi aralarında güçlü bir kontrast oluşturan iki veya daha fazla renk seçmenin güçlü bir renk şeması seçimi olduğunun görsel kanıtıdır. Alternatif olarak, bir rengin birden çok tonunu seçebilir ve bunları, bu öğelerin gerçekten birbiriyle ilişkili olduğunu, ancak bazılarının diğerlerinden daha "önemli" olduğunu iletebilecek bir öğe kümesine uygulayabilirsiniz.
6. Duyarlı Tasarımı Aklınızda Tutun

Duyarlı tasarımın önemi, herhangi bir web oluşturucu için temel bir kuraldır. Ancak web sitenizi duyarlı hale getirme konusunda daha az sezgisel olan şey, yanıt vermenin sitenizin boyutlandırma ve düzeninin ötesine geçmesidir. Renk paletlerinin seçimi, bir web sitesinin mobil cihazlarda nasıl görüneceğine de güçlü bir katkıda bulunur.
Aslında, renk paletinizi oluştururken mobil uyumluluğu göz önünde bulundurmak, tasarım sürecinizi genellikle çok daha kolay hale getirecektir. Bu şekilde, metin öğelerinizin ekran boyutundan bağımsız olarak eşit derecede okunabilir olmasını ve simgelerin ve düğmelerin mobilde de masaüstünde olduğu kadar görünür olmasını garanti edebilirsiniz.
Mobil ekranların masaüstü görünümünden ne kadar küçük olduğu göz önüne alındığında, mobil için masaüstü için kullandığınızdan daha az renk kullanmanız gerektiğini görebilirsiniz. Daha küçük arayüz, çok fazla renge sahipse bunaltıcı görünebilir, ancak masaüstünde sahip olduğunuz ek alan, çok meşgul görünmeden daha fazla sayıda rengi işleyebilir.

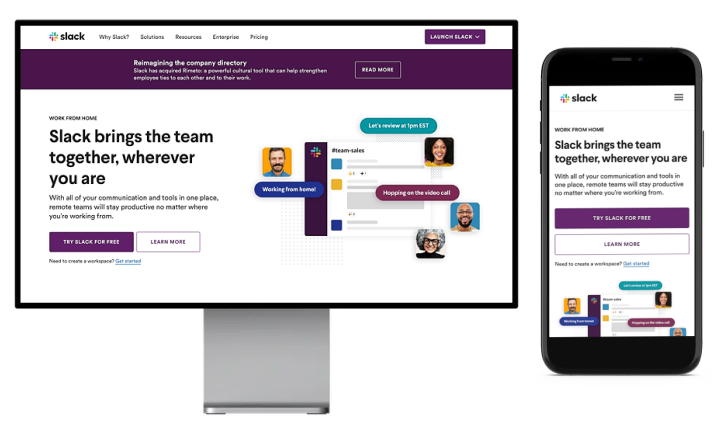
Slack'in web sitesi, yanıt vermeye dayalı bir renk paleti için ana renk seçmenin mükemmel bir örneği haline geldiği yer burasıdır. Cesur mor seçimleri ilgi çekici ve her ekranda görülebilir. Küçük (mobil) bir ekranı eğlenceli ve heyecan verici hale getirecek kadar yüksek, ancak masaüstü görünümünde "çok fazla" olmayacak kadar karanlık.
Mobil kullanıcı arayüzünüzde çok fazla renk olmamasına rağmen yine de görsel hiyerarşi ve benzersizlik elde etmenin bir başka yararlı yolu, renk düzeninize bir rengin birden çok tonunu eklemektir. Renk tonları arasındaki benzerlikler, mobil arayüzün temiz ve uyumlu görünmesini sağlayacak kadar benzer, ancak web sitenizi etkileşimli ve ilgi çekici tutacak kadar farklı.
7. Nötr Renkleri Kucaklayın

