15 Doğru Yapılan Web Form Tasarımı Örneği
Yayınlanan: 2021-05-03Web sitesi formları, herhangi bir web sitesinde, açılış sayfasında veya e-ticaret mağazasında önemli bir bileşendir. Formun amacı ister web sitesi sahibiyle iletişime geçmek, bir anketi doldurmak, bir hesaba giriş yapmak, bir ürün satın almak, yeni bir hesap için kaydolmak, rezervasyon yaptırmak veya ücretsiz deneme için kaydolmak olsun - web'in her ayrıntısı formun tasarımı ve düzeni çok önemlidir.
Geçmişte kendinize şu soruları sormuş olabilirsiniz: Hangi tasarım düzeni formuma en uygun olacak? Kullanıcıların ilgisini en çok ne çekecek? Tasarım motiflerimi ve marka kimliğimi nasıl hayata geçirebilirim? Formu bir web sitesi açılır penceresinin içine mi yerleştirmeliyim yoksa alt bilgi formu daha mı iyi çalışır?
Uzun web sitesi form türleri listesi ve kullanım durumları arasında, form tasarımınızda ne zaman göz önünde bulundurmanız gerektiğini belirlemek, en hafif tabiriyle göz korkutucu olabilir. İçiniz rahat olsun, yüksek performanslı bir web sitesi formu oluşturmak, yakında stressiz, zorlu ama ödüllendirici bir web oluşturma deneyimi olacak.
Web tasarım stratejimizi ve iş akışlarımızı güçlendirmek için size en iyi formların nelerden yapıldığını gösterecek 15 örnekten oluşan bir liste hazırladık .
İçindekiler
- 15 Unutulmaz Web Form Tasarımı Örnekleri
- Bize Ulaşın Formlar
- Anket Formları
- Giriş Formları
- Ürün Açılış Sayfası Formları
- Kayıt Formları
- Rezervasyon Formları
- Ücretsiz Deneme Formları
- Abonelik Formları
15 Unutulmaz Web Form Tasarımı Örnekleri
Tüm şekil, renk, düzen ve büyüklükteki web sitesi formları arasında sıkışık bir yolculuğa çıkmak üzereyiz. Tasarımı ve yapısı web oluşturma becerilerinizde devrim yaratacak olan bu 15 web sitesi formu listesine hayran kalmaya hazırlanın.
Bize Ulaşın Formlar
Her kullanıcının sitenizden çıkmadan önce "Gönder"i tıkladığını görmeye karar verdiğinizde, iletişim formunuz bu hedefi gerçekleştirebilir veya bozabilir. Animasyonların veya ilerleme göstergelerinin eklenip eklenmeyeceği ve ne zaman ekleneceği, başlıklarınızın ne kadar büyük veya kalın olması gerektiği, form alanlarınızın ne kadar geniş olacağı gibi temel kararlar - tüm bu faktörler her formun tamamlanma oranına katkıda bulunur ve web sitenizin kullanıcı deneyimini etkiler.
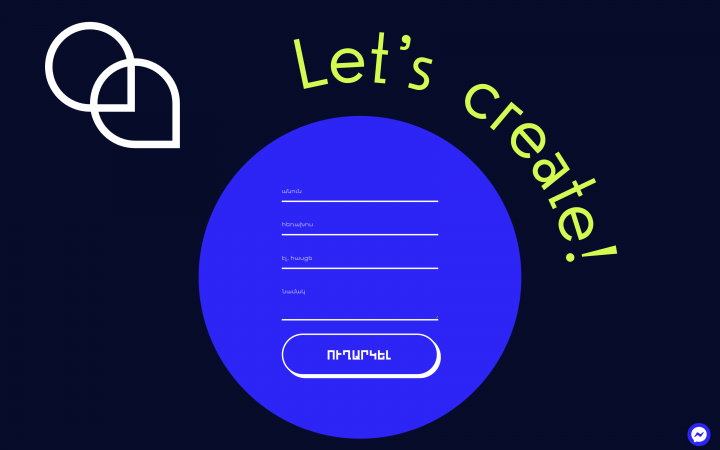
#1 Brandingo

