Web Sitesi Düzen Tasarımı: Bölümler Oluşturmak İçin En İyi Uygulamalar
Yayınlanan: 2017-08-24Sizi şaşırtabilir ama insanlar web sitelerini tasarım için ziyaret etmezler. İçerik için web sitelerini ziyaret ederler. İçeriği en sezgisel ve kullanışlı şekilde sunmak da bir tasarımcının işidir.
Bu parçada, şunları nasıl yapacağınızı keşfedeceğiz:
- Belirli bir bölümü öne çıkarın (odak noktası oluşturun)
- İkili önemi iletin (eşit derecede önemli olan iki ana içerik parçası sunun )
- Birden çok ilgili öğenin taranması kolay bir düzeni oluşturun.
Elementor ile güzel bir WordPress web sitesi tasarlamayı öğrenin
1. Bölümü Öne Çıkarın
Belirli bir bölümü/öğeyi sayfada en göze çarpan şey yapmak, tasarımcılar şunları yaparken oldukça yaygın bir iştir:
Açılış veya promosyon sayfası. Tasarımcılar genellikle harekete geçirici mesaj düğmeleri gibi belirli öğeleri sayfada en dikkat çekici hale getirmeye çalışır.

Mailchimp'in açılış sayfası
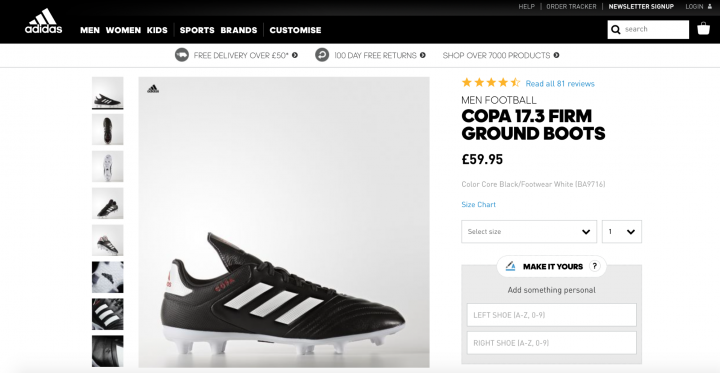
E-ticaret web sitesi için ürün ayrıntıları sayfası. Genellikle en dikkat çekici unsur bir ürün görselidir.

Adidas ürün sayfası
Nasıl başarılır
Tasarımcılar belirli bir bölümü öne çıkarmak için genellikle iki tekniğe güvenirler:
- boşluk . Jan Tschichold'un dediği gibi, " Boşluk, pasif bir arka plan değil, aktif bir unsur olarak görülmelidir ." Bir odak noktası oluşturmak istiyorsanız bol miktarda boşluk kullanmak harikadır çünkü diğer öğelerin eksikliği yalnızca mevcut öğeleri daha fazla öne çıkaracaktır. Dikkat dağıtıcı unsurları ortadan kaldırarak, kullanıcıları yalnızca hemen görünen şeylere odaklanmaya zorlarsınız.
- Boyut . Bu yeterince basit: insanlar önce daha büyük şeyleri okurlar . Boyut, öğeler arasında bir hiyerarşi oluşturmanın en kolay yoludur. Doğru hiyerarşi, ziyaretçiler için öğelerin önem sırasını netleştirir, böylece sayfanın daha önemli öğelerinin neler olduğunu ayırt edebilirler.
Örnek 1: Beyaz boşluk kullanarak dengeli bir simetrik düzen oluşturma
Boşlukları kullanarak ziyaretçilerin gözlerini belirli sayfa öğelerine çekersiniz. Bir nesnenin etrafındaki beyaz boşluk ne kadar fazlaysa, göz o kadar çok ona çekilir. Ancak tasarımcılar olarak yine de dengeli bir düzen oluşturmamız gerekiyor - belirli bir içerik, tarama akışını bozmadan öne çıkmalıdır. Dengeyi sağlamanın olası bir yolu, metni bir tarafta, görseller ise karşı tarafta tutmaktır.
Elementor kullanarak biraz değiştirilmiş bir Apple iPhone düzenini yeniden oluşturalım.