Daha az heyecan verici olsalar da, nötr renkler, doğru hazırlanmış herhangi bir renk şeması için bir zorunluluktur. Bunları yalnızca metin öğeleri için kullansanız bile, her profesyonel renk paleti nötr renkler içermelidir. Nötr olmayan renkler ne kadar güzel olursa olsun, web sitesi ziyaretçileri, özellikle metin yoluyla nitel bilgileri işlemeye çalışırken, bir noktada görsel uyarıdan bir "ara"ya ihtiyaç duyacaktır.
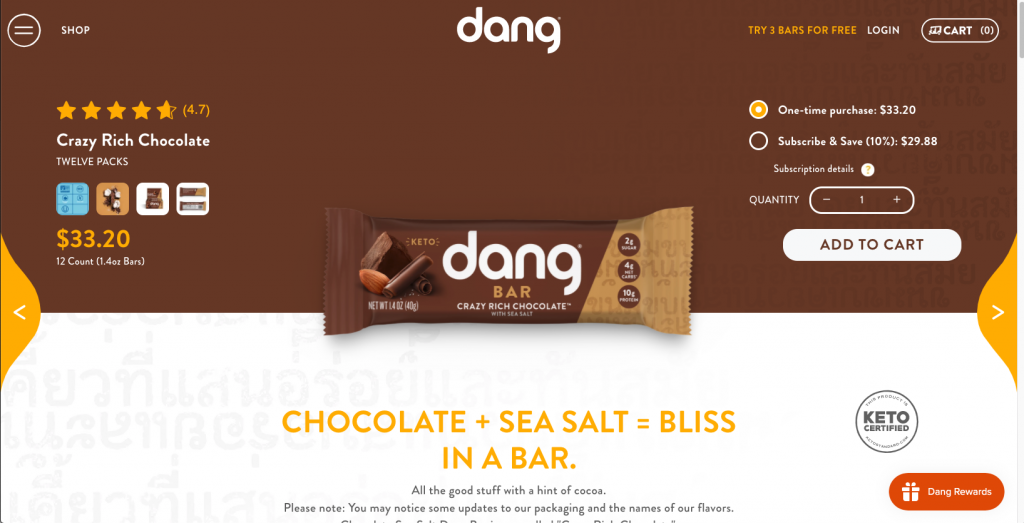
Yukarıdaki örnekte, dang'ın web sitesinde turuncu, yeşil ve kahverengiden oluşan zengin, renkli bir renk düzeni olmasına rağmen, beyazın basit kullanımı hala bir zorunluluktur. Beyazın kullanılması, harekete geçirici mesaj metinlerini görünür kılan ("şimdi satın alın"), gezinme simgelerini ve menülerini düzenli ve görünür kılan ve logolarını karanlık, ayrıntılı görüntüler arasında öne çıkaran şeydir.
Favori Web Sitesi Renk Şeması Örneklerimiz
1. KLM iFly 50