Brandingo, Ocak 2021'de ayın En İyi 10 Elementor sitesi vitrinimiz için seçtiğimiz bir Ermeni tasarım ajansı ve okuludur. Brandingo web sitesi "ajansın tasarım, illüstrasyon, UI/UX ve marka oluşturma konusundaki yetenek ve bilgilerini potansiyel müşterilere ve öğrencilere göstermek" için oluşturuldu.
Brandingo'nun sitesinde her zaman göze çarpan şey, hepsi bir eldiven gibi birbirine uyan çok sayıda hareket ve etkileşimli efekt kullanmasıdır. İnsan gözünün üstesinden gelemeyeceği etkileşimli özellikler içeren bir denge bulma sanatında açıkça ustalaştılar.
En Sevdiğimiz Şeyler:
- Sayfayı aşağı kaydırırken görünen Lottie animasyonlarının birçok kullanımı.
- Sona ulaştığınızda formun dairesel arka planının etrafında dönen metin yolu.
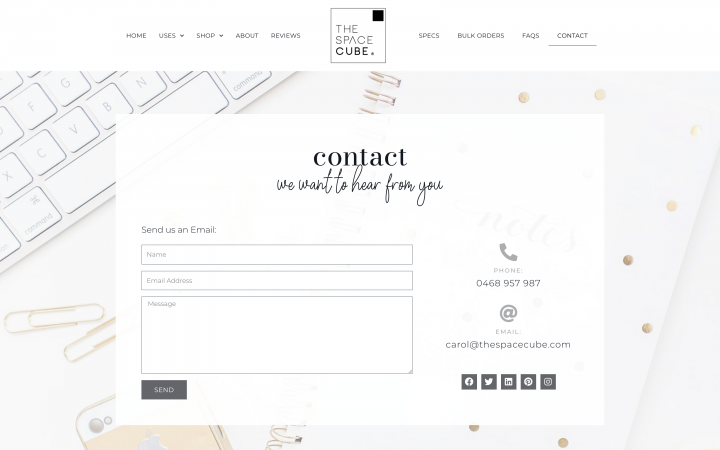
#2 Uzay Küpü

Space Cube, Avustralya'nın Sidney kentinden Carol Havener tarafından oluşturulan bir masaüstü organizasyon ürünüdür. Hem ev sahipleri hem de ofisler düşünülerek tasarlanan ürün, sınırlı alanların (ofis masası, çalışma odası, aile oturma odası vb.)
Carol, e-ticaret sitesi ihtiyaçlarını karşılamak için WooCommerce oluşturucuyu kullanarak ürün web sitesini Elementor ile oluşturdu. Geniş hedef kitlesi göz önüne alındığında, ürünün sitesi beyaz ve siyah renk şemasını akıllıca kullanıyor. Motifler, ürünün modern, ince ve minimalist tasarım şemasını oluşturuyor ve iletişim sayfası ve formu aynı amaca ulaşıyor.
En Sevdiğimiz Şeyler:
- Zarif yazı tipi eşleştirmesi, kaligrafiyi, el yazısı stilini sans-serif yazı tipi “Bodoni” ile birleştirir.
Formun düz, kare beyaz arka planının arkasına yerleştirilmiş sofistike arka plan görüntüsü. Bu, ürünün kullanım durumunu gerçekten hayata geçirir ve kullanıcıya temiz, dağınık olmayan ve huzur veren bir masada oturmanın ne kadar güzel bir his olduğunu ustaca hatırlatır.
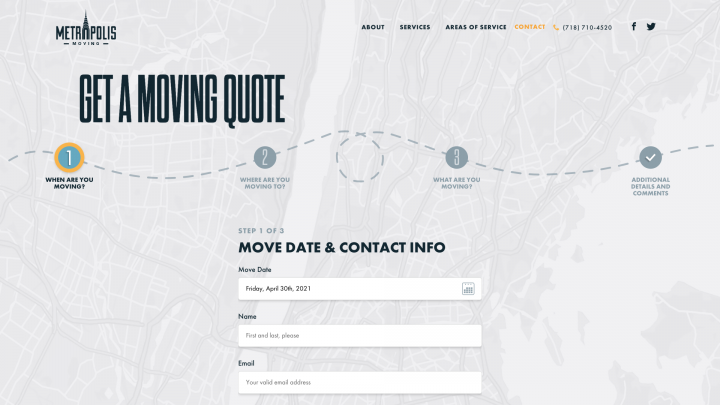
#3 Metropolis Hareketli