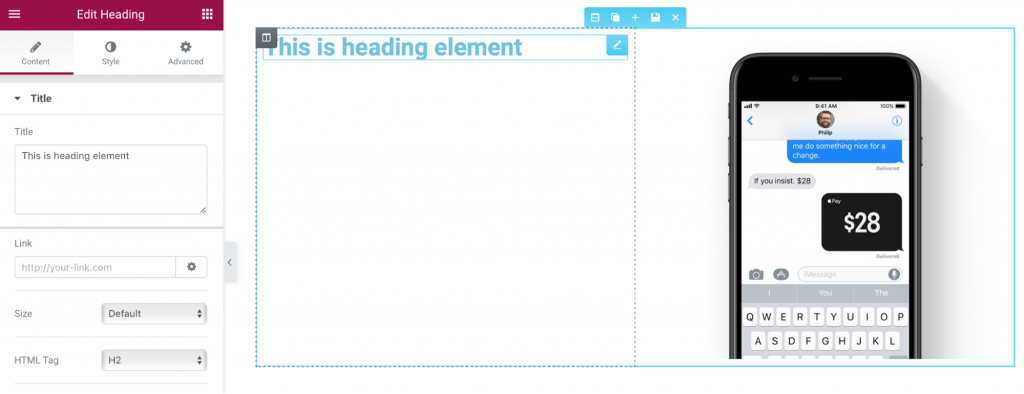
- Öncelikle yeni bir bölüm oluşturmamız gerekiyor. Bu bölüm için 2 sütunlu bir yapı kullanacağız.
- Ardından, ilk sütun için bir Başlık widget'ı ve ikinci sütun için bir Resim widget'ı eklememiz gerekiyor.

- Başlık widget'ı için yazı tipi ailesini (Apple'ın San Francisco yazı tipine oldukça benzeyen Helvetica kullanacağız), metin rengini ( #00000 kullanın) ve yazı tipi boyutunu (48 piksel seçin) değiştirmeliyiz. Ayrıca, nesnenin üstüne ve altına daha fazla boşluk eklememiz gerekiyor. Ayrıca başlığın altında açıklaması olan başka bir başlığa ihtiyacımız var.
- Açıklamalı bölümümüzü orijinal Apple sayfasıyla karşılaştırırsanız, örneğimizde metin ağırlığının çok kalın olduğunu fark edeceksiniz. Ağırlığı 200 olarak değiştirmeliyiz.
- Bölümümüzdeki bir başka sorun da bölümdeki metinlerin çok dar görünmesi ve bunun okunabilirliği olumsuz etkilemesi. Okunabilirliği artırmak için bölüm için satır yüksekliğini ayarlamamız gerekiyor. Genel bir kural olarak, iyi okunabilirlik için satır yüksekliği, karakter yüksekliğinden yaklaşık yüzde 25 ila 30 daha fazla olmalıdır. Bizim durumumuzda satır yüksekliği için 1.5 kullanabiliriz.
- Son olarak, son bir öğe daha eklememiz gerekiyor - daha fazla bilgi için bir bağlantı. Bir kez daha, bir widget'ı çoğaltacağız ve özelliklerini değiştireceğiz.
Örnek 2: Boyutu kullanarak dikkat çekin
Önceki örnekte gördüğünüz gibi, simetri uyum yaratır, ancak bazen belirli bir öğeye (metin veya resim) daha fazla odaklanmak isteriz. Bu konuda bize yardımcı olabilecek basit bir teknik var: size . İnsanlar önce daha büyük şeyleri okurlar. Daha büyük eleman, çevredeki diğer elemanlara karşı öne çıkar.
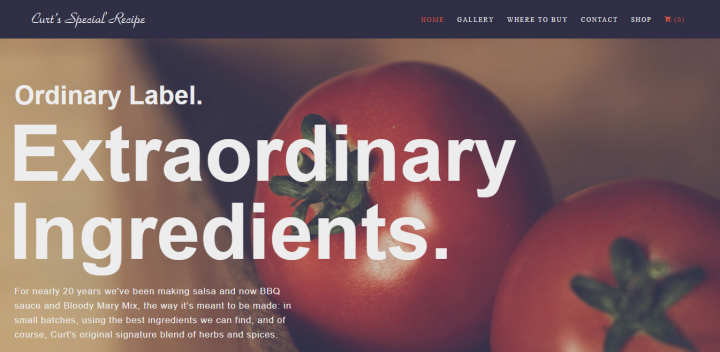
Asimetrik yerleşime örnek olarak Curts özel tarifini kullanacağız. Düzen, görsel hiyerarşi oluşturmak için farklı yazı tipi boyutları kullanır. Ziyaretçilerin bu düzende ilk fark ettikleri şey, “Olağanüstü Malzemeler” metin bölümüdür.