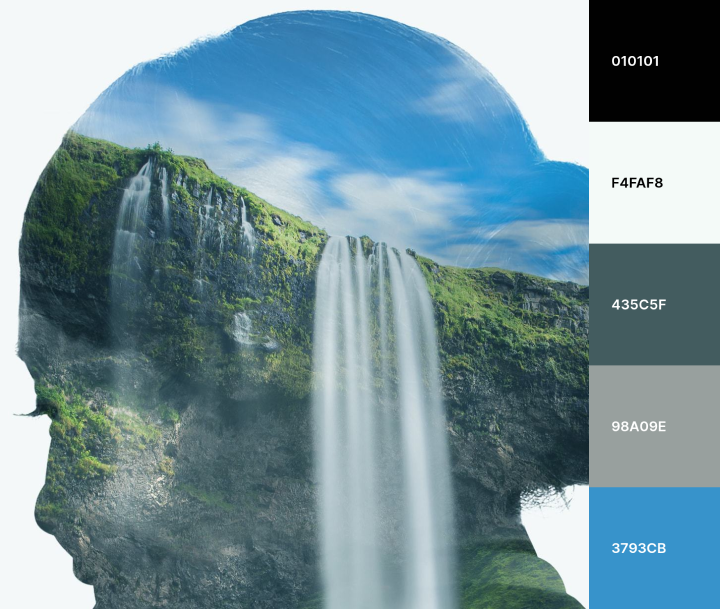
iFly KLM Magazine'in 50. yıl dönümü baskısı olan KLM iFly 50, orta açık mavi, yeşilimsi açık gri (bu, mavinin bir türevidir) ve koyu grimsi yeşilden oluşan benzer bir renk şeması kullanır. Benzer renk şemaları, daha önce tartıştığımız gibi, renk çarkında birbirine yakın iki veya üç renktir ve bunlara bu renklerin gölgeleri ve tonları dahildir. Bu renkler, sitenin kahraman görüntüsünden, parlak mavi bir gökyüzünün altındaki yüksek bir uçurumun üzerindeki bir şelalenin ayrıntılı bir fotoğrafından türetilmiş gibi görünüyor. Uçurumdaki yosun, beyaz şelale ve mavi gökyüzü renklerinden türetildiği için renklerin çok doğal bir kombinasyon gibi görünmesi şaşırtıcı değil.
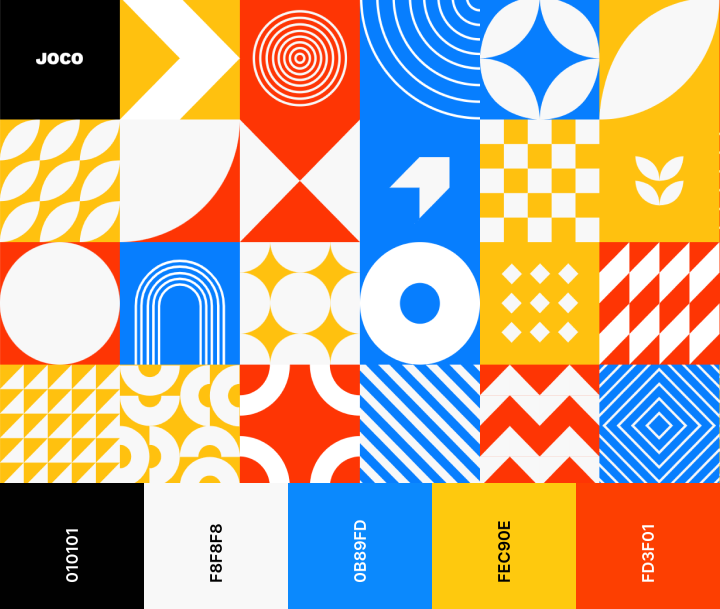
2. JOCO

Geliştirici Jon Corbett'e ait bir portföy web sitesi olan Joco.io, en temel üç ana rengin (mavi, sarı ve kırmızı) koyu tonlarını içeren tamamlayıcı bir renk şeması kullanmanın benzersiz bir yolunu gösteriyor. Jon, parlak maviyi, ayçiçeği sarısını ve koyu kırmızı-turuncuyu seçerek, üç ana renkten oluşan en temel setin nasıl benzersiz ve geleneksel görünmesini sağlamanın potansiyelini gösteriyor.
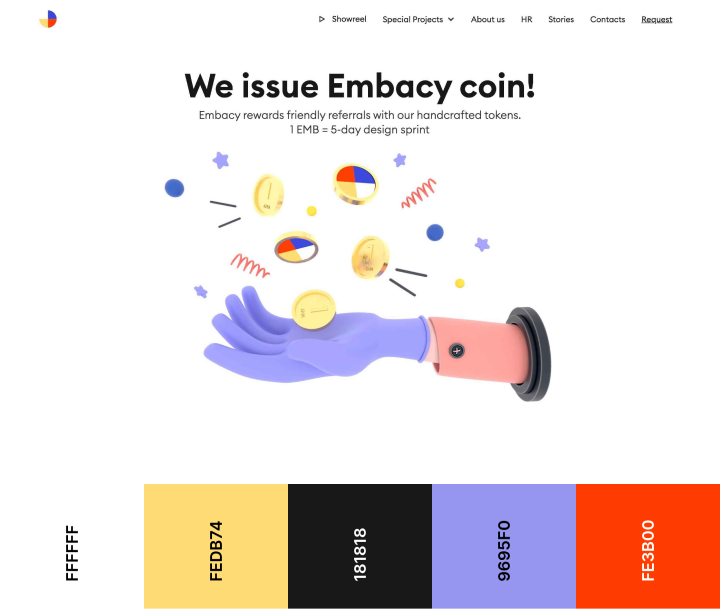
3. Embacy.io