Metropolis Moving, Brooklyn, NY merkezli bir New York City taşıma şirketidir. Web sitelerinin renk şeması ve tasarımı, hareketli "Büyük Elma" içinde hareket etmek için özel olarak hazırlanmış hizmetlerinin özünü görselleştirmek için taksi sarısı, lacivert ve gri gibi NYC temalı renkleri kullanıyor. Sitenin Bize Ulaşın formu, potansiyel müşterinin doldurup fiyat teklifi alması için kısa, çok adımlı bir formdur.
En Sevdiğimiz Şeyler:
- Sınırlandırılmış harita rotası ve konum noktaları, bir adresten diğerine taşınma arasındaki öngörülemeyen deneyimi (yol) yakalar.
- Form alanları, tüm web formu temel kurallarıyla tasarlanmıştır:
- Minimum sayıda form alanı
- Sola hizalanmış form alanları ve yer tutucular
- Tek sütunlu düzen
- Açıkça oyulmuş adım göstergesi
Anket Formları
Kitlenize ilgi alanları, tercihleri, hedefleri vb. hakkında sorular sormak, diyalog kurmanın iyi bir yoludur. Ancak sorularınızı sunmanın en iyi yolları nelerdir? Gayri resmi bir atmosfer yaratmalı mısınız? Kitleniz için en iyi hangi format işe yarayacak? Tüm bu hususlar eşit derecede önemlidir, ancak her birinin nasıl ele alınacağına ilişkin seçenekler inanılmaz derecede çeşitlidir.
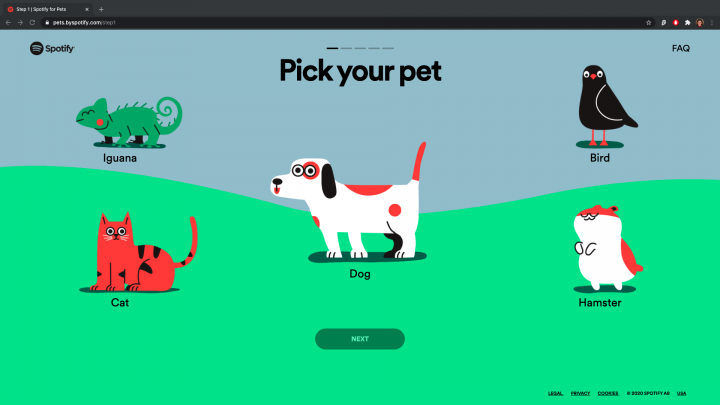
#4 Spotify Evcil Hayvanları

Spotify Pets, Spotify dijital müzik, podcast ve video hizmetindeki bir çalma listesi özelliğidir. Spotify'a yapılan bu benzersiz ilginç eklenti, kullanıcının dinleme alışkanlıklarına ve evcil hayvanın özelliklerine dayalı olarak evcil hayvan ve evcil hayvan sahibinin dinlemesi için çalma listeleri oluşturmak için platformun algoritmasını kullanır.
En Sevdiğimiz Şeyler:
- Kullanıcının evcil hayvanının özelliklerini tanımlamak için ayarladığı ayarlanabilir sürükleme çubuğu animasyonu, yazma etkinliğini de ortadan kaldıran ilgi çekici bir giriş yöntemidir.
- İlerleme göstergesi, iyimser, resimli arka plana karışır.
- Çok ekranlı anket formunun, her biri süper mobil uyumlu olan ekran başına bir sorusu vardır.
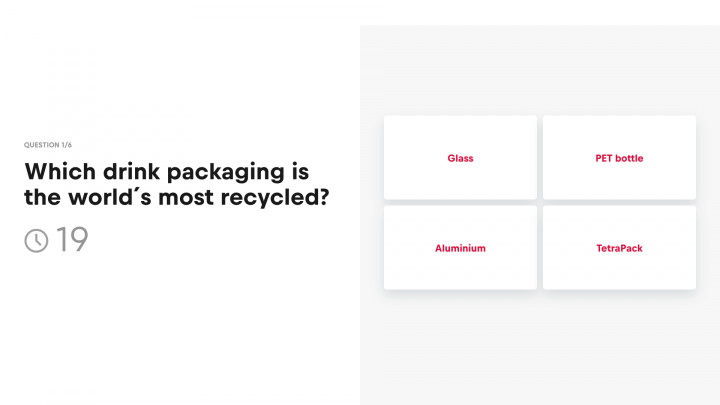
#5 RedBull