- Yeni bir bölüm ekleyin ve bunun için basit bir sütun yapısı seçin.
- Bölüm için bir arka plan resmi seçin. Bunu Style sekmesinde yapabiliriz ( Background özelliği).
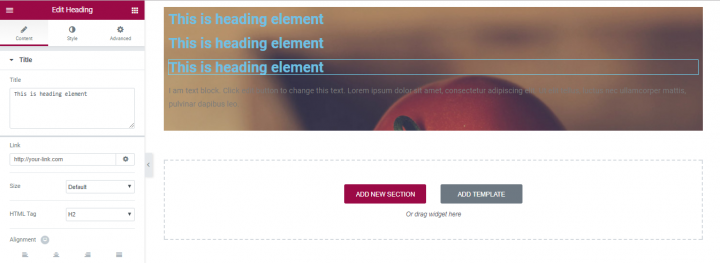
- Resmin üzerine bir metin bindirmeleri ekleyin. Bunun için 3 Başlık widget'ı ve bir Metin Düzenleyici widget'ı kullanacağız. Onları bölüme sürükleyip bırakalım

- Bunları Curts özel tarifi ana sayfasından alınan bir metinle doldurun.
- Gördüğünüz gibi, metin bölümleri dikkat gerektiriyor. En belirgin sorun renktir - okunabilirliği desteklemek için zıt olmalıdır. Stil sekmesindeki Metin Rengi özelliğini değiştirelim (her widget için #ededee kullanacağız).
- Her metin bölümü için yazı tipi boyutunu özelleştirin. İlk Başlık parçacığı için 36 piksel, ikinci ve üçüncü için 112 piksel ve Metin Düzenleyici parçacığı için 17 piksel seçelim.
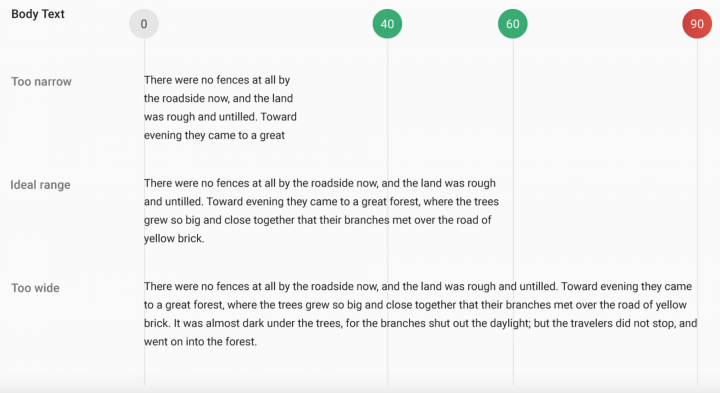
- Büyük olasılıkla, son bölümdeki gövde metninin çok uzun olduğunu fark etmişsinizdir. Masaüstünde rahat okuma için ideal satır uzunluğu satır başına yaklaşık 60 karakterdir. Bu, son bölümün uzunluğunu ayarlamamız gerektiği anlamına gelir.

- Metin Düzenleyici bölümü için maksimum genişliği sınırlayın. Bunun için Gelişmiş sekmesine gideceğiz ve 538 piksele eşit bir sağ dolgu ekleyeceğiz.
- Widget'lar için üste ve alta daha fazla dolgu ekleyin. Ayrıca bir sol dolgu ekleyeceğiz.
2. Çift Önem Taşıyın
Bazı durumlarda amaç, çeşitli bilgileri eşit derecede önemli olarak sunmaktır. Her iki öğeye de eşit önem verilmesi, kullanıcının aralarında hızlı bir şekilde seçim yapmasına olanak tanır. Bu, şu durumlarda gereklidir:
İletmeniz gereken eşit derecede önemli iki mesajınız veya tanıtmanız gereken şeyler var.