Embacy.io, tamamlayıcı renklerin (sarı, açık mor-mavi, kırmızı) hassas tonlarını harmanlamanın sofistike bir yolu olarak bölünmüş tamamlayıcı bir renk şeması kullanır. Bu renk koleksiyonu, kırmızı, mavi ve sarı olmak üzere üç ana rengin benzersiz tonlarını içeren logolarından türetilmiştir (ve hafifçe ayarlanmıştır).
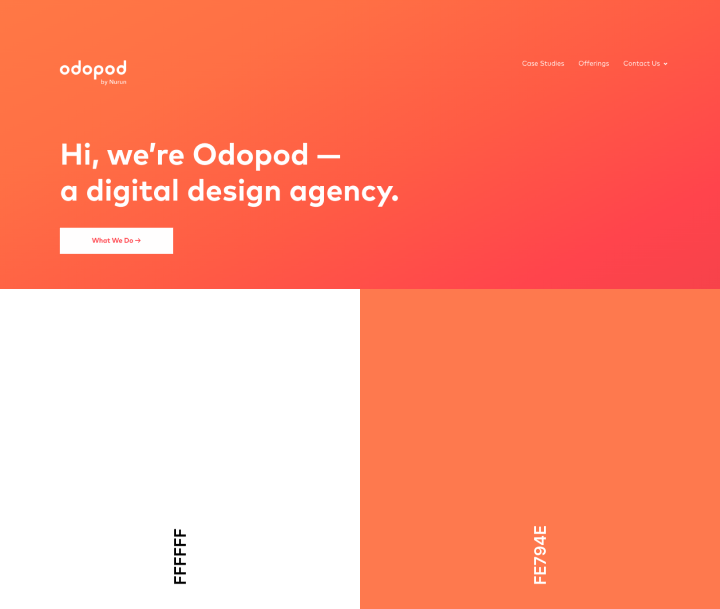
4. Odopod

San Francisco merkezli bir dijital tasarım ajansı olan Odopod, tek renk şeması olarak da bilinen, tek bir renk tonunun birden çok tonuyla, bireysel bir yetenekle başarılı bir şekilde kendini gösteriyor. Odopod, bu koyu pembe-turuncu rengi alır ve daha geleneksel bir turuncuya dönüşen degrade bir arka plan oluşturur. Renkli ancak minimalist web sitesi tasarımının mükemmel dengesi olarak gördüğümüz şey budur.
Bu dört örnek, web sitesi renk paletleri söz konusu olduğunda web tasarımcıları olarak sahip olduğumuz geniş seçeneklerin yalnızca kısa bir listesidir. Seçenekler sonsuzdur ve tek gereken, web sitenize en uygun renk kombinasyonunu bulmak için biraz özveri ve yaratıcılıktır.
Kuralları takip et
Artık web sitesi renk şemalarının ne olduğu ve neden her web yaratıcısının tasarım iş akışında olmazsa olmaz bir aşama olduğu konusunda daha iyi bir fikre sahip olduğumuza göre, kendi web sitelerimizdeki kurallara uyup uymadığımızı görmenin zamanı geldi. Yazının başında belirttiğimiz gibi, bir web sitesi renk şeması oluştururken en önemli olmasa da en önemli ilkelerden biri tutarlılıktır.
Bu tutarlılığı sağlamak için de belirttiğimiz gibi akılda tutulması gereken birçok ilke vardır. Bu, birkaçını saymak gerekirse, renk tekerleğinde gezinmeyi, farklı olası renk kombinasyonlarını keşfetmeyi, renk psikolojisini dikkate almayı, görsel hiyerarşiyi, eyleme geçirilebilirliği ve yanıt verebilirliği önceliklendirmeyi ve son olarak nötr renkleri kullanmayı içerir. Bir web sitesinde güzel bir renk paleti akıllıca kullanıldığında, ziyaretçiler sitenizde o anda gezinmenin keyfini çıkarmakla kalmayacak, aynı zamanda akıllarında kalıcı bir izlenim bırakacaktır.