Red Bull, sloganı "Red Bull size kanat verir" olan uluslararası düzeyde kullanılabilen bir enerji içeceğidir. Red Bull, web sitesi ürün sayfasında, markanın temel değerlerinden ikisi olan sürdürülebilirlik ve çevre güvenliği hakkında etkileşimli bir testle ziyaretçiyi marka hikayesi anlatımına dahil ediyor.
En Sevdiğimiz Şeyler:
- Her soru için geri sayım sayacı, yanıt verme konusunda şüphe ve aciliyet yaratır.
- Geniş seçim düğmeleri, yanıt seçeneklerini son derece erişilebilir ve tıklamayı kolay hale getirir.
- Ana sayfa testinin animasyonlu arka plan videosu.
Giriş Formları
Giriş formları, ürününüzün veya hizmetinizin arayüzünde inanılmaz derecede önemli bir bileşendir. Kullanıcılar muhtemelen bu formu tekrar tekrar göreceklerdir ve aşinalık ve basitlik anahtardır. Formunuz davetkar, sezgisel ve anlaşılır olmalıdır - ancak kullanıcıyı mümkün olduğunca heyecanlandırın. Çoğu zaman, en küçük ayrıntılar ve çizimler uzun bir yol kat edebilir.
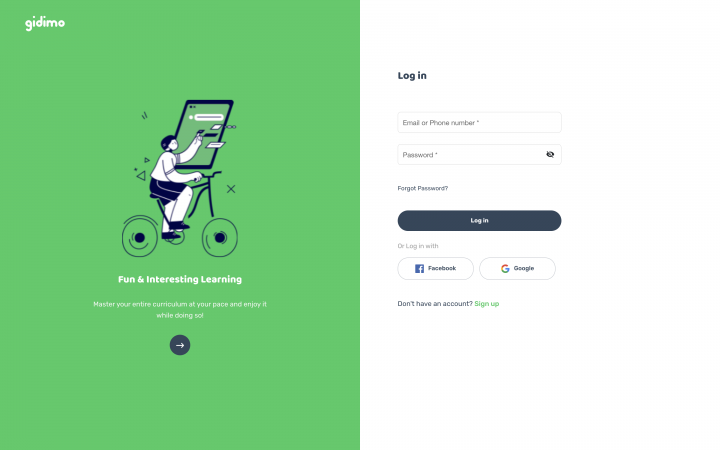
#6 gidimo

gidimo, çevrimiçi öğrenme platformu tüm geçmişlere ve yaşam evrelerine sahip öğrencilere hitap eden Nijeryalı bir EdTech şirketidir. Platformun teknolojisi, "hareket halindeyken her şeyi öğrenmeyi eğlenceli ve kolay hale getiren" oyunlaştırma tekniklerini ve özelleştirilmiş kullanıcı yolculuklarını kullanır.
gidimo'nun Elementor tarafından oluşturulmuş web sitesi (Mart 2021 vitrinimizin galibi) giriş sayfası, giriş formunun yanında bir kaydırıcı galeri ile temiz bir düzen sunar. Bu, sayfaya ek bir katılım ve çekicilik katmanı sağlar: kullanıcılar, platformun olumlu hislerini güçlendiren alternatif çizimler arasında gezinebilirler.
En Sevdiğimiz Şeyler:
- Kaydırıcının arka plan rengi, kullanıcı gezinirken yeşil ve beyaz arasında değişir.
- Formun her satırı aynı genişliğe sahiptir ve netlik ve tutarlılık sağlayan tek tip, organize bir düzen sağlar.
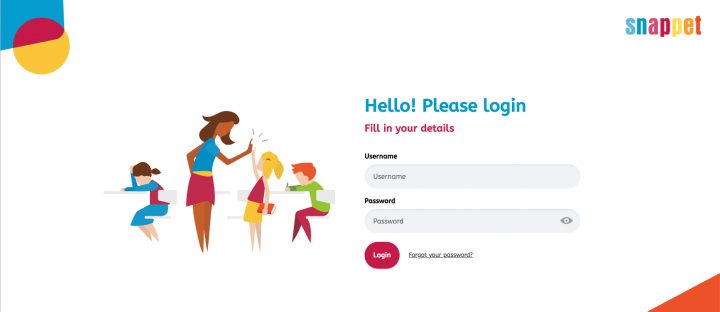
#7 Anlık

Snappet, bireysel öğrencilerin öğrenme yollarını kişiselleştirmek ve aynı anda performanslarını izlemek isteyen matematik öğretmenleri tarafından kullanılan tablet cihazlar için çevrimiçi bir eğitim platformudur. Öğrenme aracı, sitenin samimi, renkli renk şeması ve vektör çizimlerinden anlaşılması kolay olan İlkokul çağındaki öğrencilerin öğrenmesi içindir.
En Sevdiğimiz Şeyler
- Öğrenci giriş sayfasındaki resimli kullanım örneği duygusal bir mesaj iletir: öğrencilere platformu kullanarak hissedecekleri teşvik edici (sanal olsa da) çak bir beşliği ve pozitifliği hatırlatmak.
- Tek yazı tipi tipografi şeması , bir yazı tipinin varyasyonlarını (farklı renkler ve boyutlandırma) kullanır. Monotonluktan kaçınmak, iki farklı renk ve boyut kullanmak, metin öğeleri arasındaki bilgi hiyerarşisini gösterir.
Ürün Açılış Sayfası Formları
Ürün açılış sayfaları, bir ziyaretçinin alışveriş davranışlarının çoğu, ürün sayfası tasarımının doğrudan bir sonucu olduğundan, web sitesi form tasarımında son derece önemlidir. Tüketicilerin her bir ürün hakkında bilmek istediği tüm bilgiler göz önüne alındığında, her bir ürün sayfasına neyin ve nasıl ekleneceğine karar verilmesi dikkatle ele alınmalıdır.