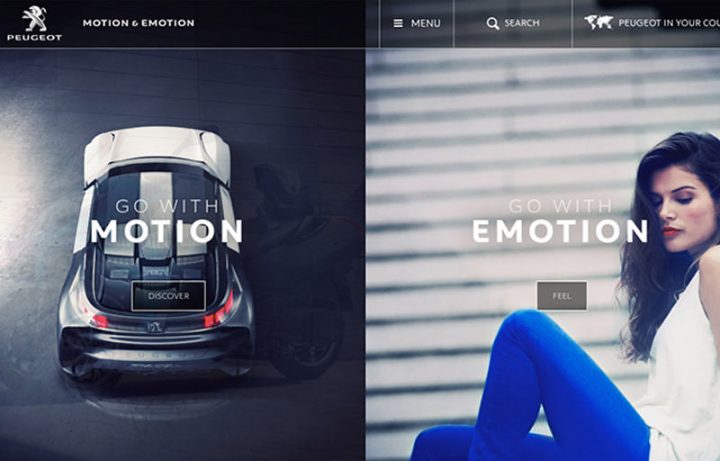
Peugeot web sitesi
Bazı durumlarda, tamamen farklı ama aynı derecede önemli iki gezinme seçeneği yerleştirmeniz gerekir.

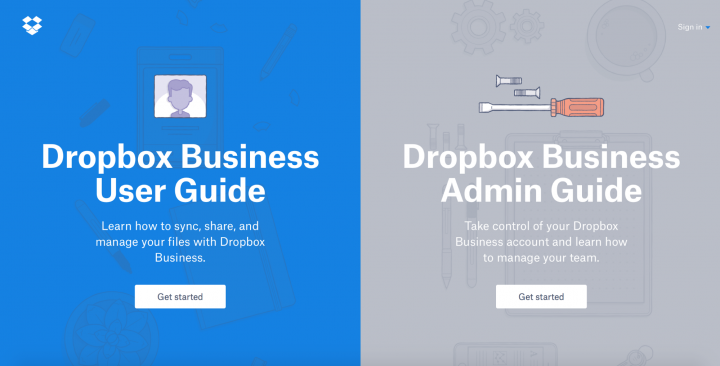
Dropbox web sitesi
Nasıl başarılır
Tasarımcılar genellikle iki ana parçaya eşit önem vermek için bölünmüş ekran tekniğine güvenirler. Temel olarak bölünmüş ekran, yan yana yerleştirilmiş iki dikey paneldir. Her iki tarafta bir fotoğraf, metin bloğu veya illüstrasyon gibi ayrı bir içerik öğesi bulunur. Bu tür yerleşim, özellikle büyük bir ekranda veya tablette gezinmek için çok uygundur, ancak mobil cihazlar için de iyi olabilir: daha küçük ekranlar söz konusu olduğunda, paneller üst üste yerleştirilebilir.
Örnek: Tamamen farklı ama aynı derecede önemli iki gezinme seçeneği oluşturma
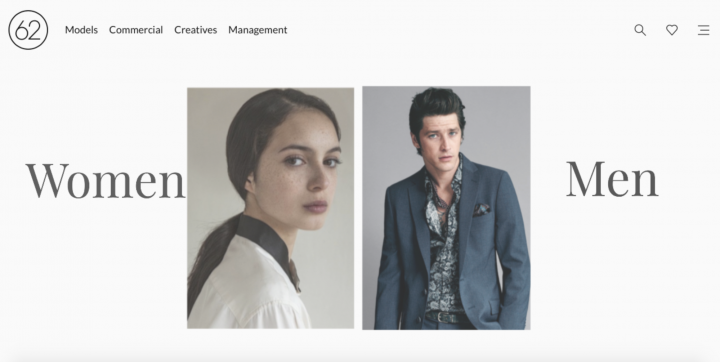
Örneğimiz için, 62models ana sayfa görsel tasarımının bir bölümünü yeniden oluşturacağız. Gördüğünüz gibi 2 farklı kategoriye sahip – kadın ve erkek ürünleri.

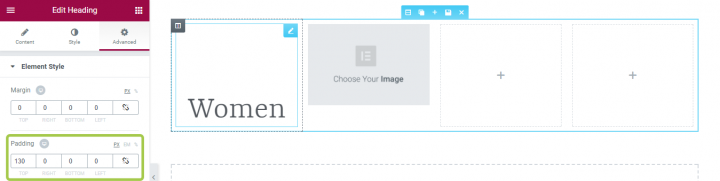
- 4 sütunlu yeni bir bölüm oluşturun: Resim widget'lı 2 bölüm ve Başlık widget'lı 2 bölüm.
- Gereken iş miktarını azaltmak için Başlık ve Resim widget'larının özelliklerini özelleştirecek ve çoğaltacağız.
- Başlık widget'ı ile başlayalım. Başlığı "Kadınlar" olarak değiştirmemiz ve Stil bölümündeki renk ve tipografi özelliklerini özelleştirmemiz gerekiyor - yazı tipi boyutu, ailesi ve ağırlığı gibi özellikler özel olacaktır.
- Başlık pencere aracını ortaya hizalayın ( İçerik bölümündeki Hizalama özelliğini değiştirin) ve ona bir dolgu ekleyin.