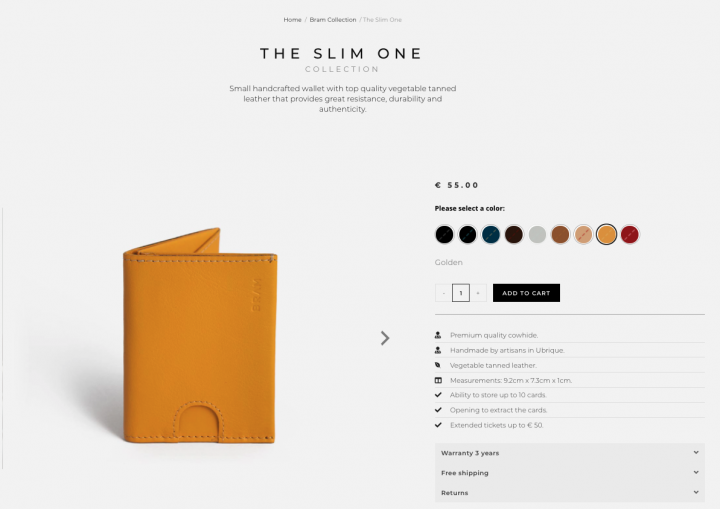
#8 Sütyen

WooCommerce siteleri vitrinimizin kazananı Bram, Barselona merkezli el yapımı deri cüzdan üreticisidir. Ürün sayfası tasarım düzeni bizim için özel bir ilham kaynağıydı (esas olarak bir başvuru formu).
En Sevdiğimiz Şeyler:
- Çok çeşitli renk seçenekleri, aynı anda görüntüleme için tek bir satırda gösterilir, her bir renk seçeneğini görmek için bir açılır menüye tıklamanıza gerek yoktur.
- "Sepete Ekle" düğmesinin bulunması kolaydır, sayfadaki son bileşen olmak yerine içeriğin en üstüne yerleştirilir (ürün ayrıntıları ve daraltılabilir sekmelerden sonra).
- Sayfadaki bol beyaz boşluk, ürün detaylarını net ve okunaklı kılmakta olup, ürünün deri detayı rahatlıkla görülebilir.
#9 METRE BİTKİSEL

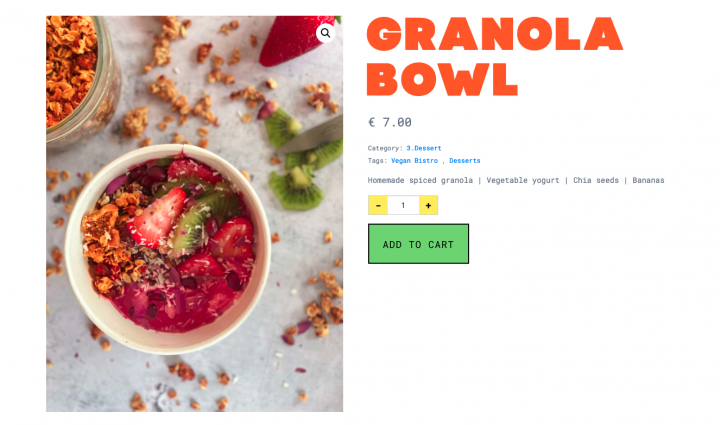
ABATTOIR VEGETAL, Paris, Fransa'da bulunan bir vegan bistro ve bakkaldır. E-ticaret sitesi (Elementor ve WooCommerce ile oluşturulmuş ve Ağustos 2020 vitrin galibi), kullanıcının çevrimiçi sipariş vermek için malzemeleri ve yemekleri seçebileceği hem paket servis bistro hem de bakkal menüleri içeriyor.
En Sevdiğimiz Şeyler:
- WordPress özel alanlarının kullanımı; Ürün sayfası ve sipariş formu, yemekle ilgili tüm temel bilgileri verimli ve ilgi çekici bir biçimde içerir.
- Sayfanın WooCommerce sepetinde kullanılan ilgi çekici biçimler: ürün göstergesinin yanı sıra "Sepete Ekle" düğmesi, ödeme kullanıcı akışına ve genel çevrimiçi alışveriş deneyimine eğlence ve yetenek katan parlak bir arka plan rengine sahiptir.
- Parlak renkli yazı tipleri ve ayrıntılı fotoğraflar, sözlü ve görsel bilgileri net bir şekilde iletir - mutfak alışverişi deneyimine başlamanın heyecan verici bir yolu.
Kayıt Formları
Başarılı bir kayıt işlemi, bir web sitesi formu oluşturan herhangi bir web oluşturucunun isteklerini yerine getirir. Peki bu hayali gerçeğe dönüştürmek gerçekten mümkün mü? Her şey mümkündür, ancak ziyaretçilerinizi memnun etmek için attığınız adımların güçlü etkileri olabilir. Düğme görünürlüğünden öğeler arasındaki kontrasta kadar her ayrıntı, form gönderme sonuçlarını gösterecektir.
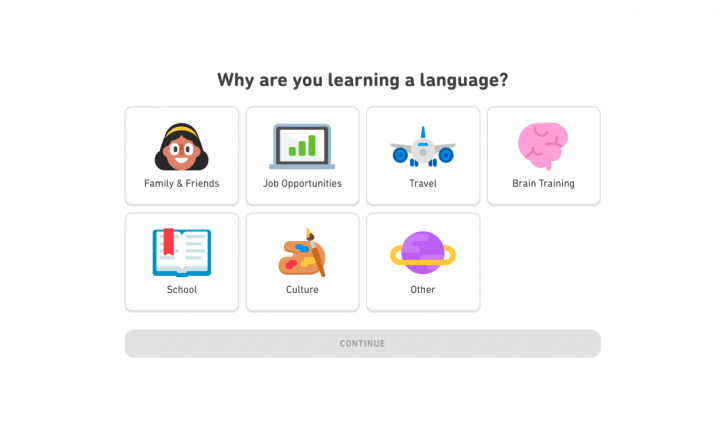
#10 Duolingo

Duolingo bir dil öğrenme web sitesi ve mobil uygulamadır. Bir marka olarak şirketin misyonu “eğitimi ücretsiz, eğlenceli ve herkes için erişilebilir kılmak”tır. Yukarıda gösterilen ekran, kullanıcının dil öğrenme hedefini belirlediği ve bir öğrenme yolu seçtiği platformun işe alım sürecinde görünür.
En Sevdiğimiz Şeyler:
- Sitenin tamamında kullanılan düz tasarım avatarlar ve illüstrasyonlar, form içinde küçük resim düğmeleri olarak kullanılır.
- Doğrulanmış ızgara düzeni , yedi illüstrasyonu düzene sokar - değişen boyutlarını, renklerini ve şekillerini birbirine bağlar.
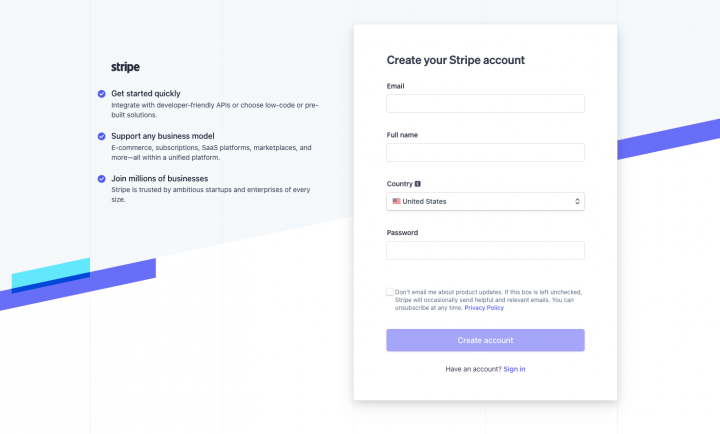
#11 Şerit

Stripe, e-ticaret siteleri ve mobil uygulamalar tarafından kullanılan bir ödeme işleme yazılımıdır. Stripe'ı kullanmak, işletmelerin ödemeleri kabul etmesine, ödeme göndermesine ve işlerini çevrimiçi yönetmesine olanak tanır. Hesap kaydı basit ve kolaydır, basit ama ilgi çekici bir kayıt formu ile kolaylaştırılmıştır.
En Sevdiğimiz Şeyler:
- Gönderim formunun arka planının etrafındaki alt gölge, kayıt formu ile sayfanın sol tarafındaki madde işaretlerini birbirinden ayırır.
- Bir Stripe hesabı oluşturmanın katma değerini güçlendiren, ürünün üç temel avantajını belirten düzenli, özlü maddeler.
Rezervasyon Formları
Başarılı çevrimiçi rezervasyon formları, olumlu, teşvik edici atmosferlerde gelişir. Ziyaretçileriniz, hizmetinizi nasıl ayırtacaklarını araştırma noktasına geldiklerinde, onları dikkatli, ilgili ve yakında yaşayacakları şeyler konusunda mutlu etmek için elinizden gelen her şeyi yapmalısınız.
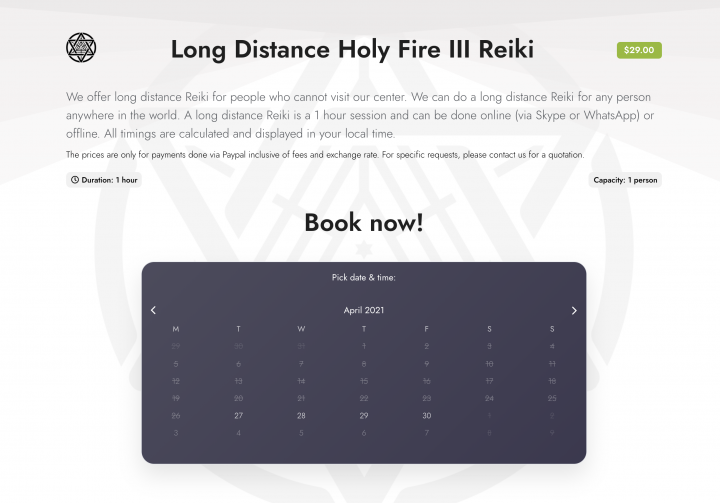
#12 Bir Roshan Ol