- Hepsi Heading için. Şimdi Görüntü widget'ımızın özelliklerini değiştirme zamanı. Bu durumda tek yapmamız gereken resmimizi seçip Resim Boyutu özelliğini %100'e eşit yapmaktır (çünkü resmimizin mevcut maksimum boyutu almasını istiyoruz).
- Şimdi bu iki widget'ı kopyalayıp boş noktalara yerleştirebiliriz.
- Görsellerimizin etkileşimli öğeler olduğunu ve ziyaretçiler için net bir tıklanabilirlik görsel belirteci eklememiz gerektiğini unutmayalım. Bunun için bir vurgulu animasyon kullanacağız. Her iki resim için Grow in Style sekmesini seçelim. Artık kullanıcı fareyi görüntünün üzerine getirdiğinde büyüyecek ve tıklanabilir olduğunu gösterecek.
3. Birden Çok İlgili Öğeden Kolay Taranan Bir Düzen Oluşturun
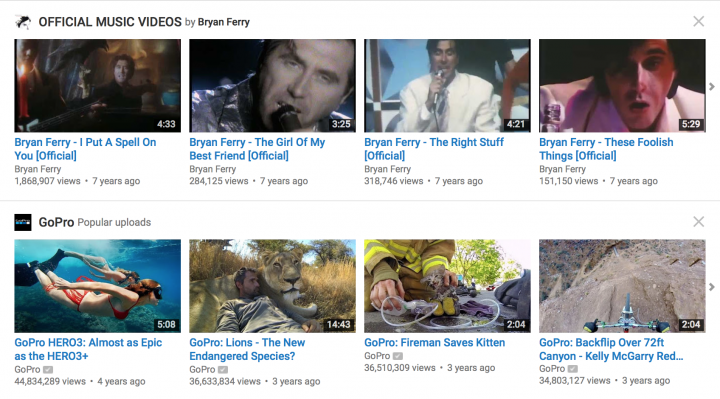
Tüm birincil öğelerin eşit hiyerarşiyle görüntülenmesini gerektiren içerik ağırlıklı bir sayfamız olduğunda. Bu tür düzenlerin yaygın bir örneği, bir nesne, resim veya video galerisidir (Youtube, Flickr, Etsy)


Nasıl başarılır
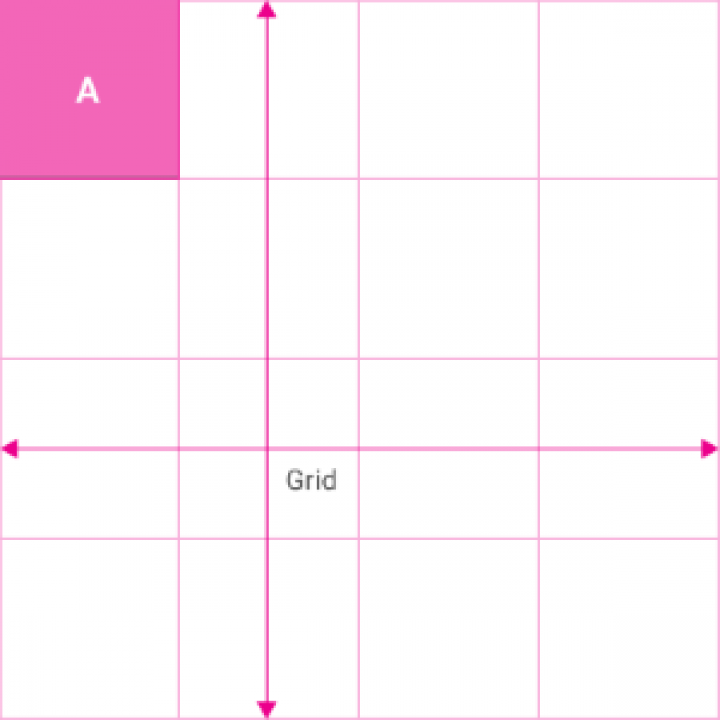
Organize bir tasarıma ulaşmanın en kolay yollarından biri ızgara sistemi uygulamaktır. Bir ızgara sistemi, içeriğinizi dikey ve yatay bir düzende dizilmiş iki veya daha fazla hücre sütununda görüntüler. Izgaralar, tasarım tutarlılığı sağlayan görünmez iskelelerdir.