Be A Roshan, Mauritius adasında bir enerji terapisi ve meditasyon merkezidir. Be A Roshan'ın Elementor sitesi, müşteriler için çevrimiçi randevu ve etkinlik rezervasyonu sağlar. Site için seçilen tasarım motifleri (güneşli gün ana sayfasının arka planı gibi), rahatlatıcı Reiki ve meditasyon deneyimlerinin atmosferini yansıtıyor.
En Sevdiğimiz Şeyler:
- Tüm ay boyunca mevcut olan Reiki tedavilerini gösteren görsel takvim arayüzü.
- Takvimin üzerindeki bilgilendirici metin öğeleri, kullanıcıyı formu nasıl dolduracağına ilişkin kararını etkileyecek önemli ayrıntılar hakkında bilgilendirir.
- Etkinlik kayıt formu, verileri hızlı bir şekilde toplamak ve kayıt yaptıranların kafalarını karıştırmadan veya dikkatlerini dağıtmadan sorunsuz bir deneyim yaratmak için tasarlanmıştır.
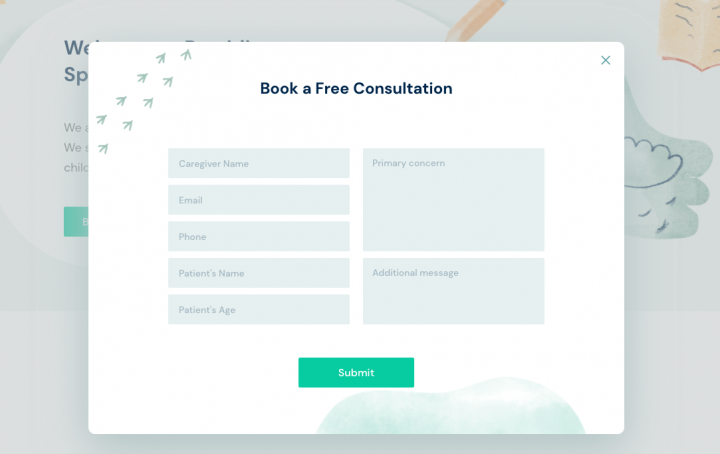
13. Başkanlık

Presidio Konuşma ve Öğrenme, konuşma, dil, okuma ve yazma konusunda desteğe ihtiyaç duyan çocuklara hizmet veren bir San Francisco çocuk terapi uygulamasıdır. Elementor yapımı Presidio sitesi, Kasım 2020 vitrinimizde yer aldı ve pastel suluboya, çocuk dostu tasarım motifleriyle övgü topladı. Bu ayrıntılar, merkezin hedef kitlesine uygundur: Danışmak isteyen ve çocuklarının bireysel ihtiyaçları konusunda özenli, hassas girdiler almak isteyen ebeveynler.
En Sevdiğimiz Şeyler:
- Rezervasyon formunda kullanılan mavi ve yeşil renk paleti, web sitesinin canlandırıcı titreşimlerini randevu-rezervasyon kullanıcı akışı boyunca genişletir.
- Form alanlarının arka plan rengi, hoş bir gönderim süreci için çekici, davetkar bir düzen sağlar.
Ücretsiz Deneme Formları
Ücretsiz denemeler, potansiyel müşteriler ve müşteriler tarafından her zaman takdir edilir. Her şeyden önce, hizmetinizi veya ürününüzü denemenin avantajları ve katma değeri vurgulamak, ziyaretçilerin nihai kararlarını vermelerine yardımcı olur. Onlara ilerlemeleri için ne kadar çok teşvik verirseniz, o kadar olasıdırlar.
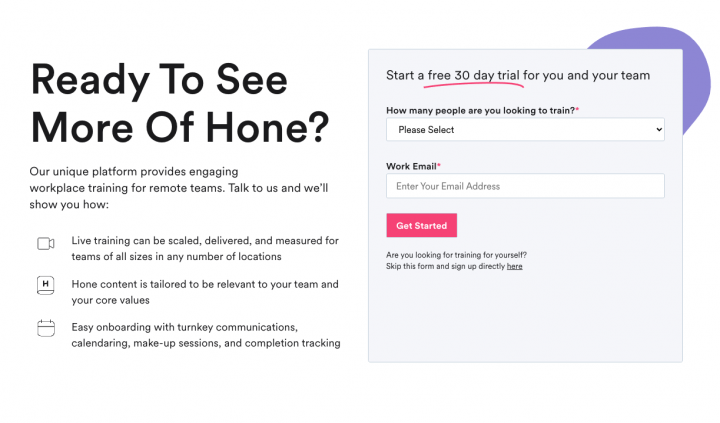
#14 Bile

Kasım 2020'de bir başka vitrin kazananı olan Hone, ekip liderliği, yönetim ve kişilerarası iletişim becerileri gibi konularda canlı dersler sunan bir çevrimiçi öğrenme platformudur. Platform, ekip liderliğine ve iç iletişime yönelik güçlendirici, proaktif bir yaklaşımı kolaylaştırır. Bu idealler, web sitesinin iyimser, enerji verici pembe ve mor renk şeması ve sitelerinin yazılı içeriğinin sesi ve tonuyla başarıyla aktarılıyor.
En Sevdiğimiz Şeyler:
- Pembe alt çizgi efekti, formun güçlü sözlerini vurgulamak için görsel bir ipucu oluşturur ve potansiyel kullanıcıya Hone'un 30 günlük deneme sürümünün tamamen ücretsiz olduğunu vurgular.
- Formun yanına yerleştirilen madde işaretleri, ürünün katma değerini ve temel faydalarını tanımlar.
- Her madde işareti için kullanılan simgeler, ürünün kullanıcı deneyimine ve arayüzüne benzer.
Abonelik Formları
Kullanıcınızı içeriğinizin abone olmaya değer olduğuna ikna ettiğinizde, okumaya devam etmek isteyeceği içeriği sunma konusunda size güveniyor. Ona ne göndermeyi planladığınız konusunda şeffaf olmak, her zaman uzun bir yol kat edebilir, böylece ne bekleyeceğini bilir ve bunu yapmayı dört gözle bekler.
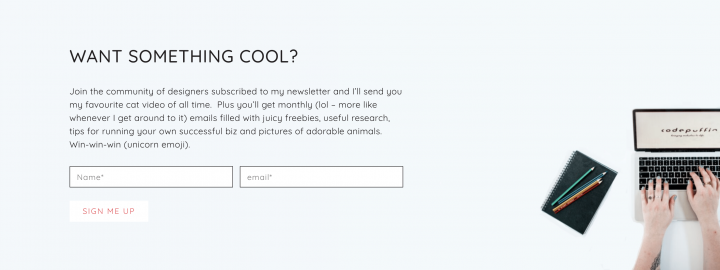
#15

Codepuffin, Yeni Zelanda merkezli bir web geliştiricisi olan Amy Nortje'nin iş ve portföy web sitesidir. Amy, hizmetlerini listelediği ve portföyünü ve kişisel blogunu sunduğu Web sitesini Elementor ile oluşturdu. Amy'nin blog yazıları, farklı projelerden ve müşteri ilişkilerinden “çıkarılan derslere” odaklanır ve okuyucuları için cana yakın, gayri resmi bir içgörü ve destek kaynağı olarak hizmet eder.
En Sevdiğimiz Şeyler:
- Abonelik formunun içeriği ve dili, blogun kendi mesajıyla uyumludur: değerli profesyonel görüşlerle iç içe geçmiş mizahi anekdotlar.
- Formun başlığı, "Harika bir şey ister misiniz?" hemen peşine düşer. Bu soru, kullanıcının haber bültenine abone olma avantajını bir konuşma tonuyla çerçeveler ve ziyaretçiyle Amy'nin içgörülerine ve çeşitli deneyimlerine ilgi uyandıran bir yakınlık oluşturur.
Bir Başyapıt Oluşturun
Hiç şüphe yok ki, başarılı form gönderme sonuçlarını gösteren bir gösterge panosundan daha faydalı bir şey yoktur. Artık en iyilerden öğrendiğimize göre, en iyinin henüz gelmediğini söyleyebiliriz. Web oluşturma kariyeriniz boyunca birçok web sitesi formu oluşturma kaderiniz var ve şimdi 15 web sitesi form sanatı eseri gördünüz, hayallerinizin web formunu hayal etmeye, tasarlamaya ve oluşturmaya başlamanın zamanı geldi.