Tasarımcılar her şeyi dengede tutmak için bir ızgara sistemi kullanır:
Bir ızgara yapısı, göz atmayı kolaylaştırır. Bu sütun tabanlı yapıyı, tasarım boyunca metin, resim ve işlevleri tutarlı bir şekilde yerleştirmek için kullanıyoruz.
Izgara duyarlı. Izgara sistemi sayesinde tasarımcılar, farklı ekran boyutlarına sahip birden fazla cihaz arasında tutarlı bir deneyim sağlayabilir.
Elementor, yarı otomatik olarak oluşturulmuş bir ızgara sistemi içerir. Bölümleri, sütunları ve sütun boşluğu, dolgu ve kenar boşluğu gibi çeşitli boşluk ayarlarını kullanarak, her bir widget'ı tam noktaya yerleştirme konusunda asla endişelenmeden daha hızlı bir iş akışı elde edersiniz. Herhangi bir widget'ı sürükleyip bırakırsınız, yerine oturur ve ardından birçok boşluk denetimini kullanarak gerekli ayarlamaları yapabilirsiniz.
Elementor'un ızgarasını kullanmak, neredeyse otomatik olarak ve gereken en az çabayla simetrik ve iyi yapılandırılmış bir düzen elde etmenizi sağlar.
Örnek 1: Taraması kolay bir ızgara sistemi oluşturma
Grid, kullanıcılara kesintili bir tarama formatı sunarak görsel anlama ve benzer veri türleri arasında ayrım yapma için en uygun hale getirir. Kullanıcının dikkati, her ızgara hücresi arasında eşit olarak dağılma eğilimindedir: kullanıcı, düzen veya süreklilik konusunda endişelenmeden bir görüntüden diğerine atlayabilir.
Izgaraların boyutu, aralığı ve sütun sayısı değişebilir. Örneğimiz için YouTube ızgara sistemini kullanacağız.

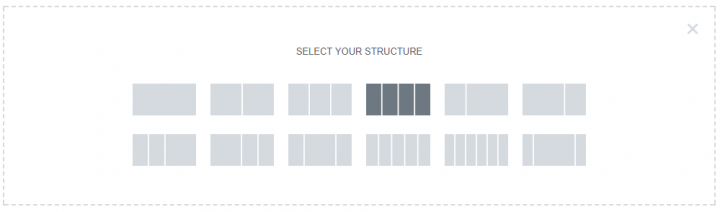
Elementor'da her bölümün sütunlara nasıl bölüneceğini seçebilirsiniz. Yeni bir bölüm ekleyelim ve bunun için 4 sütunlu bir yapı seçelim.

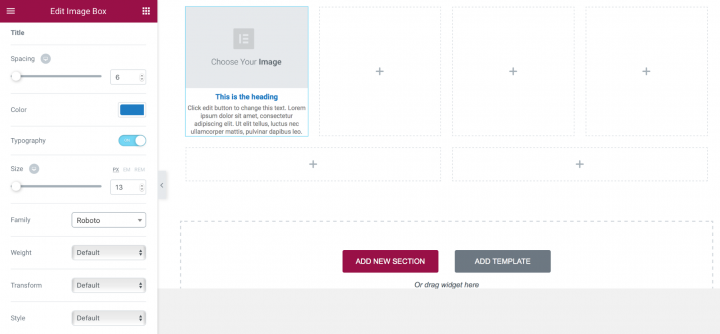
Şimdi ilk noktayı verilerle doldurma zamanı. Size tanıdık gelen bir Görüntü Kutusu widget'ı kullanacağız. Basitçe widget panelinden sürükleyip bırakın ve aşağıdaki düzeni göreceksiniz.
İlk önce görüntü boyutunu ayarlayacağız — hadi onu %100 yapalım
Bundan sonra tipografiyi hem başlık hem de açıklama için ayarlamalıyız. Tipografi ayarlarını etkinleştirin (tipografi özelliklerini ayarlamayı mümkün kılmak için Tipografi anahtarını kullanın) ve başlık (# 167ac6 kullanın), yazı tipi boyutu (13 piksel yapın) ve yazı tipi ailesi (listeden Roboto'yu seçin) için rengi değiştirin. Ayrıca tipografiyi açıklama için ayarlamamız gerekiyor - yazı tipi boyutunu 11 piksele ve satır yüksekliğini 1,3 em'ye (karakter yüksekliğinden yüzde 30 daha fazla) eşitleyeceğiz.

Son olarak, Resim Kutusu için bir resim seçmeniz ve Başlık ve Açıklamayı ilgili bilgilerle doldurmanız gerekir.
Görüntü Kutumuzun özelliklerini çoğaltabiliriz ve bu , her parça için görüntüyü ve başlığı ve açıklamayı ayarlamayı ima eder.
Örnek 2: Sütun boşluklarıyla oynama
Son olarak, Resim Kutusu için bir resim seçmeniz ve Başlık ve Açıklamayı ilgili bilgilerle doldurmanız gerekir.
Görüntü Kutumuzun özelliklerini çoğaltabiliriz ve bu , her parça için görüntüyü ve başlığı ve açıklamayı ayarlamayı ima eder.

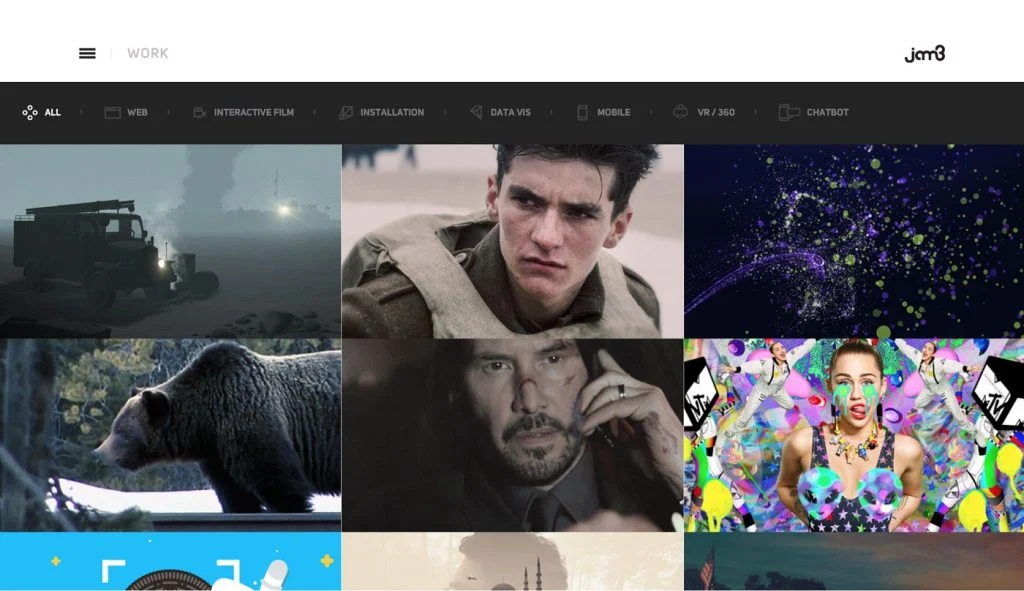
Kullanıcıların göz atma şeklini etkilediği için beyaz boşluğa (veya aşağıdaki örnekte Jam3'te olduğu gibi orada olmamasına) dikkat edin. Geniş alan daha yavaştır, ancak her öğeye daha fazla dikkat edilir.

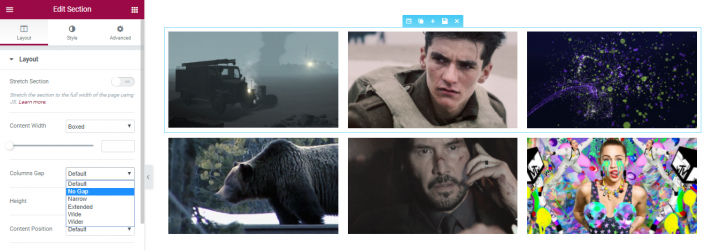
Elementor'da Columns Gap özelliğini kullanarak boşlukları değiştirebiliriz. Nasıl çalıştığını göstermek için basit bir 3×3 düzeni oluşturacağız.
Ve Görüntü widget'larını kullanarak görüntülerle doldurun.

Düzen özelliklerini seçin ve Sütun Boşluğu özellikleri'ne tıklayın. Görüntüleri birbirine yaklaştırmak için Boşluk Yok seçeneğini seçin.
Örnek 3: Çok Sütunlu Bölümler oluşturmak için Sütunları Kullanma
Elementor, bir sütun widget'ı içerir; bu, başka bir alt sütun düzeyi ekleme yeteneği ekler. Bu widget, düzenleyiciyi çok daha güçlü kılar çünkü aynı bölüm içinde karmaşık bir hiyerarşi ve alt bölüm oluşturabilirsiniz.
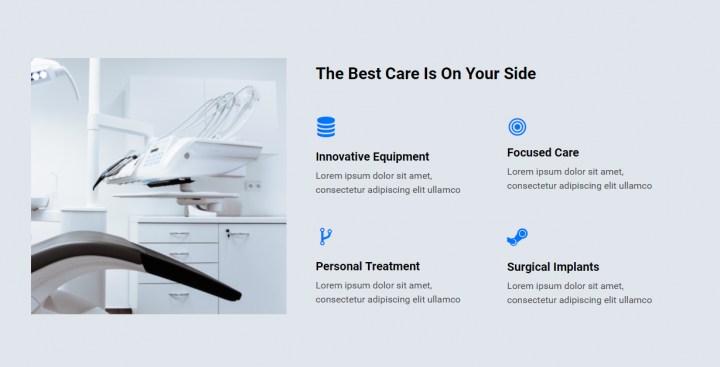
Bunun bir örneği, hizmetler bölümünün sağ sütununda 2 sütunluk bir alt bölüm içeren Kayropraktik açılış sayfası şablonunda görülebilir:

Nasıl başarılır
- 2 sütun düzeni oluşturmaya başlayın: biri görüntü için, diğeri içerik için.
- İçerik alanının bir başlığı vardır, bunun için başlık widget'ını kullanacağız.
- Altına, Sütunlar widget'ını sürükleriz.
- Simge Kutusu widget'ını yerleştirdiğimiz 2 sütunumuz var.
- İlkiyle başlayalım. Bir simge seçin, ona bir başlık ve açıklama verin ve rengi ve tipografiyi özelleştirin.
- Bir simge kutusu tasarımını tamamladıktan sonra, widget'ı çoğaltabilir ve bir sütunda 2 simge kutusu alabiliriz.
- Şimdi tüm sütunu çoğaltalım, böylece aynı tasarıma sahip 4 simge kutusu elde edelim.
- Son olarak, tek yapmanız gereken her kutu için farklı bir simge seçmek ve ayrıca başlığı ve açıklamayı özelleştirmek.
Çözüm
Daha önce de belirttiğim gibi, çoğu web sitesi için değer sağlayan içeriktir. İster bir sosyal yayın, haber sitesi, web tabanlı gösterge panosu olsun, insanlar bu yüzden orada - içerik için! Bu nedenle içeriğimizi nasıl sunduğumuzu düşünmek çok önemlidir. Oluşturduğumuz düzen, bir kullanıcının web sitesinde yaptığı tüm yolculuk üzerinde büyük bir etkiye sahiptir, sitenizin kullanıcı deneyiminin ne olacağının temel yönlerinden biridir.
Ancak mizanpaj oluşturma konusunda uzmanlaşmak kolay bir iş değildir. Bir tasarımcı olarak, metni nereye yerleştireceğiniz veya görsel ve etkileşimli öğeleri tasarımınızın akışına nasıl entegre edeceğiniz konusunda birçok karar vermeniz gerekir. Bu nedenle, çok fazla çaba harcamadan farklı yerleşim türleri oluşturmayı mümkün kılan güçlü, esnek ve kullanımı kolay bir araca sahip olmak çok önemlidir.
Şimdiye kadar yayınladığımız diğer iki derinlemesine temel Elementor eğitimine göz atmanızı öneririz:
- Web sitesi arka plan resimleri
- Görüntü tasarımında ustalaşmak
Bu makale dizisi, Elementor'da nasıl düzgün tasarım yapılacağını öğrenmek için çok önemli olan temel öğreticilerdir.
Bu eğitim hakkında ne düşündüğünüzü bilmek istiyoruz. Yorumlarda bize bildirin!
